Chúng ta đang sống trong một thế giới tràn ngập thông tin. Nó đến từ mọi nơi, kể cả những biển quảng cáo bạn bắt gặp trên đường hay các thông tin bạn đọc trên các trang báo mạng hoặc vô tình lướt trên Facebook. Hệ thống giác quan của chúng ta tiếp nhận và truyền chúng đến não. Quá trình nhận biết và giải thích các yếu tố đầu vào được gọi là nhận thức. Trong số tất cả các loại nhận thức (Thính giác, vị giác, thị giác, khứu giác và xúc giác), thị giác là cách tiếp cận nhanh nhất, vì 90% thông tin đến não của chúng ta thông qua những gì chúng ta nhìn thấy. Dựa trên điều này, cả nhà tiếp thị và nhà thiết kế đều nhận ra tầm quan trọng của việc sử dụng tài liệu hình ảnh trong chiến lược tiếp thị. Hôm nay chúng ta sẽ nói về cách tạo nội dung trực quan hiệu quả cho việc truyền thông xã hội.

Hình ảnh trong tiếp thị truyền thông xã hội
Khi nói đến tiếp thị truyền thông xã hội (SMM), thiết kế đồ họa là một phần quyết định của chiến lược nội dung tổng thể. Nếu một nội dung chỉ chứa toàn văn bản, sẽ rất khó để tiếp thu và hiểu được.
Khi kể câu chuyện của công ty thông qua đồ họa, điều quan trọng cần lưu ý là các mục tiêu chiến lược áp dụng cho một kênh tiếp thị cụ thể. Tùy thuộc vào loại hình kinh doanh, SMM có thể làm việc cho các mục đích khác nhau.
Không chỉ các mục tiêu tiếp thị mà cả các mạng truyền thông xã hội cũng ảnh hưởng đến thiết kế hình ảnh. Nếu công ty giao tiếp với đối tượng Facebook, Twitter và LinkedIn của mình một cách chính thức hơn là một cách thân thiện, thiết kế màu sắc và kiểu chữ phải phù hợp. Trong khi đó, thiết kế tài liệu trực quan cho Instagram và Snapchat có thể đơn giản và tự do hơn.
Các loại nội dung hình ảnh trong tiếp thị truyền thông xã hội
Đồ họa
Đồ họa và hình ảnh minh họa độc đáo giúp nội dung nổi bật trên các trang mạng xã hội.

Ảnh
Những bức ảnh bắt mắt và sáng tạo rất tuyệt vời để trình bày nội dung chính.

Video
Mọi người đều biết rằng video thường có mức độ tương tác tốt hơn trên các trang mạng xã hội.
Video quảng cáo của Binned
Ảnh động
Ảnh động là một cách tuyệt vời để thu hút sự chú ý của người theo dõi hoặc gợi lên về một câu chuyện bạn sắp kể.

Trích dẫn
Những câu châm ngôn, quotes thường sẽ được chia sẻ cao trên các trang mạng xã hội, thẻ trích dẫn đầy cảm hứng thật tuyệt vời để phản ánh giá trị của công ty bạn.

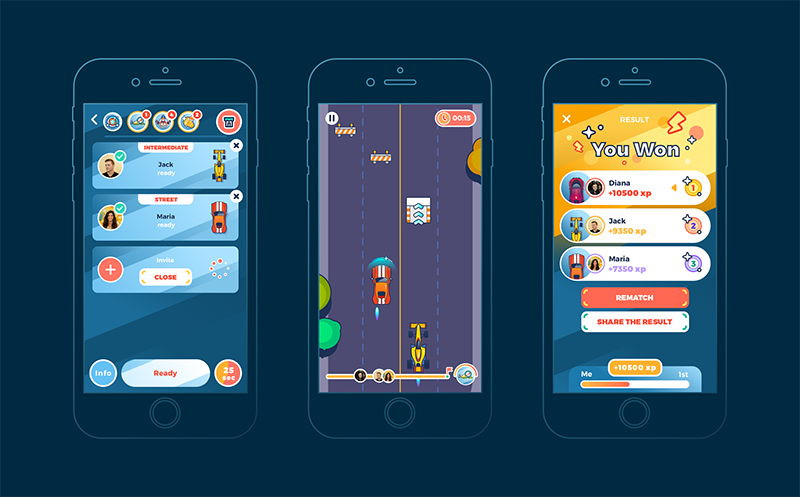
Ảnh chụp màn hình
Bỏ qua mô tả dài với ảnh chụp màn hình thông tin.

Hiển thị dữ liệu
Hiển thị dữ liệu (infographics, bản đồ, biểu đồ, sơ đồ, vv) là một trong những cách tốt nhất để làm cho thông tin phức tạp trở nên dễ hiểu.

Ebooks
Trộn thông tin văn bản với các tài liệu hình ảnh, sách điện tử là một tài nguyên có giá trị.

Bản trình bày
Trang trình bày là một công cụ để tạo dữ liệu có cấu trúc và mạch lạc.

Những mẹo hay cho Designer khi thiết kế các sản phẩm truyền thông
Chúng tôi đã tập hợp một số mẹo thiết kế có thể có ích để tạo đồ họa chủ cho phương tiện truyền thông xã hội.
Màu sắc
Màu sắc có khả năng đặc biệt ảnh hưởng đến những cảm xúc khác nhau dựa trên nền văn hóa và cá nhân của họ. Khi chọn đúng màu sắc, nhà thiết kế nên ghi nhớ thông điệp để giao tiếp, slogan của công ty và các chi tiết cụ thể của một mạng truyền thông xã hội cụ thể.
Nhiệm vụ chính là làm cho hình ảnh bắt mắt. Không có nhiều người dùng truy cập trang của công ty để xem những bài viết mới như là trang tin tức. Vì vậy, bạn có ít hơn một giây để làm cho người dùng dừng lại và đọc tin.
Đừng kết hợp các màu sắc đơn điệu. Hãy thử chèn các sắc thái mới ngay cả khi bạn đã có bảng màu tùy chỉnh phản ánh tính cách của thương hiệu. Đừng ngại sử dụng màu sắc tươi sáng. Người theo dõi trang bất ngờ với một màu sắc tươi mới để tăng mức độ tương tác của truyền thông xã hội. Đồng thời, giữ sự cân bằng; bạn không muốn hình ảnh của mình trông quá lấn át.

Tương phản
Đôi mắt chúng ta rất thích có sự tương phản. Độ tương phản có thể liên quan đến màu sắc, kích thước, kết cấu, hình dạng, bố cục, loại... Nó kích thích các giác quan thị giác của con người và thu hút sự chú ý, điều này cực kỳ quan trọng ngày nay khi người dùng chỉ xem qua các nguồn tin tức một thời gian ngắn.
Độ tương phản là một công cụ hữu ích để tổ chức một vài đối tượng đồ họa và tập trung vào một yếu tố hình ảnh nhất định. Tương phản có thể tăng cường ý tưởng thiết kế, kết nối và bổ sung các yếu tố, hoặc làm cho toàn bộ hình ảnh vô nghĩa và khó hiểu.
Typography
Làm cho mọi người đọc một văn bản trên một bức tranh thậm chí còn khó hơn là làm cho họ nhận thấy hình ảnh. Đó là lý do tại sao chọn phông chữ và cấu trúc phù hợp là điều cần thiết trong việc thiết kế hình ảnh cho phương tiện truyền thông xã hội.
Theo Statista, số người dùng mạng xã hội trên điện thoại thông minh sẽ đạt 186,3 triệu mỗi tháng vào năm 2020. Hãy nghĩ đến con số này khi thiết kế một hình ảnh khác với văn bản trên đó và đảm bảo rằng tin nhắn của bạn có thể đọc được trên màn hình điện thoại thông minh.
Mọi người không thích kiểu chữ phức tạp trên phương tiện truyền thông xã hội. Người dùng muốn thông điệp của bạn trở nên rõ ràng và dễ hiểu, do đó, làm cho mức độ dễ đọc là ưu tiên. Tuy nhiên, rất nhiều hình ảnh tập trung vào văn bản có thể nhàm chán. Hãy thử thêm các biểu tượng liên quan vào tin nhắn của bạn hoặc thử với kích thước, màu sắc.

Phong cách
Phong cách thiết kế có định nghĩa rộng. Đó là sự kết hợp phức tạp của màu sắc, kiểu chữ, bố cục... Phong cách làm cho một thiết kế dễ nhận biết.
Một số nhà thiết kế tin rằng gắn bó với cùng một phong cách không có lợi cho Portfolio của họ. Điều quan trọng là phải thử các kỹ thuật và phương pháp khác nhau để phát triển một cách chuyên nghiệp. Điều này có thể áp dụng cho thiết kế hình ảnh truyền thông xã hội. Đa dạng hóa phong cách của bạn cho những người theo dõi trang bất ngờ với các giải pháp thiết kế ban đầu và họ sẽ không bao giờ cảm thấy mệt mỏi với nội dung của công ty bạn.
Mẫu
Hãy thử tạo một vài mẫu cho cùng một loại nội dung. Nếu bạn thực hiện hướng dẫn hàng tuần, bạn có thể sử dụng cùng một mẫu cho mỗi thông báo hướng dẫn. Với các mẫu được tạo sẵn, đối tượng của bạn sẽ biết vị trí của bài đăng và loại thông điệp mà nó truyền đạt.
Một lợi ích khác của việc sử dụng các mẫu là những người không thiết kế có thể tự tạo một bài đăng nhanh cho truyền thông xã hội. Thiết kế một vài mẫu để tiết kiệm thời gian.
Xây dựng thương hiệu
Tích hợp thương hiệu là một mẹo đơn giản hơn. Hình ảnh được chia sẻ trên mạng truyền thông xã hội rất nhiều. Đảm bảo mọi người có thể xác định công ty của bạn với thương hiệu bạn thêm vào từng hình ảnh. Tốt hơn là đề cập đến tên công ty hoặc trang web của bạn thay vì thêm logo trừ khi công ty của bạn nổi tiếng thế giới và biểu tượng của nó nổi tiếng.
Hệ thống cấp bậc
Giúp khách hàng hiểu thông tin nhanh chóng và chính xác bằng cách sử dụng phân cấp trực quan.
Trong một bài viết trước đây dành cho các nguyên tắc của hệ thống phân cấp hình ảnh, chúng tôi đã đề cập rằng các nguyên tắc này dựa trên lý thuyết Gestalt. Theo lý thuyết này, con người có xu hướng cảm nhận toàn bộ các vật thể trước khi phát hiện ra các vật thể riêng biệt.
Thông qua các đặc điểm hình ảnh có cấu trúc (kích thước, màu sắc, độ tương phản, lặp lại, khoảng cách, kết cấu, căn chỉnh, vv), nhà thiết kế có thể làm cho mắt người dùng tuân theo một con đường đọc nhất định và thu hút sự chú ý của người dùng đến các yếu tố quan trọng nhất.
Kêu gọi hành động
Thật tuyệt vời khi tạo ra một thiết kế thu hút sự chú ý của mọi người, nhưng sự chú ý không đủ cho truyền thông xã hội. Các nhà tiếp thị muốn khách hàng của họ hoạt động bằng cách chia sẻ, thích và bình luận. Vì vậy, đừng quên thêm các yếu tố gọi hành động và khuyến khích văn bản vào thiết kế của bạn.
Trong trẻo
Cho dù thiết kế của bạn là đơn giản hay phức tạp, nó phải rõ ràng, đặc biệt là đối với đồ họa phương tiện truyền thông xã hội. Đừng lạm dụng thiết kế và giữ sự cân bằng giữa sự đơn giản và thông tin. Bạn không có nhiều thời gian để gây ấn tượng với những người theo dõi, vì vậy hãy đảm bảo thông điệp của bạn phải đúng.

Đồ họa trực quan là một phần không thể thiếu của bất kỳ kế hoạch tiếp thị truyền thông xã hội và đóng góp của nhà thiết kế cho sự thành công của một chiến lược tiếp thị là không thể phủ nhận. Là một nhà thiết kế, bạn nên tính đến các mục tiêu tiếp thị và giai điệu của công ty bạn khi tạo bất kỳ hình ảnh nào cho truyền thông xã hội. Và đừng quên quy tắc chính cùng với phương tiện truyền thông xã hội - không bao giờ ngừng thử nghiệm.

Hình ảnh trong tiếp thị truyền thông xã hội
Khi nói đến tiếp thị truyền thông xã hội (SMM), thiết kế đồ họa là một phần quyết định của chiến lược nội dung tổng thể. Nếu một nội dung chỉ chứa toàn văn bản, sẽ rất khó để tiếp thu và hiểu được.
Khi kể câu chuyện của công ty thông qua đồ họa, điều quan trọng cần lưu ý là các mục tiêu chiến lược áp dụng cho một kênh tiếp thị cụ thể. Tùy thuộc vào loại hình kinh doanh, SMM có thể làm việc cho các mục đích khác nhau.
Không chỉ các mục tiêu tiếp thị mà cả các mạng truyền thông xã hội cũng ảnh hưởng đến thiết kế hình ảnh. Nếu công ty giao tiếp với đối tượng Facebook, Twitter và LinkedIn của mình một cách chính thức hơn là một cách thân thiện, thiết kế màu sắc và kiểu chữ phải phù hợp. Trong khi đó, thiết kế tài liệu trực quan cho Instagram và Snapchat có thể đơn giản và tự do hơn.
Các loại nội dung hình ảnh trong tiếp thị truyền thông xã hội
Đồ họa
Đồ họa và hình ảnh minh họa độc đáo giúp nội dung nổi bật trên các trang mạng xã hội.

Ảnh
Những bức ảnh bắt mắt và sáng tạo rất tuyệt vời để trình bày nội dung chính.

Video
Mọi người đều biết rằng video thường có mức độ tương tác tốt hơn trên các trang mạng xã hội.
Video quảng cáo của Binned
Ảnh động
Ảnh động là một cách tuyệt vời để thu hút sự chú ý của người theo dõi hoặc gợi lên về một câu chuyện bạn sắp kể.

Trích dẫn
Những câu châm ngôn, quotes thường sẽ được chia sẻ cao trên các trang mạng xã hội, thẻ trích dẫn đầy cảm hứng thật tuyệt vời để phản ánh giá trị của công ty bạn.

Ảnh chụp màn hình
Bỏ qua mô tả dài với ảnh chụp màn hình thông tin.

Hiển thị dữ liệu
Hiển thị dữ liệu (infographics, bản đồ, biểu đồ, sơ đồ, vv) là một trong những cách tốt nhất để làm cho thông tin phức tạp trở nên dễ hiểu.

Ebooks
Trộn thông tin văn bản với các tài liệu hình ảnh, sách điện tử là một tài nguyên có giá trị.

Bản trình bày
Trang trình bày là một công cụ để tạo dữ liệu có cấu trúc và mạch lạc.

Những mẹo hay cho Designer khi thiết kế các sản phẩm truyền thông
Chúng tôi đã tập hợp một số mẹo thiết kế có thể có ích để tạo đồ họa chủ cho phương tiện truyền thông xã hội.
Màu sắc
Màu sắc có khả năng đặc biệt ảnh hưởng đến những cảm xúc khác nhau dựa trên nền văn hóa và cá nhân của họ. Khi chọn đúng màu sắc, nhà thiết kế nên ghi nhớ thông điệp để giao tiếp, slogan của công ty và các chi tiết cụ thể của một mạng truyền thông xã hội cụ thể.
Nhiệm vụ chính là làm cho hình ảnh bắt mắt. Không có nhiều người dùng truy cập trang của công ty để xem những bài viết mới như là trang tin tức. Vì vậy, bạn có ít hơn một giây để làm cho người dùng dừng lại và đọc tin.
Đừng kết hợp các màu sắc đơn điệu. Hãy thử chèn các sắc thái mới ngay cả khi bạn đã có bảng màu tùy chỉnh phản ánh tính cách của thương hiệu. Đừng ngại sử dụng màu sắc tươi sáng. Người theo dõi trang bất ngờ với một màu sắc tươi mới để tăng mức độ tương tác của truyền thông xã hội. Đồng thời, giữ sự cân bằng; bạn không muốn hình ảnh của mình trông quá lấn át.

Tương phản
Đôi mắt chúng ta rất thích có sự tương phản. Độ tương phản có thể liên quan đến màu sắc, kích thước, kết cấu, hình dạng, bố cục, loại... Nó kích thích các giác quan thị giác của con người và thu hút sự chú ý, điều này cực kỳ quan trọng ngày nay khi người dùng chỉ xem qua các nguồn tin tức một thời gian ngắn.
Độ tương phản là một công cụ hữu ích để tổ chức một vài đối tượng đồ họa và tập trung vào một yếu tố hình ảnh nhất định. Tương phản có thể tăng cường ý tưởng thiết kế, kết nối và bổ sung các yếu tố, hoặc làm cho toàn bộ hình ảnh vô nghĩa và khó hiểu.
Typography
Làm cho mọi người đọc một văn bản trên một bức tranh thậm chí còn khó hơn là làm cho họ nhận thấy hình ảnh. Đó là lý do tại sao chọn phông chữ và cấu trúc phù hợp là điều cần thiết trong việc thiết kế hình ảnh cho phương tiện truyền thông xã hội.
Theo Statista, số người dùng mạng xã hội trên điện thoại thông minh sẽ đạt 186,3 triệu mỗi tháng vào năm 2020. Hãy nghĩ đến con số này khi thiết kế một hình ảnh khác với văn bản trên đó và đảm bảo rằng tin nhắn của bạn có thể đọc được trên màn hình điện thoại thông minh.
Mọi người không thích kiểu chữ phức tạp trên phương tiện truyền thông xã hội. Người dùng muốn thông điệp của bạn trở nên rõ ràng và dễ hiểu, do đó, làm cho mức độ dễ đọc là ưu tiên. Tuy nhiên, rất nhiều hình ảnh tập trung vào văn bản có thể nhàm chán. Hãy thử thêm các biểu tượng liên quan vào tin nhắn của bạn hoặc thử với kích thước, màu sắc.

Phong cách
Phong cách thiết kế có định nghĩa rộng. Đó là sự kết hợp phức tạp của màu sắc, kiểu chữ, bố cục... Phong cách làm cho một thiết kế dễ nhận biết.
Một số nhà thiết kế tin rằng gắn bó với cùng một phong cách không có lợi cho Portfolio của họ. Điều quan trọng là phải thử các kỹ thuật và phương pháp khác nhau để phát triển một cách chuyên nghiệp. Điều này có thể áp dụng cho thiết kế hình ảnh truyền thông xã hội. Đa dạng hóa phong cách của bạn cho những người theo dõi trang bất ngờ với các giải pháp thiết kế ban đầu và họ sẽ không bao giờ cảm thấy mệt mỏi với nội dung của công ty bạn.
Mẫu
Hãy thử tạo một vài mẫu cho cùng một loại nội dung. Nếu bạn thực hiện hướng dẫn hàng tuần, bạn có thể sử dụng cùng một mẫu cho mỗi thông báo hướng dẫn. Với các mẫu được tạo sẵn, đối tượng của bạn sẽ biết vị trí của bài đăng và loại thông điệp mà nó truyền đạt.
Một lợi ích khác của việc sử dụng các mẫu là những người không thiết kế có thể tự tạo một bài đăng nhanh cho truyền thông xã hội. Thiết kế một vài mẫu để tiết kiệm thời gian.
Xây dựng thương hiệu
Tích hợp thương hiệu là một mẹo đơn giản hơn. Hình ảnh được chia sẻ trên mạng truyền thông xã hội rất nhiều. Đảm bảo mọi người có thể xác định công ty của bạn với thương hiệu bạn thêm vào từng hình ảnh. Tốt hơn là đề cập đến tên công ty hoặc trang web của bạn thay vì thêm logo trừ khi công ty của bạn nổi tiếng thế giới và biểu tượng của nó nổi tiếng.
Hệ thống cấp bậc
Giúp khách hàng hiểu thông tin nhanh chóng và chính xác bằng cách sử dụng phân cấp trực quan.
Trong một bài viết trước đây dành cho các nguyên tắc của hệ thống phân cấp hình ảnh, chúng tôi đã đề cập rằng các nguyên tắc này dựa trên lý thuyết Gestalt. Theo lý thuyết này, con người có xu hướng cảm nhận toàn bộ các vật thể trước khi phát hiện ra các vật thể riêng biệt.
Thông qua các đặc điểm hình ảnh có cấu trúc (kích thước, màu sắc, độ tương phản, lặp lại, khoảng cách, kết cấu, căn chỉnh, vv), nhà thiết kế có thể làm cho mắt người dùng tuân theo một con đường đọc nhất định và thu hút sự chú ý của người dùng đến các yếu tố quan trọng nhất.
Kêu gọi hành động
Thật tuyệt vời khi tạo ra một thiết kế thu hút sự chú ý của mọi người, nhưng sự chú ý không đủ cho truyền thông xã hội. Các nhà tiếp thị muốn khách hàng của họ hoạt động bằng cách chia sẻ, thích và bình luận. Vì vậy, đừng quên thêm các yếu tố gọi hành động và khuyến khích văn bản vào thiết kế của bạn.
Trong trẻo
Cho dù thiết kế của bạn là đơn giản hay phức tạp, nó phải rõ ràng, đặc biệt là đối với đồ họa phương tiện truyền thông xã hội. Đừng lạm dụng thiết kế và giữ sự cân bằng giữa sự đơn giản và thông tin. Bạn không có nhiều thời gian để gây ấn tượng với những người theo dõi, vì vậy hãy đảm bảo thông điệp của bạn phải đúng.

Đồ họa trực quan là một phần không thể thiếu của bất kỳ kế hoạch tiếp thị truyền thông xã hội và đóng góp của nhà thiết kế cho sự thành công của một chiến lược tiếp thị là không thể phủ nhận. Là một nhà thiết kế, bạn nên tính đến các mục tiêu tiếp thị và giai điệu của công ty bạn khi tạo bất kỳ hình ảnh nào cho truyền thông xã hội. Và đừng quên quy tắc chính cùng với phương tiện truyền thông xã hội - không bao giờ ngừng thử nghiệm.
Tham khảo tubikstudio
