Bạn có thắc mắc điều gì đằng sau giao diện của các ứng dụng và trang web bạn sử dụng hàng ngày không?
Đó là thiết kế giao diện người dùng (UI): là quá trình tạo các yếu tố trực quan để mọi người (người dùng) tương tác với sản phẩm hoặc dịch vụ. Mục tiêu của thiết kế giao diện người dùng là tạo ra một giao diện dễ sử dụng, chức năng cao và hình ảnh đẹp mắt.
Thiết kế giao diện người dùng (UI) là gì?Đó là thiết kế giao diện người dùng (UI): là quá trình tạo các yếu tố trực quan để mọi người (người dùng) tương tác với sản phẩm hoặc dịch vụ. Mục tiêu của thiết kế giao diện người dùng là tạo ra một giao diện dễ sử dụng, chức năng cao và hình ảnh đẹp mắt.
Thiết kế giao diện người dùng tập trung vào tính tương tác và tính thẩm mỹ của trải nghiệm kỹ thuật số. Đây có thể là một ứng dụng di động, trang web hoặc thậm chí là một trò chơi điện tử. Nó cũng bao gồm các chức năng ảnh hưởng đến cách người dùng trải nghiệm sản phẩm hoặc dịch vụ. Thiết kế giao diện người dùng tốt sẽ giúp người dùng kiểm soát và giúp họ dễ dàng điều hướng trải nghiệm.
Ở mọi nơi bạn nhìn, thiết kế giao diện người dùng được tích hợp sâu vào cuộc sống hàng ngày của chúng ta. Đó là cách chúng tôi tương tác với các ứng dụng và thiết bị kỹ thuật số yêu thích của mình, như nền tảng truyền thông xã hội, trang web, thư viện máy ảnh trên điện thoại và hệ điều hành của máy tính xách tay của bạn. Mỗi phần tử đồ họa, như các nút bạn nhấp vào, hộp trường văn bản trên biểu mẫu, màu sắc, bố cục, kiểu chữ, hình minh họa, đều là một phần của thiết kế giao diện người dùng.Một nhà thiết kế giao diện người dùng cần phải xem xét khả năng truy cập, hiệu quả và sự mượt mà của người tương tác.
Có nhiều kiểu thiết kế giao diện người dùng, chẳng hạn như giao diện người dùng đồ họa (GUI), giao diện dòng lệnh (CLI), giao diện người dùng cảm ứng, giao diện người dùng trò chơi và thậm chí cả giao diện người dùng bằng giọng nói (VUI). Dưới đây là một chút thông tin về từng loại:
1, Giao diện người dùng đồ họa (GUI) và giao diện dòng lệnh (CLI)
Ở mọi nơi bạn nhìn, thiết kế giao diện người dùng được tích hợp sâu vào cuộc sống hàng ngày của chúng ta. Đó là cách chúng tôi tương tác với các ứng dụng và thiết bị kỹ thuật số yêu thích của mình, như nền tảng truyền thông xã hội, trang web, thư viện máy ảnh trên điện thoại và hệ điều hành của máy tính xách tay của bạn. Mỗi phần tử đồ họa, như các nút bạn nhấp vào, hộp trường văn bản trên biểu mẫu, màu sắc, bố cục, kiểu chữ, hình minh họa, đều là một phần của thiết kế giao diện người dùng.Một nhà thiết kế giao diện người dùng cần phải xem xét khả năng truy cập, hiệu quả và sự mượt mà của người tương tác.
Có nhiều kiểu thiết kế giao diện người dùng, chẳng hạn như giao diện người dùng đồ họa (GUI), giao diện dòng lệnh (CLI), giao diện người dùng cảm ứng, giao diện người dùng trò chơi và thậm chí cả giao diện người dùng bằng giọng nói (VUI). Dưới đây là một chút thông tin về từng loại:
1, Giao diện người dùng đồ họa (GUI) và giao diện dòng lệnh (CLI)

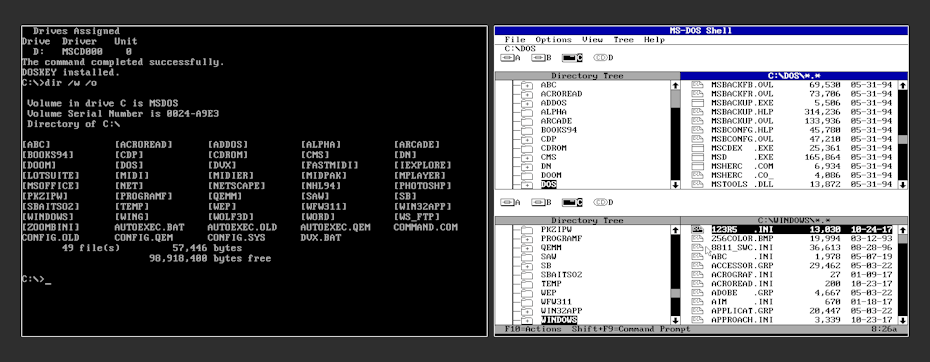
Bên trái là hệ điều hành dựa trên CLI (MS-DOS). Ở bên phải là chương trình quản lý tệp GUI chạy trên MS-DOS.
Giao diện người dùng đồ họa (GUI) cung cấp một cách trực quan để tương tác với các chương trình và hệ điều hành mà không cần phải xem mã hoặc khung bên dưới. Trong khi giao diện dòng lệnh (CLI) liên quan đến việc sử dụng lời nhắc lệnh chỉ văn bản như Windows Powershell hoặc thiết bị đầu cuối Linux. Hầu hết các máy tính trong những năm 1980 và đầu những năm 1990 chạy hệ điều hành dựa trên CLI như MS-DOS. Không lâu sau, Apple Macintosh và Microsoft Windows đã dẫn đầu cho các hệ điều hành dựa trên GUI, loại bỏ dần các hệ điều hành CLI cho người dùng hàng ngày. Nếu bạn muốn tìm hiểu thêm về dòng thời gian GUI tính toán, Thư viện GUI là một tài nguyên tuyệt vời.
2. Game UI
2. Game UI
Game UI là một quốc gia lớn trong thế giới thiết kế trò chơi. Nó bao gồm những điều sau:
+ Điều hướng menu chính và tất cả các menu tiếp theo trong suốt trò chơi
+ Trợ giúp và hướng dẫn cách chơi
+ Đồ họa chồng chéo hoặc hiển thị cảnh báo (HUD) chẳng hạn như bản đồ ở góc màn hình hoặc số lượng mạng sống còn lại
+ Thiết kế đối tượng và nhân vật, bao gồm các mô hình sprite và 3D
+ Thiết kế âm thanh, cảnh báo và cung cấp phản hồi âm thanh cho các tương tác
Mục tiêu của giao diện trò chơi là cung cấp đủ thông tin để người chơi một cách ngắn gọn và xúc tích.
3. Voice UI
Với sự ra đời của các thiết bị và phần mềm được kích hoạt bằng giọng nói, VUI là một lĩnh vực đang phát triển. Đó là một cách tuyệt vời để phát triển khả năng tương tác cho những người bị hạn chế về vận động hoặc khiếm thị. Một số ví dụ phổ biến về các ứng dụng VUI bao gồm Apple’s Siri, Amazon Alexa và các đơn vị định vị GPS kích hoạt bằng giọng nói.
4. Touch UI
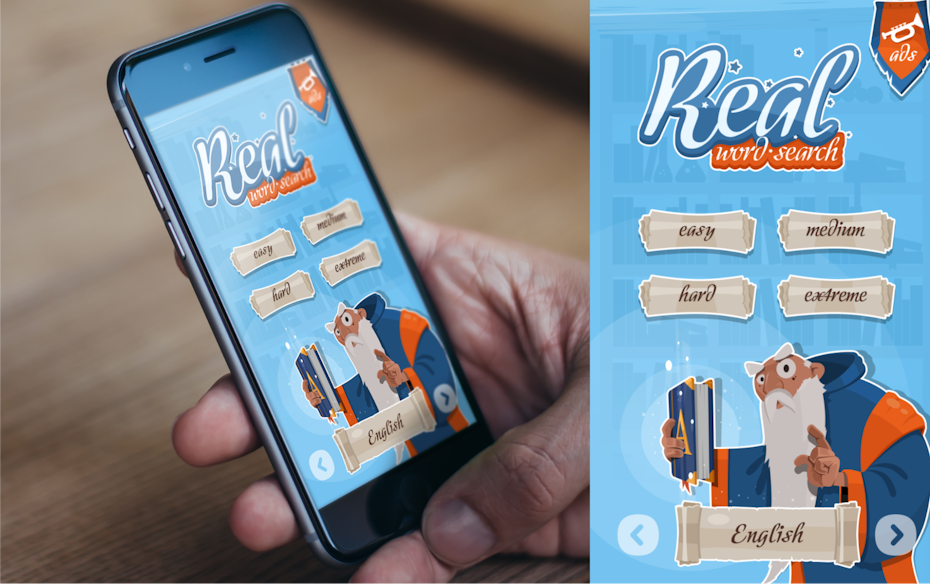
Touch UI là cách chúng ta tương tác với các thiết bị dựa trên cảm ứng, ví dụ như điện thoại thông minh và máy tính bảng,..Các thiết bị này sử dụng cử chỉ tay, nhấn và giữ, vuốt và chạm để tương tác. Có nhiều ví dụ về giao diện người dùng cảm ứng, chẳng hạn như quét vân tay để thanh toán di động, phóng to và thu nhỏ trên bản đồ thành phố lớn,..
Tại sao thiết kế giao diện người dùng lại quan trọng như vậy?
Bây giờ bạn đã quen thuộc hơn với các kiểu thiết kế giao diện người dùng, hãy cùng khám phá lý do tại sao nó lại quan trọng như vậy. Bộ não của chúng ta xử lý hình ảnh nhanh hơn so với văn bản, vì vậy muốn tạo ấn tượng ban đầu mạnh mẽ sẽ thông qua các yếu tố hình ảnh đầu tiên.
Không có hình ảnh hấp dẫn và giao diện người dùng tốt sẽ ảnh hưởng đến hiệu quả của sản phẩm của bạn.
Nguồn: Nabil Mir
Chỉnh sửa lần cuối: