Các biểu mẫu có khả năng truy cập là một phần quan trọng của thiết kế toàn diện.
Chúng giúp đảm bảo rằng mọi người — dù sử dụng bàn phím, trình đọc màn hình, điều khiển bằng giọng nói hay thiết bị hỗ trợ — đều có thể hoàn thành các tác vụ như bất kỳ người dùng nào khác.
Tuy nhiên, rất nhiều biểu mẫu hiện nay được thiết kế mà không xem xét đến cách người dùng có các dạng khả năng khác nhau sẽ trải nghiệm chúng như thế nào. Kết quả là gì? Sự bối rối, sai sót và thậm chí là bỏ cuộc.
Tin tốt là việc cải thiện khả năng truy cập cho biểu mẫu không đòi hỏi bạn phải thiết kế lại toàn bộ. Trên thực tế, những điều chỉnh nhỏ cũng có thể tạo ra sự khác biệt lớn.
Trong bài viết này, chúng ta sẽ khám phá những cách thực tiễn để làm cho biểu mẫu của bạn dễ tiếp cận hơn, dễ sử dụng hơn và thân thiện với tất cả mọi người.

Đảm bảo mỗi trường có nhãn rõ ràng và dễ nhìn, tránh chỉ dùng placeholder để mô tả trường nhập liệu.
Vì placeholder sẽ biến mất khi người dùng bắt đầu gõ, điều này có thể gây nhầm lẫn. Và trình đọc màn hình có thể không hiểu đúng placeholder là hướng dẫn.
Hãy gắn nhãn với ô nhập bằng label for="id-truong" hoặc lồng phần tử input vào bên trong label.
Cách này đảm bảo tất cả người dùng, kể cả dùng trình đọc màn hình, đều hiểu chính xác mục đích của mỗi trường.
Tránh dùng ngôn ngữ mơ hồ hoặc kỹ thuật quá. Ví dụ: thay vì “Dữ liệu không hợp lệ”, hãy nói “Mật khẩu phải có ít nhất 8 ký tự và chứa một số.” Hướng dẫn càng rõ thì người dùng càng ít bị mắc kẹt.

Nếu hướng dẫn rất quan trọng, hãy đảm bảo chúng được trình đọc màn hình đọc bằng thuộc tính ARIA như aria-describedby.
Cách làm đúng là:
Nếu người dùng không biết lý do vì sao biểu mẫu thất bại, họ sẽ từ bỏ. Xử lý lỗi tốt giúp họ tiếp tục hoàn tất biểu mẫu.

Áp dụng cho:
Dùng công cụ như WebAIM Contrast Checker để kiểm tra. Thay đổi nhỏ ở đây có thể tăng khả năng đọc đáng kể.
Hãy đảm bảo:
Hãy thử dùng bàn phím để duyệt biểu mẫu. Nếu bạn gặp khó, người dùng cũng sẽ vậy.

Đừng tắt outline trừ khi bạn thay bằng dạng highlight rõ ràng và dễ thấy.
Focus rõ ràng giúp người dùng điều hướng dễ dàng và tránh bị lạc hướng.
Người khuyết tật có thể cần nhiều thời gian hơn, và việc bị hết phiên bất ngờ sẽ khiến họ khó chịu.
Hãy dùng modal hay thông báo dễ truy cập, được trình đọc màn hình đọc được.

Nếu cần CAPTCHA, hãy dùng dạng thay thế dễ tiếp cận như câu hỏi toán đơn giản, trường ẩn honeypot, hoặc reCAPTCHA v3 (hoạt động ẩn ở nền).
Hãy kiểm tra kỹ để đảm bảo mọi người đều có thể gửi biểu mẫu thành công.
Cũng nên kiểm thử với:
Tốt nhất, hãy mời người dùng khuyết tật kiểm thử và phản hồi. Bạn sẽ học được nhiều hơn bất kỳ công cụ tự động nào.
Khi bạn ưu tiên khả năng truy cập biểu mẫu, bạn đang tạo ra trải nghiệm thân thiện và toàn diện hơn cho mọi người.
Đồng thời, bạn đang cải thiện khả năng sử dụng, giảm lỗi và xây dựng lòng tin — những yếu tố dẫn đến kết quả tốt hơn cho doanh nghiệp.
Hãy bắt đầu từ những điều nhỏ. Kiểm tra lại biểu mẫu của bạn. Áp dụng vài điều chỉnh. Theo thời gian, bạn sẽ tạo ra các biểu mẫu dễ tiếp cận theo mặc định và góp phần xây dựng một web tốt hơn.
Chúng giúp đảm bảo rằng mọi người — dù sử dụng bàn phím, trình đọc màn hình, điều khiển bằng giọng nói hay thiết bị hỗ trợ — đều có thể hoàn thành các tác vụ như bất kỳ người dùng nào khác.
Tuy nhiên, rất nhiều biểu mẫu hiện nay được thiết kế mà không xem xét đến cách người dùng có các dạng khả năng khác nhau sẽ trải nghiệm chúng như thế nào. Kết quả là gì? Sự bối rối, sai sót và thậm chí là bỏ cuộc.
Tin tốt là việc cải thiện khả năng truy cập cho biểu mẫu không đòi hỏi bạn phải thiết kế lại toàn bộ. Trên thực tế, những điều chỉnh nhỏ cũng có thể tạo ra sự khác biệt lớn.
Trong bài viết này, chúng ta sẽ khám phá những cách thực tiễn để làm cho biểu mẫu của bạn dễ tiếp cận hơn, dễ sử dụng hơn và thân thiện với tất cả mọi người.
“Cứ 4 biểu mẫu thì có 1 cái thiếu nhãn mô tả dành cho người khuyết tật” – AudioEye
Vì sao biểu mẫu dễ tiếp cận lại quan trọng
- Người khiếm thị hoặc thị lực yếu điều hướng trang web bằng trình đọc màn hình
- Người có khuyết tật vận động điền vào trường bằng các thiết bị nhập liệu thay thế
- Người bị rối loạn nhận thức hiểu được nhãn, hướng dẫn và thông báo lỗi
- Và cả những người khác, vì biểu mẫu dễ tiếp cận thường rõ ràng, dễ hiểu và nhanh hơn cho tất cả
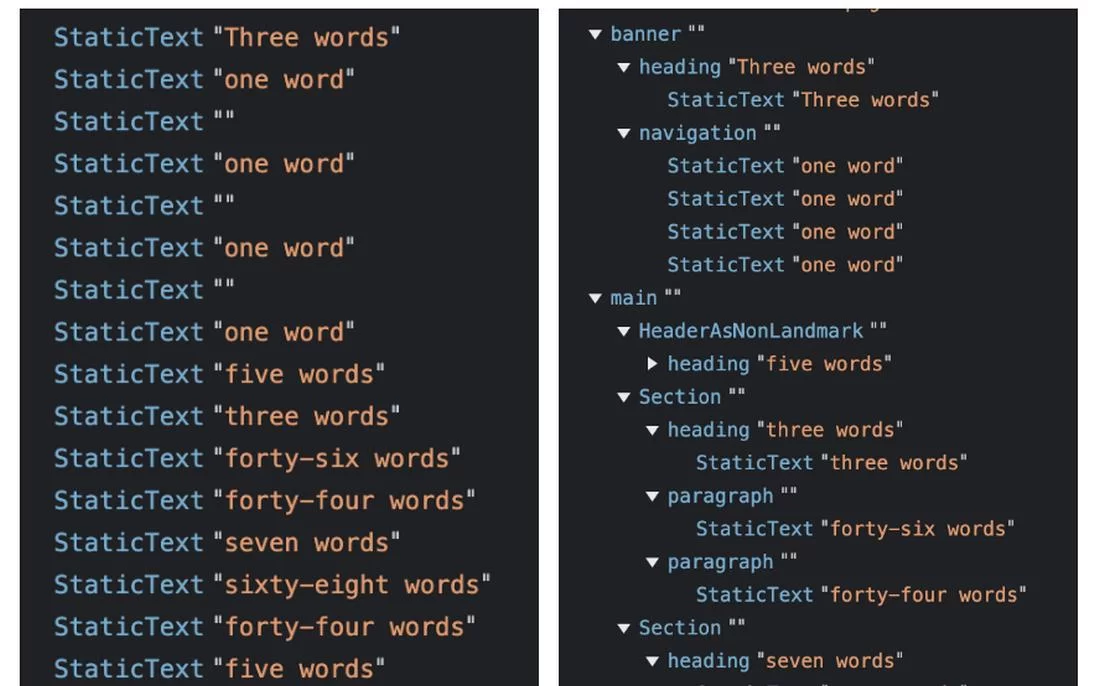
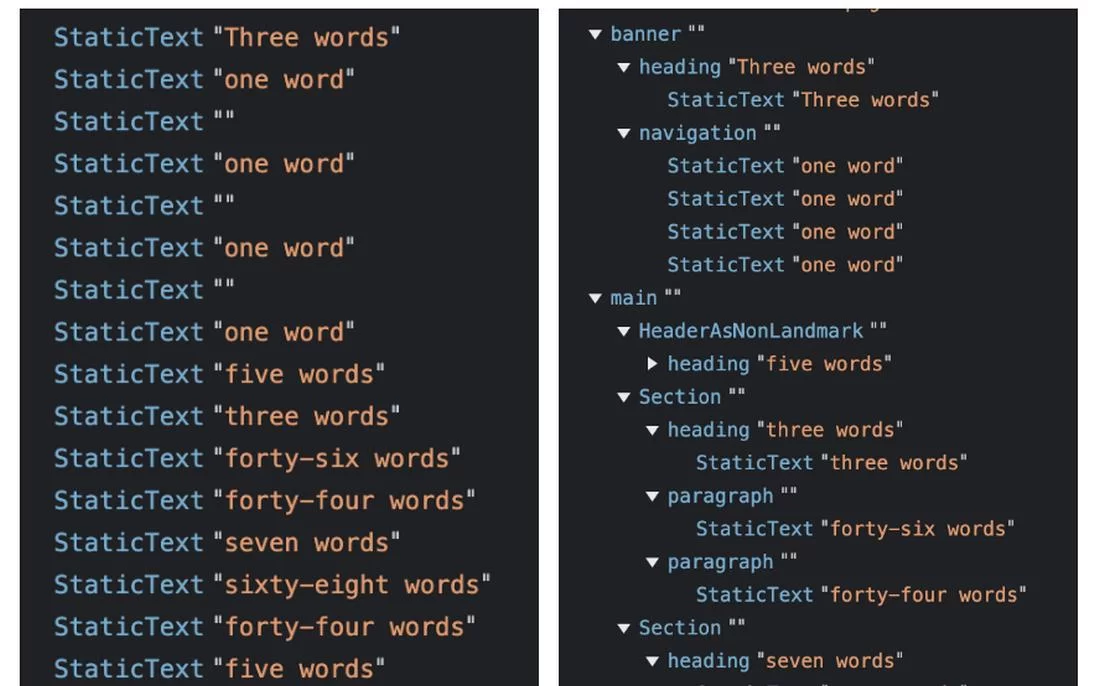
1. Bắt đầu với HTML ngữ nghĩa
Một nền tảng vững chắc giúp việc xây dựng biểu mẫu dễ tiếp cận trở nên dễ dàng hơn. Luôn dùng cấu trúc hợp lý khi thiết kế biểu mẫu.
Đảm bảo mỗi trường có nhãn rõ ràng và dễ nhìn, tránh chỉ dùng placeholder để mô tả trường nhập liệu.
Vì placeholder sẽ biến mất khi người dùng bắt đầu gõ, điều này có thể gây nhầm lẫn. Và trình đọc màn hình có thể không hiểu đúng placeholder là hướng dẫn.
2. Gắn nhãn trường rõ ràng
Một trong những điều đơn giản nhưng quan trọng nhất là thêm nhãn chính xác. Mỗi trường nhập liệu nên có một nhãn rõ ràng, dễ thấy để người dùng biết cần nhập gì.Hãy gắn nhãn với ô nhập bằng label for="id-truong" hoặc lồng phần tử input vào bên trong label.
Cách này đảm bảo tất cả người dùng, kể cả dùng trình đọc màn hình, đều hiểu chính xác mục đích của mỗi trường.
3. Cung cấp hướng dẫn hữu ích
Một số trường cần thêm ngữ cảnh, như gợi ý định dạng, ví dụ, hoặc yêu cầu mật khẩu. Hãy đặt các hướng dẫn này gần trường đó, phía trên hoặc phía dưới.Tránh dùng ngôn ngữ mơ hồ hoặc kỹ thuật quá. Ví dụ: thay vì “Dữ liệu không hợp lệ”, hãy nói “Mật khẩu phải có ít nhất 8 ký tự và chứa một số.” Hướng dẫn càng rõ thì người dùng càng ít bị mắc kẹt.

Nếu hướng dẫn rất quan trọng, hãy đảm bảo chúng được trình đọc màn hình đọc bằng thuộc tính ARIA như aria-describedby.
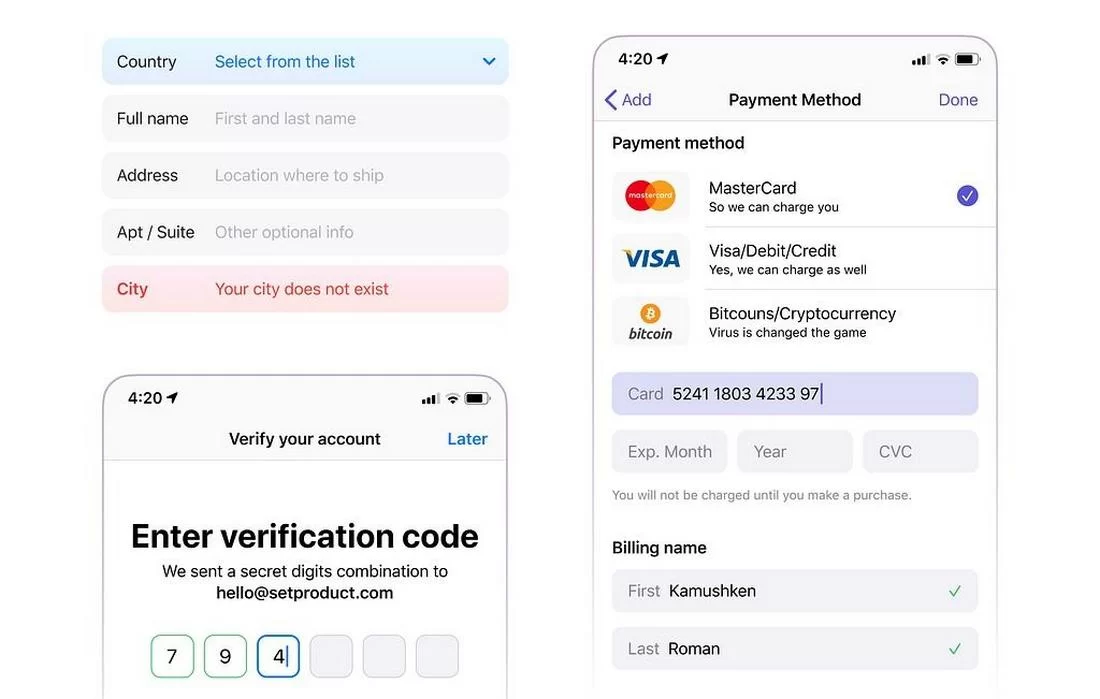
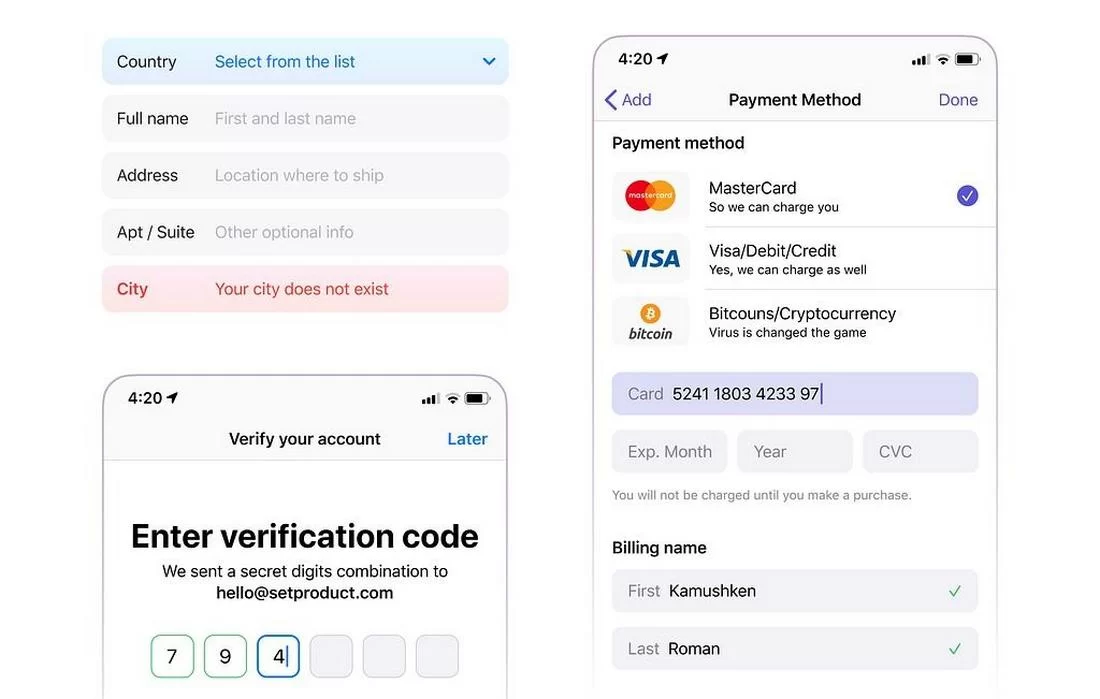
4. Làm lỗi hiển thị rõ ràng và dễ hiểu
Xử lý lỗi là một điểm dễ gây lỗi trong khả năng truy cập biểu mẫu.Cách làm đúng là:
[]Hiển thị lỗi gần trường bị lỗi, không chỉ ở đầu biểu mẫu
[]Dùng ngôn ngữ rõ ràng, nói rõ điều gì sai và cách khắc phục
[]Kết hợp gợi ý bằng hình ảnh (màu sắc, biểu tượng, chữ đậm) và văn bản, không chỉ dùng màu (vì có người mù màu)
[]Liên kết lỗi với trường tương ứng bằng thuộc tính aria-describedby để trình đọc màn hình nhận diện đúng
Nếu người dùng không biết lý do vì sao biểu mẫu thất bại, họ sẽ từ bỏ. Xử lý lỗi tốt giúp họ tiếp tục hoàn tất biểu mẫu.
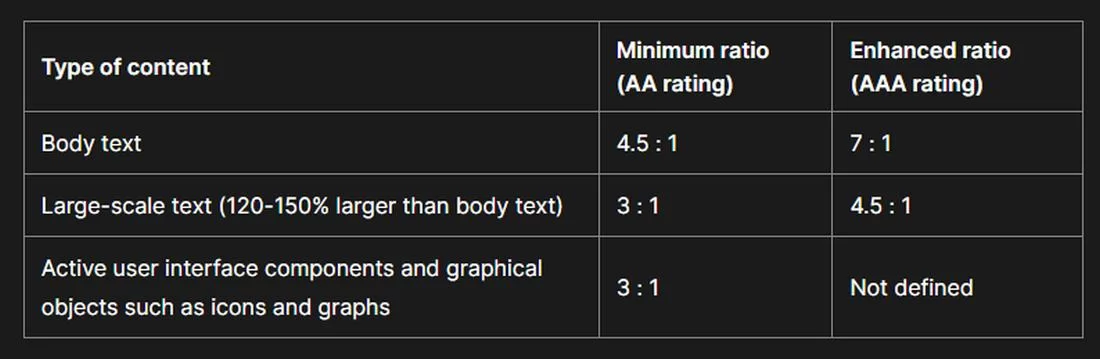
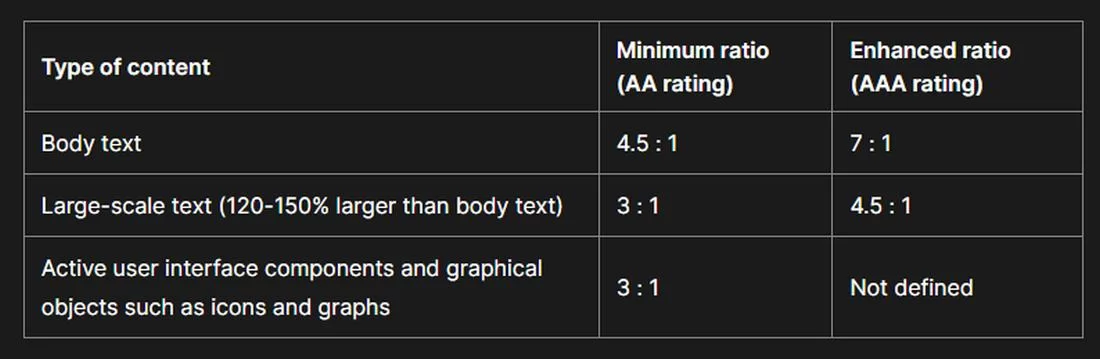
5. Đảm bảo độ tương phản màu sắc đủ
Độ tương phản ảnh hưởng đến khả năng đọc với người thị lực yếu, mù màu hoặc trong điều kiện ánh sáng kém. WCAG khuyến nghị tỉ lệ tương phản ít nhất 4.5:1 cho văn bản thường và 3:1 cho văn bản lớn.
Áp dụng cho:
- Nhãn trường
- Placeholder (nếu dùng)
- Thông báo lỗi
[]Trạng thái focus (viền hoặc highlight khi chọn trường) - Các trường hoặc nút bị vô hiệu hóa
Dùng công cụ như WebAIM Contrast Checker để kiểm tra. Thay đổi nhỏ ở đây có thể tăng khả năng đọc đáng kể.
6. Hỗ trợ điều hướng bằng bàn phím
Nhiều người chỉ dùng bàn phím để điều hướng biểu mẫu.Hãy đảm bảo:
[]Tất cả trường và nút đều truy cập được bằng phím Tab
[]Thứ tự Tab logic: từ trái qua phải, từ trên xuống dưới
[]Các thành phần như radio, checkbox, select có thể dùng bàn phím (spacebar, mũi tên)
[]Bỏ qua phần tử ẩn hoặc trang trí khỏi tab bằng tabindex="-1"
Hãy thử dùng bàn phím để duyệt biểu mẫu. Nếu bạn gặp khó, người dùng cũng sẽ vậy.
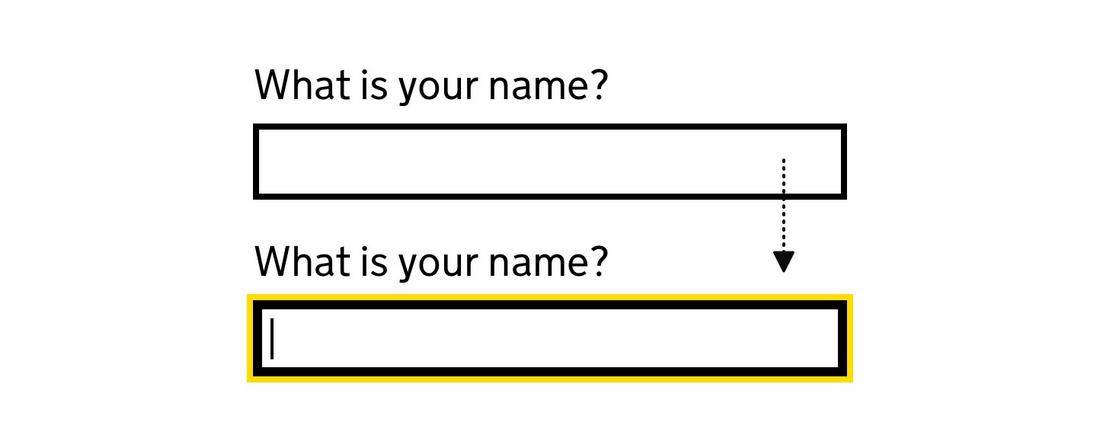
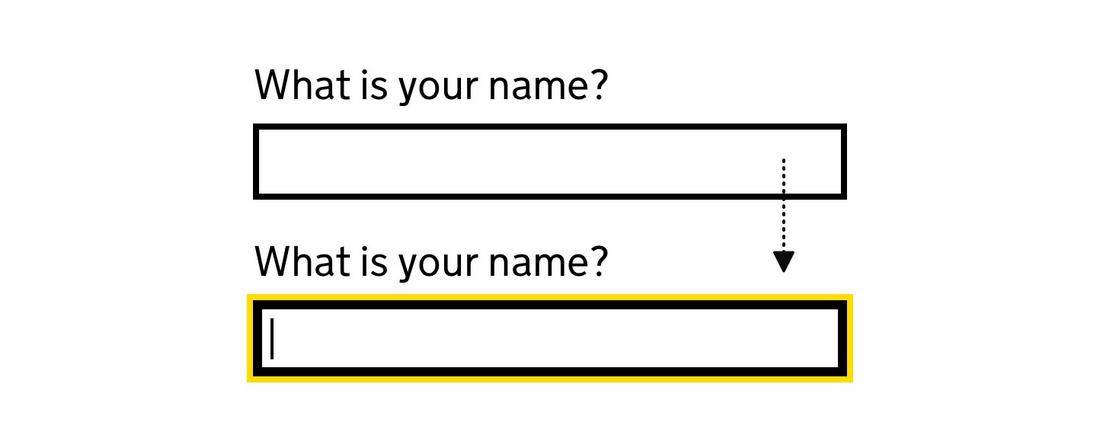
7. Cung cấp trạng thái focus rõ ràng
Focus là cách người dùng bàn phím biết họ đang ở đâu trong biểu mẫu. Trình duyệt mặc định có outline (thường là viền xanh dương).
Đừng tắt outline trừ khi bạn thay bằng dạng highlight rõ ràng và dễ thấy.
Focus rõ ràng giúp người dùng điều hướng dễ dàng và tránh bị lạc hướng.
8. Nhóm các trường liên quan
Khi biểu mẫu có các nhóm trường liên quan như địa chỉ giao hàng hay chi tiết thanh toán, hãy nhóm chúng lại bằng tiêu đề rõ ràng hoặc fieldset.
[]Dùng fieldset và legend để nhóm logic, giúp trình đọc màn hình hiểu nhóm đó là gì
[]Nhóm thị giác bằng cách thêm khoảng cách, đường viền, giúp người nhìn dễ phân biệt và đỡ rối
9. Cẩn thận với việc hết thời gian
Nếu biểu mẫu có giới hạn thời gian (như lý do bảo mật), hãy cảnh báo trước và cho người dùng cách gia hạn.Người khuyết tật có thể cần nhiều thời gian hơn, và việc bị hết phiên bất ngờ sẽ khiến họ khó chịu.
Hãy dùng modal hay thông báo dễ truy cập, được trình đọc màn hình đọc được.
10. Dùng CAPTCHA dễ tiếp cận
CAPTCHA dạng hình ảnh là rào cản lớn với người khuyết tật. Trình đọc màn hình không thể đọc được hình ảnh, và CAPTCHA âm thanh cũng không thân thiện với nhiều người.
Nếu cần CAPTCHA, hãy dùng dạng thay thế dễ tiếp cận như câu hỏi toán đơn giản, trường ẩn honeypot, hoặc reCAPTCHA v3 (hoạt động ẩn ở nền).
Hãy kiểm tra kỹ để đảm bảo mọi người đều có thể gửi biểu mẫu thành công.
11. Kiểm tra với người thật và công cụ hỗ trợ
Không checklist nào thay thế được kiểm thử thực tế. Hãy dùng trình đọc màn hình như NVDA hay JAWS để trải nghiệm biểu mẫu như người khiếm thị.Cũng nên kiểm thử với:
[]Chỉ dùng bàn phím
[]Phóng to văn bản (tới 200%)
[]Chế độ tương phản cao
[]Trình đọc màn hình di động (TalkBack hoặc VoiceOver)
Tốt nhất, hãy mời người dùng khuyết tật kiểm thử và phản hồi. Bạn sẽ học được nhiều hơn bất kỳ công cụ tự động nào.
Kết luận
Nhãn rõ ràng, thông báo lỗi hữu ích, độ tương phản tốt, hỗ trợ bàn phím — đây là những cải tiến mang lại lợi ích cho tất cả người dùng, không chỉ người khuyết tật.Khi bạn ưu tiên khả năng truy cập biểu mẫu, bạn đang tạo ra trải nghiệm thân thiện và toàn diện hơn cho mọi người.
Đồng thời, bạn đang cải thiện khả năng sử dụng, giảm lỗi và xây dựng lòng tin — những yếu tố dẫn đến kết quả tốt hơn cho doanh nghiệp.
Hãy bắt đầu từ những điều nhỏ. Kiểm tra lại biểu mẫu của bạn. Áp dụng vài điều chỉnh. Theo thời gian, bạn sẽ tạo ra các biểu mẫu dễ tiếp cận theo mặc định và góp phần xây dựng một web tốt hơn.

