Bạn đã bao giờ tự hỏi làm thế nào bạn có thể tạo ra một văn bản đầy màu sắc từ các hình dạng và Mask trong Illustrator? Trong khi văn bản có thể chỉnh sửa? Dưới đây là hướng dẫn để bạn thực hiện điều đó.
Trước tiên bạn cần tải về tệp này và mở trong Illustrator.
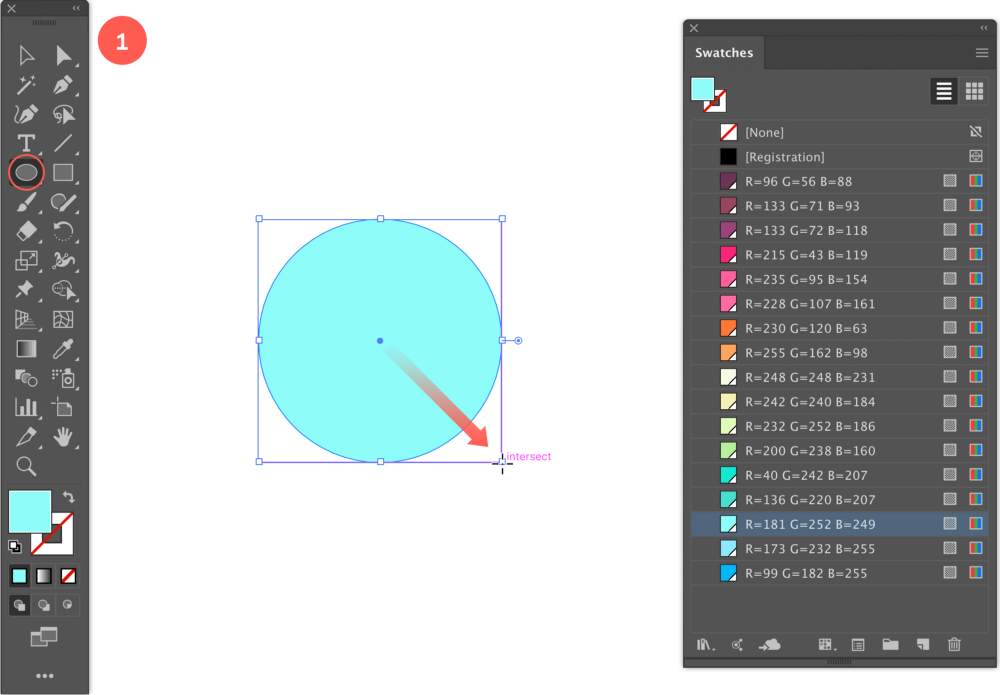
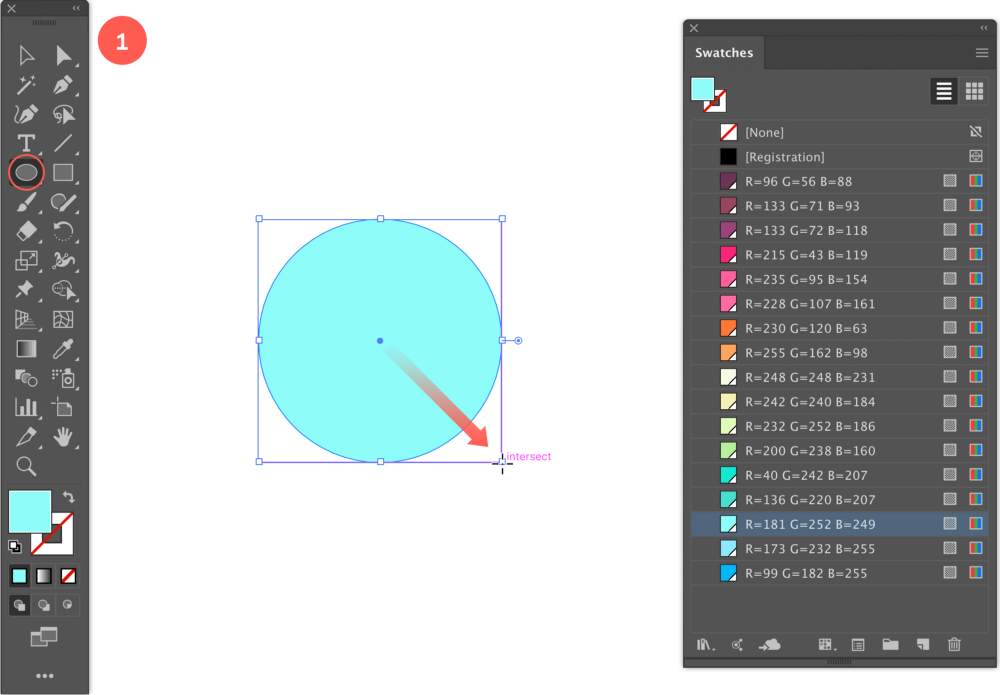
1. Tạo một vòng tròn
Dùng công cụ Elipse tool click kéo thả, đồng thời ấn giữ Shift để tạo được hình tròn. Chọn màu Fill từ bảng Swatches có sẵn, còn Border thì để None.

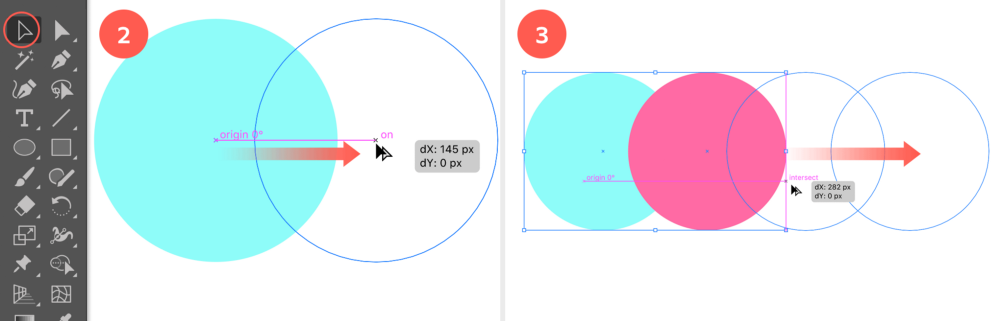
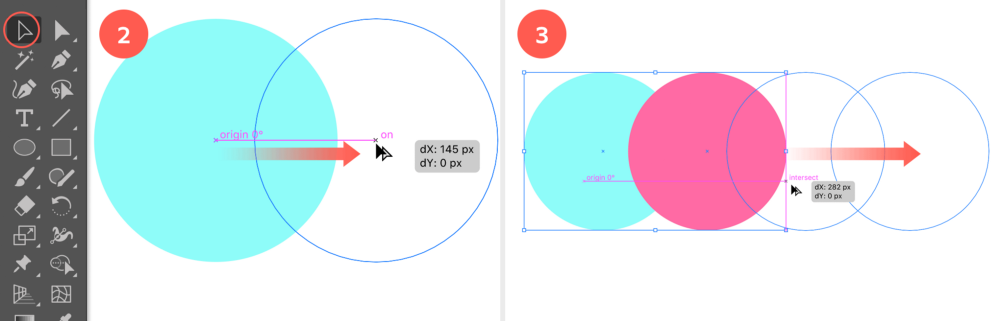
2. Nhân đôi hình tròn và chọn màu khác
Chọn công cụ Selection tool, nhấp vào hình tròn đã tạo ở bước trên, sau đó kéo thả, ấn giữ Shift và Alt/Option để giữ nhân đôi hình tròn theo trục ngang. Di chuyển hình tròn như hình dưới và. Tạo vùng giao nhau (overlapping) sau đó chọn màu mới cho hình tròn mới tạo.

3. Nhân đôi cả hai vòng
Bây giờ chọn cả hai vòng tròn và lặp lại thao tác ở bước 2. Bắt đầu kéo và giữ cả phím Shift và phím Alt / Option để nhân đôi cả hai vòng tròn theo chiều ngang. Đảm bảo di chuyển chúng đến vị trí như trong hình trên.
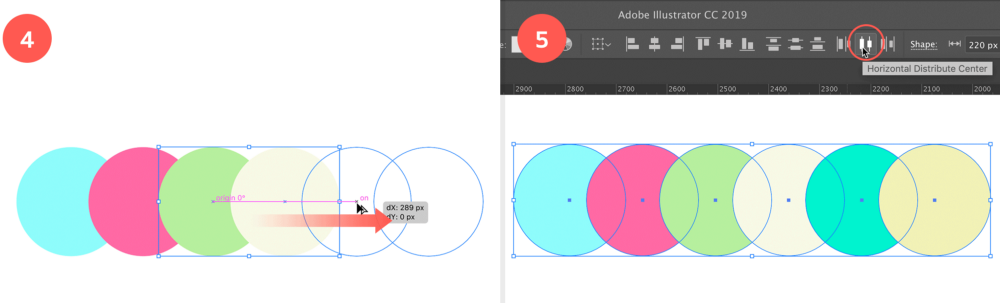
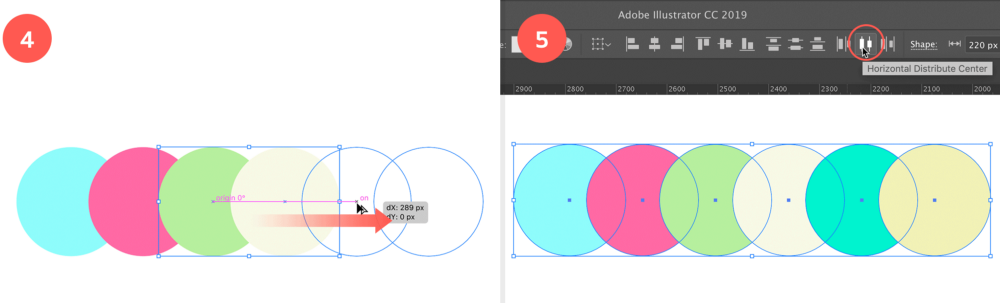
4. Nhân đôi lần nữa
Lặp lại bước trước bằng cách nhân đôi hai vòng tròn mới cuối cùng như bạn đã làm trước đó và cho chúng một màu phù hợp. Bạn có thể lặp lại điều này để bao gồm độ dài của văn bản của bạn. Văn bản càng dài, bạn càng cần nhiều vòng tròn. Tất nhiên bạn cũng có thể mở rộng nhóm các vòng tròn.

5. Horizontal Distribute Center
Để chắc chắn các hình tròn vừa tạo nằm trên cùng một trục ngang, bạn cần chọn tất cả các hình tròn sau đó vào Align, Control, hoặc Properties panel, và chọn Horizontal Distribute Center.
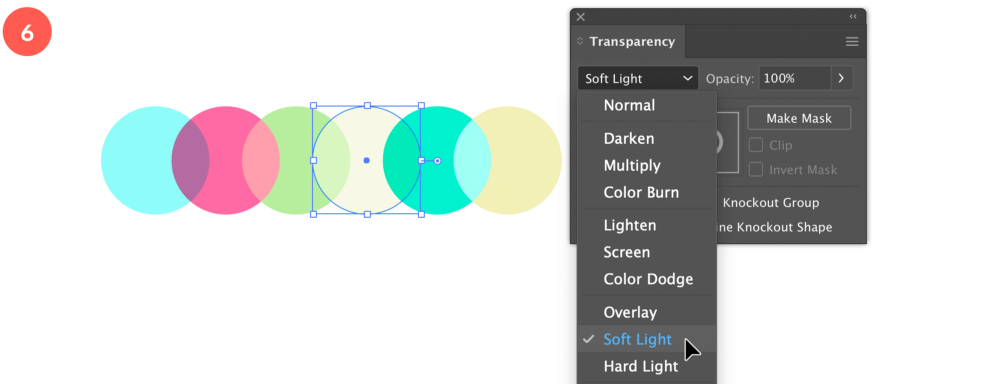
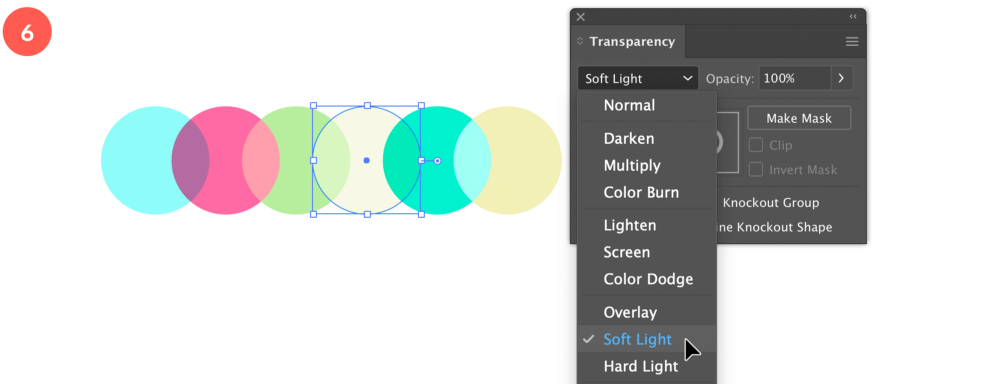
6. Thử nghiệm với các chế độ Layer Modes và màu sắc khác nhau
Cố gắng đạt được hiệu ứng màu thú vị trong các vùng chồng chéo bằng cách chọn các vòng tròn 1 và 1 và chọn một chế độ Layer Mode nhất định thông qua bảng điều khiển Transparency panel. Trong ví dụ trên, tôi đã chọn Soft Light cho vòng tròn màu xanh lá cây mang lại cho tôi màu hồng nhạt thú vị này.

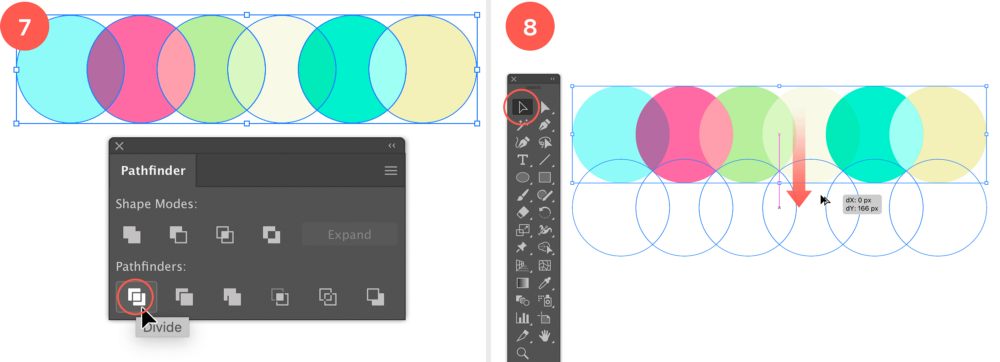
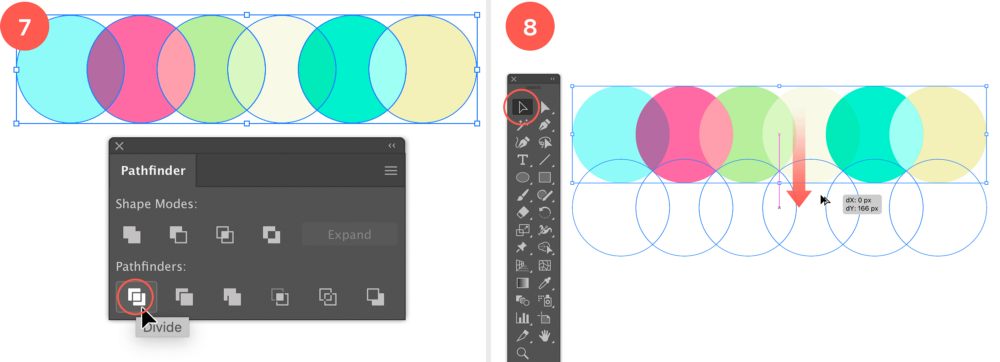
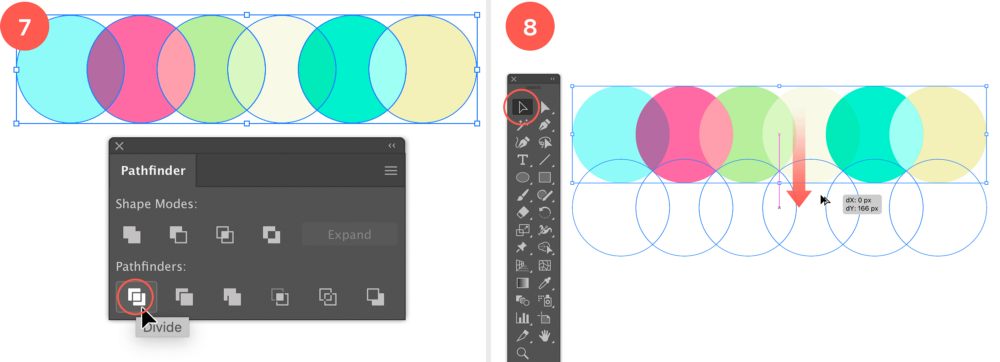
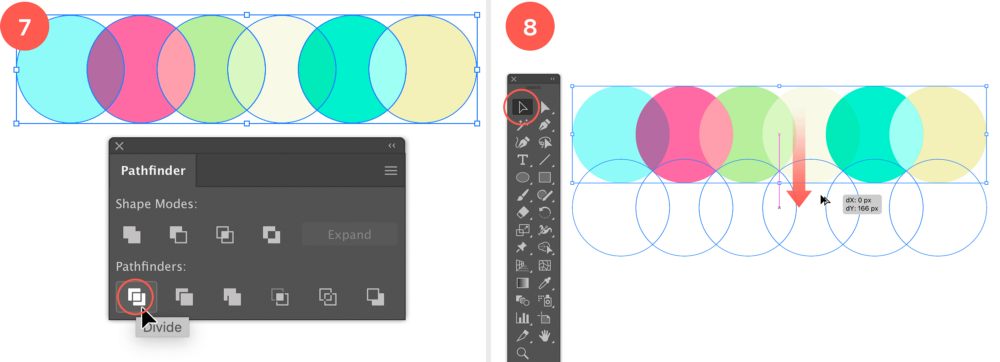
7-8. Tách ra thành các object đơn lẻ
Sau khi đã trải nghiệm hàng loạt các hiệu ứng Transparency mode và chọn được cho mình phương án ưng ý, ở bước này, bạn cần phải chọn tất cả hình tròn (cũng bằng công cụ Selection tool), sau đó áp dụng tùy chọn Divide từ Pathfinder panel. Mục đích của việc này là để những phần giao nhau (Overlapping) giữa các hình tròn, trở thành từng object đơn lẻ, và bạn giờ đây hoàn toàn có thể thay đổi màu sắc cho chúng.
Bước tiếp theo, bạn lại tiếp tục copy tất cả các hình tròn ở trên và kéo xuống như hình bên dưới.
 9. Hãy thử nghiệm với nhiều màu sắc khác nhau
9. Hãy thử nghiệm với nhiều màu sắc khác nhau
Một lần nữa, thử nghiệm với màu sắc và chế độ Layer Mode khác nhau.

10. Thêm chữ và tạo Clipping Mask
Đầu tiên, đưa toàn bộ hình tròn vào cùng một Group, Object > Group (Cmd/Ctrl + G). Tiếp theo, chọn công cụ Type tool, và đánh nội dung chữ. Bây giờ, dùng công cụ Selection tool, chọn cả phần text của bạn và những hình tròn. Vào Object > Clipping Mask > Make (Cmd/Ctrl + 7). Điều tuyệt vời là sau này bạn hoàn toàn có thể thay đổi lại nội dung text, hoặc chọn một typeface khác cho nó.

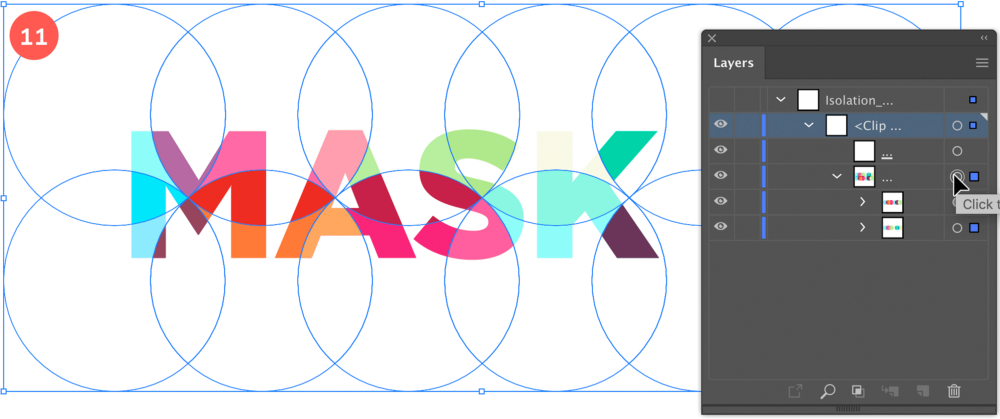
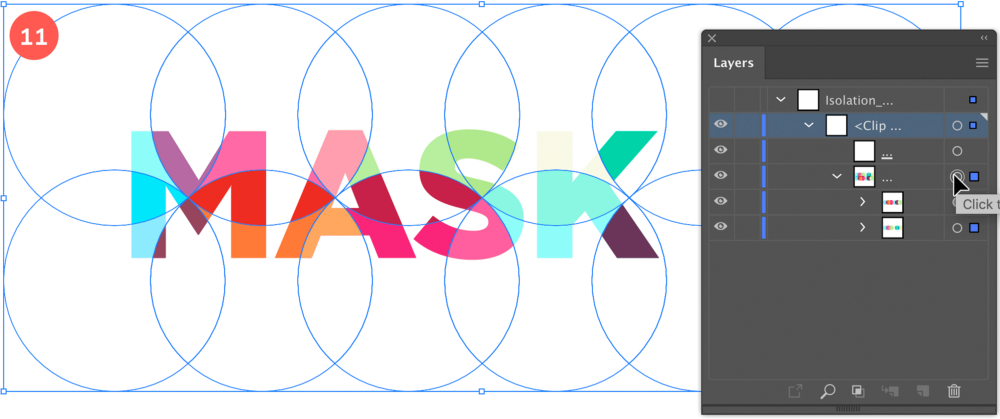
11. Tùy chỉnh kích thước và vị trí Pattern
Nhấp đúp vào đoạn text bằng công cụ Selection tool, để vào isolation mode. Tại đây, bạn hoàn toàn có thể điều chỉnh kích thước và vị trí pattern cho đúng với ý muốn của mình, bằng cách click vào các đường viền hình tròn như ở hình bên dưới.

12. Bật chế độ Isolate Blending
Đến đây coi như bạn đã hoàn thành xong việc tạo pattern để làm cho text thêm vui nhộn, và bắt mắt. Nhưng nếu như bạn muốn text của mình đặt trên một nền màu như trong hình dưới, thì bạn cần phải bật chế độ Isolate Blending trong bảng Transparency panel nhé!

Trước tiên bạn cần tải về tệp này và mở trong Illustrator.
1. Tạo một vòng tròn
Dùng công cụ Elipse tool click kéo thả, đồng thời ấn giữ Shift để tạo được hình tròn. Chọn màu Fill từ bảng Swatches có sẵn, còn Border thì để None.

2. Nhân đôi hình tròn và chọn màu khác
Chọn công cụ Selection tool, nhấp vào hình tròn đã tạo ở bước trên, sau đó kéo thả, ấn giữ Shift và Alt/Option để giữ nhân đôi hình tròn theo trục ngang. Di chuyển hình tròn như hình dưới và. Tạo vùng giao nhau (overlapping) sau đó chọn màu mới cho hình tròn mới tạo.

3. Nhân đôi cả hai vòng
Bây giờ chọn cả hai vòng tròn và lặp lại thao tác ở bước 2. Bắt đầu kéo và giữ cả phím Shift và phím Alt / Option để nhân đôi cả hai vòng tròn theo chiều ngang. Đảm bảo di chuyển chúng đến vị trí như trong hình trên.
4. Nhân đôi lần nữa
Lặp lại bước trước bằng cách nhân đôi hai vòng tròn mới cuối cùng như bạn đã làm trước đó và cho chúng một màu phù hợp. Bạn có thể lặp lại điều này để bao gồm độ dài của văn bản của bạn. Văn bản càng dài, bạn càng cần nhiều vòng tròn. Tất nhiên bạn cũng có thể mở rộng nhóm các vòng tròn.

5. Horizontal Distribute Center
Để chắc chắn các hình tròn vừa tạo nằm trên cùng một trục ngang, bạn cần chọn tất cả các hình tròn sau đó vào Align, Control, hoặc Properties panel, và chọn Horizontal Distribute Center.
6. Thử nghiệm với các chế độ Layer Modes và màu sắc khác nhau
Cố gắng đạt được hiệu ứng màu thú vị trong các vùng chồng chéo bằng cách chọn các vòng tròn 1 và 1 và chọn một chế độ Layer Mode nhất định thông qua bảng điều khiển Transparency panel. Trong ví dụ trên, tôi đã chọn Soft Light cho vòng tròn màu xanh lá cây mang lại cho tôi màu hồng nhạt thú vị này.

7-8. Tách ra thành các object đơn lẻ
Sau khi đã trải nghiệm hàng loạt các hiệu ứng Transparency mode và chọn được cho mình phương án ưng ý, ở bước này, bạn cần phải chọn tất cả hình tròn (cũng bằng công cụ Selection tool), sau đó áp dụng tùy chọn Divide từ Pathfinder panel. Mục đích của việc này là để những phần giao nhau (Overlapping) giữa các hình tròn, trở thành từng object đơn lẻ, và bạn giờ đây hoàn toàn có thể thay đổi màu sắc cho chúng.
Bước tiếp theo, bạn lại tiếp tục copy tất cả các hình tròn ở trên và kéo xuống như hình bên dưới.

Một lần nữa, thử nghiệm với màu sắc và chế độ Layer Mode khác nhau.

10. Thêm chữ và tạo Clipping Mask
Đầu tiên, đưa toàn bộ hình tròn vào cùng một Group, Object > Group (Cmd/Ctrl + G). Tiếp theo, chọn công cụ Type tool, và đánh nội dung chữ. Bây giờ, dùng công cụ Selection tool, chọn cả phần text của bạn và những hình tròn. Vào Object > Clipping Mask > Make (Cmd/Ctrl + 7). Điều tuyệt vời là sau này bạn hoàn toàn có thể thay đổi lại nội dung text, hoặc chọn một typeface khác cho nó.

11. Tùy chỉnh kích thước và vị trí Pattern
Nhấp đúp vào đoạn text bằng công cụ Selection tool, để vào isolation mode. Tại đây, bạn hoàn toàn có thể điều chỉnh kích thước và vị trí pattern cho đúng với ý muốn của mình, bằng cách click vào các đường viền hình tròn như ở hình bên dưới.

12. Bật chế độ Isolate Blending
Đến đây coi như bạn đã hoàn thành xong việc tạo pattern để làm cho text thêm vui nhộn, và bắt mắt. Nhưng nếu như bạn muốn text của mình đặt trên một nền màu như trong hình dưới, thì bạn cần phải bật chế độ Isolate Blending trong bảng Transparency panel nhé!

Nguồn: Medium, Idesign

