Trong vài thập kỷ qua, các doanh nghiệp đã bắt đầu tập trung vào những trải nghiệm mà họ cung cấp cho khách hàng. Cho dù đây chỉ đơn giản là một nhà hàng thức ăn nhanh hỏi tên của bạn hay một người chơi lớn như Amazon sẽ có những bước dài với dịch vụ khách hàng của họ, có vẻ như mọi người đều theo xu hướng này. Điều này thậm chí còn mở rộng đến cả thế giới thiết kế, đặc biệt là thiết kế UX và giao diện người dùng đối tác liên quan chặt chẽ hoặc thiết kế giao diện người dùng.
Để cung cấp cho người dùng của bạn trải nghiệm tốt nhất có thể, bạn phải cung cấp cho họ các công cụ họ cần. Đây là nơi thiết kế giao diện người dùng xuất hiện. Lý do tại sao UI rất quan trọng là nó có thể xác định khả năng của bạn để cung cấp trải nghiệm người dùng đáng nhớ, điều mà trong thị trường ngày nay có thể tạo ra hoặc phá vỡ mối quan hệ khách hàng. Nếu không có gì khó chịu, hãy có cái nhìn sâu hơn về thiết kế giao diện người dùng.
Thiết kế giao diện người dùng là gì?

Bắt đầu từ đầu, chính xác thiết kế giao diện người dùng là gì? Thiết kế giao diện người dùng (UI) hoặc kỹ thuật giao diện người dùng là thiết kế giao diện người dùng cho máy móc và phần mềm, chẳng hạn như máy tính, thiết bị gia dụng, thiết bị di động và các thiết bị điện tử khác, tập trung vào tối đa hóa khả năng sử dụng và trải nghiệm người dùng.
Hay nói một cách đơn giản, trải nghiệm người dùng là cách khách hàng cảm nhận về việc tương tác với sản phẩm của bạn và giao diện người dùng là cách họ tương tác với nó. Thiết kế UX không thể tồn tại mà không có thiết kế UI chu đáo và ngược lại. Bằng cách tập trung vào khả năng sử dụng sản phẩm của bạn, bạn đang cung cấp cho khách hàng của mình các công cụ họ cần để thành công và tạo cho chính họ trải nghiệm người dùng mà họ khao khát.
Tại sao bạn cần quan tâm đến?
Nếu bạn vẫn gặp khó khăn trong việc hiểu tại sao đây là điều bạn nên quan tâm, hãy xem một vài ví dụ về sức mạnh của thiết kế giao diện người dùng. Đầu tiên, nó có ý nghĩa cho ví tiền của bạn. Theo Invision, trong 10 năm, khoản đầu tư 10.000 đô la vào các công ty tập trung vào thiết kế sẽ mang lại lợi nhuận cao hơn 228% so với khoản đầu tư tương tự vào S & P. Điều này cho thấy rằng không chỉ tập trung vào UI cải thiện trải nghiệm khách hàng của bạn, mà còn giúp bạn có nhiều lợi nhuận hơn.
Trên hết, khi nói đến thế giới kỹ thuật số, thiết kế giao diện người dùng âm thanh là điều cần thiết khi bạn hiểu rằng 88% người tiêu dùng trực tuyến ít có khả năng quay lại trang web sau một trải nghiệm tồi tệ. Ngoài ra, lần hiển thị đầu tiên có liên quan đến thiết kế 94%, nghĩa là trừ khi bạn muốn gần 90% người dùng của bạn bước ra khỏi cửa, bạn cần đảm bảo rằng bạn đã có thiết kế tốt.
Làm thế nào để có thiết kế UI tốt nhất?
Bây giờ bạn đã thấy mức độ thiết kế giao diện tốt đóng một phần trong trải nghiệm tổng thể của người dùng của bạn, có lẽ bạn đang nghĩ về thiết kế của riêng mình và tự hỏi làm thế nào để tận dụng tối đa quy trình. Rốt cuộc, không ai muốn mất người dùng, đặc biệt là những thứ nằm trong tầm kiểm soát của họ.
Đừng băn khoăn! Chúng tôi có những gì bạn cần. Dưới đây là một vài thực tiễn và hướng dẫn tốt nhất để làm theo khi kết hợp hoặc xem xét thiết kế giao diện người dùng của bạn. Mỗi trong số này có khả năng cải thiện đáng kể trải nghiệm người dùng của bạn, vì vậy hãy đảm bảo không bỏ lỡ bất kỳ trong số nào trong chúng khi lướt qua danh sách kiểm tra thiết kế của bạn.

Càng trực quan càng tốt
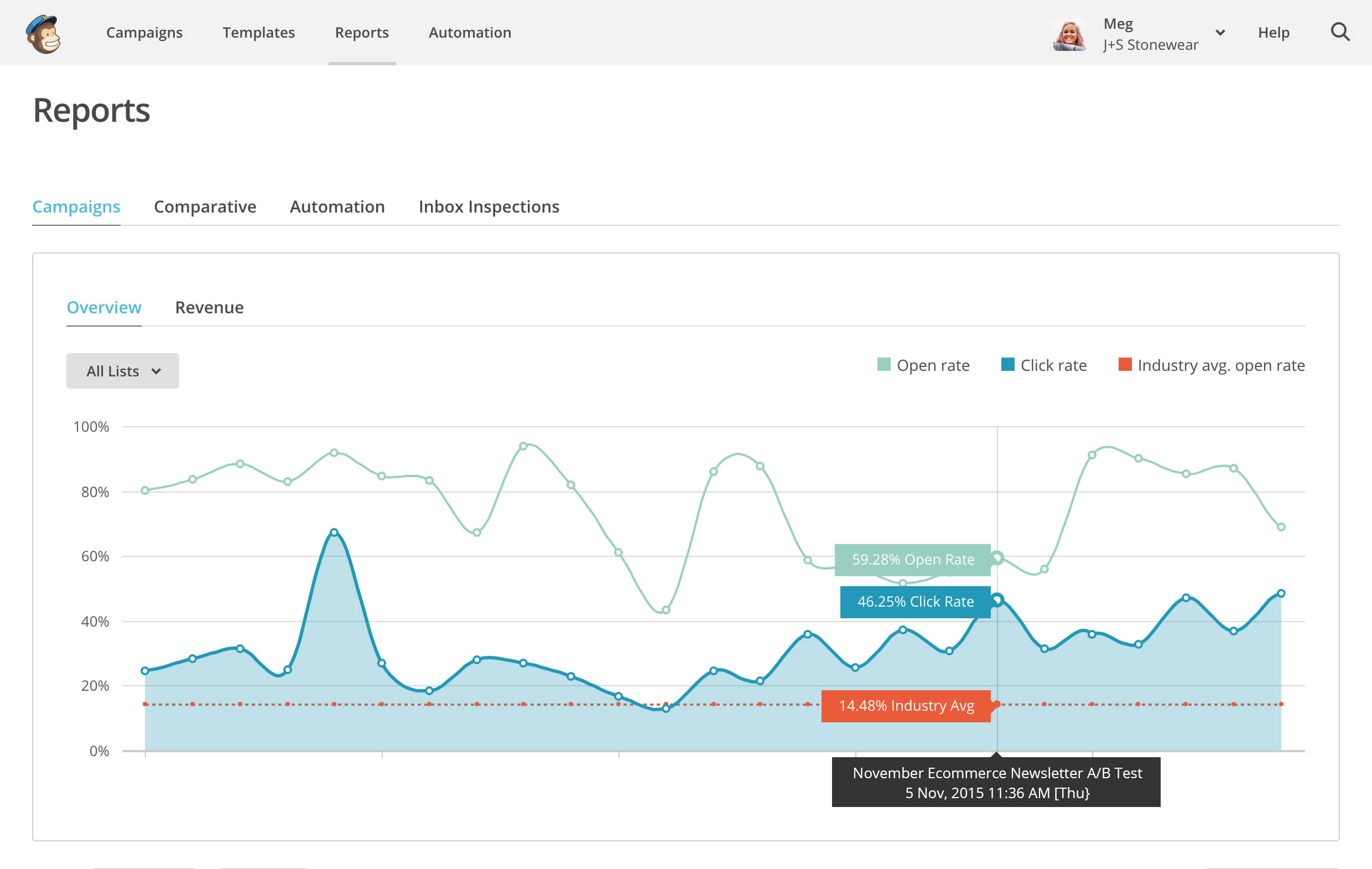
Thiết kế UI âm thanh phải trực quan nhất có thể, có nghĩa là người dùng đã giành chiến thắng sẽ không phải tìm kiếm xa để tìm thấy những gì họ đang tìm kiếm. Rất may, trong thế giới điều khiển dữ liệu ngày hôm nay, phân tích ứng dụng di động và các số liệu tương tác của người dùng khác có thể cung cấp những hiểu biết có giá trị về cách khách hàng tương tác với giao diện của bạn. Bằng cách phân tích dữ liệu này, bạn có thể tạo ra một nền tảng trực quan phục vụ khách hàng một cách đặc biệt.
Tránh quá tải thông tin
Cùng với việc trực quan, thiết kế giao diện người dùng nên nhằm mục đích chỉ cung cấp cho người dùng thông tin họ cần tại thời điểm họ cần để tránh quá tải thông tin. Cung cấp cho người dùng càng nhiều thông tin càng tốt có vẻ như là một ý tưởng hay, nhưng trong thực tế, nó chỉ đơn giản là làm tăng thêm sự phiền nhiễu.
Thay vào đó, các nhà thiết kế UX sẽ yêu cầu bạn tạo một giao diện trình bày thông tin cho người dùng trên cơ sở cần biết. Nếu bạn có thể đặt thông tin mà họ cần trước họ ngay khi họ cần, người dùng sẽ không bao giờ phải tìm kiếm thêm và sẽ có trải nghiệm hiệu quả hơn nhiều.
Thông điệp không rõ ràng
Mặc dù hầu hết hình ảnh bất kỳ hình thức thiết kế nào, ngay cả UI và UX, vì nghệ thuật hoặc hình ảnh, thông tin và lựa chọn từ ngữ cũng rất quan trọng khi tạo ra trải nghiệm người dùng tốt. Thông điệp của bạn cần phải rõ ràng nhất có thể để người dùng không bị nhầm lẫn khi bạn cung cấp cho họ các hướng dẫn. Hãy nhớ rằng: nếu người dùng có thể hiểu được cách thực hiện một cái gì đó trong thiết kế giao diện của bạn, thì nó không phải là một thứ gì đó đối với họ.
Sắp xếp hợp lý và có liên quan
Điều này qaun trọng gấp đôi khi phát triển web khi so sánh với thiết bị di động. Vì người dùng thường sẽ đến từ một công cụ tìm kiếm, họ sẽ cố gắng tìm kiếm thông tin nhanh nhất có thể. Nếu họ không thể tìm thấy thông tin đó, họ sẽ rời khỏi và truy cập vào một trang web nơi họ có thể.
Sự nhất quán trên tất cả

Có lẽ một trong những cách dễ nhất để cải thiện thiết kế giao diện người dùng của phần mềm, ứng dụng hoặc trang web của bạn là bằng cách giữ sự nhất quán trên tất cả các cách khác. Trên thực tế, một số người nói rằng tính nhất quán là khía cạnh quan trọng nhất trong việc tạo ra trải nghiệm người dùng tốt. Khi người dùng thực hiện mọi thứ theo cùng một cách mỗi lần, họ học hiệu quả hơn và xây dựng kiến thức trước đây của họ.
Tuy nhiên, một sai lầm có thể khiến bạn mất sự xuất hiện của tính nhất quán, đó là lý do tại sao điều quan trọng là đảm bảo thiết kế và tương tác của bạn giống nhau trên giao diện của bạn.
Tránh xa sự phiền nhiễu
Cuối cùng, như bạn đã thấy cho đến nay, thiết kế giao diện người dùng là tất cả về việc cung cấp thông tin có liên quan và có thể sử dụng. Thật không may, không phải tất cả thông tin mà bạn cho là có liên quan đều thực sự hữu ích cho người dùng của bạn và thay vào đó có thể phục vụ để đánh lạc hướng họ khỏi mục đích thực sự của bạn. Tránh điều này bằng cách sử dụng dữ liệu người dùng để đưa ra quyết định hợp lý khi nói đến thông tin cần cung cấp.
Kết luận
Như bạn đã thấy, thiết kế giao diện người dùng là một thực hành khá đơn giản và hợp lý khi nói đến nó. Rắc rối chỉ đến khi các nhà thiết kế tìm cách khắc phục mọi thứ hoặc cố gắng quá sức, khi một cách tiếp cận đơn giản hơn sẽ hầu như luôn hoạt động tốt hơn. Phần khó là đặt tất cả những thứ này vào vị trí và liên tục duy trì thiết kế của bạn để giữ cho nó ở trạng thái tốt nhất.
Chúng tôi hy vọng rằng bài viết này có thể cung cấp cho bạn lý do mà bạn có thể đang tìm kiếm để tham gia vào thiết kế giao diện người dùng. Rốt cuộc, khi một tương lai tươi sáng hơn cho doanh nghiệp của bạn có thể ở một góc, tại sao không thực hiện các bước hướng tới trải nghiệm người dùng tốt hơn? Đầu tư vào thiết kế giao diện người dùng ngay hôm nay và tin tưởng chúng tôi, bạn đã thắng.
Nguồn: Snyxius
Để cung cấp cho người dùng của bạn trải nghiệm tốt nhất có thể, bạn phải cung cấp cho họ các công cụ họ cần. Đây là nơi thiết kế giao diện người dùng xuất hiện. Lý do tại sao UI rất quan trọng là nó có thể xác định khả năng của bạn để cung cấp trải nghiệm người dùng đáng nhớ, điều mà trong thị trường ngày nay có thể tạo ra hoặc phá vỡ mối quan hệ khách hàng. Nếu không có gì khó chịu, hãy có cái nhìn sâu hơn về thiết kế giao diện người dùng.
Thiết kế giao diện người dùng là gì?

Hay nói một cách đơn giản, trải nghiệm người dùng là cách khách hàng cảm nhận về việc tương tác với sản phẩm của bạn và giao diện người dùng là cách họ tương tác với nó. Thiết kế UX không thể tồn tại mà không có thiết kế UI chu đáo và ngược lại. Bằng cách tập trung vào khả năng sử dụng sản phẩm của bạn, bạn đang cung cấp cho khách hàng của mình các công cụ họ cần để thành công và tạo cho chính họ trải nghiệm người dùng mà họ khao khát.
Tại sao bạn cần quan tâm đến?
Nếu bạn vẫn gặp khó khăn trong việc hiểu tại sao đây là điều bạn nên quan tâm, hãy xem một vài ví dụ về sức mạnh của thiết kế giao diện người dùng. Đầu tiên, nó có ý nghĩa cho ví tiền của bạn. Theo Invision, trong 10 năm, khoản đầu tư 10.000 đô la vào các công ty tập trung vào thiết kế sẽ mang lại lợi nhuận cao hơn 228% so với khoản đầu tư tương tự vào S & P. Điều này cho thấy rằng không chỉ tập trung vào UI cải thiện trải nghiệm khách hàng của bạn, mà còn giúp bạn có nhiều lợi nhuận hơn.
Trên hết, khi nói đến thế giới kỹ thuật số, thiết kế giao diện người dùng âm thanh là điều cần thiết khi bạn hiểu rằng 88% người tiêu dùng trực tuyến ít có khả năng quay lại trang web sau một trải nghiệm tồi tệ. Ngoài ra, lần hiển thị đầu tiên có liên quan đến thiết kế 94%, nghĩa là trừ khi bạn muốn gần 90% người dùng của bạn bước ra khỏi cửa, bạn cần đảm bảo rằng bạn đã có thiết kế tốt.
Làm thế nào để có thiết kế UI tốt nhất?
Bây giờ bạn đã thấy mức độ thiết kế giao diện tốt đóng một phần trong trải nghiệm tổng thể của người dùng của bạn, có lẽ bạn đang nghĩ về thiết kế của riêng mình và tự hỏi làm thế nào để tận dụng tối đa quy trình. Rốt cuộc, không ai muốn mất người dùng, đặc biệt là những thứ nằm trong tầm kiểm soát của họ.
Đừng băn khoăn! Chúng tôi có những gì bạn cần. Dưới đây là một vài thực tiễn và hướng dẫn tốt nhất để làm theo khi kết hợp hoặc xem xét thiết kế giao diện người dùng của bạn. Mỗi trong số này có khả năng cải thiện đáng kể trải nghiệm người dùng của bạn, vì vậy hãy đảm bảo không bỏ lỡ bất kỳ trong số nào trong chúng khi lướt qua danh sách kiểm tra thiết kế của bạn.

Thiết kế UI âm thanh phải trực quan nhất có thể, có nghĩa là người dùng đã giành chiến thắng sẽ không phải tìm kiếm xa để tìm thấy những gì họ đang tìm kiếm. Rất may, trong thế giới điều khiển dữ liệu ngày hôm nay, phân tích ứng dụng di động và các số liệu tương tác của người dùng khác có thể cung cấp những hiểu biết có giá trị về cách khách hàng tương tác với giao diện của bạn. Bằng cách phân tích dữ liệu này, bạn có thể tạo ra một nền tảng trực quan phục vụ khách hàng một cách đặc biệt.
Tránh quá tải thông tin
Cùng với việc trực quan, thiết kế giao diện người dùng nên nhằm mục đích chỉ cung cấp cho người dùng thông tin họ cần tại thời điểm họ cần để tránh quá tải thông tin. Cung cấp cho người dùng càng nhiều thông tin càng tốt có vẻ như là một ý tưởng hay, nhưng trong thực tế, nó chỉ đơn giản là làm tăng thêm sự phiền nhiễu.
Thay vào đó, các nhà thiết kế UX sẽ yêu cầu bạn tạo một giao diện trình bày thông tin cho người dùng trên cơ sở cần biết. Nếu bạn có thể đặt thông tin mà họ cần trước họ ngay khi họ cần, người dùng sẽ không bao giờ phải tìm kiếm thêm và sẽ có trải nghiệm hiệu quả hơn nhiều.
Thông điệp không rõ ràng
Mặc dù hầu hết hình ảnh bất kỳ hình thức thiết kế nào, ngay cả UI và UX, vì nghệ thuật hoặc hình ảnh, thông tin và lựa chọn từ ngữ cũng rất quan trọng khi tạo ra trải nghiệm người dùng tốt. Thông điệp của bạn cần phải rõ ràng nhất có thể để người dùng không bị nhầm lẫn khi bạn cung cấp cho họ các hướng dẫn. Hãy nhớ rằng: nếu người dùng có thể hiểu được cách thực hiện một cái gì đó trong thiết kế giao diện của bạn, thì nó không phải là một thứ gì đó đối với họ.
Sắp xếp hợp lý và có liên quan
Một khía cạnh khác của thiết kế giao diện người dùng là sắp xếp thông tin hợp lý và có liên quan, cho dù trên ứng dụng hay là trang web của bạn. Mặc dù sẽ rất lý tưởng khi có các kích hoạt chỉ đơn giản là cung cấp thông tin mong muốn cho người dùng khi họ cần, nhưng điều này không phải lúc nào cũng có thể, đó là lý do tại sao làm cho thông tin dễ dàng truy cập thông qua việc phân nhóm logic là rất quan trọng.Điều này qaun trọng gấp đôi khi phát triển web khi so sánh với thiết bị di động. Vì người dùng thường sẽ đến từ một công cụ tìm kiếm, họ sẽ cố gắng tìm kiếm thông tin nhanh nhất có thể. Nếu họ không thể tìm thấy thông tin đó, họ sẽ rời khỏi và truy cập vào một trang web nơi họ có thể.
Sự nhất quán trên tất cả

Tuy nhiên, một sai lầm có thể khiến bạn mất sự xuất hiện của tính nhất quán, đó là lý do tại sao điều quan trọng là đảm bảo thiết kế và tương tác của bạn giống nhau trên giao diện của bạn.
Tránh xa sự phiền nhiễu
Cuối cùng, như bạn đã thấy cho đến nay, thiết kế giao diện người dùng là tất cả về việc cung cấp thông tin có liên quan và có thể sử dụng. Thật không may, không phải tất cả thông tin mà bạn cho là có liên quan đều thực sự hữu ích cho người dùng của bạn và thay vào đó có thể phục vụ để đánh lạc hướng họ khỏi mục đích thực sự của bạn. Tránh điều này bằng cách sử dụng dữ liệu người dùng để đưa ra quyết định hợp lý khi nói đến thông tin cần cung cấp.
Kết luận
Như bạn đã thấy, thiết kế giao diện người dùng là một thực hành khá đơn giản và hợp lý khi nói đến nó. Rắc rối chỉ đến khi các nhà thiết kế tìm cách khắc phục mọi thứ hoặc cố gắng quá sức, khi một cách tiếp cận đơn giản hơn sẽ hầu như luôn hoạt động tốt hơn. Phần khó là đặt tất cả những thứ này vào vị trí và liên tục duy trì thiết kế của bạn để giữ cho nó ở trạng thái tốt nhất.
Chúng tôi hy vọng rằng bài viết này có thể cung cấp cho bạn lý do mà bạn có thể đang tìm kiếm để tham gia vào thiết kế giao diện người dùng. Rốt cuộc, khi một tương lai tươi sáng hơn cho doanh nghiệp của bạn có thể ở một góc, tại sao không thực hiện các bước hướng tới trải nghiệm người dùng tốt hơn? Đầu tư vào thiết kế giao diện người dùng ngay hôm nay và tin tưởng chúng tôi, bạn đã thắng.
Nguồn: Snyxius
