Các biểu tượng đã trở thành một thành phần thiết yếu trong việc phát triển thiết kế giao diện người dùng (UI) cho các trang web và ứng dụng di động. Chúng ta thấy chúng ở khắp mọi nơi, từ danh sách nội dung đến logo, thanh tìm kiếm đến điều hướng - thật dễ dàng để hình dung các trang web hiện đại với các biểu tượng. Việc tạo ra một biểu tượng mới có thể tốn thời gian, vì vậy chúng ta thường tìm kiếm các biểu tượng có sẵn trên mạng. Một trong những thư viện phông chữ biểu tượng nổi tiếng nhất là Font Awesome, được các nhà thiết kế web sử dụng rộng rãi trong nhiều năm. Tuy nhiên, một thư viện phông chữ biểu tượng mới đã xuất hiện với tên gọi Unicons, mang đến một số tính năng độc đáo khiến nó khác biệt so với Font Awesome. Trong bài viết blog này, chúng ta sẽ khám phá sự khác biệt giữa Font Awesome và Unicons, đồng thời giúp bạn quyết định nên sử dụng cái nào cho các dự án thiết kế UI của mình.

Font Awesome là một tiên phong trong thế giới biểu tượng. Họ bắt đầu vào năm 2012 bằng cách phát hành phiên bản đầu tiên của thư viện biểu tượng mã nguồn mở và một bộ công cụ để đáp ứng nhu cầu về biểu tượng. Font Awesome cung cấp một thư viện biểu tượng phong phú có thể được tùy chỉnh và định dạng bằng Cascading Style Sheets (CSS). Thư viện này chứa hàng nghìn biểu tượng, bao gồm các danh mục phổ biến từ mạng xã hội, các yếu tố giao diện người dùng và hơn thế nữa. Font Awesome hiện đang ở phiên bản thứ sáu, với mục tiêu cải thiện thư viện của mình và cập nhật theo các xu hướng và yêu cầu thiết kế web mới nhất. Nhìn chung, Font Awesome là một công cụ mạnh mẽ và linh hoạt cho các nhà thiết kế web muốn thêm các biểu tượng chất lượng cao vào dự án của họ.
Tương tự như Font Awesome, Unicons là một thư viện biểu tượng mã nguồn mở với hơn 4.500 phông chữ biểu tượng và biểu tượng SVG. Với hơn 21 danh mục, Unicons là một cái tên khá mới trên thị trường so với Font Awesome. Điều này mang lại cho Unicons lợi thế trong việc cung cấp các thiết kế mới hơn và theo xu hướng cho người dùng của họ. Trong khi Font Awesome chỉ tập trung vào việc cung cấp biểu tượng, Unicons lại là một phần của một hệ sinh thái lớn hơn - IconScout, nơi có quyền truy cập vào hơn 5,7 triệu tài sản thiết kế và thêm hơn 7.000 tài sản mới mỗi ngày vào thư viện này. Vì Unicons thuộc hệ sinh thái lớn hơn này, người dùng có thể tiếp cận với một loạt tài sản thiết kế rộng hơn ngoài phông chữ biểu tượng, bao gồm hình minh họa, hình minh họa 3D, hoạt hình Lottie và hơn thế nữa, cung cấp cho các nhà thiết kế một bộ công cụ toàn diện cho dự án.
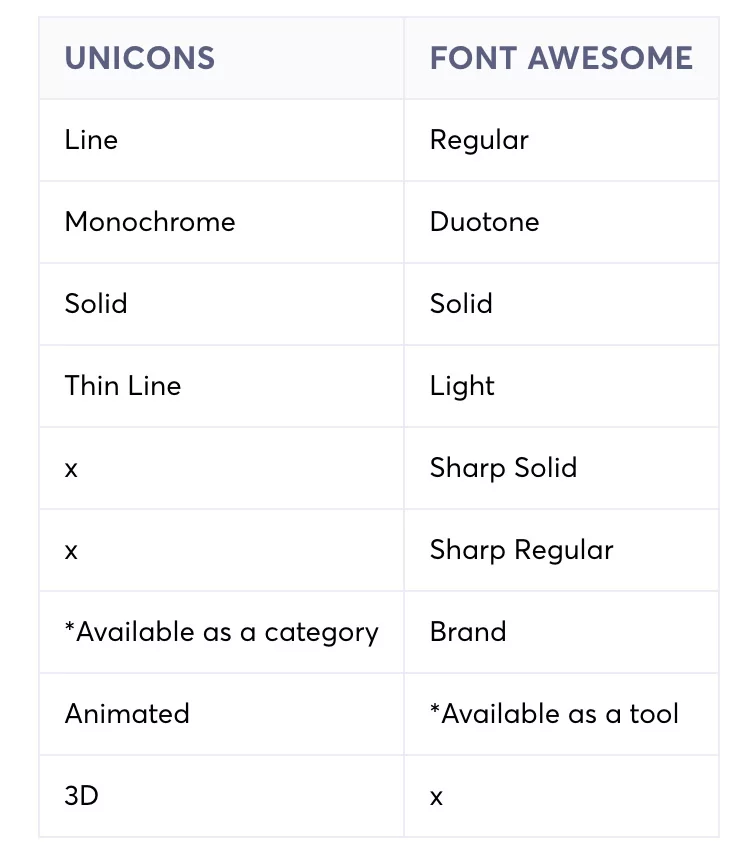
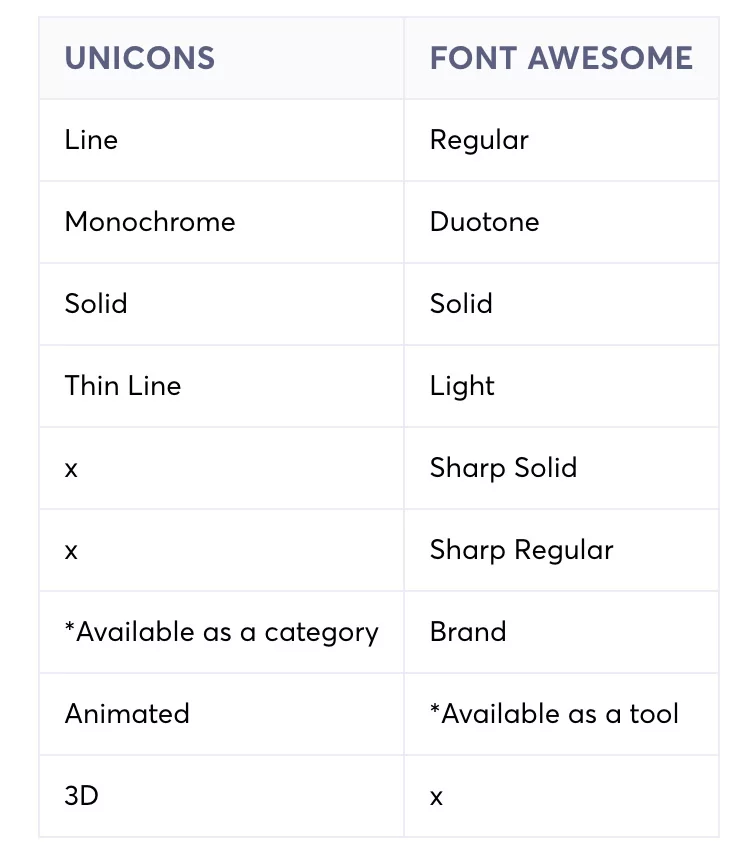
Bây giờ, hãy đi sâu vào điều quan trọng - chính các biểu tượng. Trong khi Unicons quảng bá rằng họ có 6 phong cách, Font Awesome lại quảng bá rằng họ có tổng cộng 7 phong cách. Dưới đây là bảng phân tích của hai thư viện biểu tượng này.

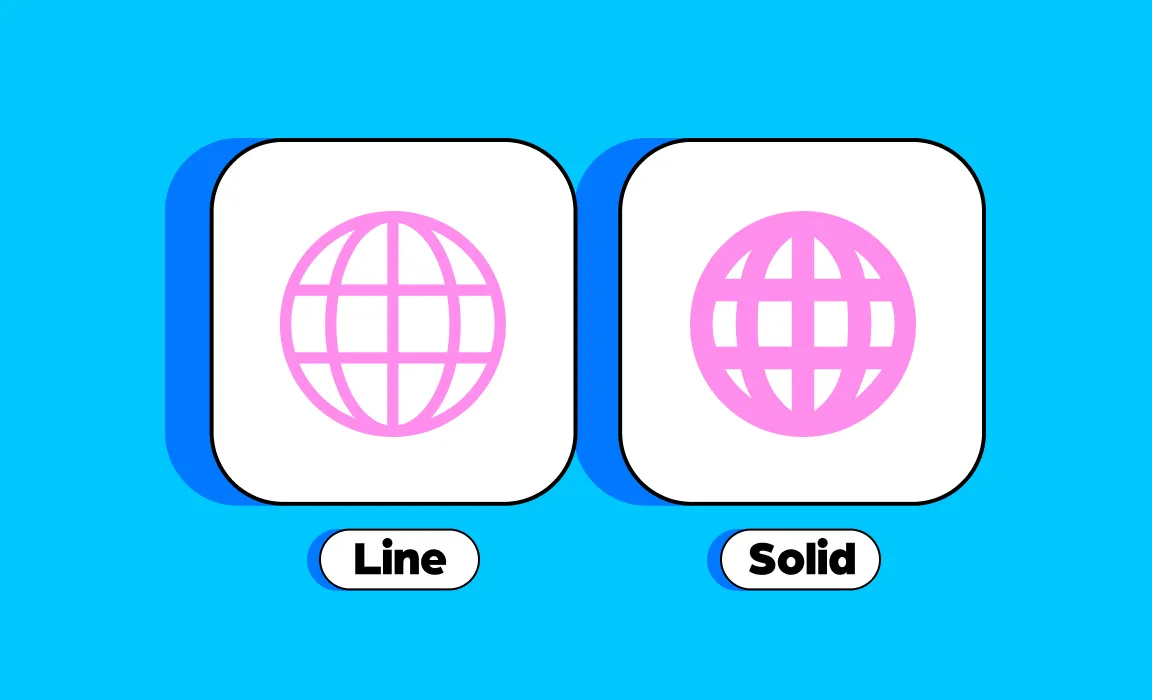
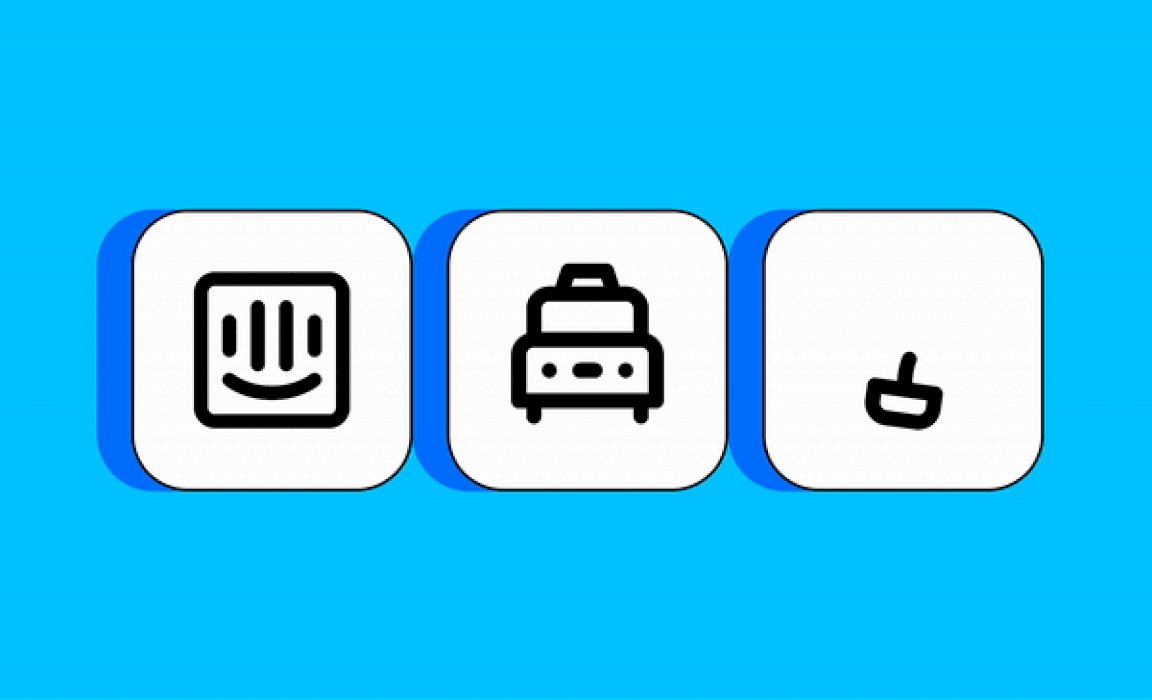
Unicons và Font Awesome cung cấp các bộ biểu tượng đơn giản và dễ đọc, có thể dễ dàng tích hợp vào bất kỳ thiết kế nào. Biểu tượng Line, theo cách gọi của Unicons, hoặc biểu tượng Regular theo Font Awesome, được tạo ra bằng cách sử dụng các đường nét tròn để phác thảo một đối tượng. Mặt khác, biểu tượng Solid lại trái ngược với biểu tượng Line vì chúng có phần bên trong được tô bóng với các đường nét rõ ràng, tạo nên một tuyên bố mạnh mẽ. Những biểu tượng cơ bản này đều có sẵn trong cả Unicons và Font Awesome.

Biểu tượng Line và biểu tượng Solid
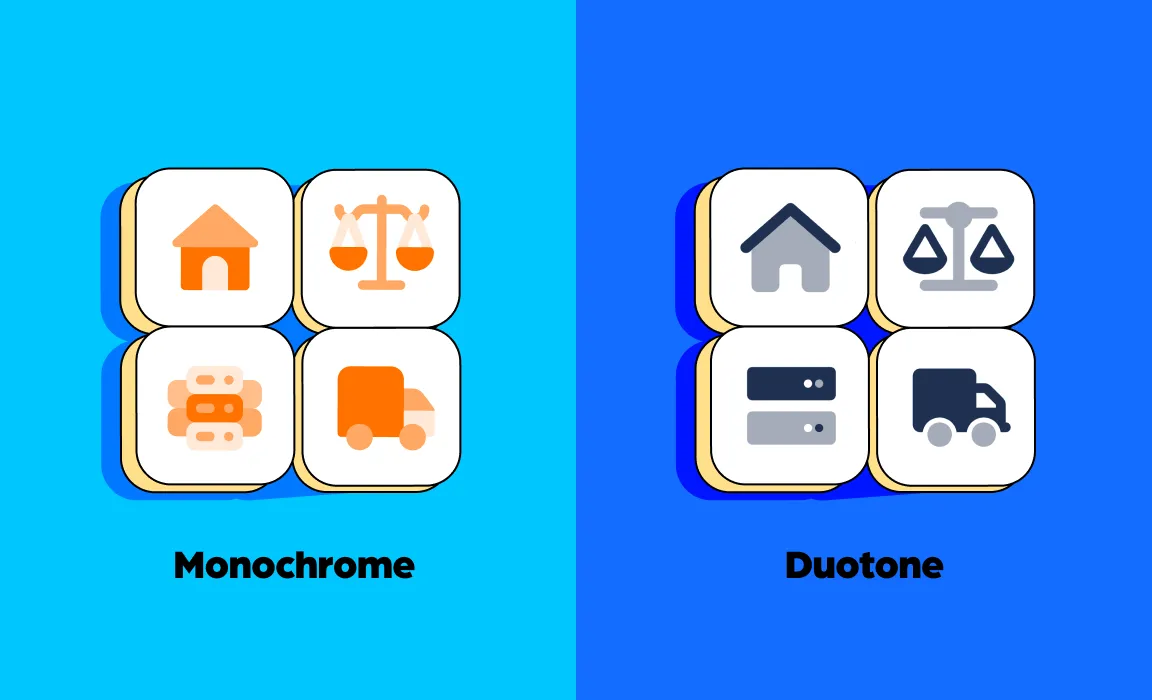
Một sự khác biệt chính giữa hai thư viện này là cách tiếp cận về màu sắc. Unicons có xu hướng sử dụng phong cách Monochrome, dùng các tông màu khác nhau của cùng một màu, mang lại vẻ ngoài sạch sẽ và tối giản. Trong khi đó, Font Awesome cung cấp phong cách Duotone sử dụng hai tông màu của một màu duy nhất, tạo ra hiệu ứng hình ảnh sống động và năng động hơn.

Biểu tượng Monochrome và biểu tượng Duotone
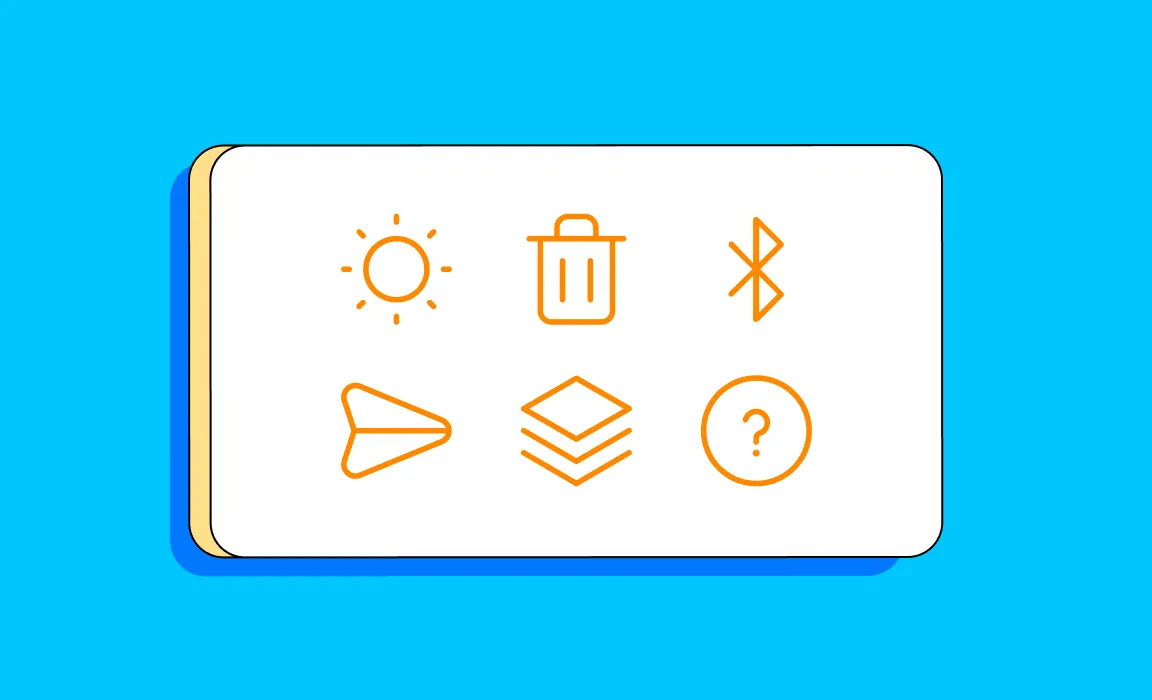
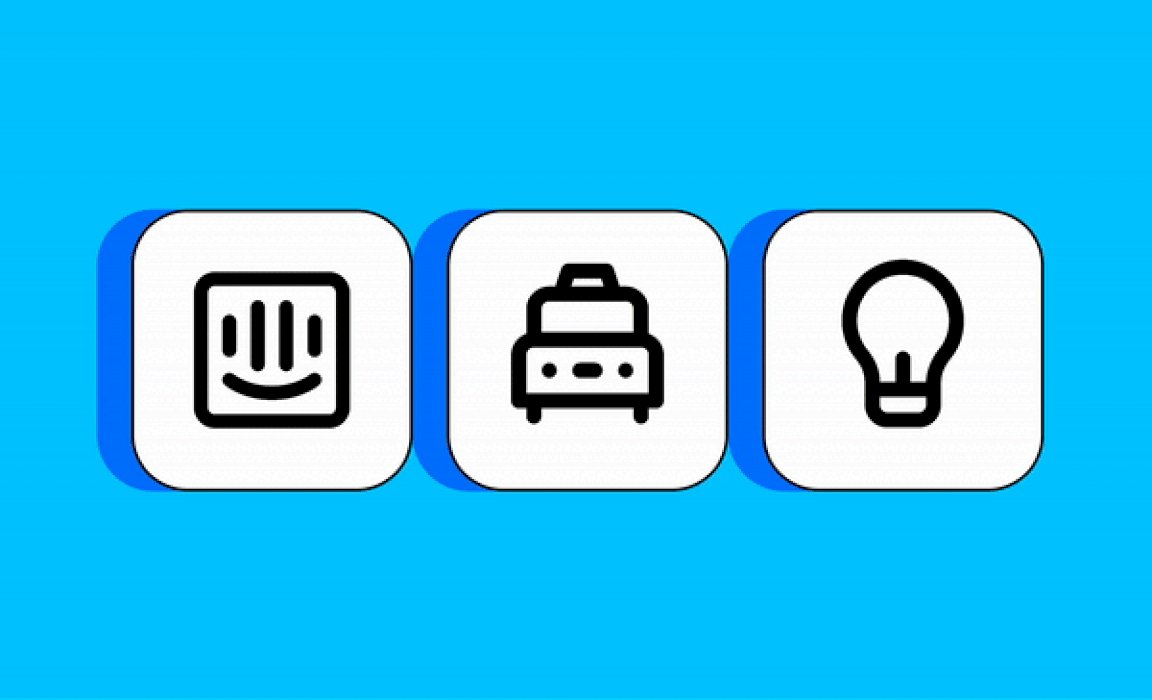
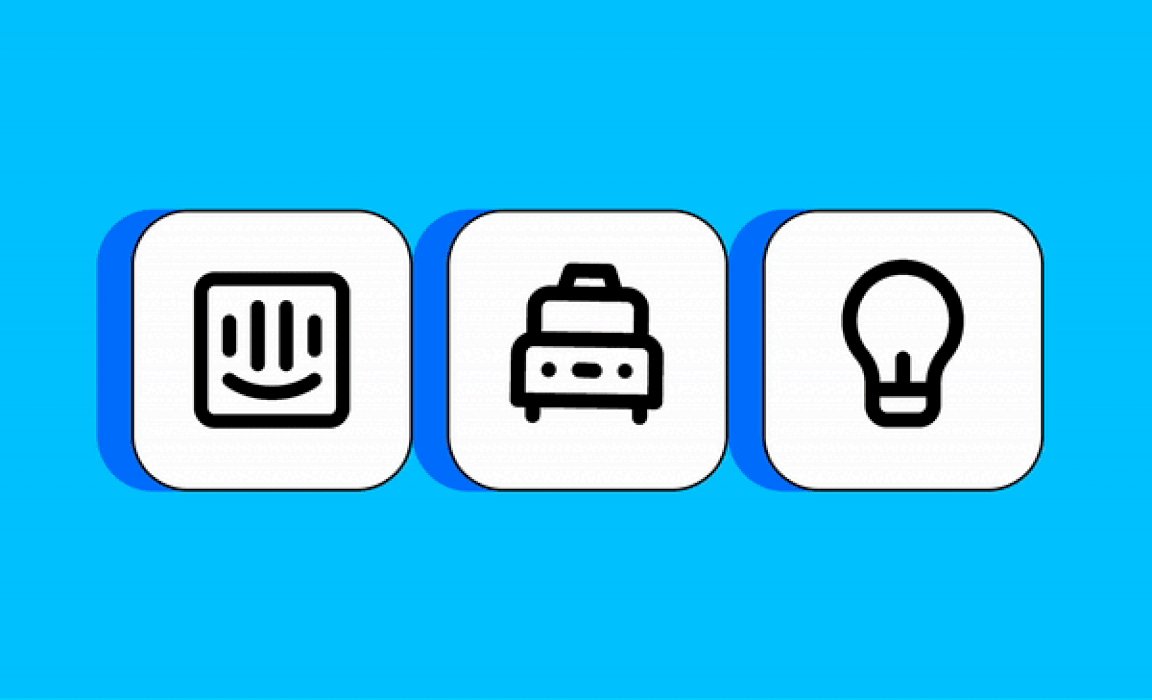
Cả Unicons và Font Awesome đều cung cấp nhiều phong cách cho biểu tượng của họ, bao gồm phong cách Thinline và Light. Mặc dù được đặt tên khác nhau cho mỗi thương hiệu, nhưng các phong cách này mang lại vẻ ngoài tương tự. Biểu tượng Thinline, như tên gọi của nó, được đặc trưng bởi các đường nét mỏng và đơn giản, thường có góc bo tròn. Tương tự, phong cách Light cũng có các đường nét tương tự với cạnh mềm hơn, tạo ra vẻ ngoài tinh tế hơn. Phong cách này lý tưởng cho các thiết kế đòi hỏi vẻ ngoài nhẹ nhàng và thanh lịch hơn.

Biểu tượng Thinline / Biểu tượng Light
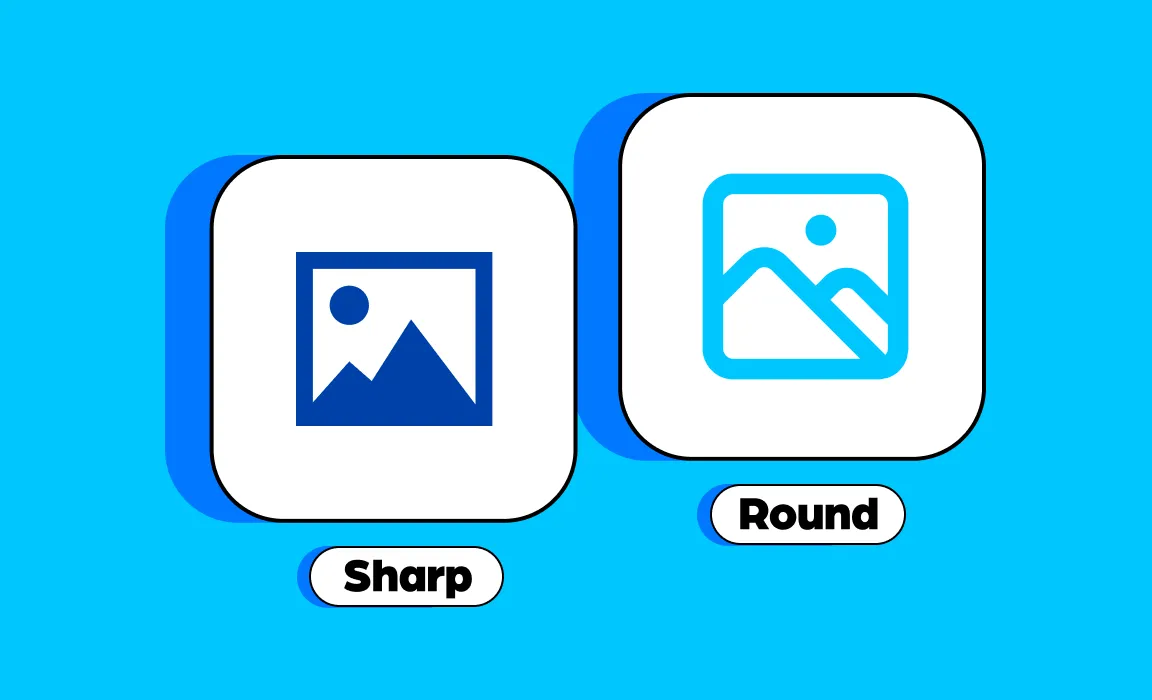
Một trong những điểm khác biệt chính giữa Font Awesome và Unicons là sự có mặt của phong cách “biểu tượng Sharp” trong Font Awesome. Những phong cách này được thiết kế để loại bỏ càng nhiều độ tròn và đường cong khỏi biểu tượng càng tốt mà không làm tổn hại đến tính toàn vẹn của chúng.

Biểu tượng Sharp so với biểu tượng tròn
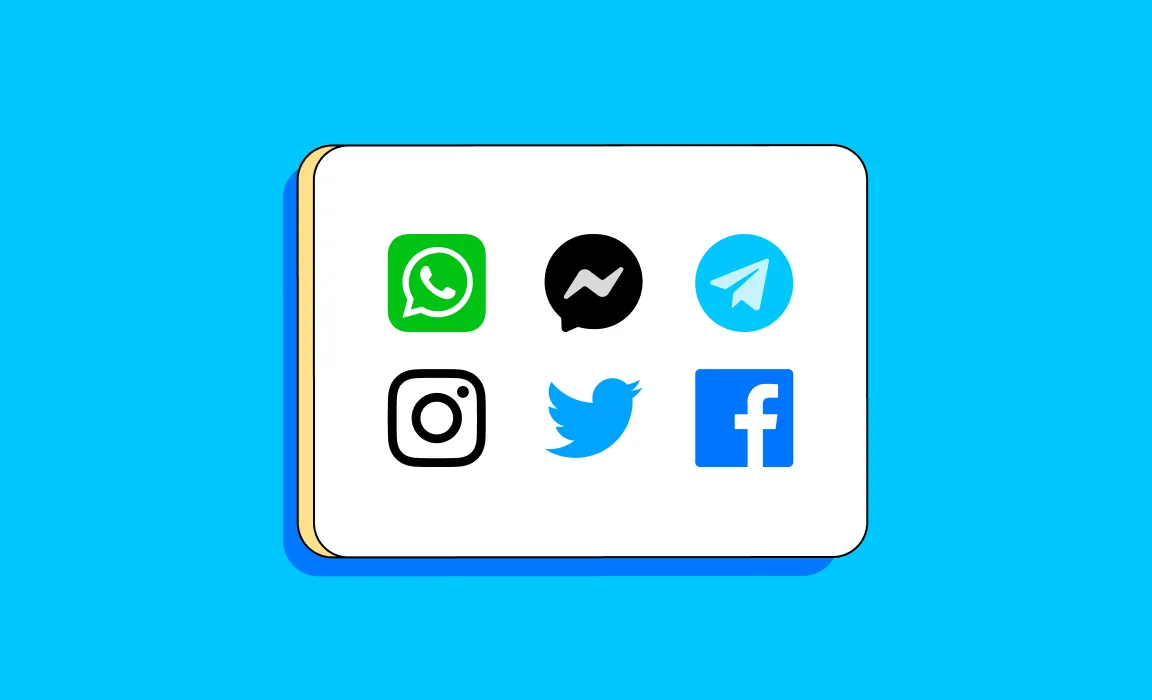
Một điểm khác biệt nữa là Font Awesome có một phong cách biểu tượng thương hiệu riêng biệt. Trong khi đó, Unicons nhóm các bộ biểu tượng logo thương hiệu vào một danh mục riêng trong thư viện của họ.

Biểu tượng thương hiệu / Danh mục thương hiệu
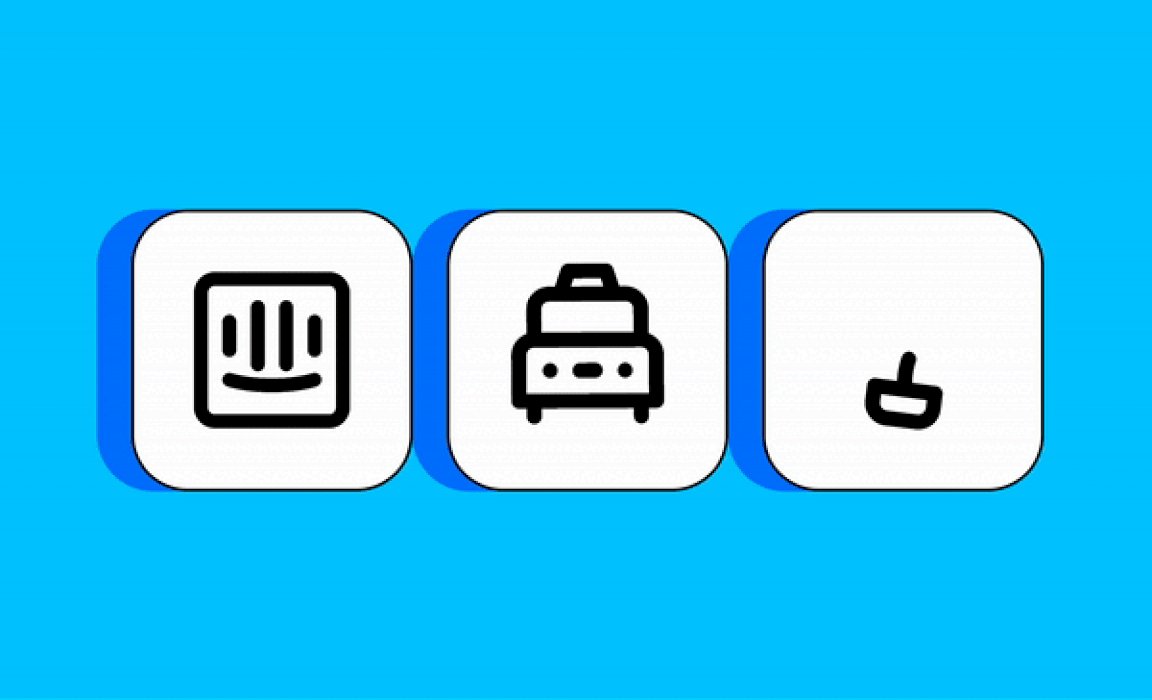
Việc làm hoạt hình cho các biểu tượng có thể là một kỹ thuật hiệu quả để thu hút sự chú ý của người dùng và nâng cao tính tương tác của giao diện người dùng. Nó không chỉ thêm cảm giác chuyển động mà từ góc độ tiếp thị, nó còn có thể tăng cường sự tương tác và cải thiện tỷ lệ chuyển đổi. Điều này là do chuyển động tự nhiên thu hút ánh nhìn và có thể thúc đẩy hành động. Cả Unicons và Font Awesome đều nhận thức được tầm quan trọng của biểu tượng hoạt hình. Unicons của IconScout cung cấp các phong cách hoạt hình ở định dạng Lottie, trong khi Font Awesome cung cấp các biểu tượng hoạt hình như một phần của Bộ công cụ định dạng của họ.

Biểu tượng hoạt hình
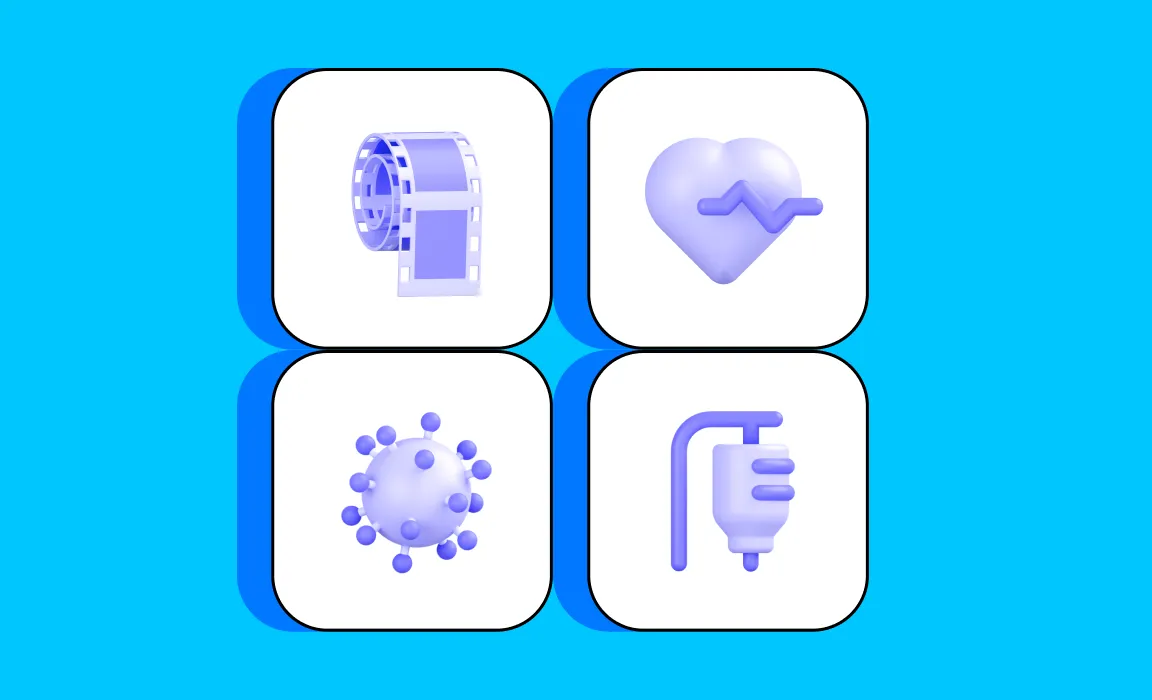
Cả Unicons và Font Awesome đều cung cấp các phong cách ấn tượng cho biểu tượng của họ, nhưng một tính năng khiến Unicons nổi bật là sự có sẵn của biểu tượng 3D. IconScout nổi tiếng với thư viện hình minh họa 3D phong phú, bao gồm các gói hình minh họa tuyệt vời sẵn sàng sử dụng. Tương tự như biểu tượng hoạt hình, biểu tượng 3D thêm một lớp chiều sâu và độ phức tạp cho biểu tượng, mang lại trải nghiệm người dùng hấp dẫn hơn.

Biểu tượng 3D
Cả Unicons và Font Awesome đều cung cấp các dịch vụ tuyệt vời với thư viện tài sản lớn cho các nhà thiết kế và nhà phát triển. Tuy nhiên, Unicons là một phần của hệ sinh thái lớn hơn IconScout, trong khi Font Awesome là một công ty độc lập chuyên về biểu tượng. Hệ sinh thái IconScout không chỉ cung cấp biểu tượng mà còn có hình minh họa, hoạt hình và hình minh họa 3D để đáp ứng mọi nhu cầu thiết kế của bạn. Bạn thậm chí có thể truy cập tất cả các tài sản này, bao gồm biểu tượng, trong các công cụ thiết kế và phát triển yêu thích của mình bằng cách sử dụng plugin IconScout, giúp quy trình trở nên mượt mà hơn.

Font Awesome
Font Awesome là một tiên phong trong thế giới biểu tượng. Họ bắt đầu vào năm 2012 bằng cách phát hành phiên bản đầu tiên của thư viện biểu tượng mã nguồn mở và một bộ công cụ để đáp ứng nhu cầu về biểu tượng. Font Awesome cung cấp một thư viện biểu tượng phong phú có thể được tùy chỉnh và định dạng bằng Cascading Style Sheets (CSS). Thư viện này chứa hàng nghìn biểu tượng, bao gồm các danh mục phổ biến từ mạng xã hội, các yếu tố giao diện người dùng và hơn thế nữa. Font Awesome hiện đang ở phiên bản thứ sáu, với mục tiêu cải thiện thư viện của mình và cập nhật theo các xu hướng và yêu cầu thiết kế web mới nhất. Nhìn chung, Font Awesome là một công cụ mạnh mẽ và linh hoạt cho các nhà thiết kế web muốn thêm các biểu tượng chất lượng cao vào dự án của họ.
Unicons bởi IconScout
Tương tự như Font Awesome, Unicons là một thư viện biểu tượng mã nguồn mở với hơn 4.500 phông chữ biểu tượng và biểu tượng SVG. Với hơn 21 danh mục, Unicons là một cái tên khá mới trên thị trường so với Font Awesome. Điều này mang lại cho Unicons lợi thế trong việc cung cấp các thiết kế mới hơn và theo xu hướng cho người dùng của họ. Trong khi Font Awesome chỉ tập trung vào việc cung cấp biểu tượng, Unicons lại là một phần của một hệ sinh thái lớn hơn - IconScout, nơi có quyền truy cập vào hơn 5,7 triệu tài sản thiết kế và thêm hơn 7.000 tài sản mới mỗi ngày vào thư viện này. Vì Unicons thuộc hệ sinh thái lớn hơn này, người dùng có thể tiếp cận với một loạt tài sản thiết kế rộng hơn ngoài phông chữ biểu tượng, bao gồm hình minh họa, hình minh họa 3D, hoạt hình Lottie và hơn thế nữa, cung cấp cho các nhà thiết kế một bộ công cụ toàn diện cho dự án.
Phong cách biểu tượng
Bây giờ, hãy đi sâu vào điều quan trọng - chính các biểu tượng. Trong khi Unicons quảng bá rằng họ có 6 phong cách, Font Awesome lại quảng bá rằng họ có tổng cộng 7 phong cách. Dưới đây là bảng phân tích của hai thư viện biểu tượng này.

Line hoặc Regular và Solid
Unicons và Font Awesome cung cấp các bộ biểu tượng đơn giản và dễ đọc, có thể dễ dàng tích hợp vào bất kỳ thiết kế nào. Biểu tượng Line, theo cách gọi của Unicons, hoặc biểu tượng Regular theo Font Awesome, được tạo ra bằng cách sử dụng các đường nét tròn để phác thảo một đối tượng. Mặt khác, biểu tượng Solid lại trái ngược với biểu tượng Line vì chúng có phần bên trong được tô bóng với các đường nét rõ ràng, tạo nên một tuyên bố mạnh mẽ. Những biểu tượng cơ bản này đều có sẵn trong cả Unicons và Font Awesome.
Biểu tượng Line và biểu tượng Solid
Monochrome so với Duotone
Một sự khác biệt chính giữa hai thư viện này là cách tiếp cận về màu sắc. Unicons có xu hướng sử dụng phong cách Monochrome, dùng các tông màu khác nhau của cùng một màu, mang lại vẻ ngoài sạch sẽ và tối giản. Trong khi đó, Font Awesome cung cấp phong cách Duotone sử dụng hai tông màu của một màu duy nhất, tạo ra hiệu ứng hình ảnh sống động và năng động hơn.
Biểu tượng Monochrome và biểu tượng Duotone
Thinline hoặc Light
Cả Unicons và Font Awesome đều cung cấp nhiều phong cách cho biểu tượng của họ, bao gồm phong cách Thinline và Light. Mặc dù được đặt tên khác nhau cho mỗi thương hiệu, nhưng các phong cách này mang lại vẻ ngoài tương tự. Biểu tượng Thinline, như tên gọi của nó, được đặc trưng bởi các đường nét mỏng và đơn giản, thường có góc bo tròn. Tương tự, phong cách Light cũng có các đường nét tương tự với cạnh mềm hơn, tạo ra vẻ ngoài tinh tế hơn. Phong cách này lý tưởng cho các thiết kế đòi hỏi vẻ ngoài nhẹ nhàng và thanh lịch hơn.
Biểu tượng Thinline / Biểu tượng Light
Biểu tượng Sharp
Một trong những điểm khác biệt chính giữa Font Awesome và Unicons là sự có mặt của phong cách “biểu tượng Sharp” trong Font Awesome. Những phong cách này được thiết kế để loại bỏ càng nhiều độ tròn và đường cong khỏi biểu tượng càng tốt mà không làm tổn hại đến tính toàn vẹn của chúng.
Biểu tượng Sharp so với biểu tượng tròn
Biểu tượng thương hiệu so với danh mục thương hiệu
Một điểm khác biệt nữa là Font Awesome có một phong cách biểu tượng thương hiệu riêng biệt. Trong khi đó, Unicons nhóm các bộ biểu tượng logo thương hiệu vào một danh mục riêng trong thư viện của họ.
Biểu tượng thương hiệu / Danh mục thương hiệu
Biểu tượng hoạt hình và công cụ hoạt hình
Việc làm hoạt hình cho các biểu tượng có thể là một kỹ thuật hiệu quả để thu hút sự chú ý của người dùng và nâng cao tính tương tác của giao diện người dùng. Nó không chỉ thêm cảm giác chuyển động mà từ góc độ tiếp thị, nó còn có thể tăng cường sự tương tác và cải thiện tỷ lệ chuyển đổi. Điều này là do chuyển động tự nhiên thu hút ánh nhìn và có thể thúc đẩy hành động. Cả Unicons và Font Awesome đều nhận thức được tầm quan trọng của biểu tượng hoạt hình. Unicons của IconScout cung cấp các phong cách hoạt hình ở định dạng Lottie, trong khi Font Awesome cung cấp các biểu tượng hoạt hình như một phần của Bộ công cụ định dạng của họ.
Biểu tượng hoạt hình
Biểu tượng 3D
Cả Unicons và Font Awesome đều cung cấp các phong cách ấn tượng cho biểu tượng của họ, nhưng một tính năng khiến Unicons nổi bật là sự có sẵn của biểu tượng 3D. IconScout nổi tiếng với thư viện hình minh họa 3D phong phú, bao gồm các gói hình minh họa tuyệt vời sẵn sàng sử dụng. Tương tự như biểu tượng hoạt hình, biểu tượng 3D thêm một lớp chiều sâu và độ phức tạp cho biểu tượng, mang lại trải nghiệm người dùng hấp dẫn hơn.
Biểu tượng 3D
Kết luận
Cả Unicons và Font Awesome đều cung cấp các dịch vụ tuyệt vời với thư viện tài sản lớn cho các nhà thiết kế và nhà phát triển. Tuy nhiên, Unicons là một phần của hệ sinh thái lớn hơn IconScout, trong khi Font Awesome là một công ty độc lập chuyên về biểu tượng. Hệ sinh thái IconScout không chỉ cung cấp biểu tượng mà còn có hình minh họa, hoạt hình và hình minh họa 3D để đáp ứng mọi nhu cầu thiết kế của bạn. Bạn thậm chí có thể truy cập tất cả các tài sản này, bao gồm biểu tượng, trong các công cụ thiết kế và phát triển yêu thích của mình bằng cách sử dụng plugin IconScout, giúp quy trình trở nên mượt mà hơn.
