Màu sắc đóng vai trò quan trọng trong thiết kế, không chỉ để thu hút mắt nhìn mà còn để truyền tải thông điệp và tạo cảm giác cho người xem. Sử dụng màu sắc tinh tế giúp tạo nên những thiết kế thanh lịch, chuyên nghiệp và dễ nhìn. Dưới đây là hướng dẫn chi tiết về cách sử dụng màu sắc tinh tế trong thiết kế.







1. Hiểu về Tints, Shades và Tones
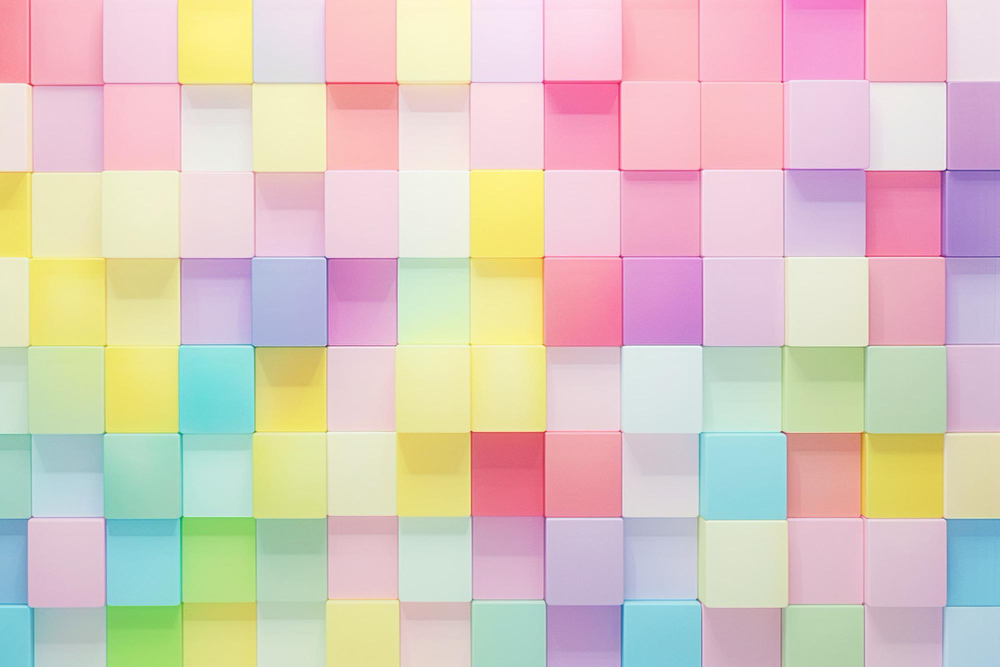
- Tints (Màu Nhạt):
- Khái niệm: Thêm màu trắng vào màu gốc để làm sáng và nhẹ nhàng hơn.
- Ứng dụng: Tints thường được sử dụng để tạo cảm giác dịu nhẹ và thoáng đãng, phù hợp với các thiết kế về sức khỏe, làm đẹp, và không gian sống.
- Shades (Màu Tối):
- Khái niệm: Thêm màu đen vào màu gốc để tạo độ sâu và sự nghiêm túc.
- Ứng dụng: Shades thường được sử dụng để tạo cảm giác mạnh mẽ, lịch lãm, và chuyên nghiệp, phù hợp với các thiết kế về công nghệ, tài chính, và thương hiệu cao cấp.
- Tones (Màu Trung Tính):
- Khái niệm: Thêm màu xám vào màu gốc để làm dịu màu và tạo cảm giác trung tính.
- Ứng dụng: Tones giúp tạo nên các thiết kế cân bằng, tinh tế và dễ chịu, phù hợp với các thiết kế nội thất, giáo dục và dịch vụ công.

2. Nguyên Tắc Phối Màu Tinh Tế
- Sử Dụng Bánh Xe Màu (Color Wheel):
- Complementary Colors (Màu Bổ Sung): Những màu đối diện trên bánh xe màu, khi sử dụng một cách tiết chế, sẽ tạo nên điểm nhấn mà không quá chói.
- Analogous Colors (Màu Liên Kế): Những màu nằm cạnh nhau trên bánh xe màu tạo cảm giác hài hòa và dễ chịu.
- Sử Dụng Màu Chủ Đạo và Màu Phụ:
- Màu Chủ Đạo: Chọn một màu chính làm nền tảng và giữ cho nó chiếm phần lớn diện tích trong thiết kế.
- Màu Phụ: Sử dụng các màu liên kết hoặc bổ sung để làm nổi bật các yếu tố cụ thể mà không làm mất đi sự cân bằng.

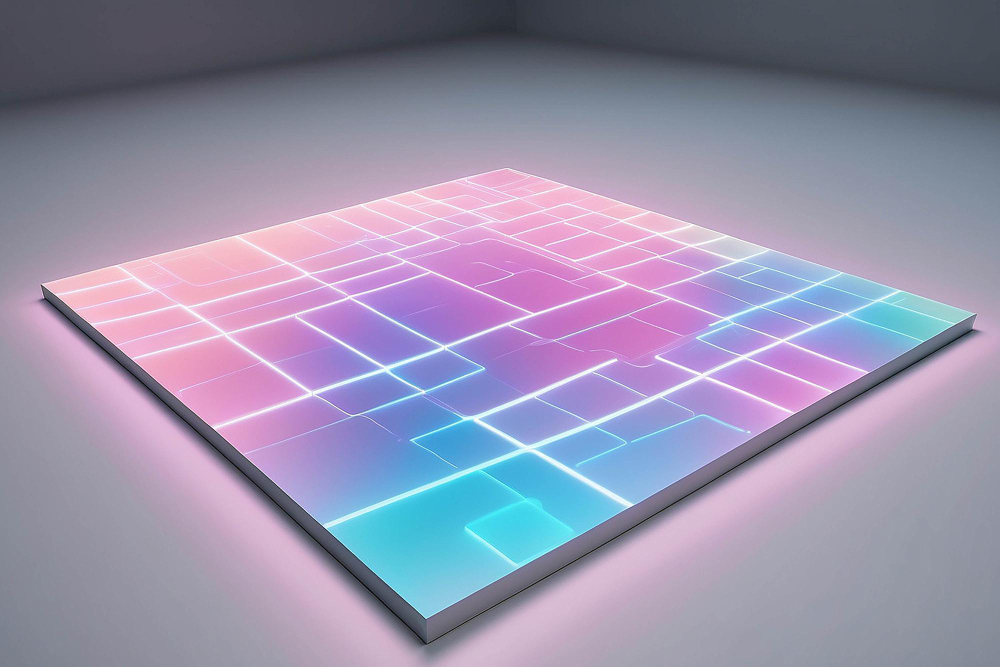
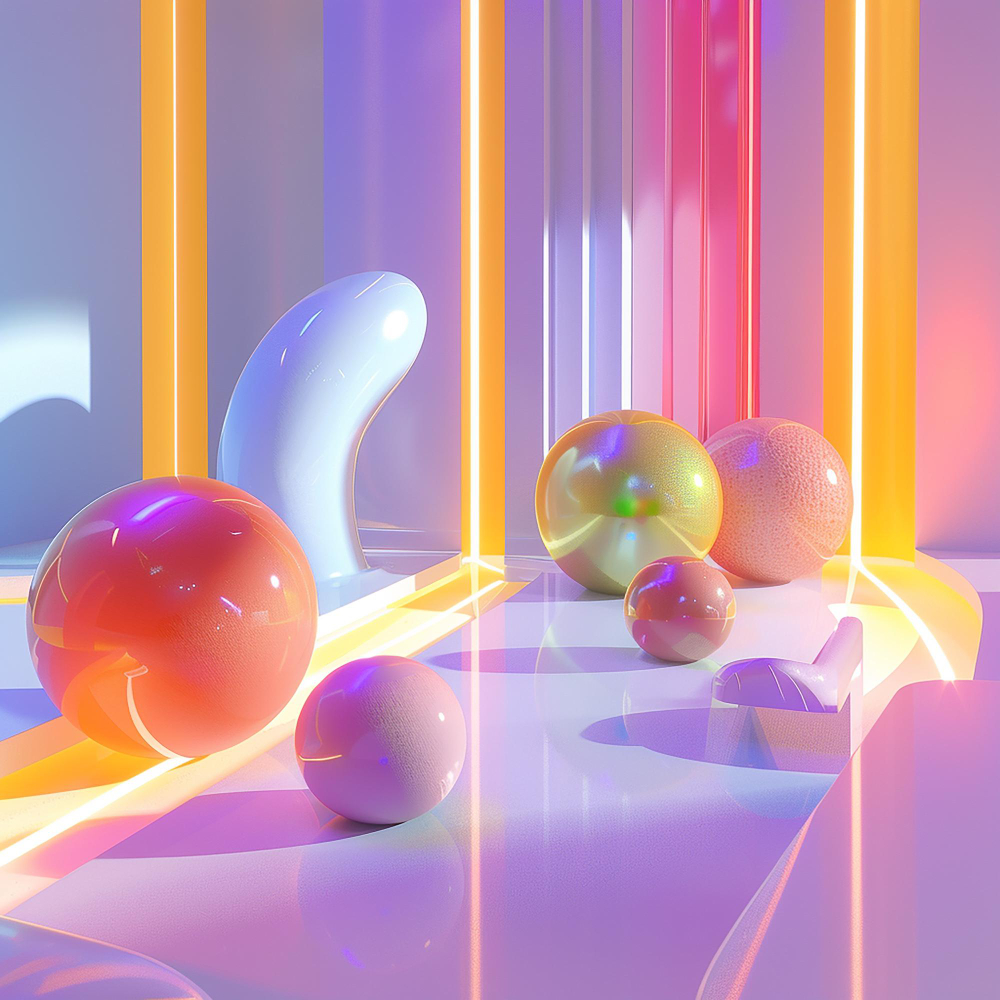
3. Cân Bằng Giữa Màu Nóng và Màu Lạnh
- Màu Nóng (Warm Colors): Đỏ, cam, vàng thường tạo cảm giác ấm áp, năng động.
- Màu Lạnh (Cool Colors): Xanh dương, xanh lá cây, tím thường tạo cảm giác yên bình, mát mẻ.
- Cách Cân Bằng: Kết hợp màu nóng và màu lạnh một cách hài hòa để tạo ra thiết kế cân đối, ví dụ: màu nền lạnh với các điểm nhấn nóng.

4. Sử Dụng Màu Trung Tính Làm Nền Tảng
- Màu Trung Tính: Trắng, xám, đen thường được sử dụng làm nền tảng để làm nổi bật các màu sắc khác mà không gây chói mắt.
- Ứng Dụng: Sử dụng màu trung tính cho các phần lớn trong thiết kế như nền, văn bản, và đường viền, sau đó thêm các màu sáng hơn để làm điểm nhấn.
5. Nguyên Tắc 60-30-10
- 60% Màu Chính: Chiếm phần lớn thiết kế, thường là màu nền hoặc màu chủ đạo.
- 30% Màu Phụ: Bổ sung màu chính, giúp tạo độ sâu và sự hài hòa.
- 10% Màu Nhấn: Màu sắc nổi bật, dùng để làm nổi bật các yếu tố quan trọng nhất.

6. Tránh Sử Dụng Quá Nhiều Màu Sắc
- Giới Hạn Số Lượng Màu: Thường nên sử dụng không quá ba màu chính trong một thiết kế để tránh sự lộn xộn và khó chịu mắt.
- Phối Hợp Màu Cẩn Thận: Sử dụng các công cụ trực tuyến như Adobe Color để thử nghiệm và chọn lựa bảng màu phù hợp.

7. Kiểm Tra Tương Phản Màu
- Tương Phản Đủ Mạnh: Đảm bảo rằng các màu sắc trong thiết kế có độ tương phản đủ để dễ đọc và nhìn.
- Công Cụ Kiểm Tra: Sử dụng các công cụ như Contrast Checker để kiểm tra độ tương phản giữa các màu văn bản và nền.
