Tổng quan
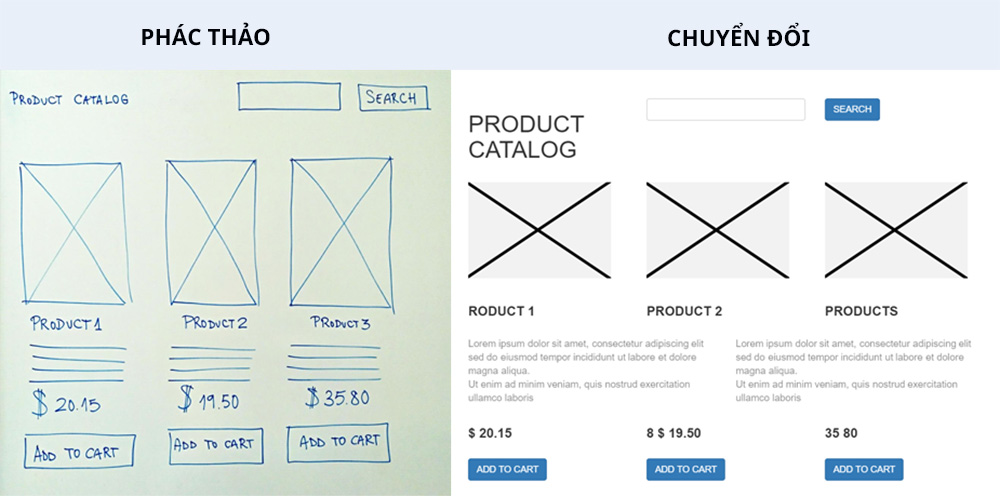
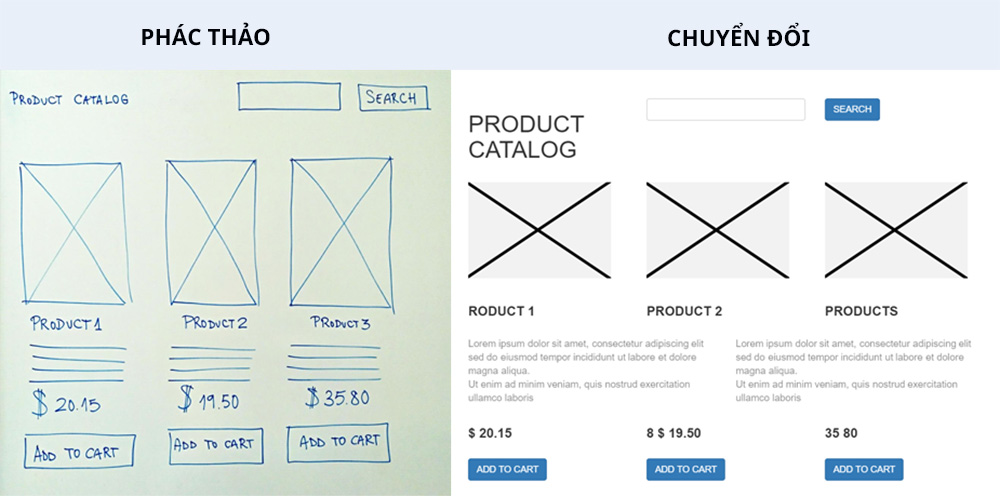
Đã bao nhiêu lần bạn đã phác thảo thiết kế của mình trên giấy và muốn nó hoạt động trên máy tính của mình? Tôi đã làm điều này hàng trăm lần, có rất nhiều bản thảo bị bỏ xót vì nó mất thời gian để chuyển đổi thành thiết kế. Bạn nghĩ như thế nào nếu chỉ cần chụp ảnh của bản thảo đó và đưa lên máy tính và nó sẽ được tự động mã hoá?
Đây không phải là mơ ước nữa, nhờ sự kết hợp giữa machine learning và Microsoft. Sketch2Code là một giải pháp trực tuyến sử dụng machine learning để chuyển đổi bản phác thảo vẽ tay của bạn từ hình ảnh trên giấy sang mã HTML. Và đó là mã nguồn mở!

Hình ảnh bên dưới, được lấy từ bài đăng trên blog chính thức của Microsoft thông báo đề nghị này, cho thấy quy trình làm việc của ứng dụng:

Bạn có thể truy cập tất cả các mã và tài liệu cho Sketch2Code trên GitHub. Kho lưu trữ này chứa các bước rất chi tiết về từng phần tử chúng ta đã thấy ở trên.
Bạn có thể dùng công cụ này tại đây.
Hình ảnh thumbnail: Justin Mezzell
- Sketch2Code là một dịch vụ trực tuyến dụng machine learning (học máy) để biến các thiết kế viết tay thành mã HTML
- Ứng dụng này sử dụng các machine learning khác nhau, bao gồm cả tầm nhìn máy tính
- Đây là mã nguồn mở! Mã và tài liệu có sẵn trên kho lưu trữ GitHub của Microsoft
Đã bao nhiêu lần bạn đã phác thảo thiết kế của mình trên giấy và muốn nó hoạt động trên máy tính của mình? Tôi đã làm điều này hàng trăm lần, có rất nhiều bản thảo bị bỏ xót vì nó mất thời gian để chuyển đổi thành thiết kế. Bạn nghĩ như thế nào nếu chỉ cần chụp ảnh của bản thảo đó và đưa lên máy tính và nó sẽ được tự động mã hoá?
Đây không phải là mơ ước nữa, nhờ sự kết hợp giữa machine learning và Microsoft. Sketch2Code là một giải pháp trực tuyến sử dụng machine learning để chuyển đổi bản phác thảo vẽ tay của bạn từ hình ảnh trên giấy sang mã HTML. Và đó là mã nguồn mở!

Hình ảnh bên dưới, được lấy từ bài đăng trên blog chính thức của Microsoft thông báo đề nghị này, cho thấy quy trình làm việc của ứng dụng:

Bạn có thể truy cập tất cả các mã và tài liệu cho Sketch2Code trên GitHub. Kho lưu trữ này chứa các bước rất chi tiết về từng phần tử chúng ta đã thấy ở trên.
Bạn có thể dùng công cụ này tại đây.
Hình ảnh thumbnail: Justin Mezzell

