Quy luật 80/20 hay Nguyên lý Pareto (đặt tên theo nhà kinh tế người Ý Vilfredo Pareto) hoạt động dựa trên các tiền đề: 80 % kết quả là do 20% nguyên nhân gây ra. Đây cũng là quy luật phổ biến trong kinh doanh. Hãy xem 80% hiệu ứng được tạo ra bởi 20% nguyên nhân.
Dưới đây là một số ví dụ:
Một số điều quan trọng cần lưu ý trong khi hiểu nguyên tắc này:
1. Menu dạng Tab (dạng chia bảng)
20% chức năng sử dụng tới 80% thời gian của người dùng

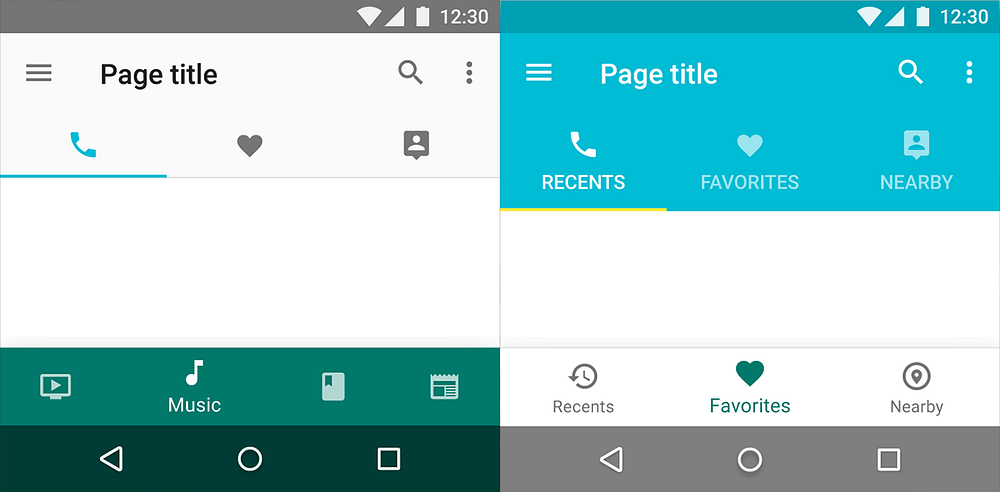
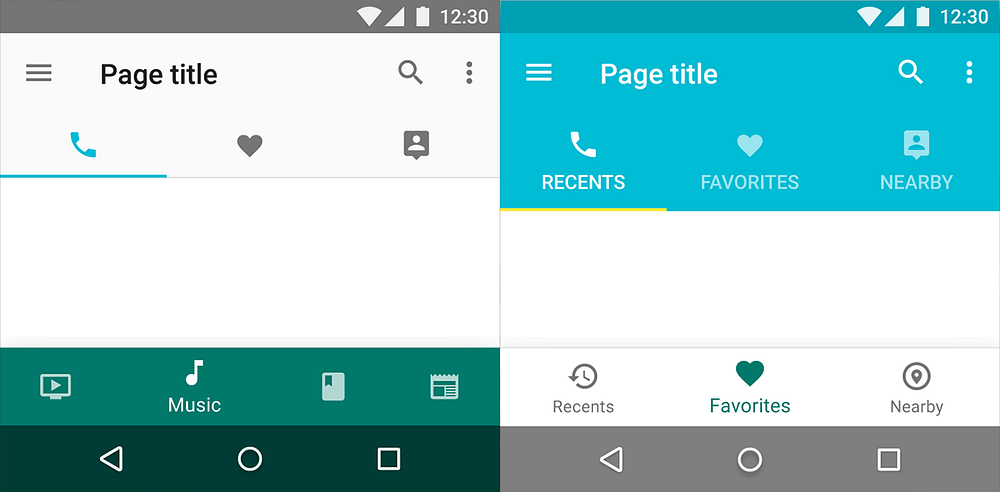
Menu tab, (thanh điều hướng dưới cùng và trên cùng) là các tùy chọn được tìm kiếm nhiều nhất hiện nay trên hầu hết các ứng dụng. Các menu này hiển thị 3 chức năng hàng đầu trên 5 ứng dụng (20%), chiếm 80% thời gian của người dùng trên ứng dụng. Điều này không chỉ làm tăng khả năng sử dụng và tốc độ thực hiện các tác vụ cụ thể mà còn cho phép người dùng truy cập trực tiếp vào những gì họ muốn từ ứng dụng. Chúng ta có thể xem xét sự phát triển của việc tạo menu theo quy tắc 80/20.
2. Phân tích (Nghiên cứu người dùng)
Phân tích một trang web bằng nhiều công cụ khác nhau như heuristic, bản đồ nhiệt sẽ tạo ra kết quả có thể giúp tổ chức các tính năng hàng đầu của trang. Tập trung vào một số tính năng quan trọng này và thiết kế lại trang web có thể dẫn đến tỷ lệ chuyển đổi tốt hơn, khả năng sử dụng và tăng số lượng người dùng hài lòng. Phân tích này cũng là một quá trình lặp đi lặp lại. Nó tiếp tục và giống như một bản cập nhật để giữ cho trang web của bạn đồng bộ với các xu hướng mới nhất và phản hồi của người dùng. Ngược lại, quá trình cũng có thể được thực hiện trước khi xây dựng trang web của bạn.
3. Tùy chọn mặc định

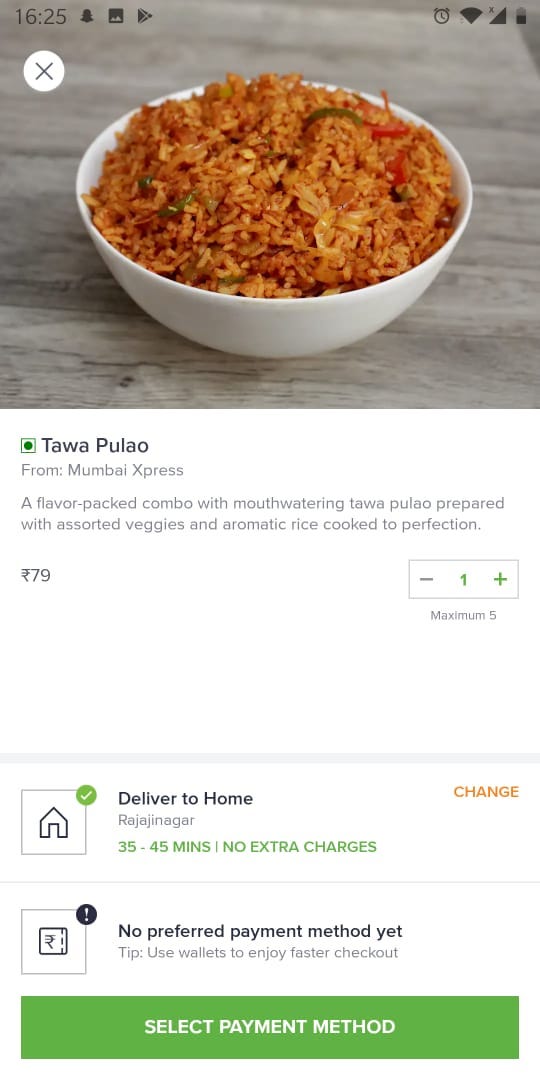
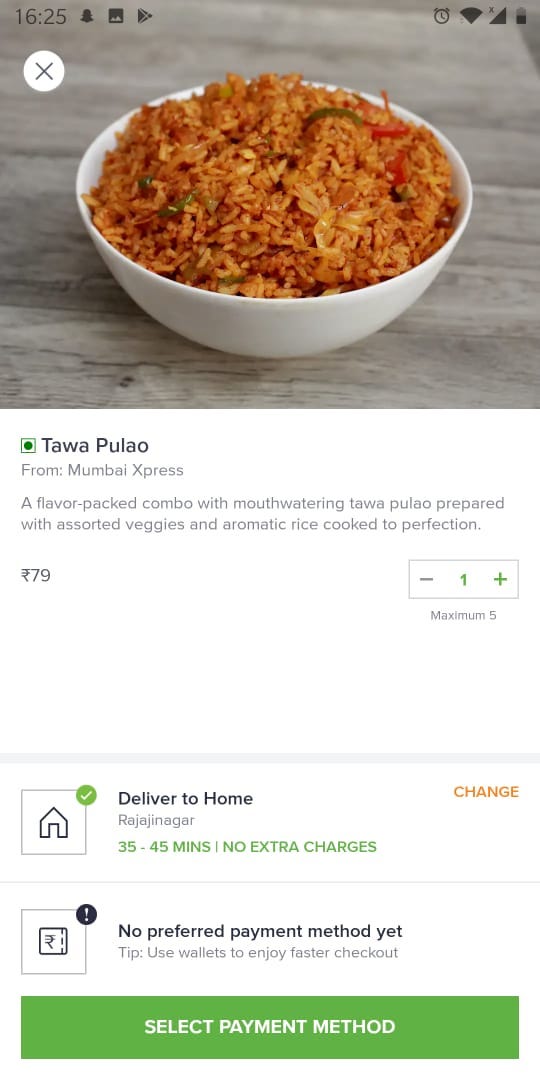
Lựa chọn tùy chọn của người dùng phù hợp với các tính năng của ứng dụng theo thời gian. Sử dụng các hành động này để tối ưu hóa các khu vực của trang web / ứng dụng có thể tiết kiệm thời gian và công sức của người dùng. Nó cũng làm cho người dùng cảm thấy có giá trị. Ví dụ, lấy ứng dụng giao thức ăn Swiggy ở trên. Khi bạn thực hiện lựa chọn thực phẩm và chọn địa điểm giao hàng, ứng dụng sẽ nhắc bạn lưu địa chỉ là nhà, cơ quan hoặc nơi khác . Điều này cũng đúng với các ứng dụng như Uber và Ola. Tôi nghĩ những cải tiến này là kết quả của việc đánh giá cẩn thận các tùy chọn hàng đầu mà người dùng đã chọn nhiều nhất.
4. Bố cục và nội dung
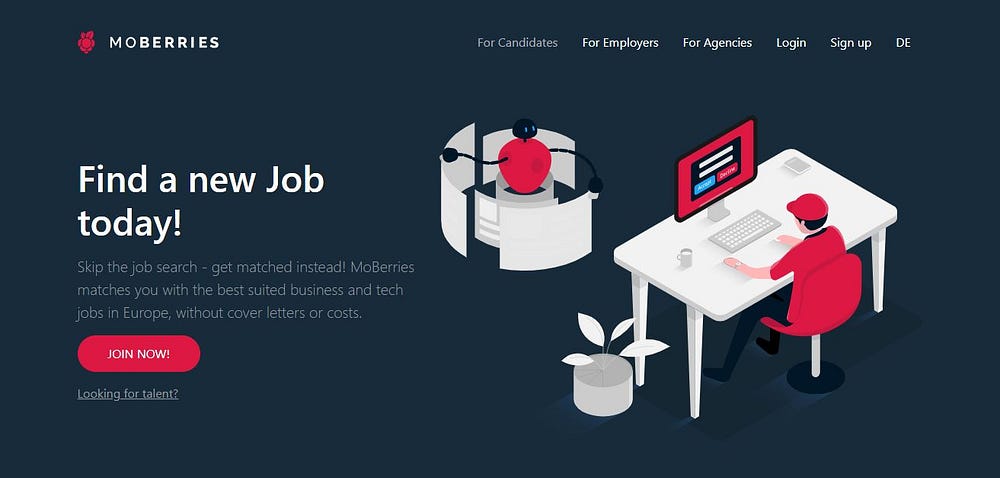
Sắp xếp bộ cụ một cách hợp lý, bạn nên dành một không gian lớn cho những yếu tố then chốt để giúp người dùng dễ dàng tìm kiếm thứ họ cần. Nút CTA cũng là một trong những yếu tố quan trong để đảm bảo bố cục và nội dung trở nên cân đối.

Dưới đây là một số ví dụ:
- 80% thời gian của bạn dành cho 20% ứng dụng
- 80% người dùng dựa vào 20% tính năng của ứng dụng
- 80% lợi nhuận của một công ty đến từ 20% khách hàng
- 80% khiếu nại đối với một công ty cũng đến từ 20% khách hàng.
Một số điều quan trọng cần lưu ý trong khi hiểu nguyên tắc này:
- Nó có thể được sử dụng trong bất kỳ bối cảnh / không gian nào để hiểu nguyên nhân và kết quả
- 80 và 20 không phải là số liệu thống kê cố định, nó chỉ là một dấu hiệu cho thấy tỷ lệ phần trăm nguyên nhân nhỏ hơn đáng kể so với tỷ lệ phần trăm hiệu ứng (cũng có thể được sử dụng là 90/20, 70/50)
- Nó là một công cụ phân tích hữu ích
1. Menu dạng Tab (dạng chia bảng)
20% chức năng sử dụng tới 80% thời gian của người dùng

Menu tab, (thanh điều hướng dưới cùng và trên cùng) là các tùy chọn được tìm kiếm nhiều nhất hiện nay trên hầu hết các ứng dụng. Các menu này hiển thị 3 chức năng hàng đầu trên 5 ứng dụng (20%), chiếm 80% thời gian của người dùng trên ứng dụng. Điều này không chỉ làm tăng khả năng sử dụng và tốc độ thực hiện các tác vụ cụ thể mà còn cho phép người dùng truy cập trực tiếp vào những gì họ muốn từ ứng dụng. Chúng ta có thể xem xét sự phát triển của việc tạo menu theo quy tắc 80/20.
2. Phân tích (Nghiên cứu người dùng)
Phân tích một trang web bằng nhiều công cụ khác nhau như heuristic, bản đồ nhiệt sẽ tạo ra kết quả có thể giúp tổ chức các tính năng hàng đầu của trang. Tập trung vào một số tính năng quan trọng này và thiết kế lại trang web có thể dẫn đến tỷ lệ chuyển đổi tốt hơn, khả năng sử dụng và tăng số lượng người dùng hài lòng. Phân tích này cũng là một quá trình lặp đi lặp lại. Nó tiếp tục và giống như một bản cập nhật để giữ cho trang web của bạn đồng bộ với các xu hướng mới nhất và phản hồi của người dùng. Ngược lại, quá trình cũng có thể được thực hiện trước khi xây dựng trang web của bạn.
3. Tùy chọn mặc định

Lựa chọn tùy chọn của người dùng phù hợp với các tính năng của ứng dụng theo thời gian. Sử dụng các hành động này để tối ưu hóa các khu vực của trang web / ứng dụng có thể tiết kiệm thời gian và công sức của người dùng. Nó cũng làm cho người dùng cảm thấy có giá trị. Ví dụ, lấy ứng dụng giao thức ăn Swiggy ở trên. Khi bạn thực hiện lựa chọn thực phẩm và chọn địa điểm giao hàng, ứng dụng sẽ nhắc bạn lưu địa chỉ là nhà, cơ quan hoặc nơi khác . Điều này cũng đúng với các ứng dụng như Uber và Ola. Tôi nghĩ những cải tiến này là kết quả của việc đánh giá cẩn thận các tùy chọn hàng đầu mà người dùng đã chọn nhiều nhất.
4. Bố cục và nội dung
Sắp xếp bộ cụ một cách hợp lý, bạn nên dành một không gian lớn cho những yếu tố then chốt để giúp người dùng dễ dàng tìm kiếm thứ họ cần. Nút CTA cũng là một trong những yếu tố quan trong để đảm bảo bố cục và nội dung trở nên cân đối.

Tham khảo Medium
Minh họa: Dmitrii Kharchenko
Minh họa: Dmitrii Kharchenko
