Bạn đã bao giờ nhìn vào một hình ảnh và bạn không nhận được thông điệp gì từ hình ảnh đó, không biết nó đang truyền tải cái gì? Nếu bạn gặp phải vấn đề này, rất có thể nhà thiết kế ra hình ảnh đó đã không tuân theo các quy tắc thiết kế tốt. Mỗi nhà thiết kế đều có những cách thiết kế khác nhau để từ đó họ tạo ra những sản phẩm sáng tạo hơn, tuy nhiên có một vài nguyên tắc cơ bản mà tất cả các nhà thiết kế cần phải tuân thủ và hiểu rõ nó trước khi có thể phá vỡ nguyên tắc. Trong số các nguyên tắc đó có một nguyên tắc rất quan trọng mang tên "Phân cấp thị giác" nhiều người cũng thường gọi là phân cấp trực quan. Theo thuật ngữ cơ bản, hệ thống phân cấp thị giác là sự căn chỉnh kích thước và phân phối các yếu tố trong một thiết kế. Nếu là một nhà thiết kế, bạn sẽ nhận thấy việc căn chỉnh và phân bố nội dung rất quan trọng, cần phải chia tỷ lệ và phân phối các đối tượng theo cách khiến cho người xem phân biệt ngay các thông tin quan trọng nhất với các phần còn lại.

Hệ thống phân cấp phục vụ như cấu trúc chính của thiết kế. Nó hướng mắt người xem đến trọng tâm của thiết kế một cách hợp lý và có ý nghĩa. Ngoài việc điều hướng đôi mắt người xem thông qua thiết kế, việc sử dụng phân cấp thị giác có thể củng cố nội dung truyền tải và gợi lên một tập hợp cảm xúc cụ thể. Hệ thống phân cấp nếu không được thực hiện tốt khiến người xem của bạn có cảm giác trống rỗng và vô tổ chức.
Không khó để thực hiện phân cấp thị giác hiệu quả trong các thiết kế của bạn. Dưới đây là một vài hướng dẫn đơn giản sẽ hỗ trợ quá trình phân cấp tốt hơn.
Phân cấp nội dung
Bước đầu tiên để thực hiện phân cấp là chỉ cần thay đổi kích thước văn bản. Một cách làm rất cổ điển là sử dụng phông chữ lớn hoặc đậm cho thông tin quan trọng nhất và sử dụng phông chữ gọn gàng hơn hoặc kích thước phông chữ nhỏ hơn cho thông tin ít quan trọng hơn. Bạn có thể tăng thêm thứ bậc của mình bằng cách sử dụng các tiêu đề phụ bên cạnh tiêu đề và nội dung.

Trong một bài viết gồm ba phần quan trọng:
Phân cấp màu sắc
Cách thứ hai đơn giản hơn là sử dụng màu sắc. Tuy nhiên, không nên sử dụng quá nhiều màu sắc, bạn nên sử dụng khoảng từ 2 đến 3 màu và kết hợp một cách khéo léo để tạo sự tương phản và hỗ trợ lẫn nhau. Sử dụng các màu sắc khác nhau giúp tăng thêm sự đa dạng cho thiết kế của bạn.
Hãy tưởng tượng thiết kế của bạn như một bản đồ đường bộ. Khi bạn đang làm việc trên thiết kế của mình, điều quan trọng là lập kế hoạch về cách người xem sẽ điều hướng qua thiết kế của bạn. Người xem sẽ bắt đầu từ đâu? Họ sẽ nhìn từ trên xuống dưới, từ trái sang phải hay theo một hướng trừu tượng nào đó? Đặt các yếu tố thiết kế dựa theo con đường mà người xem sẽ đi để đến đích của họ.

Thiết kế: Gustavo
Bên cạnh đó, người ta sử dụng màu sắc để làm nổi bật hình ảnh và nhấn mạnh các thông tin quan trọng. Đỏ và vàng là hai màu sắc gây kích thích thị giác, chúng được sử dụng trong đồ họa tín hiệu, đèn giao thông hoặc trên tờ rơi.
Tuy nhiên nếu trong thiết kế của bạn sử dụng quá nhiều gam màu thì những màu sắc đó sẽ góp phần làm rối loạn thị giác của bạn. Chính vì thế, sử dụng ít màu đúng với mục đích thiết kế chính là điều quan trọng nhất. Có rất nhiều hướng sáng tạo để áp dụng màu sắc và độ tương phản của chúng trong mỗi thiết kế: Gam màu: Các gam màu như là gam màu lạnh (xanh lá và lam) với gam màu nóng (đỏ, vàng, cam) và màu trung tính (trắng, đen), hòa trộn chúng lại với nhau, điều chỉnh các thông số của mỗi gam màu cùng với độ tương phản của chúng phù hợp sẽ thu hút sự chú ý của thị giác.

Thiết kế: Daniel Sabogal
Độ bão hòa: Một màu sắc thuần túy sẽ chứa đựng 100% độ bão hòa, màu càng ngả về xám thì độ bão hòa càng giảm. Sử dụng màu sáng hoặc không màu là cách tốt nhất để tạo độ tương phản cao hoặc thấp cho thiết kế.
Tạo một góc nhìn mới
Kích thước rất quan trọng khi nói đến việc phân cấp thứ bậc, nhưng một yếu tố quan trọng khác là phối cảnh. Sử dụng khoảng cách và kích thước để hiển thị một số thứ gần hơn hoặc xa hơn là một cách chính để thực hiện phân cấp. Các đối tượng có vẻ gần hơn cho cảm giác quan trọng hơn so với các đối tượng xuất hiện ở xa. Ngoài ra, làm cho một đối tượng xuất hiện ở trên cùng của một thiết kế nhất định cũng có thể ngụ ý tầm quan trọng khi so sánh với một đối tượng xuất hiện ở dưới cùng của thiết kế.

Thiết kế: Jingjie
Khoảng cách
Các nhà thiết kế thường ít lưu ý đến khía cạnh khoảng cách trong thiết kế nhưng nó là một trong những yếu tố quan trọng trong quy luật thiết kế.
Khi thiết kế của bạn có quá nhiều thông tin và không có khoảng cách, điều này ảnh hưởng đến thị giác người xem rối rắm và lộn xộn, gây nhầm lẫn thông tin. Chính vì vậy, khoảng cách là yếu tố cần thiết để tách rời từng thông tin trong thiết kế đồng thời thống nhất chúng lại đặt trong một bố cục trật tự và cân bằng hơn.
Bạn không biết bắt đầu xem từ đâu khi nhìn thấy một website hoặc flyer chứa quá nhiều thông tin, chữ và hình ảnh. Đừng bao giờ tạo ra những thiết kế mà khiến khách hàng không muốn xem chỉ vì nó không dẫn đúng thông tin.
Cố gắng tạo những khoảng cách khác nhau:

Hệ thống phân cấp phục vụ như cấu trúc chính của thiết kế. Nó hướng mắt người xem đến trọng tâm của thiết kế một cách hợp lý và có ý nghĩa. Ngoài việc điều hướng đôi mắt người xem thông qua thiết kế, việc sử dụng phân cấp thị giác có thể củng cố nội dung truyền tải và gợi lên một tập hợp cảm xúc cụ thể. Hệ thống phân cấp nếu không được thực hiện tốt khiến người xem của bạn có cảm giác trống rỗng và vô tổ chức.
Không khó để thực hiện phân cấp thị giác hiệu quả trong các thiết kế của bạn. Dưới đây là một vài hướng dẫn đơn giản sẽ hỗ trợ quá trình phân cấp tốt hơn.
Phân cấp nội dung
Bước đầu tiên để thực hiện phân cấp là chỉ cần thay đổi kích thước văn bản. Một cách làm rất cổ điển là sử dụng phông chữ lớn hoặc đậm cho thông tin quan trọng nhất và sử dụng phông chữ gọn gàng hơn hoặc kích thước phông chữ nhỏ hơn cho thông tin ít quan trọng hơn. Bạn có thể tăng thêm thứ bậc của mình bằng cách sử dụng các tiêu đề phụ bên cạnh tiêu đề và nội dung.

Trong một bài viết gồm ba phần quan trọng:
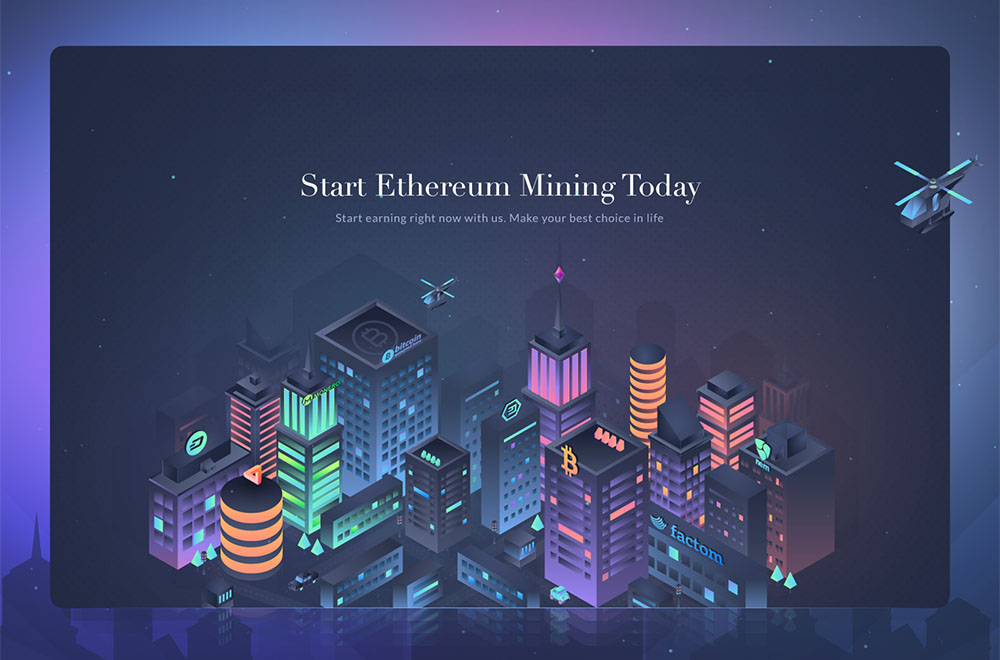
- Phần thứ nhất (Tiêu đề): Tiêu đề của bài viết cần chọn kiểu chữ phù hợp vì nó là phần quan trọng nhất trong thiết kế và là yếu tố đầu tiên thu hút người xem.
- Phần thứ hai (Đoạn giới thiệu): Ở phần này, yếu tố chữ cần phải có những nét tương đồng, thống nhất giữa tiêu đề và thân bài của bài viết, điều này khiến cho nội dung được liên kết chặt chẽ và lưu loát.
- Phần thứ ba (Thân bài): Thân bài là nội dung chính của cả bài viết, bạn nên sử dụng những kiểu chữ nhỏ, đơn giản dễ nhìn để người xem dễ đọc hơn.
Phân cấp màu sắc
Cách thứ hai đơn giản hơn là sử dụng màu sắc. Tuy nhiên, không nên sử dụng quá nhiều màu sắc, bạn nên sử dụng khoảng từ 2 đến 3 màu và kết hợp một cách khéo léo để tạo sự tương phản và hỗ trợ lẫn nhau. Sử dụng các màu sắc khác nhau giúp tăng thêm sự đa dạng cho thiết kế của bạn.
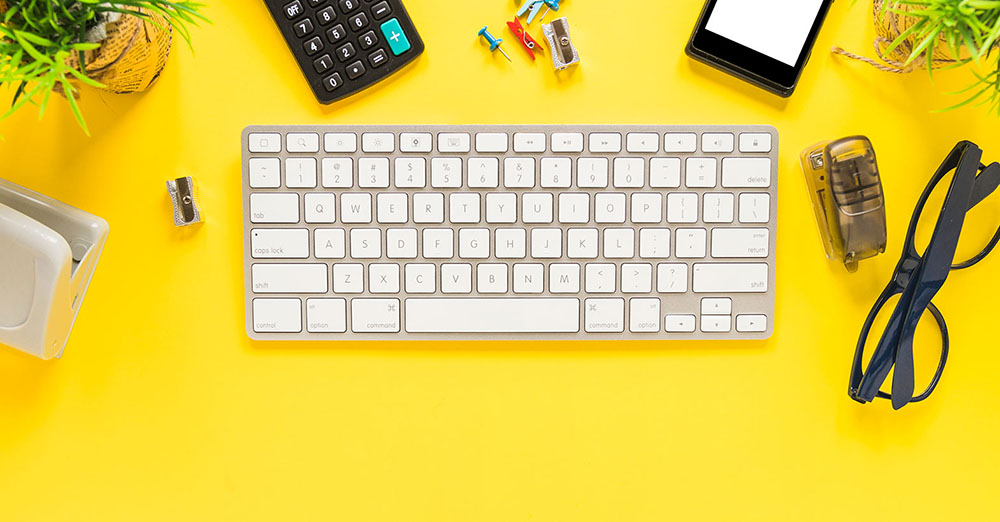
Hãy tưởng tượng thiết kế của bạn như một bản đồ đường bộ. Khi bạn đang làm việc trên thiết kế của mình, điều quan trọng là lập kế hoạch về cách người xem sẽ điều hướng qua thiết kế của bạn. Người xem sẽ bắt đầu từ đâu? Họ sẽ nhìn từ trên xuống dưới, từ trái sang phải hay theo một hướng trừu tượng nào đó? Đặt các yếu tố thiết kế dựa theo con đường mà người xem sẽ đi để đến đích của họ.

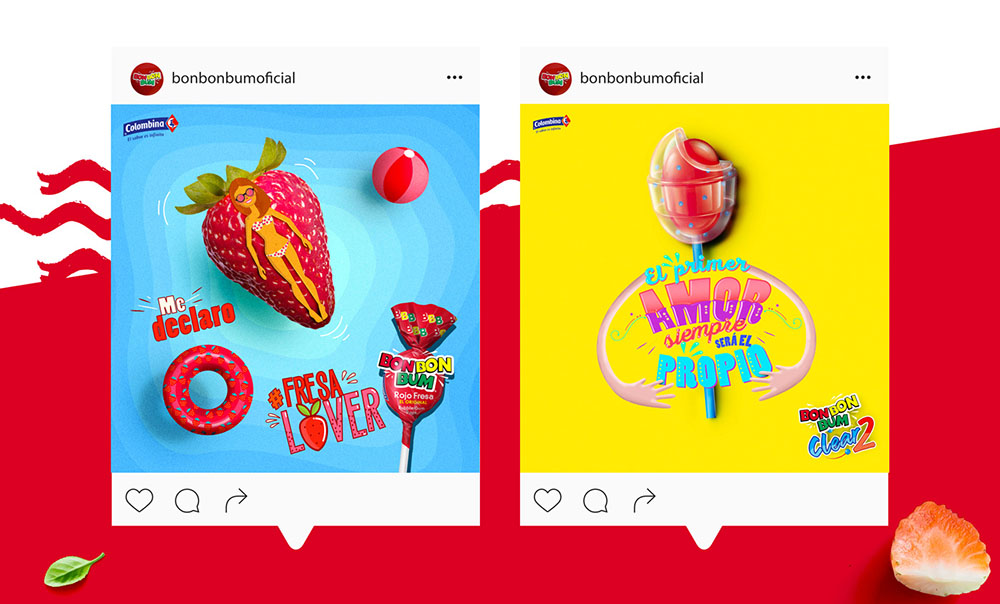
Thiết kế: Gustavo
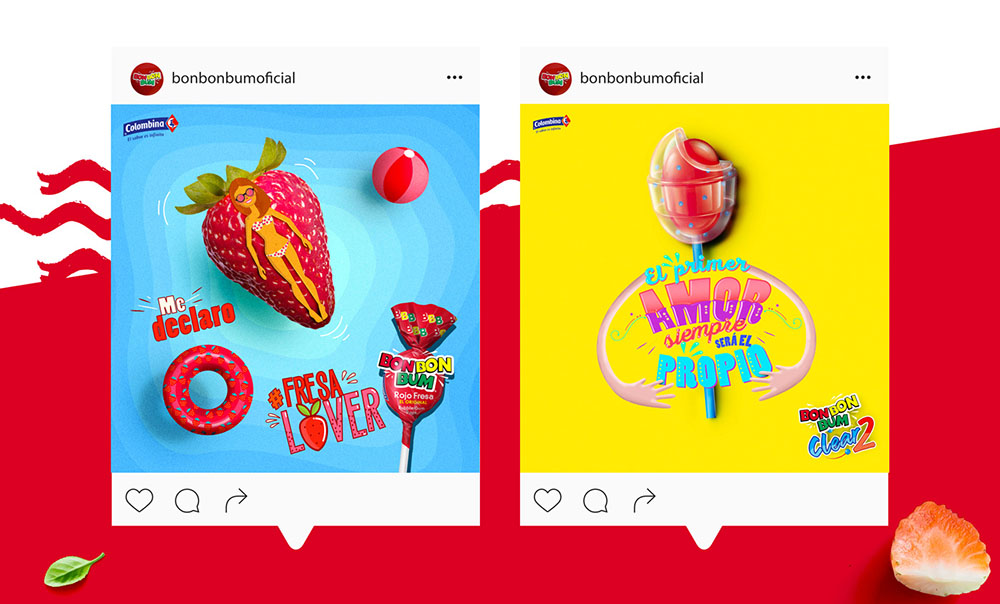
Bên cạnh đó, người ta sử dụng màu sắc để làm nổi bật hình ảnh và nhấn mạnh các thông tin quan trọng. Đỏ và vàng là hai màu sắc gây kích thích thị giác, chúng được sử dụng trong đồ họa tín hiệu, đèn giao thông hoặc trên tờ rơi.
Tuy nhiên nếu trong thiết kế của bạn sử dụng quá nhiều gam màu thì những màu sắc đó sẽ góp phần làm rối loạn thị giác của bạn. Chính vì thế, sử dụng ít màu đúng với mục đích thiết kế chính là điều quan trọng nhất. Có rất nhiều hướng sáng tạo để áp dụng màu sắc và độ tương phản của chúng trong mỗi thiết kế: Gam màu: Các gam màu như là gam màu lạnh (xanh lá và lam) với gam màu nóng (đỏ, vàng, cam) và màu trung tính (trắng, đen), hòa trộn chúng lại với nhau, điều chỉnh các thông số của mỗi gam màu cùng với độ tương phản của chúng phù hợp sẽ thu hút sự chú ý của thị giác.

Thiết kế: Daniel Sabogal
Độ bão hòa: Một màu sắc thuần túy sẽ chứa đựng 100% độ bão hòa, màu càng ngả về xám thì độ bão hòa càng giảm. Sử dụng màu sáng hoặc không màu là cách tốt nhất để tạo độ tương phản cao hoặc thấp cho thiết kế.
Tạo một góc nhìn mới
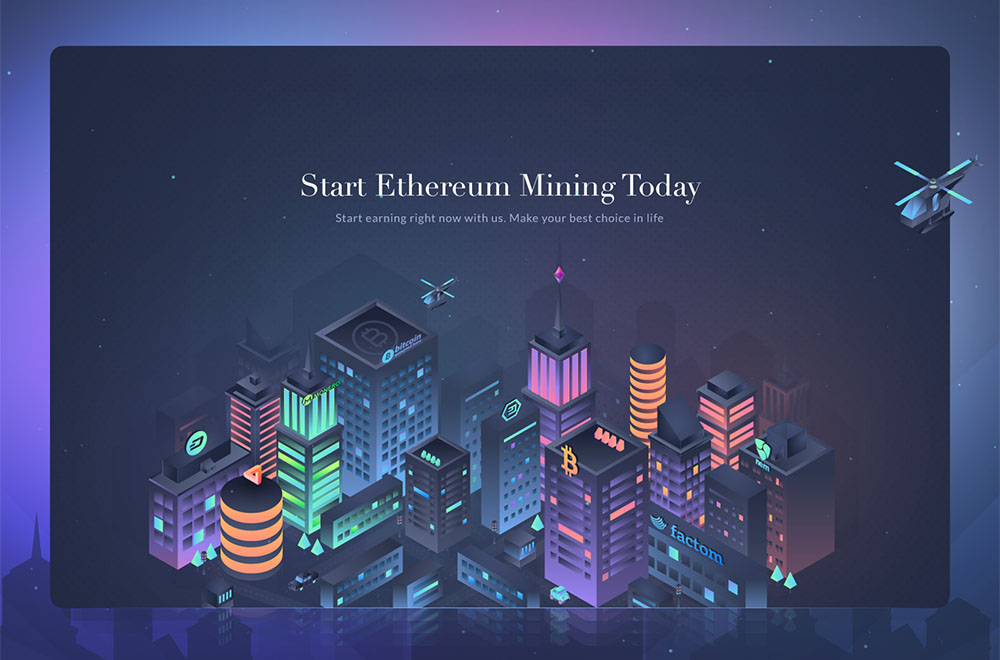
Kích thước rất quan trọng khi nói đến việc phân cấp thứ bậc, nhưng một yếu tố quan trọng khác là phối cảnh. Sử dụng khoảng cách và kích thước để hiển thị một số thứ gần hơn hoặc xa hơn là một cách chính để thực hiện phân cấp. Các đối tượng có vẻ gần hơn cho cảm giác quan trọng hơn so với các đối tượng xuất hiện ở xa. Ngoài ra, làm cho một đối tượng xuất hiện ở trên cùng của một thiết kế nhất định cũng có thể ngụ ý tầm quan trọng khi so sánh với một đối tượng xuất hiện ở dưới cùng của thiết kế.

Thiết kế: Jingjie
Khoảng cách
Các nhà thiết kế thường ít lưu ý đến khía cạnh khoảng cách trong thiết kế nhưng nó là một trong những yếu tố quan trọng trong quy luật thiết kế.
Khi thiết kế của bạn có quá nhiều thông tin và không có khoảng cách, điều này ảnh hưởng đến thị giác người xem rối rắm và lộn xộn, gây nhầm lẫn thông tin. Chính vì vậy, khoảng cách là yếu tố cần thiết để tách rời từng thông tin trong thiết kế đồng thời thống nhất chúng lại đặt trong một bố cục trật tự và cân bằng hơn.
Bạn không biết bắt đầu xem từ đâu khi nhìn thấy một website hoặc flyer chứa quá nhiều thông tin, chữ và hình ảnh. Đừng bao giờ tạo ra những thiết kế mà khiến khách hàng không muốn xem chỉ vì nó không dẫn đúng thông tin.
Cố gắng tạo những khoảng cách khác nhau:
- Cho mắt người xem nghỉ ngơi ở vị trí nào đó trong thiết kế của bạn sau khi họ tiếp thu hết nội dung trên đó.
- Tách rời khoảng cách của bạn thành nhiều phần (căn chỉnh lề bên — giảm khoảng cách)
Tổng hợp
Cover: Claire Boscher •
Cover: Claire Boscher •