Trong bài viết trước, chúng tôi đã đề cập đến 8 lỗi cơ bản mà những nhà thiết kế nghiệp dư hay mắc phải. Tiếp tục với bài viết trong phần này, chúng ta sẽ tiếp tục đề cập đến những lỗi khiến cho thiết kế của bạn trở nên thiếu chuyên nghiệp.
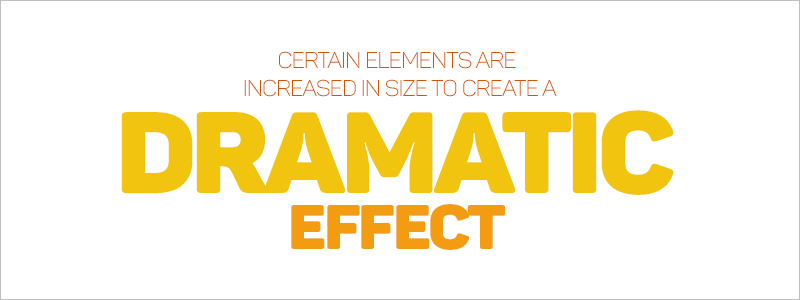
9. Không chia tỷ lệ đúng

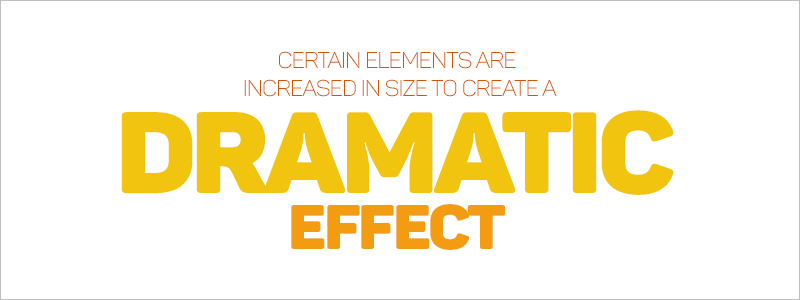
Những nhà thiết kế nghiệp dư đôi khi họ không chia tỉ lệ cho bố cục. Nhưng việc không chia tỉ lệ cho bố cục khiến cho nội dung không được phân cấp rõ ràng khiến người dùng không chú ý đến yếu tố bạn muốn họ nhìn đến. Tuy nhiên khi điều chỉnh tỉ lệ, điều quan trọng là đảm bảo rằng các yếu tố không bị kéo dài theo những cách không nhằm mục đích để chúng không bị biến dạng.

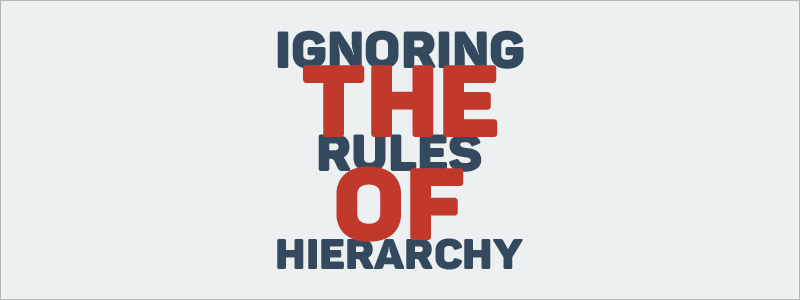
10. Bỏ qua các quy tắc phân cấp trực quan
https://visme.co/blog/wp-content/uploads/2015/12/hierarchy.jpg

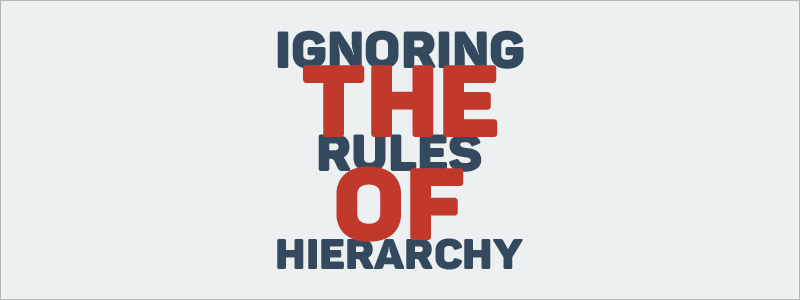
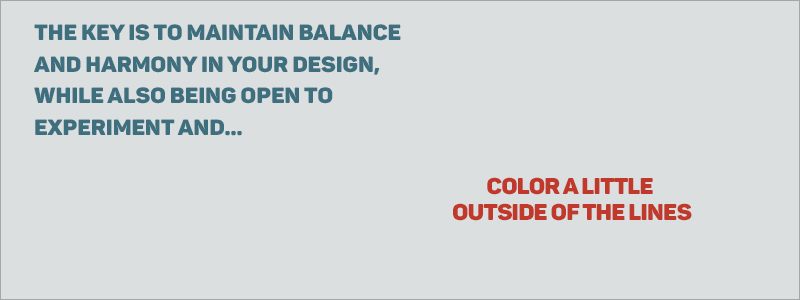
Một nguyên tắc quan trọng của thiết kế đồ họa đó là phân cấp thị giác. Nó truyền đạt cho người xem tầm quan trọng của từng yếu tố liên quan đến phần còn lại.
Ví dụ, trong thiết kế bên dưới, văn bản lớn nhất là thông điệp quan trọng nhất, tiếp theo là phụ đề và sau đó là văn bản nội dung.

11. Văn bản khó đọc
https://visme.co/blog/wp-content/uploads/2015/12/hard-to-read.jpg

Mục tiêu của thiết kế tốt không chỉ là để làm hài lòng về mặt thẩm mỹ mà còn truyền đạt một thông điệp hiệu quả. Phù hợp với điều này, văn bản không chỉ hoàn thành mục tiêu thiết kế mà còn dễ đọc. Vị trí của văn bản cũng như độ tương phản giữa văn bản và nền là rất quan trọng.

12. Kết hợp phông chữ không phù hợp

Biết cách ghép các phông chữ là một kỹ năng quan trọng khác. Giống như tất cả các yếu tố thiết kế khác, các phông chữ được ghép nối chính xác sẽ tự truyền thông điệp. Ví dụ, có những phông chữ truyền đạt sự thanh lịch và trang trọng, trong khi những phông chữ khác có vẻ ngoài dễ tiếp cận và nhẹ nhàng hơn.

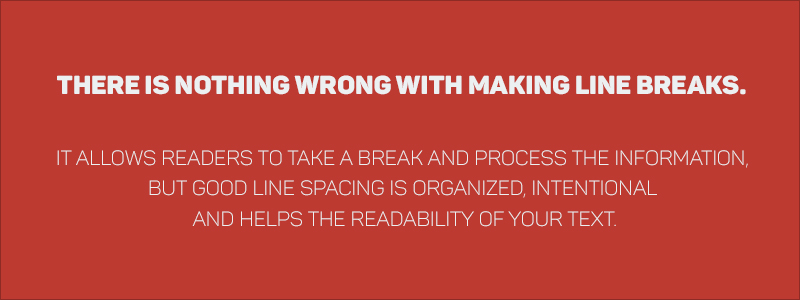
13. Không đủ không gian giữa các dòng

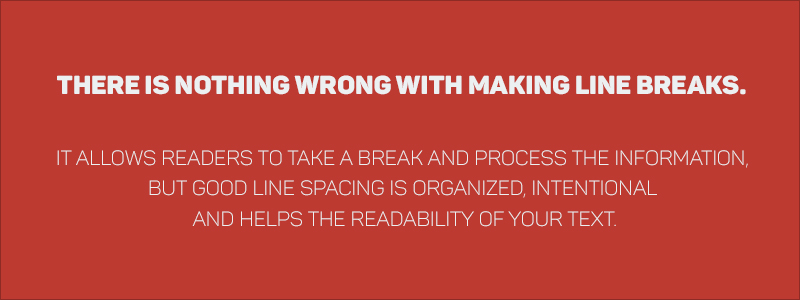
Thuật ngữ về khoảng cách dòng của các văn bản là Leading. Như đã thấy trong ví dụ dưới đây, việc có quá nhiều khoảng trống giữa các dòng có thể khiến văn bản của bạn xuất hiện rời rạc, trong khi có quá ít khoảng trống làm cho văn bản trở nên khó đọc và chật trội.

14. Sử dụng hình ảnh raster
https://visme.co/blog/wp-content/uploads/2015/12/pixels.jpg

Có thể ít khi bạn mắc phải lỗi này nhưng chúng ta vẫn có thể dễ dàng gặp phải lỗi này, nhất là khi đa phần nhiều người thường sử dụng hình ảnh có sẵn trên internet. Những hình ảnh trên Internet thường ở dạng raster, tức là những hình ảnh này có một kích thước pixel nhất định, khi bạn phóng to quá mức hình ảnh sẽ trở nên nhòe và bị vỡ mật độ điểm ảnh. Một điểm mắc lỗi khác là bạn sử dụng logo của doanh nghiệp ở dạng vector, đa phần file logo có kích thước nhỏ để giảm tải trang web, khi phóng to chắc chắn sẽ bị lỗi. Cách khắc phục là yêu cầu công ty cung cấp ảnh có kích thước lớn hơn hoặc file Vector.

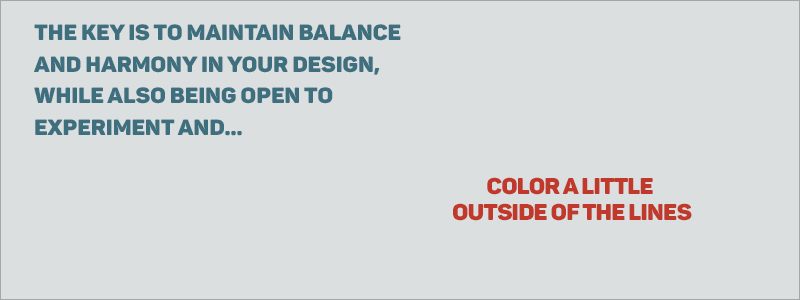
15. Tìm kiếm sự đối xứng hoàn hảo
https://visme.co/blog/wp-content/uploads/2015/12/symmetry.jpg

Một sai lầm phổ biến khác là thử và làm cho một thiết kế trông quá hoàn hảo và đối xứng. Việc sử dụng đối xứng tuyệt đối có thể làm cho một thiết kế có vẻ nhàm chán, trong khi thử một cái gì đó không quá đối xứng có thể tạo ra một thiết kế bắt mắt hơn.

16. Không nhất quán
https://visme.co/blog/wp-content/uploads/2015/12/consistency.jpg

Một sai lầm khác bạn nên tránh xa là sự thiếu nhất quán và lặp lại trong các thiết kế của bạn. Ví dụ: bạn nên sử dụng một số yếu tố trực quan giống nhau (chẳng hạn như bộ lọc hình ảnh hoặc các loại nút) và bố cục trong suốt dự án của bạn.
Nhưng hãy nhớ đừng lạm dụng nó. Bạn cũng không muốn mỗi trang trông quá giống với phần còn lại.

9. Không chia tỷ lệ đúng

Những nhà thiết kế nghiệp dư đôi khi họ không chia tỉ lệ cho bố cục. Nhưng việc không chia tỉ lệ cho bố cục khiến cho nội dung không được phân cấp rõ ràng khiến người dùng không chú ý đến yếu tố bạn muốn họ nhìn đến. Tuy nhiên khi điều chỉnh tỉ lệ, điều quan trọng là đảm bảo rằng các yếu tố không bị kéo dài theo những cách không nhằm mục đích để chúng không bị biến dạng.

10. Bỏ qua các quy tắc phân cấp trực quan
https://visme.co/blog/wp-content/uploads/2015/12/hierarchy.jpg

Một nguyên tắc quan trọng của thiết kế đồ họa đó là phân cấp thị giác. Nó truyền đạt cho người xem tầm quan trọng của từng yếu tố liên quan đến phần còn lại.
Ví dụ, trong thiết kế bên dưới, văn bản lớn nhất là thông điệp quan trọng nhất, tiếp theo là phụ đề và sau đó là văn bản nội dung.

11. Văn bản khó đọc
https://visme.co/blog/wp-content/uploads/2015/12/hard-to-read.jpg

Mục tiêu của thiết kế tốt không chỉ là để làm hài lòng về mặt thẩm mỹ mà còn truyền đạt một thông điệp hiệu quả. Phù hợp với điều này, văn bản không chỉ hoàn thành mục tiêu thiết kế mà còn dễ đọc. Vị trí của văn bản cũng như độ tương phản giữa văn bản và nền là rất quan trọng.

12. Kết hợp phông chữ không phù hợp

Biết cách ghép các phông chữ là một kỹ năng quan trọng khác. Giống như tất cả các yếu tố thiết kế khác, các phông chữ được ghép nối chính xác sẽ tự truyền thông điệp. Ví dụ, có những phông chữ truyền đạt sự thanh lịch và trang trọng, trong khi những phông chữ khác có vẻ ngoài dễ tiếp cận và nhẹ nhàng hơn.

13. Không đủ không gian giữa các dòng

Thuật ngữ về khoảng cách dòng của các văn bản là Leading. Như đã thấy trong ví dụ dưới đây, việc có quá nhiều khoảng trống giữa các dòng có thể khiến văn bản của bạn xuất hiện rời rạc, trong khi có quá ít khoảng trống làm cho văn bản trở nên khó đọc và chật trội.

14. Sử dụng hình ảnh raster
https://visme.co/blog/wp-content/uploads/2015/12/pixels.jpg

Có thể ít khi bạn mắc phải lỗi này nhưng chúng ta vẫn có thể dễ dàng gặp phải lỗi này, nhất là khi đa phần nhiều người thường sử dụng hình ảnh có sẵn trên internet. Những hình ảnh trên Internet thường ở dạng raster, tức là những hình ảnh này có một kích thước pixel nhất định, khi bạn phóng to quá mức hình ảnh sẽ trở nên nhòe và bị vỡ mật độ điểm ảnh. Một điểm mắc lỗi khác là bạn sử dụng logo của doanh nghiệp ở dạng vector, đa phần file logo có kích thước nhỏ để giảm tải trang web, khi phóng to chắc chắn sẽ bị lỗi. Cách khắc phục là yêu cầu công ty cung cấp ảnh có kích thước lớn hơn hoặc file Vector.

15. Tìm kiếm sự đối xứng hoàn hảo
https://visme.co/blog/wp-content/uploads/2015/12/symmetry.jpg

Một sai lầm phổ biến khác là thử và làm cho một thiết kế trông quá hoàn hảo và đối xứng. Việc sử dụng đối xứng tuyệt đối có thể làm cho một thiết kế có vẻ nhàm chán, trong khi thử một cái gì đó không quá đối xứng có thể tạo ra một thiết kế bắt mắt hơn.

16. Không nhất quán
https://visme.co/blog/wp-content/uploads/2015/12/consistency.jpg

Một sai lầm khác bạn nên tránh xa là sự thiếu nhất quán và lặp lại trong các thiết kế của bạn. Ví dụ: bạn nên sử dụng một số yếu tố trực quan giống nhau (chẳng hạn như bộ lọc hình ảnh hoặc các loại nút) và bố cục trong suốt dự án của bạn.
Nhưng hãy nhớ đừng lạm dụng nó. Bạn cũng không muốn mỗi trang trông quá giống với phần còn lại.

Tham khảo Visme
Thumbnail: Tubik Studio
Thumbnail: Tubik Studio

