Đôi khi tinh chỉnh kiểu chữ theo những cách thông thường như việc tạo bóng, thay đổi độ dày, kích thước phông chữ có thể khiến bạn cảm thấy nhàm chán và bạn đang tìm kiếm cách mới mẻ hơn để làm cho các câu văn, lời kêu gọi của thiết kế trở nên sáng tạo và thu hút hơn. Nếu đúng như vậy, thì những hướng dẫn dưới đây sẽ rất hữu ích cho bạn. Chúng tôi đã chọn lọc được một số hướng dẫn hay giúp bạn tùy chỉnh kiểu chữ và đưa văn bản lên một tầm cao mới.

Cách tạo hiệu ứng văn bản Neon phát sáng đơn giản trong Photoshop
Hướng dẫn nhanh chóng này sẽ giúp bạn tìm hiểu cách tạo hiệu ứng chữ neon cực kỳ đơn giản trong Photoshop thông qua vài thao tác.
Tạo hiệu ứng chữ chìm trong nước
Hướng dẫn hữu ích này sẽ giúp bạn tạo ra hiệu ứng chữ bị ngập chìm trong nước một cách cực kỳ chân thực thông qua Photoshop, hướng dẫn được thực hiện bởi Adobe, rất trực quan và nhanh chóng.
Typeface Text Effect trong Illustrator

Trong video hướng dẫn này, bạn sẽ học cách cắt văn bản, tạo kiểu chữ của riêng bạn và tạo hiệu ứng của riêng bạn. Khi bạn thực hiện xong, bạn sẽ có thể sử dụng các khái niệm từ hướng dẫn này trên bất kỳ phông chữ hiện có nào bạn chọn.
Cách dập nổi văn bản trong Illustrator
Trong hướng dẫn dưới đây, bạn sẽ tìm hiểu cách làm cho văn bản trông nổi hơn như các hiệu ứng 3D trong Adobe Illustrator.

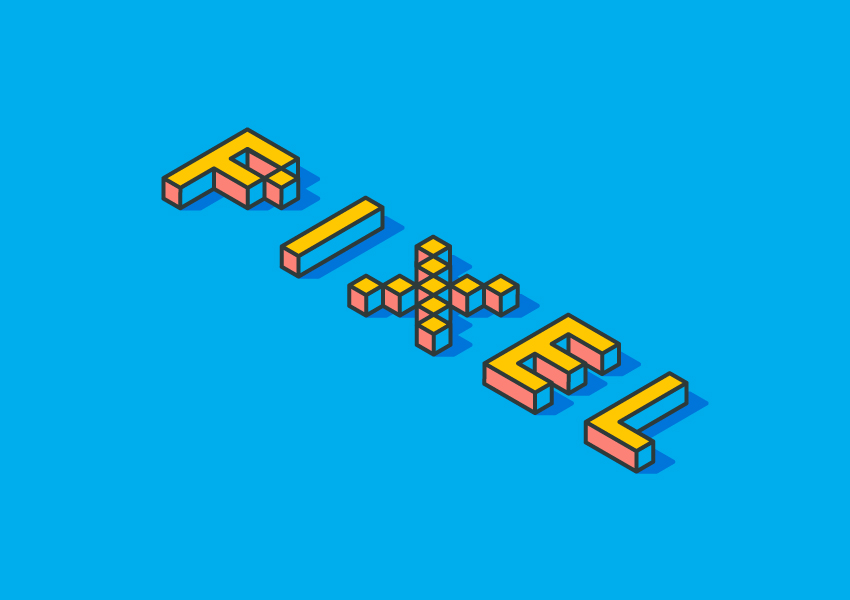
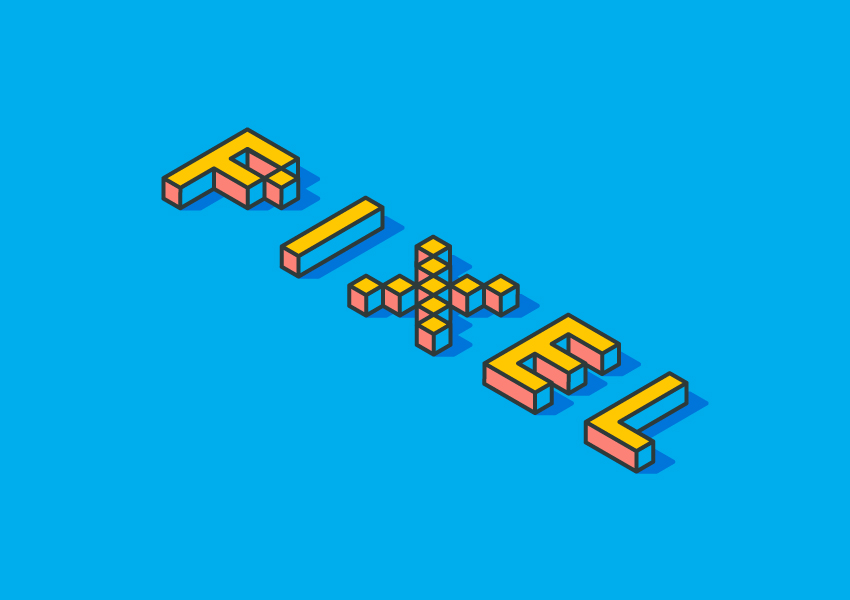
Tạo chữ theo xu hướng Isometric trong Illustrator
Isometric đang là một xu hướng khá nổi trong những năm trở lại đây, bằng cách sử dụng các trục trong mặt phẳng bạn có thể tạo ra thiết kế có cảm giác 3D đầy sáng tạo. Để thành thạo và sử dụng phương pháp này hiệu quả, trước tiên bạn cần phải học từ những hướng dẫn cơ bản. Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo hiệu ứng văn bản isometric đơn giản trong Adobe Illustrator.

Cách tạo ra một hiệu ứng văn bản cắt lát bằng Clipping Masks trong Illustrator

Tận dụng toàn bộ lợi thế của lưới và tính năng Snap to Grid, bạn sẽ tìm hiểu cách tạo một tập hợp các hình dạng pixel hoàn hảo. Sử dụng clipping mask, bạn sẽ tìm hiểu làm thế nào để cung cấp cho văn bản của bạn một cái nhìn thái lát. Cuối cùng, sử dụng một số thủ thuật làm mờ cùng với nhiều mặt nạ cắt, bạn sẽ tìm hiểu cách thêm một số bóng và điểm nổi bật cho vùng cắt lát.
Cách tạo ra hiệu ứng văn bản 3D nghệ thuật trong Adobe Illustrator
Hướng dẫn này sẽ cho bạn thấy cách tạo ra hiệu ứng văn bản 3D bị lõm xuống. Bằng cách vận dụng Extrude & Bevel, bạn có thể dễ dàng tạo ra hiệu ứng thú vị này.

3D Blend Text Effect trong Adobe Illustrator

Video hướng dẫn bên dưới sẽ cho bạn thấy công cụ Blend hữu ích như thế nào vời với nó bạn có thể tạo ra những hiệu ứng 3D đầy sáng tạo
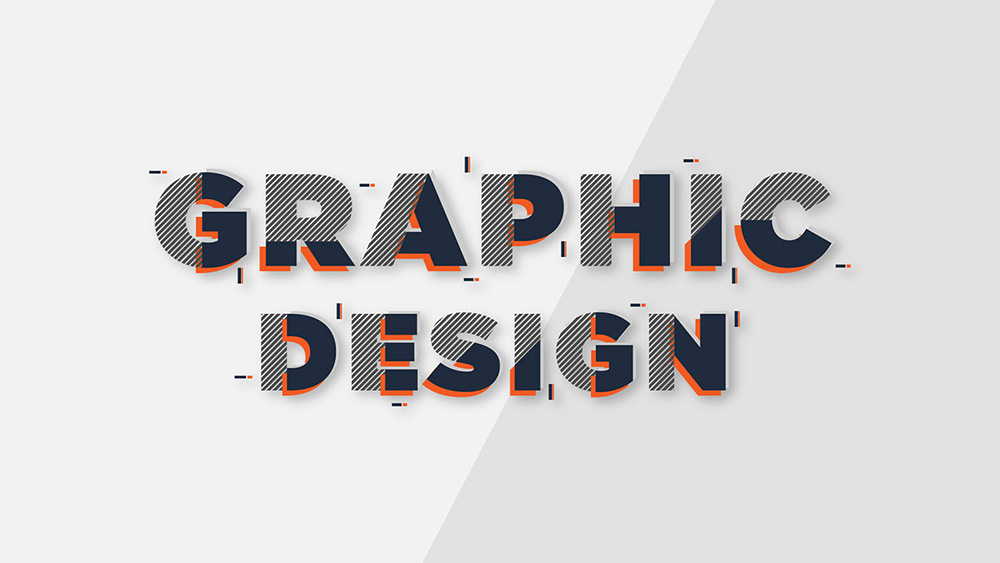
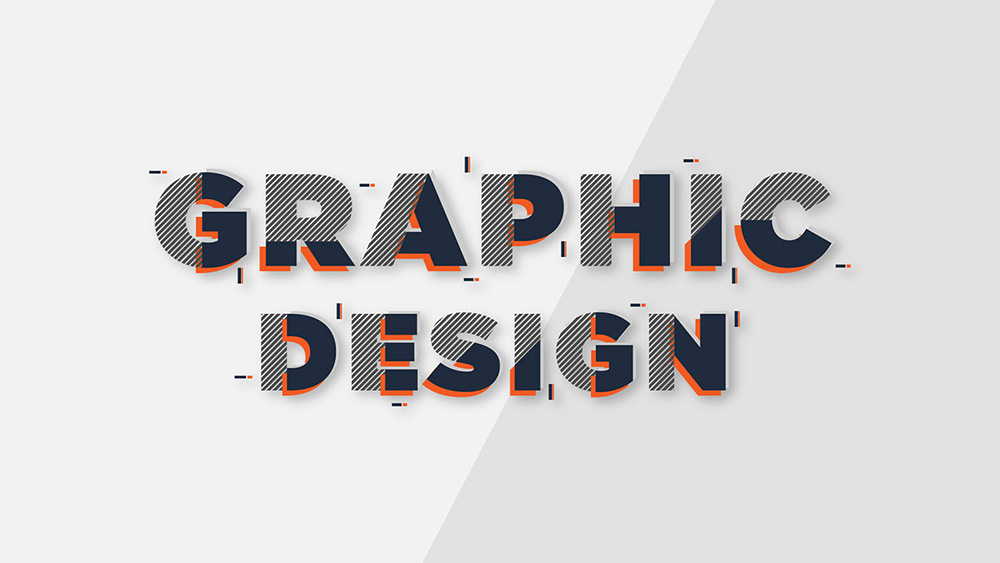
Fill Text bằng những dòng kẻ trong Illustrator
Nếu bạn quá nhàm chán với màu sắc bình thường cho các văn bản. Hướng dẫn này sẽ cho bạn thấy cách Fill text bằng những dòng kẻ độc đáo trong Illustrator.

Cách tạo hiệu ứng văn bản Neon phát sáng đơn giản trong Photoshop
Hướng dẫn nhanh chóng này sẽ giúp bạn tìm hiểu cách tạo hiệu ứng chữ neon cực kỳ đơn giản trong Photoshop thông qua vài thao tác.
Tạo hiệu ứng chữ chìm trong nước
Hướng dẫn hữu ích này sẽ giúp bạn tạo ra hiệu ứng chữ bị ngập chìm trong nước một cách cực kỳ chân thực thông qua Photoshop, hướng dẫn được thực hiện bởi Adobe, rất trực quan và nhanh chóng.
Typeface Text Effect trong Illustrator

Trong video hướng dẫn này, bạn sẽ học cách cắt văn bản, tạo kiểu chữ của riêng bạn và tạo hiệu ứng của riêng bạn. Khi bạn thực hiện xong, bạn sẽ có thể sử dụng các khái niệm từ hướng dẫn này trên bất kỳ phông chữ hiện có nào bạn chọn.
Cách dập nổi văn bản trong Illustrator
Trong hướng dẫn dưới đây, bạn sẽ tìm hiểu cách làm cho văn bản trông nổi hơn như các hiệu ứng 3D trong Adobe Illustrator.

Tạo chữ theo xu hướng Isometric trong Illustrator
Isometric đang là một xu hướng khá nổi trong những năm trở lại đây, bằng cách sử dụng các trục trong mặt phẳng bạn có thể tạo ra thiết kế có cảm giác 3D đầy sáng tạo. Để thành thạo và sử dụng phương pháp này hiệu quả, trước tiên bạn cần phải học từ những hướng dẫn cơ bản. Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo hiệu ứng văn bản isometric đơn giản trong Adobe Illustrator.

Cách tạo ra một hiệu ứng văn bản cắt lát bằng Clipping Masks trong Illustrator

Tận dụng toàn bộ lợi thế của lưới và tính năng Snap to Grid, bạn sẽ tìm hiểu cách tạo một tập hợp các hình dạng pixel hoàn hảo. Sử dụng clipping mask, bạn sẽ tìm hiểu làm thế nào để cung cấp cho văn bản của bạn một cái nhìn thái lát. Cuối cùng, sử dụng một số thủ thuật làm mờ cùng với nhiều mặt nạ cắt, bạn sẽ tìm hiểu cách thêm một số bóng và điểm nổi bật cho vùng cắt lát.
Cách tạo ra hiệu ứng văn bản 3D nghệ thuật trong Adobe Illustrator
Hướng dẫn này sẽ cho bạn thấy cách tạo ra hiệu ứng văn bản 3D bị lõm xuống. Bằng cách vận dụng Extrude & Bevel, bạn có thể dễ dàng tạo ra hiệu ứng thú vị này.

3D Blend Text Effect trong Adobe Illustrator

Video hướng dẫn bên dưới sẽ cho bạn thấy công cụ Blend hữu ích như thế nào vời với nó bạn có thể tạo ra những hiệu ứng 3D đầy sáng tạo
Fill Text bằng những dòng kẻ trong Illustrator
Nếu bạn quá nhàm chán với màu sắc bình thường cho các văn bản. Hướng dẫn này sẽ cho bạn thấy cách Fill text bằng những dòng kẻ độc đáo trong Illustrator.


