Ngay cả trong ứng dụng hoặc trang web đơn giản nhất, có rất nhiều màn hình và chức năng mà nhà Designer phải thiết kế và suy nghĩ để tạo ra trải nghiệm người dùng tốt nhất.

Thông thường, các nhà thiết kế bắt đầu với các tính năng quan trọng nhất: Màn hình chính và các trang chính. Tuy nhiên, ngay cả những người có chuyên môn đôi khi cũng bỏ qua những chi tiết nhỏ nhặt do tập trung vào những việc khác, thiếu thời gian, thiếu nguồn lực hoặc để các chi tiết này chỉnh sửa sau cùng và tất nhiên là rất có thể họ sẽ quên mất các chi tiết đó.
Để tránh những vấn đề này, bạn nên lập một danh sách những trường hợp mà bạn hay quên trong quá trình thiết kế.
Trải nghiệm trước tiên
Trải nghiệm người dùng mạnh nhất đến từ lần đầu tiên tiếp xúc với sản phẩm. Do đó, điều quan trọng là phải tạo ra trải nghiệm người dùng tốt nhất có thể trong giai đoạn đầu.
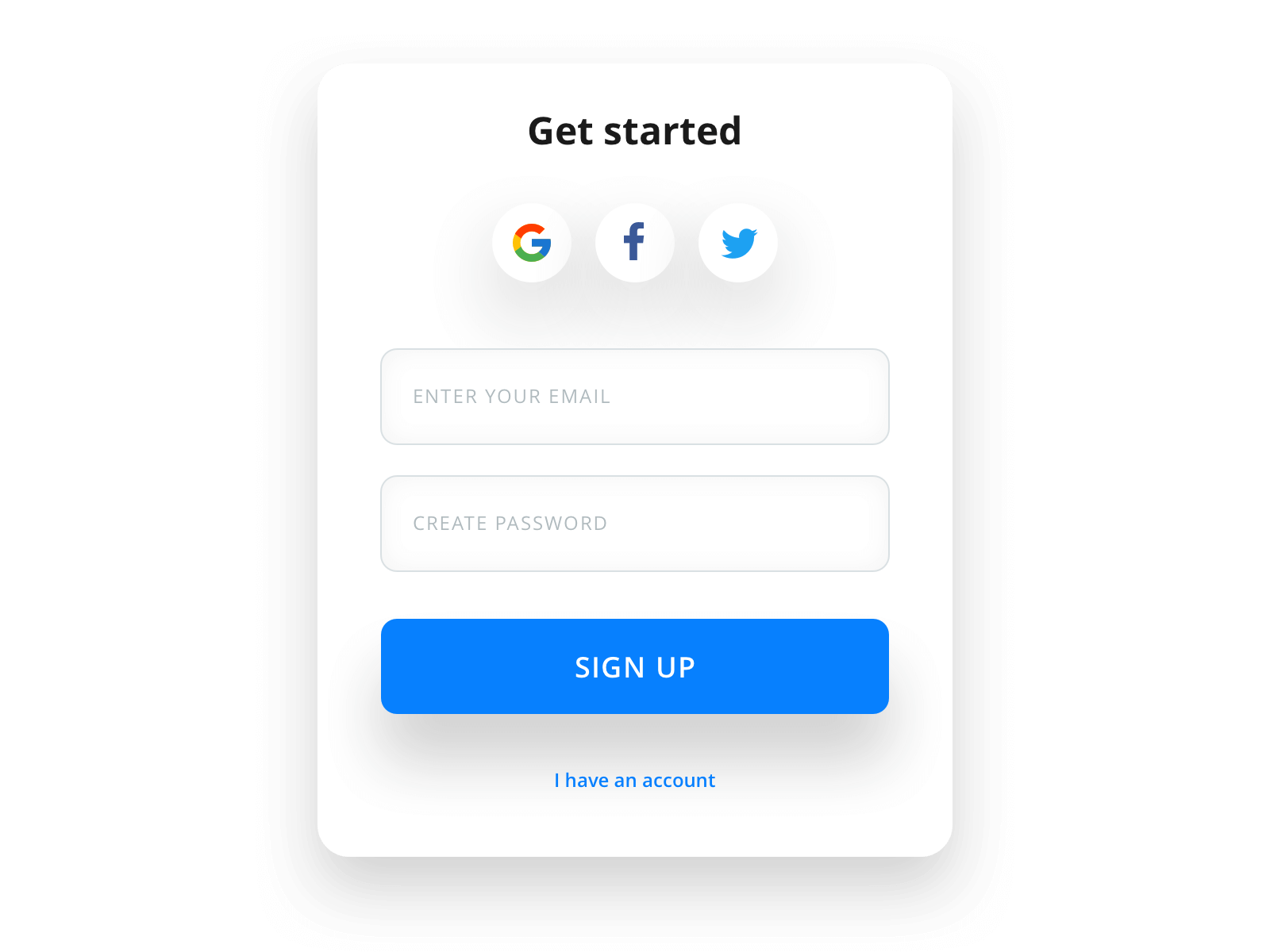
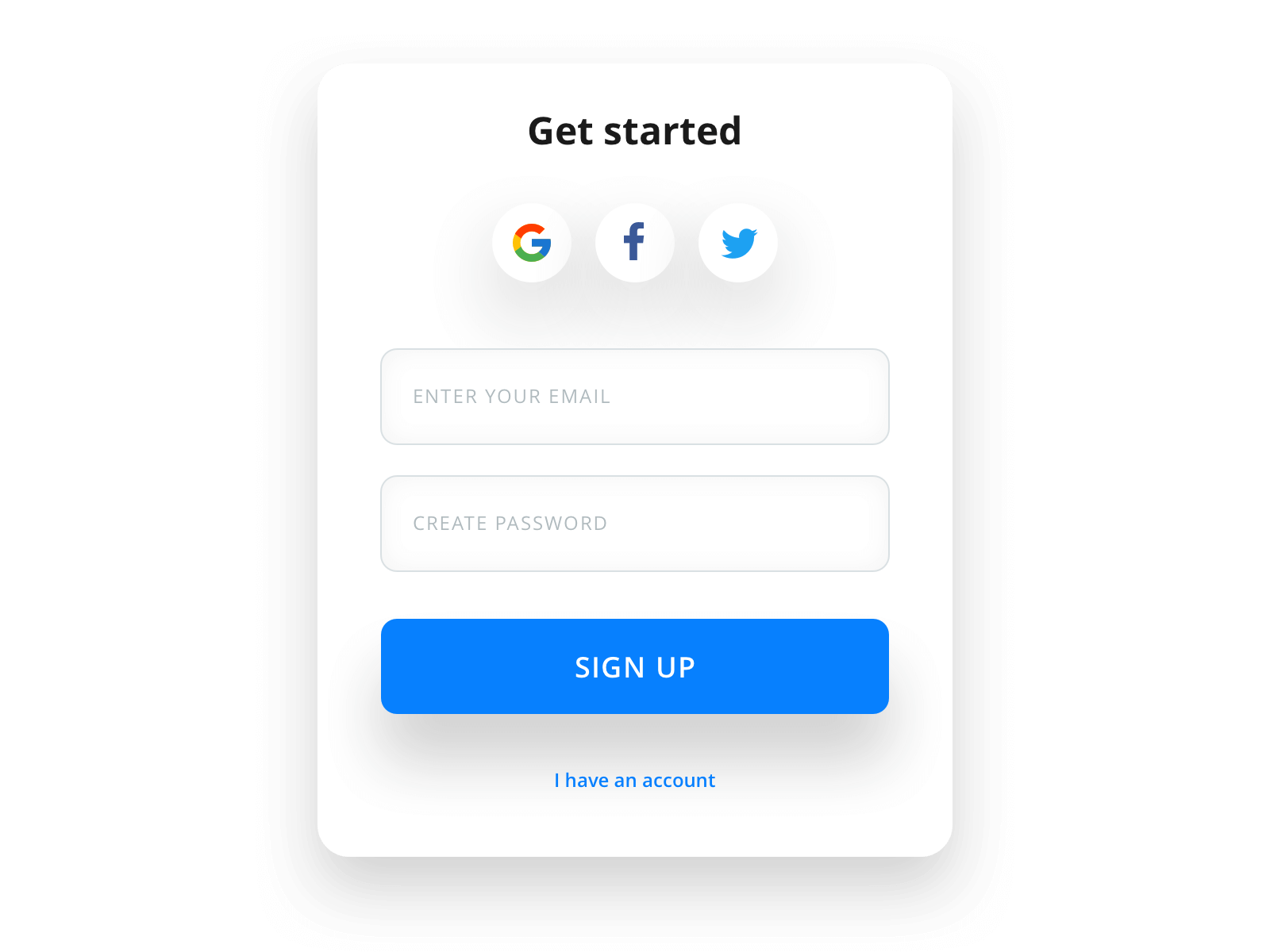
Đăng nhập & Đăng ký

Đảm bảo mọi người có thể dễ dàng đăng ký và bắt đầu sử dụng sản phẩm. Thiết kế liên mạch cho người dùng từ trang chính cho đến khi hoàn tất đăng ký làm sao khiến họ không gặp bất kỳ khó khăn nào hay khó chịu nào.
Cần đơn giản hóa việc đăng ký người dùng mới bằng cách cho phép họ tạo tài khoản thông qua các mạng xã hội phổ biến hoặc một số điện thoại. Mọi người sẽ dễ dàng đăng ký bằng một cú nhấp chuột hơn là việc tạo tài khoản từ đầu.
Ngoài ra, đừng quên về khả năng đáp ứng của các biểu mẫu cho các thiết bị khác nhau. Người dùng sẽ không đăng ký nếu giao diện trông xấu xí trên màn hình của họ.
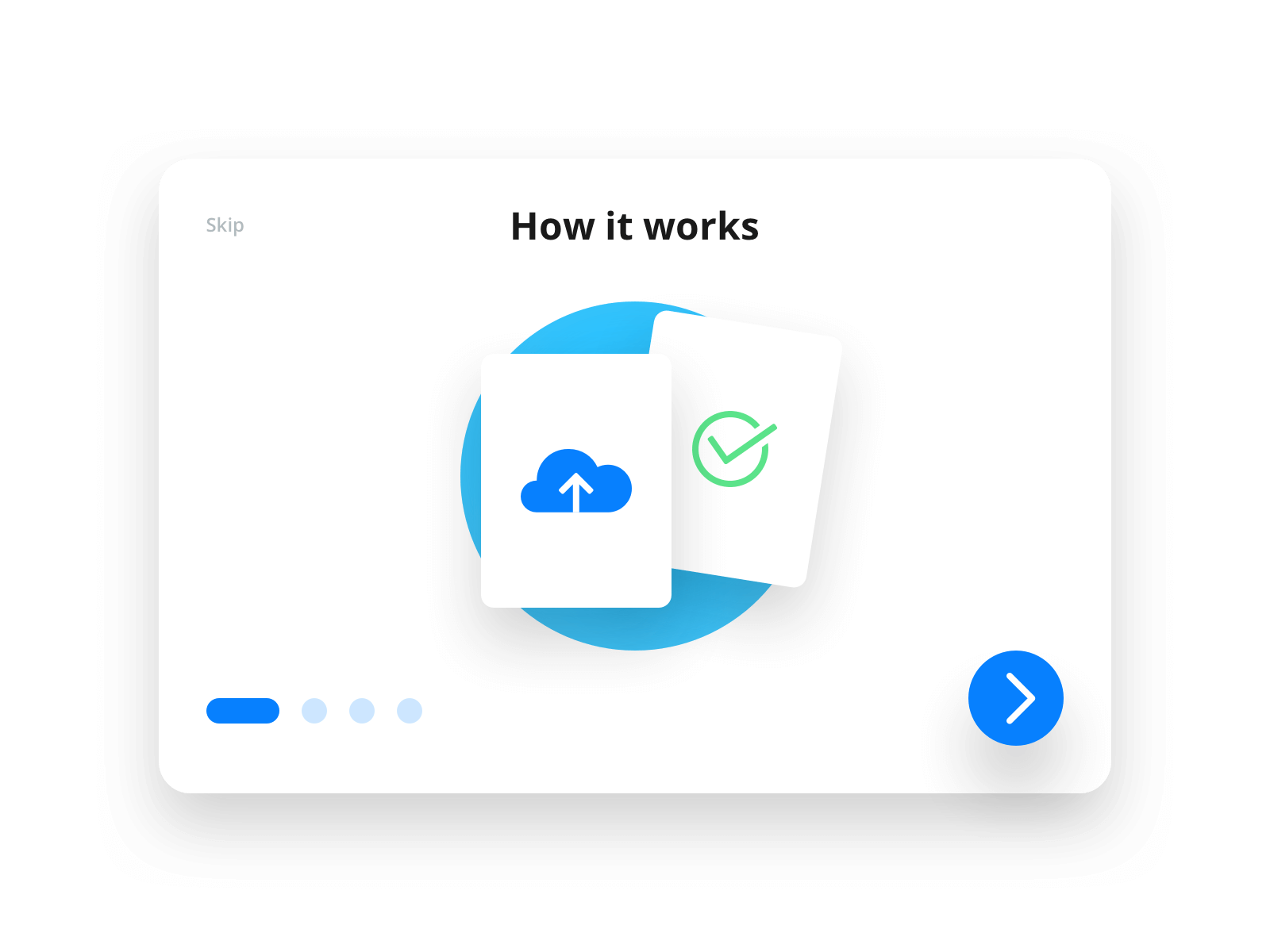
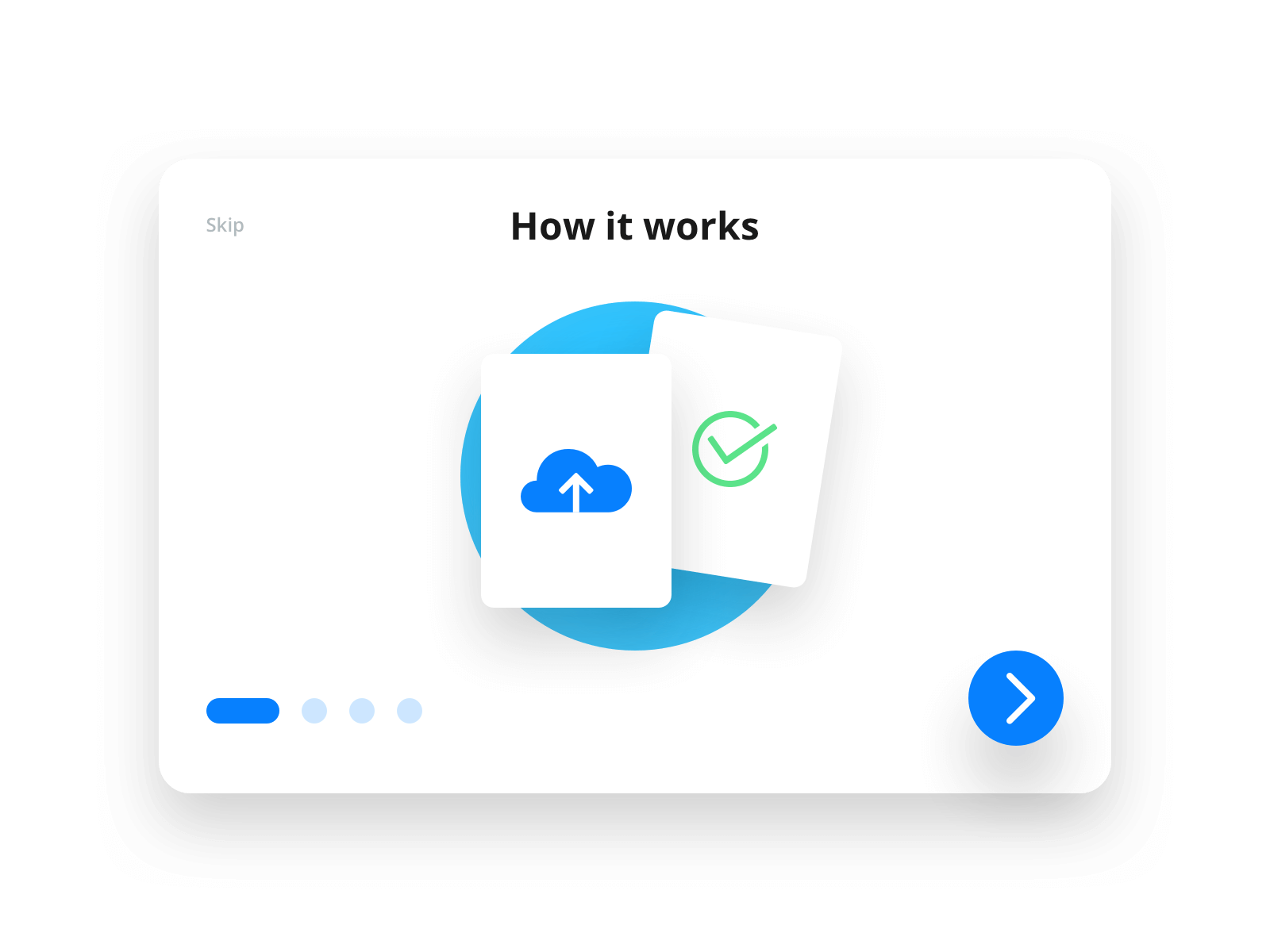
Giới thiệu

Sau khi đăng ký, mọi người cảm thấy khó khăn để tìm ra cách sản phẩm hoạt động và cách giải quyết vấn đề. Do đó, giúp họ tìm hiểu cách sử dụng với một trải nghiệm tích hợp tốt. Giải thích một cách rõ ràng các tính năng chính cho họ và làm rõ rằng thiết kế của bạn hoàn toàn phù hợp với nhu cầu của họ.
Trước khi người dùng mới đăng ký cập nhật thông tin chi tiết về tài khoản của họ, hãy tạo gợi ý để giúp họ làm việc đó. Ví dụ: nếu không có mặt hàng nào trong giỏ hàng hoặc không có tệp nào được tải lên, hãy thúc đẩy họ sử dụng chức năng đó bằng cách thêm một nút lớn thúc giục nó làm như vậy.
Mọi người thích cá nhân hóa tài khoản của họ bằng cách tải lên hình đại diện của họ. Trước khi người dùng tải ảnh lên, hãy cung cấp cho họ những bức ảnh độc đáo mặc định mà họ sẽ ghi nhớ hoặc thay đổi sau này nếu họ muốn. Nó sẽ hoạt động tốt nếu mọi người giao tiếp trong sản phẩm của bạn. Bằng cách đó, họ có thể phân biệt nhau ngay cả khi họ vừa đăng ký.
Và đừng quên các công cụ chỉnh sửa ảnh đại diện đã tải lên. Bạn sẽ tiết kiệm thời gian cho họ nếu sau khi tải ảnh lên, họ có thể cắt, làm sắc nét, áp dụng bộ lọc hoặc nhãn dán.
Những điều nhỏ bé
Ấn tượng chính về một sản phẩm bao gồm những chi tiết nhỏ, thoạt nhìn thì không đáng kể nhưng lại ảnh hưởng đến sức hấp dẫn và chất lượng của tương tác. Khi được chú ý, thiết kế sản phẩm chắc chắn sẽ ngày càng hoàn thiện hơn.
Những bức ảnh

Favicon là một thứ vặt vãnh mà mọi người hay quên. Đã qua rồi cái thời mà hình ảnh 16x16 pixel là đủ. Để làm cho biểu tượng của bạn trông sắc nét trên các thiết bị khác nhau, hãy chuẩn bị một loạt hình ảnh: cho biểu tượng trên thanh trình duyệt, dấu trang và biểu tượng màn hình trên thiết bị di động.
Hãy nhớ rằng, tốt nhất là giao diện và hình ảnh của bạn sử dụng vector. Không sử dụng ảnh bitmap nếu bạn có thể sử dụng SVG. Nếu bạn muốn sử dụng PNG hoặc JPG, hãy nén chúng càng nhiều càng tốt bằng các trình tối ưu hóa kích thước ảnh.
Nếu bạn sử dụng logo, hãy đảm bảo rằng nó trông dễ nhìn ở các kích thước khác nhau và nền nhiều màu sắc. Có thể nó cần một phiên bản tối hoặc một phiên bản nhỏ gọn chon thiết kế Responsive.
Đừng quên rằng sản phẩm của bạn sẽ được chia sẻ trên mạng xã hội. Điều quan trọng là chuẩn bị các hình ảnh thumbnail đẹp mắt cho các liên kết nếu nó được chia sẻ lên mxh.
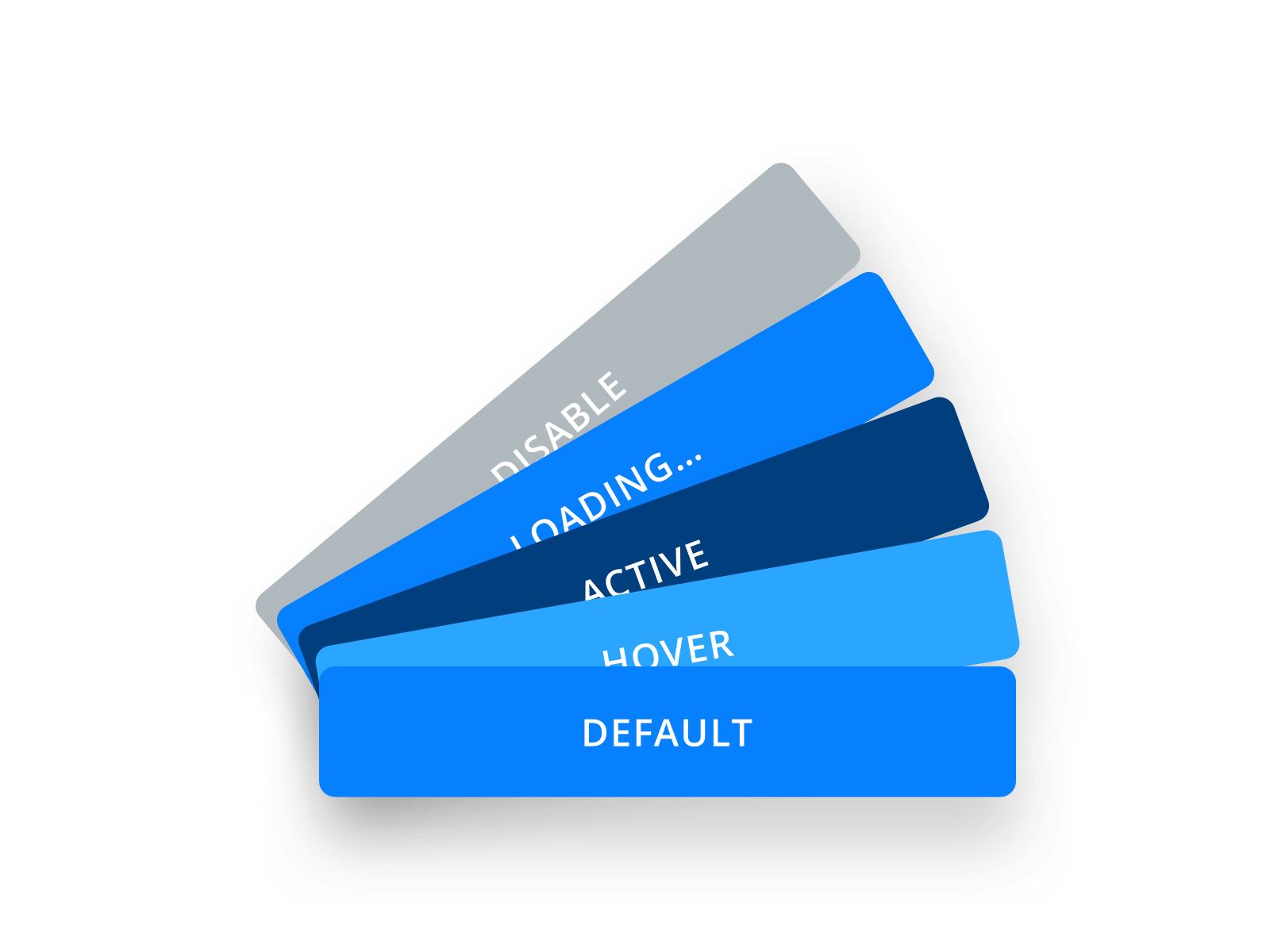
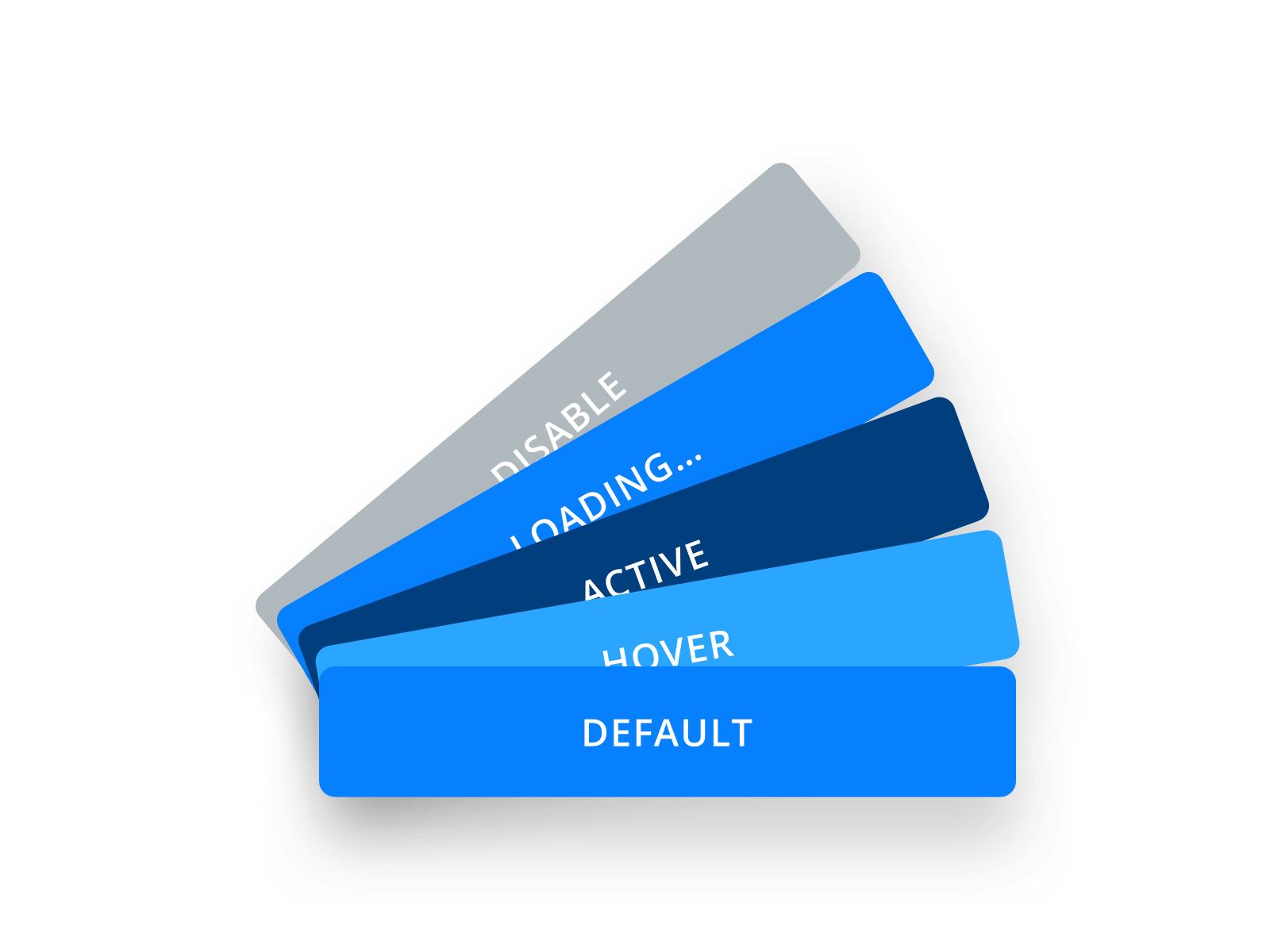
Những trạng thái

Sản phẩm của bạn có tính tương tác, mọi người sẽ tương tác với nó. Bạn nên cho người dùng biết trạng thái của các Element khi người dùng tương tác. Đối với các nút bấm, chỉ cần chuẩn bị chế độ xem di chuột qua, trạng thái khi nhấp chuột, tải dữ liệu và chế độ xem không hoạt động là đủ. Điều tương tự cũng nên được sử dụng cho những phần tử mà người dùng sẽ tương tác. Ví dụ: tải ảnh lên, thay đổi tên thư mục hoặc gửi tệp. Nắm bắt tất cả các trạng thái khác nhau này là một công việc tẻ nhạt nhưng quan trọng.
Thông thường, các nhà thiết kế quên mất việc chuyển đổi mượt mà giữa các trạng thái hoặc không có thời gian để xử lý chúng. Các công cụ hoạt ảnh chuyển tiếp đơn giản đã được tích hợp sẵn trong Sketch. Sử dụng chúng để chuyển đổi trạng thái liền mạch và trải nghiệm người dùng dễ chịu.
Luôn chính xác
Các nhà thiết kế có rất nhiều điều cần lưu ý khi thiết kế sản phẩm. Hãy ghi nhớ những chi tiết này và luôn có sẵn một danh sách cần kiểm tra khi thiết kế dự án tiếp theo của bạn.
Tham khảo: Plantapp

Thông thường, các nhà thiết kế bắt đầu với các tính năng quan trọng nhất: Màn hình chính và các trang chính. Tuy nhiên, ngay cả những người có chuyên môn đôi khi cũng bỏ qua những chi tiết nhỏ nhặt do tập trung vào những việc khác, thiếu thời gian, thiếu nguồn lực hoặc để các chi tiết này chỉnh sửa sau cùng và tất nhiên là rất có thể họ sẽ quên mất các chi tiết đó.
Để tránh những vấn đề này, bạn nên lập một danh sách những trường hợp mà bạn hay quên trong quá trình thiết kế.
Trải nghiệm trước tiên
Trải nghiệm người dùng mạnh nhất đến từ lần đầu tiên tiếp xúc với sản phẩm. Do đó, điều quan trọng là phải tạo ra trải nghiệm người dùng tốt nhất có thể trong giai đoạn đầu.
Đăng nhập & Đăng ký

Đảm bảo mọi người có thể dễ dàng đăng ký và bắt đầu sử dụng sản phẩm. Thiết kế liên mạch cho người dùng từ trang chính cho đến khi hoàn tất đăng ký làm sao khiến họ không gặp bất kỳ khó khăn nào hay khó chịu nào.
Cần đơn giản hóa việc đăng ký người dùng mới bằng cách cho phép họ tạo tài khoản thông qua các mạng xã hội phổ biến hoặc một số điện thoại. Mọi người sẽ dễ dàng đăng ký bằng một cú nhấp chuột hơn là việc tạo tài khoản từ đầu.
Ngoài ra, đừng quên về khả năng đáp ứng của các biểu mẫu cho các thiết bị khác nhau. Người dùng sẽ không đăng ký nếu giao diện trông xấu xí trên màn hình của họ.
Giới thiệu

Sau khi đăng ký, mọi người cảm thấy khó khăn để tìm ra cách sản phẩm hoạt động và cách giải quyết vấn đề. Do đó, giúp họ tìm hiểu cách sử dụng với một trải nghiệm tích hợp tốt. Giải thích một cách rõ ràng các tính năng chính cho họ và làm rõ rằng thiết kế của bạn hoàn toàn phù hợp với nhu cầu của họ.
Trước khi người dùng mới đăng ký cập nhật thông tin chi tiết về tài khoản của họ, hãy tạo gợi ý để giúp họ làm việc đó. Ví dụ: nếu không có mặt hàng nào trong giỏ hàng hoặc không có tệp nào được tải lên, hãy thúc đẩy họ sử dụng chức năng đó bằng cách thêm một nút lớn thúc giục nó làm như vậy.
Mọi người thích cá nhân hóa tài khoản của họ bằng cách tải lên hình đại diện của họ. Trước khi người dùng tải ảnh lên, hãy cung cấp cho họ những bức ảnh độc đáo mặc định mà họ sẽ ghi nhớ hoặc thay đổi sau này nếu họ muốn. Nó sẽ hoạt động tốt nếu mọi người giao tiếp trong sản phẩm của bạn. Bằng cách đó, họ có thể phân biệt nhau ngay cả khi họ vừa đăng ký.
Và đừng quên các công cụ chỉnh sửa ảnh đại diện đã tải lên. Bạn sẽ tiết kiệm thời gian cho họ nếu sau khi tải ảnh lên, họ có thể cắt, làm sắc nét, áp dụng bộ lọc hoặc nhãn dán.
Những điều nhỏ bé
Ấn tượng chính về một sản phẩm bao gồm những chi tiết nhỏ, thoạt nhìn thì không đáng kể nhưng lại ảnh hưởng đến sức hấp dẫn và chất lượng của tương tác. Khi được chú ý, thiết kế sản phẩm chắc chắn sẽ ngày càng hoàn thiện hơn.
Những bức ảnh

Favicon là một thứ vặt vãnh mà mọi người hay quên. Đã qua rồi cái thời mà hình ảnh 16x16 pixel là đủ. Để làm cho biểu tượng của bạn trông sắc nét trên các thiết bị khác nhau, hãy chuẩn bị một loạt hình ảnh: cho biểu tượng trên thanh trình duyệt, dấu trang và biểu tượng màn hình trên thiết bị di động.
Hãy nhớ rằng, tốt nhất là giao diện và hình ảnh của bạn sử dụng vector. Không sử dụng ảnh bitmap nếu bạn có thể sử dụng SVG. Nếu bạn muốn sử dụng PNG hoặc JPG, hãy nén chúng càng nhiều càng tốt bằng các trình tối ưu hóa kích thước ảnh.
Nếu bạn sử dụng logo, hãy đảm bảo rằng nó trông dễ nhìn ở các kích thước khác nhau và nền nhiều màu sắc. Có thể nó cần một phiên bản tối hoặc một phiên bản nhỏ gọn chon thiết kế Responsive.
Đừng quên rằng sản phẩm của bạn sẽ được chia sẻ trên mạng xã hội. Điều quan trọng là chuẩn bị các hình ảnh thumbnail đẹp mắt cho các liên kết nếu nó được chia sẻ lên mxh.
Những trạng thái

Sản phẩm của bạn có tính tương tác, mọi người sẽ tương tác với nó. Bạn nên cho người dùng biết trạng thái của các Element khi người dùng tương tác. Đối với các nút bấm, chỉ cần chuẩn bị chế độ xem di chuột qua, trạng thái khi nhấp chuột, tải dữ liệu và chế độ xem không hoạt động là đủ. Điều tương tự cũng nên được sử dụng cho những phần tử mà người dùng sẽ tương tác. Ví dụ: tải ảnh lên, thay đổi tên thư mục hoặc gửi tệp. Nắm bắt tất cả các trạng thái khác nhau này là một công việc tẻ nhạt nhưng quan trọng.
Thông thường, các nhà thiết kế quên mất việc chuyển đổi mượt mà giữa các trạng thái hoặc không có thời gian để xử lý chúng. Các công cụ hoạt ảnh chuyển tiếp đơn giản đã được tích hợp sẵn trong Sketch. Sử dụng chúng để chuyển đổi trạng thái liền mạch và trải nghiệm người dùng dễ chịu.
Luôn chính xác
Các nhà thiết kế có rất nhiều điều cần lưu ý khi thiết kế sản phẩm. Hãy ghi nhớ những chi tiết này và luôn có sẵn một danh sách cần kiểm tra khi thiết kế dự án tiếp theo của bạn.
Tham khảo: Plantapp

