Chúng ta thường dành quá nhiều thời gian để nói về những gì nên được cho vào trong một thiết kế đến nỗi chúng ta quên mất tầm quan trọng của những thứ cần phải bỏ đi. Việc bạn sử dụng không gian - và cách bạn cho phép thiết kế của mình được thở - sẽ tạo ra hoặc phá vỡ bố cục của bạn.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn các cách để sử dụng khoảng trắng hiệu quả hơn. Thực hiện theo các mẹo này để có một thiết kế hấp dẫn về mặt thẩm mỹ và dễ đọc. Quên nó đi rồi bạn sẽ bị bỏ lại với một mớ hỗn độn của hình ảnh và văn bản.
1. Hiểu biết về "phong thủy"

Mặc dù phong thủy thường được đưa ra trong các cuộc trò chuyện về sắp xếp đồ nội thất, nhưng nó thực sự áp dụng cho thiết kế đồ họa theo một cách lớn. Có thể nói rằng tất cả các yếu tố thiết kế đồ họa tồn tại trong mối quan hệ với nhau và môi trường xung quanh của chúng.
Như đã nói, một dự án thiết kế phong bì như ví dụ trên có thể được xem gần như là một sự sắp xếp đồ nội thất từ góc nhìn từ trên xuống. Hãy chú ý làm thế nào, thông qua việc sắp xếp lại, Bedow đã có thể tạo ra một không gian sống thoải mái, có thể sử dụng dòng chảy của phong thủy.
2. Kích hoạt không gian trống

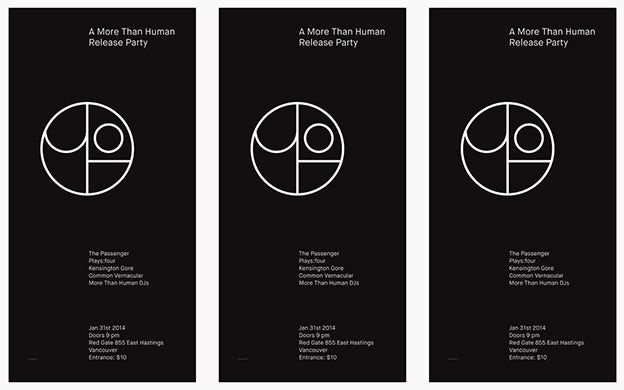
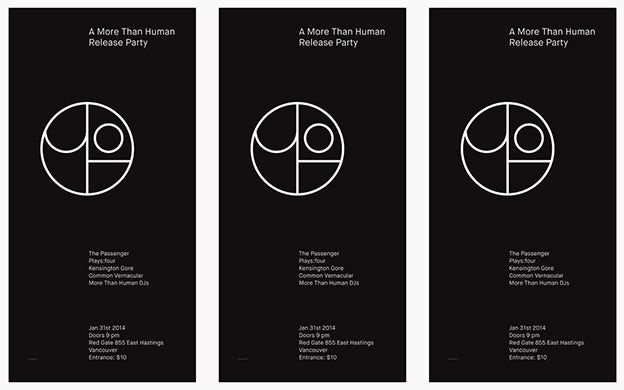
Có rất nhiều cách để kích hoạt không gian trống. Trong ví dụ trên, một giao tiếp được tạo ra giữa cả bốn yếu tố thiết kế bằng cách sắp xếp các khía cạnh của từng khía cạnh với một hướng dẫn vô hình chạy dọc và xuống trang.
Dòng này kết nối các đối tượng thông qua không gian màu đen trống rỗng và đột nhiên định nghĩa không gian đó là phương tiện giao tiếp trực quan. Bạn có thể cảm thấy những vật thể này giao tiếp qua không gian bao quanh chúng không? Cảm giác này là một trong những kích hoạt, nơi không gian đang được sử dụng.
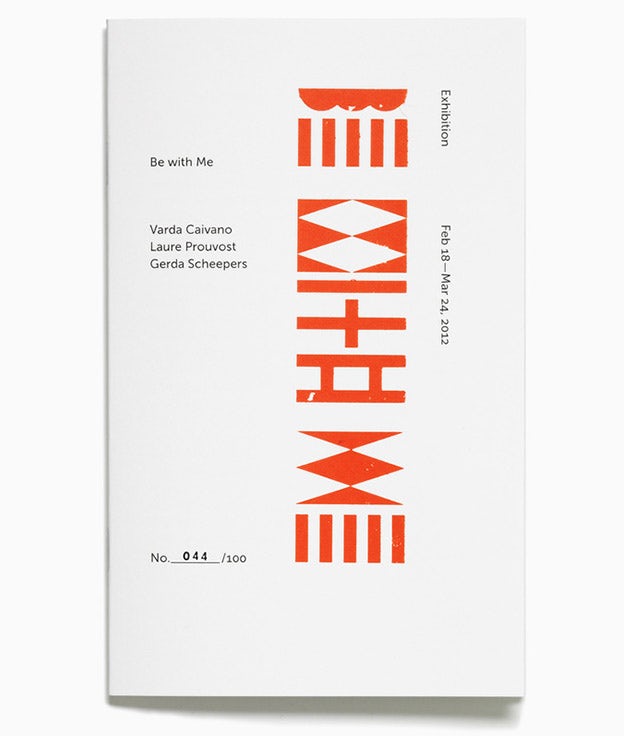
3. Nhận thức về không gian âm

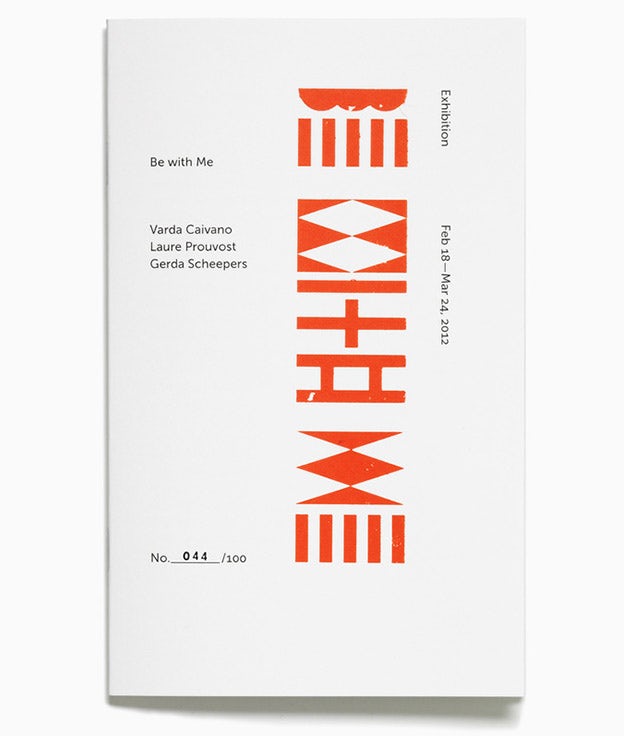
Trong ví dụ trên, có một vị trí kề nhau mạnh mẽ giữa không gian trắng, đơn giản tồn tại dưới dạng không gian trống và không gian trắng có hình dạng và hình thức.
Điều này có thể được cảm nhận đặc biệt trong những viên kim cương trắng tồn tại ở trung tâm trên cùng của trang. Những hình dạng này có thể được cho là về mặt lý thuyết là không tồn tại, nhưng được xác định bằng mực đỏ xung quanh chúng. Thiết kế này làm cho một điểm mạnh của việc biến không gian trống thành các hình thức có thể phân biệt.
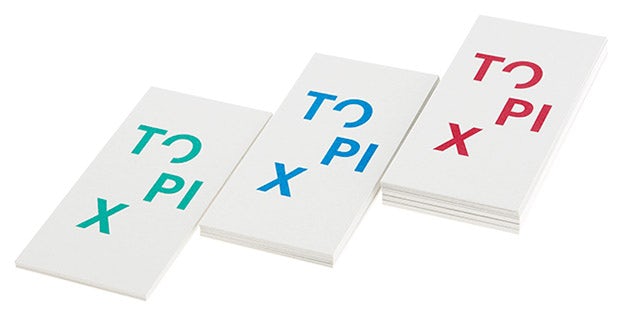
4. Tạo ra những yếu tố không thể nhìn thấy được

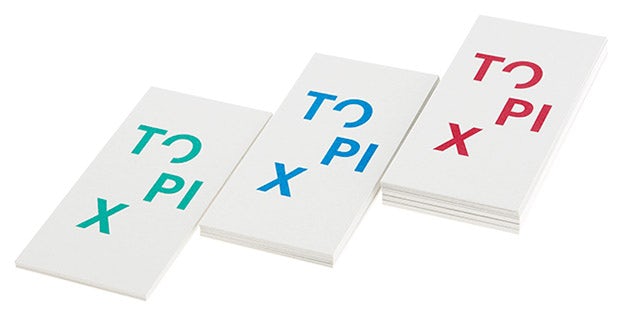
Trong ví dụ thiết kế ở trên, các chữ cái O, P và X tạo ra nhận thức về một hình vuông gần như tồn tại giữa không gian tích cực và tiêu cực. Nó là cả vô hình và nhận dạng cùng một lúc. Việc sử dụng không gian này cung cấp một hook hook độc đáo cho logo Topix và cho những ai xem nó.
5. "Ném một chiếc mỏ lết" vào không gian

Trong thiết kế ở trên, một "cờ lê" vạn niên được ném vào không gian trong thiết kế đồ họa. Phần của đối tượng sách thường không bao giờ có văn bản chạy hoặc tràn hoàn toàn được chấp nhận theo cách có chủ ý và không theo quy tắc.
Các chiều của thiết kế bìa sách gần như bị từ chối hoàn toàn, đưa ra nhiều câu hỏi, trừu tượng và tò mò cho người xem. Việc sử dụng không gian này là hấp dẫn và do đó khá hiệu quả!
6. Mọi thứ có thể chặt chẽ

Một quan niệm sai lầm phổ biến khác về không gian là nó phải thở và thoải mái. Đây không phải là sự thật. Thường thì nghệ thuật và ngay cả cuộc sống cũng rất khó chịu. Nó là hoàn toàn thích hợp để phản ánh trong thiết kế đồ họa.
Trong ví dụ ở trên, từ "Lời mời", được đặt ở phía bên trái của trang, điều này liên quan đến hình thức trung tâm thậm chí còn mang tính chất lấp đầy không gian. Những quyết định thiết kế liên quan đến không gian có hiệu quả trong ý định rõ ràng của họ.
7. Xác định khởi đầu và kết thúc

Không gian cũng có thể được nghĩ đến liên quan đến nơi nó bắt đầu và nơi nó kết thúc. Trong ví dụ trên, thiết kế gần như tạo ra một vòng lặp thông qua không gian xác thực không tồn tại, hoàn thành ở phía đối diện của trang. Đây là một trong những cách sáng tạo vô hạn để xác định điểm bắt đầu và kết thúc trong một thiết kế.
8. Độ sâu, các lớp và 3 chiều

Trong độ phẳng của màn hình máy tính và thậm chí cả giấy hoặc phương tiện in, chúng ta dễ dàng quên rằng chiều thứ ba có sẵn cho chúng ta. Các nhà thiết kế có khả năng tiếp cận giấy và tạo ra các thiết kế ở độ sâu không gian đó.
Thiết kế poster ở trên thực hiện điều này rất hiệu quả bằng cách sử dụng một yếu tố nhiếp ảnh để xác định các từ nhất định là ở phía trước và các từ khác trong nền.
Nguồn: 99designs
Thumbnail: Hurca™
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn các cách để sử dụng khoảng trắng hiệu quả hơn. Thực hiện theo các mẹo này để có một thiết kế hấp dẫn về mặt thẩm mỹ và dễ đọc. Quên nó đi rồi bạn sẽ bị bỏ lại với một mớ hỗn độn của hình ảnh và văn bản.
1. Hiểu biết về "phong thủy"

Như đã nói, một dự án thiết kế phong bì như ví dụ trên có thể được xem gần như là một sự sắp xếp đồ nội thất từ góc nhìn từ trên xuống. Hãy chú ý làm thế nào, thông qua việc sắp xếp lại, Bedow đã có thể tạo ra một không gian sống thoải mái, có thể sử dụng dòng chảy của phong thủy.
2. Kích hoạt không gian trống

Dòng này kết nối các đối tượng thông qua không gian màu đen trống rỗng và đột nhiên định nghĩa không gian đó là phương tiện giao tiếp trực quan. Bạn có thể cảm thấy những vật thể này giao tiếp qua không gian bao quanh chúng không? Cảm giác này là một trong những kích hoạt, nơi không gian đang được sử dụng.
3. Nhận thức về không gian âm

Điều này có thể được cảm nhận đặc biệt trong những viên kim cương trắng tồn tại ở trung tâm trên cùng của trang. Những hình dạng này có thể được cho là về mặt lý thuyết là không tồn tại, nhưng được xác định bằng mực đỏ xung quanh chúng. Thiết kế này làm cho một điểm mạnh của việc biến không gian trống thành các hình thức có thể phân biệt.
4. Tạo ra những yếu tố không thể nhìn thấy được

5. "Ném một chiếc mỏ lết" vào không gian

Các chiều của thiết kế bìa sách gần như bị từ chối hoàn toàn, đưa ra nhiều câu hỏi, trừu tượng và tò mò cho người xem. Việc sử dụng không gian này là hấp dẫn và do đó khá hiệu quả!
6. Mọi thứ có thể chặt chẽ

Trong ví dụ ở trên, từ "Lời mời", được đặt ở phía bên trái của trang, điều này liên quan đến hình thức trung tâm thậm chí còn mang tính chất lấp đầy không gian. Những quyết định thiết kế liên quan đến không gian có hiệu quả trong ý định rõ ràng của họ.
7. Xác định khởi đầu và kết thúc

8. Độ sâu, các lớp và 3 chiều

Thiết kế poster ở trên thực hiện điều này rất hiệu quả bằng cách sử dụng một yếu tố nhiếp ảnh để xác định các từ nhất định là ở phía trước và các từ khác trong nền.
Nguồn: 99designs
Thumbnail: Hurca™

