Chúng ta thường nghĩ rằng sự im lặng, trống rỗng, hoặc không màu sắc là không tốt cho chúng ta. Chúng ta coi chúng là điều hiển nhiên mà không nghĩ rằng chúng là nền tảng vững chắc của sự tương phản. Chỉ có sự im lặng mới cho chúng ta biết giá trị của âm thanh. Và chỉ khi không có không khí mới cho chúng ta biết nó quan trọng như thế nào. Hôm nay chúng ta đang nói về "không khí trong thiết kế". Hãy thảo luận về Negative Space.

Negative Space trong thiết kế là gì?
Về cơ bản, Negative Space (không gian âm) là khu vực của bố cục bị bỏ trống. Nó không chỉ là phần xung quanh các đối tượng bạn đặt trong bố cục mà còn ở giữa và bên trong chúng. Nó không chỉ xác định giới hạn của các đối tượng mà còn tạo ra các liên kết cần thiết giữa chúng theo nguyên tắc Gestalt và xây dựng hiệu suất thị giác hiệu quả. Do đó, khoảng trắng là một yếu tố thiết kế phù hợp có tác động lớn đến trải nghiệm người dùng tích cực. Không gian trắng giống như một bức tranh vẽ: đó là nền kết nối các yếu tố lại với nhau trong một thiết kế, giúp chúng trở nên nổi bật.

Negative Space trong thiết kế đồ họa thường được nhìn thấy trong logo, trên hình minh họa, áp phích và chữ sáng tạo, nơi nó trở thành một phần tích cực của bản trình bày trực quan, làm cho các đối tượng chính trở nên biểu cảm hơn. Ví dụ, trong hình minh họa blog dưới đây, chúng ta có thể thấy yếu tố nền (mặt trăng) đóng vai trò tương phản không gian âm làm cho phi hành gia trông sống động và năng động hơn như thế nào.

Trong thiết kế giao diện người dùng cho các trang web và ứng dụng dành cho thiết bị di động, Negative Space là một yếu tố quan trọng của khả năng sử dụng và khả năng điều hướng cao của giao diện. Negative Space xung quanh các phần tử bố cục còn được gọi là không gian vĩ mô trong khi không gian giữa chúng và bên trong (đối với các phần tử chữ và nét) cũng được gọi là không gian vi mô.

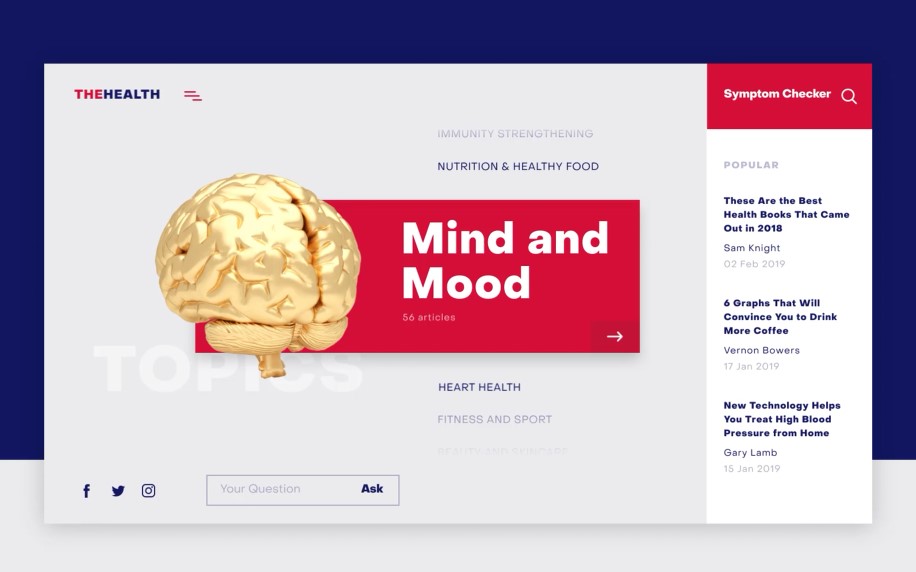
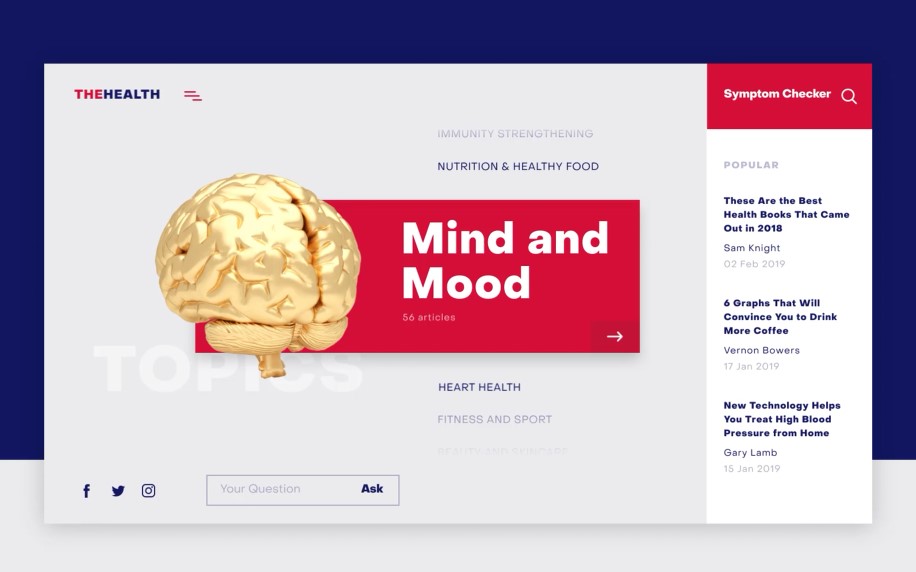
Bố cục blog sức khỏe trông thoáng và dễ đọc do Negative Space được áp dụng khéo léo
Sự khác biệt giữa khoảng trắng và Negative Space là gì?
Câu trả lời ngắn gọn: không có sự khác biệt. Các thuật ngữ này hoàn toàn có thể thay thế cho nhau. Tại sao chúng lại được gọi bằng hai thuật ngữ khác nhau? Thật dễ dàng trả lời nếu bạn truy tìm được nguồn gốc xuất xứ. Thuật ngữ “khoảng trắng” xuất phát từ thiết kế in ấn từ thời mà các trang chủ yếu là màu trắng, vì vậy khoảng trắng là mọi thứ xung quanh, giữa và bên trong các chữ cái hoặc ký hiệu cũng như xung quanh các hình minh họa. Ngày nay, được sử dụng trong thiết kế , thuật ngữ này không liên quan gì đến màu trắng: nó liên quan đến không gian trống hơn là màu sắc. Thuật ngữ “Negative Space” xuất phát từ nhiếp ảnh: trên ảnh chụp, chúng xác định không gian tích cực (đối tượng thu hút sự chú ý) và không gian tiêu cực (nền).
Điều quan trọng cần nhớ là không gian âm trong thiết kế web không nhất thiết phải chỉ có màu trắng. Bạn có thể sử dụng bất kỳ màu sắc, họa tiết, thậm chí là hoa văn hoặc hình nền nào.

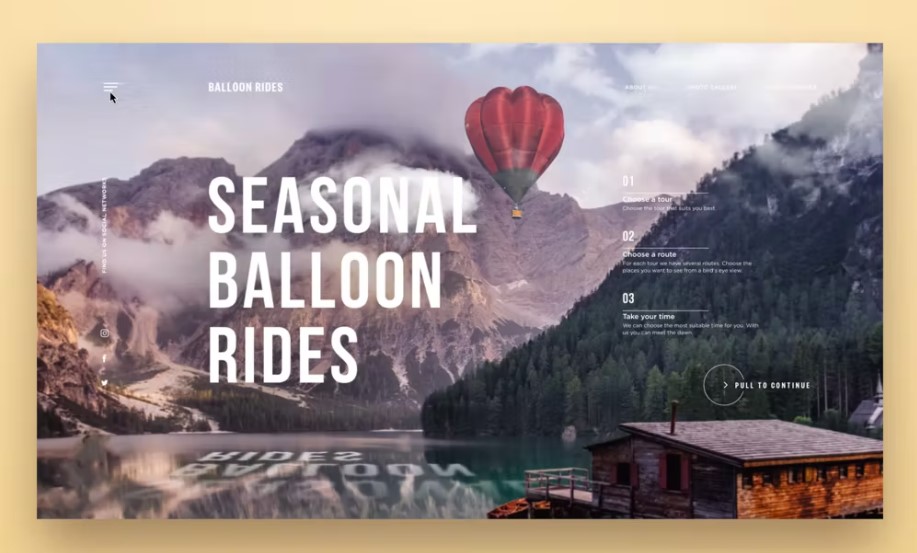
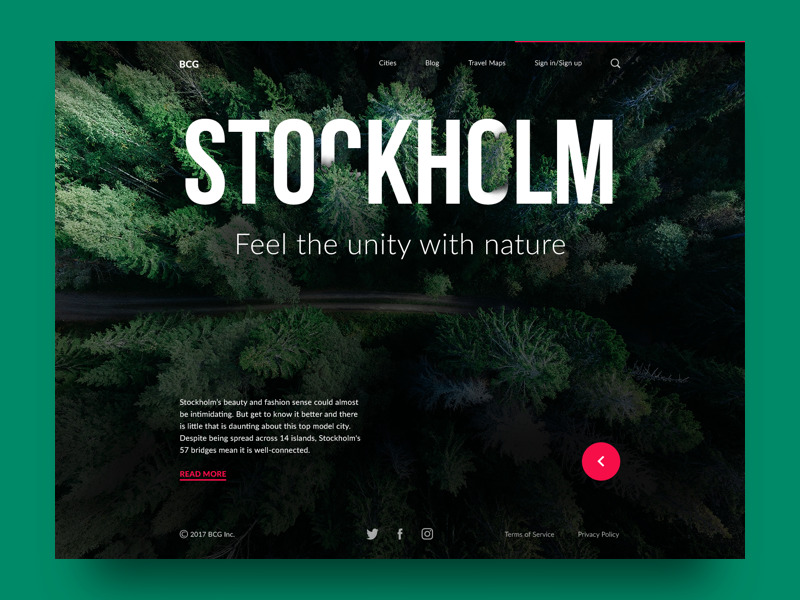
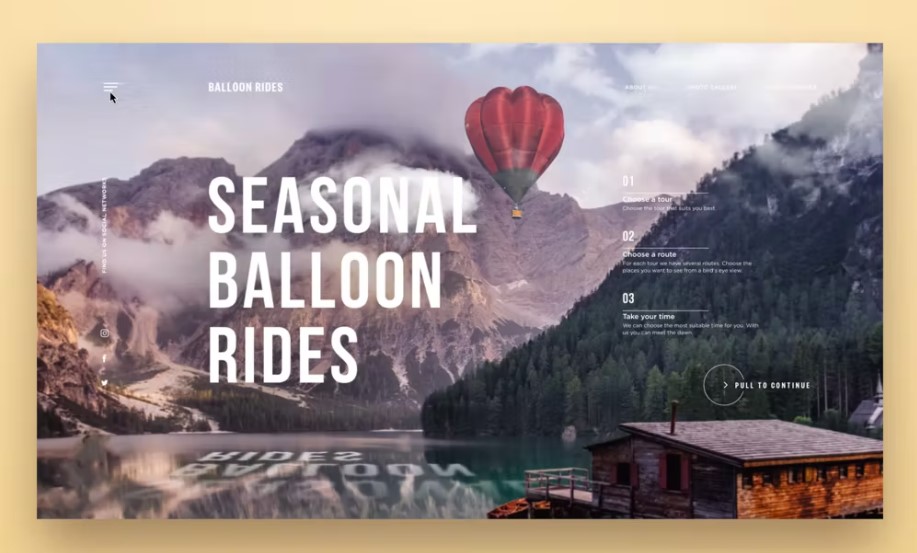
Trang web Balloon rides sử dụng ảnh và video hoạt hình toàn màn hình để tạo Negative Space cho nội dung văn bản và các yếu tố điều hướng
Tại sao Negative Space lại quan trọng?
Hãy tưởng tượng bạn đang bước vào một căn phòng có đầy đủ các vật dụng khác nhau. Kệ, hộp, túi, chồng sách và quần áo, bàn làm việc ngổn ngang nhiều thứ. Bạn sẽ có thể tập trung hay không khi làm việc trong điều kiện như vậy? Bạn có thực sự cần tất cả những thứ đó ngay bây giờ? Bạn sẽ có thể tìm thấy những gì bạn cần và mất bao nhiêu thời gian? Chà, điều đó khá giống với những gì người dùng cảm thấy khi mở trang hoặc màn hình.
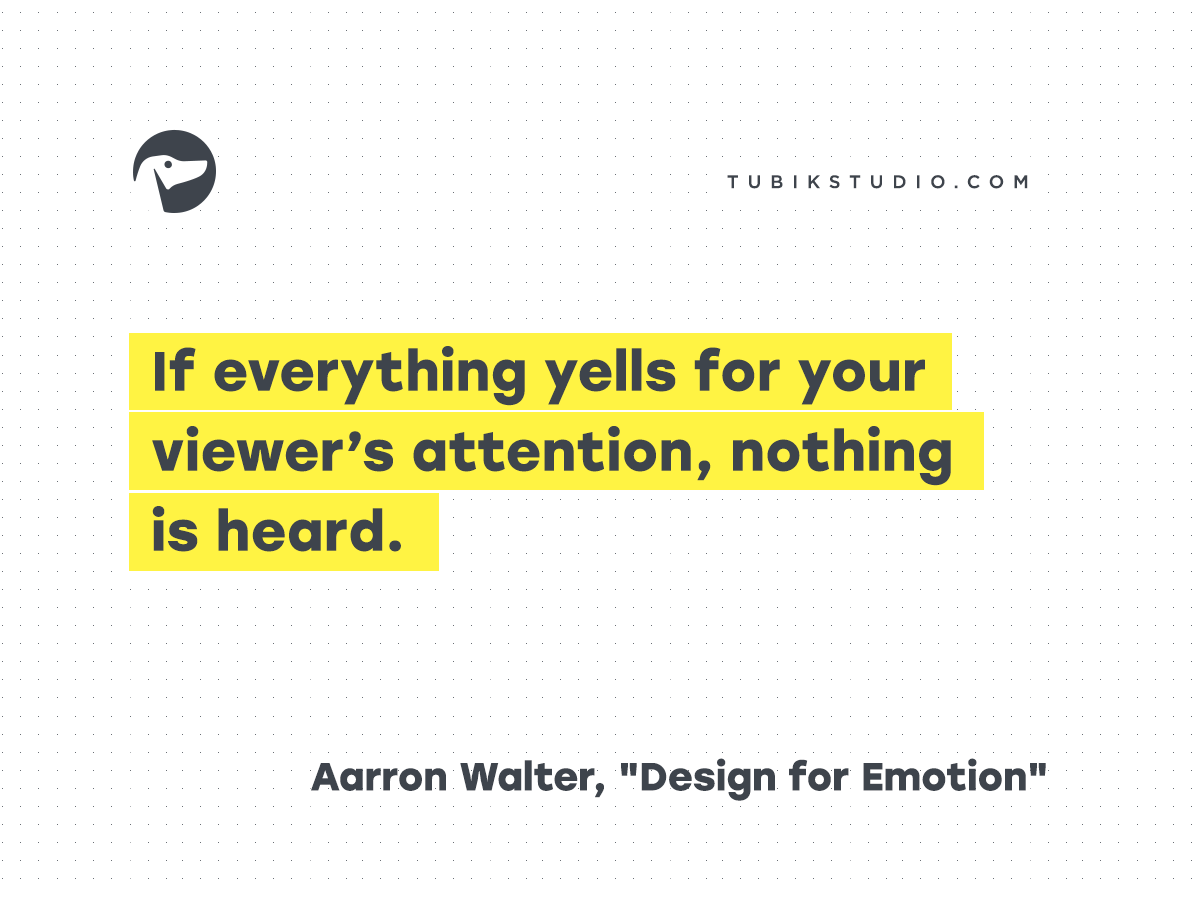
Cả khách hàng và một số nhà thiết kế có thể muốn đặt càng nhiều yếu tố và tính năng càng tốt trên một trang hoặc màn hình vì nghĩ rằng nó sẽ lưu trò chơi và sẽ hữu ích cho khách hàng. Nhưng đó là một sai lầm: trên thực tế, người dùng không cần mọi thứ cùng một lúc. Thậm chí nhiều hơn, quá nhiều yếu tố mà không có đủ khoảng không làm tăng đáng kể mức độ mất tập trung: quá tải với thông tin và các yếu tố tương tác mà hầu hết họ KHÔNG cần, người dùng sẽ phải nỗ lực để tìm thấy thứ họ PHẢI cần. Như Aarron Walter đã đề cập, "nếu mọi thứ kêu lên để người xem chú ý, thì sẽ không có gì được nghe thấy".

Trong số những lợi ích của cách tiếp cận chu đáo đối với không gian âm trong thiết kế, chúng tôi có thể đề cập đến những điều sau:

Các yếu tố cốt lõi bị ảnh hưởng bởi Negative Space
Sử dụng Negative Space đúng cách có thể có tác động đáng kể đến các yếu tố sau của trải nghiệm người dùng.
Tính dễ đọc: nếu không có đủ không gian giữa các element, chúng sẽ trở nên khó đọc và đòi hỏi người dùng cần tập trung hơn. Nó có thể là một lý do khiến mắt và não căng thẳng mặc dù nhiều người dùng sẽ không thể xác định được vấn đề. Khi sử dụng đúng Negative Space, đặc biệt là không gian vi mô, giải quyết vấn đề này và làm cho quá trình diễn ra tự nhiên hơn. Vì vậy, Negative Space ảnh hưởng trực tiếp đến hiệu quả của kiểu chữ trên trang hoặc màn hình. Trong âm nhạc, khoảng dừng đóng vai trò giống như âm thanh. Khi đọc nó cũng hoạt động theo cách tương tự: các khoảng trống được đặt đúng cách làm cho văn bản dễ đọc hơn .

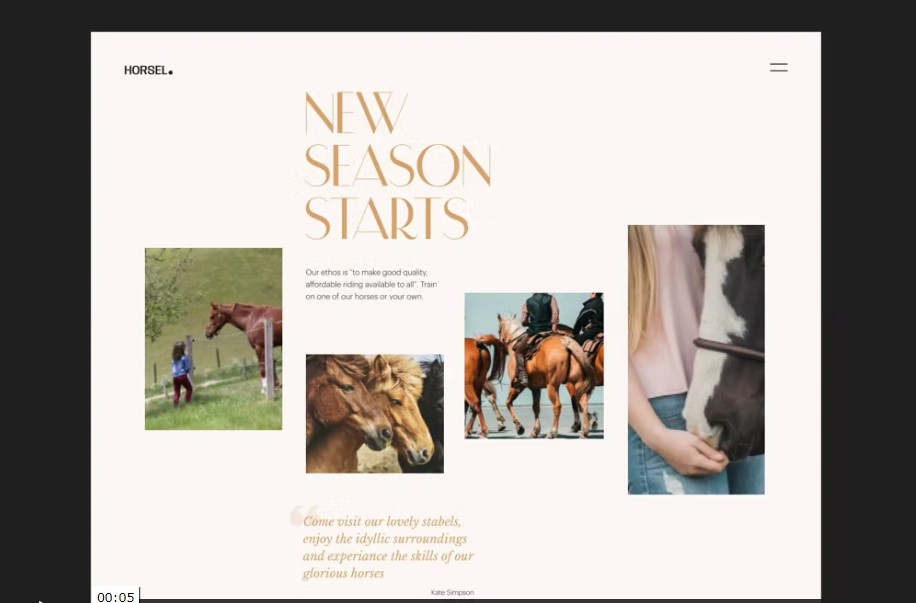
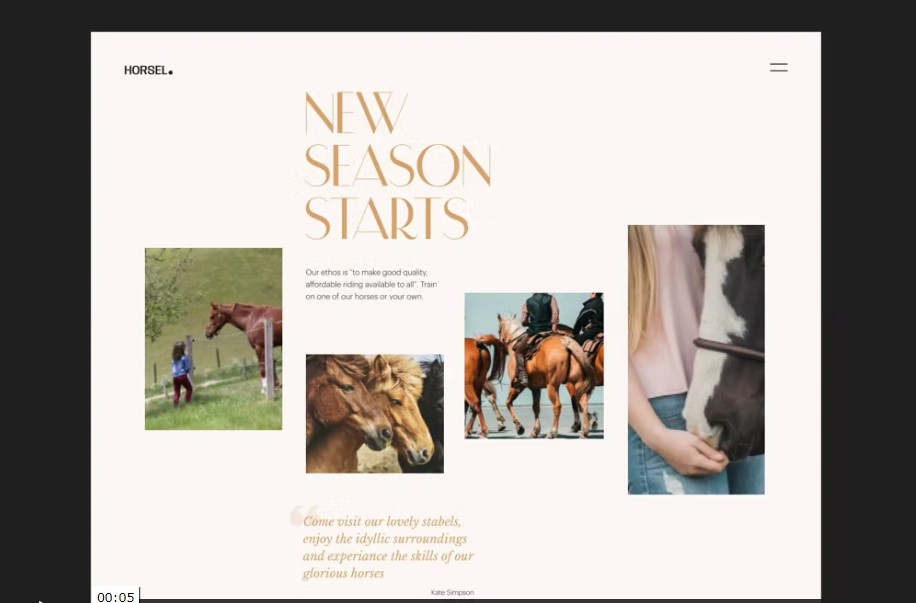
Do số lượng lớn Negative Space trên trang của câu lạc bộ cưỡi ngựa, du khách có thể thưởng thức ảnh và đọc văn bản một cách dễ dàng
Xây dựng thương hiệu: nếu bạn kiểm tra bất kỳ nguyên tắc nào về logo, bạn sẽ thấy rằng các nhà thiết kế xác định khoảng không gian âm thích hợp xung quanh nó để nó được nhìn nhận một cách chính xác. Phá vỡ các quy tắc này có hại cho hiệu suất thị giác.
Bản chất của nguồn lực: Negative Space có tác động đến cái gọi là giai điệu thiết kế. Ví dụ: các nguồn tin tức sẽ có ít khoảng trắng hơn trên trang chủ so với các blog để tạo cảm xúc và hiểu rằng nền tảng chứa đầy dữ liệu xuất hiện động.
Tỷ lệ chú ý: đủ không gian âm nâng cao hệ thống phân cấp trực quan và cho phép người dùng tập trung vào các yếu tố chính.
Sự cân bằng tốt giữa nội dung, điều hướng và Negative Space trên màn hình làm cho ứng dụng di động để đặt ra các thử thách cá nhân trở nên rõ ràng và dễ sử dụng
Trang web cho thuê du thuyền trông thoáng và có thể sử dụng được do không gian âm giúp xây dựng hệ thống phân cấp trực quan chắc chắn với các điểm nhấn trực quan rõ ràng
Trên cơ sở đó, không gian âm có tác động đến nhận thức thị giác ở các khía cạnh như:

Negative Space trong thiết kế là gì?
Về cơ bản, Negative Space (không gian âm) là khu vực của bố cục bị bỏ trống. Nó không chỉ là phần xung quanh các đối tượng bạn đặt trong bố cục mà còn ở giữa và bên trong chúng. Nó không chỉ xác định giới hạn của các đối tượng mà còn tạo ra các liên kết cần thiết giữa chúng theo nguyên tắc Gestalt và xây dựng hiệu suất thị giác hiệu quả. Do đó, khoảng trắng là một yếu tố thiết kế phù hợp có tác động lớn đến trải nghiệm người dùng tích cực. Không gian trắng giống như một bức tranh vẽ: đó là nền kết nối các yếu tố lại với nhau trong một thiết kế, giúp chúng trở nên nổi bật.

Negative Space trong thiết kế đồ họa thường được nhìn thấy trong logo, trên hình minh họa, áp phích và chữ sáng tạo, nơi nó trở thành một phần tích cực của bản trình bày trực quan, làm cho các đối tượng chính trở nên biểu cảm hơn. Ví dụ, trong hình minh họa blog dưới đây, chúng ta có thể thấy yếu tố nền (mặt trăng) đóng vai trò tương phản không gian âm làm cho phi hành gia trông sống động và năng động hơn như thế nào.

Trong thiết kế giao diện người dùng cho các trang web và ứng dụng dành cho thiết bị di động, Negative Space là một yếu tố quan trọng của khả năng sử dụng và khả năng điều hướng cao của giao diện. Negative Space xung quanh các phần tử bố cục còn được gọi là không gian vĩ mô trong khi không gian giữa chúng và bên trong (đối với các phần tử chữ và nét) cũng được gọi là không gian vi mô.

Bố cục blog sức khỏe trông thoáng và dễ đọc do Negative Space được áp dụng khéo léo
Sự khác biệt giữa khoảng trắng và Negative Space là gì?
Câu trả lời ngắn gọn: không có sự khác biệt. Các thuật ngữ này hoàn toàn có thể thay thế cho nhau. Tại sao chúng lại được gọi bằng hai thuật ngữ khác nhau? Thật dễ dàng trả lời nếu bạn truy tìm được nguồn gốc xuất xứ. Thuật ngữ “khoảng trắng” xuất phát từ thiết kế in ấn từ thời mà các trang chủ yếu là màu trắng, vì vậy khoảng trắng là mọi thứ xung quanh, giữa và bên trong các chữ cái hoặc ký hiệu cũng như xung quanh các hình minh họa. Ngày nay, được sử dụng trong thiết kế , thuật ngữ này không liên quan gì đến màu trắng: nó liên quan đến không gian trống hơn là màu sắc. Thuật ngữ “Negative Space” xuất phát từ nhiếp ảnh: trên ảnh chụp, chúng xác định không gian tích cực (đối tượng thu hút sự chú ý) và không gian tiêu cực (nền).
Điều quan trọng cần nhớ là không gian âm trong thiết kế web không nhất thiết phải chỉ có màu trắng. Bạn có thể sử dụng bất kỳ màu sắc, họa tiết, thậm chí là hoa văn hoặc hình nền nào.

Trang web Balloon rides sử dụng ảnh và video hoạt hình toàn màn hình để tạo Negative Space cho nội dung văn bản và các yếu tố điều hướng
Tại sao Negative Space lại quan trọng?
Hãy tưởng tượng bạn đang bước vào một căn phòng có đầy đủ các vật dụng khác nhau. Kệ, hộp, túi, chồng sách và quần áo, bàn làm việc ngổn ngang nhiều thứ. Bạn sẽ có thể tập trung hay không khi làm việc trong điều kiện như vậy? Bạn có thực sự cần tất cả những thứ đó ngay bây giờ? Bạn sẽ có thể tìm thấy những gì bạn cần và mất bao nhiêu thời gian? Chà, điều đó khá giống với những gì người dùng cảm thấy khi mở trang hoặc màn hình.
Cả khách hàng và một số nhà thiết kế có thể muốn đặt càng nhiều yếu tố và tính năng càng tốt trên một trang hoặc màn hình vì nghĩ rằng nó sẽ lưu trò chơi và sẽ hữu ích cho khách hàng. Nhưng đó là một sai lầm: trên thực tế, người dùng không cần mọi thứ cùng một lúc. Thậm chí nhiều hơn, quá nhiều yếu tố mà không có đủ khoảng không làm tăng đáng kể mức độ mất tập trung: quá tải với thông tin và các yếu tố tương tác mà hầu hết họ KHÔNG cần, người dùng sẽ phải nỗ lực để tìm thấy thứ họ PHẢI cần. Như Aarron Walter đã đề cập, "nếu mọi thứ kêu lên để người xem chú ý, thì sẽ không có gì được nghe thấy".

Trong số những lợi ích của cách tiếp cận chu đáo đối với không gian âm trong thiết kế, chúng tôi có thể đề cập đến những điều sau:
- Nó hỗ trợ khả năng quét của trang
- Nó nâng cao hệ thống phân cấp trực quan
- Nó làm cho mối liên kết giữa các phần tử có thể nhìn thấy và nhận biết một cách tự nhiên mà không cần các phương tiện bổ sung như bảng, khung, mũi tên
- Nó cung cấp đủ không gian trên trang để không cảm thấy lộn xộn
- Nó đặt sự tập trung của người dùng vào các yếu tố cốt lõi và giảm mức độ phân tâm
- Nó tạo thêm sự phong cách và sang trọng cho trang.

Các yếu tố cốt lõi bị ảnh hưởng bởi Negative Space
Sử dụng Negative Space đúng cách có thể có tác động đáng kể đến các yếu tố sau của trải nghiệm người dùng.
Tính dễ đọc: nếu không có đủ không gian giữa các element, chúng sẽ trở nên khó đọc và đòi hỏi người dùng cần tập trung hơn. Nó có thể là một lý do khiến mắt và não căng thẳng mặc dù nhiều người dùng sẽ không thể xác định được vấn đề. Khi sử dụng đúng Negative Space, đặc biệt là không gian vi mô, giải quyết vấn đề này và làm cho quá trình diễn ra tự nhiên hơn. Vì vậy, Negative Space ảnh hưởng trực tiếp đến hiệu quả của kiểu chữ trên trang hoặc màn hình. Trong âm nhạc, khoảng dừng đóng vai trò giống như âm thanh. Khi đọc nó cũng hoạt động theo cách tương tự: các khoảng trống được đặt đúng cách làm cho văn bản dễ đọc hơn .

Do số lượng lớn Negative Space trên trang của câu lạc bộ cưỡi ngựa, du khách có thể thưởng thức ảnh và đọc văn bản một cách dễ dàng
Xây dựng thương hiệu: nếu bạn kiểm tra bất kỳ nguyên tắc nào về logo, bạn sẽ thấy rằng các nhà thiết kế xác định khoảng không gian âm thích hợp xung quanh nó để nó được nhìn nhận một cách chính xác. Phá vỡ các quy tắc này có hại cho hiệu suất thị giác.
Bản chất của nguồn lực: Negative Space có tác động đến cái gọi là giai điệu thiết kế. Ví dụ: các nguồn tin tức sẽ có ít khoảng trắng hơn trên trang chủ so với các blog để tạo cảm xúc và hiểu rằng nền tảng chứa đầy dữ liệu xuất hiện động.
Tỷ lệ chú ý: đủ không gian âm nâng cao hệ thống phân cấp trực quan và cho phép người dùng tập trung vào các yếu tố chính.
Sự cân bằng tốt giữa nội dung, điều hướng và Negative Space trên màn hình làm cho ứng dụng di động để đặt ra các thử thách cá nhân trở nên rõ ràng và dễ sử dụng
Trang web cho thuê du thuyền trông thoáng và có thể sử dụng được do không gian âm giúp xây dựng hệ thống phân cấp trực quan chắc chắn với các điểm nhấn trực quan rõ ràng
Trên cơ sở đó, không gian âm có tác động đến nhận thức thị giác ở các khía cạnh như:
- Nội dung
- Nội dung đồ họa
- Điều hướng
- Bản sắc thương hiệu.
Tham khảo: Tubik