Lựa chọn phong cách thiết kế để theo đuổi dự án sẽ quan trọng hơn bao giờ hết, vì thách thức thu hút khán giả và nổi bật so với đám đông thắt chặt trong một thế giới quá tải với thông tin. Nhưng ngay cả với một thế giới thông tin, thiết kế có cơ hội làm cho mọi người cảm thấy nhiều hơn - để rút ra cảm xúc và tạo ra những phản ứng trực giác được tìm thấy trong tương tác của con người. Cùng tìm hiểu sơ qua một vài xu hướng thiết kế cho 2018.
1. Duotones & Dual Exposure
Vào cuối năm 2015, Pantone đã bắt tay thiết kế thế giới bằng cách tuyên bố Rose Quartz và Serenity là "Màu của năm" năm 2016, có thể gây ra xu hướng sử dụng các màu pha trộn, duotone trong phong cảnh kỹ thuật số. Đến năm 2016, rất nhiều trang web bắt đầu sử dụng duotone, đáng chú ý nhất là Spotify, tạo ra cả một vẻ ngoài ấn tượng và sống động, thậm chí trong năm 2017 phong cách đã thâm nhập. Gần đây và đến năm 2018, phong cách này sẽ phát triển để được kết hợp vào hiệu ứng lớp tiếp xúc kép; cung cấp sự cân bằng màu sắc và bộ phim trong những bức ảnh được chỉ định.


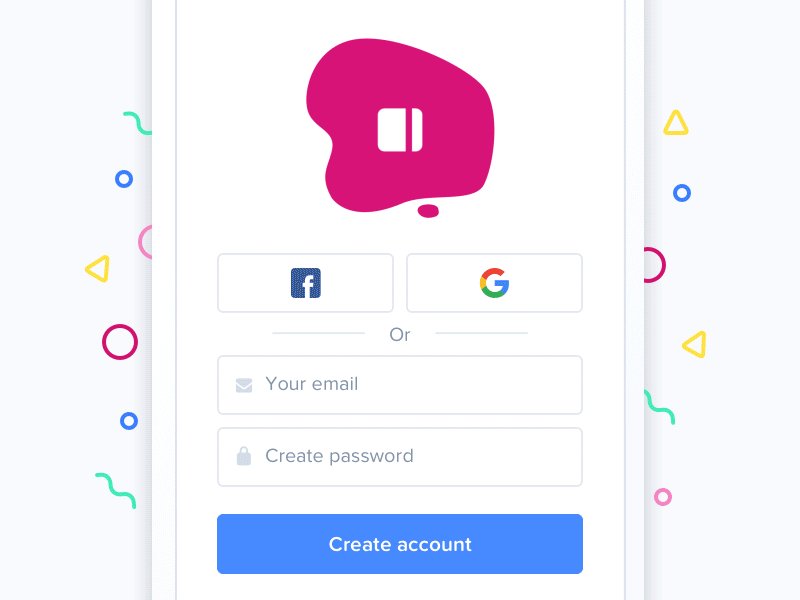
2. Màu đậm
Ngay cả khi gradient hoặc chuyển tiếp màu sắc gần đây đã trở lại, đậm, màu sắc cá nhân vẫn còn giữ nền tảng và sự liên quan của nó trong thế giới thiết kế. Ở giữa rất nhiều thương hiệu xuất hiện ở đây và ở đó, không có gì làm cho một nổi bật hơn so với những chiếc máy tính xách tay mặc một bảng màu mạnh mẽ và sinh động. Tuy nhiên, việc đưa ra những quyết định táo bạo về màu sắc cũng là việc thông minh với những người làm việc tốt và những người làm việc với cái nhìn của thương hiệu của bạn để thu hút đầy đủ đối tượng bạn dự định hợp tác.
3. Chuyển màu rực rỡ
Vì sự lựa chọn màu sắc đậm và mạnh mẽ hơn, nên không có gì ngạc nhiên khi các gradient hoặc chuyển tiếp màu sắc như chúng ta đang gọi bây giờ đã tiếp tục phát triển. Đã có một khoảng thời gian kể từ khi sự trở lại của gradient, nhưng chắc chắn nó sẽ vẫn như các thương hiệu và nhà thiết kế đã sử dụng phong cách này trong thiết kế web, biểu trưng, giao diện người dùng và các hình thức truyền thông khác nhau. Các cặp màu, bộ ba hoặc kết hợp tổng thể sẽ chỉ có thể in đậm hơn nhưng vẫn phong cách và hấp dẫn.

4. Patterns hình học
Theo bước chân thiết kế phẳng và chủ nghĩa tối giản, các đường nét và hình dạng hình học đã mang một hình dạng mới như những mẫu thiết kế riêng biệt. Cùng với sự lựa chọn đậm trong màu sắc, các mẫu hình học mang lại một sự phức tạp nhất định nhưng cũng là một cảm giác hưng phấn, làm cho bất kỳ thiết kế nào cũng bắt mắt và khá thuyết phục.
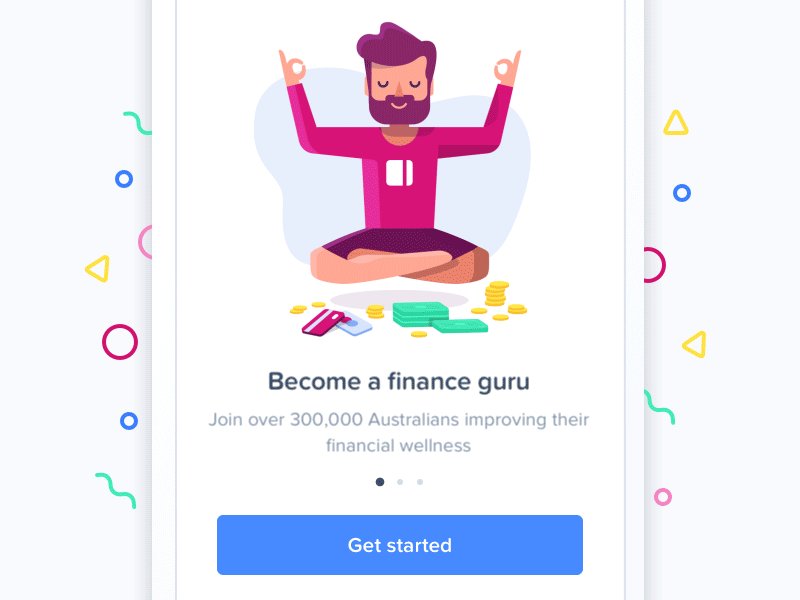
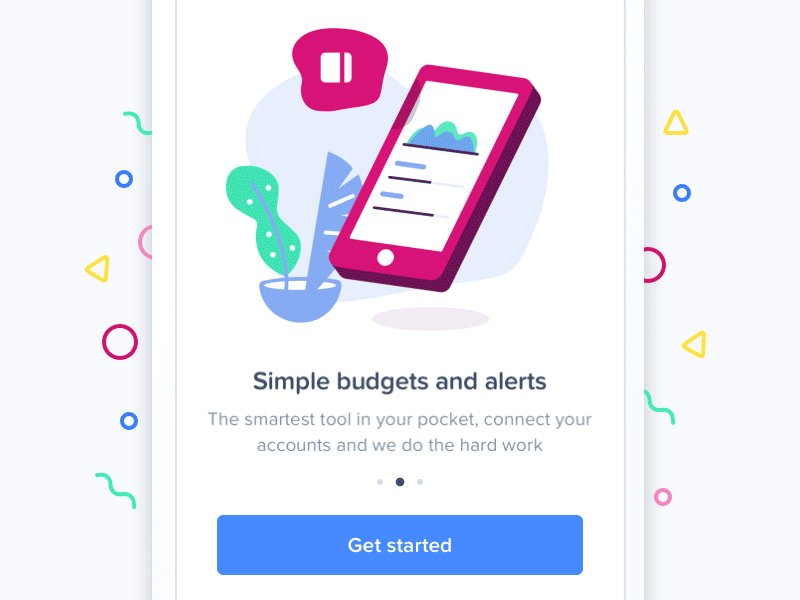
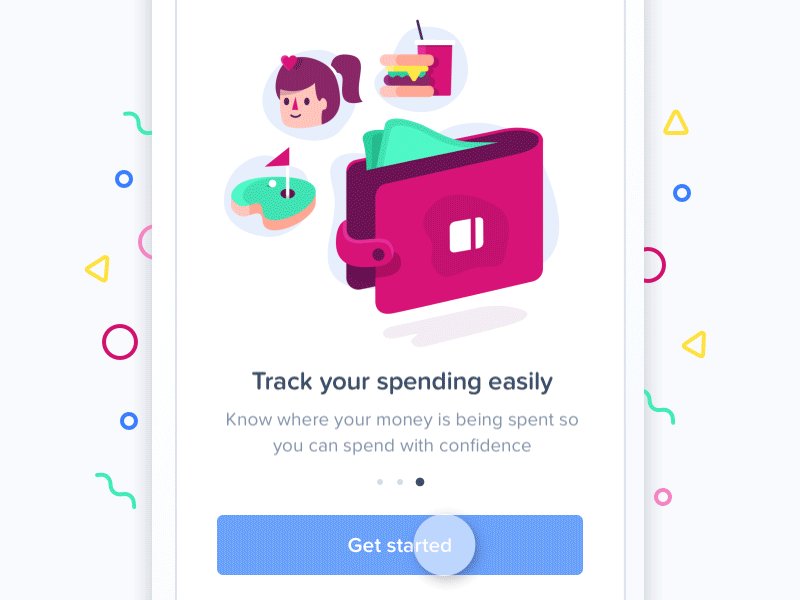
5. Hoạt hình
Hoạt hình đã phát triển qua nhiều năm và khi thời gian trôi qua, nó đã trở nên thông suốt hơn và cảm thấy trực quan hơn với người dùng tương tác. Nó thêm sự sống và năng lượng vào bất kỳ thiết kế nào, bất kể nó được phục vụ dưới dạng phông nền cho trang web hoặc như các yếu tố tạm thời trong ứng dụng dành cho thiết bị di động. Hình ảnh động không phải là quá rõ ràng hoặc đủ lớn và không cần thiết, nó chỉ cần nhằm mục đích cung cấp các tín hiệu tinh tế cho cảm giác, tương tác và tiến bộ thì chắc chắn sẽ làm hài lòng người dùng.
6. 3D
Khi thế giới đã từ từ chuyển từ thiết kế phẳng, 3D đã nổi lên và nó sẽ không đi đâu vào bất cứ lúc nào, đặc biệt là với việc tăng cường các công nghệ nhập vai của AR và VR. Cho dù họ sẽ được sử dụng để đại diện cho các đối tượng thực tế đời sống hoặc là một tác phẩm nghệ thuật gốc, bản mô hình 3D sẽ tinh tế hơn bao giờ hết, có kết thúc trơn và bề mặt, sử dụng ánh sáng thích hợp và trông gần như giống với đối tượng mà chúng đại diện. Không chỉ 3D sẽ cung cấp chiều sâu cho bất kỳ tác phẩm nào, nó cũng sẽ mang lại cho người xem nhận thức về cảm giác (của) các đối tượng - những gì họ cảm thấy mịn màng, hoặc theo những hướng mà họ có thể di chuyển.


7. Mô phỏng kim loại
Các công cụ dựng hình mạnh mẽ hơn đã mở đường cho các mô hình 3D trông rất trơn tru và tinh tế. Với điều này, không còn có thể đạt được một cái nhìn kim loại thực tế và quyến rũ mà chỉ nói lên sự sang trọng và đẳng cấp. Bằng cách sử dụng ánh sáng phù hợp, phản xạ và bóng, các bề mặt và các dạng kim loại không còn thiếu chiều sâu và hiện thực.Mô tả tỉ mỉ và sống động hơn, truyền tải được nội dung thiết kế.


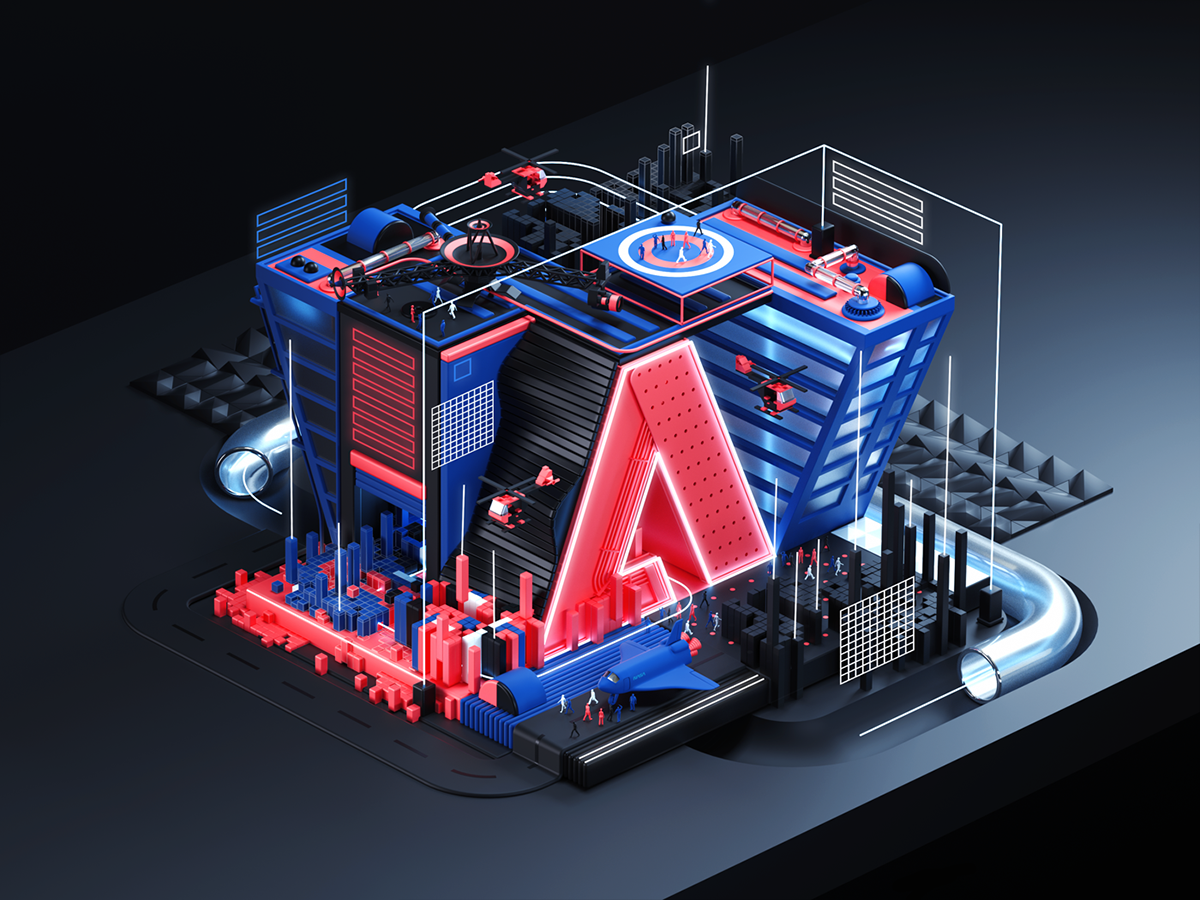
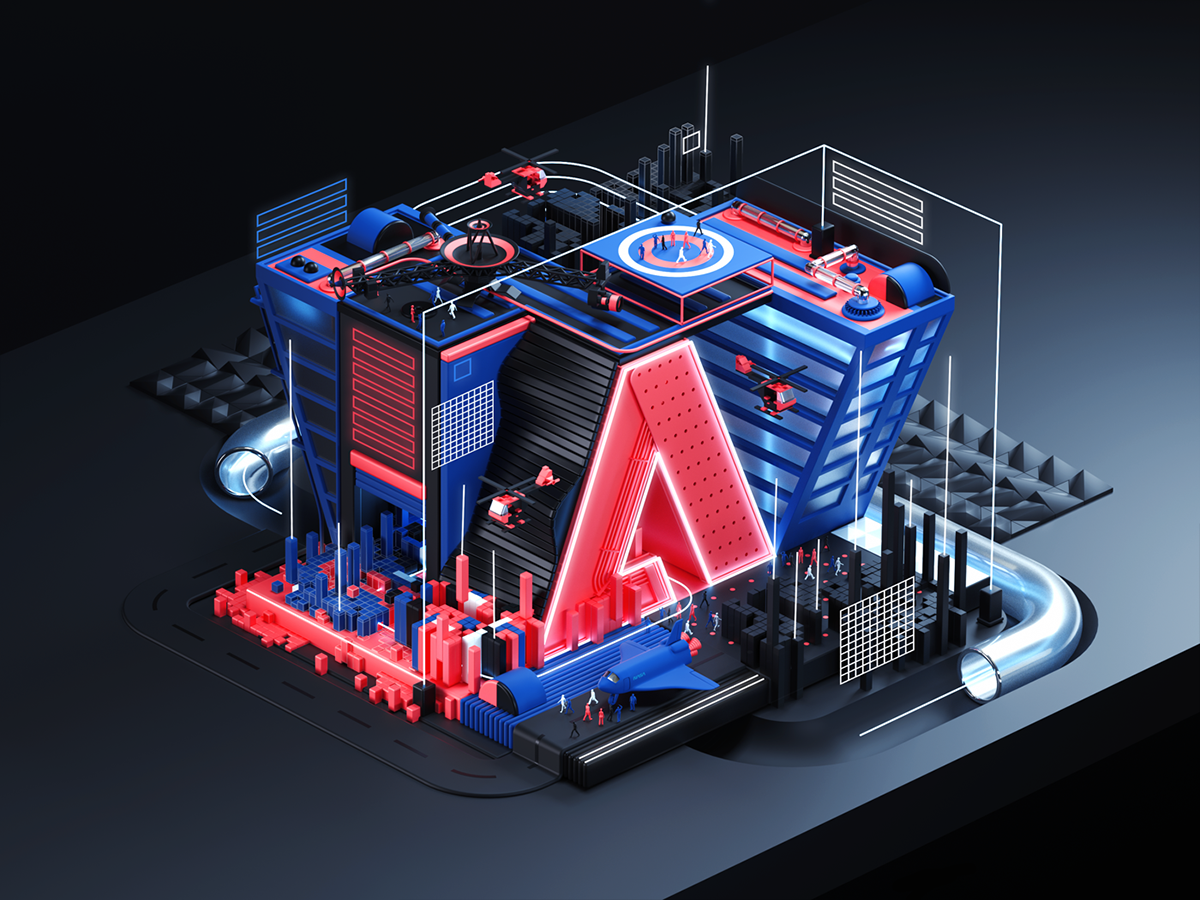
8. Thiết kế Isometric
Thiết kế không còn là khái niệm thuần túy nữa, nó có thể mang lại nhiều quan điểm ngay cả khi được như vậy. Phép chiếu đẳng giới thể hiện các đối tượng và các phần tử theo một góc ba chiều để tạo ra sự khác biệt, cơ hội cho một cái nhìn và câu chuyện ảnh sáng tạo, hấp dẫn hơn.


1. Duotones & Dual Exposure
Vào cuối năm 2015, Pantone đã bắt tay thiết kế thế giới bằng cách tuyên bố Rose Quartz và Serenity là "Màu của năm" năm 2016, có thể gây ra xu hướng sử dụng các màu pha trộn, duotone trong phong cảnh kỹ thuật số. Đến năm 2016, rất nhiều trang web bắt đầu sử dụng duotone, đáng chú ý nhất là Spotify, tạo ra cả một vẻ ngoài ấn tượng và sống động, thậm chí trong năm 2017 phong cách đã thâm nhập. Gần đây và đến năm 2018, phong cách này sẽ phát triển để được kết hợp vào hiệu ứng lớp tiếp xúc kép; cung cấp sự cân bằng màu sắc và bộ phim trong những bức ảnh được chỉ định.


2. Màu đậm
Ngay cả khi gradient hoặc chuyển tiếp màu sắc gần đây đã trở lại, đậm, màu sắc cá nhân vẫn còn giữ nền tảng và sự liên quan của nó trong thế giới thiết kế. Ở giữa rất nhiều thương hiệu xuất hiện ở đây và ở đó, không có gì làm cho một nổi bật hơn so với những chiếc máy tính xách tay mặc một bảng màu mạnh mẽ và sinh động. Tuy nhiên, việc đưa ra những quyết định táo bạo về màu sắc cũng là việc thông minh với những người làm việc tốt và những người làm việc với cái nhìn của thương hiệu của bạn để thu hút đầy đủ đối tượng bạn dự định hợp tác.
3. Chuyển màu rực rỡ
Vì sự lựa chọn màu sắc đậm và mạnh mẽ hơn, nên không có gì ngạc nhiên khi các gradient hoặc chuyển tiếp màu sắc như chúng ta đang gọi bây giờ đã tiếp tục phát triển. Đã có một khoảng thời gian kể từ khi sự trở lại của gradient, nhưng chắc chắn nó sẽ vẫn như các thương hiệu và nhà thiết kế đã sử dụng phong cách này trong thiết kế web, biểu trưng, giao diện người dùng và các hình thức truyền thông khác nhau. Các cặp màu, bộ ba hoặc kết hợp tổng thể sẽ chỉ có thể in đậm hơn nhưng vẫn phong cách và hấp dẫn.

4. Patterns hình học
Theo bước chân thiết kế phẳng và chủ nghĩa tối giản, các đường nét và hình dạng hình học đã mang một hình dạng mới như những mẫu thiết kế riêng biệt. Cùng với sự lựa chọn đậm trong màu sắc, các mẫu hình học mang lại một sự phức tạp nhất định nhưng cũng là một cảm giác hưng phấn, làm cho bất kỳ thiết kế nào cũng bắt mắt và khá thuyết phục.
5. Hoạt hình
Hoạt hình đã phát triển qua nhiều năm và khi thời gian trôi qua, nó đã trở nên thông suốt hơn và cảm thấy trực quan hơn với người dùng tương tác. Nó thêm sự sống và năng lượng vào bất kỳ thiết kế nào, bất kể nó được phục vụ dưới dạng phông nền cho trang web hoặc như các yếu tố tạm thời trong ứng dụng dành cho thiết bị di động. Hình ảnh động không phải là quá rõ ràng hoặc đủ lớn và không cần thiết, nó chỉ cần nhằm mục đích cung cấp các tín hiệu tinh tế cho cảm giác, tương tác và tiến bộ thì chắc chắn sẽ làm hài lòng người dùng.
6. 3D
Khi thế giới đã từ từ chuyển từ thiết kế phẳng, 3D đã nổi lên và nó sẽ không đi đâu vào bất cứ lúc nào, đặc biệt là với việc tăng cường các công nghệ nhập vai của AR và VR. Cho dù họ sẽ được sử dụng để đại diện cho các đối tượng thực tế đời sống hoặc là một tác phẩm nghệ thuật gốc, bản mô hình 3D sẽ tinh tế hơn bao giờ hết, có kết thúc trơn và bề mặt, sử dụng ánh sáng thích hợp và trông gần như giống với đối tượng mà chúng đại diện. Không chỉ 3D sẽ cung cấp chiều sâu cho bất kỳ tác phẩm nào, nó cũng sẽ mang lại cho người xem nhận thức về cảm giác (của) các đối tượng - những gì họ cảm thấy mịn màng, hoặc theo những hướng mà họ có thể di chuyển.


7. Mô phỏng kim loại
Các công cụ dựng hình mạnh mẽ hơn đã mở đường cho các mô hình 3D trông rất trơn tru và tinh tế. Với điều này, không còn có thể đạt được một cái nhìn kim loại thực tế và quyến rũ mà chỉ nói lên sự sang trọng và đẳng cấp. Bằng cách sử dụng ánh sáng phù hợp, phản xạ và bóng, các bề mặt và các dạng kim loại không còn thiếu chiều sâu và hiện thực.Mô tả tỉ mỉ và sống động hơn, truyền tải được nội dung thiết kế.


8. Thiết kế Isometric
Thiết kế không còn là khái niệm thuần túy nữa, nó có thể mang lại nhiều quan điểm ngay cả khi được như vậy. Phép chiếu đẳng giới thể hiện các đối tượng và các phần tử theo một góc ba chiều để tạo ra sự khác biệt, cơ hội cho một cái nhìn và câu chuyện ảnh sáng tạo, hấp dẫn hơn.