Học về các mối quan hệ màu sắc bắt đầu với sự hiểu biết về vị trí của màu sắc xung quanh bánh xe màu. Vị trí của màu sắc xung quanh bánh xe không phải là ngẫu nhiên. Sự sắp xếp màu sắc xung quanh bánh xe màu tương ứng với bước sóng ánh sáng như lần đầu tiên được thể hiện trong vòng tròn màu ban đầu của Isaac Newton.
Mười hai màu sắc của bánh xe màu được chia thành các màu cơ bản, màu thứ cấp và màu tam cấp (hay có tên gọi là Primary, Secondary, Tertiary Hues).

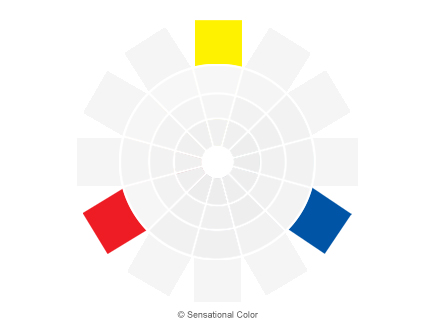
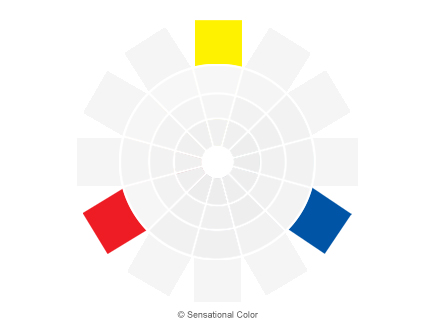
Màu chính: Có ba màu chính là màu vàng, xanh dương và đỏ. Ba màu này là màu sắc mà trong lý thuyết có thể được trộn lẫn để tạo ra tất cả các màu khác. Nếu bạn kết hợp ba màu chính, về mặt lý thuyết nó sẽ tạo ra màu đen.

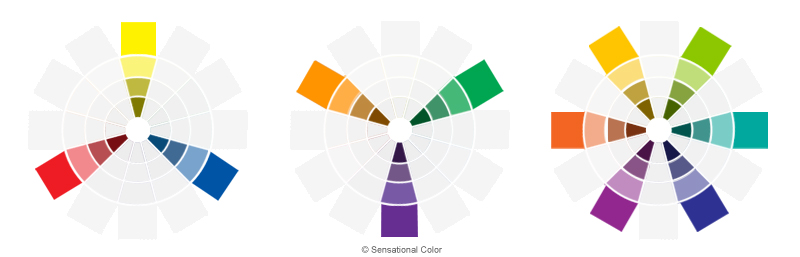
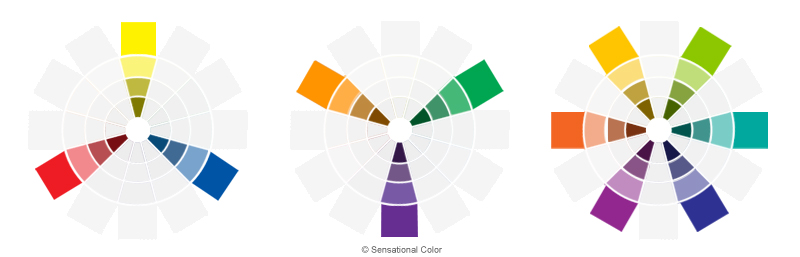
Màu thứ cấp: Bằng cách trộn hai màu cơ bản với nhau, bạn tạo một bảng màu phụ. Có ba màu sắc trung tính. Chúng là những màu xanh lá cây, tím và da cam. Màu cam từ màu đỏ và vàng, tím từ xanh và đỏ, và màu xanh lá cây từ vàng và xanh.

Màu tam cấp: Bộ màu thứ ba được gọi là màu tam cấp hoặc màu trung gian. Những màu sắc này được tạo ra bằng cách trộn các sắc thái chính và thứ cấp liền kề nhau. Sáu màu tam cấp là màu vàng-lục, xanh-xanh, xanh-tím, đỏ tím, đỏ cam và vàng cam.
Lưu ý rằng các tên cho các màu đại diện luôn luôn bắt đầu với màu sắc chính sau đó đến màu sắc thứ cấp; Ví dụ: vàng cam không đọc là màu cam vàng.

Mười hai màu sắc cơ bản, màu thứ cấp và màu tam cấp có cùng tông màu, màu sắc và sắc thái của chúng tạo nên bánh xe màu.
Ở bài tiếp theo, chúng ta sẽ xem xét vị trí của sắc thái trên bánh xe màu có thể giúp chúng ta tạo ra sự hài hòa màu sắc.
Bạn có thể xem tiếp phần sau: Mối quan hệ giữa màu sắc trong thiết kế: Harmony - màu sắc hài hoà.
Mười hai màu sắc của bánh xe màu được chia thành các màu cơ bản, màu thứ cấp và màu tam cấp (hay có tên gọi là Primary, Secondary, Tertiary Hues).

Màu chính: Có ba màu chính là màu vàng, xanh dương và đỏ. Ba màu này là màu sắc mà trong lý thuyết có thể được trộn lẫn để tạo ra tất cả các màu khác. Nếu bạn kết hợp ba màu chính, về mặt lý thuyết nó sẽ tạo ra màu đen.

Màu thứ cấp: Bằng cách trộn hai màu cơ bản với nhau, bạn tạo một bảng màu phụ. Có ba màu sắc trung tính. Chúng là những màu xanh lá cây, tím và da cam. Màu cam từ màu đỏ và vàng, tím từ xanh và đỏ, và màu xanh lá cây từ vàng và xanh.

Màu tam cấp: Bộ màu thứ ba được gọi là màu tam cấp hoặc màu trung gian. Những màu sắc này được tạo ra bằng cách trộn các sắc thái chính và thứ cấp liền kề nhau. Sáu màu tam cấp là màu vàng-lục, xanh-xanh, xanh-tím, đỏ tím, đỏ cam và vàng cam.
Lưu ý rằng các tên cho các màu đại diện luôn luôn bắt đầu với màu sắc chính sau đó đến màu sắc thứ cấp; Ví dụ: vàng cam không đọc là màu cam vàng.

Mười hai màu sắc cơ bản, màu thứ cấp và màu tam cấp có cùng tông màu, màu sắc và sắc thái của chúng tạo nên bánh xe màu.
Ở bài tiếp theo, chúng ta sẽ xem xét vị trí của sắc thái trên bánh xe màu có thể giúp chúng ta tạo ra sự hài hòa màu sắc.
Bạn có thể xem tiếp phần sau: Mối quan hệ giữa màu sắc trong thiết kế: Harmony - màu sắc hài hoà.
