Ở bài trước chúng ta đã tìm hiểu về Mối quan hệ giữa màu sắc trong thiết kế: màu cơ bản, màu thứ cấp và màu tam cấp, trong bài ngày hôm nay chúng ta cùng tìm hiểu cách để tạo ra những màu sắc hài hoà cho thiết kế.
Màu sắc hài hòa là gì?
Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
Các chuyên gia có những ý tưởng cụ thể dựa trên các nguyên lý của "lý thuyết màu sắc" và "tâm lý màu sắc" tạo ra những tác phẩm thẩm mỹ và dễ chịu. Bánh xe màu trở thành công cụ của nhà thiết kế để tạo ra sự hài hòa. Chỉ cần ghi nhớ, "Bánh xe màu" là công cụ tham chiếu màu không phải là công cụ lựa chọn màu sắc. Một khi bạn đã có một sự hòa hợp trong tâm trí, sau đó bạn sẽ sử dụng một thiết bị trực tuyến, thiết bị chip hoặc công cụ trực tuyến cho thấy hàng trăm hoặc thậm chí hàng ngàn màu bạn phải chọn.
Tạo màu Harmony
Công thức cơ bản để tạo sự hài hòa được mô tả và minh họa trên bánh xe màu của nhà thiết kế. Phần này tập trung vào việc hiểu các mối quan hệ màu sắc và làm thế nào để phát triển một bảng màu đã được làm đẹp. Các lược đồ màu thành công dựa vào kiến thức của bạn về màu sắc, giá trị và màu sắc. Chúng ta đã nghe ai đó nói "màu sắc đối lập" hoặc "không hợp với nhau".
Dưới đây là những ví dụ về sự hòa hợp màu sắc được tìm thấy trên bánh xe màu.
Hài hòa màu
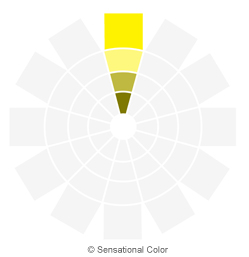
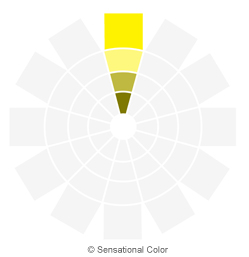
Sự hòa hợp đơn sắc sử dụng các giá trị khác nhau (tints, tones và sắc thái) trong cùng một bảng màu.

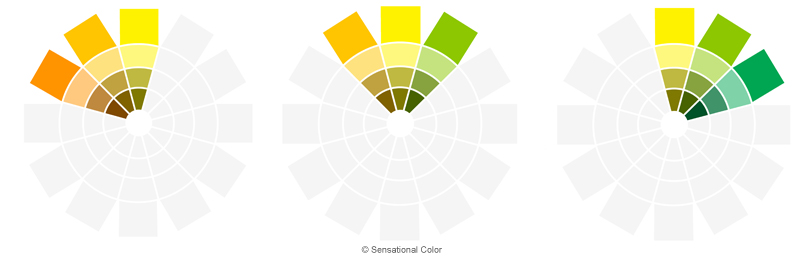
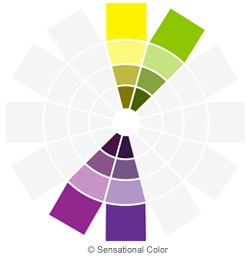
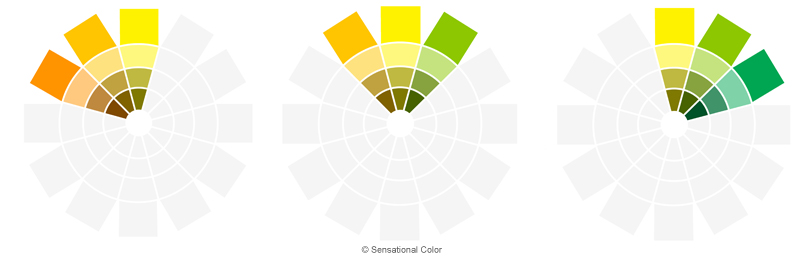
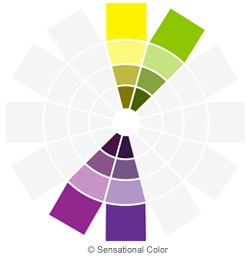
Sự hài hòa tương tự dựa trên ba màu hoặc nhiều hơn nhưng chúng nằm sát nhau trên bánh xe màu.

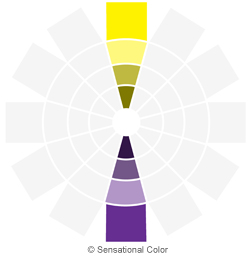
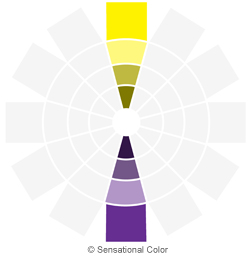
Màu bổ sung (hoặc Complementary colors) là những màu xuất hiện đối diện nhau trên bánh xe màu.
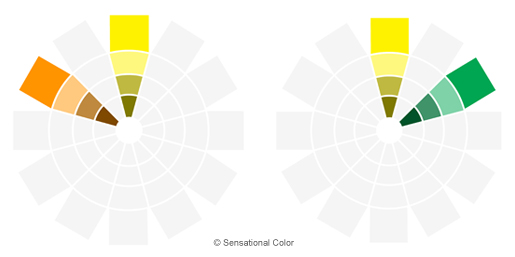
 Sự sắp xếp màu bổ sung được tạo thành từ một màu kết hợp với hai màu ở hai bên của bổ sung trực tiếp màu gốc tạo ra một lược đồ có chứa ba màu.
Sự sắp xếp màu bổ sung được tạo thành từ một màu kết hợp với hai màu ở hai bên của bổ sung trực tiếp màu gốc tạo ra một lược đồ có chứa ba màu.

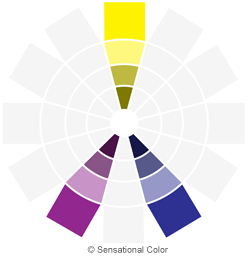
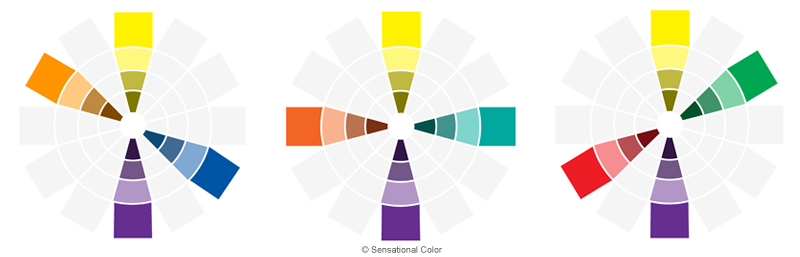
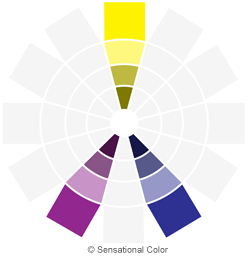
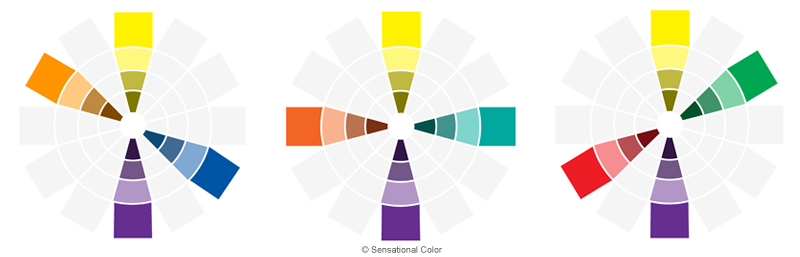
Sự bổ sung đôi hài hoà bao gồm hai bộ màu bổ sung ngồi bên cạnh và ngang nhau trên bánh xe màu tạo thành chữ X.
 Cách kết hợp Tetrad được tạo thành từ bốn màu với khoảng cách bằng nhau, tạo thành một hình vuông hoặc hình chữ nhật trên bánh xe màu.
Cách kết hợp Tetrad được tạo thành từ bốn màu với khoảng cách bằng nhau, tạo thành một hình vuông hoặc hình chữ nhật trên bánh xe màu.

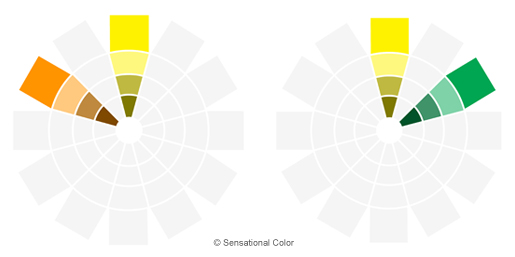
Diad là sự kết hợp của hai màu nằm cách nhau hai bước trên bánh xe màu, bỏ qua màu sắc ở giữa.

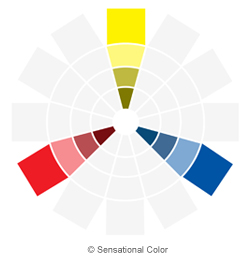
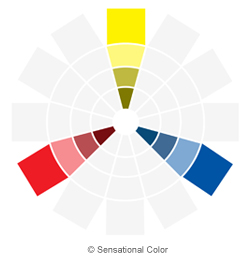
Triad có ba màu khoảng cách đều nhau, tạo ra một hình tam giác đều trên bánh xe màu.

Sử dụng màu sắc hài hòa kết hợp với hue, value, và chroma để phát triển các phối màu của bạn. Màu sắc có thể chuẩn bị đầu tiên hoặc cuối cùng trong quá trình thiết kế. Một số nhà thiết kế thích chọn từng màu, xác định sự hài hòa màu sắc và mô tả màu sắc, sau đó tìm ra các yếu tố khác cho thiết kế của họ. Các nhà thiết kế khác sẽ làm ngược lại và tạo ra kế hoạch màu sắc của họ bằng cách đáp lại nguồn cảm hứng hoặc một yếu tố thiết kế khác.
Bên cạnh việc xem xét lý thuyết màu sắc: hue, value, chroma, và color harmony bạn cũng cần phải hiểu cách mọi người có thể phản ứng với bảng màu trên cơ sở tâm lý. Học các ý nghĩa và sự kết hợp của các màu sắc khác nhau có thể giúp bạn trong việc tìm kiếm chỉ những màu sắc phù hợp.
Màu sắc hài hòa là gì?
Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
Các chuyên gia có những ý tưởng cụ thể dựa trên các nguyên lý của "lý thuyết màu sắc" và "tâm lý màu sắc" tạo ra những tác phẩm thẩm mỹ và dễ chịu. Bánh xe màu trở thành công cụ của nhà thiết kế để tạo ra sự hài hòa. Chỉ cần ghi nhớ, "Bánh xe màu" là công cụ tham chiếu màu không phải là công cụ lựa chọn màu sắc. Một khi bạn đã có một sự hòa hợp trong tâm trí, sau đó bạn sẽ sử dụng một thiết bị trực tuyến, thiết bị chip hoặc công cụ trực tuyến cho thấy hàng trăm hoặc thậm chí hàng ngàn màu bạn phải chọn.
Tạo màu Harmony
Công thức cơ bản để tạo sự hài hòa được mô tả và minh họa trên bánh xe màu của nhà thiết kế. Phần này tập trung vào việc hiểu các mối quan hệ màu sắc và làm thế nào để phát triển một bảng màu đã được làm đẹp. Các lược đồ màu thành công dựa vào kiến thức của bạn về màu sắc, giá trị và màu sắc. Chúng ta đã nghe ai đó nói "màu sắc đối lập" hoặc "không hợp với nhau".
Dưới đây là những ví dụ về sự hòa hợp màu sắc được tìm thấy trên bánh xe màu.
Hài hòa màu
Sự hòa hợp đơn sắc sử dụng các giá trị khác nhau (tints, tones và sắc thái) trong cùng một bảng màu.

Sự hài hòa tương tự dựa trên ba màu hoặc nhiều hơn nhưng chúng nằm sát nhau trên bánh xe màu.

Màu bổ sung (hoặc Complementary colors) là những màu xuất hiện đối diện nhau trên bánh xe màu.


Sự bổ sung đôi hài hoà bao gồm hai bộ màu bổ sung ngồi bên cạnh và ngang nhau trên bánh xe màu tạo thành chữ X.


Diad là sự kết hợp của hai màu nằm cách nhau hai bước trên bánh xe màu, bỏ qua màu sắc ở giữa.

Triad có ba màu khoảng cách đều nhau, tạo ra một hình tam giác đều trên bánh xe màu.

Sử dụng màu sắc hài hòa kết hợp với hue, value, và chroma để phát triển các phối màu của bạn. Màu sắc có thể chuẩn bị đầu tiên hoặc cuối cùng trong quá trình thiết kế. Một số nhà thiết kế thích chọn từng màu, xác định sự hài hòa màu sắc và mô tả màu sắc, sau đó tìm ra các yếu tố khác cho thiết kế của họ. Các nhà thiết kế khác sẽ làm ngược lại và tạo ra kế hoạch màu sắc của họ bằng cách đáp lại nguồn cảm hứng hoặc một yếu tố thiết kế khác.
Bên cạnh việc xem xét lý thuyết màu sắc: hue, value, chroma, và color harmony bạn cũng cần phải hiểu cách mọi người có thể phản ứng với bảng màu trên cơ sở tâm lý. Học các ý nghĩa và sự kết hợp của các màu sắc khác nhau có thể giúp bạn trong việc tìm kiếm chỉ những màu sắc phù hợp.
