Các tông màu rực rỡ đang ngày càng trở nên phổ biên hơn trong thiết kế, điển hình nhất là trong các thiết kế UI của các ứng dụng điện thoại thông mình. Với việc sử dụng nhiều thiết bị nhỏ hơn, chẳng hạn như máy tính bảng và điện thoại thông minh, việc đảm bảo thiết kế của bạn có thể được nhìn thấy là điều cần thiết và rất quan trọng. Và một trong những cách để đạt được điều đó là sử dụng các màu sắc rực rỡ và đậm hơn (vibrant color).

Vibrant không phải một thuật ngữ chính xác để chỉ màu sắc trong mỹ thuật. Nhưng nhìn chung, vibrant color được sử dụng để mô tả các màu tươi sáng, mãnh liệt, và chúng gần như là những màu nguyên gốc ( vàng, đỏ, da cam, xanh lá, hồng cánh sen...)
Các màu này có sắc độ mạnh và đem lại hiệu quả gây ấn tượng tức thì, với mắt thậm chí gây chói, nhức mắt. Vibrant color khi ở dạng đối chọi (cặp màu tương phản) sẽ đem lại hiệu quả cao hơn việc chỉ có một màu đứng riêng lẻ. Dựa trên nguyên lí này, chúng sẽ đem lại hiệu quả rực rỡ cho tranh hoặc cho các sản phẩm thiết kế hoặc các ứng dụng khác trong cuộc sống.
Dưới đây là một số lợi ích của vibrant color trong thiết kế
Rõ ràng và dễ đọc

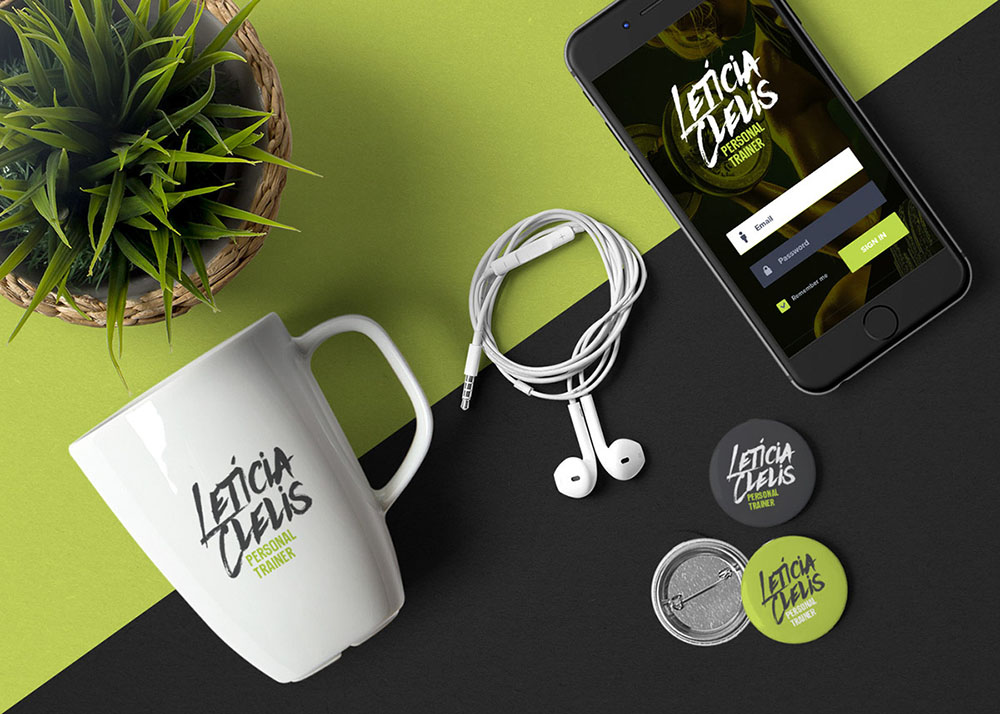
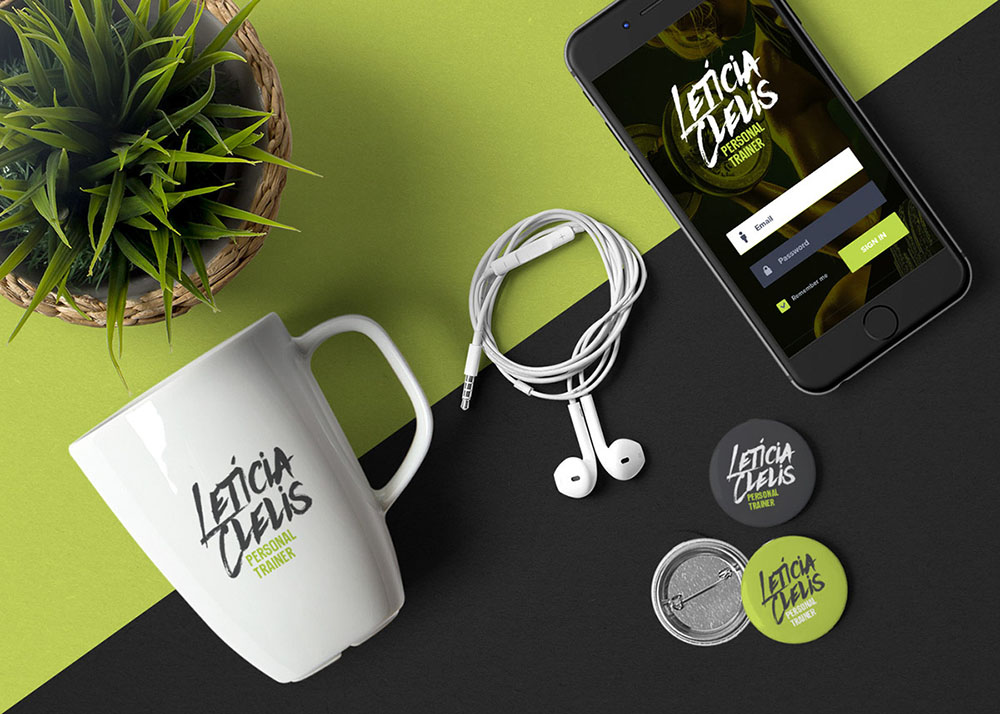
Thiết kế: Morgana D'Almeida
Tính “rõ ràng” và “dễ đọc” là các yếu tố cơ bản mà mọi designer phải xem xét khi sử dụng màu sắc trong thiết kế. Bạn chỉ cần nhớ rằng, “dễ đọc” có nghĩa là việc mọi người có thể dễ dàng đọc nội dung một cách chính xác trên bản copy. Còn “rõ ràng” được xác định bằng việc người dùng có thể nhận diện, phân biệt nhanh chóng các chữ cái trong một kiểu chữ cụ thể.
Vibrant color có độ tương phản vừa đủ giúp tăng khả năng đọc và nhận diện cho người dùng. Bên cạnh đó nhờ sử dụng các yếu tố màu tương phản mà trang web hay app trở nên nổi bật và đáng chú ý hơn. Tuy nhiên, mức độ tương phản màu cao không phải lúc nào cũng hoạt động tốt. Nếu nội dung và màu nền có sự tương phản quá cao, sẽ gây cảm giác nhức mắt, khó chịu. Đó là lý do tại sao các nhà thiết kế nên tạo độ tương phản nhẹ nhàng và chỉ áp dụng màu tương phản cao khi muốn làm nổi bật một vài yếu tố.
Tối ưu điều hướng và tăng tương tác trực quan

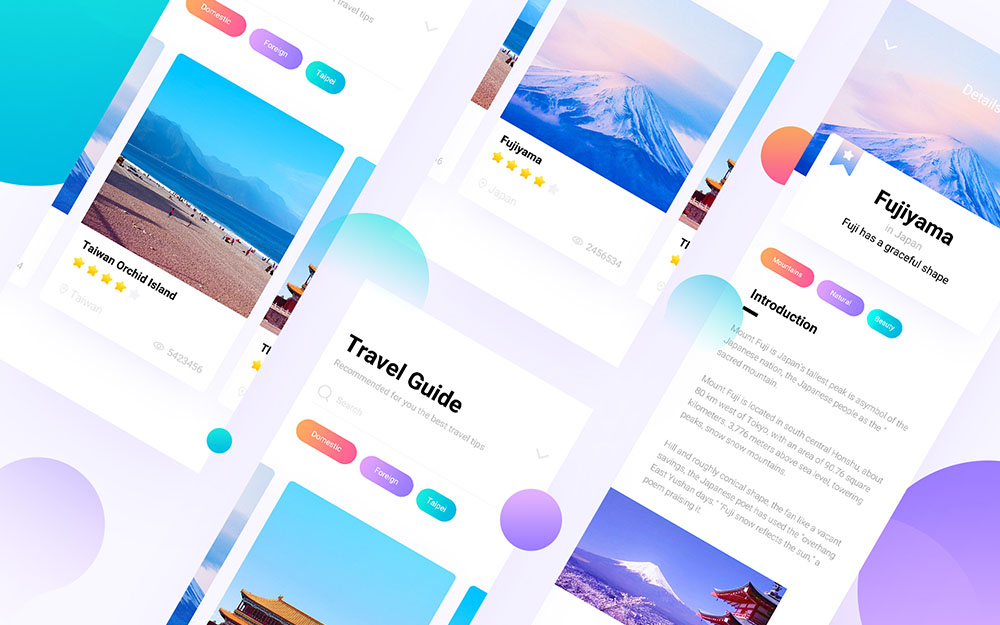
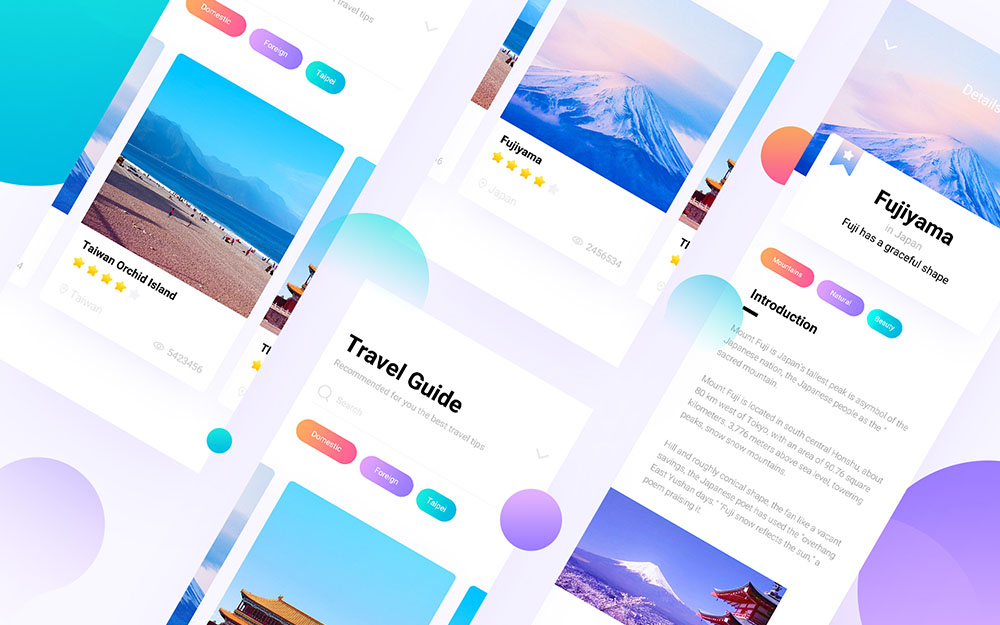
Thiết kế: MORED
Trong UI/UX Design, hệ thống phân cấp các yếu tố thị giác là yếu tố cốt lõi để một sản phẩm kỹ thuật số có sự điều hướng rõ ràng và tương tác tự nhiên. Các thành phần UI được tổ chức theo cách cụ thể để não có thể phân biệt các đối tượng bằng yếu tố khác biệt về vật lý bao gồm cả màu sắc.
Màu sắc có thứ bậc riêng được xác định bởi mức độ tác động lên tâm trí người dùng. Có những màu đậm như đỏ và cam cũng như những màu nhạt như trắng và kem. Màu nổi rất dễ nhận thấy vì vậy các nhà thiết kế thường sử dụng chúng để nhấn mạnh hoặc tạo sự tương phản. Hơn nữa, chỉ sử dụng một màu cho một số các yếu tố, giúp người xem có thể nhận ra chúng có một kết nối nào đó. Ví dụ: Bạn có thể chọn màu đỏ cho các nút mua hàng để mọi người có thể tìm thấy chúng một cách chủ động khi họ cần.
Dễ nhận biết

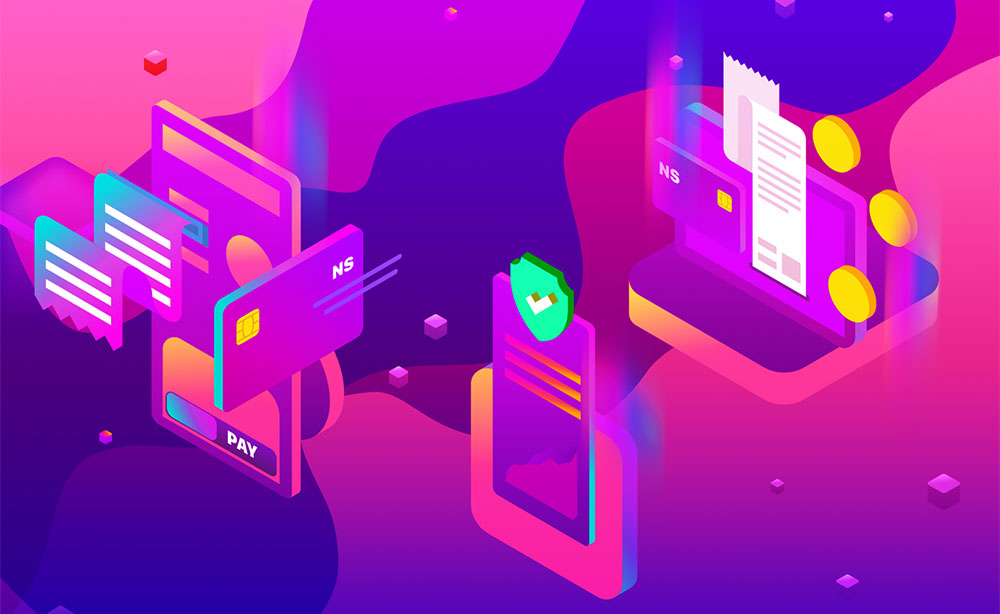
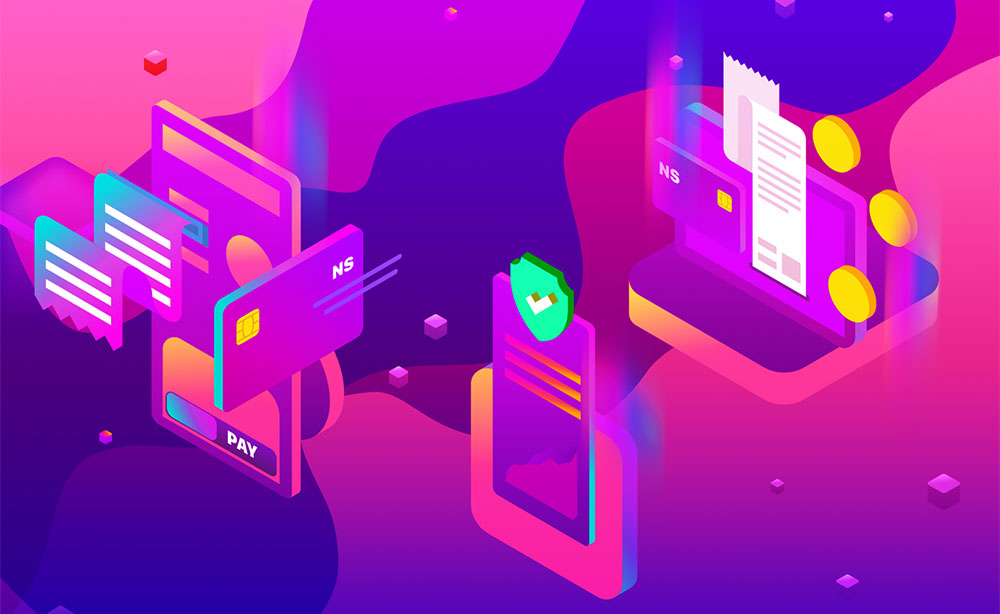
Thiết kế: Brian Houtz
Bộ não con người phản ứng mạnh mẽ với màu sắc đậm, đó lý do tại sao kết hợp màu vibrant có thể dễ dàng gây chú ý và ghi nhớ. Thiết kế với màu rực rỡ có cơ hội lớn để nổi bật giữa hàng ngàn các sản phẩm có màu nhợt nhạt. Tuy nhiên việc lựa chọn màu cũng cần phải dựa trên cả sở thích của đối tượng mục tiêu và nghiên cứu thị trường.
Tạo cảm xúc và bầu không khí phù hợp
Để truyền tải đúng không khí, thông điệp và kêu gọi người dùng thực hiện hành động, các nhà thiết kế cần biết rằng màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của chúng ta. Tâm trí của chúng ta phản ứng với màu sắc nhưng chúng ta thường không nhận ra điều này. Theo một nghiên cứu về tâm lý học màu sắc, thời điểm mắt chúng ta cảm nhận được màu sắc, não bộ đưa ra tín hiệu cho hệ thống nội tiết giải phóng các hormone chịu trách nhiệm cho sự thay đổi của cảm xúc.
Chọn đúng màu sẽ giúp bạn đưa người dùng vào trạng thái tinh thần bắt họ phải hành động, cũng như thiết lập bầu không khí phù hợp truyền đi đúng thông điệp tới người dùng. Ví dụ: Nếu một nhà thiết kế tạo giao diện cho một sản phẩm có liên quan đến thiên nhiên, nhiều khả năng bạn sẽ thấy nó nằm trong bảng màu xanh lá cây và xanh dương. Bằng cách này, bạn sẽ liên tưởng tới sản phẩm hoặc dịch vụ đó từ cái nhìn đầu tiên.
Vẻ ngoài hợp xu hướng và phong cách

Thiết kế: Abinash Mohanty
Màu vibrant và gradient luôn nắm vị trí hàng đầu trong các xu hướng thiết kế giao diện người dùng. Hiện giờ, chúng có thể được tìm thấy trong các loại sản phẩm kỹ thuật số khác nhau và những hạn chế của phong cách doanh nghiệp nghiêm ngặt dường như đã bị đẩy sang một bên.
Vibrant color trong giao diện người dùng có thể mang lại cảm giác của công nghệ hiện đại và những ý tưởng mới. Một ứng dụng di động hoặc trang web được thiết kế theo xu hướng mới nhất thường trông hấp dẫn và có thể thu hút sự chú ý của người dùng bất chấp sự cạnh tranh gắt gao.

Vibrant không phải một thuật ngữ chính xác để chỉ màu sắc trong mỹ thuật. Nhưng nhìn chung, vibrant color được sử dụng để mô tả các màu tươi sáng, mãnh liệt, và chúng gần như là những màu nguyên gốc ( vàng, đỏ, da cam, xanh lá, hồng cánh sen...)
Các màu này có sắc độ mạnh và đem lại hiệu quả gây ấn tượng tức thì, với mắt thậm chí gây chói, nhức mắt. Vibrant color khi ở dạng đối chọi (cặp màu tương phản) sẽ đem lại hiệu quả cao hơn việc chỉ có một màu đứng riêng lẻ. Dựa trên nguyên lí này, chúng sẽ đem lại hiệu quả rực rỡ cho tranh hoặc cho các sản phẩm thiết kế hoặc các ứng dụng khác trong cuộc sống.
Dưới đây là một số lợi ích của vibrant color trong thiết kế
Rõ ràng và dễ đọc

Thiết kế: Morgana D'Almeida
Tính “rõ ràng” và “dễ đọc” là các yếu tố cơ bản mà mọi designer phải xem xét khi sử dụng màu sắc trong thiết kế. Bạn chỉ cần nhớ rằng, “dễ đọc” có nghĩa là việc mọi người có thể dễ dàng đọc nội dung một cách chính xác trên bản copy. Còn “rõ ràng” được xác định bằng việc người dùng có thể nhận diện, phân biệt nhanh chóng các chữ cái trong một kiểu chữ cụ thể.
Vibrant color có độ tương phản vừa đủ giúp tăng khả năng đọc và nhận diện cho người dùng. Bên cạnh đó nhờ sử dụng các yếu tố màu tương phản mà trang web hay app trở nên nổi bật và đáng chú ý hơn. Tuy nhiên, mức độ tương phản màu cao không phải lúc nào cũng hoạt động tốt. Nếu nội dung và màu nền có sự tương phản quá cao, sẽ gây cảm giác nhức mắt, khó chịu. Đó là lý do tại sao các nhà thiết kế nên tạo độ tương phản nhẹ nhàng và chỉ áp dụng màu tương phản cao khi muốn làm nổi bật một vài yếu tố.
Tối ưu điều hướng và tăng tương tác trực quan

Thiết kế: MORED
Trong UI/UX Design, hệ thống phân cấp các yếu tố thị giác là yếu tố cốt lõi để một sản phẩm kỹ thuật số có sự điều hướng rõ ràng và tương tác tự nhiên. Các thành phần UI được tổ chức theo cách cụ thể để não có thể phân biệt các đối tượng bằng yếu tố khác biệt về vật lý bao gồm cả màu sắc.
Màu sắc có thứ bậc riêng được xác định bởi mức độ tác động lên tâm trí người dùng. Có những màu đậm như đỏ và cam cũng như những màu nhạt như trắng và kem. Màu nổi rất dễ nhận thấy vì vậy các nhà thiết kế thường sử dụng chúng để nhấn mạnh hoặc tạo sự tương phản. Hơn nữa, chỉ sử dụng một màu cho một số các yếu tố, giúp người xem có thể nhận ra chúng có một kết nối nào đó. Ví dụ: Bạn có thể chọn màu đỏ cho các nút mua hàng để mọi người có thể tìm thấy chúng một cách chủ động khi họ cần.
Dễ nhận biết

Thiết kế: Brian Houtz
Bộ não con người phản ứng mạnh mẽ với màu sắc đậm, đó lý do tại sao kết hợp màu vibrant có thể dễ dàng gây chú ý và ghi nhớ. Thiết kế với màu rực rỡ có cơ hội lớn để nổi bật giữa hàng ngàn các sản phẩm có màu nhợt nhạt. Tuy nhiên việc lựa chọn màu cũng cần phải dựa trên cả sở thích của đối tượng mục tiêu và nghiên cứu thị trường.
Tạo cảm xúc và bầu không khí phù hợp
Để truyền tải đúng không khí, thông điệp và kêu gọi người dùng thực hiện hành động, các nhà thiết kế cần biết rằng màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của chúng ta. Tâm trí của chúng ta phản ứng với màu sắc nhưng chúng ta thường không nhận ra điều này. Theo một nghiên cứu về tâm lý học màu sắc, thời điểm mắt chúng ta cảm nhận được màu sắc, não bộ đưa ra tín hiệu cho hệ thống nội tiết giải phóng các hormone chịu trách nhiệm cho sự thay đổi của cảm xúc.
Chọn đúng màu sẽ giúp bạn đưa người dùng vào trạng thái tinh thần bắt họ phải hành động, cũng như thiết lập bầu không khí phù hợp truyền đi đúng thông điệp tới người dùng. Ví dụ: Nếu một nhà thiết kế tạo giao diện cho một sản phẩm có liên quan đến thiên nhiên, nhiều khả năng bạn sẽ thấy nó nằm trong bảng màu xanh lá cây và xanh dương. Bằng cách này, bạn sẽ liên tưởng tới sản phẩm hoặc dịch vụ đó từ cái nhìn đầu tiên.
Vẻ ngoài hợp xu hướng và phong cách

Thiết kế: Abinash Mohanty
Màu vibrant và gradient luôn nắm vị trí hàng đầu trong các xu hướng thiết kế giao diện người dùng. Hiện giờ, chúng có thể được tìm thấy trong các loại sản phẩm kỹ thuật số khác nhau và những hạn chế của phong cách doanh nghiệp nghiêm ngặt dường như đã bị đẩy sang một bên.
Vibrant color trong giao diện người dùng có thể mang lại cảm giác của công nghệ hiện đại và những ý tưởng mới. Một ứng dụng di động hoặc trang web được thiết kế theo xu hướng mới nhất thường trông hấp dẫn và có thể thu hút sự chú ý của người dùng bất chấp sự cạnh tranh gắt gao.
Tham khảo: Colorme

