Làm thế nào để thiết kế một logo thích ứng hoàn hảo chỉ với 5 bước cơ bản?
1. Tạo ra ít nhất 4 phiên bản khác nhau

Khi bạn chia nhỏ logo thích ứng, bạn sẽ tìm thấy ba hoặc bốn phiên bản khác nhau của cùng một logo, khác nhau về kích thước và mức độ chi tiết của chúng. Hãy ghi nhớ điều đó khi bạn bắt đầu thử nghiệm định dạng.
Nếu bạn đã biết nơi bạn sẽ sử dụng logo của mình, bạn có thể mô hình hóa bốn phiên bản của mình xung quanh các vị trí đó. Nếu không, bạn có thể sao chép định dạng được sử dụng bởi các thương hiệu tên hàng đầu ở bên phải.
Biến thể đầu tiên của bạn phải là logo chính của bạn, chứa tất cả thông tin bạn muốn liên lạc, cộng với bất kỳ kiểu cách nào bạn có không gian cho nó.
2. Thêm hoặc bớt các chi tiết khi tăng hoặc giảm tỉ lệ
Vậy, điểm khác biệt của 4 phiên bản đã nêu ở trên là gì? Nếu bạn quen thuộc với thiết kế web thích ứng ứng, bạn đã biết rằng các nhà thiết kế thêm chi tiết khi kích thước màn hình tăng lên và loại bỏ các chi tiết khi nó giảm xuống.
Nó có thể giúp ưu tiên các yếu tố của logo của bạn trước. Ví dụ: các yếu tố có mức độ ưu tiên thấp như khẩu hiệu hoặc ngày được thành lập là một bổ sung tốt khi bạn có nhiều không gian, nhưng nên là thứ bị loại bỏ đầu tiên đi khi logo của bạn nhỏ hơn. Các yếu tố ưu tiên cao hơn như tên công ty nên duy trì càng lâu càng tốt, nhưng nó khó có thể biện minh cho sự cần thiết của chúng ở các kích cỡ nhỏ nhất.

Nó không chỉ là về việc loại bỏ các yếu tố, mà còn về việc giảm mức độ chi tiết của chúng. Trong logo Argento ở bên phải, chất lượng thực tế của hình ảnh bị giảm ở các phiên bản nhỏ hơn, thay thế các đường viền rõ ràng của chữ và tia mặt trời bằng các đường màu đen ngày càng đơn giản và chắc chắn hơn.
Tương tự, bạn cũng có thể giảm lượng màu để đơn giản hóa logo của mình. Màu sắc có thể khó nhìn thấy ở kích thước nhỏ hơn và nếu bạn có quá nhiều, thiết kế trở nên quá bận rộn và mất tập trung. Khi nói đến việc thiết kế logo thích ứng ở kích thước nhỏ, sự đơn giản là chìa khóa.
Hãy sáng tạo với cách bạn giảm thiểu sự lộn xộn trong các logo nhỏ hơn của bạn. Ví dụ, thay vì loại bỏ hoàn toàn tên công ty của bạn, bạn có thể thay thế nó bằng tên viết tắt. Chúng tôi nói về điều này và các cách sáng tạo khác để đơn giản hóa hình ảnh của bạn trong Bước 4.
3. Giữ nhất quán

Một trong những quan niệm sai lầm lớn nhất về logo thích ứng là mỗi phiên bản phải là một logo mới. Nhưng sự thật là, như chúng tôi đã nói ở trên, logo thích ứng là các phiên bản khác nhau của cùng một logo gốc.
Trong mỗi phiên bản của logo thích ứng của bạn, hãy giữ các chủ đề chung để liên kết chúng hoàn toàn. Hãy thống nhất với phông chữ và bảng màu thông qua từng biến thể logo. Những yếu tố này được gắn liền với thương hiệu của bạn nói chung, không chỉ là logo của bạn.
Điều đó không thể nói rằng bạn có thể sửa đổi các yếu tố này. Xem xét các hạn chế của logo nhỏ, vui lòng đơn giản hóa kiểu chữ hoặc cách sử dụng màu sắc của bạn nhưng vẫn đủ phù hợp với bản gốc.
4. Sử dụng kí hiệu trừu tượng ở kích cỡ nhỏ hơn
Đôi khi, khi thiết kế các phiên bản nhỏ hơn của logo, bạn sẽ đâm vào một bức tường nơi mất quá nhiều bản gốc. Nếu đó là trường hợp khác, hãy ủng hộ nó! Một số thiết kế có thể được đơn giản hóa (và trông khủng khiếp khi bạn thử). Một thay thế thông minh hơn là sử dụng một biểu tượng mới để thể hiện bản gốc.
Heinz làm tốt điều này, tận dụng nhãn hiệu hình dạng trừu tượng độc đáo của họ bằng cách kết hợp nó với logo của họ. Mặc dù họ sử dụng phương pháp loại bỏ chi tiết truyền thống cho ba phiên bản đầu tiên, phiên bản cuối cùng chỉ đơn giản là hình dạng riêng biệt của nhãn của họ với bảng màu quen thuộc để cải thiện nhận dạng. Bởi vì họ là một tên của hộ gia đình, khách hàng của họ không gặp khó khăn gì khi nhận ra logo của Heinz mà không cần lời nói.

Bởi vì Google vẫn giữ nguyên phông chữ và phối màu, họ có thể đủ khả năng để loại bỏ các chữ cái thêm chữ Cameron khi họ cần một logo nhỏ hơn. Thông qua Logo vectơ miễn phí.
Nhưng những gì về thương hiệu có logo chỉ là tên của họ, không có hình ảnh? Thông thường, khi các thương hiệu này tạo ra các logo thích ứng, họ thay thế tên đầy đủ của họ bằng tên viết tắt hoặc chữ lồng ở kích thước nhỏ hơn. Nguyên tắc là giống nhau cho dù bạn sử dụng hình dạng trừu tượng hoặc tên viết tắt. Những người đủ quen thuộc với thương hiệu của bạn vẫn sẽ nhận ra các yếu tố nói.
Chỉ cần nhớ những gì chúng tôi đã nói ở trên về tính nhất quán; bạn càng bao gồm các tín hiệu thị giác, mọi người sẽ càng dễ dàng nhận ra bạn.
5. Sử dụng việc sắp xếp lại một cách chiến thuật
Logo thích ứng không phải lúc nào cũng phải lớn hơn hoặc nhỏ hơn. Theo định nghĩa, các logo thích ứng có nghĩa là để đáp ứng với các tình huống khác nhau; thường là kích thước, nhưng đôi khi làm thế nào chúng phù hợp với khu vực xung quanh nữa.
Đối với một số logo, bạn có thể đạt được sự linh hoạt hơn trong cách bạn xếp các yếu tố của mình, chẳng hạn như văn bản. Thay vì loại bỏ hoàn toàn các yếu tố, bạn có thể đạt được hiệu quả tiết kiệm không gian tương tự chỉ bằng cách sắp xếp lại mọi thứ.
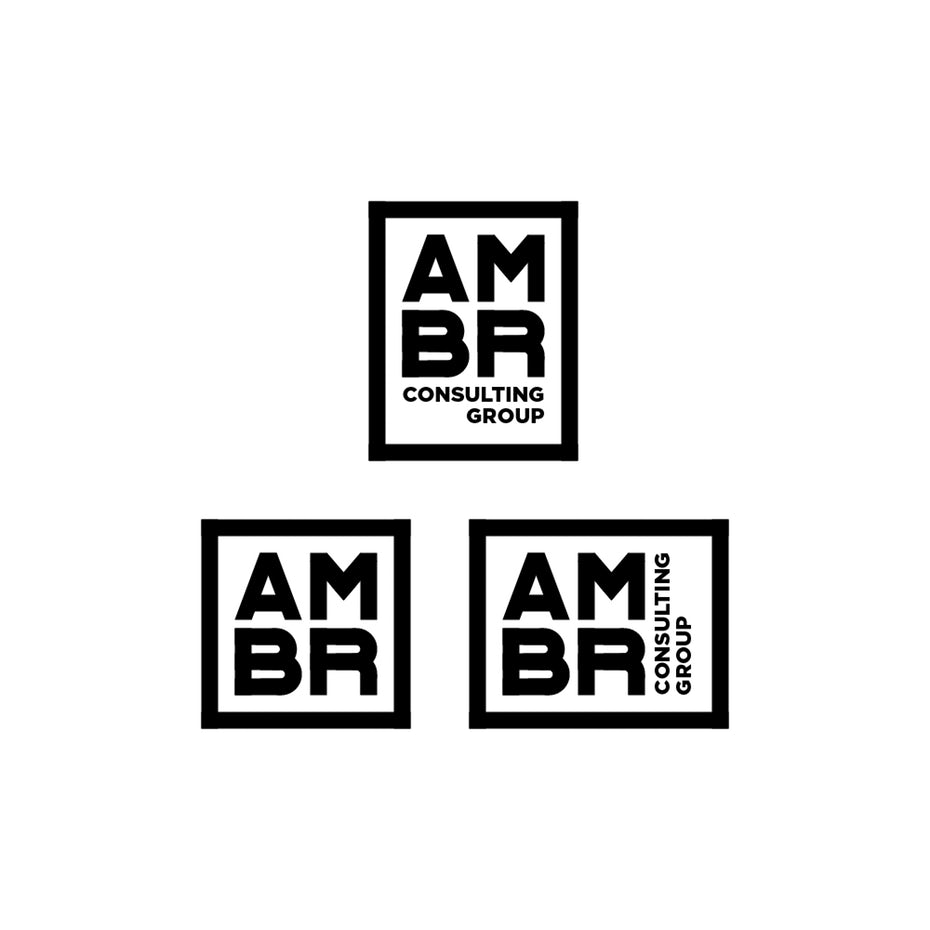
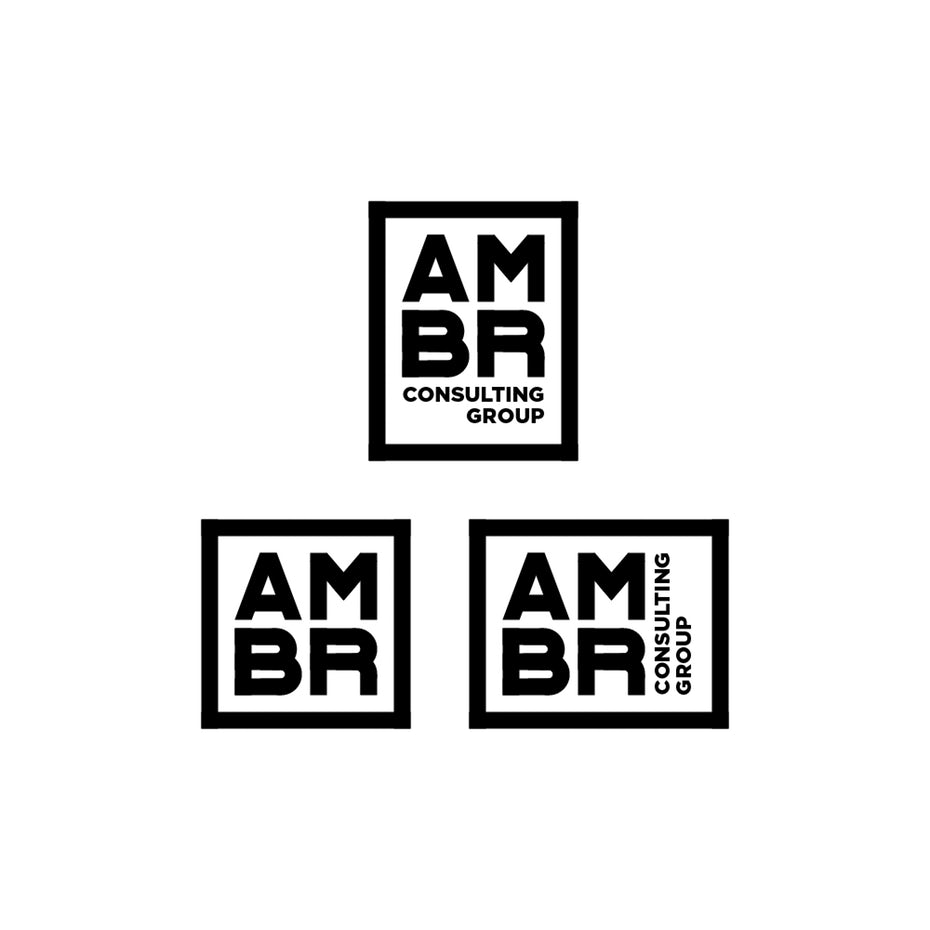
Xem những gì chúng tôi muốn nói trong ba logo của AMBR Consulting Group. Nếu công ty chọn quảng cáo biểu ngữ kỹ thuật số, logo của họ được tối ưu hóa cho dù biểu ngữ đó là dọc hay ngang. Trên hết, họ cũng có một logo bình phương hoàn hảo khi cả hai tùy chọn khác không hoạt động.
 Khi thiết kế logo thích ứng, hãy xem xét sắp xếp lại như một tùy chọn bên cạnh việc chỉ loại bỏ các yếu tố. Trong một số trường hợp, lập kế hoạch thông minh có thể cho phép bạn giữ lại các phần quan trọng của logo ở kích thước nhỏ hơn.
Khi thiết kế logo thích ứng, hãy xem xét sắp xếp lại như một tùy chọn bên cạnh việc chỉ loại bỏ các yếu tố. Trong một số trường hợp, lập kế hoạch thông minh có thể cho phép bạn giữ lại các phần quan trọng của logo ở kích thước nhỏ hơn.
Một logo cho tất cả các kích thước, tất cả hình dạng và tất cả thời điểm trong năm
Chắc chắn, việc chỉ có một logo duy nhất sẽ dễ dàng và thuận tiện hơn, nhưng khi càng nhiều kênh tiếp thị mở ra, một logo sẽ càng kém hiệu quả. Logo thích ứng là có sẵn công cụ hoàn hảo, bất kể công việc là gì. Một cờ lê hoạt động tốt nhất cho bu lông tháo gỡ; chỉ vì bạn có thể đập nó một cách kỹ thuật bằng búa, không có nghĩa là bạn nên làm.
Nguồn dịch: "Responsive logos: what they are and why you need one?" - 99designs
1. Tạo ra ít nhất 4 phiên bản khác nhau

Nếu bạn đã biết nơi bạn sẽ sử dụng logo của mình, bạn có thể mô hình hóa bốn phiên bản của mình xung quanh các vị trí đó. Nếu không, bạn có thể sao chép định dạng được sử dụng bởi các thương hiệu tên hàng đầu ở bên phải.
Biến thể đầu tiên của bạn phải là logo chính của bạn, chứa tất cả thông tin bạn muốn liên lạc, cộng với bất kỳ kiểu cách nào bạn có không gian cho nó.
2. Thêm hoặc bớt các chi tiết khi tăng hoặc giảm tỉ lệ
Vậy, điểm khác biệt của 4 phiên bản đã nêu ở trên là gì? Nếu bạn quen thuộc với thiết kế web thích ứng ứng, bạn đã biết rằng các nhà thiết kế thêm chi tiết khi kích thước màn hình tăng lên và loại bỏ các chi tiết khi nó giảm xuống.
Nó có thể giúp ưu tiên các yếu tố của logo của bạn trước. Ví dụ: các yếu tố có mức độ ưu tiên thấp như khẩu hiệu hoặc ngày được thành lập là một bổ sung tốt khi bạn có nhiều không gian, nhưng nên là thứ bị loại bỏ đầu tiên đi khi logo của bạn nhỏ hơn. Các yếu tố ưu tiên cao hơn như tên công ty nên duy trì càng lâu càng tốt, nhưng nó khó có thể biện minh cho sự cần thiết của chúng ở các kích cỡ nhỏ nhất.

Tương tự, bạn cũng có thể giảm lượng màu để đơn giản hóa logo của mình. Màu sắc có thể khó nhìn thấy ở kích thước nhỏ hơn và nếu bạn có quá nhiều, thiết kế trở nên quá bận rộn và mất tập trung. Khi nói đến việc thiết kế logo thích ứng ở kích thước nhỏ, sự đơn giản là chìa khóa.
Hãy sáng tạo với cách bạn giảm thiểu sự lộn xộn trong các logo nhỏ hơn của bạn. Ví dụ, thay vì loại bỏ hoàn toàn tên công ty của bạn, bạn có thể thay thế nó bằng tên viết tắt. Chúng tôi nói về điều này và các cách sáng tạo khác để đơn giản hóa hình ảnh của bạn trong Bước 4.
3. Giữ nhất quán

Trong mỗi phiên bản của logo thích ứng của bạn, hãy giữ các chủ đề chung để liên kết chúng hoàn toàn. Hãy thống nhất với phông chữ và bảng màu thông qua từng biến thể logo. Những yếu tố này được gắn liền với thương hiệu của bạn nói chung, không chỉ là logo của bạn.
Điều đó không thể nói rằng bạn có thể sửa đổi các yếu tố này. Xem xét các hạn chế của logo nhỏ, vui lòng đơn giản hóa kiểu chữ hoặc cách sử dụng màu sắc của bạn nhưng vẫn đủ phù hợp với bản gốc.
4. Sử dụng kí hiệu trừu tượng ở kích cỡ nhỏ hơn
Đôi khi, khi thiết kế các phiên bản nhỏ hơn của logo, bạn sẽ đâm vào một bức tường nơi mất quá nhiều bản gốc. Nếu đó là trường hợp khác, hãy ủng hộ nó! Một số thiết kế có thể được đơn giản hóa (và trông khủng khiếp khi bạn thử). Một thay thế thông minh hơn là sử dụng một biểu tượng mới để thể hiện bản gốc.
Heinz làm tốt điều này, tận dụng nhãn hiệu hình dạng trừu tượng độc đáo của họ bằng cách kết hợp nó với logo của họ. Mặc dù họ sử dụng phương pháp loại bỏ chi tiết truyền thống cho ba phiên bản đầu tiên, phiên bản cuối cùng chỉ đơn giản là hình dạng riêng biệt của nhãn của họ với bảng màu quen thuộc để cải thiện nhận dạng. Bởi vì họ là một tên của hộ gia đình, khách hàng của họ không gặp khó khăn gì khi nhận ra logo của Heinz mà không cần lời nói.

Nhưng những gì về thương hiệu có logo chỉ là tên của họ, không có hình ảnh? Thông thường, khi các thương hiệu này tạo ra các logo thích ứng, họ thay thế tên đầy đủ của họ bằng tên viết tắt hoặc chữ lồng ở kích thước nhỏ hơn. Nguyên tắc là giống nhau cho dù bạn sử dụng hình dạng trừu tượng hoặc tên viết tắt. Những người đủ quen thuộc với thương hiệu của bạn vẫn sẽ nhận ra các yếu tố nói.
Chỉ cần nhớ những gì chúng tôi đã nói ở trên về tính nhất quán; bạn càng bao gồm các tín hiệu thị giác, mọi người sẽ càng dễ dàng nhận ra bạn.
5. Sử dụng việc sắp xếp lại một cách chiến thuật
Logo thích ứng không phải lúc nào cũng phải lớn hơn hoặc nhỏ hơn. Theo định nghĩa, các logo thích ứng có nghĩa là để đáp ứng với các tình huống khác nhau; thường là kích thước, nhưng đôi khi làm thế nào chúng phù hợp với khu vực xung quanh nữa.
Đối với một số logo, bạn có thể đạt được sự linh hoạt hơn trong cách bạn xếp các yếu tố của mình, chẳng hạn như văn bản. Thay vì loại bỏ hoàn toàn các yếu tố, bạn có thể đạt được hiệu quả tiết kiệm không gian tương tự chỉ bằng cách sắp xếp lại mọi thứ.
Xem những gì chúng tôi muốn nói trong ba logo của AMBR Consulting Group. Nếu công ty chọn quảng cáo biểu ngữ kỹ thuật số, logo của họ được tối ưu hóa cho dù biểu ngữ đó là dọc hay ngang. Trên hết, họ cũng có một logo bình phương hoàn hảo khi cả hai tùy chọn khác không hoạt động.

Một logo cho tất cả các kích thước, tất cả hình dạng và tất cả thời điểm trong năm
Chắc chắn, việc chỉ có một logo duy nhất sẽ dễ dàng và thuận tiện hơn, nhưng khi càng nhiều kênh tiếp thị mở ra, một logo sẽ càng kém hiệu quả. Logo thích ứng là có sẵn công cụ hoàn hảo, bất kể công việc là gì. Một cờ lê hoạt động tốt nhất cho bu lông tháo gỡ; chỉ vì bạn có thể đập nó một cách kỹ thuật bằng búa, không có nghĩa là bạn nên làm.
Nguồn dịch: "Responsive logos: what they are and why you need one?" - 99designs
