Trong bài viết này, chúng ta sẽ nói về lưới, chúng là gì, lịch sử của chúng và cách làm chủ chúng.
Lưới (grid) là nền tảng của tất cả các thiết kế trực quan. Những dòng vô hình này giúp tổ chức các thành phần trên một trang để tạo bố cục sạch đẹp, có tổ chức và gắn kết. Bám vào một lưới sẽ tạo ra các thiết kế an toàn, và cuối cùng có thể nó sẽ gây nhàm chán khi tuân thủ các quy tắc. Nhưng một khi bạn thành thạo thiết kế với lưới, bạn có thể phá vỡ hệ thống lưới.
Lịch sử của lưới
Tranh thời Phục hưng nổi tiếng vì sử dụng phối cảnh. Nhiều bức tranh sử dụng một loại lưới rất tinh tế bắt đầu ở trung tâm của tác phẩm nghệ thuật và mở rộng ra các cạnh, khiến chúng trông rất đối xứng.
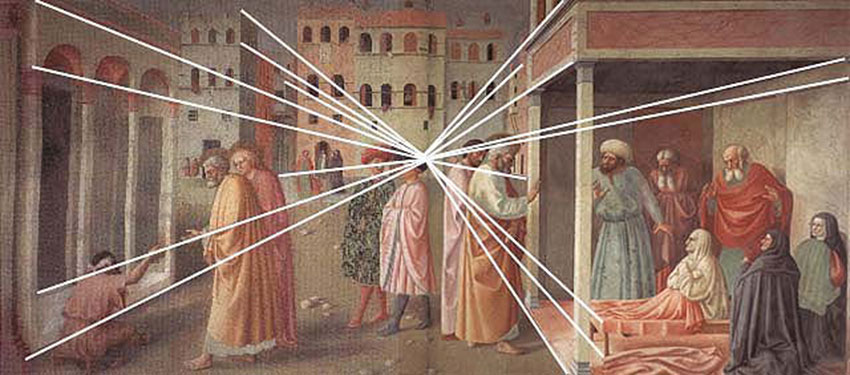
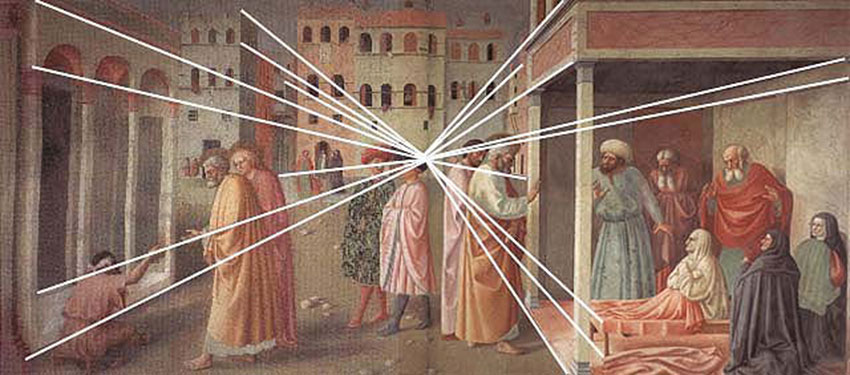
Bức tranh của Masolino Da Panicale, Healing of the Cripple and Raising of Tabitha (1426-27) phụ thuộc rất nhiều vào viễn cảnh. Bạn sẽ nhận thấy điều này chủ yếu trên các đường của các tòa nhà ở phía trước. Chúng ta có thể tạo ra những đường tưởng tượng, và tất cả chúng gặp nhau ở trung tâm của bức tranh.

Masolino Da Panicale, Healing of the Cripple and Raising of Tabitha (1426-27)
Các bản thảo cổ chứa các dòng trợ giúp (help lines) hoặc cái mà ngày nay chúng ta gọi là lưới cơ sở (baseline grid). Những dòng này đã giúp các nhà ghi chép tạo ra các dòng văn bản thẳng và đều nhau để có thể đọc được vì các bản thảo được viết tay. Cuốn sách phương Tây đầu tiên được in bằng chữ động, Gutenberg Bible (1455), đã sử dụng lưới hai cột trên mỗi trang.
Các loại lưới
Có nhiều loại lưới khác nhau và mỗi loại có chức năng khác nhau trong cách chúng giữ và sắp xếp nội dung. Tôi tin rằng nó thực sự phụ thuộc vào số lượng các yếu tố và mức độ chi tiết bạn muốn có.
Lưới cơ sở. Lưới đường cơ sở là một mạng lưới dày đặc có các đường ngang nằm cách nhau nhau để xác định vị trí của văn bản. Lưới đường cơ sở thường được sử dụng kết hợp với lưới cột, để đảm bảo rằng các dòng văn bản trong mỗi cột căn chỉnh thống nhất trên một dải. Một ví dụ đơn giản về lưới đường cơ sở là các dòng ô li trong vở mà chúng ta thường viết!


Lưới cột. Đây là loại lưới phổ biến nhất được sử dụng bởi các nhà thiết kế đồ họa và web. Nó liên quan đến việc lấy một trang và chia nó thành một số đường theo chiều dọc. Trong báo và tạp chí lưới cột được sử dụng thường xuyên.

Lưới mô-đun. Loại mở rộng của lưới cột, lưới mô-đun liên quan đến việc lấy một lưới cột và thêm hàng vào nó. Các hàng và cột giao nhau tạo “mô-đun” để có thể sử dụng để điều chỉnh bố cục. Tạp chí và báo cáo của công ty thường sử dụng lưới mô-đun.

Lưới bản thảo. Đây là lưới một cột nhiệm vụ chỉ đơn giản là xác định vị trí trong một trang văn bản.

Lưới pixel. Nếu bạn đã từng phóng to một tài liệu Photoshop, bạn có thể đã thấy các lưới pixel xuất hiện. Màn hình kỹ thuật số được tạo thành từ một mạng lưới vi mô có hàng triệu pixel.

Lưới phân cấp. Lưới phân cấp có thể hoàn toàn tự do, hoặc nó có thể bao gồm hai lưới xếp chồng, hoặc các phần tử lưới bổ sung khác.
Cách xây dựng lưới
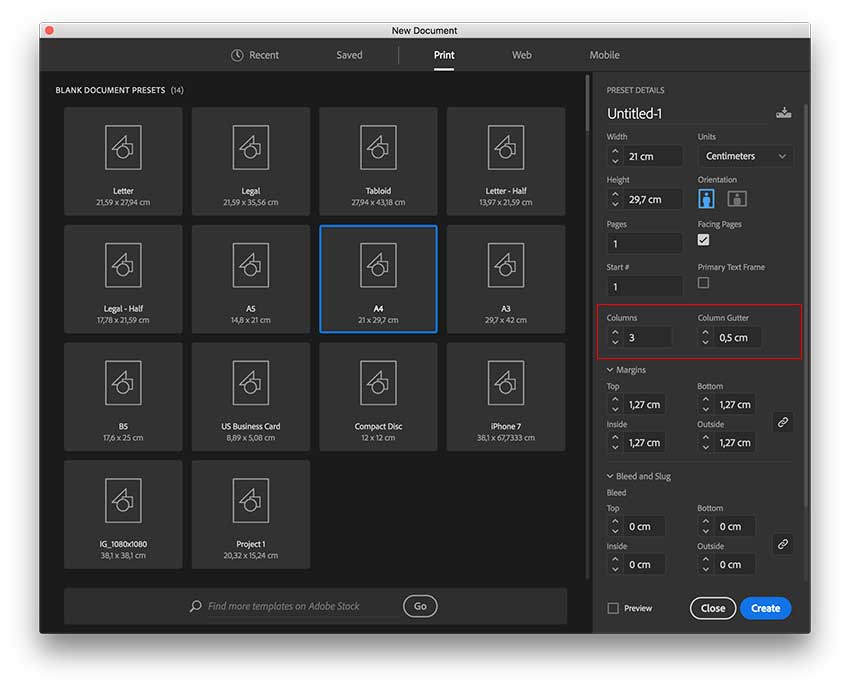
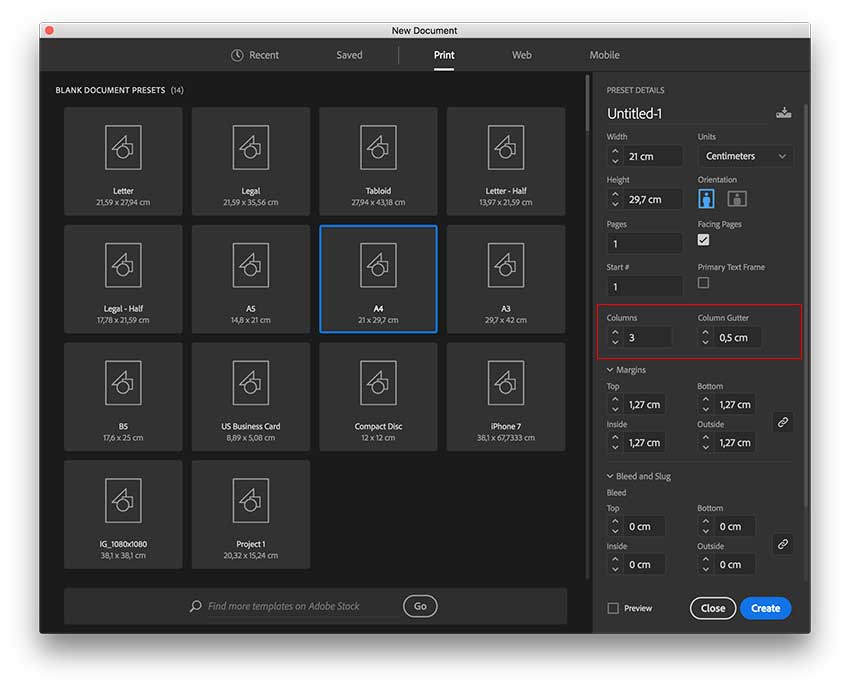
Nếu bạn quan tâm đến việc sử dụng lưới trong thiết kế của mình, hãy đảm bảo sử dụng lưới ngay cả trước khi thiết lập tài liệu. Nếu bạn có giai đoạn phác thảo và lập kế hoạch, lưới sẽ xuất hiện đầu tiên. Khi bạn đã sẵn sàng để chuyển sang nền tảng kỹ thuật số, bạn có thể dễ dàng thiết lập lưới trong InDesign. Khi bạn tạo một tài liệu mới, bạn đã có thể tạo nhiều cột để giúp bạn sắp xếp nội dung ngay từ đầu.

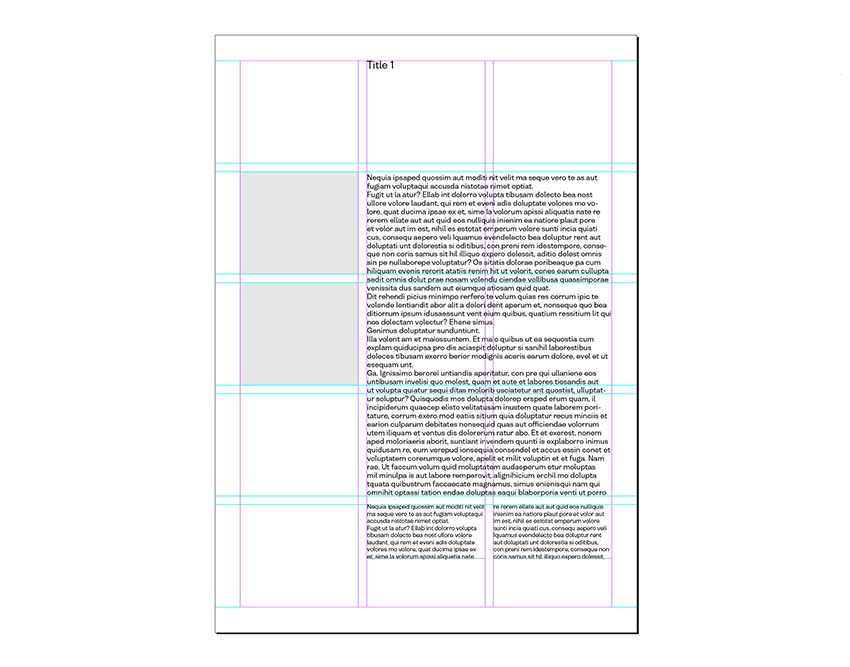
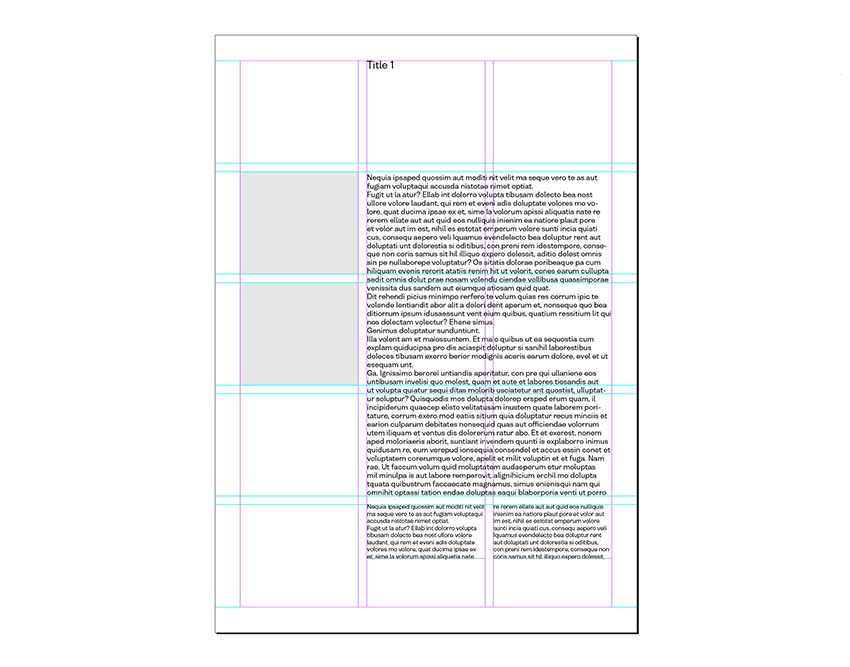
Nếu bạn muốn thêm lưới mô-đun, hãy đi tới Layout > Create Guides. Trong cửa sổ tùy chọn, bạn sẽ có thể chọn số lượng hàng bạn muốn thêm. Chẳng hạn, bên dưới tôi đã thêm 5 hàng và 3 cột tôi đã tạo ở đầu tài liệu.

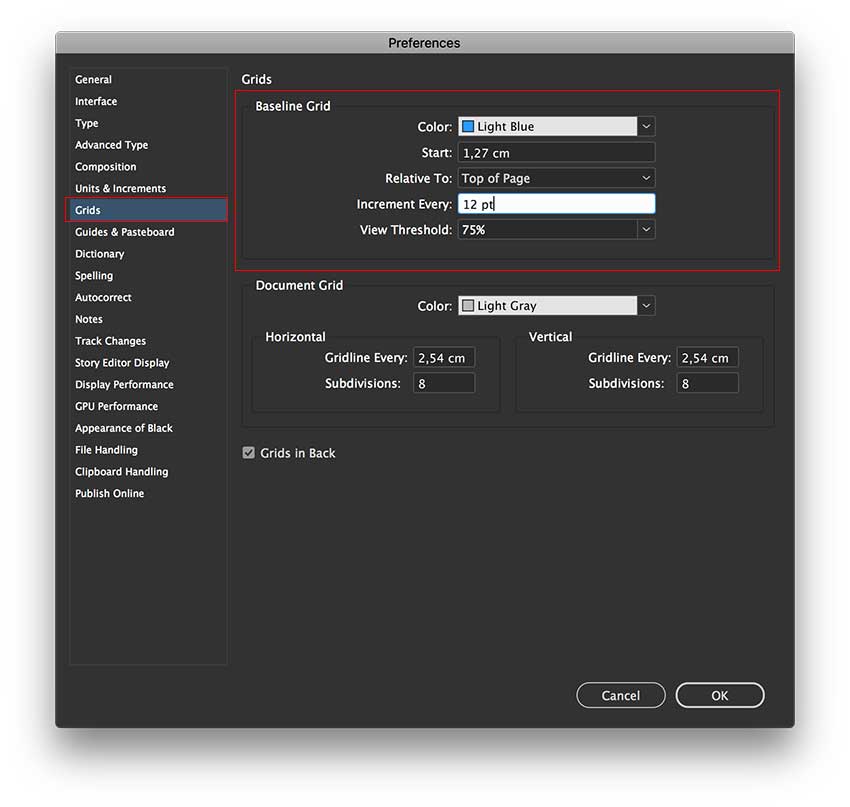
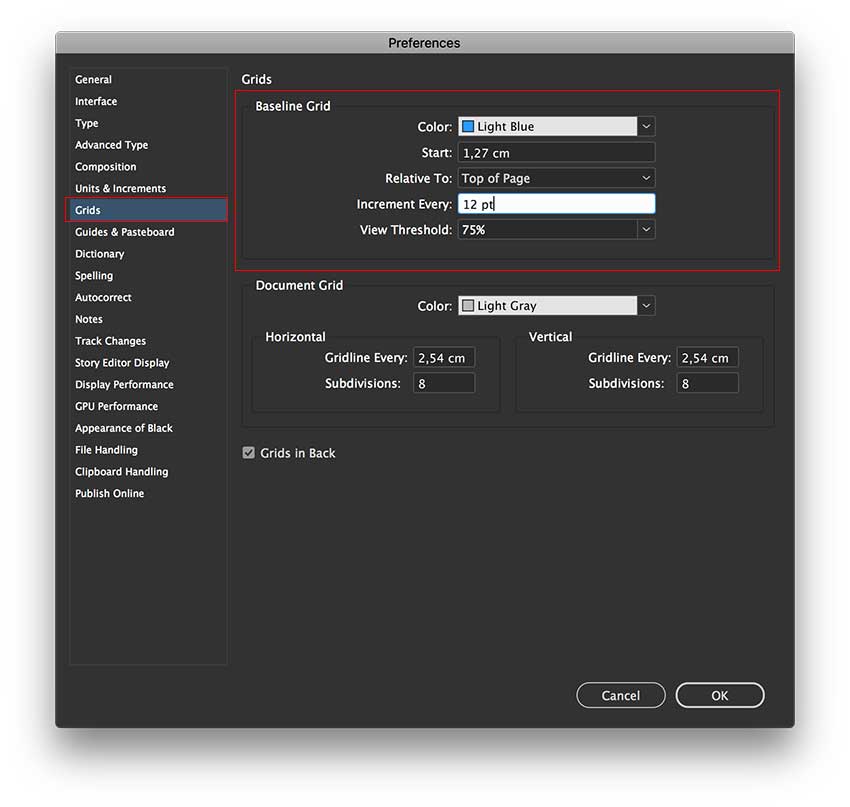
Để tạo lưới đường cơ sở, bạn sẽ cần biết phông chữ, kích thước và khoảng cách giữa các dòng hoặc leading bạn sẽ sử dụng. Trong trường hợp này, tôi sẽ sử dụng Bw Nista Grotesk ở kích thước 10 pt và leading là 12 pt. Đi tới Preferences bằng cách nhấn Command-K (Ctrl + K). Chọn tùy chọn Grids từ menu bên trái. Ở phần Baseline Grid, thiết lập Increment Every là 12 pt.

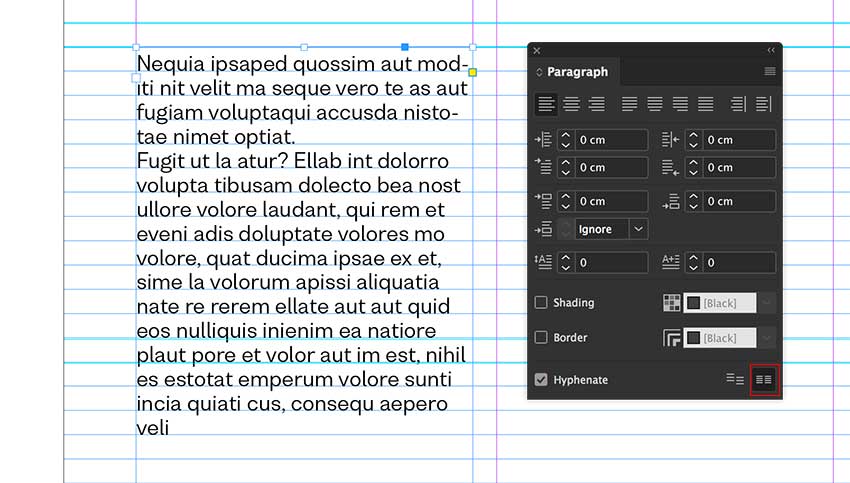
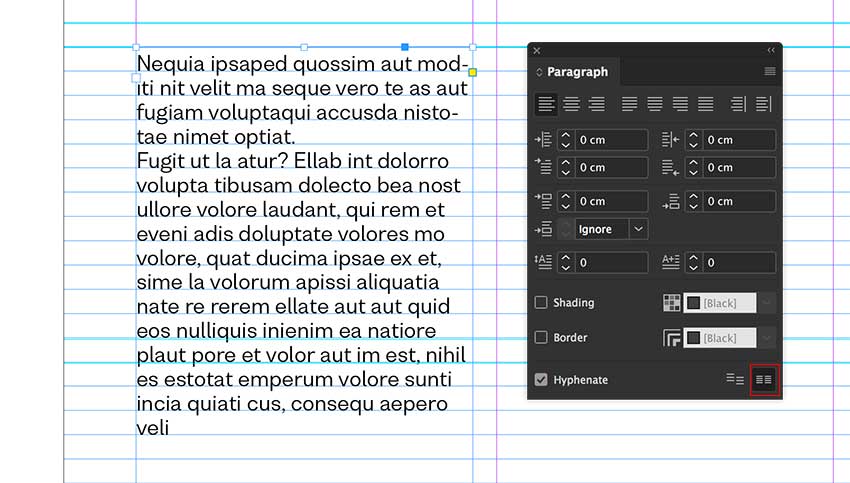
Trong tài liệu, nhấn Option + Command + ' (Alt + Crtl + ') để hiển thị Baseline Grid (Lưới cơ sở). Nếu lưới đường cơ sở không thẳng hàng với các lưới ngang, hãy thoải mái thay đổi các hàng và giá trị gutter values. Chọn vào hộp văn bản, đi tới bảng Paragraph và chọn nút Align to Baseline Grid .

Cách phá vỡ lưới
Đến thập niên 1970, các nhà thiết kế đồ họa đã có một cuộc thay đổi lớn trong việc sử dung lưới. Các dạng lưới hiện đại đã linh hoạt với các thiết kế phức tạp. Các nhà thiết kế đã không hoàn toàn từ bỏ lưới cơ sở, nhưng họ đã tạo ra những bố cục lưới mới.
Phá vỡ lưới rất đơn giản, nhưng phá vỡ nó theo cách có ý nghĩa và tạo ra một kết quả trực quan hơn là điều quan trọng nhất. Luôn luôn bắt đầu với một dạng lưới và sau đó phá vỡ các quy tắc nơi chúng cần được phá vỡ. Hãy cố gắng tìm một sự cân bằng tạo ra sự hài hòa.
Dưới đây là một số mẫu InDesign tuyệt vời sử dụng lưới và phá vỡ quy tắc sử dụng lưới:
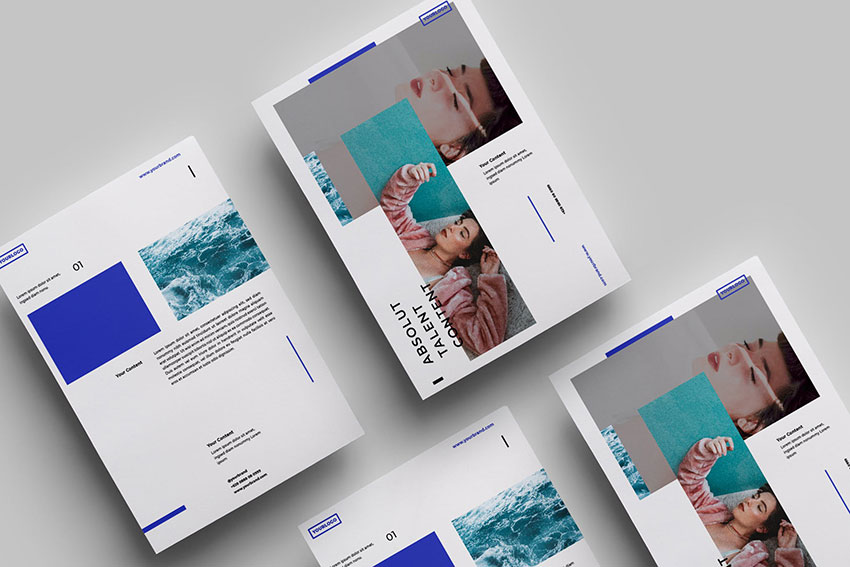
Thiết kế tờ rơi tối giản
Mẫu thiết kế tờ rơi này được tạo trên một dạng lưới cơ bản nhưng phá vỡ nó bằng cách xếp lớp nhiều yếu tố. Chẳng hạn, có hai bức ảnh và một số văn bản chính được phủ lên, tạo ra chiều sâu và cảm giác rằng có các lưới chồng lên nhau trong thiết kế.

Thiết kế Poster / Flyer
Thiết kế poster lấy cảm hứng từ Thụy Sĩ này cũng bao gồm nhiều yếu tố chồng chéo. Nền bao gồm nhiều hình ảnh với lớp phủ overlay màu đỏ. Sử dụng Overlay là một cách thông minh để tăng cường độ cho hình ảnh và tránh các tông màu khác nhau. Nội dung trên Background có mức phân cấp cao hơn do lựa chọn màu sắc và kích thước.

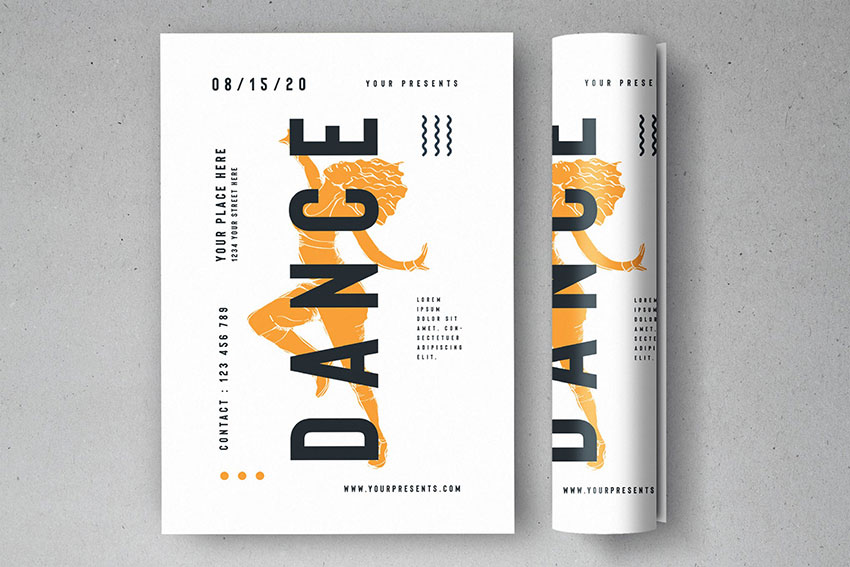
Flyer Dance
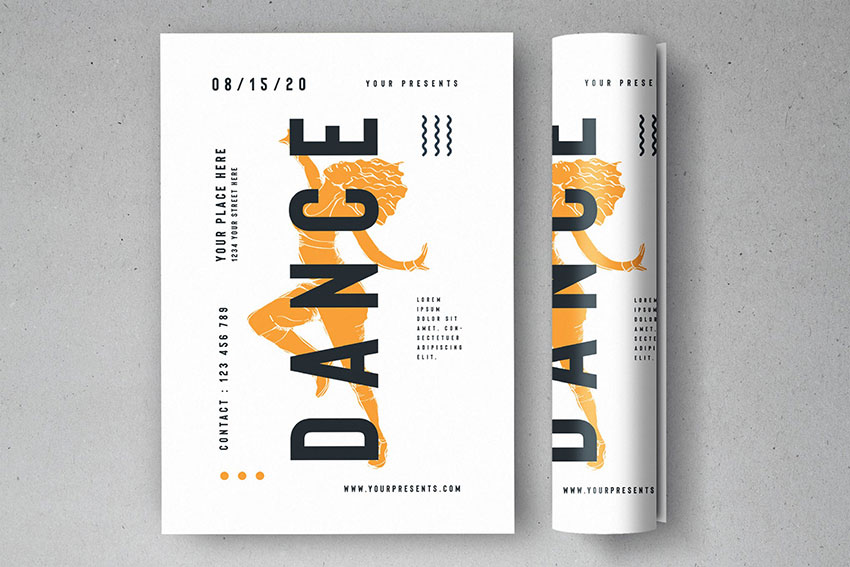
Mẫu flyer tuyệt vời này được tổ chức gọn gàng. Lưới cho phép các hộp văn bản căn chỉnh và tạo ra một đơn vị gắn kết và hài hòa. Các văn bản lớn và hình ảnh ở trung tâm là một cách tuyệt vời để phá vỡ lưới. Chúng không chỉ tạo ra sự chuyển động mà còn phá vỡ sự cứng nhắc của lưới.

Inspiration Catalog
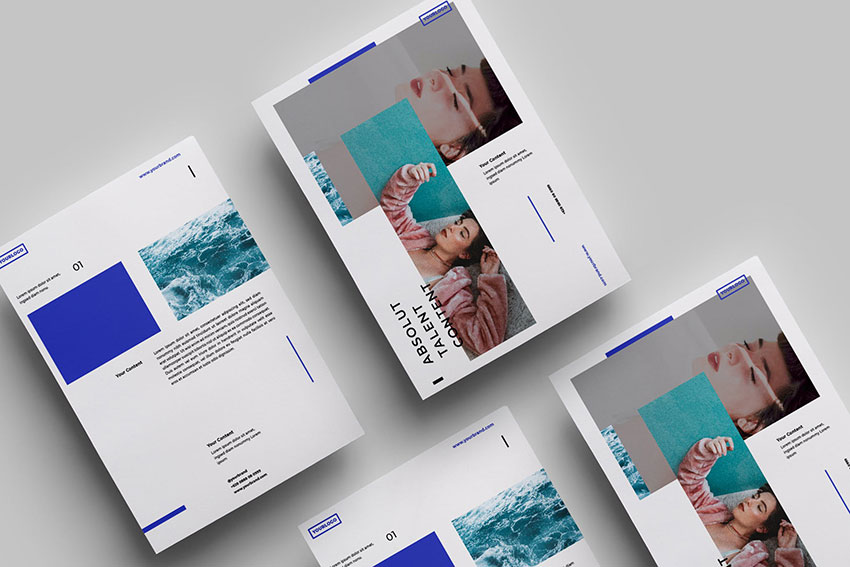
Mẫu này là một ví dụ tuyệt vời khác về việc sử dụng nhiều lưới để phủ một số phần tử khác nhau. Thiết kế trông thú vị, có tổ chức và dễ nhìn, mà không đơn điệu.

Đến lượt bạn!
Trong bài viết này, chúng tôi đã cho bạn thấy sự phát triển và lịch sử ngắn gọn của lưới. Trong nhiều thế kỷ, lưới đã ảnh hưởng đến nhiều lĩnh vực nghệ thuật và thiết kế để tạo ra tổ chức và xây dựng các tác phẩm nghệ thuật gắn kết.
Lưới là yếu tố cần thiết nhất trong thiết kế mà tất cả các thiết kế được xây dựng dựa trên nó. Mặc dù nó được yêu thích trong nhiều thập kỷ và bị ghét vì những người khác, nhưng không thể phủ nhận các lưới luôn có một phần trong thế giới thiết kế. Để phá vỡ lưới, bạn cần nắm vững nó và hiểu chức năng của nó. Bây giờ đến lượt bạn cho chúng tôi thấy bạn đang phá vỡ quy tắc lưới như thế nào!
Lưới (grid) là nền tảng của tất cả các thiết kế trực quan. Những dòng vô hình này giúp tổ chức các thành phần trên một trang để tạo bố cục sạch đẹp, có tổ chức và gắn kết. Bám vào một lưới sẽ tạo ra các thiết kế an toàn, và cuối cùng có thể nó sẽ gây nhàm chán khi tuân thủ các quy tắc. Nhưng một khi bạn thành thạo thiết kế với lưới, bạn có thể phá vỡ hệ thống lưới.
Lịch sử của lưới
Tranh thời Phục hưng nổi tiếng vì sử dụng phối cảnh. Nhiều bức tranh sử dụng một loại lưới rất tinh tế bắt đầu ở trung tâm của tác phẩm nghệ thuật và mở rộng ra các cạnh, khiến chúng trông rất đối xứng.
Bức tranh của Masolino Da Panicale, Healing of the Cripple and Raising of Tabitha (1426-27) phụ thuộc rất nhiều vào viễn cảnh. Bạn sẽ nhận thấy điều này chủ yếu trên các đường của các tòa nhà ở phía trước. Chúng ta có thể tạo ra những đường tưởng tượng, và tất cả chúng gặp nhau ở trung tâm của bức tranh.

Masolino Da Panicale, Healing of the Cripple and Raising of Tabitha (1426-27)
Các bản thảo cổ chứa các dòng trợ giúp (help lines) hoặc cái mà ngày nay chúng ta gọi là lưới cơ sở (baseline grid). Những dòng này đã giúp các nhà ghi chép tạo ra các dòng văn bản thẳng và đều nhau để có thể đọc được vì các bản thảo được viết tay. Cuốn sách phương Tây đầu tiên được in bằng chữ động, Gutenberg Bible (1455), đã sử dụng lưới hai cột trên mỗi trang.
Các loại lưới
Có nhiều loại lưới khác nhau và mỗi loại có chức năng khác nhau trong cách chúng giữ và sắp xếp nội dung. Tôi tin rằng nó thực sự phụ thuộc vào số lượng các yếu tố và mức độ chi tiết bạn muốn có.
Lưới cơ sở. Lưới đường cơ sở là một mạng lưới dày đặc có các đường ngang nằm cách nhau nhau để xác định vị trí của văn bản. Lưới đường cơ sở thường được sử dụng kết hợp với lưới cột, để đảm bảo rằng các dòng văn bản trong mỗi cột căn chỉnh thống nhất trên một dải. Một ví dụ đơn giản về lưới đường cơ sở là các dòng ô li trong vở mà chúng ta thường viết!


Lưới cột. Đây là loại lưới phổ biến nhất được sử dụng bởi các nhà thiết kế đồ họa và web. Nó liên quan đến việc lấy một trang và chia nó thành một số đường theo chiều dọc. Trong báo và tạp chí lưới cột được sử dụng thường xuyên.

Lưới mô-đun. Loại mở rộng của lưới cột, lưới mô-đun liên quan đến việc lấy một lưới cột và thêm hàng vào nó. Các hàng và cột giao nhau tạo “mô-đun” để có thể sử dụng để điều chỉnh bố cục. Tạp chí và báo cáo của công ty thường sử dụng lưới mô-đun.

Lưới bản thảo. Đây là lưới một cột nhiệm vụ chỉ đơn giản là xác định vị trí trong một trang văn bản.

Lưới pixel. Nếu bạn đã từng phóng to một tài liệu Photoshop, bạn có thể đã thấy các lưới pixel xuất hiện. Màn hình kỹ thuật số được tạo thành từ một mạng lưới vi mô có hàng triệu pixel.

Lưới phân cấp. Lưới phân cấp có thể hoàn toàn tự do, hoặc nó có thể bao gồm hai lưới xếp chồng, hoặc các phần tử lưới bổ sung khác.
Cách xây dựng lưới
Nếu bạn quan tâm đến việc sử dụng lưới trong thiết kế của mình, hãy đảm bảo sử dụng lưới ngay cả trước khi thiết lập tài liệu. Nếu bạn có giai đoạn phác thảo và lập kế hoạch, lưới sẽ xuất hiện đầu tiên. Khi bạn đã sẵn sàng để chuyển sang nền tảng kỹ thuật số, bạn có thể dễ dàng thiết lập lưới trong InDesign. Khi bạn tạo một tài liệu mới, bạn đã có thể tạo nhiều cột để giúp bạn sắp xếp nội dung ngay từ đầu.

Nếu bạn muốn thêm lưới mô-đun, hãy đi tới Layout > Create Guides. Trong cửa sổ tùy chọn, bạn sẽ có thể chọn số lượng hàng bạn muốn thêm. Chẳng hạn, bên dưới tôi đã thêm 5 hàng và 3 cột tôi đã tạo ở đầu tài liệu.

Để tạo lưới đường cơ sở, bạn sẽ cần biết phông chữ, kích thước và khoảng cách giữa các dòng hoặc leading bạn sẽ sử dụng. Trong trường hợp này, tôi sẽ sử dụng Bw Nista Grotesk ở kích thước 10 pt và leading là 12 pt. Đi tới Preferences bằng cách nhấn Command-K (Ctrl + K). Chọn tùy chọn Grids từ menu bên trái. Ở phần Baseline Grid, thiết lập Increment Every là 12 pt.

Trong tài liệu, nhấn Option + Command + ' (Alt + Crtl + ') để hiển thị Baseline Grid (Lưới cơ sở). Nếu lưới đường cơ sở không thẳng hàng với các lưới ngang, hãy thoải mái thay đổi các hàng và giá trị gutter values. Chọn vào hộp văn bản, đi tới bảng Paragraph và chọn nút Align to Baseline Grid .

Cách phá vỡ lưới
Đến thập niên 1970, các nhà thiết kế đồ họa đã có một cuộc thay đổi lớn trong việc sử dung lưới. Các dạng lưới hiện đại đã linh hoạt với các thiết kế phức tạp. Các nhà thiết kế đã không hoàn toàn từ bỏ lưới cơ sở, nhưng họ đã tạo ra những bố cục lưới mới.
Phá vỡ lưới rất đơn giản, nhưng phá vỡ nó theo cách có ý nghĩa và tạo ra một kết quả trực quan hơn là điều quan trọng nhất. Luôn luôn bắt đầu với một dạng lưới và sau đó phá vỡ các quy tắc nơi chúng cần được phá vỡ. Hãy cố gắng tìm một sự cân bằng tạo ra sự hài hòa.
Dưới đây là một số mẫu InDesign tuyệt vời sử dụng lưới và phá vỡ quy tắc sử dụng lưới:
Thiết kế tờ rơi tối giản
Mẫu thiết kế tờ rơi này được tạo trên một dạng lưới cơ bản nhưng phá vỡ nó bằng cách xếp lớp nhiều yếu tố. Chẳng hạn, có hai bức ảnh và một số văn bản chính được phủ lên, tạo ra chiều sâu và cảm giác rằng có các lưới chồng lên nhau trong thiết kế.

Thiết kế Poster / Flyer
Thiết kế poster lấy cảm hứng từ Thụy Sĩ này cũng bao gồm nhiều yếu tố chồng chéo. Nền bao gồm nhiều hình ảnh với lớp phủ overlay màu đỏ. Sử dụng Overlay là một cách thông minh để tăng cường độ cho hình ảnh và tránh các tông màu khác nhau. Nội dung trên Background có mức phân cấp cao hơn do lựa chọn màu sắc và kích thước.

Flyer Dance
Mẫu flyer tuyệt vời này được tổ chức gọn gàng. Lưới cho phép các hộp văn bản căn chỉnh và tạo ra một đơn vị gắn kết và hài hòa. Các văn bản lớn và hình ảnh ở trung tâm là một cách tuyệt vời để phá vỡ lưới. Chúng không chỉ tạo ra sự chuyển động mà còn phá vỡ sự cứng nhắc của lưới.

Inspiration Catalog
Mẫu này là một ví dụ tuyệt vời khác về việc sử dụng nhiều lưới để phủ một số phần tử khác nhau. Thiết kế trông thú vị, có tổ chức và dễ nhìn, mà không đơn điệu.

Đến lượt bạn!
Trong bài viết này, chúng tôi đã cho bạn thấy sự phát triển và lịch sử ngắn gọn của lưới. Trong nhiều thế kỷ, lưới đã ảnh hưởng đến nhiều lĩnh vực nghệ thuật và thiết kế để tạo ra tổ chức và xây dựng các tác phẩm nghệ thuật gắn kết.
Lưới là yếu tố cần thiết nhất trong thiết kế mà tất cả các thiết kế được xây dựng dựa trên nó. Mặc dù nó được yêu thích trong nhiều thập kỷ và bị ghét vì những người khác, nhưng không thể phủ nhận các lưới luôn có một phần trong thế giới thiết kế. Để phá vỡ lưới, bạn cần nắm vững nó và hiểu chức năng của nó. Bây giờ đến lượt bạn cho chúng tôi thấy bạn đang phá vỡ quy tắc lưới như thế nào!
Tham khảo Tutsplus.com
