Với Gradient, bạn có thể làm nhiều hơn so với việc chỉ áp dụng chuyển đổi màu sang một hình dạng hoặc đối tượng vector; bạn cũng có thể thiết kế một thành phần gradient độc đáo.
Trong hướng dẫn này, chúng ta sẽ tạo ra một bố cục gradient để mô phỏng thiết kế tờ rơi theo xu hướng. Bắt đầu bằng cách tạo một tài liệu Illustrator khoảng 600 x 800 pixel hoặc bất kỳ kích thước nào phù hợp với nhu cầu sáng tác của bạn.
Trước tiên đi vào hướng dẫn các bạn cần tải về các mẫu màu Gradient.

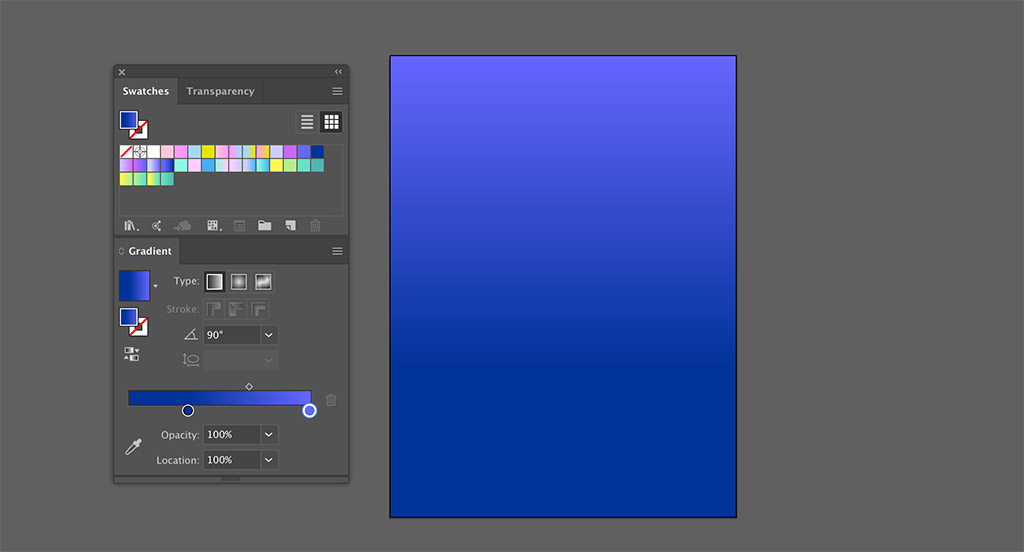
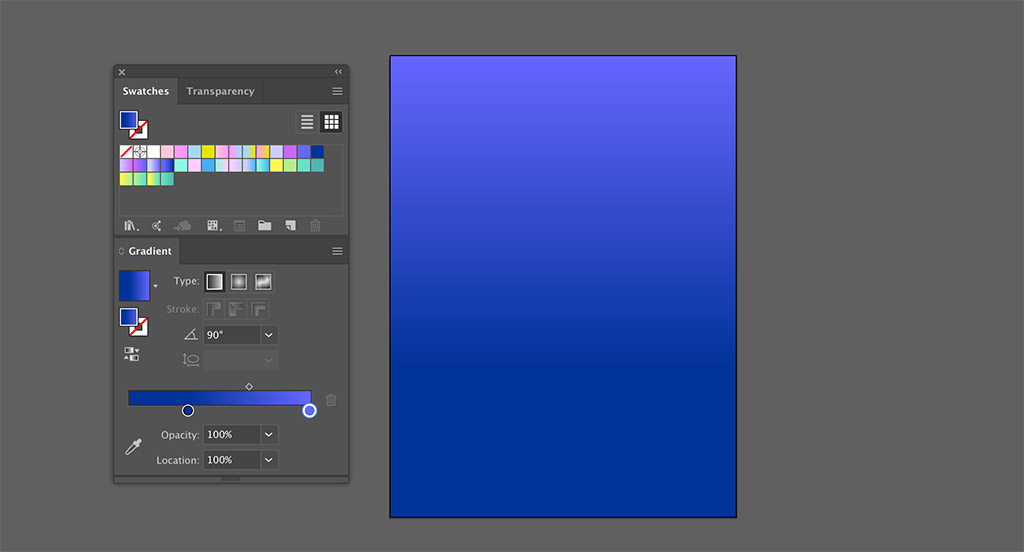
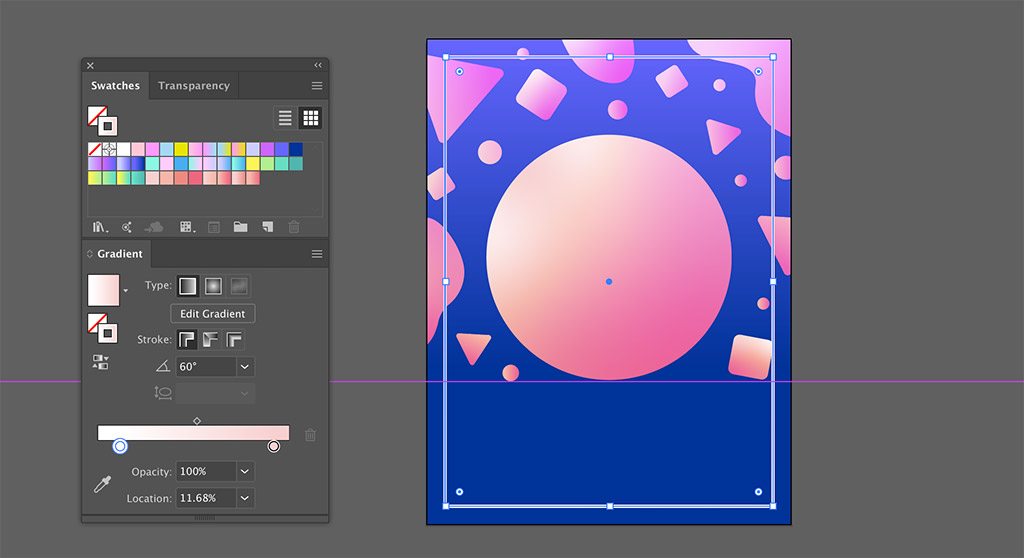
Để tạo sự tương phản, mình sẽ sử dụng nền tối để làm nổi bật các yếu tố đồ họa Gradient. Vẽ một hình chữ nhật kích thước của bản vẽ của bạn bằng công cụ Rectangle Tool (M), sau đó áp dụng gradient màu xanh đậm, chẳng hạn như Cool Cyber Gradient 4 ở file tải về. Điều chỉnh màu sắc khi cần thiết với thanh trượt gradient và bảng màu Swatches .

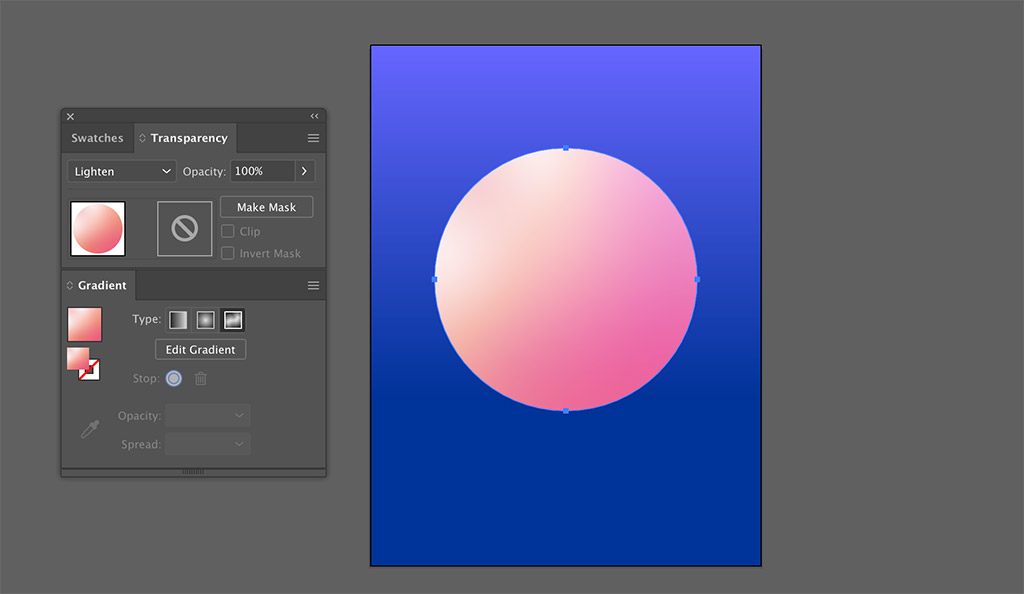
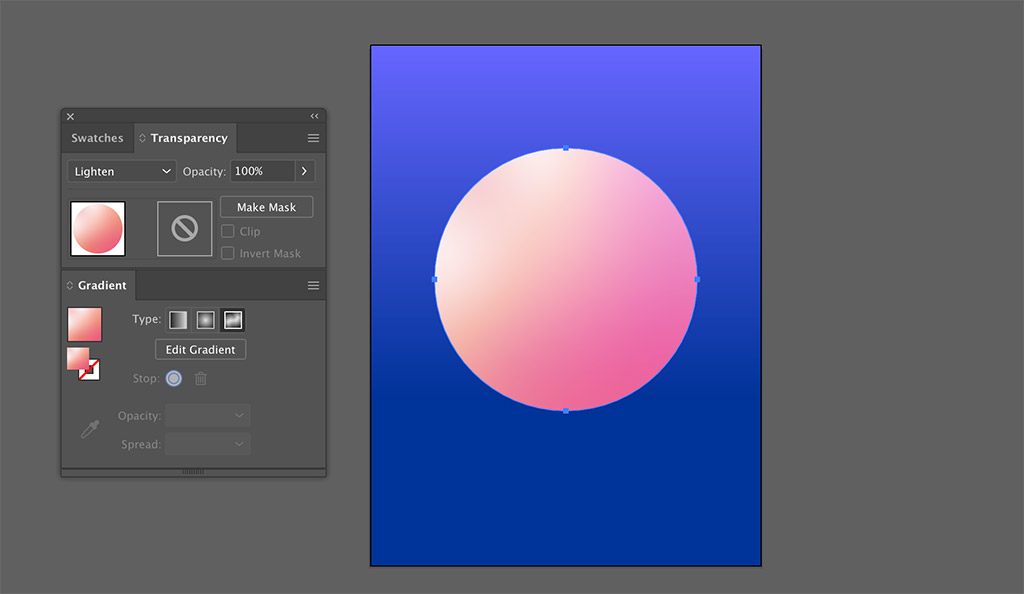
Sau đó tìm đến các hình dạng gradient trong thư mục PNG của file mới tải về. Trong hướng dẫn, tôi đã chọn Living Coral Circle và đặt Bleding Mode thành Lighten trong bảng Transparency (Windows->Transparency).

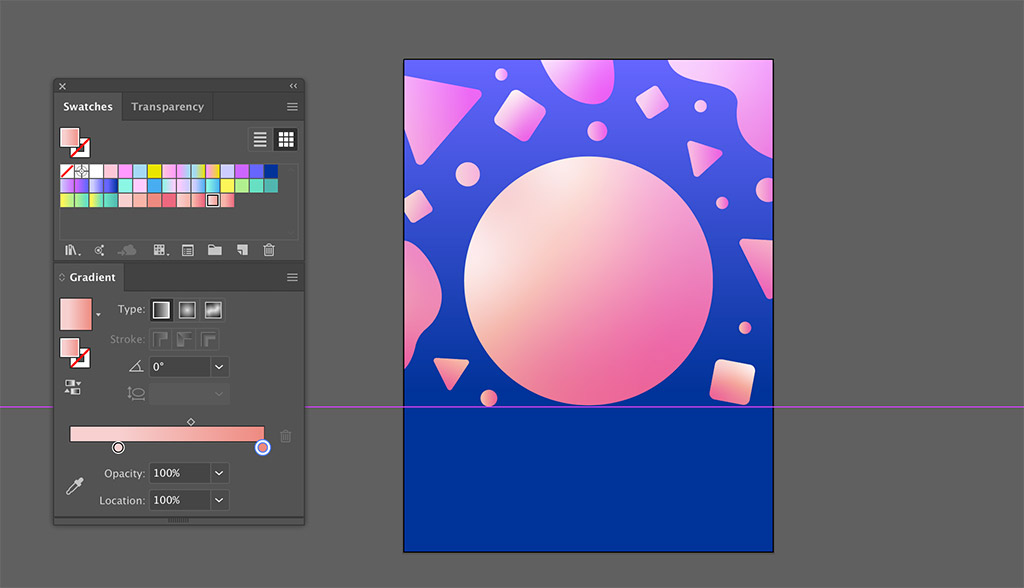
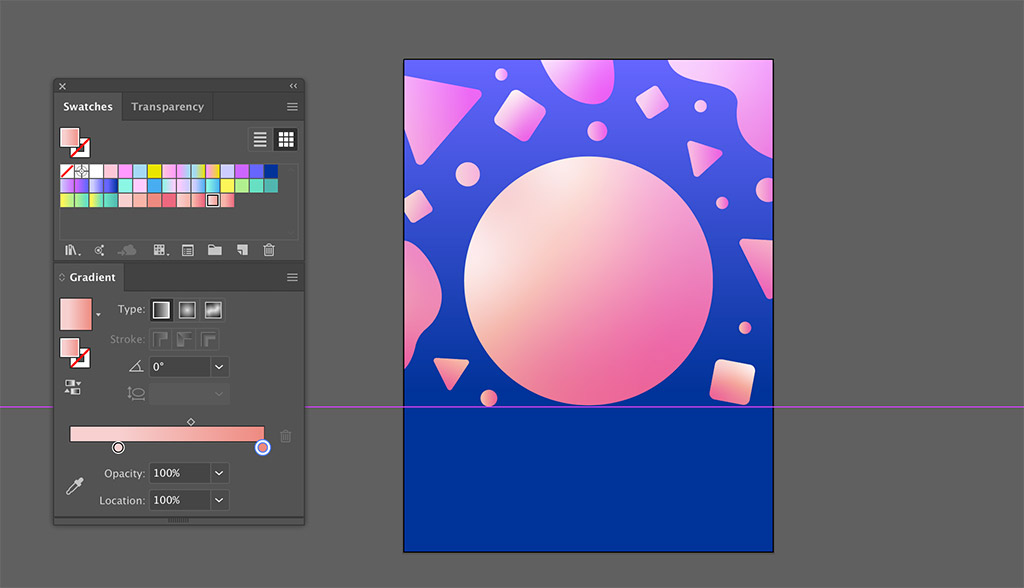
Bạn có thể thử nhiệm với các hình dạng còn lại. Điều chỉnh kích thước của từng hình bằng Công cụ Sellection (V) và di chuyển nó.

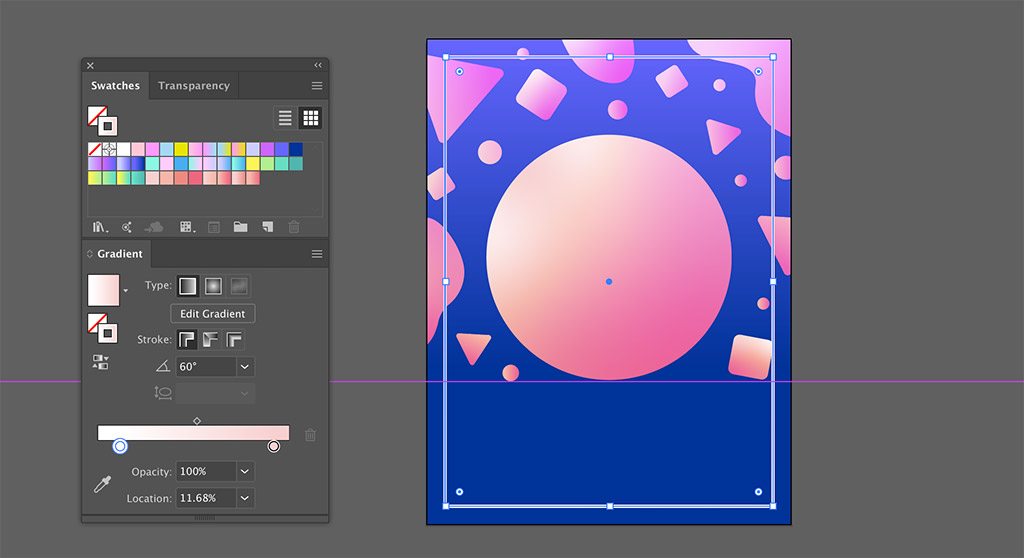
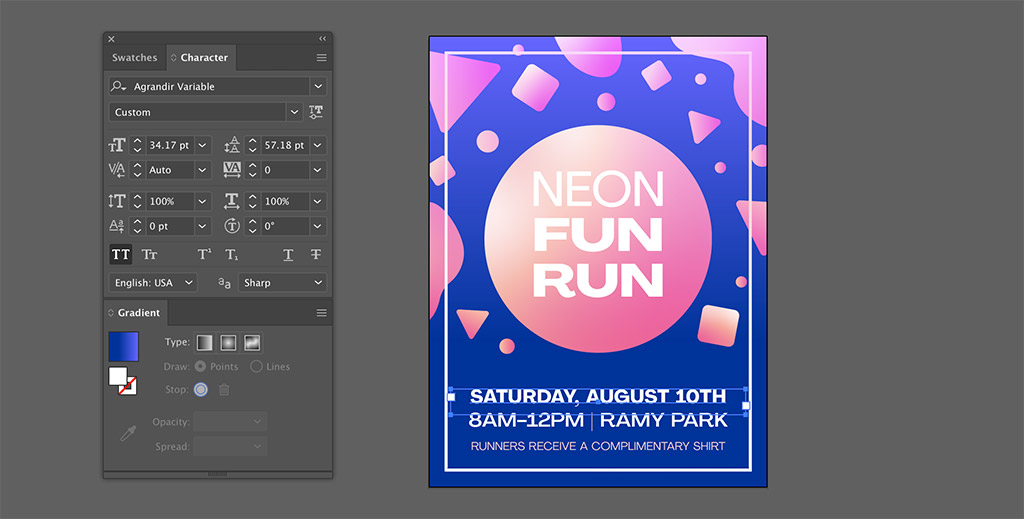
Vẽ một hình chữ nhật viền trắng kích thước của bản vẽ của bạn để tạo đường viền đơn giản. Kích hoạt đường dẫn bằng cách đi đến Object> Path> Offset Path.

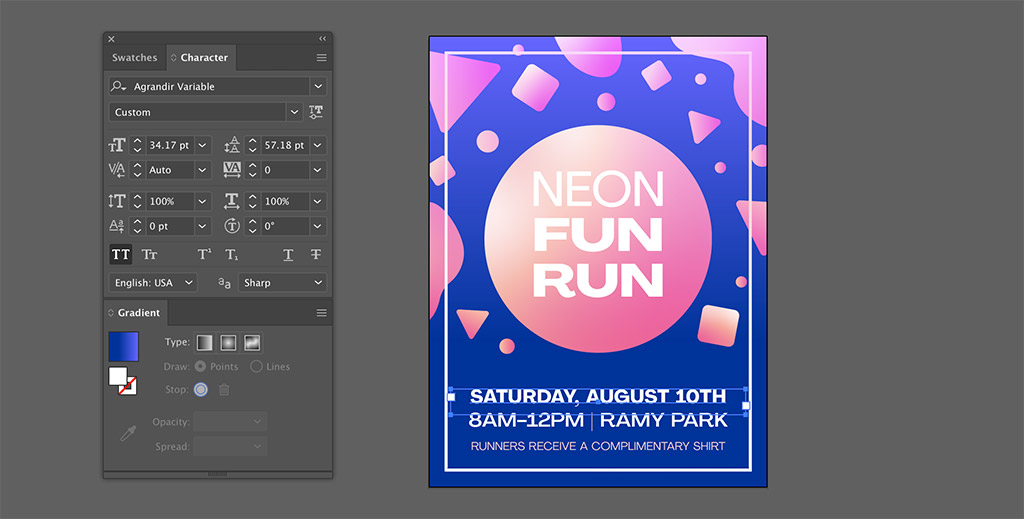
Bây giờ, hãy thêm một tiêu đề và một số chi tiết hỗ trợ bằng công cụ Type Tool (T).
Trong hướng dẫn này, chúng ta sẽ tạo ra một bố cục gradient để mô phỏng thiết kế tờ rơi theo xu hướng. Bắt đầu bằng cách tạo một tài liệu Illustrator khoảng 600 x 800 pixel hoặc bất kỳ kích thước nào phù hợp với nhu cầu sáng tác của bạn.
Trước tiên đi vào hướng dẫn các bạn cần tải về các mẫu màu Gradient.

Để tạo sự tương phản, mình sẽ sử dụng nền tối để làm nổi bật các yếu tố đồ họa Gradient. Vẽ một hình chữ nhật kích thước của bản vẽ của bạn bằng công cụ Rectangle Tool (M), sau đó áp dụng gradient màu xanh đậm, chẳng hạn như Cool Cyber Gradient 4 ở file tải về. Điều chỉnh màu sắc khi cần thiết với thanh trượt gradient và bảng màu Swatches .

Sau đó tìm đến các hình dạng gradient trong thư mục PNG của file mới tải về. Trong hướng dẫn, tôi đã chọn Living Coral Circle và đặt Bleding Mode thành Lighten trong bảng Transparency (Windows->Transparency).

Bạn có thể thử nhiệm với các hình dạng còn lại. Điều chỉnh kích thước của từng hình bằng Công cụ Sellection (V) và di chuyển nó.

Vẽ một hình chữ nhật viền trắng kích thước của bản vẽ của bạn để tạo đường viền đơn giản. Kích hoạt đường dẫn bằng cách đi đến Object> Path> Offset Path.

Bây giờ, hãy thêm một tiêu đề và một số chi tiết hỗ trợ bằng công cụ Type Tool (T).
Nguồn: ShutterStock

