Khi nghĩ về quá trình thiết kế giao diện người dùng, chúng ta thường nghĩ về một số màu sắc, kiểu dáng và bố cục phức tạp và khó thực hiện. Nhưng nếu nhìn vào các thiết kế được phát triển bởi các công ty lớn và những thay đổi mà chúng đã thực hiện qua thời gian. Chúng ta sẽ thấy rằng các thiết kế đơn giản hoạt động rất tốt.
Trong bài viết này, tôi sẽ hướng dẫn bạn qua những thay đổi được thực hiện trong một số ứng dụng được sử dụng nhiều nhất trên thế giới và từ đó rút ra được một số bài học để xây dựng giao diện người dùng tốt hơn.
Hãy xem một số thay đổi được thực hiện trong các ứng dụng này.

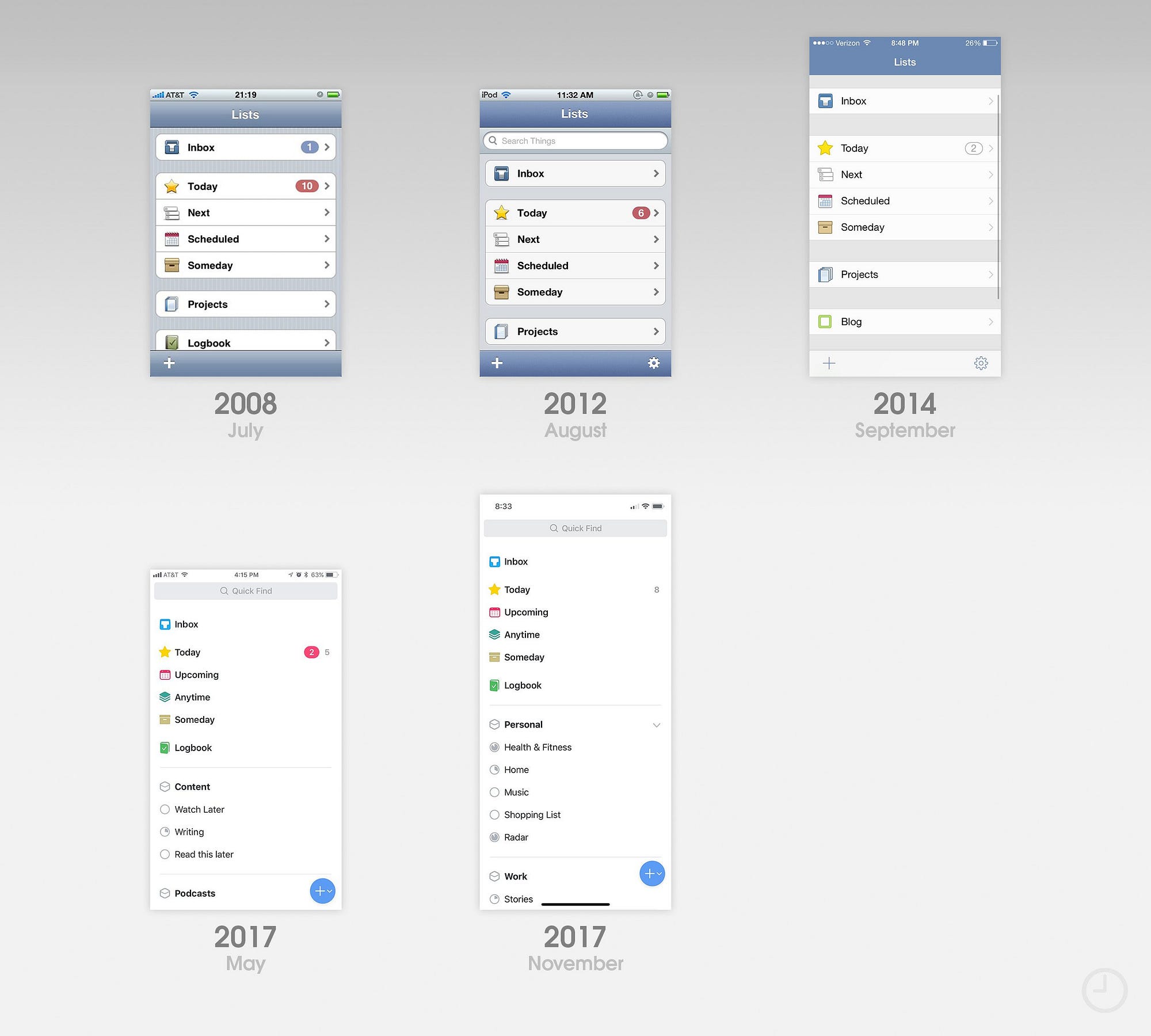
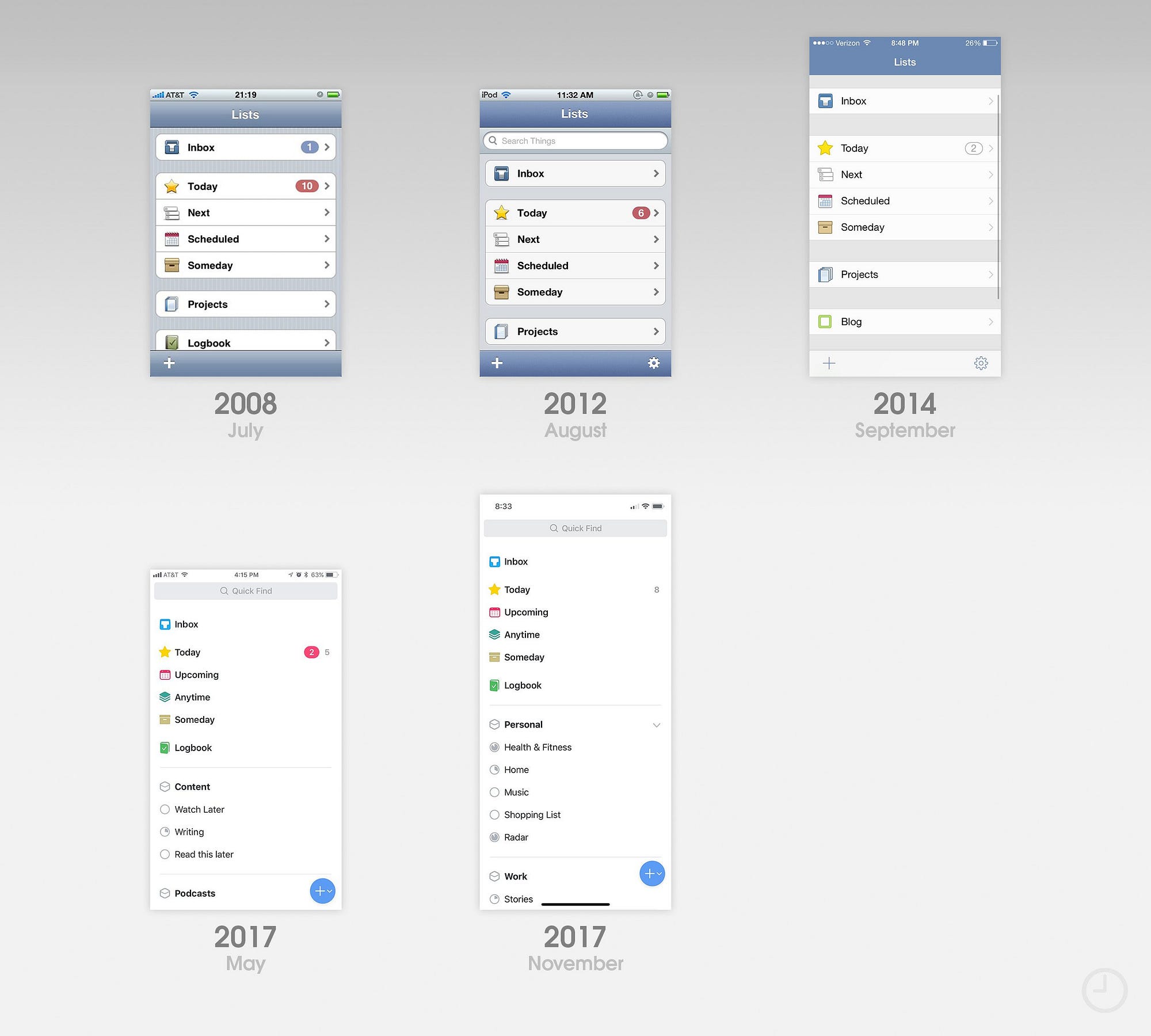
Thay đổi được thực hiện trong ứng dụng Things
Sau khi xem hình ảnh này, chúng ta có thể thấy rằng các màu gradient và hình dạng 3D càng trở nên đơn giản và phẳng hơn.

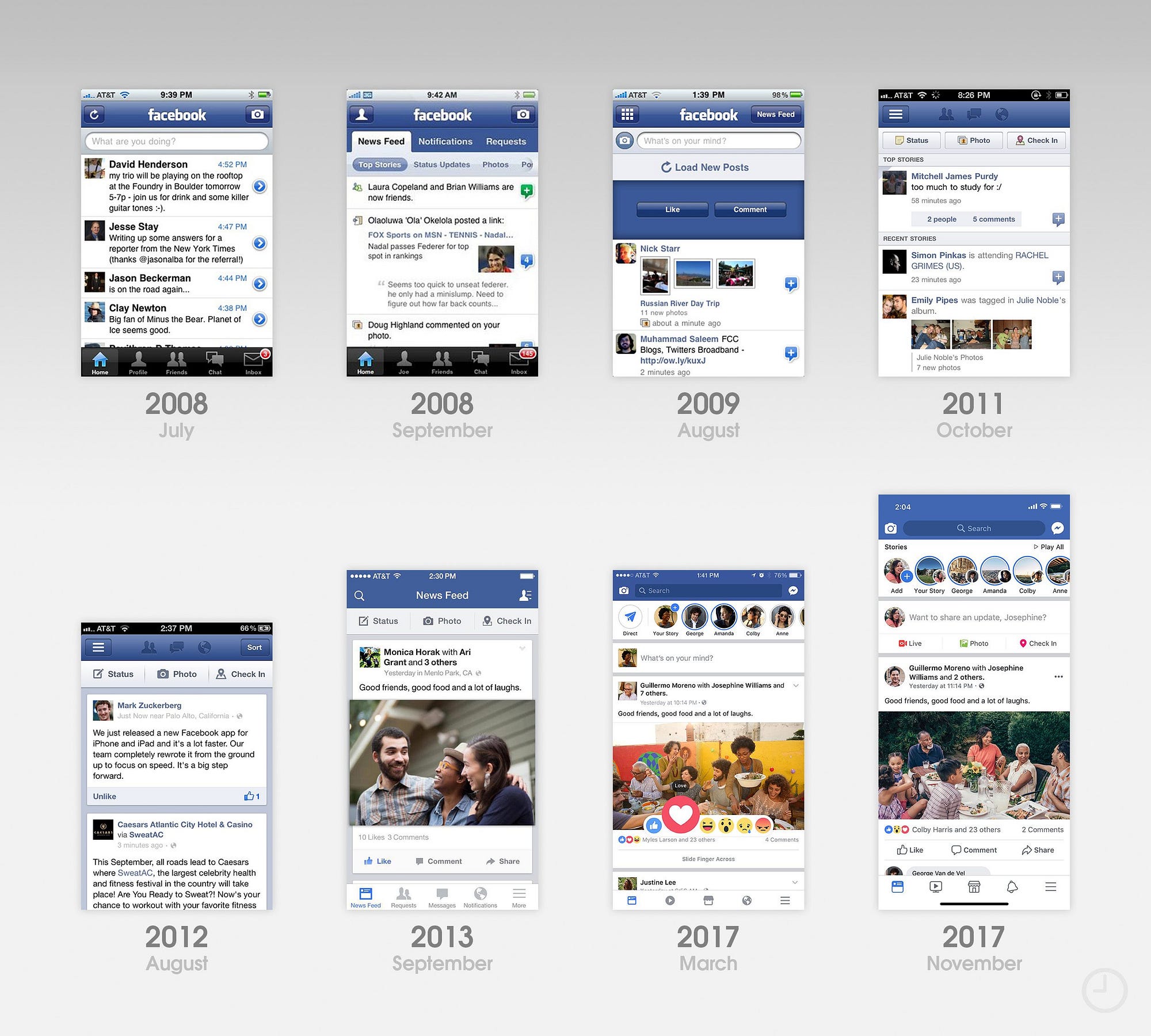
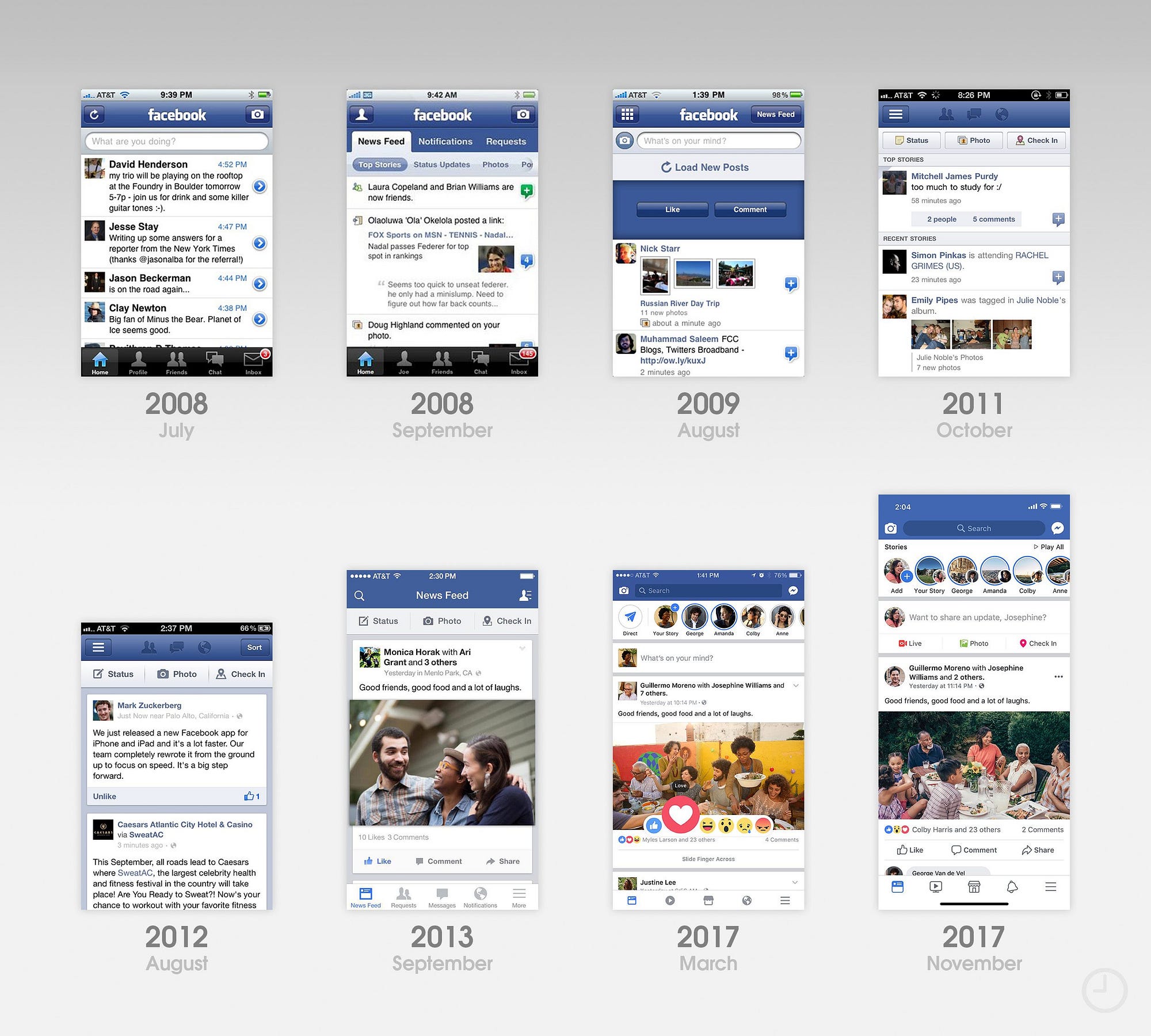
Ứng dụng Facebook thay đổi theo thời gian.
Những điều tương tự cũng phù hợp với ứng dụng của Facebook. Họ đã xóa các màu gradient cổ điển và bắt đầu sử dụng các biểu tượng đơn giản.

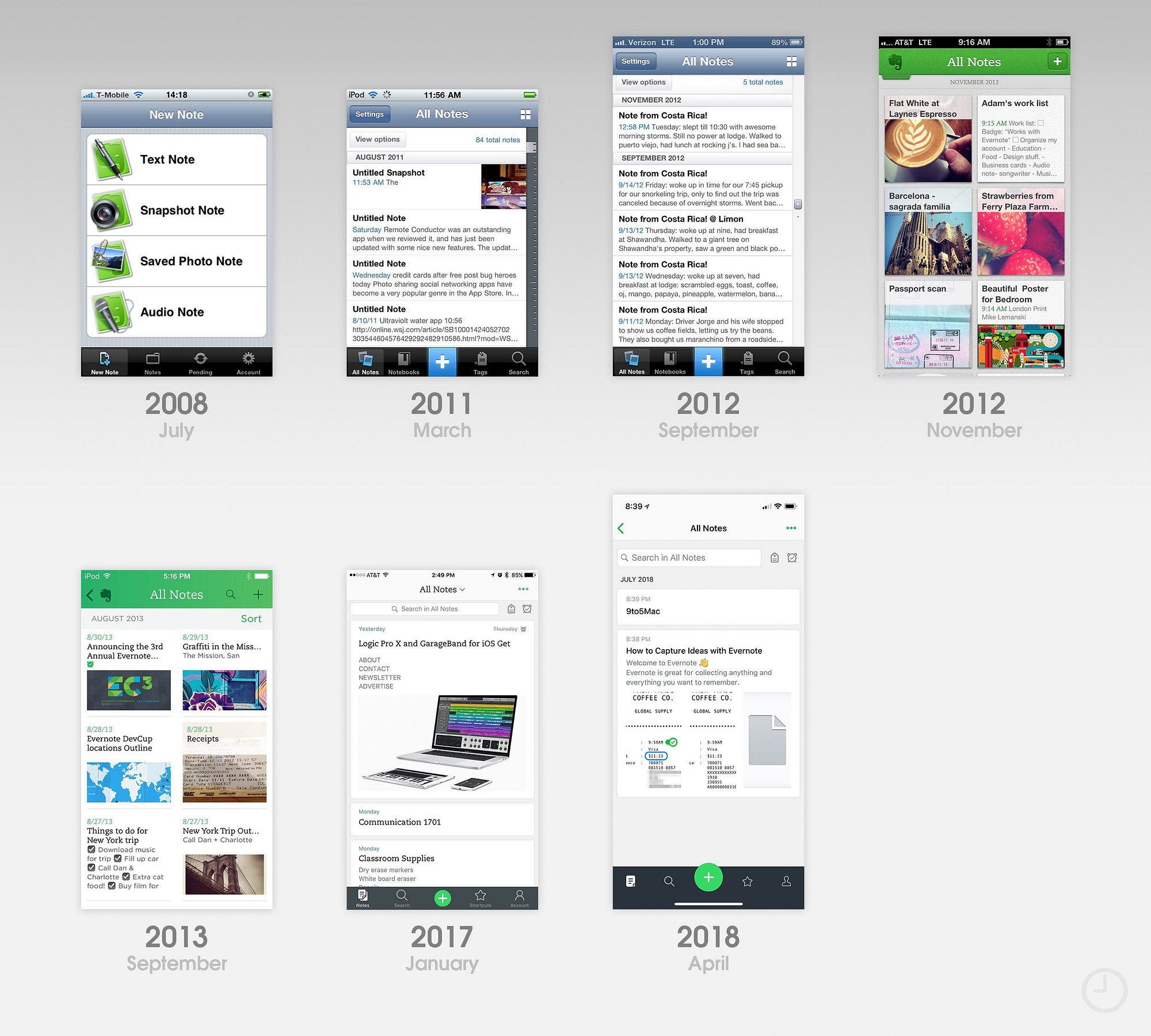
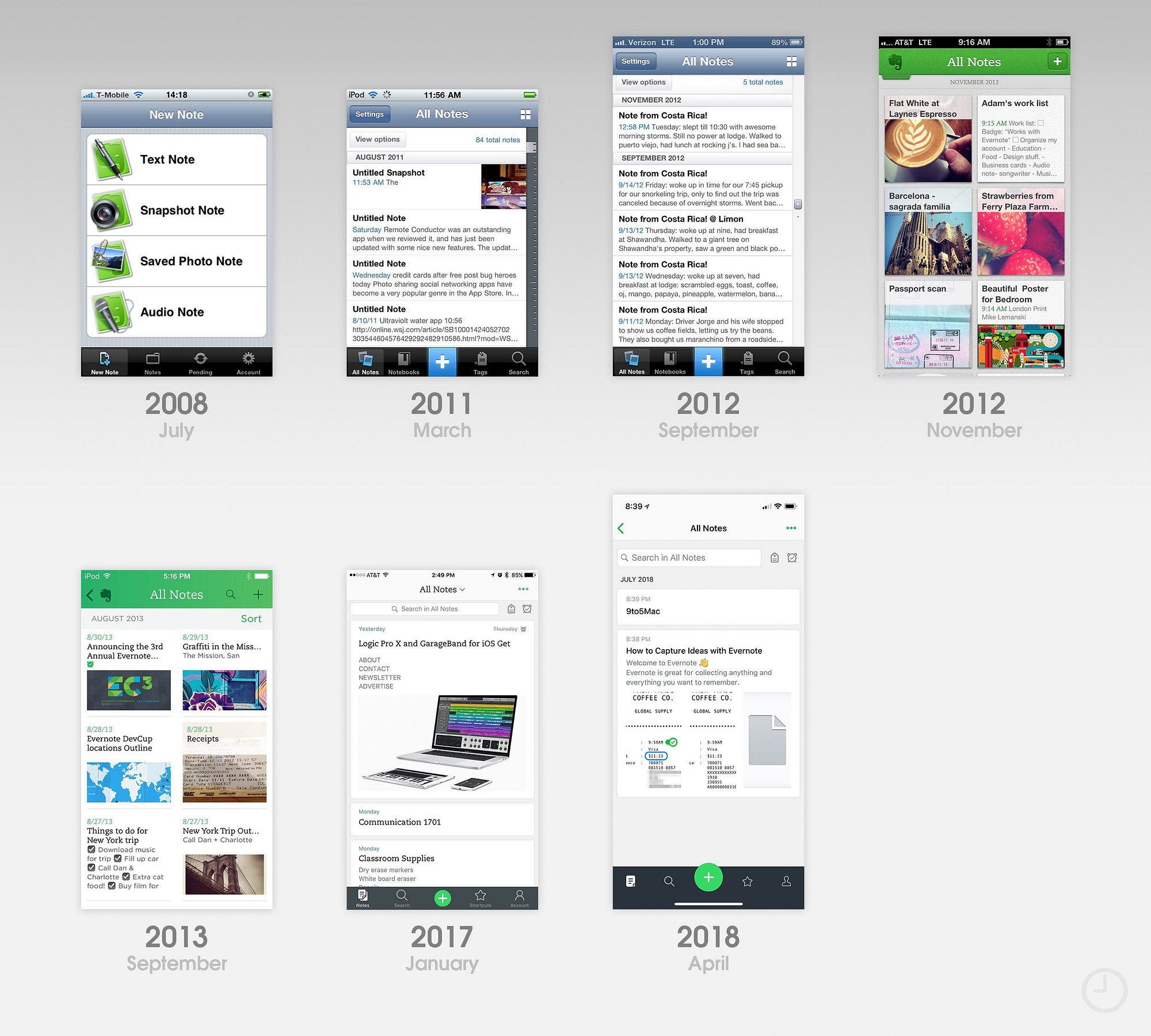
Evernote thay đổi theo thời gian.
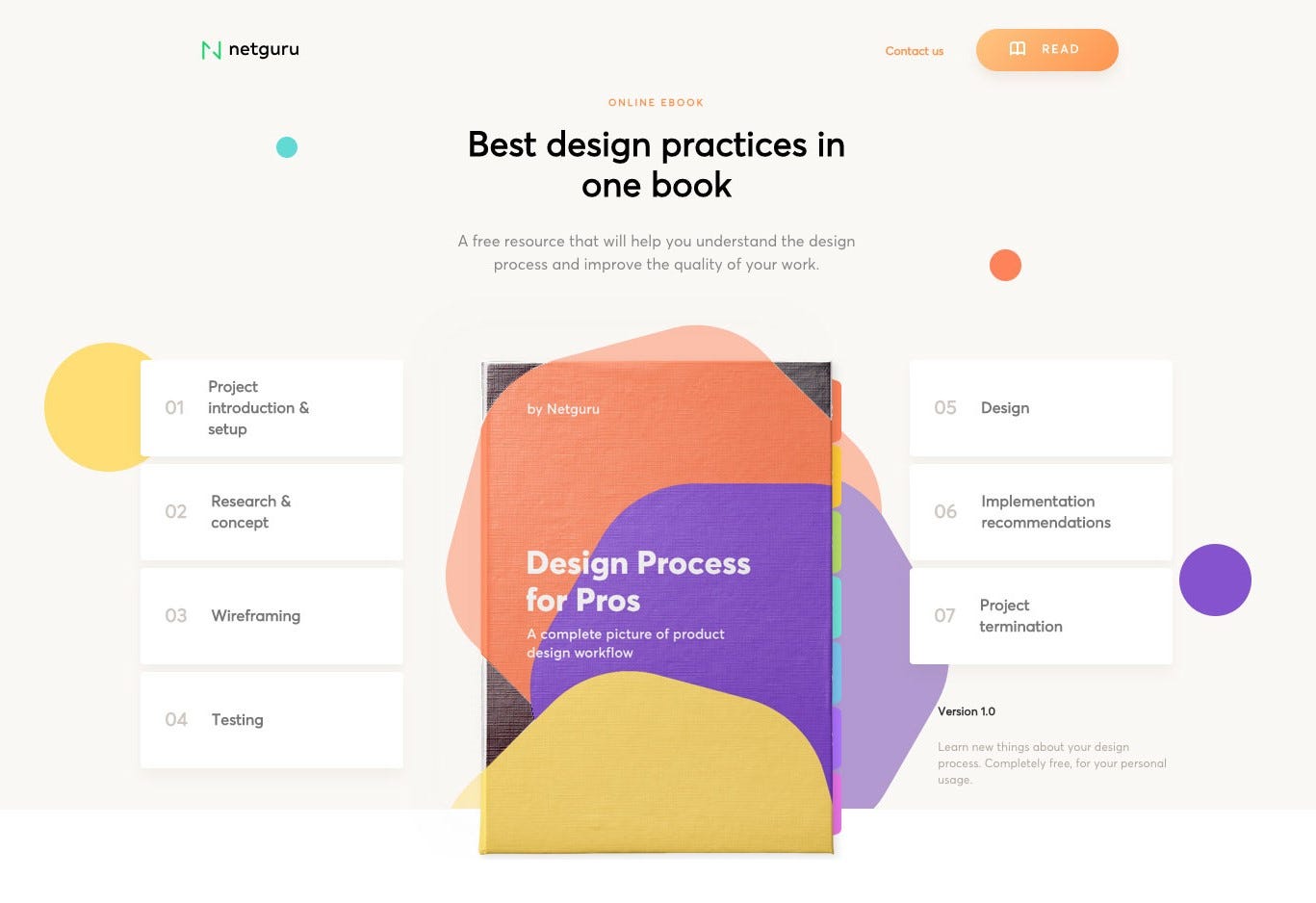
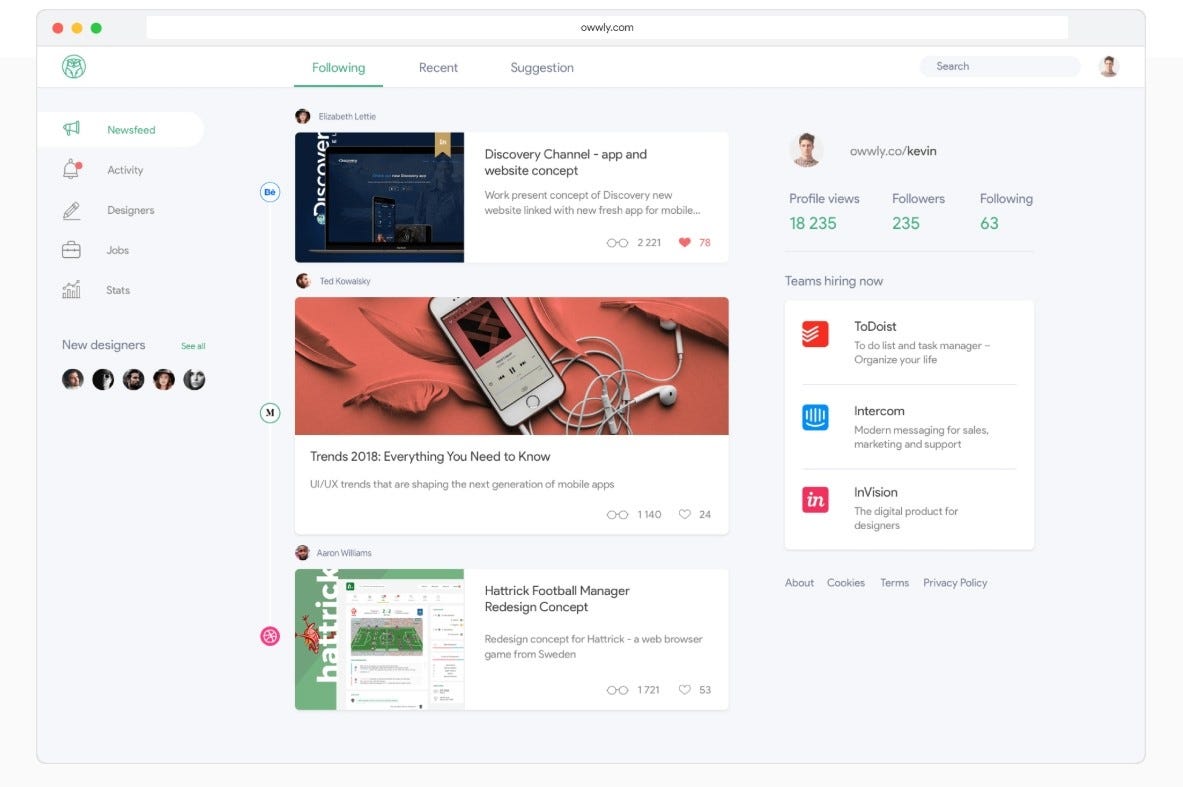
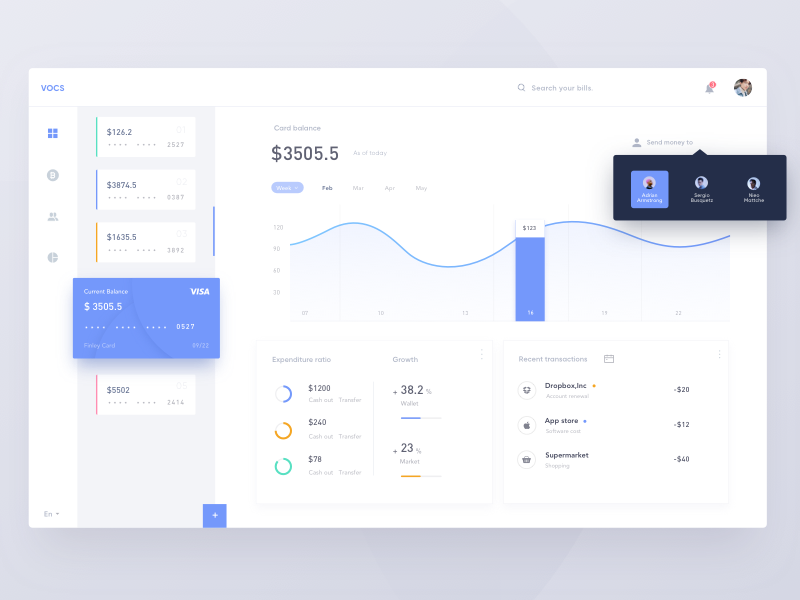
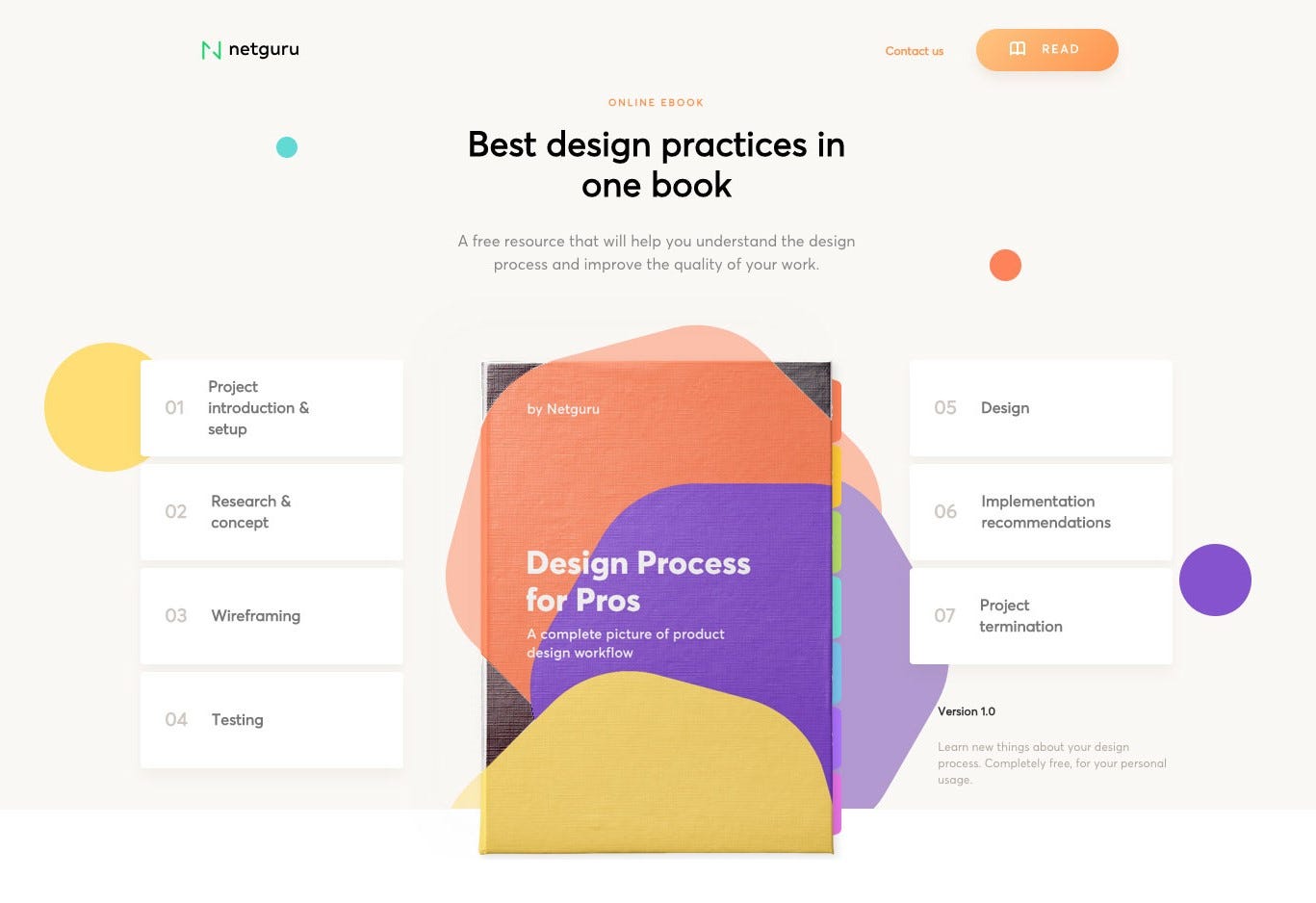
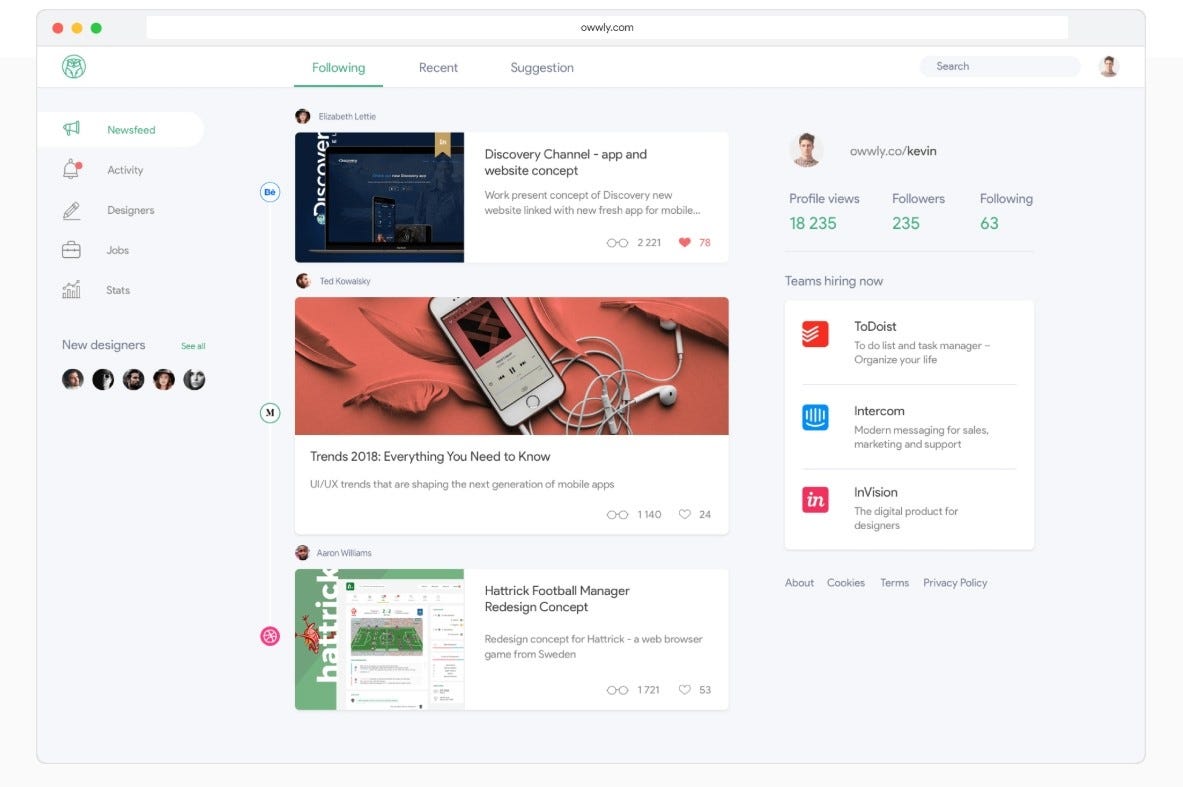
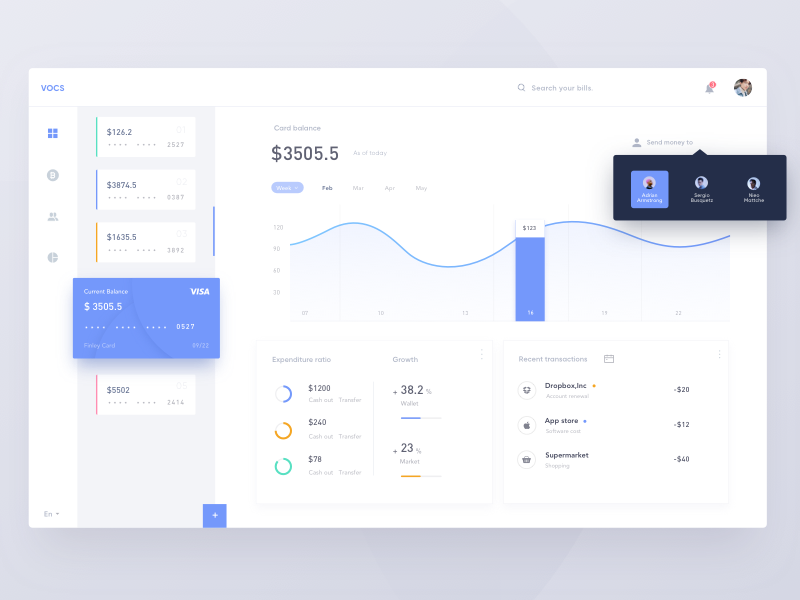
Hãy xem xét một số thiết kế web.

Ảnh chụp từ lapa.ninja

Ảnh chụp từ lapa.ninja

Những yếu tố chính trong những thiết kế này là gì?

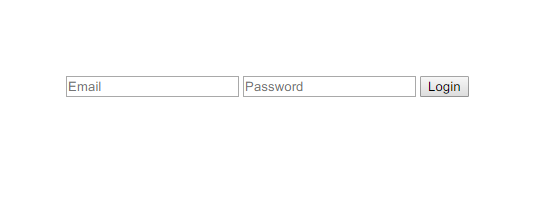
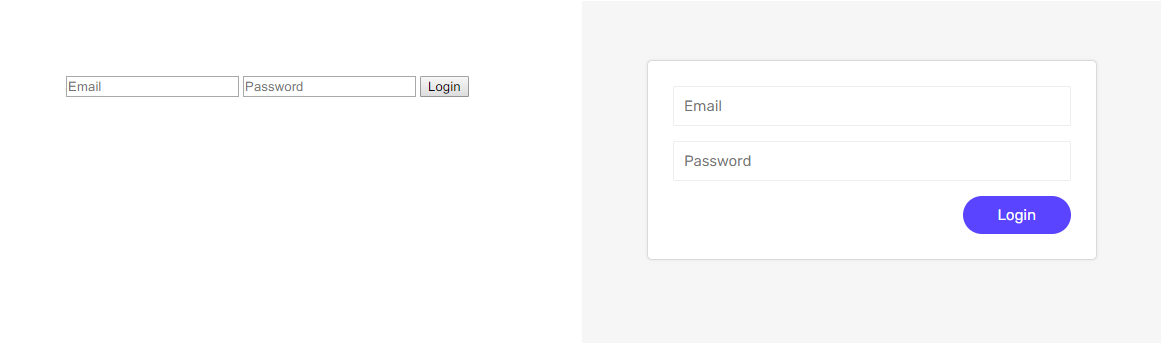
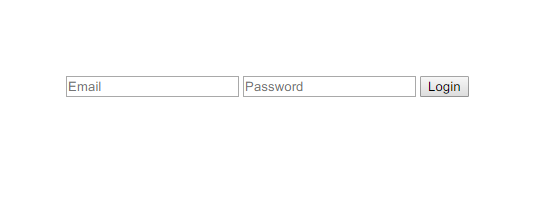
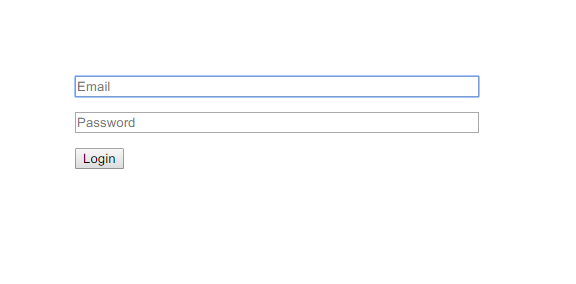
Kiểu mặc định của trình duyệt
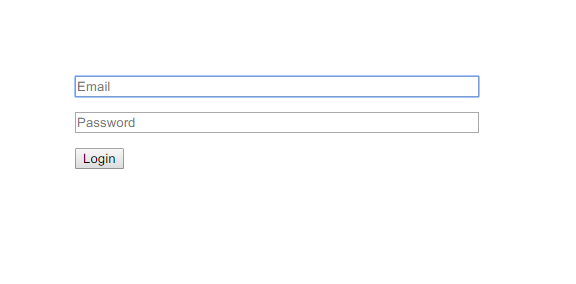
Bây giờ chúng ta hãy xếp chúng theo chiều dọc và đặt một khoảng trống vào giữa.

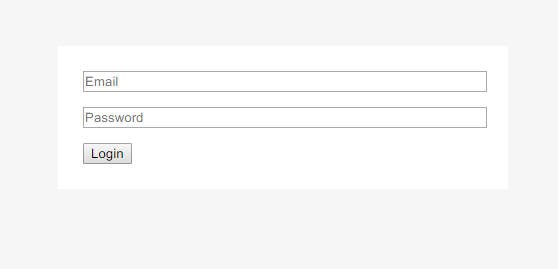
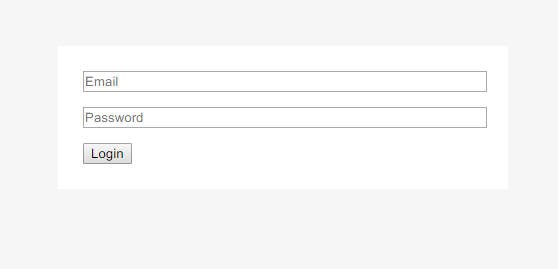
Bây giờ thay đổi màu nền để làm cho biểu mẫu nổi bật hơn một chút.

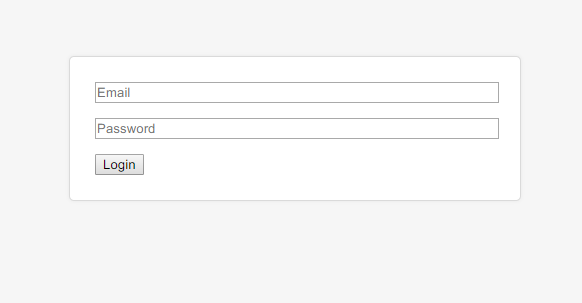
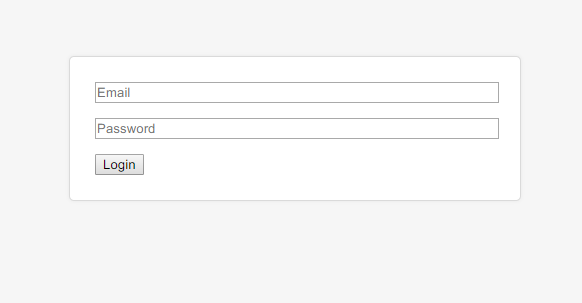
Nhưng nó không đẹp lắm. Chúng ta hãy tinh chỉnh nó bằng cách tạo viền, bo tròn góc và thêm bóng (box-shadow) cho nó.

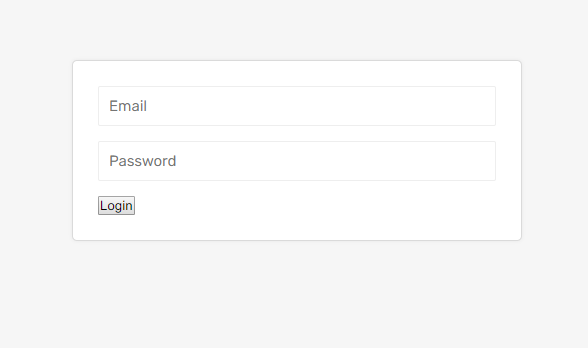
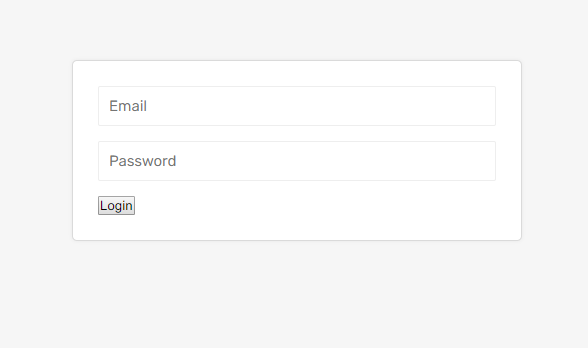
Bây giờ thử thêm padding (khoảng trống nằm giữa nội dung và viền) cho các trường nhập và thay đổi đường viền một chút và bo tròn góc cho nó.

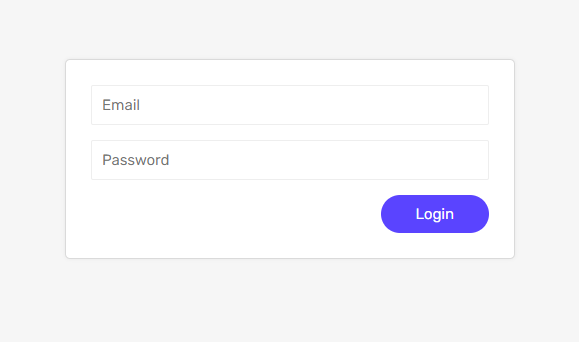
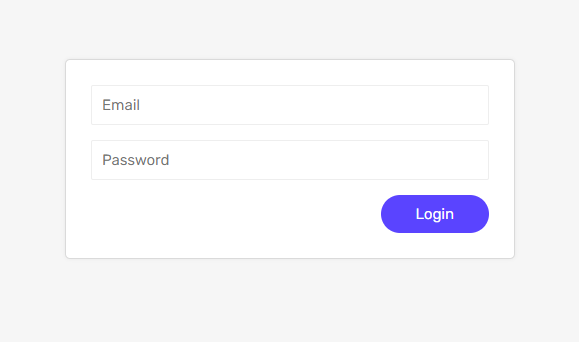
Bây giờ nó trông đẹp và dễ chịu hơn nhưng nút Login không ấn tượng cho lắm. Vậy nên, chúng ta hãy thêm màu cho nút này và đặt nó sang bên phải đồng thời xóa bỏ đường viền.

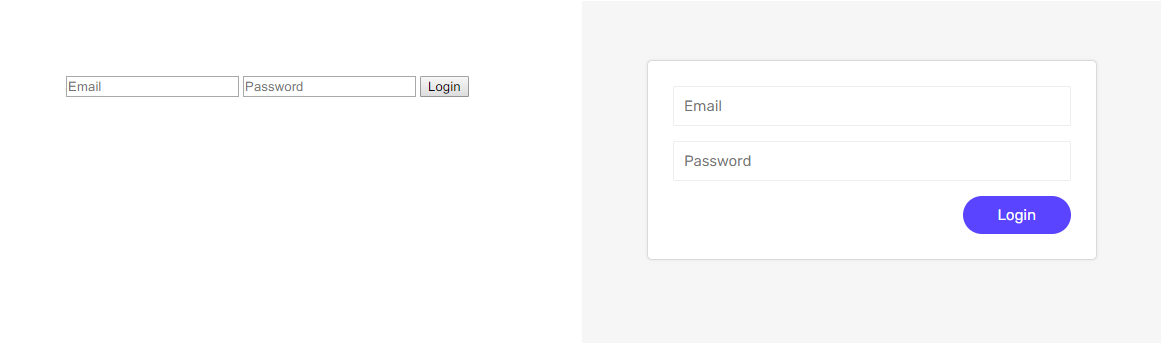
Chúng ta có thể thấy những thay đổi đơn giản này đã làm cho nó đẹp như thế nào.

Chỉ cần thực hiện một số thay đổi nhỏ nhưng nó sẽ đem lại hiệu quả lớn cho thiết kế của bạn.
Trong bài viết này, tôi sẽ hướng dẫn bạn qua những thay đổi được thực hiện trong một số ứng dụng được sử dụng nhiều nhất trên thế giới và từ đó rút ra được một số bài học để xây dựng giao diện người dùng tốt hơn.
Hãy xem một số thay đổi được thực hiện trong các ứng dụng này.

Thay đổi được thực hiện trong ứng dụng Things
Sau khi xem hình ảnh này, chúng ta có thể thấy rằng các màu gradient và hình dạng 3D càng trở nên đơn giản và phẳng hơn.

Ứng dụng Facebook thay đổi theo thời gian.
Những điều tương tự cũng phù hợp với ứng dụng của Facebook. Họ đã xóa các màu gradient cổ điển và bắt đầu sử dụng các biểu tượng đơn giản.

Evernote thay đổi theo thời gian.
Hãy xem xét một số thiết kế web.

Ảnh chụp từ lapa.ninja

Ảnh chụp từ lapa.ninja

Những yếu tố chính trong những thiết kế này là gì?
- Đơn giản và sử hạn chế sử dụng màu sắc
- Khoảng cách xung quanh các thành phần
- Sử dụng các góc tròn
- Biểu tượng đơn giản
- Căn chỉnh hợp lý
- Mẫu đăng nhập

Kiểu mặc định của trình duyệt
Bây giờ chúng ta hãy xếp chúng theo chiều dọc và đặt một khoảng trống vào giữa.

Bây giờ thay đổi màu nền để làm cho biểu mẫu nổi bật hơn một chút.

Nhưng nó không đẹp lắm. Chúng ta hãy tinh chỉnh nó bằng cách tạo viền, bo tròn góc và thêm bóng (box-shadow) cho nó.

Bây giờ thử thêm padding (khoảng trống nằm giữa nội dung và viền) cho các trường nhập và thay đổi đường viền một chút và bo tròn góc cho nó.

Bây giờ nó trông đẹp và dễ chịu hơn nhưng nút Login không ấn tượng cho lắm. Vậy nên, chúng ta hãy thêm màu cho nút này và đặt nó sang bên phải đồng thời xóa bỏ đường viền.

Chúng ta có thể thấy những thay đổi đơn giản này đã làm cho nó đẹp như thế nào.

Chỉ cần thực hiện một số thay đổi nhỏ nhưng nó sẽ đem lại hiệu quả lớn cho thiết kế của bạn.

