Tutorial
Moderator
Tạo một thẻ kinh doanh qua các bước nhanh chóng và đơn giản. Ở đây chúng tôi sẽ tập hợp một mẫu linh hoạt trong Adobe InDesign mà bạn có thể tùy chỉnh với màu sắc, đồ họa và văn bản của riêng bạn. Chúng tôi cũng sẽ xem xét một số ý tưởng tuyệt vời để thích ứng với thiết kế của bạn cho sự nghiệp của bạn, cho dù bạn là nghệ sỹ vector, nhà lập trình hay nhà thiết kế đồ hoạ.

1. Làm thế nào để tạo danh thiếp của bạn trong InDesign
Bước 1
Mở Adobe InDesign và vào File> New> Document.
Trong Intent chọn In , đặt Number of Pages thành 1 và bỏ chọn Facing Pages. Từ trình đơn Page Size, chọn US Business Card*, đặt Width là 3,5 in và chiều cao là 2 in
Thêm Margins là 0.1875 in và Bleed trên tất cả các cạnh của 0.125 in.
Sau đó bật lên và nhấn OK .
 * Ở đây, chúng tôi đang thiết lập thẻ với kích thước tiêu chuẩn Mỹ, 3,5 x 2 inch, nhưng bạn có thể thiết lập thẻ với kích thước khác nhau nếu bạn thích.
* Ở đây, chúng tôi đang thiết lập thẻ với kích thước tiêu chuẩn Mỹ, 3,5 x 2 inch, nhưng bạn có thể thiết lập thẻ với kích thước khác nhau nếu bạn thích.
Bước 2
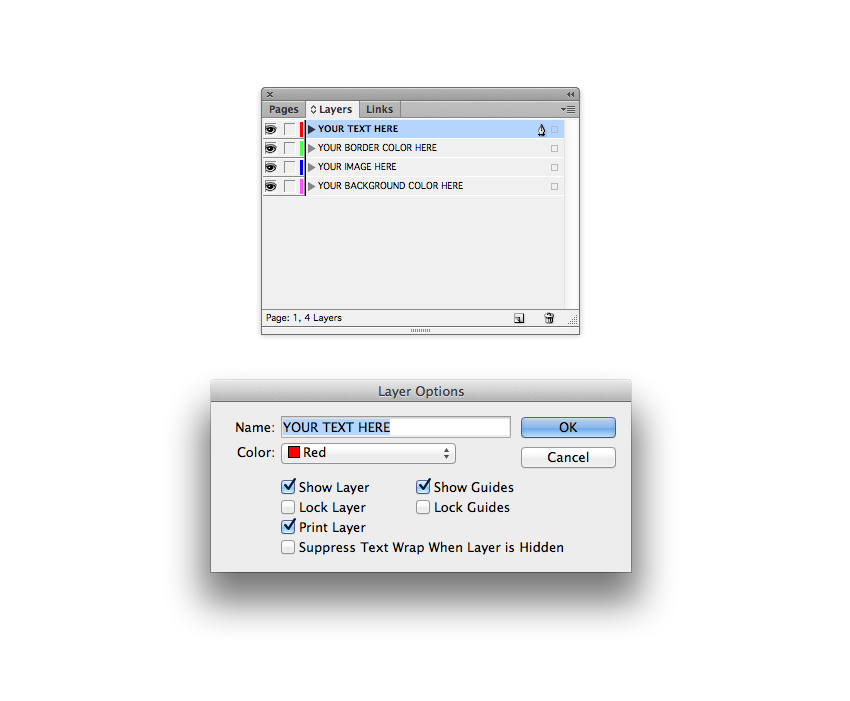
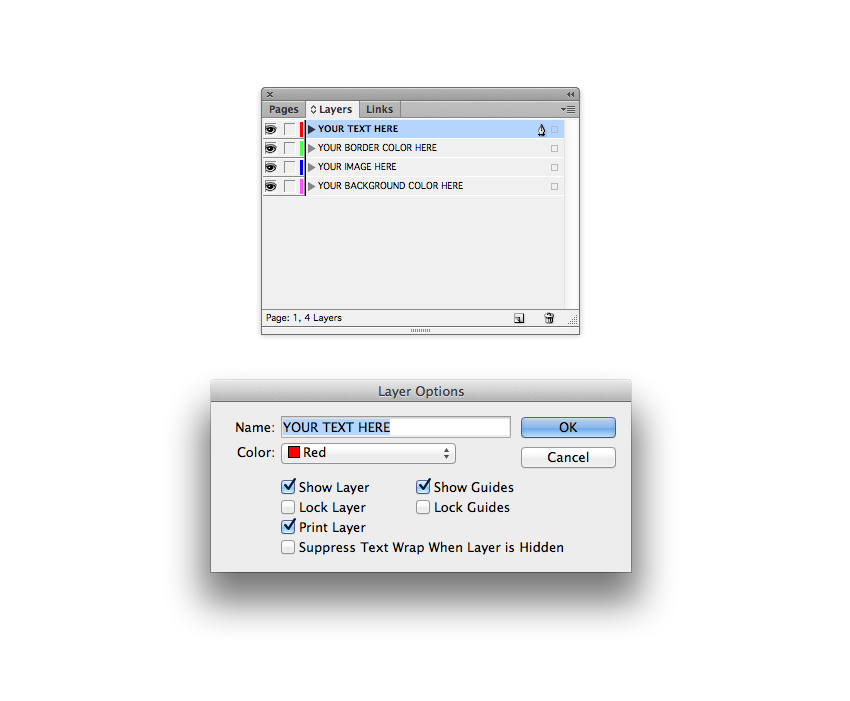
Mở rộng bảng điều khiển Layer (Window> Layers) , và nhấp đúp vào tên Layer 1 mặc định trong bảng điều khiển để mở cửa sổ Layer Options . Đổi tên layer YOUR BACKGROUND COLOR HERE và nhấn OK .
Nhấp vào nút Create New Layer ở dưới cùng của bảng điều khiển để tạo ra một lớp mới thứ hai. Nhấp đúp để đổi tên thành YOUR IMAGE HERE .
Tạo thêm hai lớp nữa, YOUR BORDER COLOR HERE , và ở đầu ngăn, YOUR TEXT HERE.
 Nhấp vào khoảng trắng ở bên trái tên của mỗi lớp để khóa tất cả các lớp trên cùng, chỉ để lại màu nền duy nhất YOUR BACKGROUND COLOR HERE mở khóa và hoạt động ở phía dưới.
Nhấp vào khoảng trắng ở bên trái tên của mỗi lớp để khóa tất cả các lớp trên cùng, chỉ để lại màu nền duy nhất YOUR BACKGROUND COLOR HERE mở khóa và hoạt động ở phía dưới.
 Bước 3
Bước 3
Mở rộng bảng điều khiển Swatches (Window> Color> Swatches) và chọn New Color Swatch từ trình đơn thả xuống của bảng điều khiển (có thể truy cập ở trên cùng bên phải của bảng điều khiển). Để tạo lại các mẫu thử được sử dụng ở đây, đặt tên cho mẫu màu Sâu Đỏ và đặt mức CMYK là C = 4 M = 13 Y = 91 K = 0. Nhấp vào Add và sau đó OK .
Lặp lại quá trình tạo ra một mẫu mới thứ hai. Đặt tên cho nó là Salmon Pink và điều chỉnh C = 0 M = 41 Y = 28 K = 0.
 Bước 4
Bước 4
Còn lại trên layer YOUR BACKGROUND COLOR HERE , lấy Công cụ Hình Chữ nhật (M) và kéo qua trang, kéo dài nó lên đến rìa của vết chảy máu trên tất cả các mặt.
Từ bảng điều khiển Swatches , đặt Fill của hình chữ nhật thành một trong những mẫu mới của bạn, ở đây là Pink Salmon .
 Sau đó, khóa YOUR BACKGROUND COLOR HERE, và mở khóa YOUR IMAGE HERE. Để làm cho mẫu thẻ của bạn linh hoạt, chúng tôi có thể thêm khung hình ảnh trên lớp này để bạn có thể đổi màu đồng bằng cho ảnh hoặc minh hoạ nếu bạn thích. Chọn công cụ Rectangle Frame (F) và kéo qua trang, khớp với kích thước của hình chữ nhật màu trên lớp dưới đây.
Sau đó, khóa YOUR BACKGROUND COLOR HERE, và mở khóa YOUR IMAGE HERE. Để làm cho mẫu thẻ của bạn linh hoạt, chúng tôi có thể thêm khung hình ảnh trên lớp này để bạn có thể đổi màu đồng bằng cho ảnh hoặc minh hoạ nếu bạn thích. Chọn công cụ Rectangle Frame (F) và kéo qua trang, khớp với kích thước của hình chữ nhật màu trên lớp dưới đây.
 Bước 5
Bước 5
Khóa layer YOUR IMAGE HERE và mở khóa layer tiếp theo, YOUR BORDER COLOR HERE.
Chọn công cụ Hình chữ nhật (M) và kéo lên trang, làm tổ hình chữ nhật với dòng lề. Từ bảng điều khiển Swatches , đặt Stroke Color của hình dạng sang mẫu màu khác của bạn, ở đây có Deep Yellow, và Đặt Fill là [None] .
Chuyển đến Window> Stroke . Từ đây, bạn có thể điều chỉnh độ dày của đường viền bằng cách tăng hoặc giảm Weight của stroke. Ở đây, tôi đã đặt Weight xuống 0.353 mm .
 Với đường viền được chọn, hãy tới Object> Corner Options . Chọn Rounded cho Shape và đặt Size là 0,01 in , để chỉ hơi nhẹ nhàng các cạnh của đường viền. Sau đó nhấn OK để thoát khỏi cửa sổ.
Với đường viền được chọn, hãy tới Object> Corner Options . Chọn Rounded cho Shape và đặt Size là 0,01 in , để chỉ hơi nhẹ nhàng các cạnh của đường viền. Sau đó nhấn OK để thoát khỏi cửa sổ.
 Bước 6
Bước 6
Khóa layer YOUR BORDER COLOR LAYER HERE và mở layer YOUR TEXT HERE..
Sử dụng Công cụ Type Tool (T) để tạo một khung văn bản qua trung tâm của thẻ, nhập tên hoặc tên của doanh nghiệp.
Từ bảng Điều khiển chạy dọc theo đầu không gian làm việc hoặc các bảng Nhân vật và Đoạn (Window> Loại & Bảng> Nhân vật hoặc Đoạn) , bạn có thể điều chỉnh Font, Font Size, Tracking (khoảng cách giữa các ký tự, ở đây nó được đặt thành hào phóng 250 ), và Alignment (đặt văn bản vào Align Center ). Ở đây tôi đã sử dụng Portico làm phông chữ, một sans serif sạch sẽ và sành điệu.
Từ bảng điều khiển Swatches , bạn có thể thiết lập Font Color cho một trong hai mẫu của bạn, ở đây Deep Yellow .
 Bước 7
Bước 7
Khóa YOUR TEXT HERE và mở khóa layer dưới cùng, YOUR BACKGROUND COLOR HERE.
Bây giờ là lúc để đặt lại phía sau của thẻ của bạn. Để thực hiện việc này, hãy chuyển tới bảng (Window > Pages) và nhấp vào nút Create New Page ở cuối bảng điều khiển.
 Làm việc trên Page 2 của tài liệu, lấy Công cụ Hình Chữ nhật (M) và tạo một hình dạng trên toàn bộ trang, thiết lập Fill vào một trong các mẫu của bạn, ở đây là Deep Yellow.
Làm việc trên Page 2 của tài liệu, lấy Công cụ Hình Chữ nhật (M) và tạo một hình dạng trên toàn bộ trang, thiết lập Fill vào một trong các mẫu của bạn, ở đây là Deep Yellow.

Bước 8
Khóa YOUR BACKGROUND COLOR HERE và mở khóa YOUR BORDER COLOR HERE.
Sử dụng công cụ Rectangle Tool (M) để tạo ra một đường viền dọc theo các đường lề, thiết lập Stroke Color cho mẫu màu khác và Fill to [None].
 Trong bảng Stroke , nhấp vào nút Align Stroke to Outside từ các tùy chọn Align Stroke .
Trong bảng Stroke , nhấp vào nút Align Stroke to Outside từ các tùy chọn Align Stroke .
 Sau đó đi đến Object> Corner Options , thiết lập Size là 0.01 in và Shape to Rounded , trước khi nhấn OK .
Sau đó đi đến Object> Corner Options , thiết lập Size là 0.01 in và Shape to Rounded , trước khi nhấn OK .
 Sau đó quay trở lại bảng Stroke và tăng Weight của stroke lên 12 mm.
Sau đó quay trở lại bảng Stroke và tăng Weight của stroke lên 12 mm.
 Bước 9
Bước 9
Nếu bạn đã sử dụng màu sắc tươi sáng hoặc không độc đáo cho thiết kế thẻ của mình cho đến thời điểm này, bạn nên chọn nhiều màu chuẩn hoặc màu đậm để đặt văn bản chi tiết liên hệ của bạn, làm cho nó trở nên rõ ràng hơn cho người đọc.
Ở đây, tôi đã tạo hai mẫu mới: Charcoal, C = 54 M = 50 Y = 54 K = 47 , và Putty, C = 25 M = 25 Y = 46 K = 26.
 Mở khóa TEXT HERE ở trên layer và sử dụng công cụ Type Tool (T) để tạo ra một loạt các khung văn bản trên trang. Giữ phông chữ và kiểu dáng phù hợp với tên hoặc tên doanh nghiệp của bạn, để duy trì một cái nhìn giống như biểu tượng.
Mở khóa TEXT HERE ở trên layer và sử dụng công cụ Type Tool (T) để tạo ra một loạt các khung văn bản trên trang. Giữ phông chữ và kiểu dáng phù hợp với tên hoặc tên doanh nghiệp của bạn, để duy trì một cái nhìn giống như biểu tượng.
 Đối với phần còn lại của văn bản, hãy chọn phông chữ dễ đọc và hoạt động tốt ở kích thước nhỏ. Đơn giản sans serifs có xu hướng làm việc tốt nhất. Ở đây tôi đã sử dụng Pier Sans Regular .
Đối với phần còn lại của văn bản, hãy chọn phông chữ dễ đọc và hoạt động tốt ở kích thước nhỏ. Đơn giản sans serifs có xu hướng làm việc tốt nhất. Ở đây tôi đã sử dụng Pier Sans Regular .
Thay đổi màu chữ thông qua văn bản, đặt tiêu đề trong một mẫu nhỏ hơn, như Charcoal, và thiết lập các văn bản khác trong một giai điệu liên quan nhưng hơi nhạt hơn, chẳng hạn như Putty .
 Bước 10
Bước 10
Hoàn thành! Nếu bạn muốn tùy chỉnh thẻ bằng một mẫu hoặc hình ảnh khác, hãy đọc phần tiếp theo để lấy một số mẹo để làm cho thiết kế trở nên độc nhất vô nhị của bạn.
Nếu không, bạn đã sẵn sàng để lưu (File > Save) tác phẩm nghệ thuật của bạn và xuất khẩu nó để in. Đi tới File > Export và chọn Adobe PDF (In) từ trình đơn thả xuống Định dạng ở cuối cửa sổ. Đặt tên tệp của bạn và sau đó nhấp vào Lưu .
Trong cửa sổ mở ra, chọn [Press Quality] từ trình đơn Adobe PDF Preset ở trên cùng.
 Nhấp vào Marks and Bleeds ở trình đơn bên tay trái, và đánh dấu All Printer's Marks . Bạn có thể không cần phải bao gồm tất cả các nhãn hiệu, chẳng hạn như Thanh màu và Nhãn đăng ký , vì vậy kiểm tra với máy in của bạn để tìm ra những gì họ yêu cầu. Điều quan trọng là kiểm tra Use Document Bleed Settings ở cuối cửa sổ.
Nhấp vào Marks and Bleeds ở trình đơn bên tay trái, và đánh dấu All Printer's Marks . Bạn có thể không cần phải bao gồm tất cả các nhãn hiệu, chẳng hạn như Thanh màu và Nhãn đăng ký , vì vậy kiểm tra với máy in của bạn để tìm ra những gì họ yêu cầu. Điều quan trọng là kiểm tra Use Document Bleed Settings ở cuối cửa sổ.
 Hãy tiếp tục và nhấp vào Export để tạo tệp PDF sẵn sàng để in của bạn!
Hãy tiếp tục và nhấp vào Export để tạo tệp PDF sẵn sàng để in của bạn!
 2. Làm thế nào để tùy chỉnh thẻ kinh doanh của bạn với một hình ảnh
2. Làm thế nào để tùy chỉnh thẻ kinh doanh của bạn với một hình ảnh
Một thiết kế đôi màu đơn giản có thể được slick và phong cách, nhưng bạn có thể muốn thêm cá tính thêm vào thẻ kinh doanh của bạn với một hình ảnh hoặc mô hình có liên quan đến nghề nghiệp của bạn hoặc sở thích cá nhân. Đây là siêu dễ dàng để làm!
Bước 1
Mở khoá layer YOUR IMAGE HERE trong mẫu chuẩn bị và chắc chắn rằng tất cả các lớp khác đều bị khóa.
Nhấp vào khung hình ảnh đang ngồi trên lớp này và đi đến File > Place. Chọn hình ảnh bạn đã tải xuống từ các trang stock và nhấp vào Mở . Nhấp chuột vào nút Fill Frame Proportionally trên bảng điều khiển trên cùng để cho phép hình ảnh hoàn thành khung hoàn chỉnh.
Hình ảnh lá nhiệt đới này sẽ là một sự phù hợp tuyệt vời cho một họa sĩ vẽ tranh minh hoạ hoặc nhà thiết kế thời trang.
 Bước 2
Bước 2
Nếu bạn muốn sử dụng hình ảnh rất bận trên thẻ, làm cho tiêu đề xuất hiện không rõ ràng để đọc, bạn có thể điều chỉnh định dạng của đường viền cho phù hợp hơn.
Mở khóa YOUR BORDER COLOR HERE kéo vào hai bên của đường biên cho đến khi nó nằm sát cạnh cạnh của văn bản. Chuyển Stroke Color thành [Paper] (màu trắng) và chọn một màu tương phản cho Fill .
Đối với thiết kế này, tôi đã sử dụng một nền giấy trừu tượng , mà sẽ làm việc thực sự tốt nếu bạn là một nhà phát triển trò chơi.
 Xong chúc bạn thành công
Xong chúc bạn thành công


1. Làm thế nào để tạo danh thiếp của bạn trong InDesign
Bước 1
Mở Adobe InDesign và vào File> New> Document.
Trong Intent chọn In , đặt Number of Pages thành 1 và bỏ chọn Facing Pages. Từ trình đơn Page Size, chọn US Business Card*, đặt Width là 3,5 in và chiều cao là 2 in
Thêm Margins là 0.1875 in và Bleed trên tất cả các cạnh của 0.125 in.
Sau đó bật lên và nhấn OK .

Bước 2
Mở rộng bảng điều khiển Layer (Window> Layers) , và nhấp đúp vào tên Layer 1 mặc định trong bảng điều khiển để mở cửa sổ Layer Options . Đổi tên layer YOUR BACKGROUND COLOR HERE và nhấn OK .
Nhấp vào nút Create New Layer ở dưới cùng của bảng điều khiển để tạo ra một lớp mới thứ hai. Nhấp đúp để đổi tên thành YOUR IMAGE HERE .
Tạo thêm hai lớp nữa, YOUR BORDER COLOR HERE , và ở đầu ngăn, YOUR TEXT HERE.


Mở rộng bảng điều khiển Swatches (Window> Color> Swatches) và chọn New Color Swatch từ trình đơn thả xuống của bảng điều khiển (có thể truy cập ở trên cùng bên phải của bảng điều khiển). Để tạo lại các mẫu thử được sử dụng ở đây, đặt tên cho mẫu màu Sâu Đỏ và đặt mức CMYK là C = 4 M = 13 Y = 91 K = 0. Nhấp vào Add và sau đó OK .
Lặp lại quá trình tạo ra một mẫu mới thứ hai. Đặt tên cho nó là Salmon Pink và điều chỉnh C = 0 M = 41 Y = 28 K = 0.

Còn lại trên layer YOUR BACKGROUND COLOR HERE , lấy Công cụ Hình Chữ nhật (M) và kéo qua trang, kéo dài nó lên đến rìa của vết chảy máu trên tất cả các mặt.
Từ bảng điều khiển Swatches , đặt Fill của hình chữ nhật thành một trong những mẫu mới của bạn, ở đây là Pink Salmon .


Khóa layer YOUR IMAGE HERE và mở khóa layer tiếp theo, YOUR BORDER COLOR HERE.
Chọn công cụ Hình chữ nhật (M) và kéo lên trang, làm tổ hình chữ nhật với dòng lề. Từ bảng điều khiển Swatches , đặt Stroke Color của hình dạng sang mẫu màu khác của bạn, ở đây có Deep Yellow, và Đặt Fill là [None] .
Chuyển đến Window> Stroke . Từ đây, bạn có thể điều chỉnh độ dày của đường viền bằng cách tăng hoặc giảm Weight của stroke. Ở đây, tôi đã đặt Weight xuống 0.353 mm .


Khóa layer YOUR BORDER COLOR LAYER HERE và mở layer YOUR TEXT HERE..
Sử dụng Công cụ Type Tool (T) để tạo một khung văn bản qua trung tâm của thẻ, nhập tên hoặc tên của doanh nghiệp.
Từ bảng Điều khiển chạy dọc theo đầu không gian làm việc hoặc các bảng Nhân vật và Đoạn (Window> Loại & Bảng> Nhân vật hoặc Đoạn) , bạn có thể điều chỉnh Font, Font Size, Tracking (khoảng cách giữa các ký tự, ở đây nó được đặt thành hào phóng 250 ), và Alignment (đặt văn bản vào Align Center ). Ở đây tôi đã sử dụng Portico làm phông chữ, một sans serif sạch sẽ và sành điệu.
Từ bảng điều khiển Swatches , bạn có thể thiết lập Font Color cho một trong hai mẫu của bạn, ở đây Deep Yellow .

Khóa YOUR TEXT HERE và mở khóa layer dưới cùng, YOUR BACKGROUND COLOR HERE.
Bây giờ là lúc để đặt lại phía sau của thẻ của bạn. Để thực hiện việc này, hãy chuyển tới bảng (Window > Pages) và nhấp vào nút Create New Page ở cuối bảng điều khiển.


Bước 8
Khóa YOUR BACKGROUND COLOR HERE và mở khóa YOUR BORDER COLOR HERE.
Sử dụng công cụ Rectangle Tool (M) để tạo ra một đường viền dọc theo các đường lề, thiết lập Stroke Color cho mẫu màu khác và Fill to [None].




Nếu bạn đã sử dụng màu sắc tươi sáng hoặc không độc đáo cho thiết kế thẻ của mình cho đến thời điểm này, bạn nên chọn nhiều màu chuẩn hoặc màu đậm để đặt văn bản chi tiết liên hệ của bạn, làm cho nó trở nên rõ ràng hơn cho người đọc.
Ở đây, tôi đã tạo hai mẫu mới: Charcoal, C = 54 M = 50 Y = 54 K = 47 , và Putty, C = 25 M = 25 Y = 46 K = 26.


Thay đổi màu chữ thông qua văn bản, đặt tiêu đề trong một mẫu nhỏ hơn, như Charcoal, và thiết lập các văn bản khác trong một giai điệu liên quan nhưng hơi nhạt hơn, chẳng hạn như Putty .

Hoàn thành! Nếu bạn muốn tùy chỉnh thẻ bằng một mẫu hoặc hình ảnh khác, hãy đọc phần tiếp theo để lấy một số mẹo để làm cho thiết kế trở nên độc nhất vô nhị của bạn.
Nếu không, bạn đã sẵn sàng để lưu (File > Save) tác phẩm nghệ thuật của bạn và xuất khẩu nó để in. Đi tới File > Export và chọn Adobe PDF (In) từ trình đơn thả xuống Định dạng ở cuối cửa sổ. Đặt tên tệp của bạn và sau đó nhấp vào Lưu .
Trong cửa sổ mở ra, chọn [Press Quality] từ trình đơn Adobe PDF Preset ở trên cùng.



Một thiết kế đôi màu đơn giản có thể được slick và phong cách, nhưng bạn có thể muốn thêm cá tính thêm vào thẻ kinh doanh của bạn với một hình ảnh hoặc mô hình có liên quan đến nghề nghiệp của bạn hoặc sở thích cá nhân. Đây là siêu dễ dàng để làm!
Bước 1
Mở khoá layer YOUR IMAGE HERE trong mẫu chuẩn bị và chắc chắn rằng tất cả các lớp khác đều bị khóa.
Nhấp vào khung hình ảnh đang ngồi trên lớp này và đi đến File > Place. Chọn hình ảnh bạn đã tải xuống từ các trang stock và nhấp vào Mở . Nhấp chuột vào nút Fill Frame Proportionally trên bảng điều khiển trên cùng để cho phép hình ảnh hoàn thành khung hoàn chỉnh.
Hình ảnh lá nhiệt đới này sẽ là một sự phù hợp tuyệt vời cho một họa sĩ vẽ tranh minh hoạ hoặc nhà thiết kế thời trang.

Nếu bạn muốn sử dụng hình ảnh rất bận trên thẻ, làm cho tiêu đề xuất hiện không rõ ràng để đọc, bạn có thể điều chỉnh định dạng của đường viền cho phù hợp hơn.
Mở khóa YOUR BORDER COLOR HERE kéo vào hai bên của đường biên cho đến khi nó nằm sát cạnh cạnh của văn bản. Chuyển Stroke Color thành [Paper] (màu trắng) và chọn một màu tương phản cho Fill .
Đối với thiết kế này, tôi đã sử dụng một nền giấy trừu tượng , mà sẽ làm việc thực sự tốt nếu bạn là một nhà phát triển trò chơi.


Dịch từ Tutsplus
