Biểu tượng ứng dụng có kích thước nhỏ nhưng đóng góp rất lớn vào thành công của ứng dụng. Tăng lượt tải xuống, quảng cáo cho giao diện / phong cách ứng dụng của bạn và truyền đạt chức năng ứng dụng của bạn chỉ là một vài nhiệm vụ mà biểu tượng ứng dụng có thể thực hiện. Chúng có rất nhiều sức mạnh, và chúng tôi muốn bạn tận dụng tối đa! Do đó, chúng tôi đã tạo ra hướng dẫn tiện lợi này với mọi thứ bạn cần biết về thiết kế biểu tượng ứng dụng.
Trước tiên, biểu tượng ứng dụng không phải là logo. Nó cũng làm những điều khá tương tự, phải không? Vâng là một loại...
Mặc dù logo xác định và đại diện cho một sản phẩm hoặc thương hiệu của công ty, một biểu tượng ứng dụng xác định và đại diện, bạn có thể đoán được, một ứng dụng của công ty (hoặc cá nhân).

Hãy nghĩ về các biểu tượng ứng dụng như một thùng chứa nhỏ có kích thước cố định chứa một mẩu thông tin hình ảnh có kích thước bit của ứng dụng trên mạng. Có, tất nhiên bạn có thể đặt logo sản phẩm hoặc nhãn hiệu của bạn bên trong biểu tượng ứng dụng nếu bạn muốn, nhưng điều đó không làm cho biểu tượng ứng dụng của bạn trở thành logo (và đối với trải nghiệm người dùng, đó không phải là giải pháp tốt nhất).
Hãy suy nghĩ về nó theo cách này: bản thân các logo có thể tự do đi lang thang ngoài các ràng buộc của một biểu tượng ứng dụng. Chúng có khả năng mở rộng và có thể tồn tại trong bất kỳ bối cảnh nào: trên tờ rơi, trang web, danh thiếp, bạn đặt tên cho nó (ngay cả trong các biểu tượng ứng dụng). Nhưng quên logo đi! Hãy để biểu tượng ứng dụng lên tiếng.
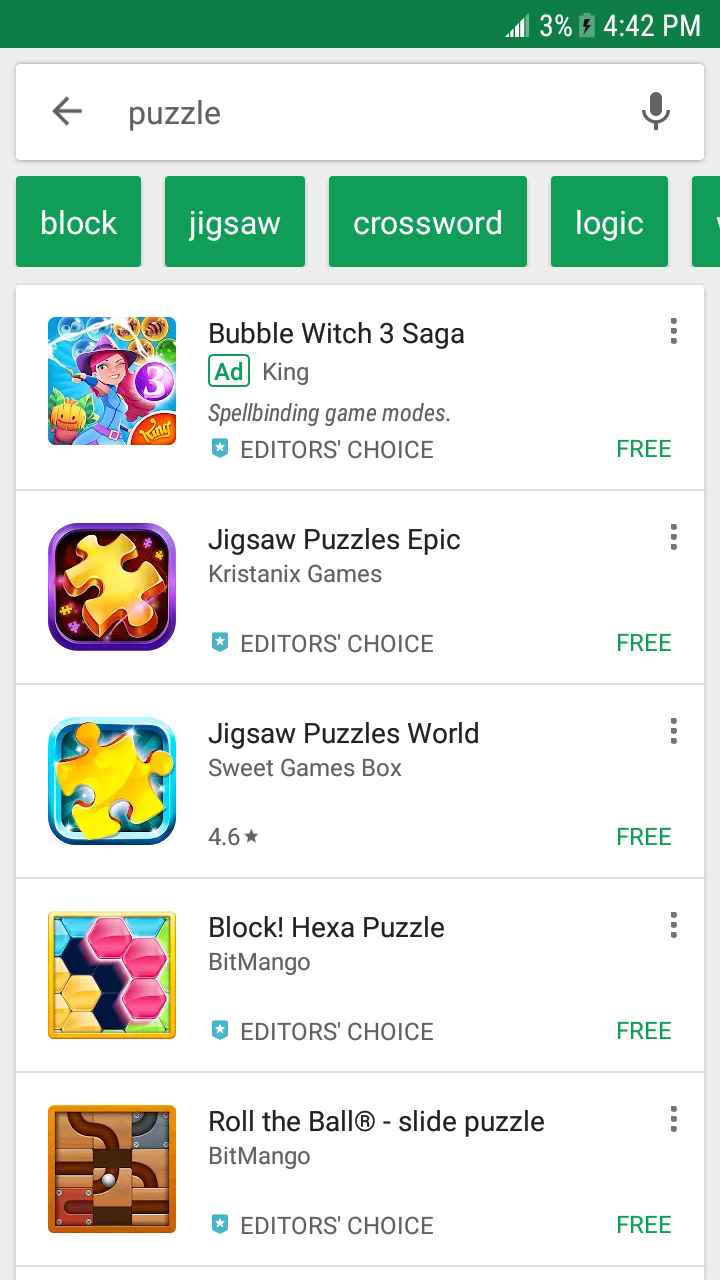
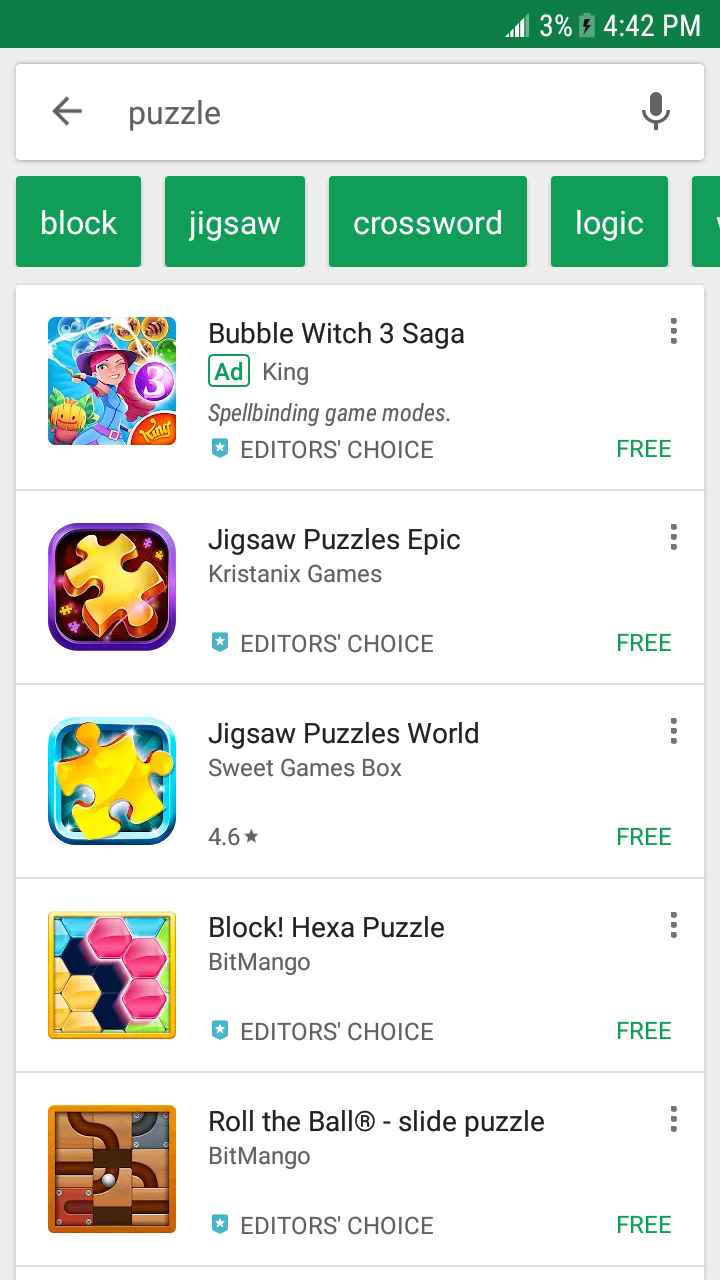
2. Trong app store

Như bạn có thể biết, biểu tượng ứng dụng của bạn càng hấp dẫn, bạn sẽ nhận được càng nhiều lượt tải xuống và cài đặt ứng dụng. Như đã nói, hấp dẫn đối với một người có thể không hấp dẫn đối với người khác. Do đó, nó không chỉ là về việc tạo ra một biểu tượng hào nhoáng mà chinh phục tất cả. Thay vào đó, đó là về việc tìm kiếm những gì có vẻ hấp dẫn đối tượng mục tiêu của bạn. Cần phải suy nghĩ về phong cách của biểu tượng ứng dụng trông hấp dẫn đối với người mua phiếu giảm giá, người hâm mộ thể thao hay game thủ.
3. Tiêu chuẩn thiết kế hiện nay
Mặc dù bạn không nhất thiết phải tuân theo bất kỳ quy tắc nào, cả Google và Apple đã tạo ra các hướng dẫn về cách họ muốn ứng dụng của bạn trông như thế nào và đó là một ý tưởng hay để tuân theo chúng. Như chúng tôi đã quan sát ở trên, các biểu tượng ứng dụng tuân theo các nguyên tắc này tạo ra sự gắn kết và phù hợp với các xu hướng hiện tại. Do đó, các ứng dụng tương ứng thường nhận được nhiều lượt tải xuống hơn.

Với phiên bản Android mới nhất, Google đã triển khai một ngôn ngữ thiết kế mới có tên là Material Design, về cơ bản là một bộ hướng dẫn mở rộng để tạo giao diện trực quan gắn kết, đặc biệt là tạo ra trải nghiệm giống như bạn đang tương tác với các vật liệu giả định (mặc dù tất cả đều là pixel).
Apple đã đưa ra các hướng dẫn tương tự cho iOS có tên là Human Interface Guidelines. Các hướng dẫn này rất hữu ích cho các nhà thiết kế iOS, tuy nhiên chúng không có chiều sâu như các hướng dẫn dành cho Material Design. Như đã nói, nó không phải là một nơi tồi tệ để bắt đầu nếu bạn không chắc chắn biểu tượng iOS của bạn sẽ trông như thế nào.
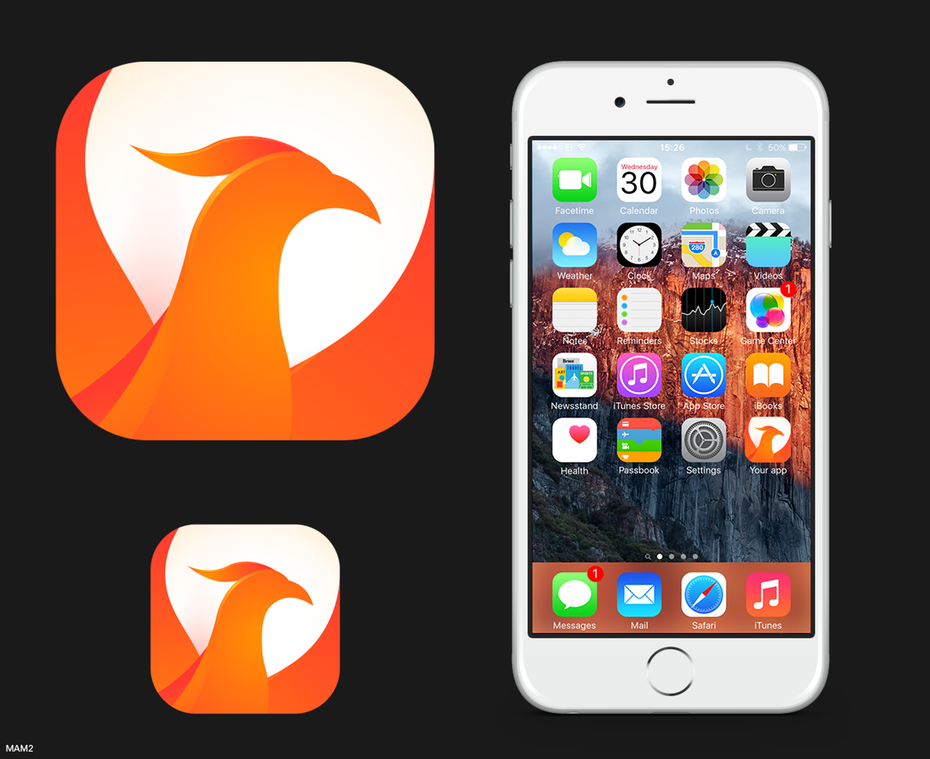
4. Hiển thị hình ảnh và cảm nhận của ứng dụng
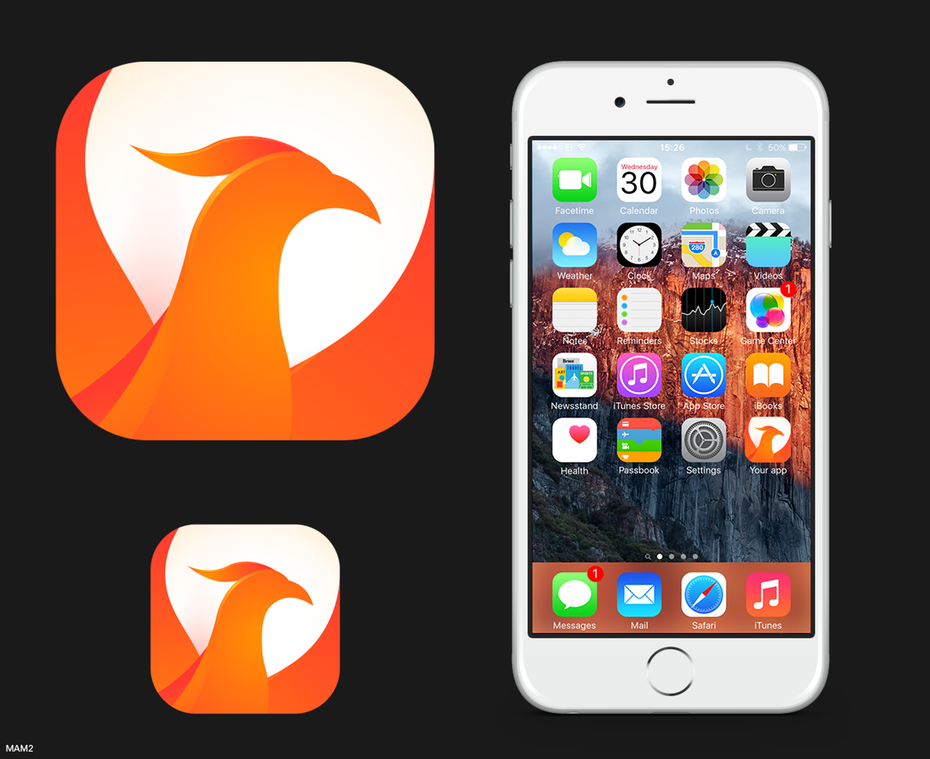
Đương nhiên, biểu tượng ứng dụng của bạn sẽ phản ánh giao diện của ứng dụng của bạn - người dùng chỉ muốn biết những gì sẽ xảy ra. Để sử dụng một sự tương tự, bạn sẽ cảm thấy thế nào nếu bạn mua một thùng sơn màu trắng cho nhà của mình, chỉ để mở nó ra và thấy rằng sơn có màu nâu đậm. Mặc dù một số sẽ có thể thay thế được, nhưng điều quan trọng là phải suy nghĩ về những gì người tiêu dùng sẽ mong đợi dựa trên thương hiệu của bạn.

Để áp dụng điều này cho thiết kế biểu tượng ứng dụng: Nếu ứng dụng của bạn là thiết kế phẳng, biểu tượng của bạn cũng phải phẳng. Nếu ứng dụng của bạn chứa tính đa dạng, biểu tượng của bạn cũng phải có ít nhất một số yếu tố của tính đa dạng. Nếu thiết kế ứng dụng của bạn tuân theo các nguyên tắc của Google trên Material Design, biểu tượng ứng dụng của bạn cũng vậy.
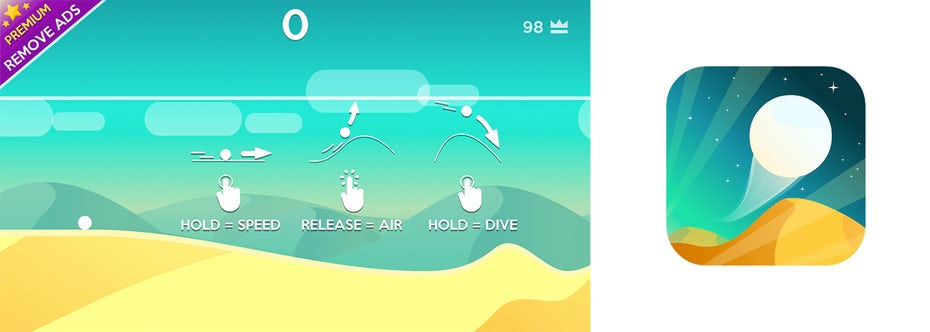
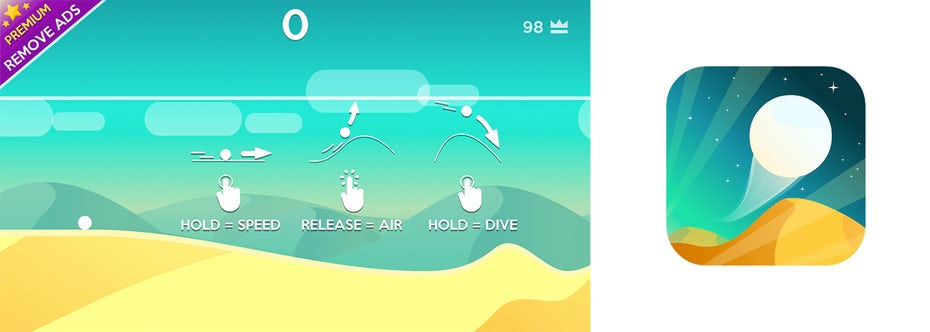
5. Kết nối với chức năng của ứng dụng
Các biểu tượng ứng dụng cũng đóng một vai trò trong toàn bộ trải nghiệm của ứng dụng. Lấy ví dụ về các ứng dụng tiện ích, chẳng hạn như máy tính, đèn pin, đèn flash hay ứng dụng thời tiết. Các biểu tượng ứng dụng này sẽ khiến người dùng cảm thấy như họ có tiện ích trong tầm tay. Hãy suy nghĩ về cảm giác khi cầm bút chì, nhìn vào nhiệt kế hoặc đo một cái gì đó bằng thước kẻ - đó là cảm giác mà một biểu tượng ứng dụng tiện ích sẽ truyền cảm hứng cho người dùng. Trong các ví dụ ở trên, hãy chú ý cách bạn gần như có thể cảm nhận các nút máy tính bên dưới đầu ngón tay hoặc cảm giác đèn pin có thể dễ dàng bật và tắt như thế nào bằng công tắc trượt.

Ngoài việc truyền cảm hứng cho tiện ích này, các ví dụ biểu tượng được nêu ở trên có thể được nhận ra ngay lập tức như các tiện ích. Một cách mà các nhà thiết kế thực hiện điều này là bằng cách kết hợp các tín hiệu thị giác từ các tiện ích văn hóa phổ biến.
6. Hiểu về platform của bạn
Trước khi chúng ta đi sâu vào bất kỳ chi tiết cụ thể nào về thiết kế biểu tượng ứng dụng, điều quan trọng là phải biết rằng có hai nhóm biểu tượng ứng dụng chính: Android và iOS. Mặc dù cả hai loại biểu tượng ứng dụng là (cho tất cả các mục đích chuyên sâu) là một nút vuông nhỏ mà bạn nhấn, có những khác biệt quan trọng về kích thước và thậm chí là kiểu được đề xuất.
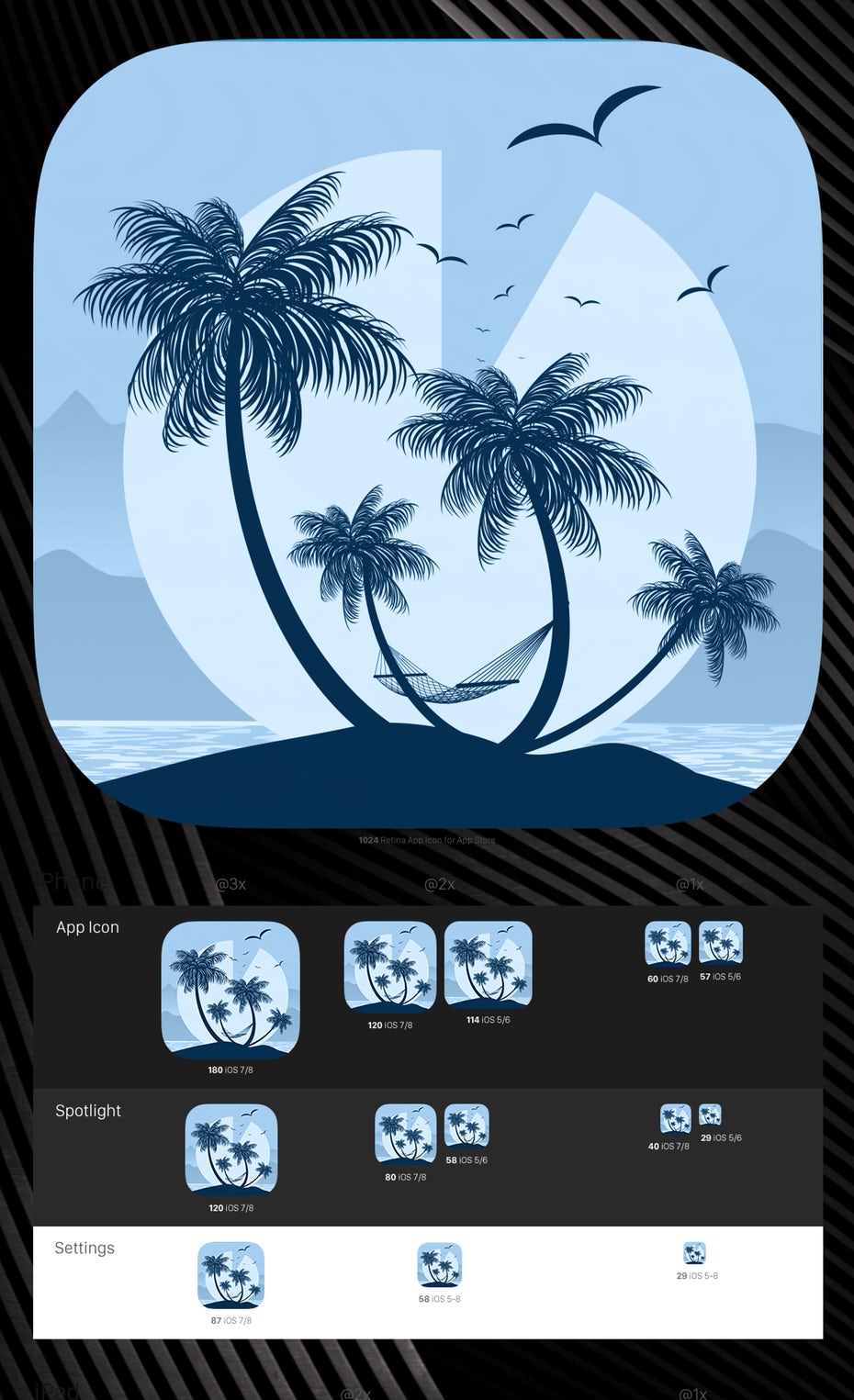
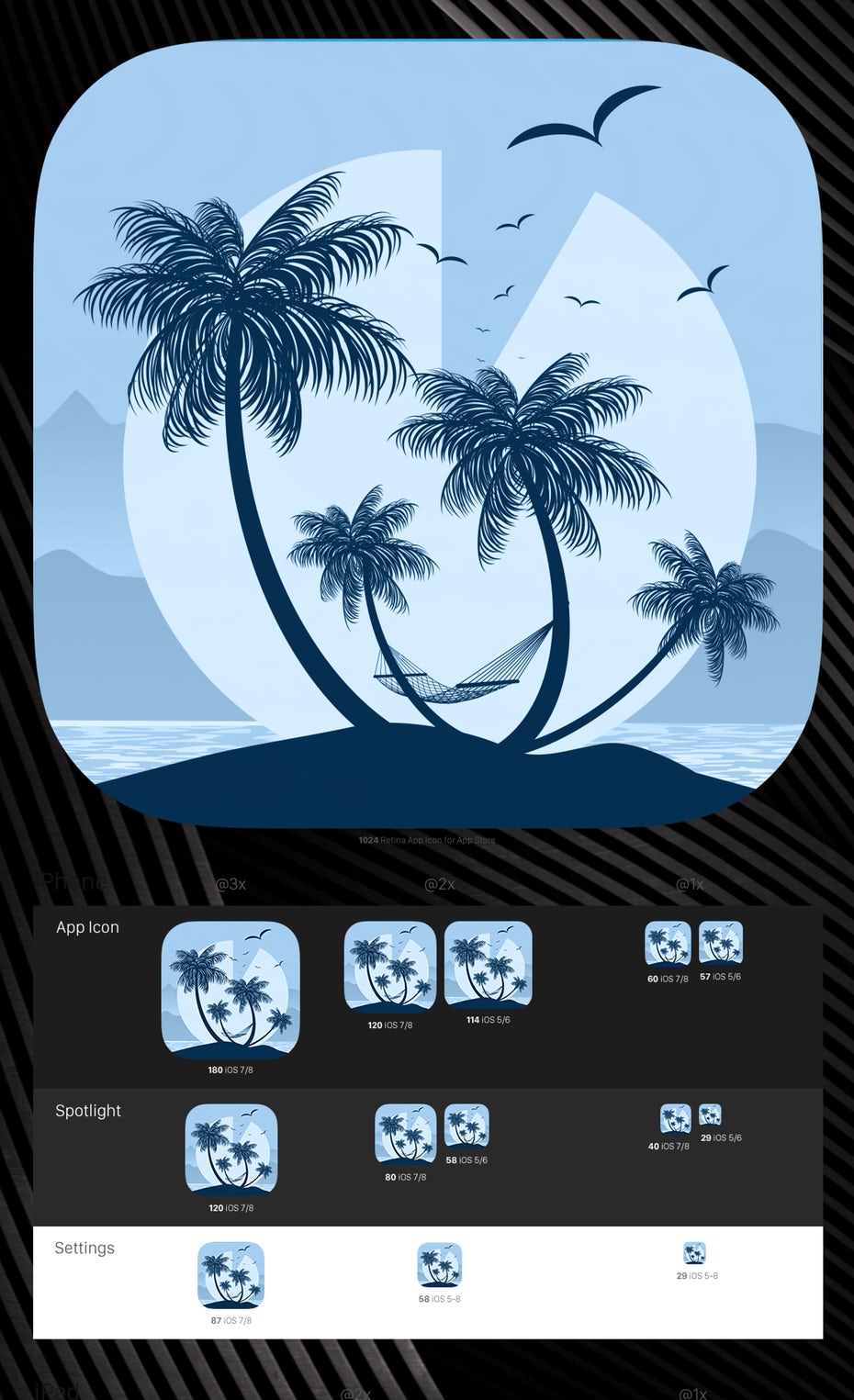
7. Nên sử dụng kích thước và format nào cho biểu tượng?

Trên các thiết bị Android, các biểu tượng trình khởi chạy thường là 96 × 96, 72 × 72, 48 × 48 hoặc 36 × 36 pixel (tùy thuộc vào thiết bị), tuy nhiên Android khuyến nghị kích thước bắt đầu của bạn phải là 864 × 864 pixel để cho phép điều chỉnh dễ dàng hơn . Hơn nữa, các nhà thiết kế ứng dụng Android thường sẽ lưu một biểu tượng ứng dụng có kích thước khác nhau cho mỗi mật độ màn hình thiết bị tổng quát và lưu trữ chúng trong một thư mục tài nguyên dành riêng cho mật độ trong ứng dụng. Các biểu tượng ứng dụng Android phải được lưu dưới dạng tệp PNG.
Đối với iOS, các biểu tượng ứng dụng nên có kích thước 1024 × 1024 pixel. Tương tự như Android, biểu tượng sẽ được thay đổi kích thước tùy thuộc vào thiết bị và ngữ cảnh, nhưng Apple sẽ chăm sóc điều đó cho bạn. Biểu tượng ứng dụng iOS phải được lưu dưới dạng tệp PNG.
Thiết kế biểu tượng ứng dụng của bạn
Chúng tôi biết rằng bạn có một ý tưởng ứng dụng tuyệt vời, vì vậy đừng để bị rơi vào thiết kế biểu tượng ứng dụng xấu. Bám sát hướng dẫn này sẽ giúp bạn thiết kế với một sản phẩm tuyệt vời và tiếp cận đối tượng mục tiêu của bạn.
1. App icon là gì?Trước tiên, biểu tượng ứng dụng không phải là logo. Nó cũng làm những điều khá tương tự, phải không? Vâng là một loại...
Mặc dù logo xác định và đại diện cho một sản phẩm hoặc thương hiệu của công ty, một biểu tượng ứng dụng xác định và đại diện, bạn có thể đoán được, một ứng dụng của công ty (hoặc cá nhân).

Hãy suy nghĩ về nó theo cách này: bản thân các logo có thể tự do đi lang thang ngoài các ràng buộc của một biểu tượng ứng dụng. Chúng có khả năng mở rộng và có thể tồn tại trong bất kỳ bối cảnh nào: trên tờ rơi, trang web, danh thiếp, bạn đặt tên cho nó (ngay cả trong các biểu tượng ứng dụng). Nhưng quên logo đi! Hãy để biểu tượng ứng dụng lên tiếng.
2. Trong app store

3. Tiêu chuẩn thiết kế hiện nay
Mặc dù bạn không nhất thiết phải tuân theo bất kỳ quy tắc nào, cả Google và Apple đã tạo ra các hướng dẫn về cách họ muốn ứng dụng của bạn trông như thế nào và đó là một ý tưởng hay để tuân theo chúng. Như chúng tôi đã quan sát ở trên, các biểu tượng ứng dụng tuân theo các nguyên tắc này tạo ra sự gắn kết và phù hợp với các xu hướng hiện tại. Do đó, các ứng dụng tương ứng thường nhận được nhiều lượt tải xuống hơn.

Apple đã đưa ra các hướng dẫn tương tự cho iOS có tên là Human Interface Guidelines. Các hướng dẫn này rất hữu ích cho các nhà thiết kế iOS, tuy nhiên chúng không có chiều sâu như các hướng dẫn dành cho Material Design. Như đã nói, nó không phải là một nơi tồi tệ để bắt đầu nếu bạn không chắc chắn biểu tượng iOS của bạn sẽ trông như thế nào.
4. Hiển thị hình ảnh và cảm nhận của ứng dụng
Đương nhiên, biểu tượng ứng dụng của bạn sẽ phản ánh giao diện của ứng dụng của bạn - người dùng chỉ muốn biết những gì sẽ xảy ra. Để sử dụng một sự tương tự, bạn sẽ cảm thấy thế nào nếu bạn mua một thùng sơn màu trắng cho nhà của mình, chỉ để mở nó ra và thấy rằng sơn có màu nâu đậm. Mặc dù một số sẽ có thể thay thế được, nhưng điều quan trọng là phải suy nghĩ về những gì người tiêu dùng sẽ mong đợi dựa trên thương hiệu của bạn.

5. Kết nối với chức năng của ứng dụng
Các biểu tượng ứng dụng cũng đóng một vai trò trong toàn bộ trải nghiệm của ứng dụng. Lấy ví dụ về các ứng dụng tiện ích, chẳng hạn như máy tính, đèn pin, đèn flash hay ứng dụng thời tiết. Các biểu tượng ứng dụng này sẽ khiến người dùng cảm thấy như họ có tiện ích trong tầm tay. Hãy suy nghĩ về cảm giác khi cầm bút chì, nhìn vào nhiệt kế hoặc đo một cái gì đó bằng thước kẻ - đó là cảm giác mà một biểu tượng ứng dụng tiện ích sẽ truyền cảm hứng cho người dùng. Trong các ví dụ ở trên, hãy chú ý cách bạn gần như có thể cảm nhận các nút máy tính bên dưới đầu ngón tay hoặc cảm giác đèn pin có thể dễ dàng bật và tắt như thế nào bằng công tắc trượt.

6. Hiểu về platform của bạn
Trước khi chúng ta đi sâu vào bất kỳ chi tiết cụ thể nào về thiết kế biểu tượng ứng dụng, điều quan trọng là phải biết rằng có hai nhóm biểu tượng ứng dụng chính: Android và iOS. Mặc dù cả hai loại biểu tượng ứng dụng là (cho tất cả các mục đích chuyên sâu) là một nút vuông nhỏ mà bạn nhấn, có những khác biệt quan trọng về kích thước và thậm chí là kiểu được đề xuất.
7. Nên sử dụng kích thước và format nào cho biểu tượng?

Đối với iOS, các biểu tượng ứng dụng nên có kích thước 1024 × 1024 pixel. Tương tự như Android, biểu tượng sẽ được thay đổi kích thước tùy thuộc vào thiết bị và ngữ cảnh, nhưng Apple sẽ chăm sóc điều đó cho bạn. Biểu tượng ứng dụng iOS phải được lưu dưới dạng tệp PNG.
Thiết kế biểu tượng ứng dụng của bạn
Chúng tôi biết rằng bạn có một ý tưởng ứng dụng tuyệt vời, vì vậy đừng để bị rơi vào thiết kế biểu tượng ứng dụng xấu. Bám sát hướng dẫn này sẽ giúp bạn thiết kế với một sản phẩm tuyệt vời và tiếp cận đối tượng mục tiêu của bạn.
Nguồn: 99designs

