Phông chữ mảnh giống như chiếc ghế sofa tối giản đang "trendy" – nhìn thì sang chảnh trên ảnh, nhưng ngồi vào thì thật sự là thảm họa. Các nhà thiết kế đã bị ám ảnh bởi chúng suốt nhiều năm, xem đó như biểu tượng của sự tinh tế, sang trọng và đẳng cấp thương hiệu. Nhưng hãy thực tế một chút: phông chữ mảnh là một thảm họa về khả năng sử dụng và tiếp cận.
Chúng khiến mắt mỏi, biến mất trên một số màn hình, và hoàn toàn xa lánh những người không có thị lực hoàn hảo. Thế nhưng trong nhiều năm qua, các thương hiệu và nhà thiết kế vẫn cố chấp, bắt người dùng phải nheo mắt nhìn vào những dòng chữ mờ ảo chỉ để đọc một menu hay nút kêu gọi hành động. Thật là bức bối, nhưng tin tốt là: một số nhà thiết kế cuối cùng cũng đã tỉnh ngộ.
Ngày càng nhiều website âm thầm từ bỏ kiểu chữ siêu mảnh để chuyển sang loại chữ mà người dùng có thể thực sự đọc được. Ví dụ, Apple từng "ép" kiểu chữ mảnh vào iOS 7, nhưng sau đó đã phải lùi bước và tăng độ dày vì người dùng phàn nàn. Google cũng từng sử dụng Roboto Thin rất mảnh, nhưng rồi chuyển sang kiểu chữ rõ ràng và dễ nhìn hơn.
Ngay cả những thương hiệu từng tự hào với phong cách siêu tinh tế—như các hãng thời trang cao cấp—giờ cũng đang ưu tiên khả năng đọc hơn là sự "bóng bẩy".
Vậy tại sao lại mất quá nhiều thời gian mới nhận ra?

Cơn sốt phông chữ mảnh thực sự bùng nổ cùng với làn sóng tối giản. Khoảng trắng, xám nhạt, và chữ gần như "vô hình" trở thành tiêu chuẩn của cái gọi là “hiện đại” và “cao cấp”.

Roboto Thin của Google
Và đúng là nhìn rất đẹp trong môi trường lý tưởng – màn hình độ phân giải cao, ánh sáng hoàn hảo, bạn ngồi thoải mái và không thực sự phải sử dụng website. Nhưng khi bước vào thực tế – ánh sáng kém, màn hình nhỏ, mắt kém – phông chữ mảnh biến thành ác mộng.
Và đừng nghĩ đây chỉ là chuyện thẩm mỹ. Nhiều thương hiệu dùng phông mảnh như một biểu tượng đẳng cấp. Chúng không được tạo ra để dễ đọc – mà để thể hiện sự độc quyền. Nếu bạn không đọc được? Có lẽ bạn không phải "đối tượng phù hợp".
Không lạ khi cả những công ty như Google – từng ủng hộ phông siêu mảnh – cũng đã đổi hướng. Các phiên bản sau của Material Design chuyển sang kiểu chữ đậm hơn, dễ đọc hơn, vì họ nhận ra: người dùng cần thấy rõ chữ.

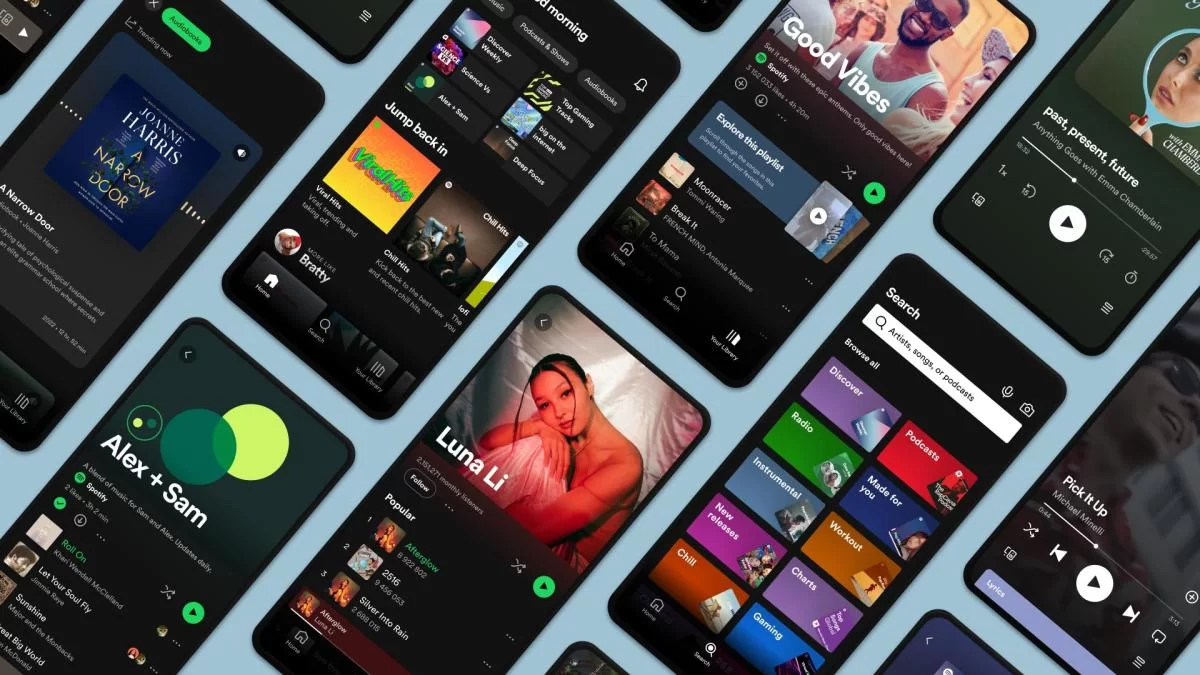
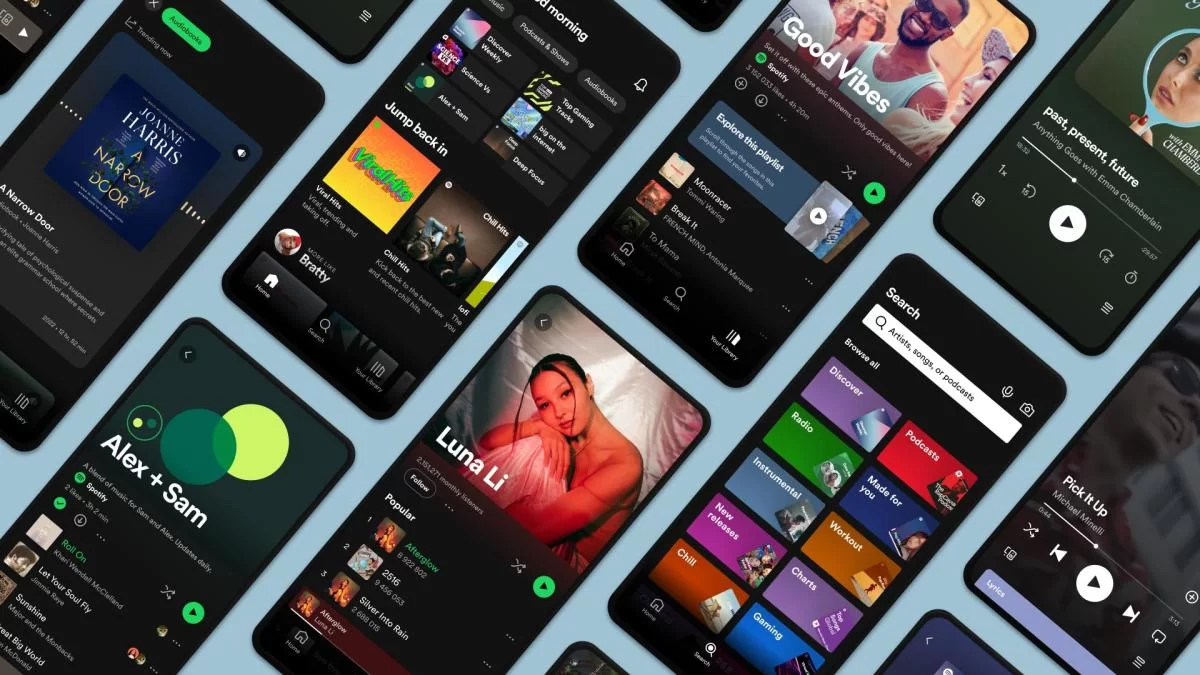
Xem Spotify mà xem. Ứng dụng đầu tiên của họ dùng chữ mảnh đến mức khó đọc khi bạn đang đi bộ hay trên xe. Theo thời gian, họ chuyển sang phông đậm hơn với độ tương phản cao. Ngay cả Instagram – từng là biểu tượng của thiết kế siêu mảnh – cũng đã điều chỉnh phông chữ để dễ đọc hơn.
Các thương hiệu cao cấp cũng bắt đầu hiểu ra. Một số nhà bán lẻ thời trang cao cấp đã bỏ những kiểu chữ mỏng dính để chuyển sang thứ có thể đọc được bằng mắt người – nghe có vẻ “cách mạng” ghê!
Không chỉ các tên tuổi lớn. Nhiều thương hiệu nhỏ và startup cũng nhận ra rằng: dễ đọc = giữ chân người dùng. Những website ưu tiên trải nghiệm – như báo chí, thương mại điện tử, hay mạng xã hội – đang hướng tới kiểu chữ dày, đậm và dễ đọc hơn.
Vậy nhà thiết kế nên làm gì?
Trước hết, ngừng mặc định chọn phông mảnh. Một kiểu chữ nhìn đẹp trong bản mockup tĩnh không có nghĩa là sẽ dùng tốt trong thực tế.
Thứ hai, hãy kiểm tra kiểu chữ trong các điều kiện khác nhau. Dùng thử trên điện thoại, trên màn hình khác nhau, dưới ánh sáng khác nhau. Nếu bạn không đọc nổi, người khác cũng vậy.
Thứ ba, hãy tăng độ tương phản. Chữ xám nhạt trên nền trắng nhìn có vẻ hiện đại, nhưng là thảm họa về trải nghiệm. Hãy làm cho văn bản nổi bật – người dùng sẽ biết ơn bạn.
Và cuối cùng, hãy phản biện lại quyết định sai của khách hàng. Nếu khách hàng nhất quyết chọn phông siêu mảnh vì nghĩ nó “cao cấp”, hãy đưa ra số liệu. Giải thích vì sao trải nghiệm và khả năng tiếp cận ảnh hưởng trực tiếp đến tương tác. Nếu họ vẫn muốn tự phá website của mình, ít nhất bạn đã cố gắng.
Thiết kế tốt không chỉ là đẹp – mà còn phải có chức năng. Kiểu chữ tốt không chỉ thì thầm – nó phải nói to và rõ ràng.
Vậy nên, các nhà thiết kế: hãy ngừng khiến người dùng phải chịu đựng. Hãy chọn kiểu chữ dễ đọc. Hãy làm cho nội dung dễ tiếp cận. Và vì tất cả những gì tốt đẹp của UX, hãy để phông chữ mảnh yên nghỉ.
Chúng khiến mắt mỏi, biến mất trên một số màn hình, và hoàn toàn xa lánh những người không có thị lực hoàn hảo. Thế nhưng trong nhiều năm qua, các thương hiệu và nhà thiết kế vẫn cố chấp, bắt người dùng phải nheo mắt nhìn vào những dòng chữ mờ ảo chỉ để đọc một menu hay nút kêu gọi hành động. Thật là bức bối, nhưng tin tốt là: một số nhà thiết kế cuối cùng cũng đã tỉnh ngộ.
Ngày càng nhiều website âm thầm từ bỏ kiểu chữ siêu mảnh để chuyển sang loại chữ mà người dùng có thể thực sự đọc được. Ví dụ, Apple từng "ép" kiểu chữ mảnh vào iOS 7, nhưng sau đó đã phải lùi bước và tăng độ dày vì người dùng phàn nàn. Google cũng từng sử dụng Roboto Thin rất mảnh, nhưng rồi chuyển sang kiểu chữ rõ ràng và dễ nhìn hơn.
Ngay cả những thương hiệu từng tự hào với phong cách siêu tinh tế—như các hãng thời trang cao cấp—giờ cũng đang ưu tiên khả năng đọc hơn là sự "bóng bẩy".
Vậy tại sao lại mất quá nhiều thời gian mới nhận ra?

Tôn Thờ Thẩm Mỹ Hơn Chức Năng
Xu hướng thiết kế thật kỳ lạ. Một lúc thì ai cũng mê skeuomorphism, làm giao diện kỹ thuật số trông như sổ tay da hay kệ sách gỗ. Rồi bỗng dưng, tất cả được "dọn sạch", làm phẳng nút, và giảm phông chữ xuống chỉ còn nét mảnh như sợi tóc.Cơn sốt phông chữ mảnh thực sự bùng nổ cùng với làn sóng tối giản. Khoảng trắng, xám nhạt, và chữ gần như "vô hình" trở thành tiêu chuẩn của cái gọi là “hiện đại” và “cao cấp”.

Roboto Thin của Google
Và đúng là nhìn rất đẹp trong môi trường lý tưởng – màn hình độ phân giải cao, ánh sáng hoàn hảo, bạn ngồi thoải mái và không thực sự phải sử dụng website. Nhưng khi bước vào thực tế – ánh sáng kém, màn hình nhỏ, mắt kém – phông chữ mảnh biến thành ác mộng.
Và đừng nghĩ đây chỉ là chuyện thẩm mỹ. Nhiều thương hiệu dùng phông mảnh như một biểu tượng đẳng cấp. Chúng không được tạo ra để dễ đọc – mà để thể hiện sự độc quyền. Nếu bạn không đọc được? Có lẽ bạn không phải "đối tượng phù hợp".
Thảm Họa Về Khả Năng Tiếp Cận Mà Ai Cũng Phớt Lờ
Rõ ràng đây không chỉ là phiền toái – mà là một rào cản thực sự đối với hàng triệu người. Người có thị lực yếu, mù màu, hoặc khó khăn nhận thức gặp khó khăn khi đọc phông mảnh. Nhiều phông trong số này còn không vượt qua các bài kiểm tra tương phản cơ bản, nhất là khi kết hợp với những bảng màu "trendy" nhưng nhợt nhạt.Trải Nghiệm Trên Di Động Còn Tệ Hơn
Nếu phông mảnh tệ trên desktop, thì trên di động là thảm họa. Màn hình nhỏ khiến chữ vốn đã mảnh lại càng khó đọc. Cộng thêm ánh sáng chói, môi trường thiếu sáng, hoặc tay run khi đang cuộn – phông chữ “thanh lịch” của bạn bỗng trở nên hoàn toàn không đọc nổi.Không lạ khi cả những công ty như Google – từng ủng hộ phông siêu mảnh – cũng đã đổi hướng. Các phiên bản sau của Material Design chuyển sang kiểu chữ đậm hơn, dễ đọc hơn, vì họ nhận ra: người dùng cần thấy rõ chữ.
Cái Chết Từ Từ Của Phông Mảnh (Và Vì Sao Các Website Đang Dần Thay Đổi)
May mắn là chúng ta đang thấy sự thay đổi. Những ông lớn như Apple, Google, Microsoft đã dần tăng độ dày phông chữ trong thiết kế giao diện. Ngành công nghiệp đang tỉnh ra rằng: trải nghiệm người dùng quan trọng hơn vẻ “ngầu”.
Xem Spotify mà xem. Ứng dụng đầu tiên của họ dùng chữ mảnh đến mức khó đọc khi bạn đang đi bộ hay trên xe. Theo thời gian, họ chuyển sang phông đậm hơn với độ tương phản cao. Ngay cả Instagram – từng là biểu tượng của thiết kế siêu mảnh – cũng đã điều chỉnh phông chữ để dễ đọc hơn.
Các thương hiệu cao cấp cũng bắt đầu hiểu ra. Một số nhà bán lẻ thời trang cao cấp đã bỏ những kiểu chữ mỏng dính để chuyển sang thứ có thể đọc được bằng mắt người – nghe có vẻ “cách mạng” ghê!
Không chỉ các tên tuổi lớn. Nhiều thương hiệu nhỏ và startup cũng nhận ra rằng: dễ đọc = giữ chân người dùng. Những website ưu tiên trải nghiệm – như báo chí, thương mại điện tử, hay mạng xã hội – đang hướng tới kiểu chữ dày, đậm và dễ đọc hơn.
Nhà Thiết Kế Cần Làm Gì (Và Nên Ngừng Gì)
Nói thẳng luôn: nếu bạn vẫn đang dùng phông siêu mảnh, bạn đang thiết kế cho quá khứ. Xu hướng này đang chết dần. Người dùng không muốn phải vất vả để đọc nội dung của bạn.Vậy nhà thiết kế nên làm gì?
Trước hết, ngừng mặc định chọn phông mảnh. Một kiểu chữ nhìn đẹp trong bản mockup tĩnh không có nghĩa là sẽ dùng tốt trong thực tế.
Thứ hai, hãy kiểm tra kiểu chữ trong các điều kiện khác nhau. Dùng thử trên điện thoại, trên màn hình khác nhau, dưới ánh sáng khác nhau. Nếu bạn không đọc nổi, người khác cũng vậy.
Thứ ba, hãy tăng độ tương phản. Chữ xám nhạt trên nền trắng nhìn có vẻ hiện đại, nhưng là thảm họa về trải nghiệm. Hãy làm cho văn bản nổi bật – người dùng sẽ biết ơn bạn.
Và cuối cùng, hãy phản biện lại quyết định sai của khách hàng. Nếu khách hàng nhất quyết chọn phông siêu mảnh vì nghĩ nó “cao cấp”, hãy đưa ra số liệu. Giải thích vì sao trải nghiệm và khả năng tiếp cận ảnh hưởng trực tiếp đến tương tác. Nếu họ vẫn muốn tự phá website của mình, ít nhất bạn đã cố gắng.
Lời Kết: Đã Đến Lúc Dừng Lại
Phông chữ mảnh là một sai lầm. Nhìn thì bóng bẩy một thời, nhưng chưa bao giờ thực tế. Giờ đây khi nhiều thương hiệu hướng tới kiểu chữ ưu tiên trải nghiệm người dùng, đã đến lúc bỏ lại quá khứ.Thiết kế tốt không chỉ là đẹp – mà còn phải có chức năng. Kiểu chữ tốt không chỉ thì thầm – nó phải nói to và rõ ràng.
Vậy nên, các nhà thiết kế: hãy ngừng khiến người dùng phải chịu đựng. Hãy chọn kiểu chữ dễ đọc. Hãy làm cho nội dung dễ tiếp cận. Và vì tất cả những gì tốt đẹp của UX, hãy để phông chữ mảnh yên nghỉ.
