Một trang sản phẩm được thiết kế tốt rất quan trọng đối với các website thương mại điện tử vì hầu hết các quyết định mua hàng đều thực hiện trên trang đó. Bài viết này sẽ cho bạn thấy các phương pháp phổ biến về thiết kế trang sản phẩm, với rất nhiều ví dụ.

Trong thương mại điện tử, thước đo thành công không phải là số lượng người truy cập hoặc số lượt nhấp chuột vào trang web. Mà chính là số lượng đơn hàng được tạo ra. Từ góc độ đó, trang sản phẩm rất quan trọng vì nó thường là nơi diễn ra hầu hết việc đưa ra quyết định “mua hay không mua”. Vì vậy, thiết kế hoặc cải thiện một trang web hoặc ứng dụng thương mại điện tử, các nhà thiết kế UX phải suy nghĩ kỹ và kiểm tra nó đến từng chi tiết nhỏ nhất. Đó là nội dung bài viết hôm nay mà chúng tôi đề cập: chúng ta hãy thảo luận về trang sản phẩm là gì và cách thiết kế trang này hiệu quả.
Trang sản phẩm là gì
Trang sản phẩm là một thành phần quan trọng trong trang web thương mại điện tử, nó giúp cung cấp cho khách hàng tất cả thông tin cần thiết về mặt hàng cụ thể, cho phép khách hàng có thể xem các đặc tính khác nhau của sản phẩm (ví dụ: màu sắc, kích thước,…) và cho phép khách hàng nhanh chóng tiến hành quá trình mua hàng nếu họ quyết định mua mặt hàng.
Không giống như một điểm bán hàng thực sự, một trang web thương mại điện tử không thể giúp khách hàng xúc tác trực tiếp với một mặt hàn. Trang sản phẩm trở thành nguồn chính để cung cấp thông tin về sản phẩm nhằm thu hút và thuyết phục khách hàng lựa chọn sản phẩm. Đó là lý do tại sao thiết kế, khả năng điều hướng và khả năng sử dụng của nó đóng một vai trò quan trọng trong việc tăng doanh số bán hàng.
Một trang sản phẩm được thiết kế xấu có thể lãng phí tất cả nỗ lực Marketing để đưa người mua đến trang web và đến sản phẩm cụ thể này. Vì vậy, bên cạnh việc trình bày sản phẩm hấp dẫn, hãy tập trung vào chức năng, sự rõ ràng, dễ đọc và điều hướng trực quan.

Các yếu tố điển hình của trang sản phẩm
Về cơ bản, một trang sản phẩm gồm có:
Dựa trên đó, đây là danh sách kiểm tra các yếu tố cơ bản của bố cục trang sản phẩm:

Ví dụ trang bán hàng của Tiki
Thực hành thiết kế cho các trang sản phẩm
Trình diễn bằng hình ảnh
Nền tảng thương mại điện tử là nơi tốt nhất để chứng minh câu nói rằng một bức tranh có giá trị bằng hàng ngàn lời nói. Không thể tiếp xúc trực tiếp với mặt hàng, khách sẽ tin tưởng vào hình ảnh của sản phẩm để tạo ấn tượng đầu tiên về hàng hóa. Hơn nữa ,hình ảnh được chú ý và dễ hiểu hơn từ ngữ, chúng sẽ là yếu tố đầu tiên thu hút sự chú ý của người truy cập. Họ trình bày phần nội dung hấp dẫn về mặt thông tin và cảm xúc.
Đó là lý do tại sao nhiều nền tảng thương mại điện tử làm các cách sau:
Mô tả đầy đủ thông tin nhưng đơn giản

Khi khách hàng quyết định chi tiêu tiền của họ, họ sẽ đọc những gì họ cần biết về sản phẩm họ sẽ mua. Tuy nhiên, đó không phải là lý do để viết quá nhiều vì họ không dành nhiều thời gian để đọc mô tả. Văn bản mô tả phải ngắn gọn, thực tế, đơn giản và nói bằng ngôn ngữ của khách hàng. Nó phải trả lời những câu hỏi cơ bản: sản phẩm là gì, nó trông như thế nào, nó làm gì và nó hoạt động như thế nào. Và tốt hơn là nên viết điều đó từ những dòng đầu tiên, những dòng có cơ hội được đọc cao nhất, thay vì lấp đầy chúng bằng những câu tiếp thị tiêu chuẩn, người mua hàng đã chán ngấy và mệt mỏi.
Nút kêu gọi hành động cần rõ ràng
Nút kêu gọi hành động (CTA) phải được chú ý ngay lập tức. Trong giao diện thương mại điện tử, Phần tử CTA là yếu tố cốt lõi của sự tương tác hiệu quả với sản phẩm, chúng đóng một vai trò quan trọng trong khả năng sử dụng và khả năng điều hướng và từ đó sẽ tạo ra được đơn hàng. Khi tất cả các đường dẫn tương tác và chuyển đổi được xây dựng rõ ràng nhưng yếu tố CTA không rõ ràng, đặt sai vị trí hoặc thiết kế tồi, thì nguy cơ người dùng sẽ bị nhầm lẫn và cần phải nỗ lực thêm để đạt được mục tiêu của họ – điều này thật khó chịu. Do đó, rủi ro về tỷ lệ chuyển đổi kém và trải nghiệm người dùng không tốt sẽ tăng lên.
Điều hướng trực quan

Mọi nút, liên kết và thiết kế thẻ đều có thể thay đổi tỷ lệ chuyển đổi đáng kể. Điều quan trọng cần phải luôn nhớ: trong sự cạnh tranh khốc liệt mà chúng ta thấy trong thương mại điện tử hiện nay, người mua không sẵn sàng chờ đợi hoặc lãng phí thời gian của họ vào các hoạt động hoặc nỗ lực không cần thiết để hiểu đâu là thứ họ cần. Những gì họ yêu cầu từ thương mại điện tử là trải nghiệm nhanh hơn, dễ dàng hơn và thuận tiện hơn so với việc đến cửa hàng thực tế. Nếu trang web này không cung cấp cho họ, họ sẽ tìm kiếm nó ở một nơi khác.
Tính nhất quán
Tính nhất quán có nghĩa là sản phẩm giao tiếp với người dùng theo cách giống nhau hoặc tương tự, bất kỳ điểm hoặc kênh giao tiếp nào. Về mặt trải nghiệm người dùng, điều đó có nghĩa là các yếu tố tương tự trông và hoạt động tương tự nhau, theo cách này giúp giảm tải nhận thức và làm cho các tương tác trở nên trơn tru và trực quan hơn.
Trong giao diện thương mại điện tử, nó liên quan đến hai hình thức sau:
Tính nhất quán nội bộ là về các phần khác nhau của giao diện hoặc thương hiệu của bạn trông và hoạt động như một hệ thống rõ ràng. Ví dụ: khi bạn làm cho tất cả các nút CTA trên các trang hoặc màn hình khác nhau của sản phẩm có cùng màu sắc và thiết kế giống nhau, khách truy cập có thể học nhanh và có thể nhanh chóng phân biệt chúng ở bất kỳ bước nào trong hành trình sử dụng của họ.
Tính nhất quán bên ngoài là về các phần của giao diện của bạn trông và hoạt động như các mẫu điển hình cho hầu hết các sản phẩm thuộc loại này. Đó là, ví dụ: khi bạn sử dụng giỏ hàng ngay cả trên trang web bán sản phẩm không hữu hình hoặc gạch dưới các liên kết văn bản để cung cấp cho người dùng gợi ý rằng họ có thể nhấp được.
Thích ứng di động

Không cần phải nói, ngày nay mọi người làm bao nhiêu việc hàng ngày với điện thoại thông minh của họ và mua sắm đang trở thành một trong những lựa chọn hàng đầu. Bên cạnh đó, thích ứng với thiết bị di động là một trong những vấn đề quan trọng cốt lõi của việc tối ưu hóa công cụ tìm kiếm. Nếu bạn muốn trang web thương mại điện tử được google đánh giá cao và cho phép khách truy cập có trải nghiệm mua sắm liền mạch từ bất kỳ thiết bị nào, hãy làm cho trang sản phẩm thân thiện với thiết bị di động và xem xét lại bố cục để làm cho giao diện thuận tiện và dễ điều hướng cho thiết bị di động. Một số nền tảng thương mại điện tử thậm chí còn đầu tư vào việc tạo ra các ứng dụng của họ cho iOS và Android, nhưng đối với nhiều doanh nghiệp nhỏ, nó có vẻ không cần thiết hoặc thậm chí không hợp lý. Dù sao, trang sản phẩm, cũng như các trang còn lại của trang web, phải đáp ứng và thân thiện với thiết bị di động, bất kể ứng dụng gốc có tồn tại hay không.
Kết luận
Chắc chắn, quyết định lựa chọn thực hành thiết kế cho một dự án thương mại điện tử cụ thể là một vấn đề cần suy nghĩ thấu đáo, và các giải pháp về việc sử dụng cái gì và bỏ cái gì sẽ dựa trên nhiều yếu tố chủ quan, từ loại sản phẩm và thị trường. phân khúc theo ngân sách công ty, kỹ năng của nhà tuyển dụng, thị hiếu cá nhân và nhu cầu cụ thể của đối tượng mục tiêu. Cách tiếp cận thương mại điện tử thị trường đại chúng khác với cách tiếp cận đối với thị trường ngách hẹp. Cách tiếp cận với nhiều thế hệ khách hàng sẽ khác nhau.
Theo: THDigi - Dịch vụ thiết kế Website

Trong thương mại điện tử, thước đo thành công không phải là số lượng người truy cập hoặc số lượt nhấp chuột vào trang web. Mà chính là số lượng đơn hàng được tạo ra. Từ góc độ đó, trang sản phẩm rất quan trọng vì nó thường là nơi diễn ra hầu hết việc đưa ra quyết định “mua hay không mua”. Vì vậy, thiết kế hoặc cải thiện một trang web hoặc ứng dụng thương mại điện tử, các nhà thiết kế UX phải suy nghĩ kỹ và kiểm tra nó đến từng chi tiết nhỏ nhất. Đó là nội dung bài viết hôm nay mà chúng tôi đề cập: chúng ta hãy thảo luận về trang sản phẩm là gì và cách thiết kế trang này hiệu quả.
Trang sản phẩm là gì
Trang sản phẩm là một thành phần quan trọng trong trang web thương mại điện tử, nó giúp cung cấp cho khách hàng tất cả thông tin cần thiết về mặt hàng cụ thể, cho phép khách hàng có thể xem các đặc tính khác nhau của sản phẩm (ví dụ: màu sắc, kích thước,…) và cho phép khách hàng nhanh chóng tiến hành quá trình mua hàng nếu họ quyết định mua mặt hàng.
Không giống như một điểm bán hàng thực sự, một trang web thương mại điện tử không thể giúp khách hàng xúc tác trực tiếp với một mặt hàn. Trang sản phẩm trở thành nguồn chính để cung cấp thông tin về sản phẩm nhằm thu hút và thuyết phục khách hàng lựa chọn sản phẩm. Đó là lý do tại sao thiết kế, khả năng điều hướng và khả năng sử dụng của nó đóng một vai trò quan trọng trong việc tăng doanh số bán hàng.
Một trang sản phẩm được thiết kế xấu có thể lãng phí tất cả nỗ lực Marketing để đưa người mua đến trang web và đến sản phẩm cụ thể này. Vì vậy, bên cạnh việc trình bày sản phẩm hấp dẫn, hãy tập trung vào chức năng, sự rõ ràng, dễ đọc và điều hướng trực quan.

Các yếu tố điển hình của trang sản phẩm
Về cơ bản, một trang sản phẩm gồm có:
- Phần hiển thị hình ảnh của sản phẩm
- Cung cấp tất cả thông tin cần thiết về sản phẩm
- Cho phép người dùng kiểm tra các tùy chọn đặc tính của sản phẩm như màu sắc,kích thước,… khác nhau nếu có
- Cho phép khách truy cập xem các đánh giá, nhận xét và xếp hạng từ những người mua trước đó
- Cho phép thêm sản phẩm vào giỏ hàng hoặc danh sách yêu thích
- Hiển thị các đặc tính có liên quan khác.
Dựa trên đó, đây là danh sách kiểm tra các yếu tố cơ bản của bố cục trang sản phẩm:
- Tên / tiêu đề của mặt hàng
- Ảnh
- Giá bán
- Mặt hàng có sẵn
- Thêm vào giỏ hàng / thêm vào túi / nút mua
- Nút yêu thích / lưu vào danh sách yêu thích
- Thông tin, mô tả sản phẩm
- Xếp hạng, đánh giá, số lượng người mua trước đây, số người xem mặt hàng hiện tại, v.v.
- Lựa chọn màu sắc, đặc tính
- Lựa chọn số lượng mặt hàng để mua
- Hướng dẫn chọn kích thước,… (cho quần áo và giày dép)
- Chi tiết mở rộng (vật liệu, thông số kỹ thuật, kích thước, trọng lượng, tính năng đặc biệt, v.v.)

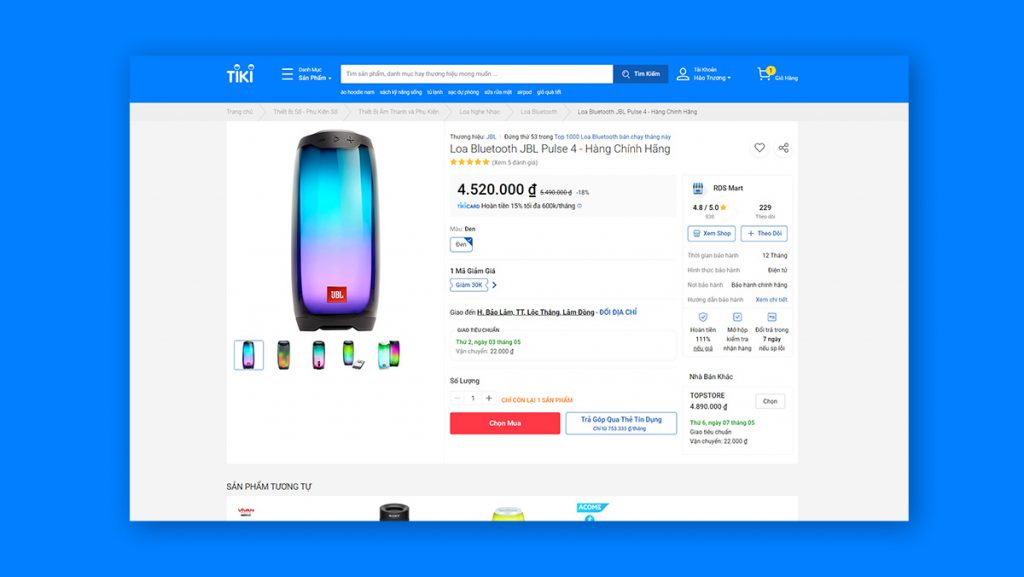
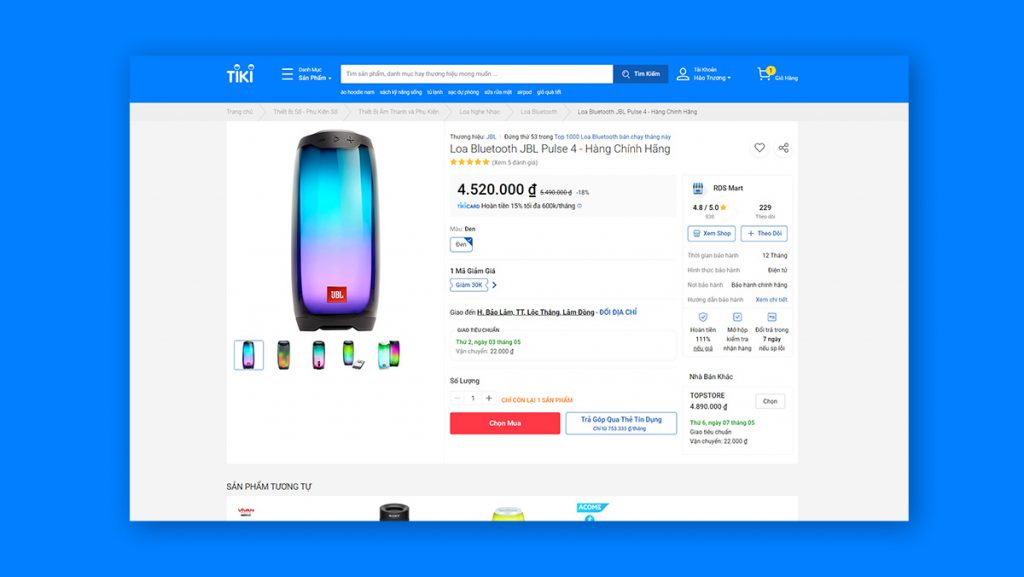
Ví dụ trang bán hàng của Tiki
Thực hành thiết kế cho các trang sản phẩm
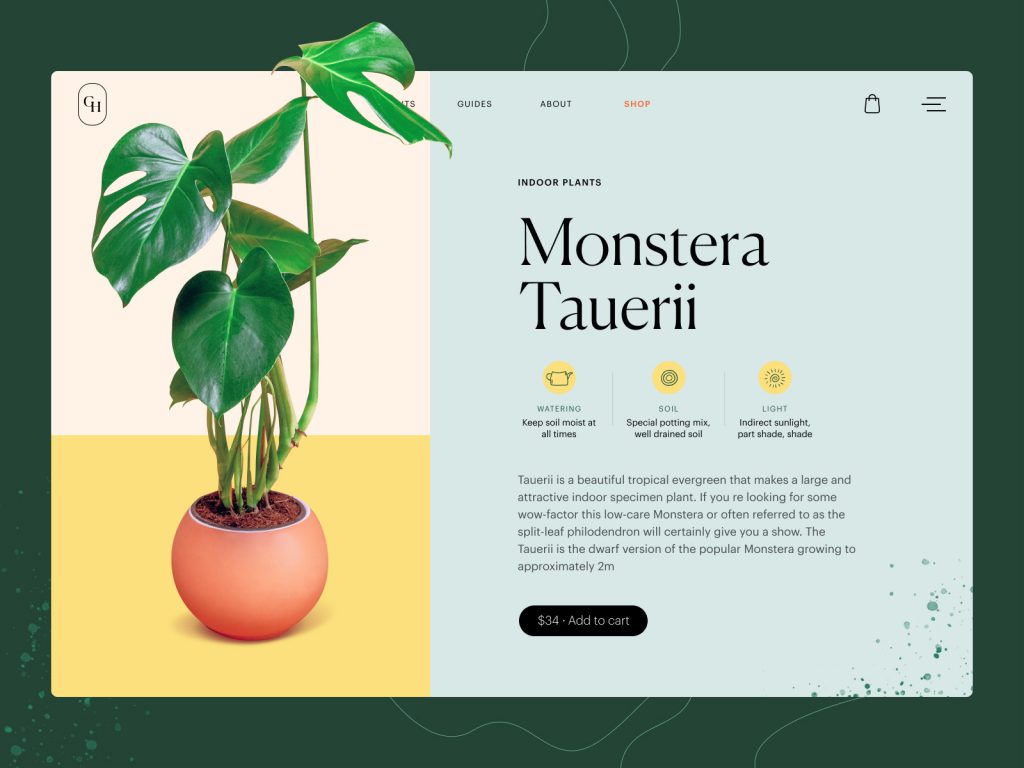
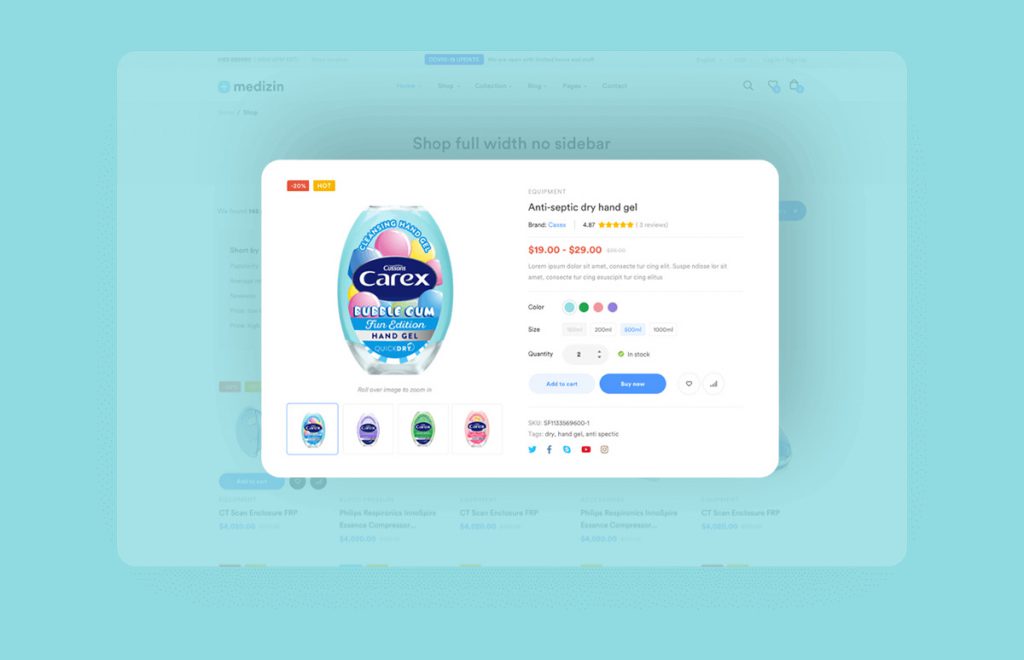
Trình diễn bằng hình ảnh
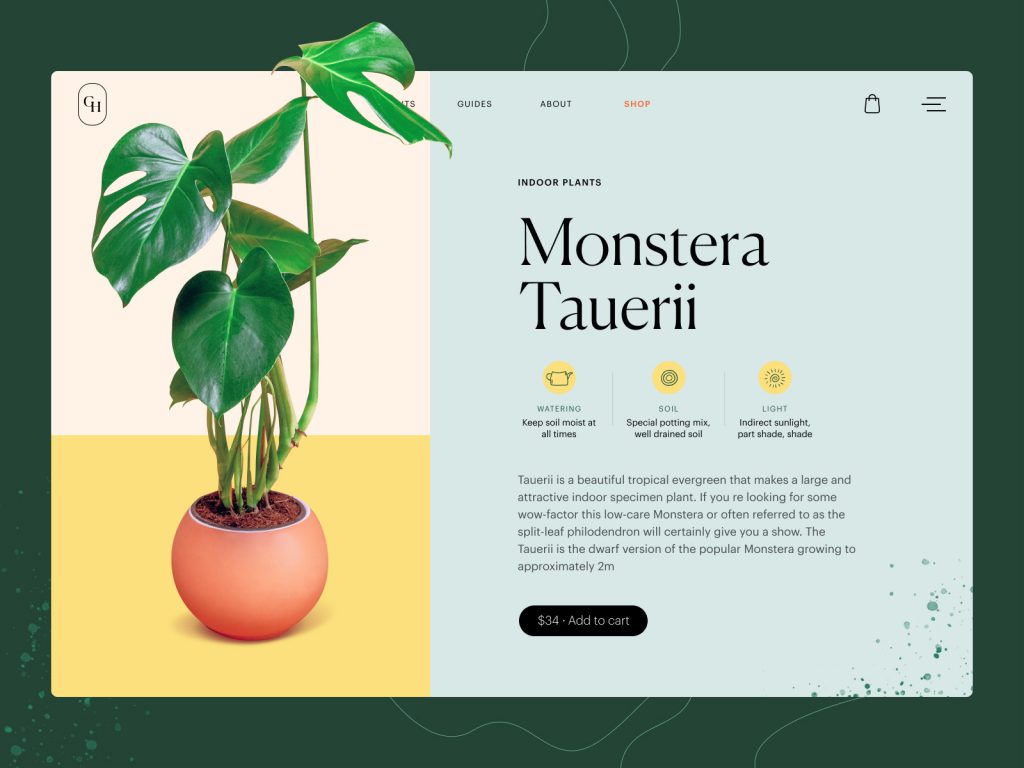
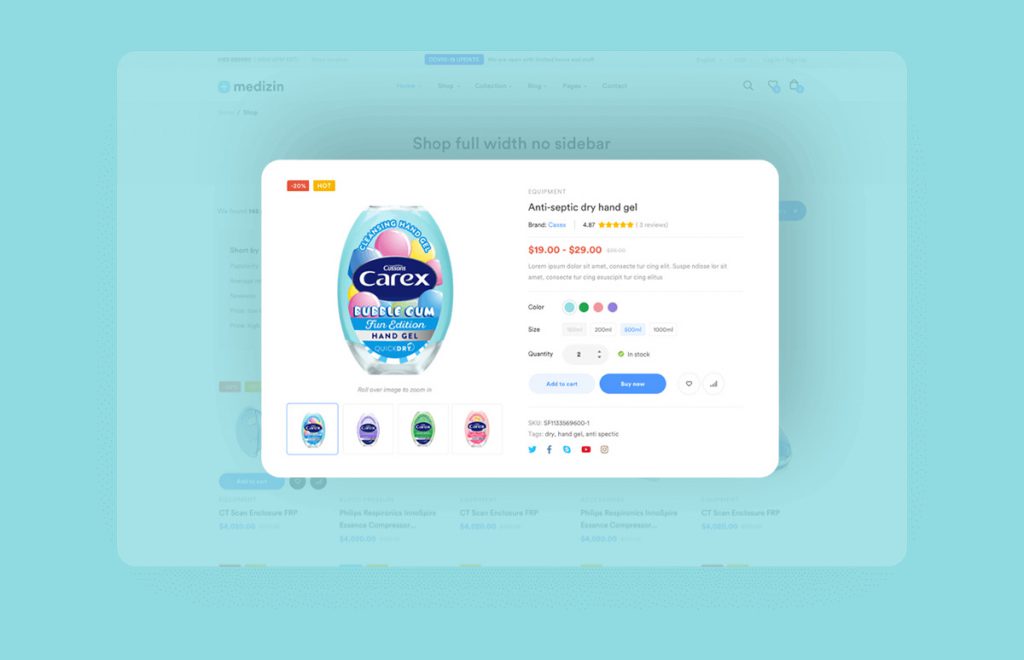
Nền tảng thương mại điện tử là nơi tốt nhất để chứng minh câu nói rằng một bức tranh có giá trị bằng hàng ngàn lời nói. Không thể tiếp xúc trực tiếp với mặt hàng, khách sẽ tin tưởng vào hình ảnh của sản phẩm để tạo ấn tượng đầu tiên về hàng hóa. Hơn nữa ,hình ảnh được chú ý và dễ hiểu hơn từ ngữ, chúng sẽ là yếu tố đầu tiên thu hút sự chú ý của người truy cập. Họ trình bày phần nội dung hấp dẫn về mặt thông tin và cảm xúc.
Đó là lý do tại sao nhiều nền tảng thương mại điện tử làm các cách sau:
- Sử dụng một bộ hình ảnh để trình bày một sản phẩm từ các góc nhìn khác nhau
- Áp dụng chức năng thu phóng để cho phép khách truy cập xem gần hơn một số phần của bức ảnh, xem kết cấu và các chi tiết nhỏ
- Kết hợp ảnh của mặt hàng với ảnh chụp trên người mẫu hoặc trong môi trường thích hợp để hiểu rõ hơn về hình dáng và kích thước của mặt hàng đó
- Độc đáo: các buổi chụp hình đặc biệt được tổ chức để tạo ra những bức ảnh tương ứng với phong cách được xác định trong sách thương hiệu hoặc nguyên tắc chiến dịch cụ thể
- Chất lượng cao: không nghi ngờ gì nữa, chất lượng ảnh ảnh hưởng trực tiếp đến ấn tượng về mặt hàng nói riêng và thương hiệu nói chung
- Tối ưu hóa cho web: chất lượng, ảnh không được quá lớn vì nó có thể ảnh hưởng đáng kể đến thời gian tải, do đó có tác động lớn đến SEO; Ngoài ra, các trang tải chậm là chắc chắn sẽ cho cho tỷ lệ thoát cao – trừ khi trang web cung cấp một cái gì đó hoàn toàn độc đáo và siêu độc quyền, mọi người sẽ bỏ đi thay vì chờ đợi.
- Video sản phẩm, video đánh giá chi tiết và hướng dẫn
- Chế độ xem 360 độ của mặt hàng
- Công nghệ thực tế tăng cường giúp mọi người quan sát mặt hàng trong môi trường của riêng họ hoặc thử nó trên không gian ảo
Mô tả đầy đủ thông tin nhưng đơn giản

Khi khách hàng quyết định chi tiêu tiền của họ, họ sẽ đọc những gì họ cần biết về sản phẩm họ sẽ mua. Tuy nhiên, đó không phải là lý do để viết quá nhiều vì họ không dành nhiều thời gian để đọc mô tả. Văn bản mô tả phải ngắn gọn, thực tế, đơn giản và nói bằng ngôn ngữ của khách hàng. Nó phải trả lời những câu hỏi cơ bản: sản phẩm là gì, nó trông như thế nào, nó làm gì và nó hoạt động như thế nào. Và tốt hơn là nên viết điều đó từ những dòng đầu tiên, những dòng có cơ hội được đọc cao nhất, thay vì lấp đầy chúng bằng những câu tiếp thị tiêu chuẩn, người mua hàng đã chán ngấy và mệt mỏi.
Nút kêu gọi hành động cần rõ ràng
Nút kêu gọi hành động (CTA) phải được chú ý ngay lập tức. Trong giao diện thương mại điện tử, Phần tử CTA là yếu tố cốt lõi của sự tương tác hiệu quả với sản phẩm, chúng đóng một vai trò quan trọng trong khả năng sử dụng và khả năng điều hướng và từ đó sẽ tạo ra được đơn hàng. Khi tất cả các đường dẫn tương tác và chuyển đổi được xây dựng rõ ràng nhưng yếu tố CTA không rõ ràng, đặt sai vị trí hoặc thiết kế tồi, thì nguy cơ người dùng sẽ bị nhầm lẫn và cần phải nỗ lực thêm để đạt được mục tiêu của họ – điều này thật khó chịu. Do đó, rủi ro về tỷ lệ chuyển đổi kém và trải nghiệm người dùng không tốt sẽ tăng lên.
Điều hướng trực quan

Mọi nút, liên kết và thiết kế thẻ đều có thể thay đổi tỷ lệ chuyển đổi đáng kể. Điều quan trọng cần phải luôn nhớ: trong sự cạnh tranh khốc liệt mà chúng ta thấy trong thương mại điện tử hiện nay, người mua không sẵn sàng chờ đợi hoặc lãng phí thời gian của họ vào các hoạt động hoặc nỗ lực không cần thiết để hiểu đâu là thứ họ cần. Những gì họ yêu cầu từ thương mại điện tử là trải nghiệm nhanh hơn, dễ dàng hơn và thuận tiện hơn so với việc đến cửa hàng thực tế. Nếu trang web này không cung cấp cho họ, họ sẽ tìm kiếm nó ở một nơi khác.
Tính nhất quán
Tính nhất quán có nghĩa là sản phẩm giao tiếp với người dùng theo cách giống nhau hoặc tương tự, bất kỳ điểm hoặc kênh giao tiếp nào. Về mặt trải nghiệm người dùng, điều đó có nghĩa là các yếu tố tương tự trông và hoạt động tương tự nhau, theo cách này giúp giảm tải nhận thức và làm cho các tương tác trở nên trơn tru và trực quan hơn.
Trong giao diện thương mại điện tử, nó liên quan đến hai hình thức sau:
Tính nhất quán nội bộ là về các phần khác nhau của giao diện hoặc thương hiệu của bạn trông và hoạt động như một hệ thống rõ ràng. Ví dụ: khi bạn làm cho tất cả các nút CTA trên các trang hoặc màn hình khác nhau của sản phẩm có cùng màu sắc và thiết kế giống nhau, khách truy cập có thể học nhanh và có thể nhanh chóng phân biệt chúng ở bất kỳ bước nào trong hành trình sử dụng của họ.
Tính nhất quán bên ngoài là về các phần của giao diện của bạn trông và hoạt động như các mẫu điển hình cho hầu hết các sản phẩm thuộc loại này. Đó là, ví dụ: khi bạn sử dụng giỏ hàng ngay cả trên trang web bán sản phẩm không hữu hình hoặc gạch dưới các liên kết văn bản để cung cấp cho người dùng gợi ý rằng họ có thể nhấp được.
Thích ứng di động

Không cần phải nói, ngày nay mọi người làm bao nhiêu việc hàng ngày với điện thoại thông minh của họ và mua sắm đang trở thành một trong những lựa chọn hàng đầu. Bên cạnh đó, thích ứng với thiết bị di động là một trong những vấn đề quan trọng cốt lõi của việc tối ưu hóa công cụ tìm kiếm. Nếu bạn muốn trang web thương mại điện tử được google đánh giá cao và cho phép khách truy cập có trải nghiệm mua sắm liền mạch từ bất kỳ thiết bị nào, hãy làm cho trang sản phẩm thân thiện với thiết bị di động và xem xét lại bố cục để làm cho giao diện thuận tiện và dễ điều hướng cho thiết bị di động. Một số nền tảng thương mại điện tử thậm chí còn đầu tư vào việc tạo ra các ứng dụng của họ cho iOS và Android, nhưng đối với nhiều doanh nghiệp nhỏ, nó có vẻ không cần thiết hoặc thậm chí không hợp lý. Dù sao, trang sản phẩm, cũng như các trang còn lại của trang web, phải đáp ứng và thân thiện với thiết bị di động, bất kể ứng dụng gốc có tồn tại hay không.
Kết luận
Chắc chắn, quyết định lựa chọn thực hành thiết kế cho một dự án thương mại điện tử cụ thể là một vấn đề cần suy nghĩ thấu đáo, và các giải pháp về việc sử dụng cái gì và bỏ cái gì sẽ dựa trên nhiều yếu tố chủ quan, từ loại sản phẩm và thị trường. phân khúc theo ngân sách công ty, kỹ năng của nhà tuyển dụng, thị hiếu cá nhân và nhu cầu cụ thể của đối tượng mục tiêu. Cách tiếp cận thương mại điện tử thị trường đại chúng khác với cách tiếp cận đối với thị trường ngách hẹp. Cách tiếp cận với nhiều thế hệ khách hàng sẽ khác nhau.
Theo: THDigi - Dịch vụ thiết kế Website
