Bạn nghe thấy những cụm từ này thường xuyên được nhắc đến bởi các nhiếp ảnh gia, hay trên những tạp chí sáng tạo và thiết kế hoặc trên những trang báo mạng điện tử. Mặc dù Pexels và DPI đều được dùng để chỉ ra độ phân giải (hoặc độ rõ) của bức ảnh, nhưng chúng không hoàn toàn giống nhau vậy bạn nên sử dụng cái gì?
Đơn giản, tất cả phụ thuộc vào dự án của bạn. Biết được phương tiện mà bạn đang tạo và sử dụng chúng cho mục đích gì là chìa khóa để lựa chọn kích cỡ và chọn đúng Pexels hoặc DPI. Trước khi bắt đầu dự án tiếp theo, hãy đảm bảo bạn đã quen thuộc với tất cả thuật ngữ về chất lượng hình ảnh.
Pixel

Các phần tử hình ảnh, hoặc các điểm ảnh, trong thiết kế web chỉ đến các đơn vị nhỏ nhất trên một lưới hiển thị một hình ảnh. Pixel được đo bằng các pixel trên mỗi inch, hoặc PPI. Càng nhiều điểm ảnh trên mỗi inch, hình ảnh sắc nét sẽ xuất hiện do kích thước của mỗi pixel.
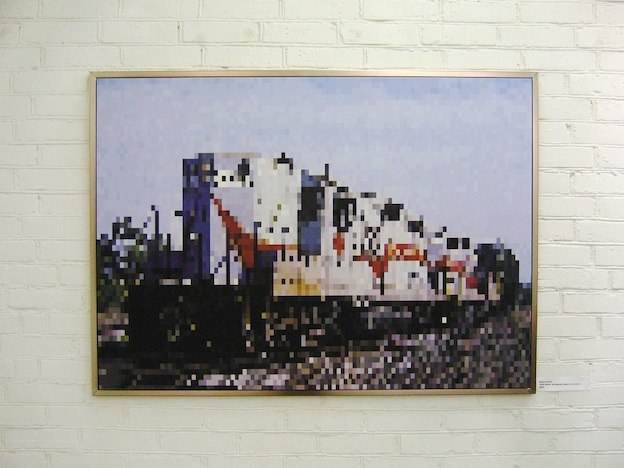
Hiện tượng vỡ ảnh (Pixelation) xảy ra khi số pixel trên mỗi inch trong một hình ảnh thấp, khiến mỗi pixel lộ các cạnh rõ ràng.

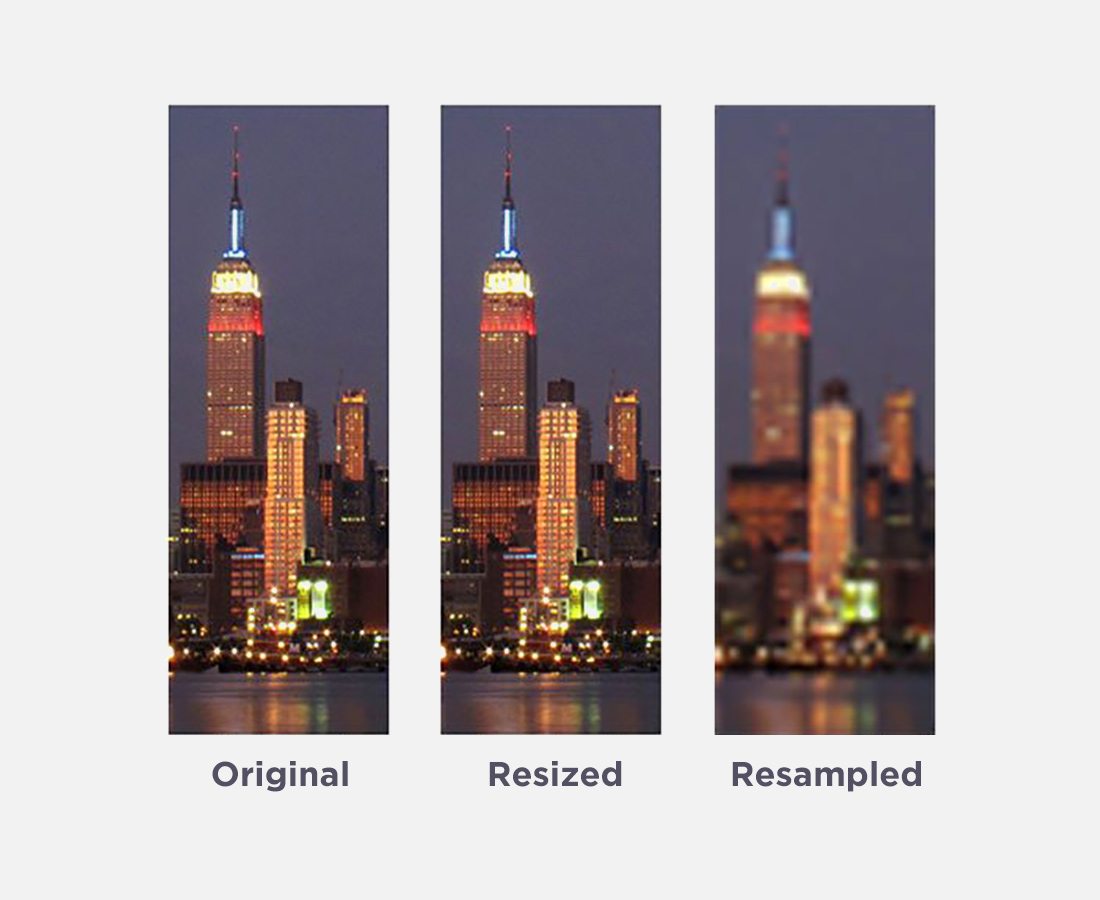
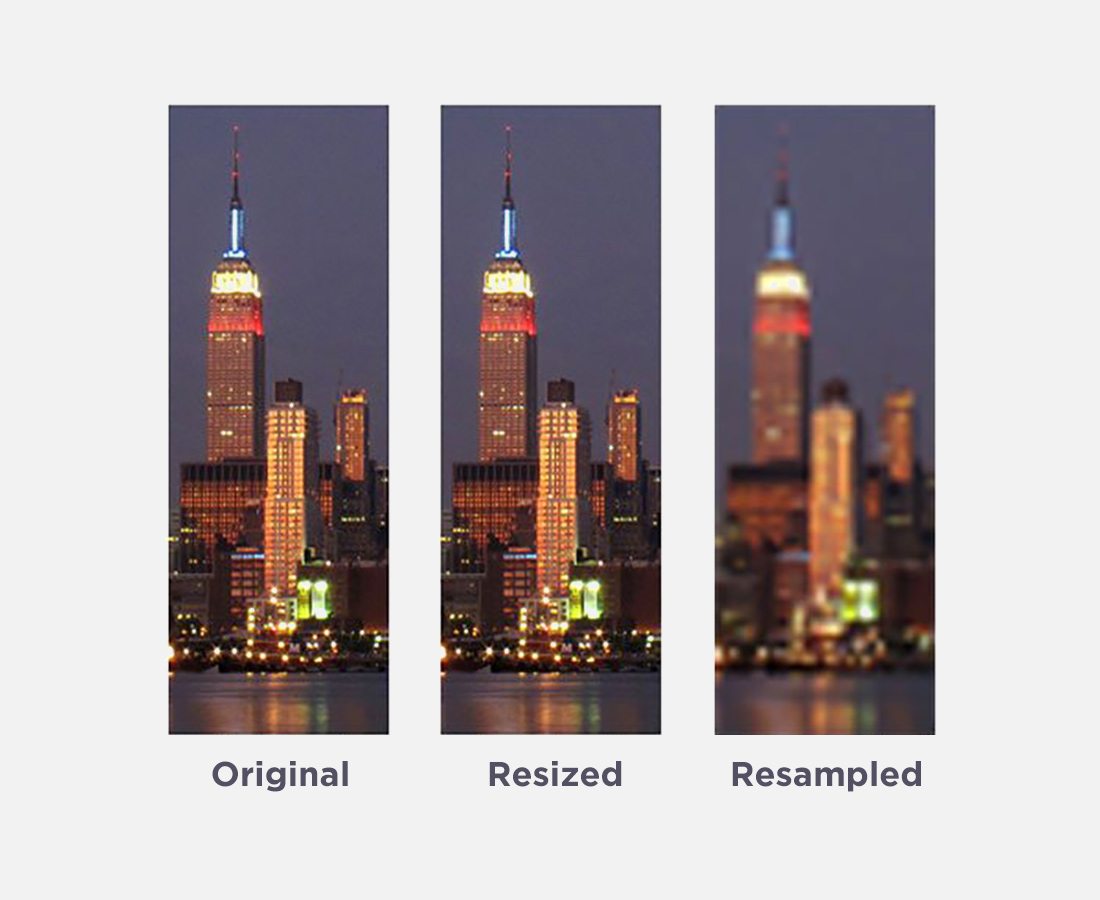
PPI (pixel-per-inch) rất quan trọng bởi vì nó là thước đo chất lượng hình ảnh. Sử dụng công cụ định cỡ hình ảnh trong phần mềm chỉnh sửa ảnh, bạn có thể resample hình ảnh (thay đổi số pixel trong tài liệu) hoặc thay đổi kích thước hình ảnh (thay đổi kích thước thực tế của mỗi pixel trong tài liệu nhưng không phải là tổng số điểm ảnh).
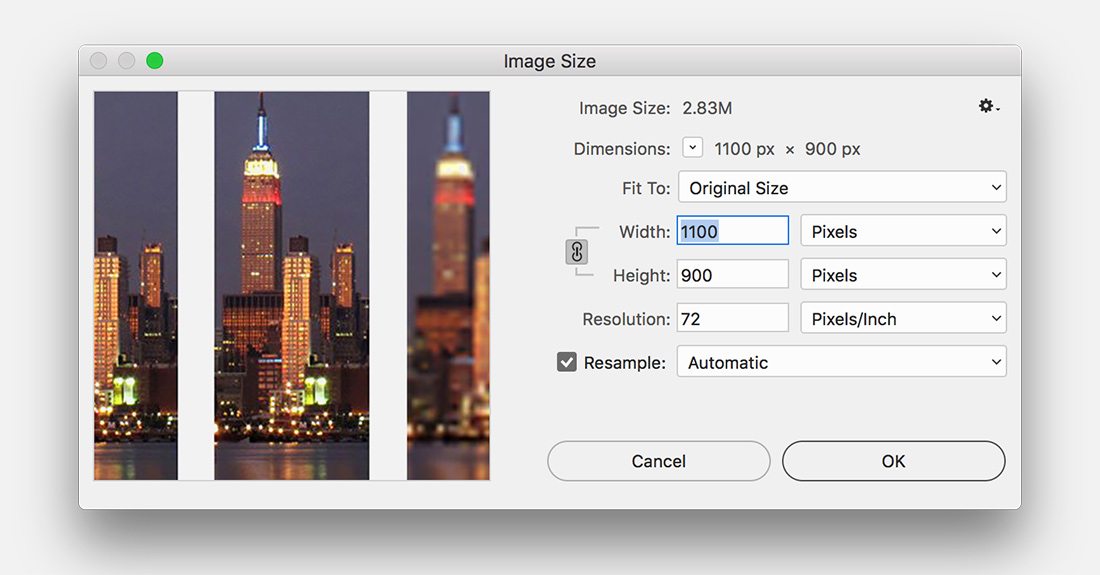
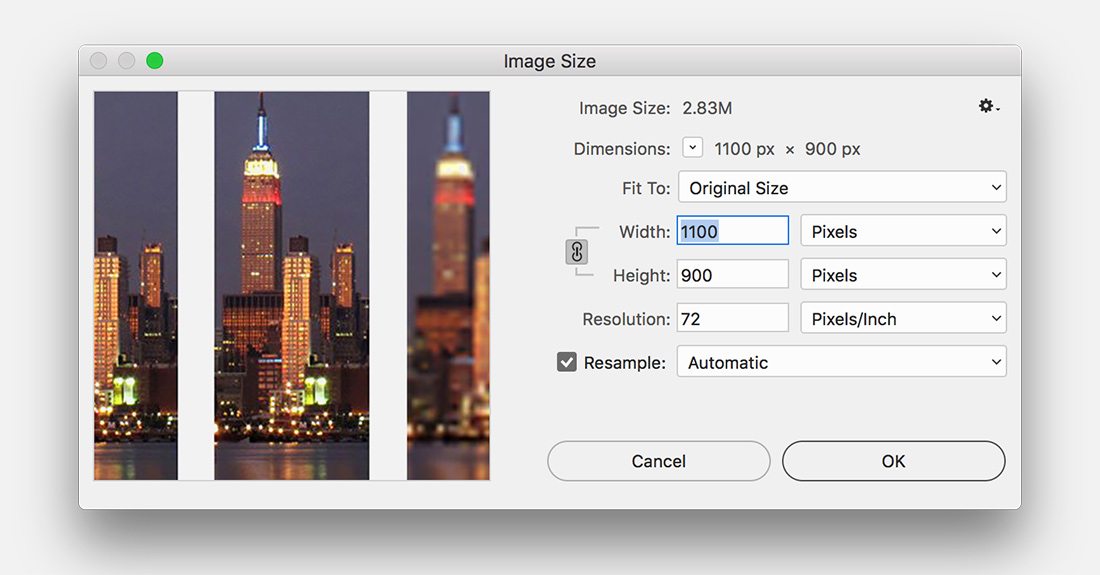
Trong Adobe Photoshop, menu "Image Size" cho phép bạn thay đổi kích cỡ hoặc resample. Lưu ý số pixel (phần trên cùng của cửa sổ) so với tùy chọn "Tái Resample Hình ảnh" (ở góc dưới cùng bên trái).
Trên màn hình và trên Web
 Tiêu chuẩn web cho hình ảnh là 72 pixel mỗi inch. Với 72 PPI, hình ảnh sẽ trở nên đẹp (miễn là chúng có chất lượng tốt) và không nên xuất hiện pixel hoặc bị méo. Xin lưu ý rằng ảnh kích thước đầy đủ của bạn phải đủ rộng để chiếm hết khung. (Nếu bạn nghi ngờ, hãy luôn luôn kích thước ảnh của bạn một chút về phía lớn).
Tiêu chuẩn web cho hình ảnh là 72 pixel mỗi inch. Với 72 PPI, hình ảnh sẽ trở nên đẹp (miễn là chúng có chất lượng tốt) và không nên xuất hiện pixel hoặc bị méo. Xin lưu ý rằng ảnh kích thước đầy đủ của bạn phải đủ rộng để chiếm hết khung. (Nếu bạn nghi ngờ, hãy luôn luôn kích thước ảnh của bạn một chút về phía lớn).
Ví dụ: hãy nghĩ đến ảnh thời gian trên Facebook với chiều rộng rộng 851 pixel. Ở 72 pixel/inch, ảnh của bạn cần phải rộng 12 inch để lấp khoảng trống mà không gây pixel.
[ADSENSE][/ADSENSE]
PPI cũng tác động đến văn bản. Cũng giống như một số lượng lớn hơn các điểm ảnh trên mỗi inch có thể làm cho một bức ảnh xuất hiện sắc nét hơn, nó cũng có thể làm cho văn bản dễ đọc hơn. Các phông chữ với PPI cao hơn có thể đọc được trên màn hình với kích thước nhỏ hơn so với giảm với PPI thấp hơn. Hãy nhớ rằng, văn bản có thể xuất hiện theo hình ảnh theo cách rất giống nhau.
Cuối cùng, khi suy nghĩ về các điểm ảnh cho thiết kế web, bạn phải xem xét kích thước trình duyệt luôn thay đổi. Không giống như cách đây vài năm, hầu hết mọi người đều sử dụng trình duyệt hình dạng và kích thước chuẩn cho hầu hết các ứng dụng, người dùng ngày nay đều có một bộ tùy chọn mà bạn có thể muốn xem xét. Khi phát triển bố cục, cho phép hình ảnh phát triển tương xứng với trình duyệt nhưng không vượt quá kích thước thực. Điều này sẽ duy trì tính toàn vẹn và chất lượng hình ảnh của bạn.
Để in
Chúng ta đã đề cập tới vấn đề này ở phần trên: Việc đặt PPI chỉ ảnh hưởng tới in – việc chuyển từ môi trường số sang một bề mặt “không số” . “Nhưng đợi đã, chúng ta đang nói về PPI, nhưng giấy in làm gì có pixel?”. Đúng, nó khá là gây bối rối, tiếp tục đọc nào.
Trong quá trình in, tất cả những pixel vật lý ở ảnh trên màn hình sẽ được “dịch” thành những ô vuông màu nhỏ trên giấy. Một cách rõ ràng đây không phải là pixel trên những chiếc màn hình, “pixel” này mang một ý nghĩa trừu tượng hơn của một nguyên tố hình ảnh vuông (từ đây, những từ pixel sẽ được đặt trong dấu “” để thể hiện độ trừu tượng).

DPI
DPI có nghĩa là các chấm trên mỗi inch. Thuật ngữ được phát triển như là một phương pháp để giải thích chất lượng in và độ phân giải. Khi một hình ảnh được in, nó được tạo thành từ hàng trăm ngàn dấu chấm nhỏ được phủ bởi mỗi màu mực. Các loại mực pha trộn trong mỗi chấm để tạo thành một phổ rộng màu có thể nhìn thấy được. Số liên quan đến DPI là số dấu chấm trong mỗi inch. DPI càng cao thì hình ảnh sẽ càng tốt và mượt hơn.
Ngày càng có nhiều người sử dụng DPI để ám chỉ mọi thứ và thường gây nhầm lẫn cho DPI với Pexel hoặc PPI.
Trên màn hình và trên Web
Khi bạn đang nhìn vào các hình ảnh trên màn hình, bạn sẽ không thể nhận ra sự khác biệt giữa một hình ảnh là 100 DPI và một hình ảnh là 300 DPI bởi vì màn hình thì không hiển thị hình ảnh trong các dấu chấm.
DPI không liên quan khi làm việc trên các dự án dựa trên web. Điều này chỉ quan trọng đối với các thiết kế cần in ấn. Ví dụ, một logo công ty có thể được sử dụng trên cả trang web của công ty và trên danh thiếp. Một bản sao của hình ảnh với một DPI cao sẽ rất quan trọng khi hình ảnh cần xuất hiện trên danh thiếp.
Để in
DPI rất quan trọng trong in ấn. Mỗi máy in sẽ chỉ định độ phân giải cần thiết cho các lệnh in - 300 DPI là một độ phân giải điển hình cho việc in trên giấy. Điều quan trọng là dự án cuối cùng của bạn phải đáp ứng các yêu cầu kỹ thuật DPI để máy in không mở rộng hoặc co lại thiết kế của bạn, điều này có thể làm thay đổi diện mạo và chất lượng của sản phẩm cuối cùng.
DPI cũng có hiệu lực khi chuyển đổi một mục in thành một định dạng số. DPI càng cao khi quét ảnh, chất lượng sẽ cao hơn trên màn hình. Nói chung, chất lượng hình ảnh được coi là quét 200 DPI theo kích thước thực tế. Xem xét việc sử dụng một DPI quét cao hơn nếu bạn định mở rộng hoặc in lại một hình ảnh.
Megapixel

Vì chúng ta đang nói đến hình ảnh và chất lượng hình ảnh, điều quan trọng cần lưu ý là tất cả những điều này liên quan đến hình thức nào của một pixel - megapixel. Megapixels là một đơn vị được sử dụng bởi ngành công nghiệp máy ảnh kỹ thuật số để giúp bạn hiểu chất lượng của một bức ảnh lớn hay cao như thế nào với một máy ảnh nhất định. Hiểu nôm na, một megapixel bằng một triệu điểm ảnh.
Hình ảnh kỹ thuật số - không kể nguồn - được tạo thành từ các điểm ảnh. Megapixel chỉ giúp bạn hiểu độ phân giải và chất lượng hàng đầu của bức ảnh mà thiết bị của bạn có thể chụp.
Phần kết luận
Sử dụng thông số kỹ thuật PPI hoặc DPI thích hợp cho dự án thiết kế tiếp theo của bạn có thể ảnh hưởng đến chất lượng tổng thể. Hãy nhớ sử dụng PPI khi làm việc với các ứng dụng số và DPI khi bạn chuẩn bị một dự án in.
Đơn giản, tất cả phụ thuộc vào dự án của bạn. Biết được phương tiện mà bạn đang tạo và sử dụng chúng cho mục đích gì là chìa khóa để lựa chọn kích cỡ và chọn đúng Pexels hoặc DPI. Trước khi bắt đầu dự án tiếp theo, hãy đảm bảo bạn đã quen thuộc với tất cả thuật ngữ về chất lượng hình ảnh.
Pixel

Các phần tử hình ảnh, hoặc các điểm ảnh, trong thiết kế web chỉ đến các đơn vị nhỏ nhất trên một lưới hiển thị một hình ảnh. Pixel được đo bằng các pixel trên mỗi inch, hoặc PPI. Càng nhiều điểm ảnh trên mỗi inch, hình ảnh sắc nét sẽ xuất hiện do kích thước của mỗi pixel.
Hiện tượng vỡ ảnh (Pixelation) xảy ra khi số pixel trên mỗi inch trong một hình ảnh thấp, khiến mỗi pixel lộ các cạnh rõ ràng.

PPI (pixel-per-inch) rất quan trọng bởi vì nó là thước đo chất lượng hình ảnh. Sử dụng công cụ định cỡ hình ảnh trong phần mềm chỉnh sửa ảnh, bạn có thể resample hình ảnh (thay đổi số pixel trong tài liệu) hoặc thay đổi kích thước hình ảnh (thay đổi kích thước thực tế của mỗi pixel trong tài liệu nhưng không phải là tổng số điểm ảnh).
Trong Adobe Photoshop, menu "Image Size" cho phép bạn thay đổi kích cỡ hoặc resample. Lưu ý số pixel (phần trên cùng của cửa sổ) so với tùy chọn "Tái Resample Hình ảnh" (ở góc dưới cùng bên trái).
Trên màn hình và trên Web

Ví dụ: hãy nghĩ đến ảnh thời gian trên Facebook với chiều rộng rộng 851 pixel. Ở 72 pixel/inch, ảnh của bạn cần phải rộng 12 inch để lấp khoảng trống mà không gây pixel.
[ADSENSE][/ADSENSE]
PPI cũng tác động đến văn bản. Cũng giống như một số lượng lớn hơn các điểm ảnh trên mỗi inch có thể làm cho một bức ảnh xuất hiện sắc nét hơn, nó cũng có thể làm cho văn bản dễ đọc hơn. Các phông chữ với PPI cao hơn có thể đọc được trên màn hình với kích thước nhỏ hơn so với giảm với PPI thấp hơn. Hãy nhớ rằng, văn bản có thể xuất hiện theo hình ảnh theo cách rất giống nhau.
Cuối cùng, khi suy nghĩ về các điểm ảnh cho thiết kế web, bạn phải xem xét kích thước trình duyệt luôn thay đổi. Không giống như cách đây vài năm, hầu hết mọi người đều sử dụng trình duyệt hình dạng và kích thước chuẩn cho hầu hết các ứng dụng, người dùng ngày nay đều có một bộ tùy chọn mà bạn có thể muốn xem xét. Khi phát triển bố cục, cho phép hình ảnh phát triển tương xứng với trình duyệt nhưng không vượt quá kích thước thực. Điều này sẽ duy trì tính toàn vẹn và chất lượng hình ảnh của bạn.
Để in
Chúng ta đã đề cập tới vấn đề này ở phần trên: Việc đặt PPI chỉ ảnh hưởng tới in – việc chuyển từ môi trường số sang một bề mặt “không số” . “Nhưng đợi đã, chúng ta đang nói về PPI, nhưng giấy in làm gì có pixel?”. Đúng, nó khá là gây bối rối, tiếp tục đọc nào.
Trong quá trình in, tất cả những pixel vật lý ở ảnh trên màn hình sẽ được “dịch” thành những ô vuông màu nhỏ trên giấy. Một cách rõ ràng đây không phải là pixel trên những chiếc màn hình, “pixel” này mang một ý nghĩa trừu tượng hơn của một nguyên tố hình ảnh vuông (từ đây, những từ pixel sẽ được đặt trong dấu “” để thể hiện độ trừu tượng).
DPI
DPI có nghĩa là các chấm trên mỗi inch. Thuật ngữ được phát triển như là một phương pháp để giải thích chất lượng in và độ phân giải. Khi một hình ảnh được in, nó được tạo thành từ hàng trăm ngàn dấu chấm nhỏ được phủ bởi mỗi màu mực. Các loại mực pha trộn trong mỗi chấm để tạo thành một phổ rộng màu có thể nhìn thấy được. Số liên quan đến DPI là số dấu chấm trong mỗi inch. DPI càng cao thì hình ảnh sẽ càng tốt và mượt hơn.
Ngày càng có nhiều người sử dụng DPI để ám chỉ mọi thứ và thường gây nhầm lẫn cho DPI với Pexel hoặc PPI.
Trên màn hình và trên Web
Khi bạn đang nhìn vào các hình ảnh trên màn hình, bạn sẽ không thể nhận ra sự khác biệt giữa một hình ảnh là 100 DPI và một hình ảnh là 300 DPI bởi vì màn hình thì không hiển thị hình ảnh trong các dấu chấm.
DPI không liên quan khi làm việc trên các dự án dựa trên web. Điều này chỉ quan trọng đối với các thiết kế cần in ấn. Ví dụ, một logo công ty có thể được sử dụng trên cả trang web của công ty và trên danh thiếp. Một bản sao của hình ảnh với một DPI cao sẽ rất quan trọng khi hình ảnh cần xuất hiện trên danh thiếp.
Để in
DPI rất quan trọng trong in ấn. Mỗi máy in sẽ chỉ định độ phân giải cần thiết cho các lệnh in - 300 DPI là một độ phân giải điển hình cho việc in trên giấy. Điều quan trọng là dự án cuối cùng của bạn phải đáp ứng các yêu cầu kỹ thuật DPI để máy in không mở rộng hoặc co lại thiết kế của bạn, điều này có thể làm thay đổi diện mạo và chất lượng của sản phẩm cuối cùng.
DPI cũng có hiệu lực khi chuyển đổi một mục in thành một định dạng số. DPI càng cao khi quét ảnh, chất lượng sẽ cao hơn trên màn hình. Nói chung, chất lượng hình ảnh được coi là quét 200 DPI theo kích thước thực tế. Xem xét việc sử dụng một DPI quét cao hơn nếu bạn định mở rộng hoặc in lại một hình ảnh.
Megapixel
Vì chúng ta đang nói đến hình ảnh và chất lượng hình ảnh, điều quan trọng cần lưu ý là tất cả những điều này liên quan đến hình thức nào của một pixel - megapixel. Megapixels là một đơn vị được sử dụng bởi ngành công nghiệp máy ảnh kỹ thuật số để giúp bạn hiểu chất lượng của một bức ảnh lớn hay cao như thế nào với một máy ảnh nhất định. Hiểu nôm na, một megapixel bằng một triệu điểm ảnh.
Hình ảnh kỹ thuật số - không kể nguồn - được tạo thành từ các điểm ảnh. Megapixel chỉ giúp bạn hiểu độ phân giải và chất lượng hàng đầu của bức ảnh mà thiết bị của bạn có thể chụp.
Phần kết luận
Sử dụng thông số kỹ thuật PPI hoặc DPI thích hợp cho dự án thiết kế tiếp theo của bạn có thể ảnh hưởng đến chất lượng tổng thể. Hãy nhớ sử dụng PPI khi làm việc với các ứng dụng số và DPI khi bạn chuẩn bị một dự án in.
Dịch từ Designshack
Hoài Thương - TH Digital
Hoài Thương - TH Digital
