Sử dụng Video Animation là một cách sáng tạo để tiếp thị sản phẩm. Những video hấp dẫn ngắn gọn này có thể nói lên tất cả các khía cạnh của một đối tượng được quảng cáo theo cách tốt nhất để chứng minh cho mọi người thấy rằng đó là giá trị thời gian và tiền bạc của họ. Đó là lý do tại sao Video Animation là một trong những công cụ tiếp thị hiệu quả giúp khuyến khích mọi người mua một sản phẩm nhất định hoặc sử dụng các dịch vụ của một công ty.
Quá trình
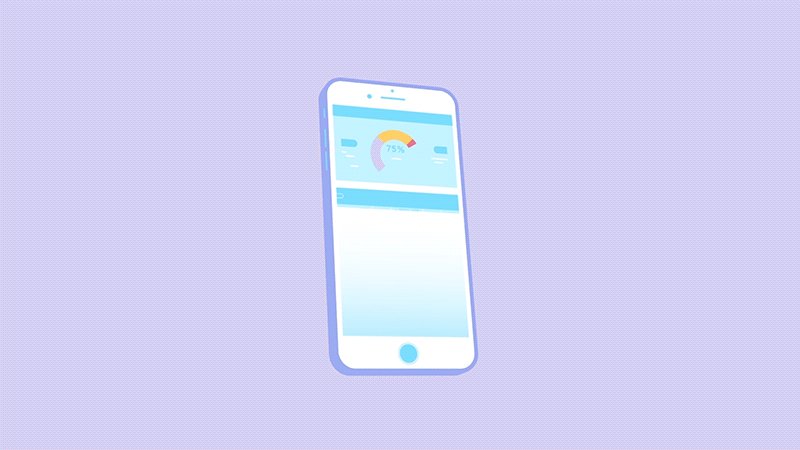
Đây là một video giới thiệu sản phẩm cho ứng dụng di động nhằm chống lại sự nóng lên toàn cầu và ô nhiễm môi trường mang tên OffCents. Nó cho bạn xem lượng khí thải carbon từ các phương tiện giao thông vận tải. Từ ứng dụng OffCents, người dùng có thể biết được lượng khí thải carbon khi họ di chuyển bằng ô tô, tàu hỏa hoặc máy bay từ đó giúp người dùng có thể kiểm soát lượng khí thải . Ngoài ra, mọi người có thể tài trợ cho các dự án giảm carbon khác nhau và hỗ trợ môi trường lành mạnh hơn.
Công ty đã yêu cầu tạo một video quảng cáo cho ứng dụng OffCents. Video dự kiến sẽ là một công cụ giúp giải thích cho người dùng hiểu chi tiết cụ thể của sản phẩm cũng như những lợi ích mà nó có thể mang lại cho họ và môi trường. Quá trình tạo dựng thường bao gồm các bước sau:

Hình minh họa
Bảng phân cảnh
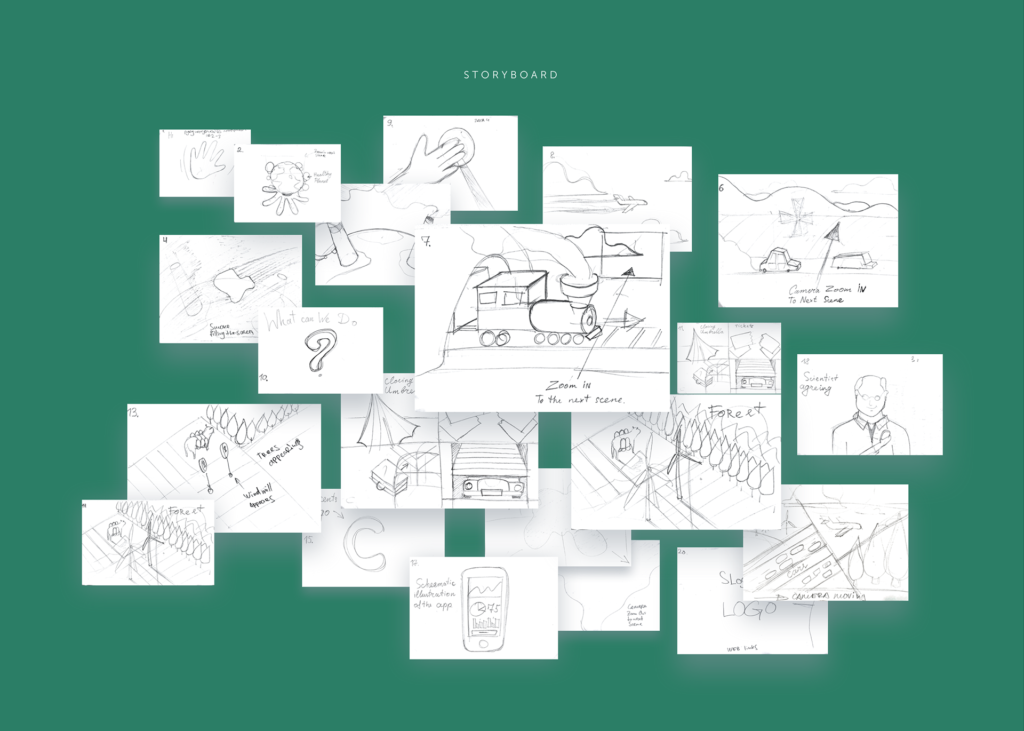
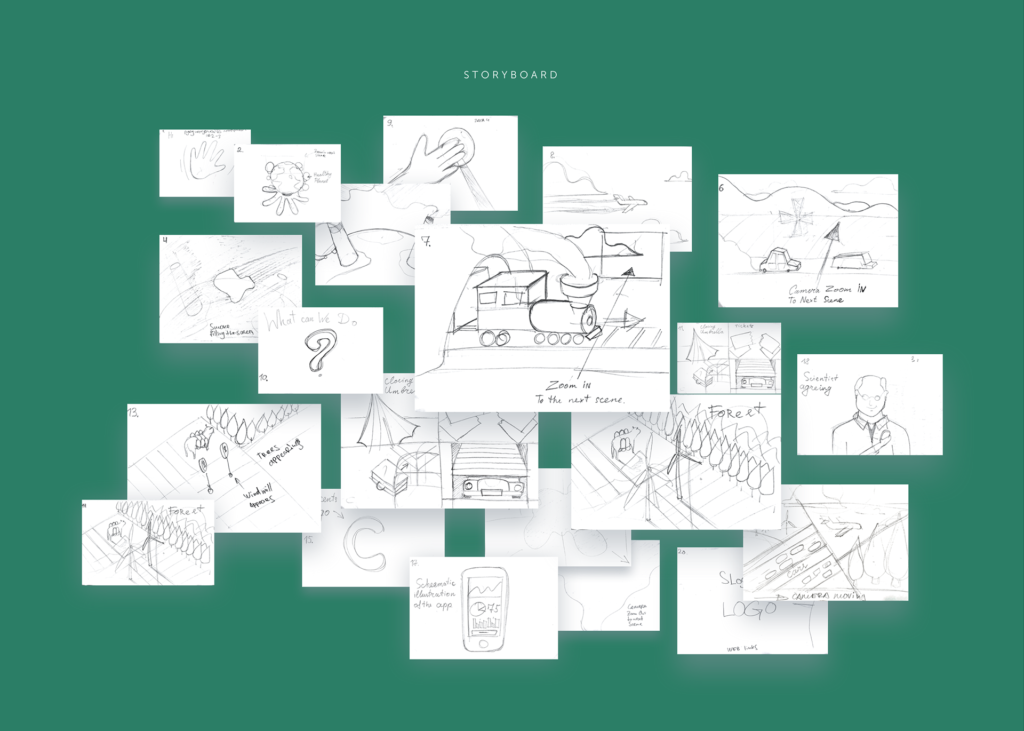
Bảng phân cảnh hay còn gọi là Storyboard là tập hợp các yếu tố đồ họa được sắp xếp theo chuỗi. Bảng phân cảnh trực quan hóa các ý tưởng của các nhà thiết kế để hiểu rõ hơn về flow video trong tương lai. Bằng cách này, nhóm thiết kế và khách hàng có thể thảo luận chi tiết về phần hình ảnh cũng như chuỗi cảnh trước khi quá trình thiết kế bắt đầu.
Ở giai đoạn đầu của quá trình lên ý tưởng, các nhà thiết kế đã phát triển một bộ phác thảo cho thấy ý tưởng cơ bản cho video. Mỗi hình ảnh trong bảng phân cảnh đã được khách hàng thảo luận và phê duyệt về mặt ý tưởng chung và mục tiêu đặt ra cho video. Câu chuyện trong video kể về ô nhiễm môi trường, thiên nhiên và lợi ích của ứng dụng. Đây là một bảng phân cảnh được thực hiện cho OffCents.

Do tập hợp các bản phác thảo nhanh, các nhà thiết kế quản lý để trình bày ý tưởng của họ cho khách hàng và nhanh chóng đưa ra quyết định về những điểm quan trọng cần có trong quảng cáo. Sau nhiều lần thảo luận và xem xét tất cả các khía cạnh như chi tiết cụ thể của đối tượng mục tiêu, khách hàng và nhà thiết kế đã đồng ý về sở thích phong cách và thông điệp của câu chuyện. Nhóm có thể bắt đầu quá trình sản xuất.
Lựa chọn màu sắc
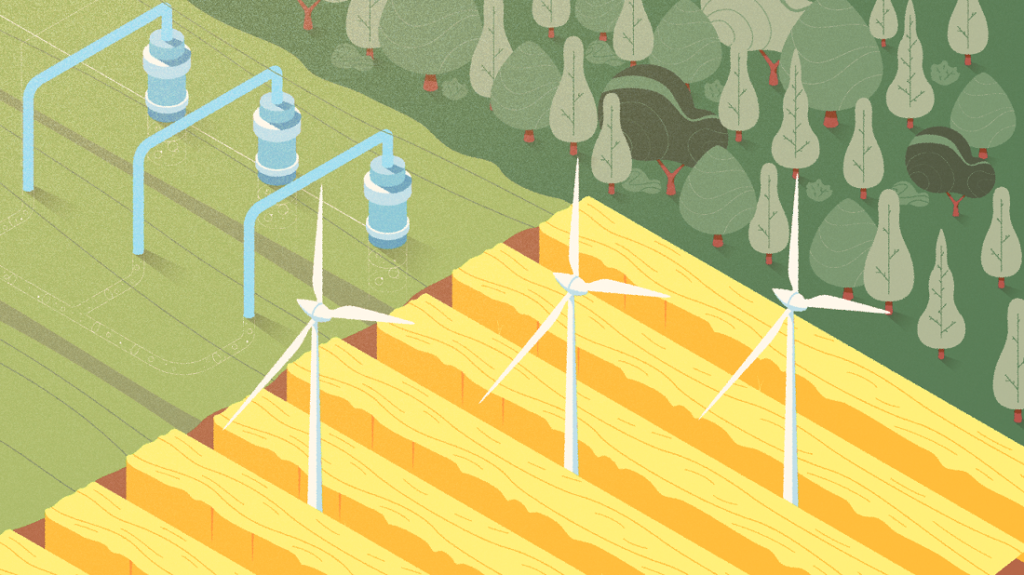
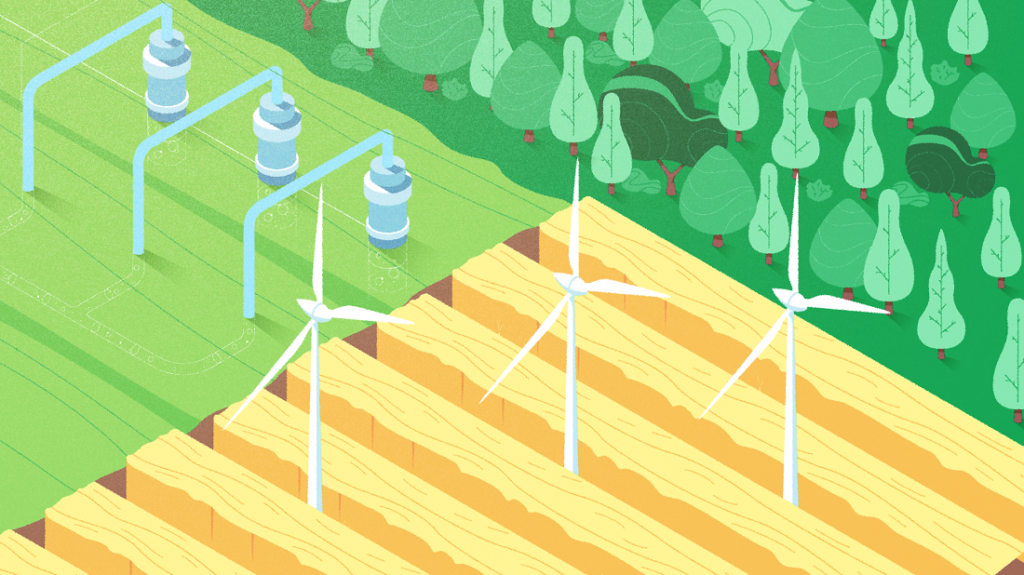
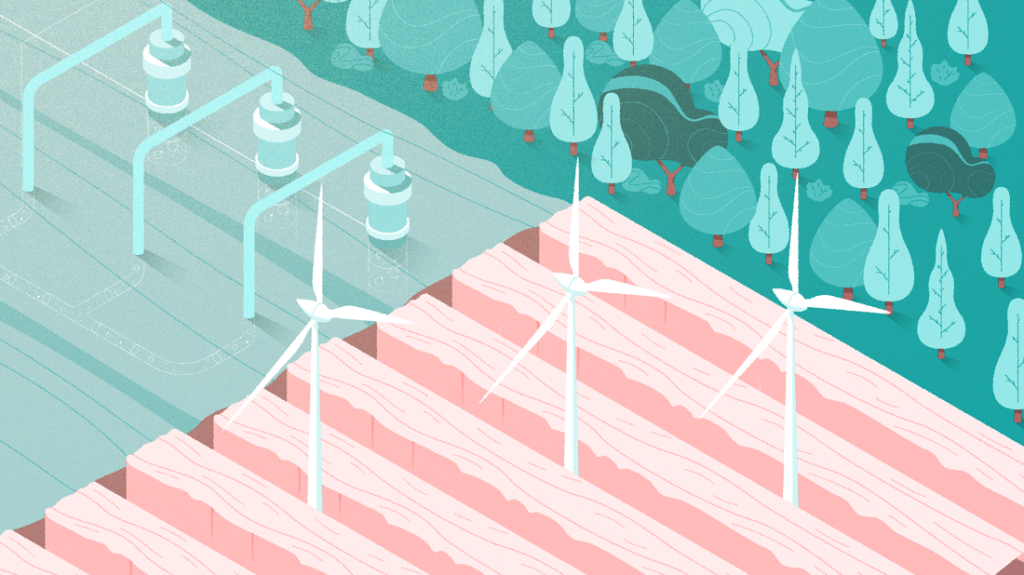
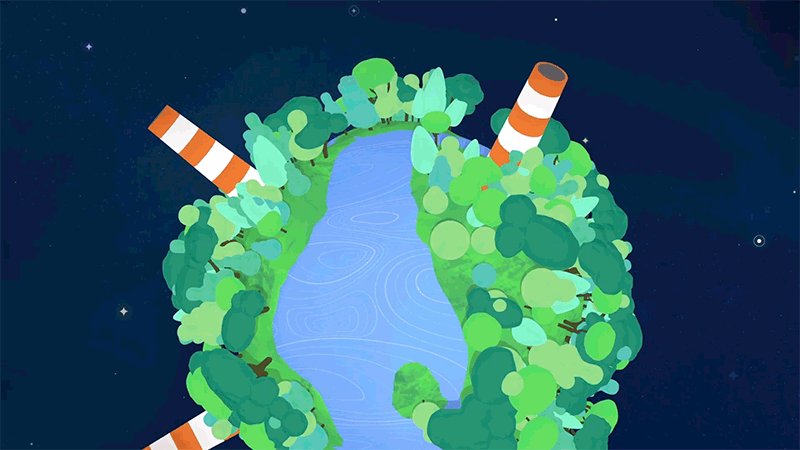
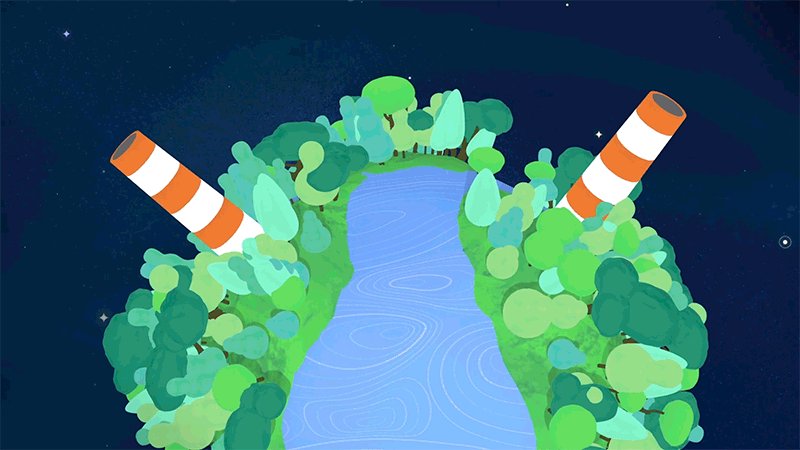
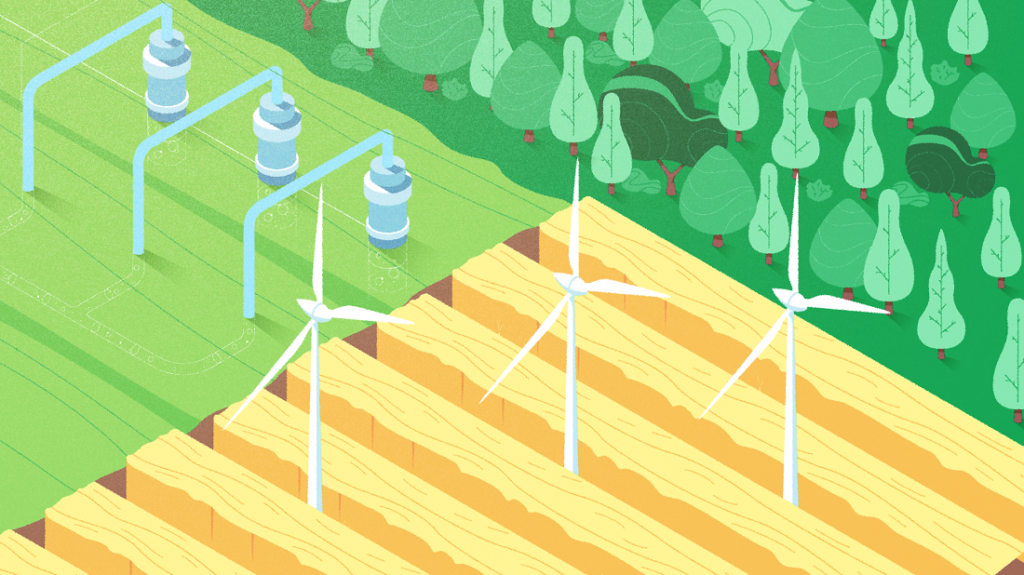
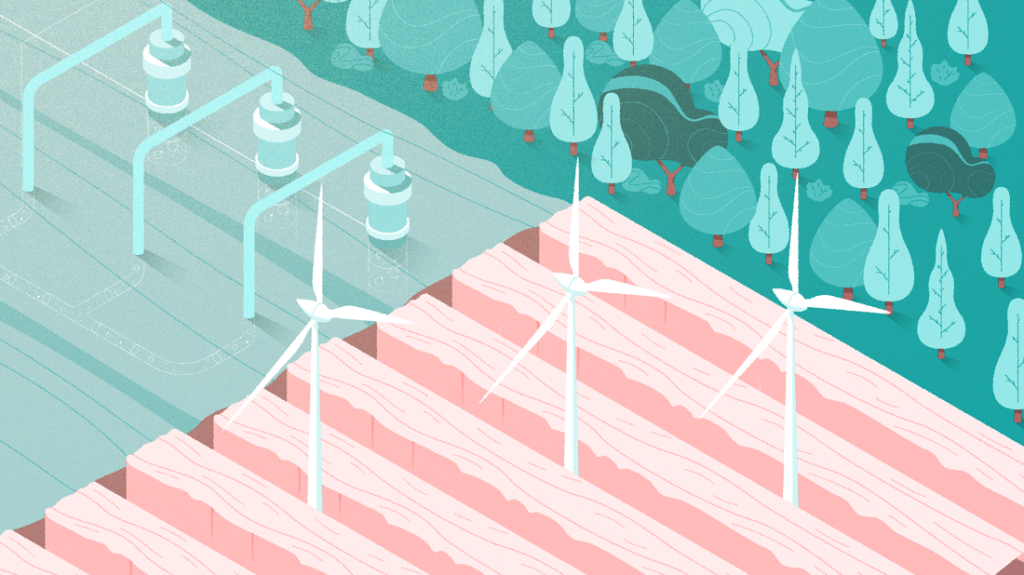
Màu sắc có tác động lớn đến nhận thức thị giác, vì vậy việc lựa chọn bảng màu chung là một bước quan trọng trong thiết kế. Để giúp khách hàng đưa ra quyết định của họ, nhà thiết kế đã cung cấp cho khách hàng các biến thể màu của cùng một cảnh. Các minh họa kết hợp tông màu ấm áp và lạnh. Ngoài ra, nhà thiết kế đã thử nghiệm độ bão hòa và độ sáng của bảng màu. Ở đây bạn có thể thấy các biến thể của một cảnh duy nhất với các màu sắc khác nhau.




Mẫu (Pattern)
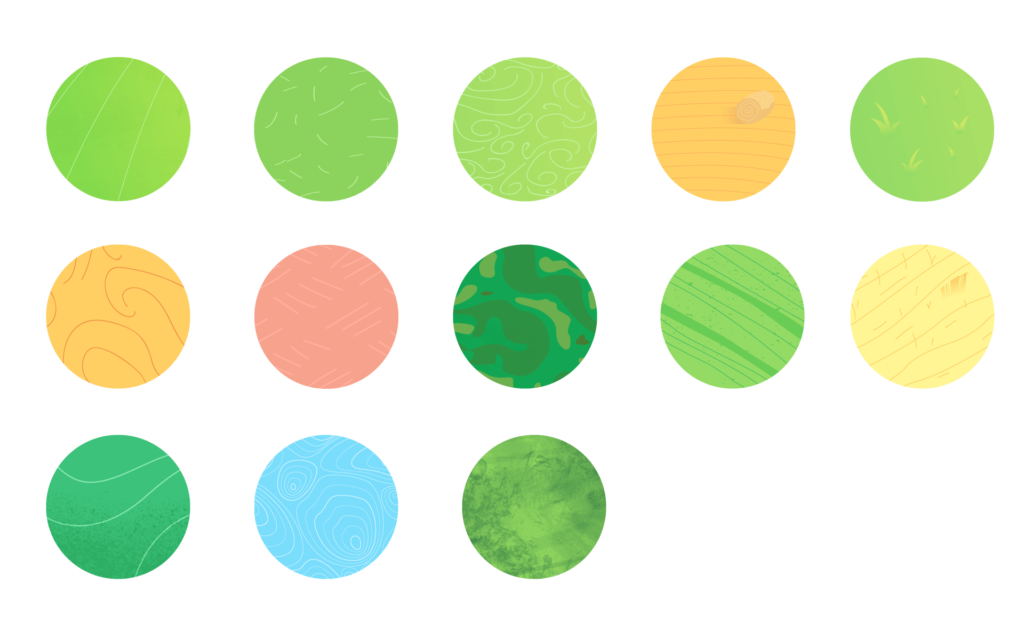
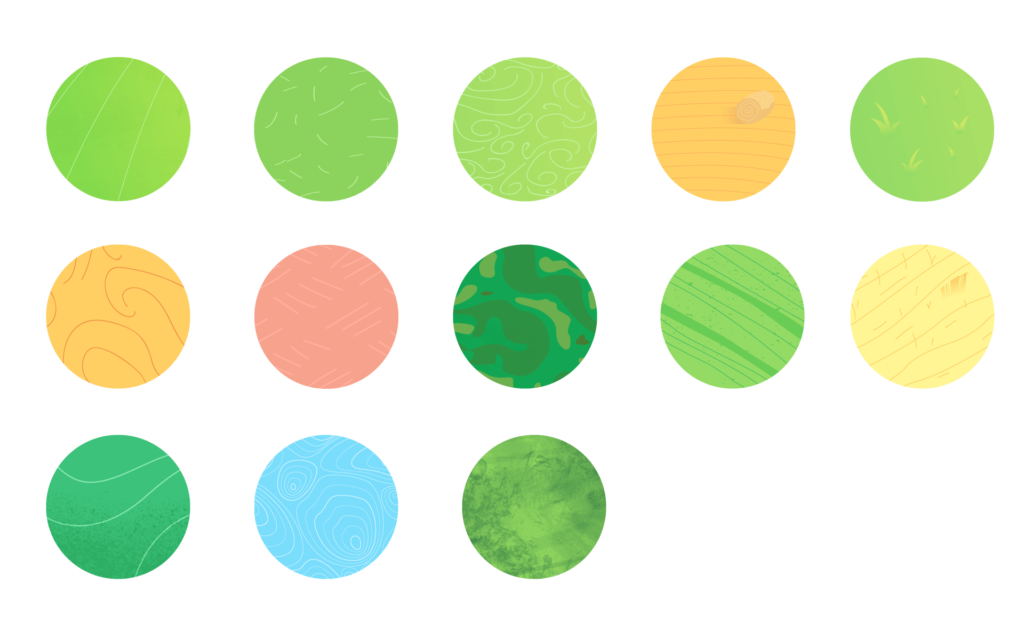
Sử dụng Pattern có thể làm cho đồ họa video trông hài hòa và tự nhiên cũng như thêm sự vui tươi cho video quảng cáo. Vì video quảng cáo của OffCents tập trung vào chủ đề môi trường, nhà thiết kế đã quyết định áp dụng một số mẫu tương tự như những gì chúng ta có thể thấy trong tự nhiên.

Minh họa
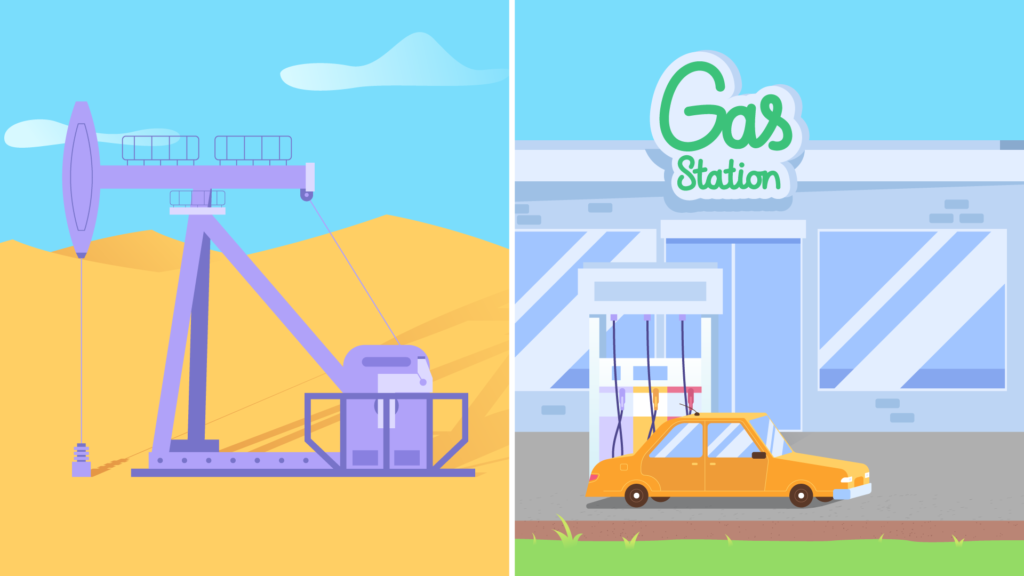
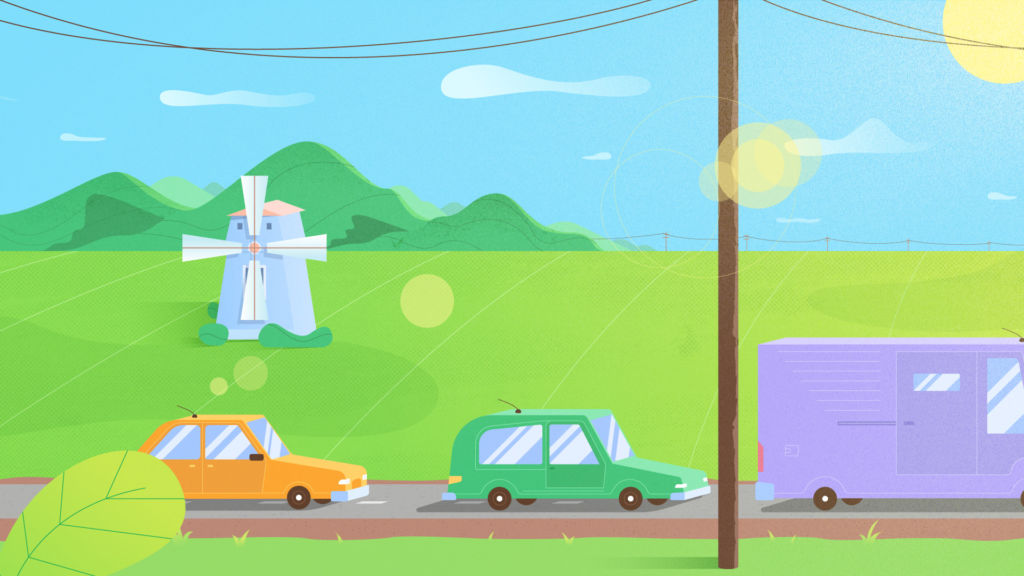
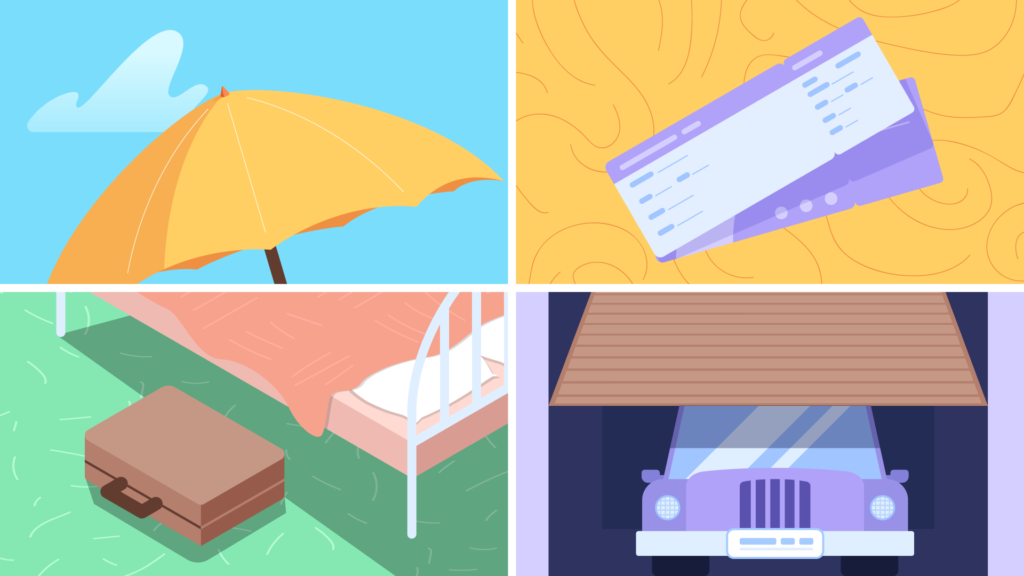
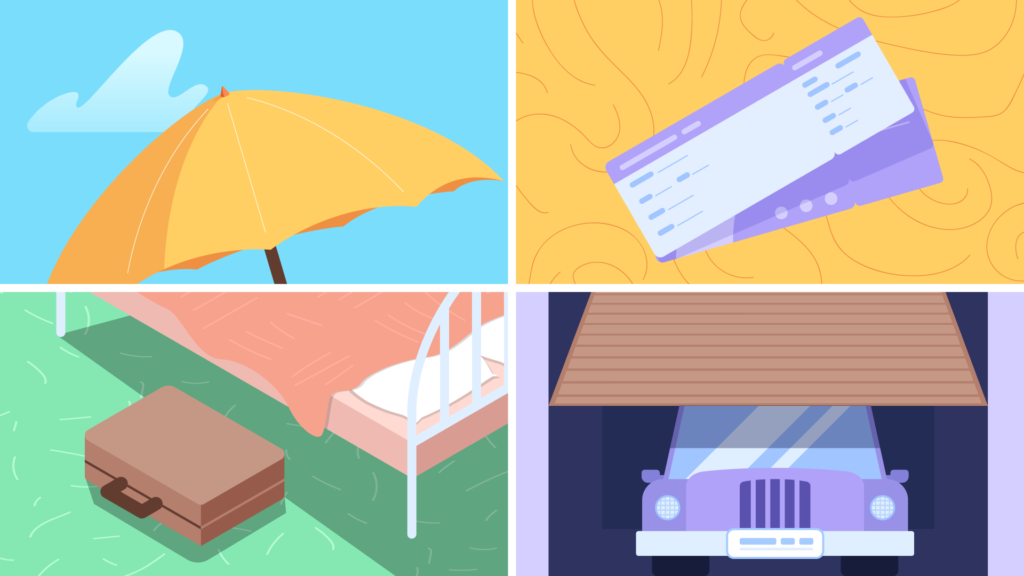
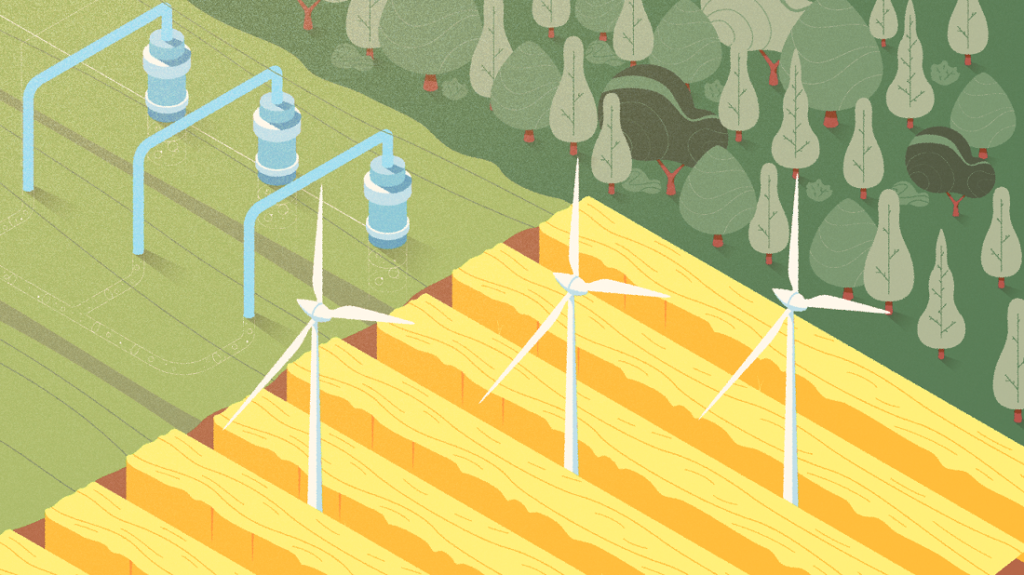
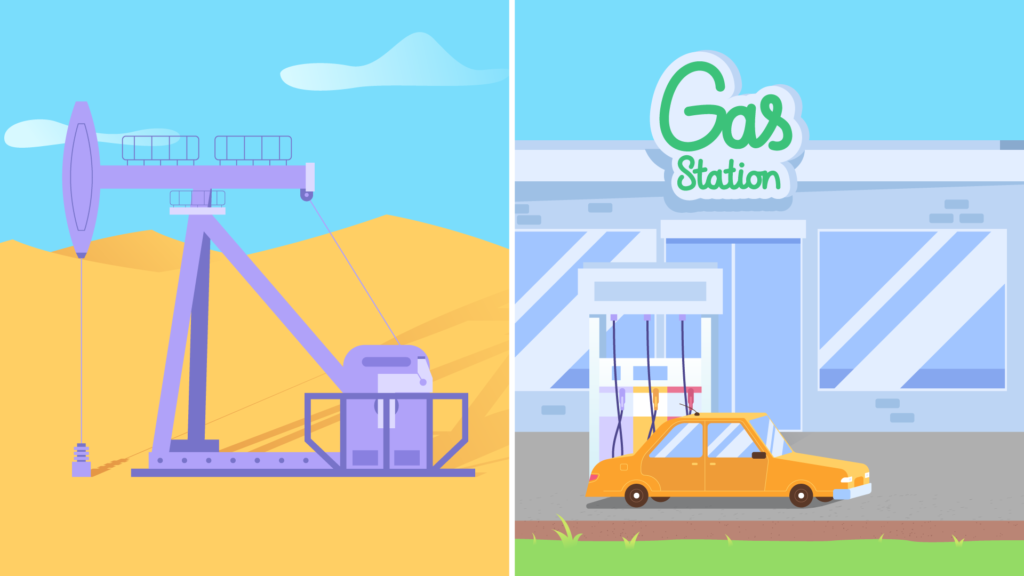
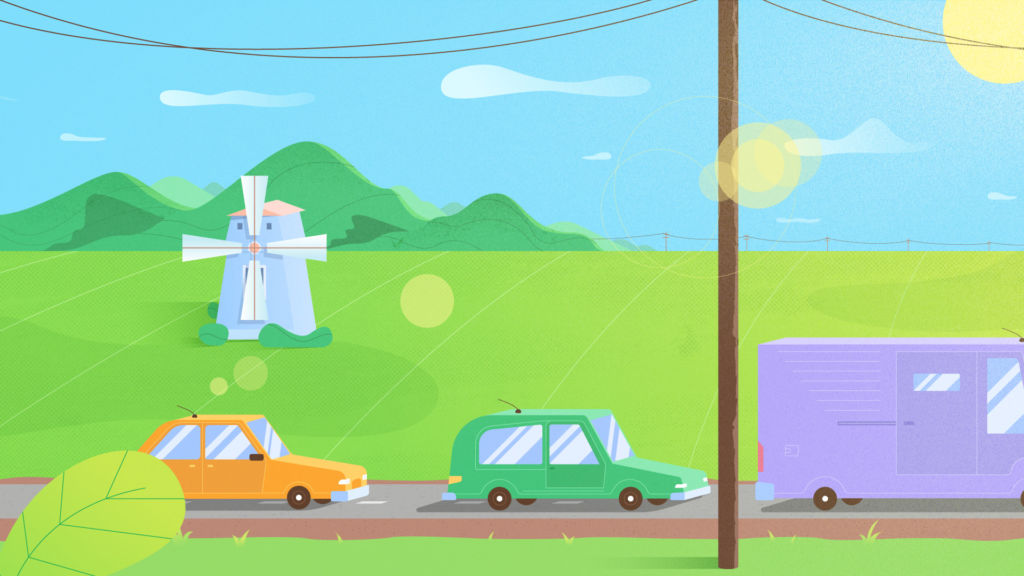
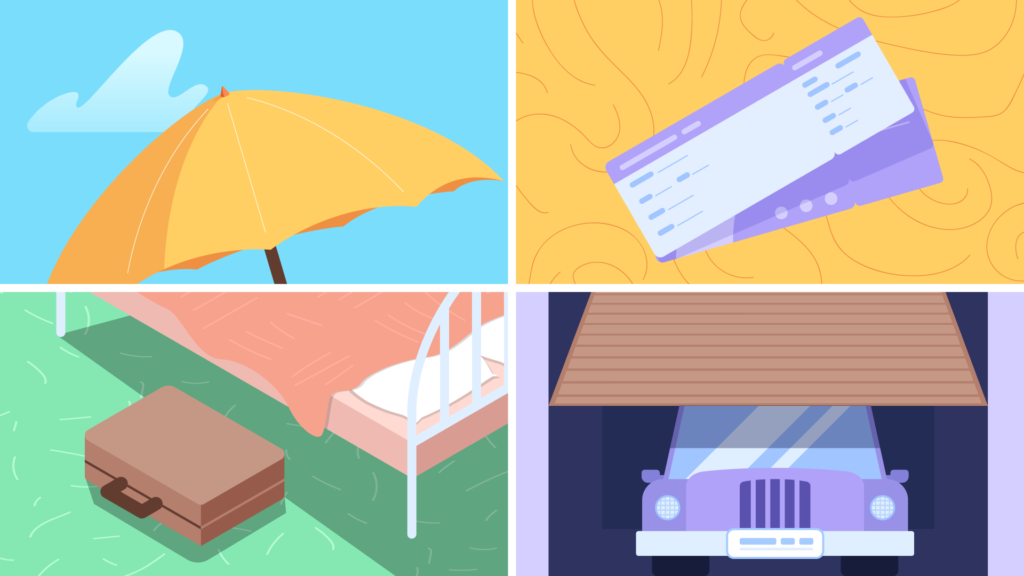
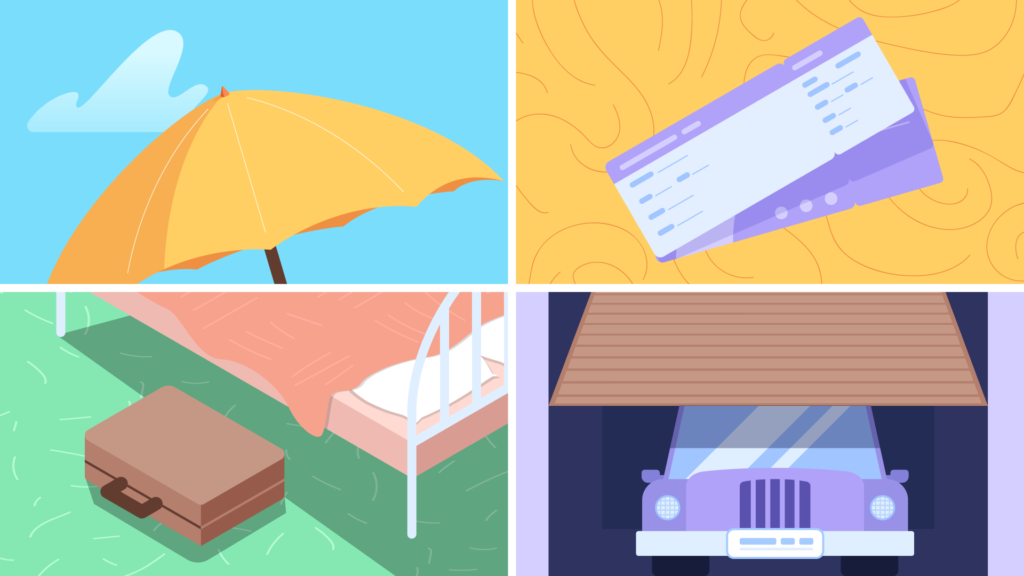
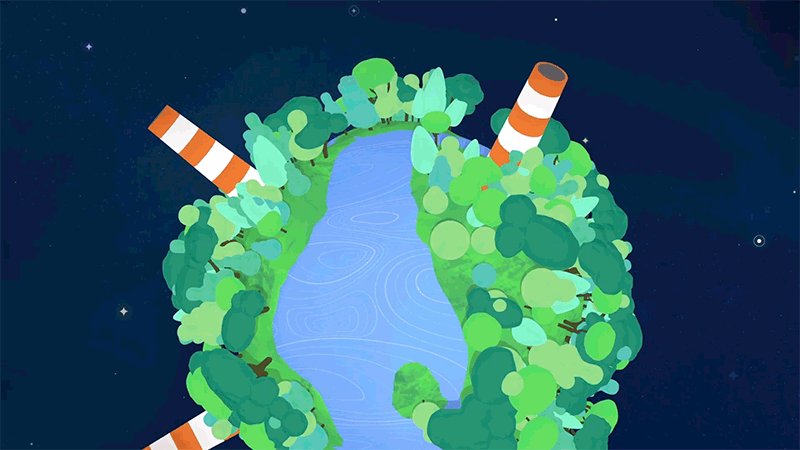
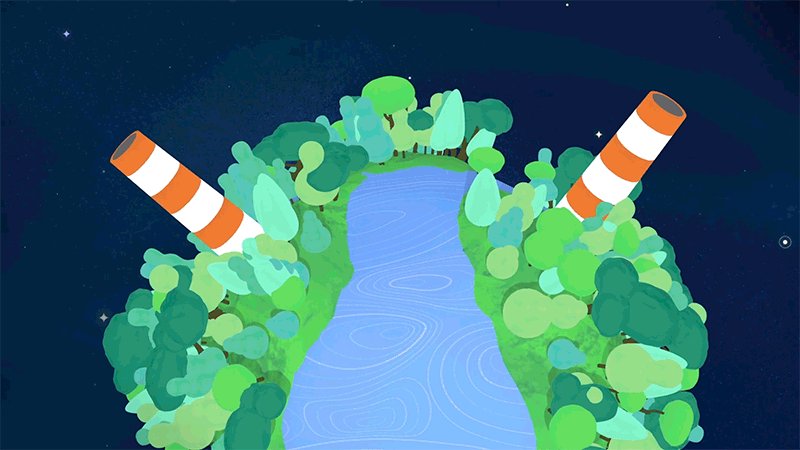
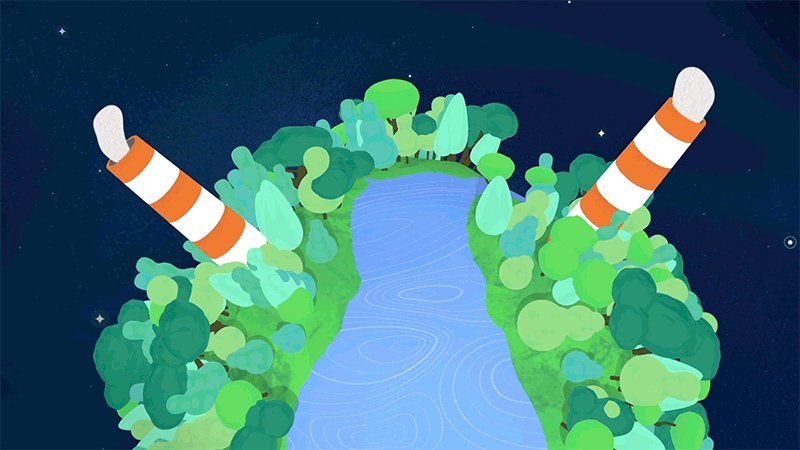
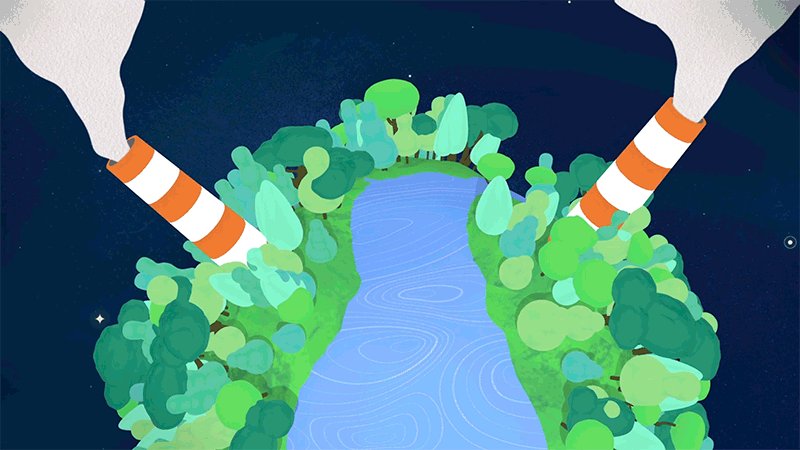
Biết được phong cách, bảng màu và pattern, nhà thiết kế đã có thể tạo ra những hình ảnh minh hoạ. Dưới đây là một số kết quả.






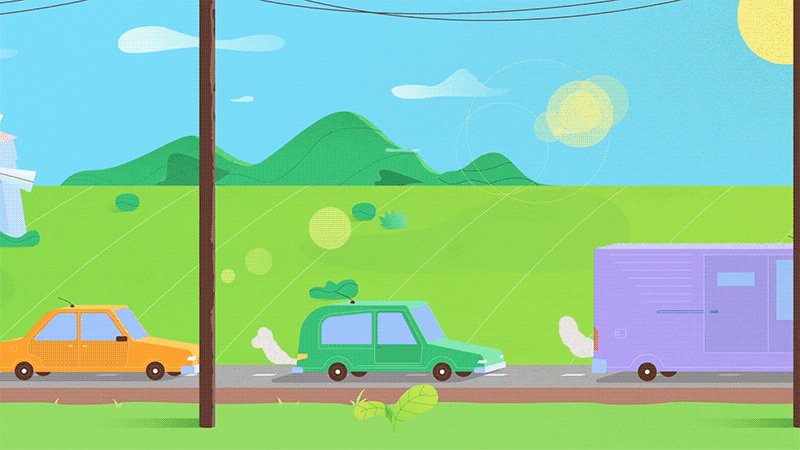
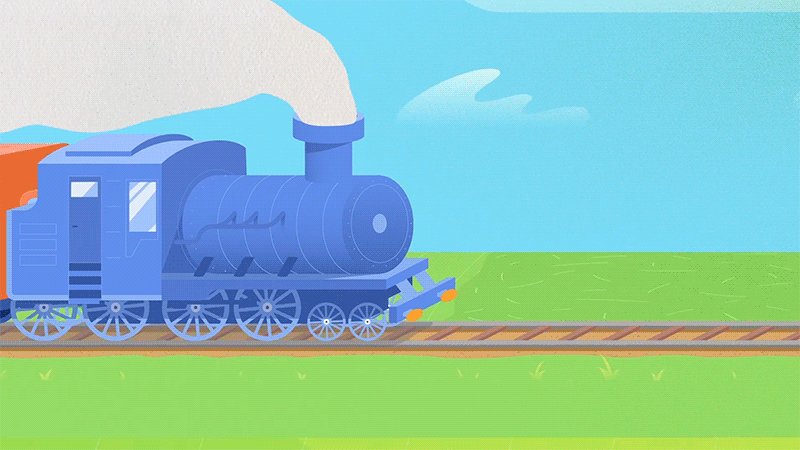
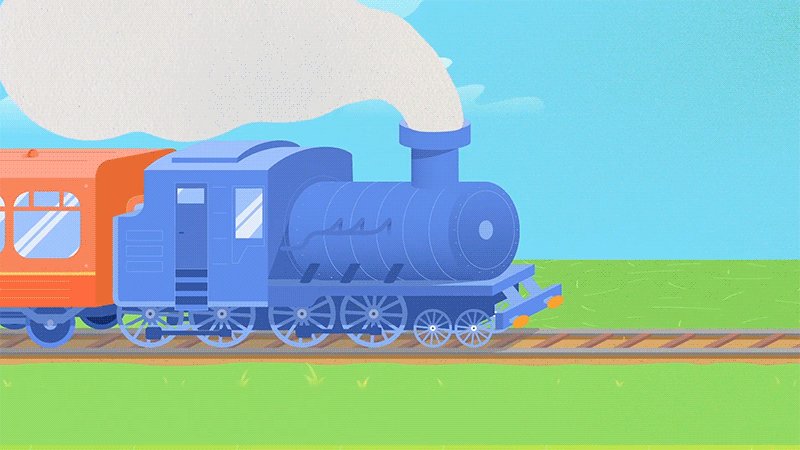
Như bạn có thể thấy, nhà thiết kế đã chọn minh họa thiết kế phẳng giúp giữ cân bằng giữa các yếu tố vui vẻ và chủ đề nghiêm trọng của sự nóng lên toàn cầu. Bảng màu sáng làm cho video trở nên tươi mới đồng thời cho thấy ứng dụng có thể khiến thế giới trở nên tốt đẹp hơn như thế nào.

Thiết kế chuyển động
3D
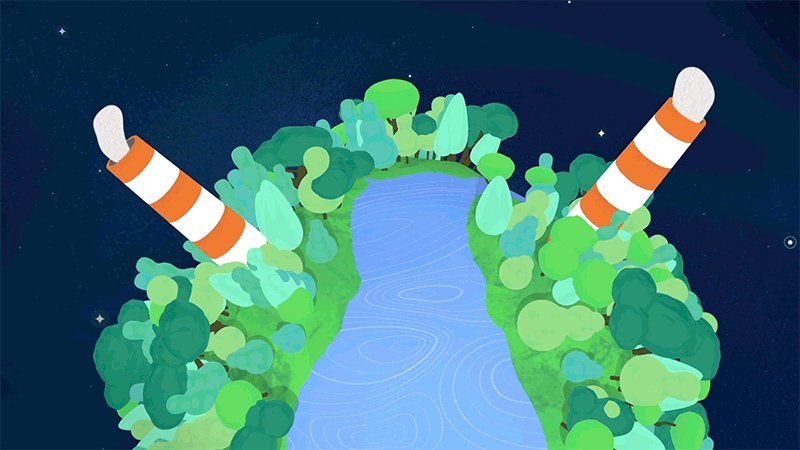
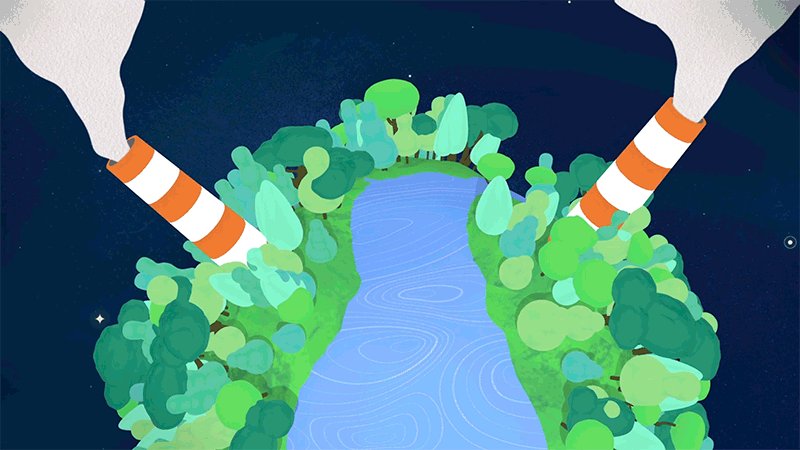
Sau khi tất cả các hình minh họa đã sẵn sàng, bước tiếp theo là làm động các cảnh với chế độ xem 3D. Chúng được thiết kế để gây chú ý và thiết lập các liên kết cảm xúc và thẩm mỹ cho người xem. Tại đây bạn có thể thấy quá trình tạo animation 3D theo ba bước, từ sơ đồ đến chi tiết.
Animation
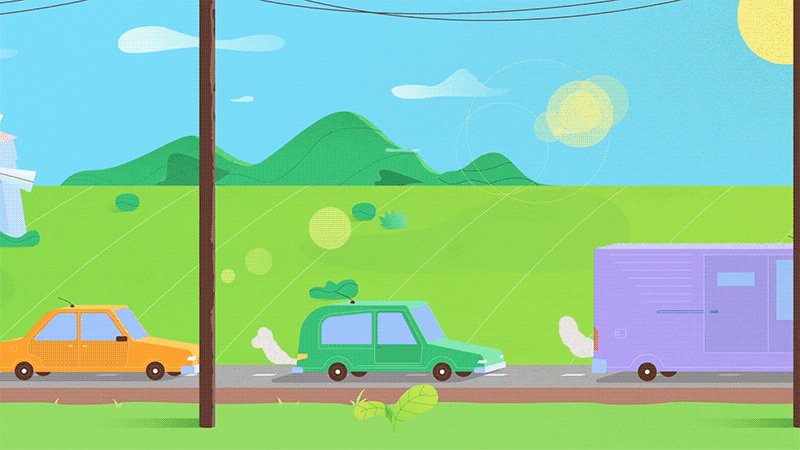
Tất cả các cảnh được thể hiện trong các minh họa số được làm động thành một câu chuyện thống nhất trông tươi sáng và hấp dẫn.




Tại đây bạn có thể thấy một đoạn công việc được thực hiện trong Adobe AE.
Hậu kỳ
Khi phần hình ảnh được tạo ra, khách hàng đã cung cấp cho các nhà thiết kế âm nhạc và phần lồng tiếng được tạo bởi các diễn viên lồng tiếng chuyên nghiệp. Chọn giọng nói cho video, điều quan trọng là đảm bảo nó tương ứng với lời đề nghị và tâm trạng của video và âm điệu phù hợp với sở thích của khán giả mục tiêu.
Sau khi kết hợp âm thanh với phần hình ảnh, một video quảng cáo hoạt hình cho OffCents đã sẵn sàng. Đây là kết quả.
Quá trình
Đây là một video giới thiệu sản phẩm cho ứng dụng di động nhằm chống lại sự nóng lên toàn cầu và ô nhiễm môi trường mang tên OffCents. Nó cho bạn xem lượng khí thải carbon từ các phương tiện giao thông vận tải. Từ ứng dụng OffCents, người dùng có thể biết được lượng khí thải carbon khi họ di chuyển bằng ô tô, tàu hỏa hoặc máy bay từ đó giúp người dùng có thể kiểm soát lượng khí thải . Ngoài ra, mọi người có thể tài trợ cho các dự án giảm carbon khác nhau và hỗ trợ môi trường lành mạnh hơn.
Công ty đã yêu cầu tạo một video quảng cáo cho ứng dụng OffCents. Video dự kiến sẽ là một công cụ giúp giải thích cho người dùng hiểu chi tiết cụ thể của sản phẩm cũng như những lợi ích mà nó có thể mang lại cho họ và môi trường. Quá trình tạo dựng thường bao gồm các bước sau:
- Giai đoạn nghiên cứu : đối tượng mục tiêu và nghiên cứu thị trường
- Giai đoạn tiền sản xuất : viết kịch bản và xây dựng cốt truyện
- Giai đoạn sản xuất : thiết kế các yếu tố đồ họa và animation
- Giai đoạn hậu kỳ : chỉnh sửa video, thêm âm nhạc và lồng tiếng, v.v.

Hình minh họa
Bảng phân cảnh
Bảng phân cảnh hay còn gọi là Storyboard là tập hợp các yếu tố đồ họa được sắp xếp theo chuỗi. Bảng phân cảnh trực quan hóa các ý tưởng của các nhà thiết kế để hiểu rõ hơn về flow video trong tương lai. Bằng cách này, nhóm thiết kế và khách hàng có thể thảo luận chi tiết về phần hình ảnh cũng như chuỗi cảnh trước khi quá trình thiết kế bắt đầu.
Ở giai đoạn đầu của quá trình lên ý tưởng, các nhà thiết kế đã phát triển một bộ phác thảo cho thấy ý tưởng cơ bản cho video. Mỗi hình ảnh trong bảng phân cảnh đã được khách hàng thảo luận và phê duyệt về mặt ý tưởng chung và mục tiêu đặt ra cho video. Câu chuyện trong video kể về ô nhiễm môi trường, thiên nhiên và lợi ích của ứng dụng. Đây là một bảng phân cảnh được thực hiện cho OffCents.

Do tập hợp các bản phác thảo nhanh, các nhà thiết kế quản lý để trình bày ý tưởng của họ cho khách hàng và nhanh chóng đưa ra quyết định về những điểm quan trọng cần có trong quảng cáo. Sau nhiều lần thảo luận và xem xét tất cả các khía cạnh như chi tiết cụ thể của đối tượng mục tiêu, khách hàng và nhà thiết kế đã đồng ý về sở thích phong cách và thông điệp của câu chuyện. Nhóm có thể bắt đầu quá trình sản xuất.
Lựa chọn màu sắc
Màu sắc có tác động lớn đến nhận thức thị giác, vì vậy việc lựa chọn bảng màu chung là một bước quan trọng trong thiết kế. Để giúp khách hàng đưa ra quyết định của họ, nhà thiết kế đã cung cấp cho khách hàng các biến thể màu của cùng một cảnh. Các minh họa kết hợp tông màu ấm áp và lạnh. Ngoài ra, nhà thiết kế đã thử nghiệm độ bão hòa và độ sáng của bảng màu. Ở đây bạn có thể thấy các biến thể của một cảnh duy nhất với các màu sắc khác nhau.




Mẫu (Pattern)
Sử dụng Pattern có thể làm cho đồ họa video trông hài hòa và tự nhiên cũng như thêm sự vui tươi cho video quảng cáo. Vì video quảng cáo của OffCents tập trung vào chủ đề môi trường, nhà thiết kế đã quyết định áp dụng một số mẫu tương tự như những gì chúng ta có thể thấy trong tự nhiên.

Minh họa
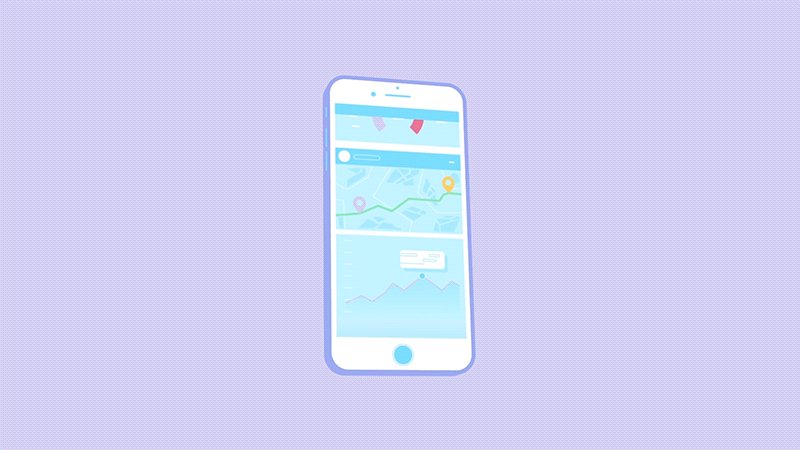
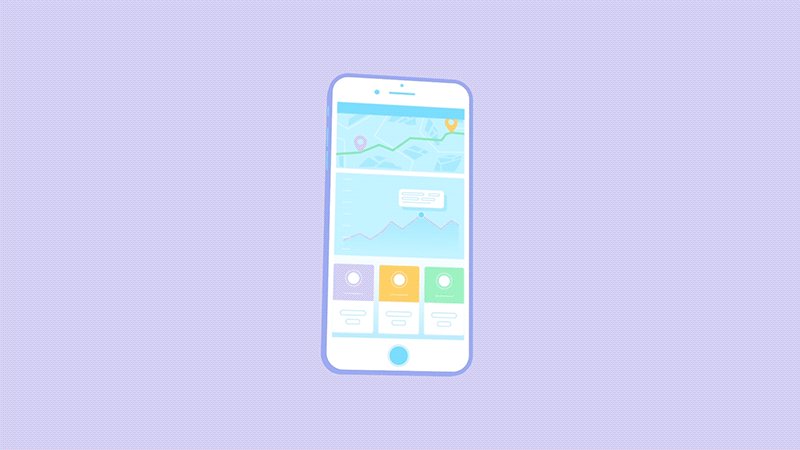
Biết được phong cách, bảng màu và pattern, nhà thiết kế đã có thể tạo ra những hình ảnh minh hoạ. Dưới đây là một số kết quả.






Như bạn có thể thấy, nhà thiết kế đã chọn minh họa thiết kế phẳng giúp giữ cân bằng giữa các yếu tố vui vẻ và chủ đề nghiêm trọng của sự nóng lên toàn cầu. Bảng màu sáng làm cho video trở nên tươi mới đồng thời cho thấy ứng dụng có thể khiến thế giới trở nên tốt đẹp hơn như thế nào.

Thiết kế chuyển động
3D
Sau khi tất cả các hình minh họa đã sẵn sàng, bước tiếp theo là làm động các cảnh với chế độ xem 3D. Chúng được thiết kế để gây chú ý và thiết lập các liên kết cảm xúc và thẩm mỹ cho người xem. Tại đây bạn có thể thấy quá trình tạo animation 3D theo ba bước, từ sơ đồ đến chi tiết.
Animation
Tất cả các cảnh được thể hiện trong các minh họa số được làm động thành một câu chuyện thống nhất trông tươi sáng và hấp dẫn.




Tại đây bạn có thể thấy một đoạn công việc được thực hiện trong Adobe AE.
Hậu kỳ
Khi phần hình ảnh được tạo ra, khách hàng đã cung cấp cho các nhà thiết kế âm nhạc và phần lồng tiếng được tạo bởi các diễn viên lồng tiếng chuyên nghiệp. Chọn giọng nói cho video, điều quan trọng là đảm bảo nó tương ứng với lời đề nghị và tâm trạng của video và âm điệu phù hợp với sở thích của khán giả mục tiêu.
Sau khi kết hợp âm thanh với phần hình ảnh, một video quảng cáo hoạt hình cho OffCents đã sẵn sàng. Đây là kết quả.
Thiết kế: Tubikstudio
