Nếu có một khía cạnh của các trang web mà mà mọi người quá thường xuyên bỏ qua, thì đó là background. May mắn thay, nó là một thứ dễ sửa chữa và có nhiều lựa chọn hơn trước đây.
Trong bài đăng này, tôi sẽ giới thiệu cách chọn hình ảnh, video hoặc màu nền tốt nhất cho trang web của bạn - và đi kèm một số ví dụ cho cảm hứng.
Chọn đúng hình ảnh
Hình ảnh phù hợp có thể có tác động ngay lập tức đến khán giả của bạn. Nó có thể thiết lập tâm trạng phù hợp và ngay lập tức truyền đạt những gì trang web của bạn nói về hoặc những gì bạn làm. Nó cũng là một cơ hội để thể hiện một số tài sản của bạn. Vị trí của bạn, sản phẩm của bạn, hoặc thậm chí là bạn!

Một hình nền lớn sẽ là ấn tượng đầu tiên mà người dùng của bạn có về trang web của bạn, vì vậy hãy chọn nó một cách khôn ngoan. Nếu bạn không thể quyết định chỉ một hình ảnh, bạn luôn có thể chạy trình chiếu.
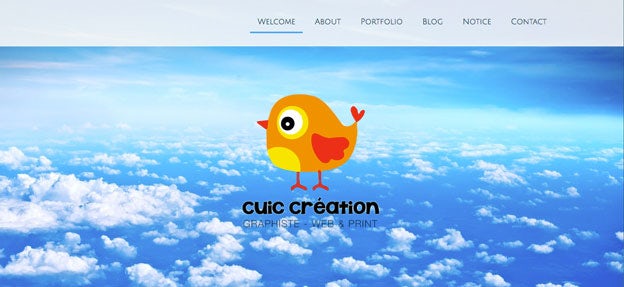
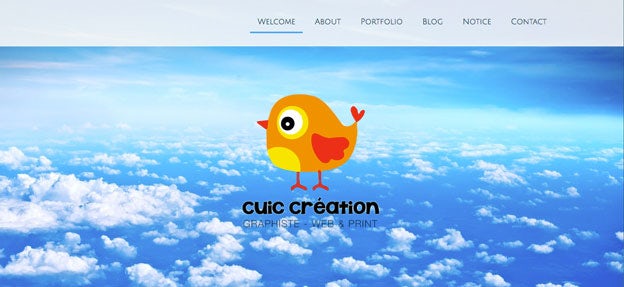
Một hình ảnh nền lớn, đẹp có thể thiết lập tông màu cho trang web của bạn: vui vẻ, nghiêm túc, vui tươi hoặc thanh thản. Ví dụ này xuất phát từ Cuic Creation.
Kích cỡ
Nó cũng quan trọng để chọn một hình ảnh với thông số kỹ thuật phù hợp. Tôi khuyên bạn nên sử dụng hình ảnh nền được định hướng theo chiều ngang thay vì theo chiều dọc, để chúng phù hợp với hầu hết các màn hình máy tính hiện đại có định dạng màn hình rộng.
Kích thước của hình ảnh của bạn cũng quan trọng như vậy. Hầu hết các màn hình máy tính đều hỗ trợ độ phân giải tối thiểu 1024 x 768 pixel, điều đó có nghĩa là ảnh nền của bạn phải có kích thước đó - ít nhất là vậy. Tốt nhất là nhắm độ rộng tối thiểu 1200 pixel. Tải lên một hình ảnh chỉ rộng 500px sẽ dẫn đến hậu cảnh mờ về pixel và không ai muốn điều đó.
Hầu hết các chương trình chỉnh sửa ảnh sẽ có thể hiển thị cho bạn kích thước pixel của hình ảnh. Bạn cũng có thể thấy kích thước ngay trên máy tính của bạn. Nếu bạn có website trên PC, nhấp chuột phải vào tệp hình ảnh, chọn “Properties” và sau đó chọn tab "Summary". Trên máy Mac, nhấp chuột phải vào tệp hình ảnh, chọn “Get Info,” sau đó nhấp vào trên "More Infor". Điều đó sẽ hiển thị cho bạn các kích thước tính theo pixel.
Tìm kiếm hình ảnh online

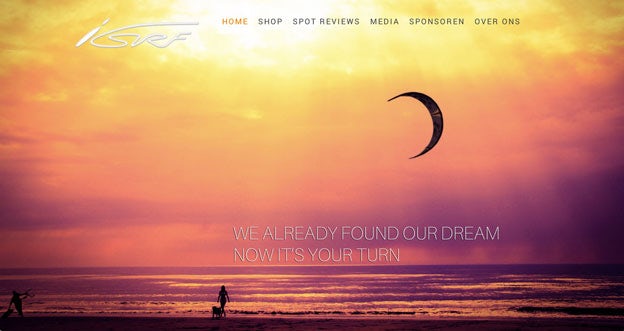
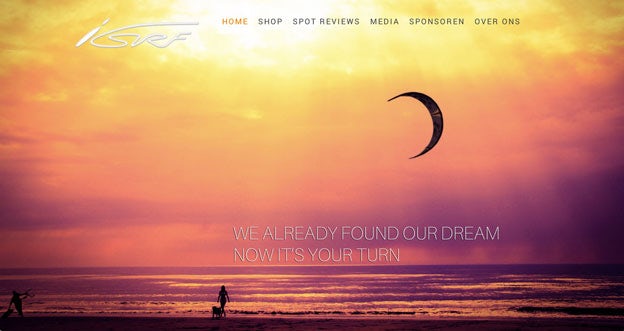
Trang web về thả diều isurfnl.com sử dụng một bức ảnh lớn trong nền của họ để đặt cảnh.
Nếu bạn không có bất kỳ bức ảnh nào của riêng bạn sẽ hoạt động, có những nguồn tài nguyên trực tuyến tuyệt vời cho những bức ảnh stock chất lượng cao, miễn phí mà bạn có thể sử dụng hợp pháp mà không cần tiền bản quyền. Một số mục yêu thích của chúng tôi là Pixabay, Fotolia và UnSplash.
Đóng khung hay không đóng khung?

Thợ kim hoàn Greg Joaillier sử dụng ốp lát trang nhã, tinh tế trên greg-joaillier.fr.
Nếu bạn đang xem xét sử dụng một hình ảnh nền, tôi khuyên bạn không nên đóng khung nó. Tất cả chúng tôi đã thấy những trang web lặp đi lặp lại một bức ảnh nhỏ trong nền, và nó có thể trông bận rộn và hơi chói tai. Thay vào đó, tôi khuyên bạn nên sử dụng một hình ảnh chất lượng cao được đặt thành toàn chiều rộng để sự lộng lẫy của nó có thể đi qua.
Trang web tác phẩm nghệ thuật Fancyfeatures.com gạch một mô hình sáng hơn trong nền của họ. Chú ý cách chúng giữ số lượng các màu khác ở mức tối thiểu để chúng không thể cạnh tranh trực quan với các chấm màu xanh và trắng.

Một nền đóng khung có thể được thực hiện độc đáo, mặc dù vậy. Nó hoạt động tốt nhất với các mẫu tinh tế, giống như một hình nền. Nếu bạn đang xem xét tùy chọn này, hãy chọn một hình ảnh có thể xếp liền mạch và chiến thắng xung đột khi được đặt để lặp lại. Thử nghiệm xung quanh với các màu sắc và hoa văn khác nhau để tìm một nền lặp lại sẽ bổ sung cho trang web của bạn thay vì làm căng mắt khách truy cập của bạn.
Video background
Tìm video phù hợp để sử dụng làm nền có thể khó khăn, nhưng một hình ảnh như thế này hoạt động rất tốt vì một số chuyển động tinh tế trong nền.
Khi các kết nối internet trở nên nhanh hơn, hình nền video ngày càng trở nên phổ biến trên web. Một video hay có thể hoạt động trơn tru với trang web của bạn và thêm yếu tố tinh tế.
Tuy nhiên, đây là một tính năng bạn muốn sử dụng cẩn thận vì một số video có thể gây mất tập trung hoặc gây phiền nhiễu. Hiệu ứng này hoạt động tốt nhất với các video xung quanh và bình tĩnh. Ví dụ: trang web mới của Airbnb, sử dụng video của những người có những khoảnh khắc yên tĩnh ở nhà, uống cà phê, thức dậy, v.v ... Điều này giúp gợi lên những cảm xúc phù hợp cho người dùng của họ. So sánh điều này với nền video trên trang web Google Hangouts. Việc cắt giảm nhanh và tốc độ nhanh có tác động khác nhau có thể khiến người xem khó thực sự tập trung vào nội dung của bạn.
Cố gắng chọn một video không quá dài và có lẽ một video có vòng lặp liền mạch ở đầu và cuối. Các trang web như Pond5 cung cấp các video clip miễn phí bản quyền bao gồm nhiều đối tượng.
Background màu sắc

Bạn không thể đi sai hướng với nền trắng hoặc xám để thể hiện nội dung hoặc ảnh của bạn.
Trong những ngày đầu của Internet (chậm), hầu hết các trang web có một màu duy nhất làm nền để cải thiện thời gian tải trang. Khi internet trở nên nhanh hơn, việc sử dụng nền ảnh trở nên phổ biến hơn.
Tuy nhiên, xu hướng hiện tại trong thiết kế web đang đưa khái niệm về một màu trở lại. Sự khác biệt lần này là chúng tôi không còn sử dụng màu đỏ tươi và màu xanh lam của năm qua. Bằng cách sử dụng màu sắc tinh tế hơn - ngay cả màu trắng đơn giản - các trang web trông sạch sẽ và thanh lịch hơn, và sự chú ý nhiều hơn đến nội dung hơn là thiết kế.
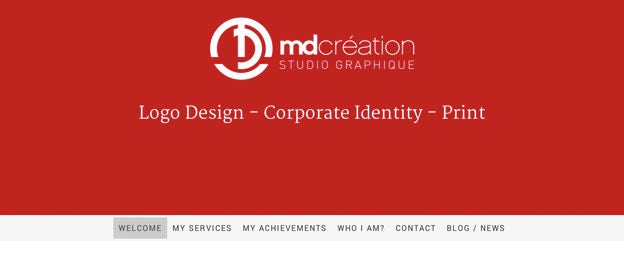
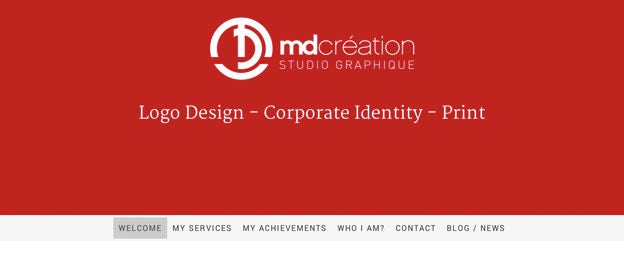
Lưu ý cách mdcreation.com cân bằng màu nền sáng với văn bản đen, trắng và xám tối giản để có một cái nhìn hiện đại, sạch sẽ.

Tuy nhiên, đừng ngại thử màu sắc tươi sáng và rực rỡ trên trang web của bạn. Màu sắc khác nhau có thể làm cho khách truy cập cảm thấy những cách khác nhau tùy thuộc vào cách bạn sử dụng chúng. Nếu bạn quyết định sử dụng một màu, hãy đảm bảo rằng văn bản của bạn đủ tương phản để nó có thể đọc được (văn bản màu trắng hoặc đen trên nền màu thường là một lựa chọn tốt). Với một nền đầy màu sắc, nó cũng là một ý tưởng tốt để giữ các màu khác ở mức tối thiểu.
Hãy nhớ các tips sau...
Trước khi kết thúc, hãy nhớ những mẹo nhanh chóng và dễ dàng này để tìm background tốt nhất cho trang web của bạn:
- Chọn hình ảnh có độ phân giải cao (1024x768px tối thiểu nếu bạn có ảnh lớn hơn, thậm chí tốt hơn).
- Đảm bảo rằng những hình ảnh đó ở chế độ ngang và không ở chế độ dọc.
- Nếu bạn đang tìm kiếm một nền video, hãy chọn một nền tinh tế và không có quá nhiều hành động xảy ra vì sợ bạn làm cho khách truy cập của bạn phát ốm.
- Đối với màu nền đơn giản, bạn không thể đi sai hướng với màu trắng.
Bám sát những lời khuyên này, và trang web của bạn sẽ nổi bật so với phần còn lại.
Nguồn: 99designs
Trong bài đăng này, tôi sẽ giới thiệu cách chọn hình ảnh, video hoặc màu nền tốt nhất cho trang web của bạn - và đi kèm một số ví dụ cho cảm hứng.
Chọn đúng hình ảnh
Hình ảnh phù hợp có thể có tác động ngay lập tức đến khán giả của bạn. Nó có thể thiết lập tâm trạng phù hợp và ngay lập tức truyền đạt những gì trang web của bạn nói về hoặc những gì bạn làm. Nó cũng là một cơ hội để thể hiện một số tài sản của bạn. Vị trí của bạn, sản phẩm của bạn, hoặc thậm chí là bạn!

Một hình ảnh nền lớn, đẹp có thể thiết lập tông màu cho trang web của bạn: vui vẻ, nghiêm túc, vui tươi hoặc thanh thản. Ví dụ này xuất phát từ Cuic Creation.
Kích cỡ
Nó cũng quan trọng để chọn một hình ảnh với thông số kỹ thuật phù hợp. Tôi khuyên bạn nên sử dụng hình ảnh nền được định hướng theo chiều ngang thay vì theo chiều dọc, để chúng phù hợp với hầu hết các màn hình máy tính hiện đại có định dạng màn hình rộng.
Kích thước của hình ảnh của bạn cũng quan trọng như vậy. Hầu hết các màn hình máy tính đều hỗ trợ độ phân giải tối thiểu 1024 x 768 pixel, điều đó có nghĩa là ảnh nền của bạn phải có kích thước đó - ít nhất là vậy. Tốt nhất là nhắm độ rộng tối thiểu 1200 pixel. Tải lên một hình ảnh chỉ rộng 500px sẽ dẫn đến hậu cảnh mờ về pixel và không ai muốn điều đó.
Hầu hết các chương trình chỉnh sửa ảnh sẽ có thể hiển thị cho bạn kích thước pixel của hình ảnh. Bạn cũng có thể thấy kích thước ngay trên máy tính của bạn. Nếu bạn có website trên PC, nhấp chuột phải vào tệp hình ảnh, chọn “Properties” và sau đó chọn tab "Summary". Trên máy Mac, nhấp chuột phải vào tệp hình ảnh, chọn “Get Info,” sau đó nhấp vào trên "More Infor". Điều đó sẽ hiển thị cho bạn các kích thước tính theo pixel.
Tìm kiếm hình ảnh online

Nếu bạn không có bất kỳ bức ảnh nào của riêng bạn sẽ hoạt động, có những nguồn tài nguyên trực tuyến tuyệt vời cho những bức ảnh stock chất lượng cao, miễn phí mà bạn có thể sử dụng hợp pháp mà không cần tiền bản quyền. Một số mục yêu thích của chúng tôi là Pixabay, Fotolia và UnSplash.
Đóng khung hay không đóng khung?

Nếu bạn đang xem xét sử dụng một hình ảnh nền, tôi khuyên bạn không nên đóng khung nó. Tất cả chúng tôi đã thấy những trang web lặp đi lặp lại một bức ảnh nhỏ trong nền, và nó có thể trông bận rộn và hơi chói tai. Thay vào đó, tôi khuyên bạn nên sử dụng một hình ảnh chất lượng cao được đặt thành toàn chiều rộng để sự lộng lẫy của nó có thể đi qua.
Trang web tác phẩm nghệ thuật Fancyfeatures.com gạch một mô hình sáng hơn trong nền của họ. Chú ý cách chúng giữ số lượng các màu khác ở mức tối thiểu để chúng không thể cạnh tranh trực quan với các chấm màu xanh và trắng.

Video background
Tìm video phù hợp để sử dụng làm nền có thể khó khăn, nhưng một hình ảnh như thế này hoạt động rất tốt vì một số chuyển động tinh tế trong nền.
Khi các kết nối internet trở nên nhanh hơn, hình nền video ngày càng trở nên phổ biến trên web. Một video hay có thể hoạt động trơn tru với trang web của bạn và thêm yếu tố tinh tế.
Tuy nhiên, đây là một tính năng bạn muốn sử dụng cẩn thận vì một số video có thể gây mất tập trung hoặc gây phiền nhiễu. Hiệu ứng này hoạt động tốt nhất với các video xung quanh và bình tĩnh. Ví dụ: trang web mới của Airbnb, sử dụng video của những người có những khoảnh khắc yên tĩnh ở nhà, uống cà phê, thức dậy, v.v ... Điều này giúp gợi lên những cảm xúc phù hợp cho người dùng của họ. So sánh điều này với nền video trên trang web Google Hangouts. Việc cắt giảm nhanh và tốc độ nhanh có tác động khác nhau có thể khiến người xem khó thực sự tập trung vào nội dung của bạn.
Cố gắng chọn một video không quá dài và có lẽ một video có vòng lặp liền mạch ở đầu và cuối. Các trang web như Pond5 cung cấp các video clip miễn phí bản quyền bao gồm nhiều đối tượng.
Background màu sắc

Trong những ngày đầu của Internet (chậm), hầu hết các trang web có một màu duy nhất làm nền để cải thiện thời gian tải trang. Khi internet trở nên nhanh hơn, việc sử dụng nền ảnh trở nên phổ biến hơn.
Tuy nhiên, xu hướng hiện tại trong thiết kế web đang đưa khái niệm về một màu trở lại. Sự khác biệt lần này là chúng tôi không còn sử dụng màu đỏ tươi và màu xanh lam của năm qua. Bằng cách sử dụng màu sắc tinh tế hơn - ngay cả màu trắng đơn giản - các trang web trông sạch sẽ và thanh lịch hơn, và sự chú ý nhiều hơn đến nội dung hơn là thiết kế.
Lưu ý cách mdcreation.com cân bằng màu nền sáng với văn bản đen, trắng và xám tối giản để có một cái nhìn hiện đại, sạch sẽ.

Hãy nhớ các tips sau...
Trước khi kết thúc, hãy nhớ những mẹo nhanh chóng và dễ dàng này để tìm background tốt nhất cho trang web của bạn:
- Chọn hình ảnh có độ phân giải cao (1024x768px tối thiểu nếu bạn có ảnh lớn hơn, thậm chí tốt hơn).
- Đảm bảo rằng những hình ảnh đó ở chế độ ngang và không ở chế độ dọc.
- Nếu bạn đang tìm kiếm một nền video, hãy chọn một nền tinh tế và không có quá nhiều hành động xảy ra vì sợ bạn làm cho khách truy cập của bạn phát ốm.
- Đối với màu nền đơn giản, bạn không thể đi sai hướng với màu trắng.
Bám sát những lời khuyên này, và trang web của bạn sẽ nổi bật so với phần còn lại.
Nguồn: 99designs

