Một điều thú vị là hoạt hình là điều thú vị nhất con người từng nhìn từ trước tới giờ. Cho dù đó là một bộ phim Disney khi bạn còn bé hay có thể là một đoạn phim cắt cảnh 3D đã "thổi bay" bạn đi, luôn có một điều gì đó ngoạn mục khi các nhân vật tưởng tượng di chuyển và hành động như trong đời thực.
Và đừng nghĩ rằng sức mạnh của nó không được các nhà thiết kế đồ họa chú ý đến.

Trong kỷ nguyên số, hoạt hình có thể làm nhiều việc hơn là chỉ giải trí cho trẻ em. Nó là một công cụ hiệu quả để giao tiếp trực quan. Tất nhiên, nó cung cấp một phương tiện hoàn toàn mới để thể hiện và sáng tạo, nhưng ở mức độ thực tế hơn, chuyển động của hoạt hình thu hút nhiều sự chú ý hơn so với hình ảnh tĩnh. Và xem xét các hạn chế của cảnh quay trực tiếp, đôi khi một hình ảnh động của một quả bóng nảy hoạt động tốt nhất.
Trong bài viết này, chúng tôi cung cấp một tổng quanvề hoạt hình. Chúng tôi thảo luận về hoạt hình cho các nhà thiết kế và đưa ra một số kỹ thuật từ thời hoàng kim của phim hoạt hình một bản cập nhật rất cần thiết cho thời kỳ hiện đại. Chúng tôi cũng giới thiệu khía cạnh kinh doanh của hoạt hình, giải thích cách nó có thể cải thiện cả UX của trang web của bạn và hiệu quả của các chiến dịch tiếp thị kỹ thuật số.
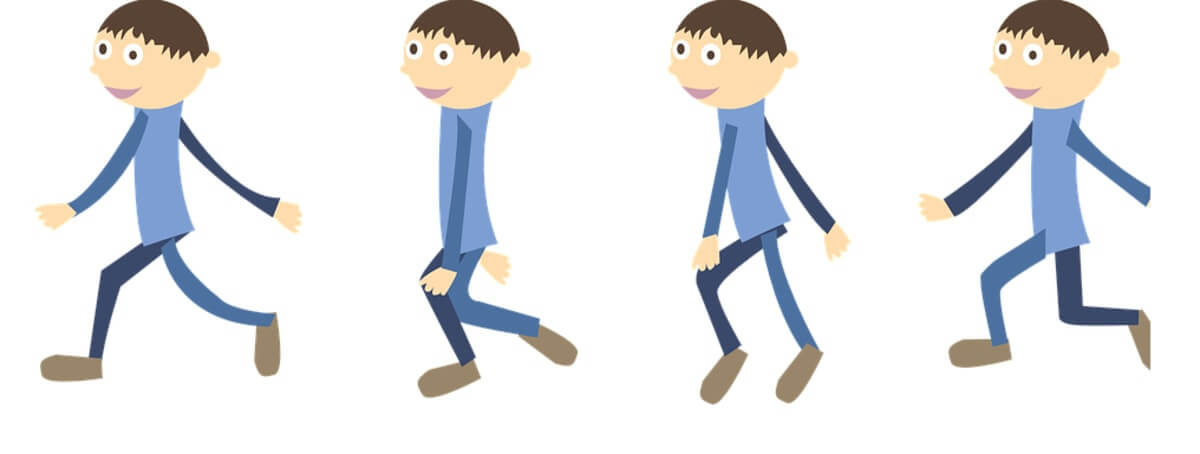
Hoạt hình là việc ghi lại các hình ảnh tĩnh, liên tục các bản vẽ hoặc hình ảnh của các vật thể vô tri, và thử nghiệm chúng liên tiếp để bắt chước chuyển động của thế giới thực. Nếu bạn đã từng thấy một cuốn sách lật, bạn sẽ biết nó hoạt động như thế nào.
Nhưng rất có thể, khi bạn hỏi, "Thế nào là animation?", bạn muốn gì đó hơn là một định nghĩa kỹ thuật. Nó từ đâu đến? Điều gì hấp dẫn?

Mặc dù ý tưởng về nghệ thuật nối tiếp có từ hàng ngàn năm trước, tùy theo cách giải thích của bạn về tranh hang động hoạt hình mà chúng ta biết, điều đó chỉ có thể thực hiện được nhờ phát minh ra dải phim. Tuy nhiên, cách thức đằng sau animation đã được biết đến từ đầu những năm 1800, như chúng ta thấy từ Simon von Stampfer phénakisticope (1833.
Trên phim hoạt hình đầu tiên trên phim thực sự được vẽ bằng tay bởi nghệ sĩ và nhà phát minh người Pháp Charles-Émile Reynaud trên chiếc Praxinoscope của ông, một trong những phát minh bước đầu dẫn đến máy quay phim.
Trong phần đầu của thập niên 1900, các nghệ sĩ từ khắp nơi trên thế giới đã thử nghiệm hoạt hình, chẳng hạn như Katsudō Shashin được phát hiện gần đây, có niên đại từ năm 1907 đến 1911 và được cho là có trước nhiều hoạt hình phương Tây. Tuy nhiên, hoạt hình được cho là chủ yếu là một điều mới lạ cho đến thời đại của Walt Disney vào những năm 1920, khi âm thanh bắt đầu được thực hiện trong phim. Tàu hơi nước Willie (1928), phim hoạt hình hàng đầu Disney Disney, không phải là phim hoạt hình đầu tiên có âm thanh, nhưng nó là một trong những phim nổi tiếng nhất vào thời điểm đó.
Đến những năm 1930, các hãng phim khác nhận thấy rằng có tiền để kiếm được thông qua hoạt hình, động lực đằng sau việc Warner Bros tung ra Looney Tunes và Merrie Melody. Thập niên 1930 chứng kiến sự cạnh tranh thân thiện giữa Mickey và Bugs - được biết đến với cái tên Thời đại hoàng kim của hoạt hình Mỹ - mà đỉnh cao là vở kịch quyền lực của Disney, Snow White and the Seven Dwarves, bộ phim dài đầu tiên được làm hoàn toàn bằng hình ảnh vẽ tay.
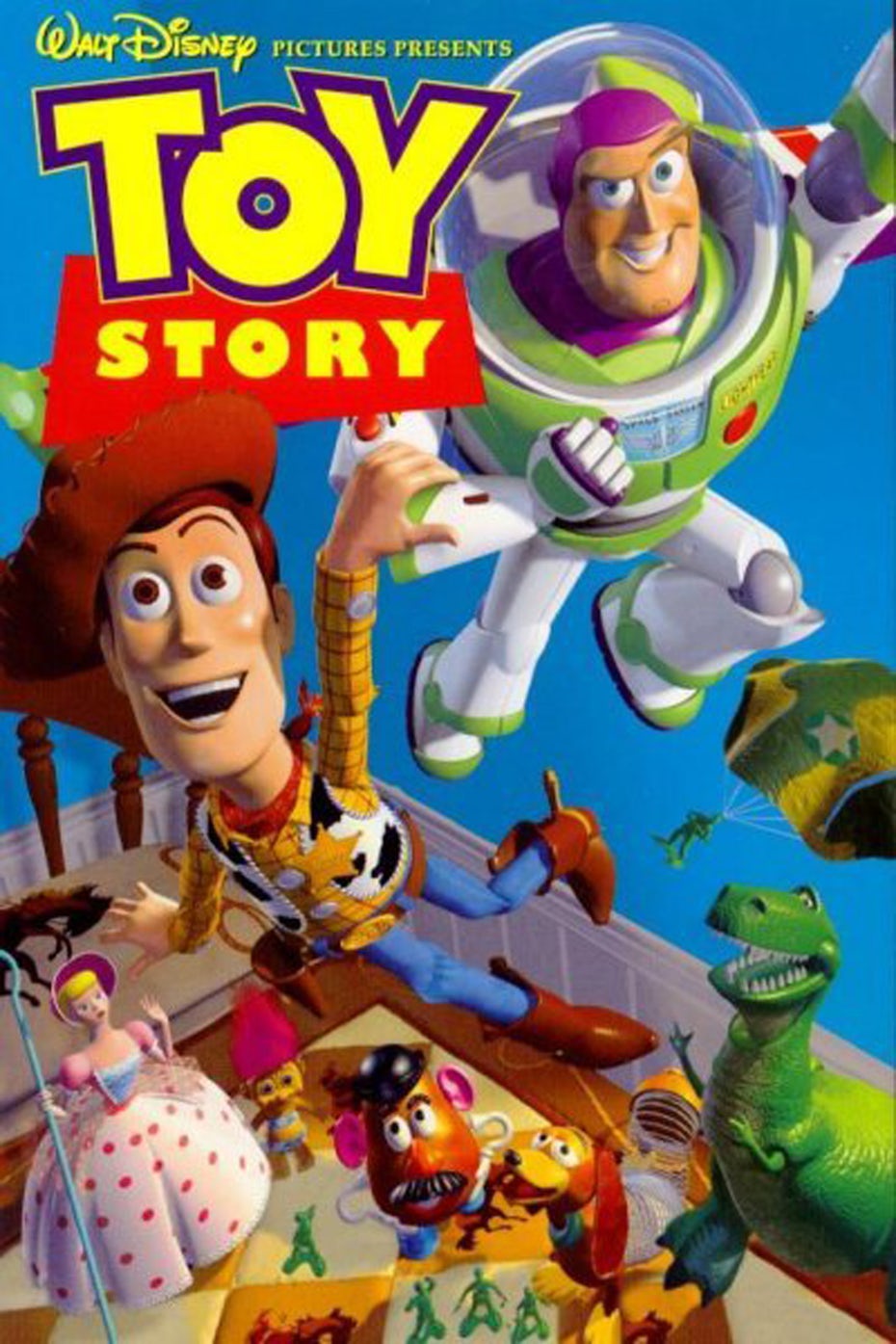
Phần còn lại là lịch sử. Với việc phổ biến TV màu vào cuối những năm 1950, một nhà tiên phong hoạt hình người Mỹ khác là Hanna-Barbera đã tham gia. Sau cuộc cách mạng văn hóa những năm 1960, hoạt hình đã được chọn cho người lớn, nổi tiếng nhất là Fritz the Cat (1972) dựa trên tác phẩm của họa sĩ truyện tranh huyền thoại Robert Crumb. Cuối cùng, vào những năm 1990, hình ảnh tạo ra máy tính (CGI) đã có thể cạnh tranh với hoạt hình vẽ tay, được phổ biến bởi bộ phim Toy Story (1995).

Xem xét lịch sử hoạt hình trên phạm vi rộng, chúng tôi thấy sức hấp dẫn của nó cũng rất rộng. Trẻ em thích nó, tất nhiên, bởi vì hầu hết các câu chuyện cho trẻ em liên quan đến động vật biết nói, ấm trà hoặc hình ảnh nếu không không thể đưa vào cuộc sống.
Nhưng các kỹ thuật hoạt hình càng trở nên tinh vi hơn, các chủ đề mà chúng thảo luận cũng vậy. Mặc dù CGI được sử dụng trong hầu hết các bộ phim hiện nay, nhưng ngay cả các tính năng hoạt hình hoàn toàn cũng có thể thu hút người lớn, chỉ cần nhìn vào các bộ phim hoạt hình nổi tiếng như The Simpsons, Family Guy hay South Park.
Có lẽ thế mạnh lớn nhất là nó hấp dẫn các nhóm khác nhau, nhưng tất cả các nhóm cùng một lúc. Hoạt hình cho phép các nghệ sĩ gọi điều kỳ diệu như trẻ con đó và sợ không tin vào mắt chúng ta, nhưng khai thác sức mạnh đó để kể chuyện trưởng thành hơn và thậm chí là kinh doanh, như chúng tôi giải thích dưới đây.
Làm thế nào kỹ thuật hình ảnh này có thể hấp dẫn cả đứa trẻ bên trong nội tâm và hình thức người lớn sành điệu của chúng ta cùng một lúc? Chỉ cần nhìn vào thực tế bất kỳ bộ phim Pixar. Đây là một không gian an toàn, bạn sẽ nói với tôi rằng bạn đã không bị mù mắt trong mười phút đầu tiên của Up?
Tổng quan về hoạt hình cho doanh nghiệp
Ngoài phim ảnh và truyền hình, hoạt hình đang trở thành một kỹ thuật yêu thích của các doanh nghiệp trong không gian kỹ thuật số. Đặc biệt, hoạt hình tăng cường thiết kế web / ứng dụng và các chiến dịch tiếp thị kỹ thuật số với những lợi ích thiết thực cũng giống như yếu tố giải trí của nó.
Đồ họa chuyển động (nghĩa là các yếu tố hoạt hình như kiểu chữ, biểu tượng, hình ảnh tại chỗ, v.v.) nhằm mục đích giải thích các khái niệm bằng chuyển động, chẳng hạn như các đối tượng hoạt hình trong thiết kế web. Mặc dù không tập trung vào cách kể chuyện như video hoạt hình, đồ họa chuyển động vẫn gói gọn nhiều lợi ích của hoạt hình, nhưng theo một cách khác. Đặt đồ họa chuyển động vào đúng vị trí trên một trang web thực sự có thể làm cho trang web của bạn hoạt động tốt hơn, không nói gì đến lợi ích thú vị thứ cấp: dạy khách truy cập cách sử dụng trang web một cách nhanh chóng, hiệu quả và trực quan.

Hãy nói rằng bạn đã thêm một tính năng mới tuyệt vời, nhưng phân tích cho thấy không có ai nhấp vào nó. Vấn đề có thể là do don don thấy nó. Người dùng thông thường đã quen với cách màn hình được sử dụng để nhìn, một bổ sung mới có thể không được chú ý. Khắc phục nhanh: thêm hình ảnh động nhẹ vào tính năng mới, cho dù làm cho biểu tượng di chuyển hoặc có thể là dấu chấm thông báo xung.
Sử dụng hình ảnh động như thế này có thể có ảnh hưởng lớn đến UX. Bạn có thể thêm các hoạt hình khởi sắc vào các tùy chọn trang phổ biến nhất để đảm bảo người dùng nhìn thấy chúng nếu họ cần. Bạn có thể hướng sự chú ý nhiều hơn đến lời gọi hành động để tăng cường chuyển đổi. Bạn có thể sử dụng hình ảnh động để xác nhận một hành động (nghĩa là, một nút di chuyển khi nhấp vào). Đồ họa chuyển động thậm chí có thể chỉ thêm một chút thú vị, như với hình ảnh trứng Phục sinh di chuyển khi người dùng di chuột qua chúng.
Một trong những lợi ích tốt nhất của đồ họa chuyển động là truyền đạt nhân quả cho người dùng, đặc biệt là với các điều khiển bằng cử chỉ trên thiết bị di động. Hãy nghĩ về biểu tượng Tinder trên swiping, hoạt hình của trang bị kéo sang trái hoặc phải sẽ tăng cường ảo tưởng về tính tương tác. Cảm giác như bạn thực sự di chuyển một cái gì đó. Hãy tưởng tượng nếu, khi bạn vuốt, màn hình chỉ nhấp nháy và tải một cấu hình mới. Các ứng dụng sẽ được bất cứ nơi nào gần như là niềm vui.
Có nhiều cách khác để sử dụng hoạt hình cho doanh nghiệp, nhưng hãy xem bên dưới một số trường hợp phổ biến:
- Video giải thích - Một trong những cách sử dụng hoạt hình phổ biến nhất trong kinh doanh hiện đại, video giải thích hoạt hình thêm sự vui tươi cho các video hướng dẫn buồn tẻ, khó chịu. Các doanh nghiệp có thể giải thích các điểm tốt hơn của dịch vụ của họ mà không nhàm chán. Nhược điểm duy nhất là xu hướng này đã trở nên phổ biến đến mức các doanh nghiệp nên lựa chọn phong cách hoạt hình thử nghiệm và độc đáo hơn để nổi bật.

- Loading pages - không có ai thích nhìn chằm chằm vào một màn hình trống. Tải hình động trang không chỉ giảm thiểu thiệt hại của thời gian tải và nguy cơ người dùng của bạn bị trả lại, họ còn cung cấp cơ hội thể hiện tính cách thương hiệu của bạn hoặc làm cho người dùng của bạn cười. Đôi khi mọi người nhớ một hình ảnh động tải nhiều hơn so với trang web thực tế!
- Chuyển đổi, bất cứ ai, người đã sử dụng một máy tính cũ đều biết nó bị giật như thế nào khi cửa sổ mới mở mà không có bất kỳ nghi lễ nào. Chuyển đổi hoạt hình: Các thao tác vuốt, lau, làm mờ dần, thu nhỏ, v.v., chơi trò chơi sinh học của mắt người để thay đổi hình ảnh một cách liền mạch nhất có thể, thêm vào trang web hoặc ứng dụng. Ngay cả những thay đổi nhỏ về thị giác như menu thả xuống cũng được hưởng lợi từ một hình ảnh động nhỏ.
- Microinteractions - Giao diện đồ họa có nhiều lợi ích UX. Nếu bạn gặp rắc rối với thiết kế giao diện của mình, việc thêm một số tương tác hoạt hình có thể lấp đầy các vết nứt của UX của bạn. Ví dụ: thêm hiệu ứng hoạt hình vào lời gọi hành động có thể cải thiện chuyển đổi.

- Video truyền thông xã hội - Trung tâm của hoạt hình là để giải trí và kể một câu chuyện, vì vậy đôi khi bạn nên làm video hoạt hình chỉ vì lợi ích của riêng họ. Tạo một video hoạt hình cho phương tiện truyền thông xã hội có thể giúp các thương hiệu nhỏ được chú ý và giúp các thương hiệu lớn nổi bật trong các nguồn cấp dữ liệu theo dõi của họ.
- Quảng cáo - Quảng cáo cũng vậy, được hưởng lợi từ các hoạt hình thu hút sự chú ý. Đặc biệt là quảng cáo banner, cần nhiều từ tính để có thể chống lại điểm mù của banner. Với phong cách hoạt hình phù hợp, bạn chắc chắn sẽ chuyển đổi - chỉ cần hỏi Launchpeer, người đã chứng minh điểm này bằng quảng cáo Instagram hoạt hình của họ.
- Các logo hoạt hình trong khi quảng cáo chính thống ra lệnh không bao giờ thay đổi logo của bạn, các chuyên gia thương hiệu của Bỉ hôm nay nói rằng hoạt hình là ngoại lệ của quy tắc này. Các logo phản ứng và hoạt hình Các logo thay đổi tùy thuộc vào cách thức và nơi mà chúng được sử dụng, đã được chứng minh là hiệu quả hơn so với các logo tĩnh.
Nguồn: 99designs
Thumbnail: ANIVERSE
Và đừng nghĩ rằng sức mạnh của nó không được các nhà thiết kế đồ họa chú ý đến.

Trong kỷ nguyên số, hoạt hình có thể làm nhiều việc hơn là chỉ giải trí cho trẻ em. Nó là một công cụ hiệu quả để giao tiếp trực quan. Tất nhiên, nó cung cấp một phương tiện hoàn toàn mới để thể hiện và sáng tạo, nhưng ở mức độ thực tế hơn, chuyển động của hoạt hình thu hút nhiều sự chú ý hơn so với hình ảnh tĩnh. Và xem xét các hạn chế của cảnh quay trực tiếp, đôi khi một hình ảnh động của một quả bóng nảy hoạt động tốt nhất.
Trong bài viết này, chúng tôi cung cấp một tổng quanvề hoạt hình. Chúng tôi thảo luận về hoạt hình cho các nhà thiết kế và đưa ra một số kỹ thuật từ thời hoàng kim của phim hoạt hình một bản cập nhật rất cần thiết cho thời kỳ hiện đại. Chúng tôi cũng giới thiệu khía cạnh kinh doanh của hoạt hình, giải thích cách nó có thể cải thiện cả UX của trang web của bạn và hiệu quả của các chiến dịch tiếp thị kỹ thuật số.
Animation là gì?Hoạt hình là việc ghi lại các hình ảnh tĩnh, liên tục các bản vẽ hoặc hình ảnh của các vật thể vô tri, và thử nghiệm chúng liên tiếp để bắt chước chuyển động của thế giới thực. Nếu bạn đã từng thấy một cuốn sách lật, bạn sẽ biết nó hoạt động như thế nào.
Nhưng rất có thể, khi bạn hỏi, "Thế nào là animation?", bạn muốn gì đó hơn là một định nghĩa kỹ thuật. Nó từ đâu đến? Điều gì hấp dẫn?

Trên phim hoạt hình đầu tiên trên phim thực sự được vẽ bằng tay bởi nghệ sĩ và nhà phát minh người Pháp Charles-Émile Reynaud trên chiếc Praxinoscope của ông, một trong những phát minh bước đầu dẫn đến máy quay phim.
Trong phần đầu của thập niên 1900, các nghệ sĩ từ khắp nơi trên thế giới đã thử nghiệm hoạt hình, chẳng hạn như Katsudō Shashin được phát hiện gần đây, có niên đại từ năm 1907 đến 1911 và được cho là có trước nhiều hoạt hình phương Tây. Tuy nhiên, hoạt hình được cho là chủ yếu là một điều mới lạ cho đến thời đại của Walt Disney vào những năm 1920, khi âm thanh bắt đầu được thực hiện trong phim. Tàu hơi nước Willie (1928), phim hoạt hình hàng đầu Disney Disney, không phải là phim hoạt hình đầu tiên có âm thanh, nhưng nó là một trong những phim nổi tiếng nhất vào thời điểm đó.
Đến những năm 1930, các hãng phim khác nhận thấy rằng có tiền để kiếm được thông qua hoạt hình, động lực đằng sau việc Warner Bros tung ra Looney Tunes và Merrie Melody. Thập niên 1930 chứng kiến sự cạnh tranh thân thiện giữa Mickey và Bugs - được biết đến với cái tên Thời đại hoàng kim của hoạt hình Mỹ - mà đỉnh cao là vở kịch quyền lực của Disney, Snow White and the Seven Dwarves, bộ phim dài đầu tiên được làm hoàn toàn bằng hình ảnh vẽ tay.
Phần còn lại là lịch sử. Với việc phổ biến TV màu vào cuối những năm 1950, một nhà tiên phong hoạt hình người Mỹ khác là Hanna-Barbera đã tham gia. Sau cuộc cách mạng văn hóa những năm 1960, hoạt hình đã được chọn cho người lớn, nổi tiếng nhất là Fritz the Cat (1972) dựa trên tác phẩm của họa sĩ truyện tranh huyền thoại Robert Crumb. Cuối cùng, vào những năm 1990, hình ảnh tạo ra máy tính (CGI) đã có thể cạnh tranh với hoạt hình vẽ tay, được phổ biến bởi bộ phim Toy Story (1995).

Nhưng các kỹ thuật hoạt hình càng trở nên tinh vi hơn, các chủ đề mà chúng thảo luận cũng vậy. Mặc dù CGI được sử dụng trong hầu hết các bộ phim hiện nay, nhưng ngay cả các tính năng hoạt hình hoàn toàn cũng có thể thu hút người lớn, chỉ cần nhìn vào các bộ phim hoạt hình nổi tiếng như The Simpsons, Family Guy hay South Park.
Có lẽ thế mạnh lớn nhất là nó hấp dẫn các nhóm khác nhau, nhưng tất cả các nhóm cùng một lúc. Hoạt hình cho phép các nghệ sĩ gọi điều kỳ diệu như trẻ con đó và sợ không tin vào mắt chúng ta, nhưng khai thác sức mạnh đó để kể chuyện trưởng thành hơn và thậm chí là kinh doanh, như chúng tôi giải thích dưới đây.
Làm thế nào kỹ thuật hình ảnh này có thể hấp dẫn cả đứa trẻ bên trong nội tâm và hình thức người lớn sành điệu của chúng ta cùng một lúc? Chỉ cần nhìn vào thực tế bất kỳ bộ phim Pixar. Đây là một không gian an toàn, bạn sẽ nói với tôi rằng bạn đã không bị mù mắt trong mười phút đầu tiên của Up?
Tổng quan về hoạt hình cho doanh nghiệp
Ngoài phim ảnh và truyền hình, hoạt hình đang trở thành một kỹ thuật yêu thích của các doanh nghiệp trong không gian kỹ thuật số. Đặc biệt, hoạt hình tăng cường thiết kế web / ứng dụng và các chiến dịch tiếp thị kỹ thuật số với những lợi ích thiết thực cũng giống như yếu tố giải trí của nó.
Đồ họa chuyển động (nghĩa là các yếu tố hoạt hình như kiểu chữ, biểu tượng, hình ảnh tại chỗ, v.v.) nhằm mục đích giải thích các khái niệm bằng chuyển động, chẳng hạn như các đối tượng hoạt hình trong thiết kế web. Mặc dù không tập trung vào cách kể chuyện như video hoạt hình, đồ họa chuyển động vẫn gói gọn nhiều lợi ích của hoạt hình, nhưng theo một cách khác. Đặt đồ họa chuyển động vào đúng vị trí trên một trang web thực sự có thể làm cho trang web của bạn hoạt động tốt hơn, không nói gì đến lợi ích thú vị thứ cấp: dạy khách truy cập cách sử dụng trang web một cách nhanh chóng, hiệu quả và trực quan.

Hãy nói rằng bạn đã thêm một tính năng mới tuyệt vời, nhưng phân tích cho thấy không có ai nhấp vào nó. Vấn đề có thể là do don don thấy nó. Người dùng thông thường đã quen với cách màn hình được sử dụng để nhìn, một bổ sung mới có thể không được chú ý. Khắc phục nhanh: thêm hình ảnh động nhẹ vào tính năng mới, cho dù làm cho biểu tượng di chuyển hoặc có thể là dấu chấm thông báo xung.
Sử dụng hình ảnh động như thế này có thể có ảnh hưởng lớn đến UX. Bạn có thể thêm các hoạt hình khởi sắc vào các tùy chọn trang phổ biến nhất để đảm bảo người dùng nhìn thấy chúng nếu họ cần. Bạn có thể hướng sự chú ý nhiều hơn đến lời gọi hành động để tăng cường chuyển đổi. Bạn có thể sử dụng hình ảnh động để xác nhận một hành động (nghĩa là, một nút di chuyển khi nhấp vào). Đồ họa chuyển động thậm chí có thể chỉ thêm một chút thú vị, như với hình ảnh trứng Phục sinh di chuyển khi người dùng di chuột qua chúng.
Một trong những lợi ích tốt nhất của đồ họa chuyển động là truyền đạt nhân quả cho người dùng, đặc biệt là với các điều khiển bằng cử chỉ trên thiết bị di động. Hãy nghĩ về biểu tượng Tinder trên swiping, hoạt hình của trang bị kéo sang trái hoặc phải sẽ tăng cường ảo tưởng về tính tương tác. Cảm giác như bạn thực sự di chuyển một cái gì đó. Hãy tưởng tượng nếu, khi bạn vuốt, màn hình chỉ nhấp nháy và tải một cấu hình mới. Các ứng dụng sẽ được bất cứ nơi nào gần như là niềm vui.
Có nhiều cách khác để sử dụng hoạt hình cho doanh nghiệp, nhưng hãy xem bên dưới một số trường hợp phổ biến:
- Video giải thích - Một trong những cách sử dụng hoạt hình phổ biến nhất trong kinh doanh hiện đại, video giải thích hoạt hình thêm sự vui tươi cho các video hướng dẫn buồn tẻ, khó chịu. Các doanh nghiệp có thể giải thích các điểm tốt hơn của dịch vụ của họ mà không nhàm chán. Nhược điểm duy nhất là xu hướng này đã trở nên phổ biến đến mức các doanh nghiệp nên lựa chọn phong cách hoạt hình thử nghiệm và độc đáo hơn để nổi bật.

- Chuyển đổi, bất cứ ai, người đã sử dụng một máy tính cũ đều biết nó bị giật như thế nào khi cửa sổ mới mở mà không có bất kỳ nghi lễ nào. Chuyển đổi hoạt hình: Các thao tác vuốt, lau, làm mờ dần, thu nhỏ, v.v., chơi trò chơi sinh học của mắt người để thay đổi hình ảnh một cách liền mạch nhất có thể, thêm vào trang web hoặc ứng dụng. Ngay cả những thay đổi nhỏ về thị giác như menu thả xuống cũng được hưởng lợi từ một hình ảnh động nhỏ.
- Microinteractions - Giao diện đồ họa có nhiều lợi ích UX. Nếu bạn gặp rắc rối với thiết kế giao diện của mình, việc thêm một số tương tác hoạt hình có thể lấp đầy các vết nứt của UX của bạn. Ví dụ: thêm hiệu ứng hoạt hình vào lời gọi hành động có thể cải thiện chuyển đổi.

- Quảng cáo - Quảng cáo cũng vậy, được hưởng lợi từ các hoạt hình thu hút sự chú ý. Đặc biệt là quảng cáo banner, cần nhiều từ tính để có thể chống lại điểm mù của banner. Với phong cách hoạt hình phù hợp, bạn chắc chắn sẽ chuyển đổi - chỉ cần hỏi Launchpeer, người đã chứng minh điểm này bằng quảng cáo Instagram hoạt hình của họ.
- Các logo hoạt hình trong khi quảng cáo chính thống ra lệnh không bao giờ thay đổi logo của bạn, các chuyên gia thương hiệu của Bỉ hôm nay nói rằng hoạt hình là ngoại lệ của quy tắc này. Các logo phản ứng và hoạt hình Các logo thay đổi tùy thuộc vào cách thức và nơi mà chúng được sử dụng, đã được chứng minh là hiệu quả hơn so với các logo tĩnh.
Nguồn: 99designs
Thumbnail: ANIVERSE

