Và bây giờ chúng ta đã sẵn sàng, hãy bắt đầu tạo chú mèo thần tài may mắn để thu hút khách hàng nhé!

1. Cách tạo đầu mèo
Bước 1
Trước hết, dùng công cụ Rectangle Tool (M) và tạo một hình chữ nhật 800 x 600 px cho nền để làm cho tất cả các chi tiết màu trắng có thể nhìn thấy trên khung vẽ. Áp dụng một khuynh độ xuyên tâm màu tím và sử dụng Gradient Tool (G) để chỉnh sửa vị trí của màu tô.

Hãy dùng Ellipse Tool (L) và tạo đầu từ một hình tròn 195 x 195 px. Áp dụng một khuynh độ xuyên tâm từ màu trắng ở giữa sang màu be nhạt ở các cạnh. Sử dụng công cụ Gradient Tool (G) để định vị khuynh độ này như thể hiện trong hình dưới đây, tạo ra một bóng đổ nhẹ ở dưới cùng của đầu, làm cho nó thành hình cầu. Chúng ta sẽ sử dụng rất nhiều khuynh độ tuyến tính và xuyên tâm trong suốt hướng dẫn này, áp dụng chúng cho mọi đối tượng mà chúng ta tạo ra.
Bây giờ dùng công cụ Direct Selection Tool (A) và chọn cả hai điểm neo bên của hình dạng này. Di chuyển chúng xuống và sang hai bên một chút, làm cho đáy của hình này phẳng hơn và rộng hơn.

Bước 2
Sao chép phần đầu và Dán lên phía trước hai lần (Control-C > Control-F > Control-F). Di chuyển bản sao này lên trên một chút.
Chọn hai bản sao và sử dụng chức năng Minus Front của Pathfinder để cắt các đối tượng, để lại một hình dạng lưỡi liềm hẹp ở dưới cùng của đầu.
Tô màu cho hình dạng mới với khuynh độ tuyến tính từ màu trắng sang màu xanh dương và chuyển nó thành Multiply Mode trong bảng Transparency, làm cho hình này bán trong suốt. Bằng cách này, chúng ta đã thêm một tông màu xanh nhạt nhẹ nhàng.

Bước 3
Hãy thêm vùng sáng trên đỉnh đầu. Tạo một hình tròn 120 x 120 px và tô nó với khuynh độ tuyến tính màu cam nhạt. Chọn cả đầu và hình tròn màu cam và chọn Shape Builder Tool (Shift-M). Nhấn giữ phím Alt và nhấp vào phần trên của hình tròn màu cam mà chúng ta muốn xóa. Chúng ta xong!

Bước 4
Bây giờ hãy vẽ các chi tiết khuôn mặt. Sử dụng công cụ Ellipse Tool (L) một lần nữa để tạo ra một hình tròn 50 x 50 px. Đặt màu Fill của nó là không màu và màu Stroke của nó là một khuynh độ tuyến tính của các tông màu nâu.
Đi đến bảng Stroke, đặt Width là 6 pt và chuyển Cap sang vị trí ở giữa.

Bước 5
Dùng Scissors Tool (S) và bấm vào các điểm neo bên trái và bên phải của hình dạng này để chia hình tròn thành hai nửa. Xóa nửa dưới. Xoay hình dạng này một chút, mô tả một mí mắt đang nhắm lại.
Vẫn chọn hình dạng này, nhấp đúp vào Reflect Tool (O) và lật hình dạng này theo Vertical Axis. Nhấp vào Copy để tạo ra con mắt thứ hai được phản chiếu.

Bước 6
Sử dụng các hình dạng nửa hình tròn tương tự để tạo cái miệng.
Sao chép hình dạng đầu và Dán ở phía trước (Control-C > Control-F). Đưa bản sao ra phía trước (Shift-Control-]) và làm cho nó nhỏ hơn thật nhiều.
Tô màu cho bản sao với khuynh độ tuyến tính từ màu cam sang màu đen và chuyển Blending Mode thành Screen, làm nổi bật vùng sáng trên trán.

Bước 7
Bây giờ hãy tạo hình đôi tai. Sử dụng Polygon Tool để tạo một hình tam giác có kích thước 120 x 100 px (bạn có thể thay đổi kích thước của nó trong bảng điều khiển ở trên cùng hoặc trong bảng Transform (Window > Transform)).
Tô màu cho hình tam giác với khuynh độ tuyến tính nhẹ nhàng có cùng màu trắng-be như cái đầu.
Chọn điểm neo trên cùng với Direct Selection Tool (A) và kéo xuống điểm đánh dấu hình tròn của Live Corner để làm cho phần trên của tai được tròn.
Làm một hình tam giác tròn nhỏ hơn bên trong tai. Tô màu nó với khuynh độ tuyến tính màu cam nhạt, chọn nó từ đỉnh đầu với sự trợ giúp của Eyedropper Tool (I).

Bước 8
Xoay cái tai và gắn nó vào đầu. Di chuyển cái tai ra phía sau (Shift-Control- [). Sử dụng Curvature Tool (Shift-') để làm cho các cạnh của tai hơi cong.
Sử dụng Reflect Tool (O) để gắn bản sao phản chiếu được nhân đôi sang phía bên kia của đầu.

2. Cách tạo thân của Maneki Neko
Bước 1
Sử dụng Rounded Rectangle Tool và tạo hình thân từ một hình dạng 195 x 190 px với các góc mượt mà. Tô màu nó với khuynh độ xuyên tâm, tạo ra một bóng đổ nhẹ ở các cạnh.
Sử dụng Direct Selection Tool (A) để chọn các điểm neo của các góc trên cùng và di chuyển chúng gần nhau hơn bằng các phím mũi tên, trong khi nhấn giữ phím Shift để làm cho hình dạng này hẹp hơn ở trên cùng.
Đặt ra phía sau (Shift-Control- [), đặt phần thân dưới đầu.

Bước 2
Thêm một hình phản chiếu màu xanh dương nhạt ở dưới cùng của thân, sử dụng kỹ thuật tương tự như cho cái đầu.

Bước 3
Hãy tạo một bàn chân từ một hình elip có kích thước 70 x 45 px, tô màu với khuynh độ tuyến tính từ màu trắng sang màu be nhạt. Chọn cả hai điểm neo bên và di chuyển chúng xuống, làm phẳng phần dưới cùng của hình này.
Sử dụng Line Segment Tool (\) trong khi giữ Shift để tạo ba đường thẳng đứng ngắn làm móng. Áp dụng cùng một khuynh độ tuyến tính màu nâu cho Stroke như chúng ta đã làm cho đôi mắt. Đặt Weight là 4 pt trong bảng Stroke và làm cho các chóp của các đường thằng này được làm tròn.

Bước 4
Bây giờ, chúng ta sẽ tạo một chiếc chuông nhỏ để trang trí bức tượng của chúng ta. Tạo một hình tròn 72 x 72 px và tô nó với khuynh độ xuyên tâm từ màu vàng ở giữa ra màu cam ở các cạnh, tạo thành hình cầu và ba chiều.
Sao chép hình tròn này và Dán ở phía trước hai lần (Control-C > Control-F > Control-F). Di chuyển bản sao ở trên xuống một chút và tô màu nó với khuynh độ tuyến tính từ vàng sang đen.
Chọn hai bản sao và áp dụng Intersect để cắt bản sao ở trên cùng. Chuyển Blending Mode thành Screen, tạo vùng sáng.

Bước 5
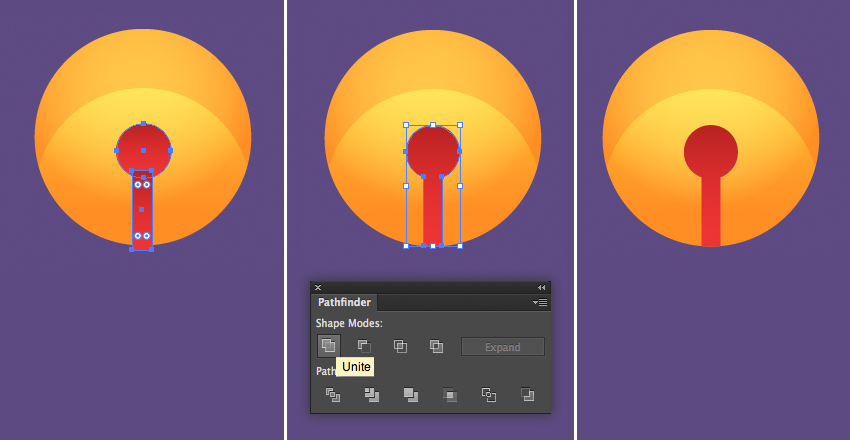
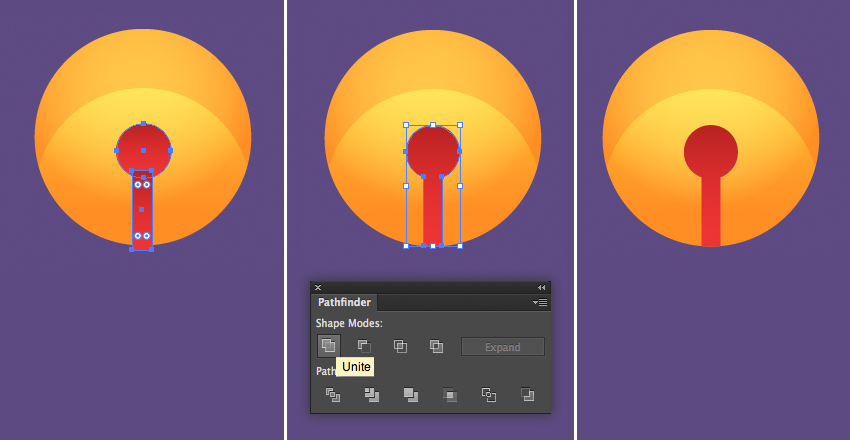
Tạo một hình tròn nhỏ và một hình chữ nhật nhỏ hẹp và tô màu chúng với khuynh độ tuyến tính màu đỏ tươi. Kết hợp hai đối tượng, sử dụng chức năng Unite của Pathfinder.
Làm cho các hình dạng vừa vặn với hình tròn bằng cách xóa phần dưới cùng của nó, hoặc bằng cách áp dụng chức năng Intersect của Pathfinder, như chúng ta đã làm ở bước trước, hoặc sử dụng Shape Builder Tool (Shift-M) như chúng ta đã làm trước đó (Phần 1, Bước 3).

Bước 6
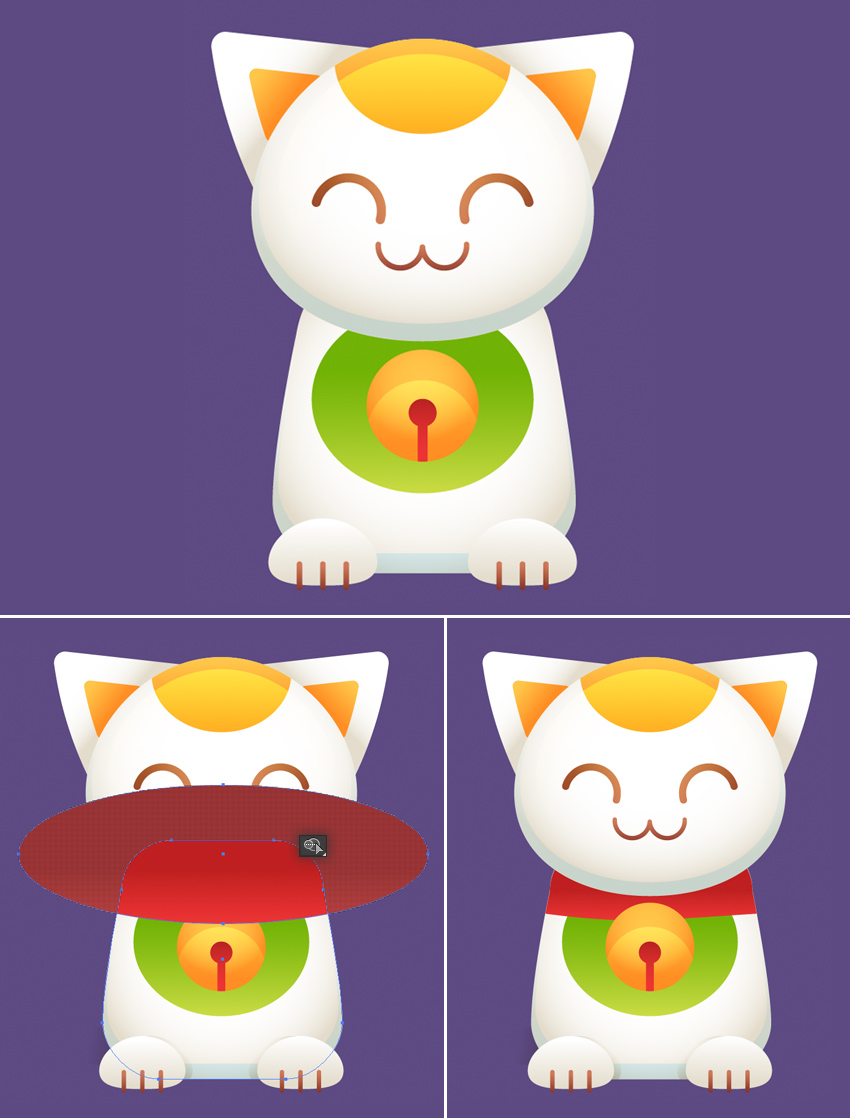
Gắn chuông vào cổ mèo và đặt một hình elip màu xanh lá hơi vàng nhạt bên dưới nó.
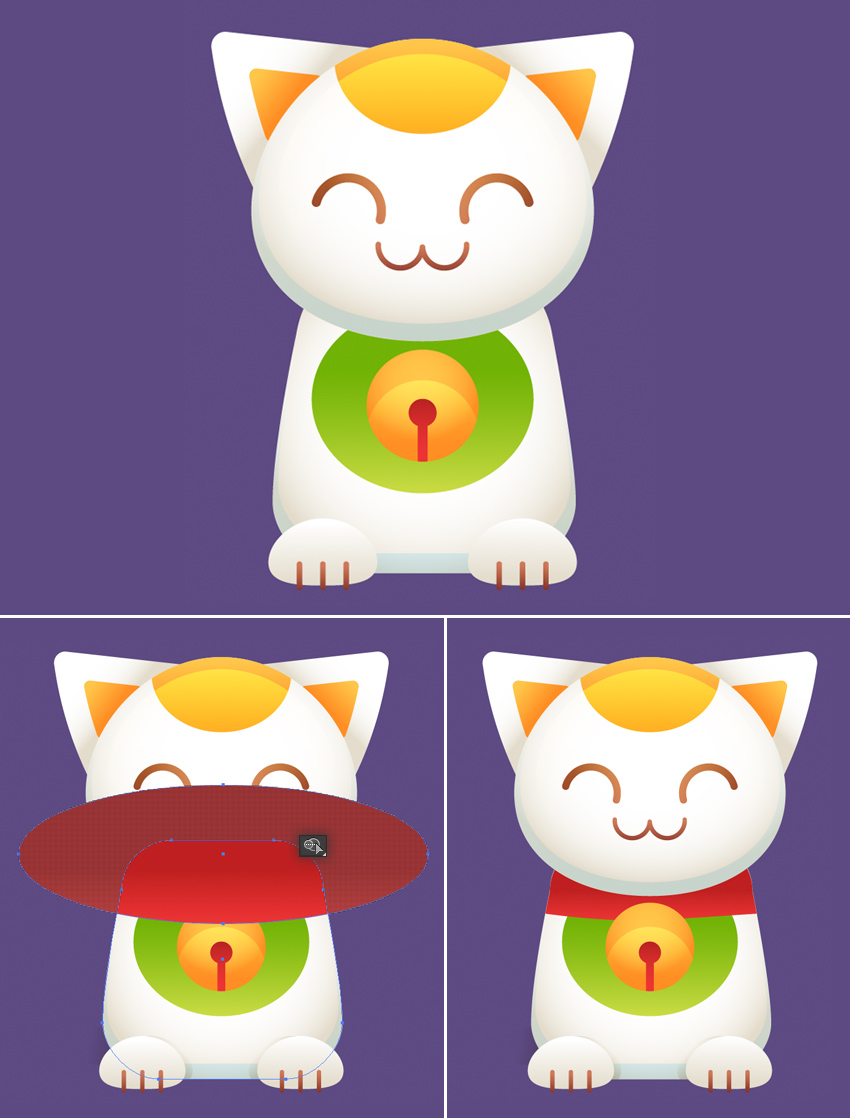
Đối với dây đeo, hãy tạo một hình elip màu đỏ nhạt ở trên phần trên cùng của thân . Chọn cả thân và hình elip và sử dụng Shape Builder Tool (Shift-M) trong khi nhấn giữ Alt để nhấp chuột vào và xóa đi chi tiết không cần thiết. Đặt cổ áo về phía sau (Control- [) vài lần, đặt nó bên dưới cái đầu và cái chuông.
Đừng quên để thêm những bàn chân vào bên dưới thân.

Bước 7
Để làm cho bức tượng trông thực tế hơn, chúng ta cần thêm một số bóng đổ nhẹ nhàng cho nó. Hãy xem cách chúng ta có thể tạo ra một bóng đổ từ cái chuông.
Sao chép hình tròn cái chuông và Dán ở phía sau (Control-C > Control-B). Di chuyển bản sao xuống một chút và tô màu nó với một khuynh độ tuyến tính dọc từ màu be ở trên cùng sang màu trắng ở phía dưới.
Chuyển Blending Mode thành Multiply, tạo một bóng đổ bán trong suốt tinh tế.
Sử dụng cùng một phương pháp để thêm các bóng đổ từ đầu và bàn chân. Hãy nhớ cắt và xóa các chi tiết không cần thiết bằng cách sử dụng Shape Builder Tool (Shift-M).

Bước 8
Hãy thêm cánh tay và hai bàn chân trước cho Maneki Neko của chúng ta. Đặt một chân ở bên trái (hoặc phải) của khuôn mặt, theo ý thích của bạn. Sử dụng công cụ Rounded Rectangle Tool để tạo một hình dạng 50 x 90 px với Corner Radius 20 px cho cánh tay và tô nó với khuynh độ tuyến tính thẳng đứng, từ màu be nhạt đến màu trắng, như chúng ta có cho các bộ phận khác của thân.
Thêm một tông màu xanh dương nhạt ở phần dưới cùng của cánh tay, và đừng quên tạo ra một bóng đổ nhẹ từ chân, đặt nó trên khuôn mặt.

Bước 9
Bây giờ chúng ta hãy vẽ một con cá mà chúng ta sẽ đặt vào chân thứ hai của con mèo của chúng ta. Sử dụng công cụ Ellipse Tool (L) để tạo một hình elip 115 x 55 px cho phần thân và tô nó với khuynh độ tuyến tính màu nhạt từ hồng nhạt ở trên cùng đến màu hồng đậm hơn ở phía dưới.
Tạo một hình elip khác, tô nó với màu hồng nhạt, và đặt nó lên trên thân, che phần bên phải của nó. Chọn cả hai hình dạng và sử dụng Shape Builder Tool (Shift-M) trong khi nhấn giữ phím Alt để xóa các chi tiết của hình dạng xung quanh thân.
Bây giờ chúng ta đã tạo xong hình đầu cá của chúng ta. Hãy thêm các chi tiết khác!

Bước 10
Tạo một hình bầu dục nhỏ hơn có kích thước 40 x 20 px và tô màu nó bằng một khuynh độ tuyến tính nằm ngang với các sắc thái màu hồng tối hơn.
Sử dụng Direct Selection Tool (A) để chọn cả hai điểm neo bên và chọn Convert selected anchor points to corner từ bảng điều khiểntrên cùng, làm cho hình dạng này thành góc nhọn.
Tạo một bản sao của đối tượng đã tạo và tạo một kiểu đuôi cá bằng cách kết hợp hai hình dạng được chỉ định.
Hoàn thành con cá bằng cách thêm nửa hình tròn làm mắt.

Bước 11
Đặt con cá vào chân mèo và gắn nó vào thân. Tạo bóng từ chân cũng như từ con cá, tạo ra các hình bán trong suốt trong chế độ Multiply.

Bước 12
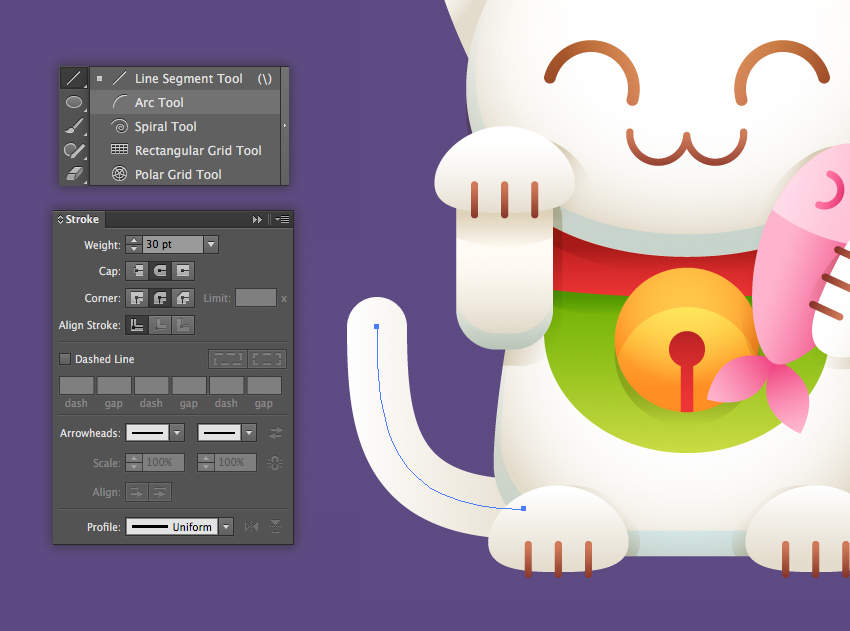
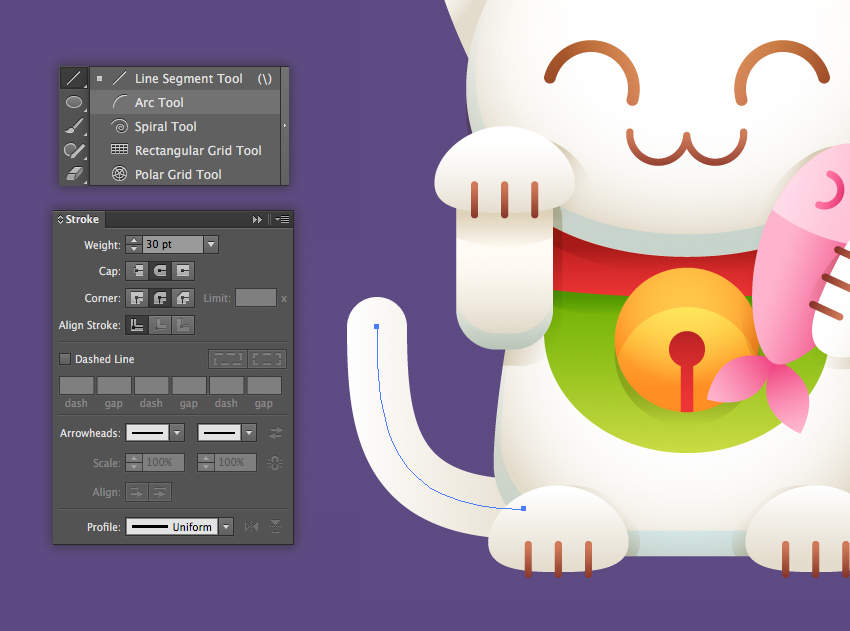
Cuối cùng, hãy thêm một cái đuôi cong mượt mà cho con mèo của chúng ta. Sử dụng công cụ Arc Tool để gắn một hình dạng cong đẹp ở phía bên trái của thân mèo và áp dụng một nét Stroke 30 pt với Round Caps.

Bước 13
Vào Object > Expand cái đuôi để biến nó thành một hình dạng có thể chỉnh sửa. Bây giờ chúng ta có thể áp dụng một khuynh độ tuyến tính và thêm các chi tiết nhỏ.
Đặt một hình elip màu cam nhạt thiên vàng trên đỉnh của đuôi và sử dụng công cụ Shape Builder Tool (Shift-M) trong khi nhấn giữ phím Alt để xóa chi tiết không cần thiết xung quanh cái đuôi.
Sao chép chi tiết màu da cam và Dán lên phía trước (Control-C > Control-F). Làm cho bản sao này nhỏ hơn và biến nó thành vùng sáng màu vàng nhạt bằng cách chọn hình dạng từ vùng sáng của trán với Eyedropper Tool (I).

3. Cách tạo nền theo phong cách phương Đông
Bước 1
Hãy tạo một số yếu tố cho hình nền Châu Á đơn giản để làm cho hình ảnh của chúng ta trông cân bằng và hoàn chỉnh.
Sử dụng Ellipse Tool (L) để tạo một tập hợp các hình tròn nằm chồng chéo. Chuyển sang công cụ Rectangle Tool (M) và đặt một sọc hẹp ở dưới cùng của đám mây để làm cho phần dưới của nó bằng phẳng.
Unite tất cả các hình dạng này trong Pathfinder để tạo thành một đối tượng duy nhất.

Bước 2
Đặt các đám mây bên dưới con mèo và thêm sắc thái màu xanh đậm ở dưới cùng của hình dạng này, làm cho nó có chiều sâu hơn.
Sử dụng Ellipse Tool (L) để thêm hai hình tròn nhỏ trên cả hai bên của đám mây và tạo ra một hình tròn màu đỏ lớn bên dưới tất cả các đối tượng, mô tả một mặt trời mọc.
Thêm bóng từ đám mây, đặt nó lên trên hình mặt trời.

Bước 3
Tạo thêm một vài bản sao của con cá và đổi màu chúng, làm cho bố cục của chúng ta thêm chi tiết và đầy màu sắc.

Bước 4
Hãy tạo một đám mây khác có hình dạng hơi khác. Sử dụng công cụ Rectangle Tool (M) để tạo một sọc màu vàng nhạt có kích thước 200 x 25 px. Thêm hai sọc ở trên, thay đổi chiều rộng của chúng.
Unite tất cả ba hình dạng trong Pathfinder và chọn toàn bộ hình dạng với công cụ Direct Selection Tool (A). Kéo điểm đánh dấu hình tròn của Live Corner để làm cho tất cả các góc đều tròn và mượt mà.

Bước 5
Thêm các chi tiết nhỏ vào đám mây và đặt nó lên trên mặt trời. Tạo một bản sao phản chiếu bằng cách sử dụng Reflect Tool (O) và Đặt ra phía sau (Shift-Control- [), đặt nó dưới mặt trời.

Bước 6
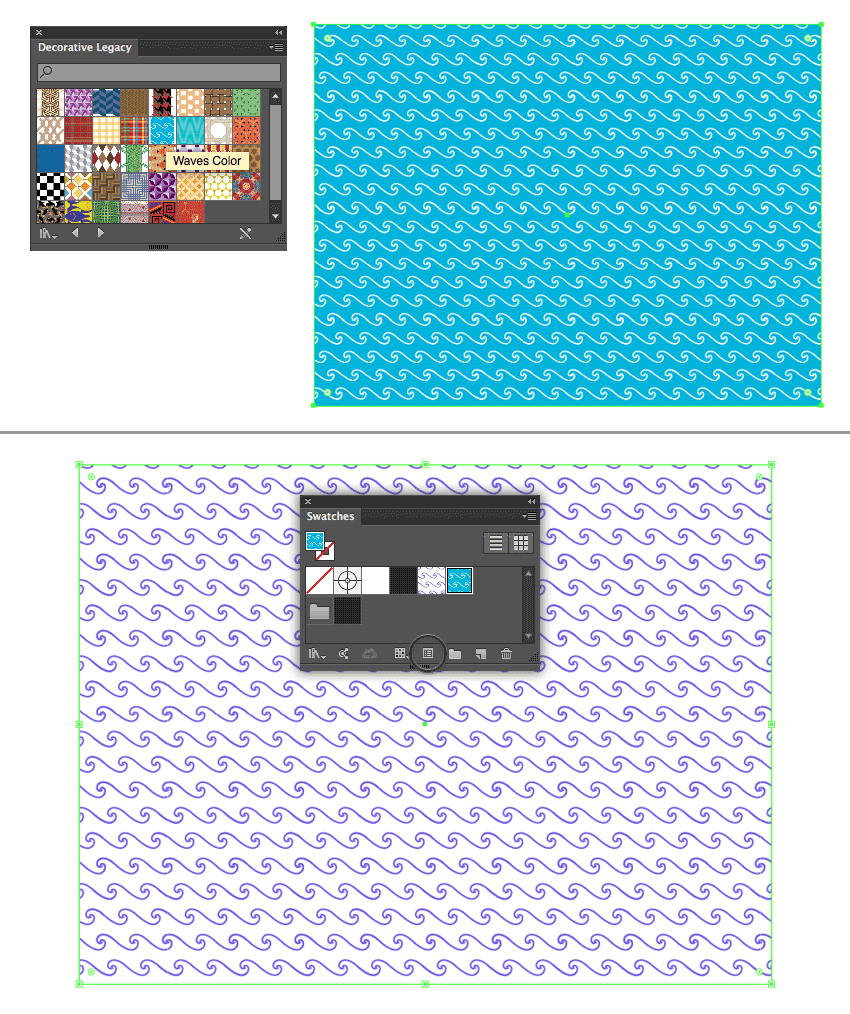
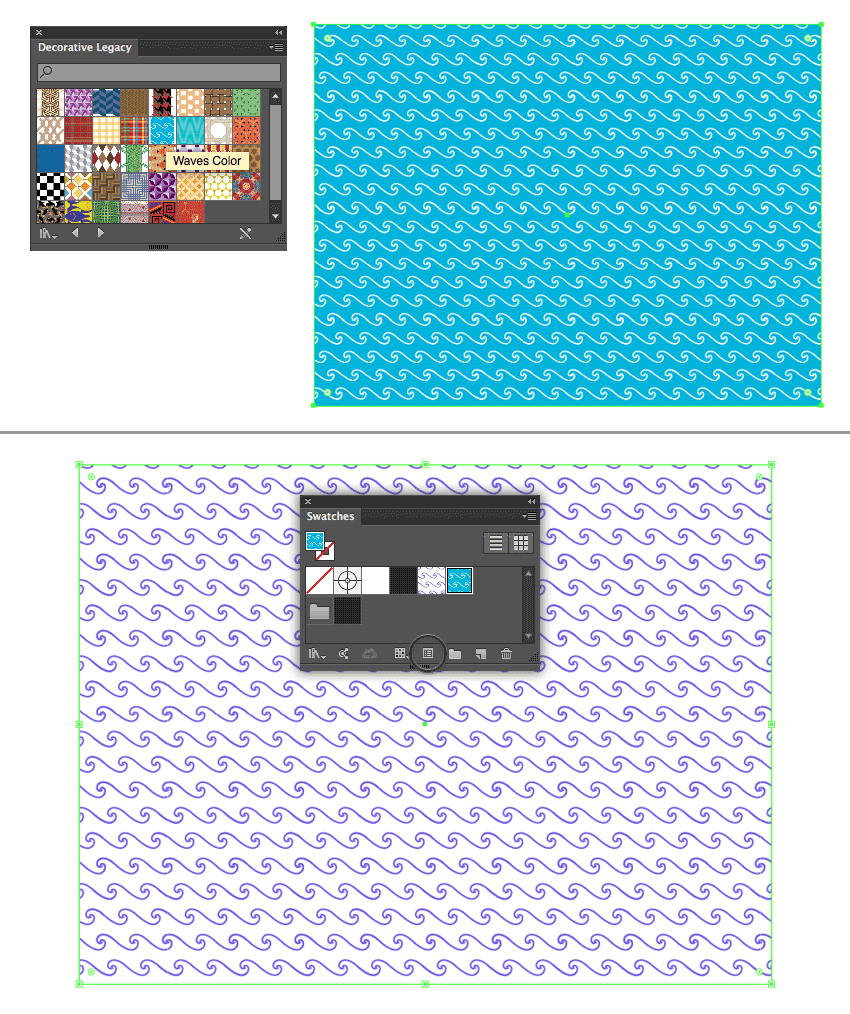
Bây giờ, hãy áp dụng một mẫu cho hình nền màu tím đậm của chúng ta. Tạo một hình chữ nhật có cùng kích thước với nền (800 x 600 px). Vào bảng Swatches (Window > Swatches), mở Swatch Libraries Menu và tìm Patterns > Decorative > Decorative Legacy.

Bước 7
Tìm mẫu Waves Color và áp dụng nó cho hình chữ nhật. Bạn có thể thay đổi màu Fill và Stroke của mẫu bằng cách nhấn vào nút Edit Pattern trong bảng Swatches.

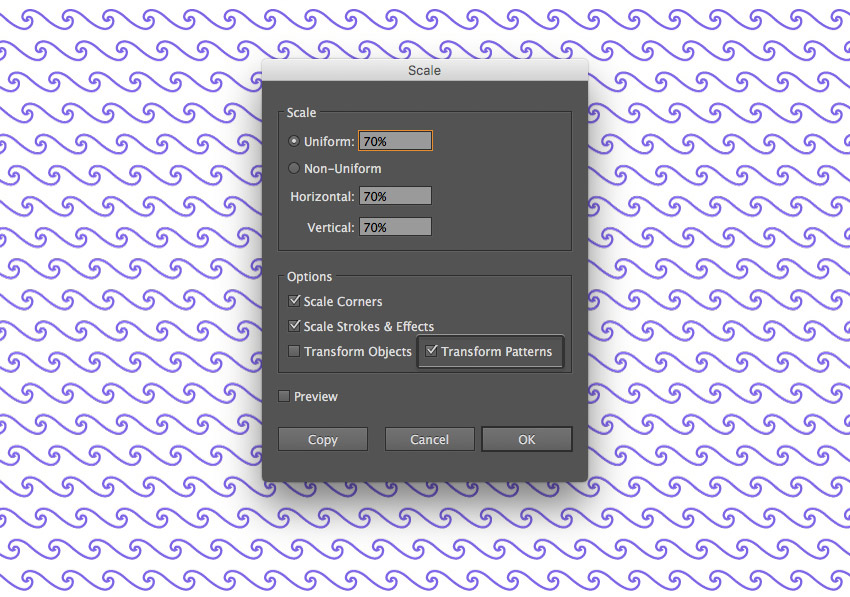
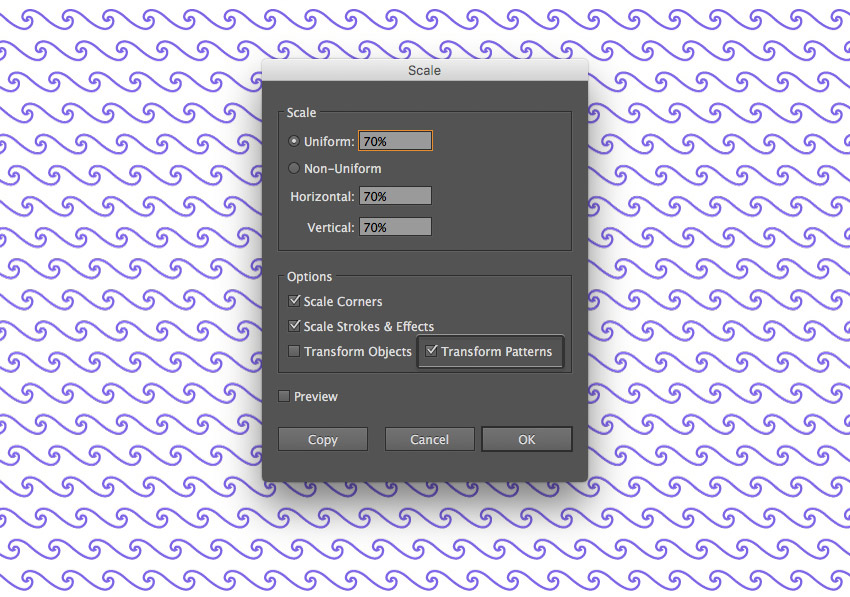
Nếu bạn muốn làm cho tỷ lệ của mẫu lớn hơn hoặc nhỏ hơn, hãy sử dụng Scale Tool (S). Nhấp đúp vào nó và nhập giá trị mong muốn trong trường Uniform, nhưng đừng quên bỏ chọn hộp Transform Object để chỉ có Transform Patterns .

Bước 8
Đặt mẫu này trên hìnhnền và hạ thấp Opacity xuống còn 10%, chuyển Blending Mode thành Screen để làm cho mẫu này hầu như không nhìn thấy được.

Subarashii! Maneki Neko của chúng ta đã hoàn tất!
Bạn làm rất tốt! Tôi hy vọng bạn rất thích hướng dẫn này và đã học được một số kỹ thuật mới trong khi làm việc với các hình dạng cơ bản, khuynh độ và các chức năng khác nhau của Adobe Illustrator. Hãy tiếp tục và tạo ra một sự biểu tượng may mắn khác sẽ không chỉ mang lại cho bạn thời vận, mà còn mang lại cho bạn kỹ năng và sự nhạt tạo của bạn lên một tầm cao mới.
Chúc vui vẻ!


1. Cách tạo đầu mèo
Bước 1
Trước hết, dùng công cụ Rectangle Tool (M) và tạo một hình chữ nhật 800 x 600 px cho nền để làm cho tất cả các chi tiết màu trắng có thể nhìn thấy trên khung vẽ. Áp dụng một khuynh độ xuyên tâm màu tím và sử dụng Gradient Tool (G) để chỉnh sửa vị trí của màu tô.

Hãy dùng Ellipse Tool (L) và tạo đầu từ một hình tròn 195 x 195 px. Áp dụng một khuynh độ xuyên tâm từ màu trắng ở giữa sang màu be nhạt ở các cạnh. Sử dụng công cụ Gradient Tool (G) để định vị khuynh độ này như thể hiện trong hình dưới đây, tạo ra một bóng đổ nhẹ ở dưới cùng của đầu, làm cho nó thành hình cầu. Chúng ta sẽ sử dụng rất nhiều khuynh độ tuyến tính và xuyên tâm trong suốt hướng dẫn này, áp dụng chúng cho mọi đối tượng mà chúng ta tạo ra.
Bây giờ dùng công cụ Direct Selection Tool (A) và chọn cả hai điểm neo bên của hình dạng này. Di chuyển chúng xuống và sang hai bên một chút, làm cho đáy của hình này phẳng hơn và rộng hơn.

Bước 2
Sao chép phần đầu và Dán lên phía trước hai lần (Control-C > Control-F > Control-F). Di chuyển bản sao này lên trên một chút.
Chọn hai bản sao và sử dụng chức năng Minus Front của Pathfinder để cắt các đối tượng, để lại một hình dạng lưỡi liềm hẹp ở dưới cùng của đầu.
Tô màu cho hình dạng mới với khuynh độ tuyến tính từ màu trắng sang màu xanh dương và chuyển nó thành Multiply Mode trong bảng Transparency, làm cho hình này bán trong suốt. Bằng cách này, chúng ta đã thêm một tông màu xanh nhạt nhẹ nhàng.

Bước 3
Hãy thêm vùng sáng trên đỉnh đầu. Tạo một hình tròn 120 x 120 px và tô nó với khuynh độ tuyến tính màu cam nhạt. Chọn cả đầu và hình tròn màu cam và chọn Shape Builder Tool (Shift-M). Nhấn giữ phím Alt và nhấp vào phần trên của hình tròn màu cam mà chúng ta muốn xóa. Chúng ta xong!

Bước 4
Bây giờ hãy vẽ các chi tiết khuôn mặt. Sử dụng công cụ Ellipse Tool (L) một lần nữa để tạo ra một hình tròn 50 x 50 px. Đặt màu Fill của nó là không màu và màu Stroke của nó là một khuynh độ tuyến tính của các tông màu nâu.
Đi đến bảng Stroke, đặt Width là 6 pt và chuyển Cap sang vị trí ở giữa.

Bước 5
Dùng Scissors Tool (S) và bấm vào các điểm neo bên trái và bên phải của hình dạng này để chia hình tròn thành hai nửa. Xóa nửa dưới. Xoay hình dạng này một chút, mô tả một mí mắt đang nhắm lại.
Vẫn chọn hình dạng này, nhấp đúp vào Reflect Tool (O) và lật hình dạng này theo Vertical Axis. Nhấp vào Copy để tạo ra con mắt thứ hai được phản chiếu.

Bước 6
Sử dụng các hình dạng nửa hình tròn tương tự để tạo cái miệng.
Sao chép hình dạng đầu và Dán ở phía trước (Control-C > Control-F). Đưa bản sao ra phía trước (Shift-Control-]) và làm cho nó nhỏ hơn thật nhiều.
Tô màu cho bản sao với khuynh độ tuyến tính từ màu cam sang màu đen và chuyển Blending Mode thành Screen, làm nổi bật vùng sáng trên trán.

Bước 7
Bây giờ hãy tạo hình đôi tai. Sử dụng Polygon Tool để tạo một hình tam giác có kích thước 120 x 100 px (bạn có thể thay đổi kích thước của nó trong bảng điều khiển ở trên cùng hoặc trong bảng Transform (Window > Transform)).
Tô màu cho hình tam giác với khuynh độ tuyến tính nhẹ nhàng có cùng màu trắng-be như cái đầu.
Chọn điểm neo trên cùng với Direct Selection Tool (A) và kéo xuống điểm đánh dấu hình tròn của Live Corner để làm cho phần trên của tai được tròn.
Làm một hình tam giác tròn nhỏ hơn bên trong tai. Tô màu nó với khuynh độ tuyến tính màu cam nhạt, chọn nó từ đỉnh đầu với sự trợ giúp của Eyedropper Tool (I).

Bước 8
Xoay cái tai và gắn nó vào đầu. Di chuyển cái tai ra phía sau (Shift-Control- [). Sử dụng Curvature Tool (Shift-') để làm cho các cạnh của tai hơi cong.
Sử dụng Reflect Tool (O) để gắn bản sao phản chiếu được nhân đôi sang phía bên kia của đầu.

2. Cách tạo thân của Maneki Neko
Bước 1
Sử dụng Rounded Rectangle Tool và tạo hình thân từ một hình dạng 195 x 190 px với các góc mượt mà. Tô màu nó với khuynh độ xuyên tâm, tạo ra một bóng đổ nhẹ ở các cạnh.
Sử dụng Direct Selection Tool (A) để chọn các điểm neo của các góc trên cùng và di chuyển chúng gần nhau hơn bằng các phím mũi tên, trong khi nhấn giữ phím Shift để làm cho hình dạng này hẹp hơn ở trên cùng.
Đặt ra phía sau (Shift-Control- [), đặt phần thân dưới đầu.

Bước 2
Thêm một hình phản chiếu màu xanh dương nhạt ở dưới cùng của thân, sử dụng kỹ thuật tương tự như cho cái đầu.

Bước 3
Hãy tạo một bàn chân từ một hình elip có kích thước 70 x 45 px, tô màu với khuynh độ tuyến tính từ màu trắng sang màu be nhạt. Chọn cả hai điểm neo bên và di chuyển chúng xuống, làm phẳng phần dưới cùng của hình này.
Sử dụng Line Segment Tool (\) trong khi giữ Shift để tạo ba đường thẳng đứng ngắn làm móng. Áp dụng cùng một khuynh độ tuyến tính màu nâu cho Stroke như chúng ta đã làm cho đôi mắt. Đặt Weight là 4 pt trong bảng Stroke và làm cho các chóp của các đường thằng này được làm tròn.

Bước 4
Bây giờ, chúng ta sẽ tạo một chiếc chuông nhỏ để trang trí bức tượng của chúng ta. Tạo một hình tròn 72 x 72 px và tô nó với khuynh độ xuyên tâm từ màu vàng ở giữa ra màu cam ở các cạnh, tạo thành hình cầu và ba chiều.
Sao chép hình tròn này và Dán ở phía trước hai lần (Control-C > Control-F > Control-F). Di chuyển bản sao ở trên xuống một chút và tô màu nó với khuynh độ tuyến tính từ vàng sang đen.
Chọn hai bản sao và áp dụng Intersect để cắt bản sao ở trên cùng. Chuyển Blending Mode thành Screen, tạo vùng sáng.

Bước 5
Tạo một hình tròn nhỏ và một hình chữ nhật nhỏ hẹp và tô màu chúng với khuynh độ tuyến tính màu đỏ tươi. Kết hợp hai đối tượng, sử dụng chức năng Unite của Pathfinder.
Làm cho các hình dạng vừa vặn với hình tròn bằng cách xóa phần dưới cùng của nó, hoặc bằng cách áp dụng chức năng Intersect của Pathfinder, như chúng ta đã làm ở bước trước, hoặc sử dụng Shape Builder Tool (Shift-M) như chúng ta đã làm trước đó (Phần 1, Bước 3).

Bước 6
Gắn chuông vào cổ mèo và đặt một hình elip màu xanh lá hơi vàng nhạt bên dưới nó.
Đối với dây đeo, hãy tạo một hình elip màu đỏ nhạt ở trên phần trên cùng của thân . Chọn cả thân và hình elip và sử dụng Shape Builder Tool (Shift-M) trong khi nhấn giữ Alt để nhấp chuột vào và xóa đi chi tiết không cần thiết. Đặt cổ áo về phía sau (Control- [) vài lần, đặt nó bên dưới cái đầu và cái chuông.
Đừng quên để thêm những bàn chân vào bên dưới thân.

Bước 7
Để làm cho bức tượng trông thực tế hơn, chúng ta cần thêm một số bóng đổ nhẹ nhàng cho nó. Hãy xem cách chúng ta có thể tạo ra một bóng đổ từ cái chuông.
Sao chép hình tròn cái chuông và Dán ở phía sau (Control-C > Control-B). Di chuyển bản sao xuống một chút và tô màu nó với một khuynh độ tuyến tính dọc từ màu be ở trên cùng sang màu trắng ở phía dưới.
Chuyển Blending Mode thành Multiply, tạo một bóng đổ bán trong suốt tinh tế.
Sử dụng cùng một phương pháp để thêm các bóng đổ từ đầu và bàn chân. Hãy nhớ cắt và xóa các chi tiết không cần thiết bằng cách sử dụng Shape Builder Tool (Shift-M).

Bước 8
Hãy thêm cánh tay và hai bàn chân trước cho Maneki Neko của chúng ta. Đặt một chân ở bên trái (hoặc phải) của khuôn mặt, theo ý thích của bạn. Sử dụng công cụ Rounded Rectangle Tool để tạo một hình dạng 50 x 90 px với Corner Radius 20 px cho cánh tay và tô nó với khuynh độ tuyến tính thẳng đứng, từ màu be nhạt đến màu trắng, như chúng ta có cho các bộ phận khác của thân.
Thêm một tông màu xanh dương nhạt ở phần dưới cùng của cánh tay, và đừng quên tạo ra một bóng đổ nhẹ từ chân, đặt nó trên khuôn mặt.

Bước 9
Bây giờ chúng ta hãy vẽ một con cá mà chúng ta sẽ đặt vào chân thứ hai của con mèo của chúng ta. Sử dụng công cụ Ellipse Tool (L) để tạo một hình elip 115 x 55 px cho phần thân và tô nó với khuynh độ tuyến tính màu nhạt từ hồng nhạt ở trên cùng đến màu hồng đậm hơn ở phía dưới.
Tạo một hình elip khác, tô nó với màu hồng nhạt, và đặt nó lên trên thân, che phần bên phải của nó. Chọn cả hai hình dạng và sử dụng Shape Builder Tool (Shift-M) trong khi nhấn giữ phím Alt để xóa các chi tiết của hình dạng xung quanh thân.
Bây giờ chúng ta đã tạo xong hình đầu cá của chúng ta. Hãy thêm các chi tiết khác!

Bước 10
Tạo một hình bầu dục nhỏ hơn có kích thước 40 x 20 px và tô màu nó bằng một khuynh độ tuyến tính nằm ngang với các sắc thái màu hồng tối hơn.
Sử dụng Direct Selection Tool (A) để chọn cả hai điểm neo bên và chọn Convert selected anchor points to corner từ bảng điều khiểntrên cùng, làm cho hình dạng này thành góc nhọn.
Tạo một bản sao của đối tượng đã tạo và tạo một kiểu đuôi cá bằng cách kết hợp hai hình dạng được chỉ định.
Hoàn thành con cá bằng cách thêm nửa hình tròn làm mắt.

Bước 11
Đặt con cá vào chân mèo và gắn nó vào thân. Tạo bóng từ chân cũng như từ con cá, tạo ra các hình bán trong suốt trong chế độ Multiply.

Bước 12
Cuối cùng, hãy thêm một cái đuôi cong mượt mà cho con mèo của chúng ta. Sử dụng công cụ Arc Tool để gắn một hình dạng cong đẹp ở phía bên trái của thân mèo và áp dụng một nét Stroke 30 pt với Round Caps.

Bước 13
Vào Object > Expand cái đuôi để biến nó thành một hình dạng có thể chỉnh sửa. Bây giờ chúng ta có thể áp dụng một khuynh độ tuyến tính và thêm các chi tiết nhỏ.
Đặt một hình elip màu cam nhạt thiên vàng trên đỉnh của đuôi và sử dụng công cụ Shape Builder Tool (Shift-M) trong khi nhấn giữ phím Alt để xóa chi tiết không cần thiết xung quanh cái đuôi.
Sao chép chi tiết màu da cam và Dán lên phía trước (Control-C > Control-F). Làm cho bản sao này nhỏ hơn và biến nó thành vùng sáng màu vàng nhạt bằng cách chọn hình dạng từ vùng sáng của trán với Eyedropper Tool (I).

3. Cách tạo nền theo phong cách phương Đông
Bước 1
Hãy tạo một số yếu tố cho hình nền Châu Á đơn giản để làm cho hình ảnh của chúng ta trông cân bằng và hoàn chỉnh.
Sử dụng Ellipse Tool (L) để tạo một tập hợp các hình tròn nằm chồng chéo. Chuyển sang công cụ Rectangle Tool (M) và đặt một sọc hẹp ở dưới cùng của đám mây để làm cho phần dưới của nó bằng phẳng.
Unite tất cả các hình dạng này trong Pathfinder để tạo thành một đối tượng duy nhất.

Bước 2
Đặt các đám mây bên dưới con mèo và thêm sắc thái màu xanh đậm ở dưới cùng của hình dạng này, làm cho nó có chiều sâu hơn.
Sử dụng Ellipse Tool (L) để thêm hai hình tròn nhỏ trên cả hai bên của đám mây và tạo ra một hình tròn màu đỏ lớn bên dưới tất cả các đối tượng, mô tả một mặt trời mọc.
Thêm bóng từ đám mây, đặt nó lên trên hình mặt trời.

Bước 3
Tạo thêm một vài bản sao của con cá và đổi màu chúng, làm cho bố cục của chúng ta thêm chi tiết và đầy màu sắc.

Bước 4
Hãy tạo một đám mây khác có hình dạng hơi khác. Sử dụng công cụ Rectangle Tool (M) để tạo một sọc màu vàng nhạt có kích thước 200 x 25 px. Thêm hai sọc ở trên, thay đổi chiều rộng của chúng.
Unite tất cả ba hình dạng trong Pathfinder và chọn toàn bộ hình dạng với công cụ Direct Selection Tool (A). Kéo điểm đánh dấu hình tròn của Live Corner để làm cho tất cả các góc đều tròn và mượt mà.

Bước 5
Thêm các chi tiết nhỏ vào đám mây và đặt nó lên trên mặt trời. Tạo một bản sao phản chiếu bằng cách sử dụng Reflect Tool (O) và Đặt ra phía sau (Shift-Control- [), đặt nó dưới mặt trời.

Bước 6
Bây giờ, hãy áp dụng một mẫu cho hình nền màu tím đậm của chúng ta. Tạo một hình chữ nhật có cùng kích thước với nền (800 x 600 px). Vào bảng Swatches (Window > Swatches), mở Swatch Libraries Menu và tìm Patterns > Decorative > Decorative Legacy.

Bước 7
Tìm mẫu Waves Color và áp dụng nó cho hình chữ nhật. Bạn có thể thay đổi màu Fill và Stroke của mẫu bằng cách nhấn vào nút Edit Pattern trong bảng Swatches.

Nếu bạn muốn làm cho tỷ lệ của mẫu lớn hơn hoặc nhỏ hơn, hãy sử dụng Scale Tool (S). Nhấp đúp vào nó và nhập giá trị mong muốn trong trường Uniform, nhưng đừng quên bỏ chọn hộp Transform Object để chỉ có Transform Patterns .

Bước 8
Đặt mẫu này trên hìnhnền và hạ thấp Opacity xuống còn 10%, chuyển Blending Mode thành Screen để làm cho mẫu này hầu như không nhìn thấy được.

Subarashii! Maneki Neko của chúng ta đã hoàn tất!
Bạn làm rất tốt! Tôi hy vọng bạn rất thích hướng dẫn này và đã học được một số kỹ thuật mới trong khi làm việc với các hình dạng cơ bản, khuynh độ và các chức năng khác nhau của Adobe Illustrator. Hãy tiếp tục và tạo ra một sự biểu tượng may mắn khác sẽ không chỉ mang lại cho bạn thời vận, mà còn mang lại cho bạn kỹ năng và sự nhạt tạo của bạn lên một tầm cao mới.
Chúc vui vẻ!

Dịch: Caitlyn Cat Tien/Tutplus