Bạn có cảm thấy bực bội với quá trình thay đổi ảnh Avatr trong WordPress không? Bạn đang tìm kiếm một cách mới để thay đổi ảnh đại diện của mình một cách dễ dàng? Bài viết này sẽ chỉ cho bạn một phương pháp mới và đơn giản để thay đổi ảnh đại diện mà không cần sử dụng cách cũ của WordPress là Gravatar. Hãy tiếp tục đọc để tìm hiểu "cách thay đổi ảnh đại diện WordPress mà không cần sử dụng Gravatar" và bạn có thể nhanh chóng mang lại cho hồ sơ của mình một diện mạo mới phù hợp với phong cách hoặc thương hiệu của bạn hơn.

Có hai cách dễ dàng để thực hiện mà không cần Gravatar. Hãy cùng xem qua chúng. Các phương pháp này là;
Nếu bạn muốn thay đổi hình ảnh trên trang WordPress của mình, sử dụng plugin là cách thực sự dễ dàng. Một trong những plugin tốt nhất cho công việc này được gọi là Swiss Toolkit. Swiss Toolkit là gì? Đây là công cụ giúp bạn thực hiện nhiều việc trên trang web của mình và chúng ta sẽ nói thêm về nó sau.
Nhưng trước tiên, hãy tập trung vào cách bạn có thể sử dụng plugin để tải lên ảnh đại diện mới. Bạn sẽ cần biết cách định vị, cài đặt, kích hoạt và sau đó sử dụng plugin để thay đổi ảnh đại diện của trang web. Hãy làm theo hướng dẫn từng bước này để quá trình diễn ra suôn sẻ.



Phương pháp này cho phép bạn dễ dàng cập nhật ảnh đại diện trên WordPress mà không cần Gravatar, mang đến cho bạn sự linh hoạt để thay đổi bất cứ khi nào bạn muốn một cách dễ dàng. Để có trải nghiệm WordPress mượt mà và thuận tiện hơn, Swiss Toolkit Plugin có thể là lựa chọn lý tưởng của bạn. Nó kết hợp các tính năng thiết thực nhất cần thiết cho nhiều tác vụ khác nhau, tất cả trong một gói.
Bước 1: Tải hình ảnh lên

Bước 2: Sao chép Mã & Dán

Bước 3: Tải URL tệp lên Function.php
Sao chép URL link ảnh đã tải lên và dán vào thay cho phần 'your_image_url'
Nhấp vào Update và đóng nó lại

Bước 4: Chọn tùy chọn Avatar mặc định
Sau khi bạn đã tải thành công URL tệp lên function.php, bạn phải chọn tùy chọn Ảnh đại diện mặc định.

Avatar tùy chỉnh của bạn bây giờ sẽ hiển thị trên blog WordPress của bạn

Gravatar là gì?
Gravatar là viết tắt của "Globally Recognized Avatar" (Avatar được nhận diện toàn cầu). Đây là một dịch vụ miễn phí cho phép bạn tạo một avatar toàn cầu. Avatar này có thể được sử dụng trên nhiều trang web khác nhau, bao gồm cả WordPress.Có hai cách dễ dàng để thực hiện mà không cần Gravatar. Hãy cùng xem qua chúng. Các phương pháp này là;
- Thay đổi ảnh đại diện bằng plugin
- Thay đổi ảnh đại diện không cần plugin
Thay đổi ảnh đại diện bằng plugin
Nếu bạn muốn thay đổi hình ảnh trên trang WordPress của mình, sử dụng plugin là cách thực sự dễ dàng. Một trong những plugin tốt nhất cho công việc này được gọi là Swiss Toolkit. Swiss Toolkit là gì? Đây là công cụ giúp bạn thực hiện nhiều việc trên trang web của mình và chúng ta sẽ nói thêm về nó sau.
Nhưng trước tiên, hãy tập trung vào cách bạn có thể sử dụng plugin để tải lên ảnh đại diện mới. Bạn sẽ cần biết cách định vị, cài đặt, kích hoạt và sau đó sử dụng plugin để thay đổi ảnh đại diện của trang web. Hãy làm theo hướng dẫn từng bước này để quá trình diễn ra suôn sẻ.
Bước 1: Cài đặt và bật Plugin
- Đầu tiên, hãy vào bảng điều khiển WordPress của bạn, sau đó nhấp vào “Plugin” và chọn “Thêm mới”.
- Nhập “Swiss Toolkit” vào hộp tìm kiếm và nhấn Enter.
- Tìm Swiss Toolkit trong kết quả tìm kiếm và nhấp vào “Cài đặt ngay”.
- Sau khi cài đặt xong, hãy nhấp vào “Kích hoạt” để bắt đầu sử dụng plugin.

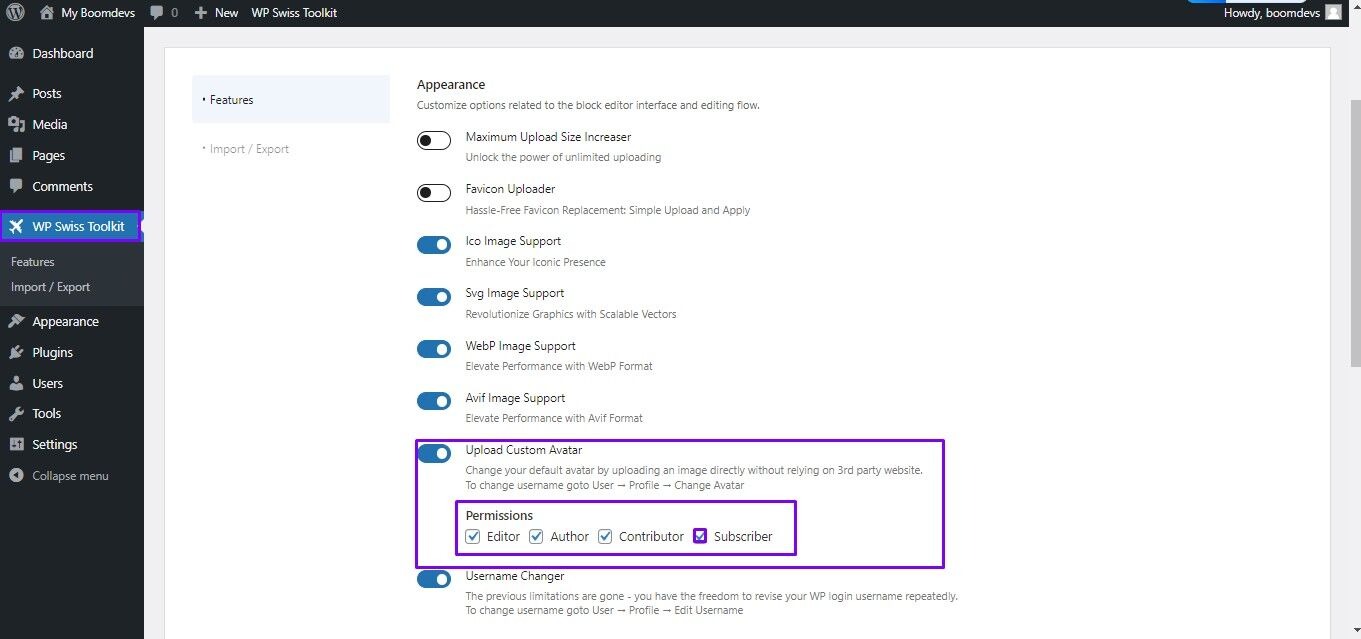
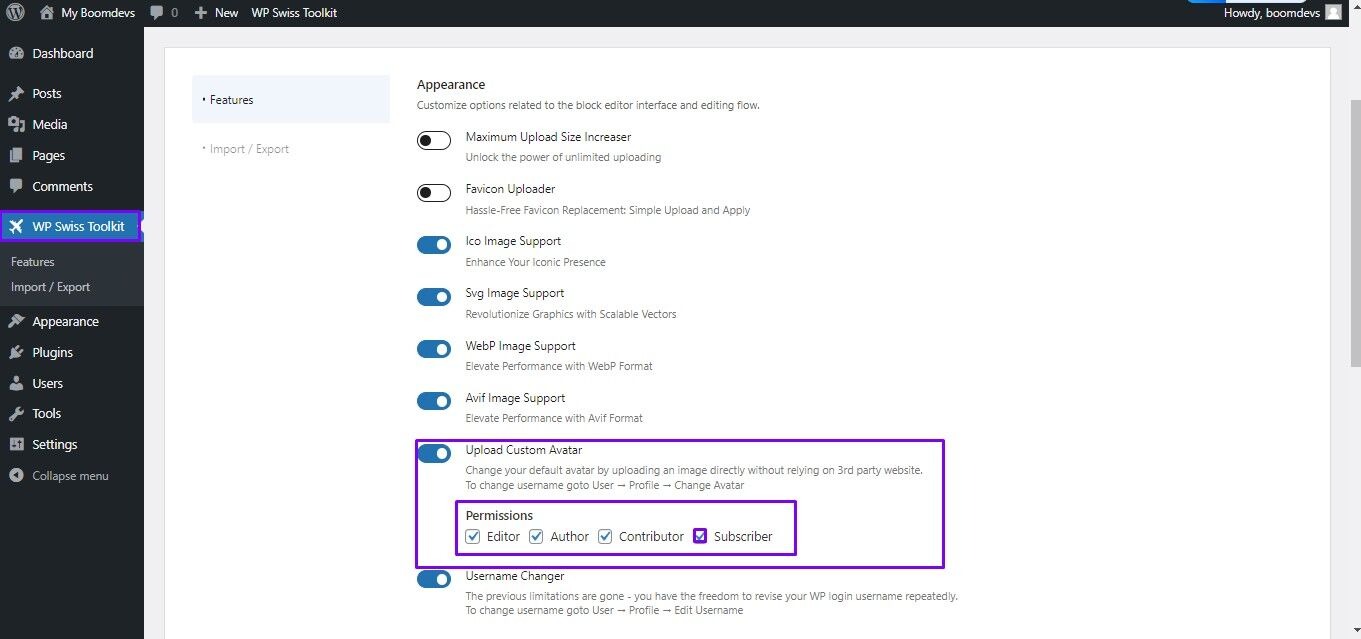
Bước 2: Bật tùy chọn Tải ảnh đại diện
- Sau khi kích hoạt plugin Swiss Toolkit, hãy quay lại bảng điều khiển WordPress của bạn.
- Tìm “Swiss Toolkit” trong menu bên trái và nhấp vào đó.
- Vào phần cài đặt của plugin và tìm tùy chọn cho phép tải ảnh đại diện lên. Bật tùy chọn này thành “bật”.
- Lưu các thay đổi để áp dụng cài đặt.

Bước 3: Tải ảnh đại diện của bạn lên
- Bây giờ bạn đã bật tùy chọn tải ảnh đại diện lên, hãy vào bảng điều khiển của trang web.
- Tìm ảnh đại diện của bạn, nằm ở góc trên cùng (bên phải hoặc bên trái) của trang.
- Nhấp vào đó và chọn “Chỉnh sửa hồ sơ” từ menu xuất hiện.
- Hành động này sẽ hướng bạn đến bảng điều khiển người dùng của bạn. Tiếp tục cuộn xuống cho đến khi bạn thấy tùy chọn “Thay đổi hình đại diện”.
- Nhấp vào nút “Tải lên” và chọn ảnh bạn muốn làm ảnh đại diện từ các tệp trên thiết bị của bạn.
- Sau khi chọn ảnh, hãy nhấn nút “Lưu thay đổi” để cập nhật ảnh đại diện của bạn.

Phương pháp này cho phép bạn dễ dàng cập nhật ảnh đại diện trên WordPress mà không cần Gravatar, mang đến cho bạn sự linh hoạt để thay đổi bất cứ khi nào bạn muốn một cách dễ dàng. Để có trải nghiệm WordPress mượt mà và thuận tiện hơn, Swiss Toolkit Plugin có thể là lựa chọn lý tưởng của bạn. Nó kết hợp các tính năng thiết thực nhất cần thiết cho nhiều tác vụ khác nhau, tất cả trong một gói.
Không dùng plugin
Một lựa chọn khác cho người dùng WordPress muốn cập nhật ảnh đại diện mà không cần sử dụng Gravatar là sử dụng Function. Cách tiếp cận này cho phép bạn tải ảnh đại diện trực tiếp lên trang web của mình.Bước 1: Tải hình ảnh lên
- Để thay đổi ảnh đại diện bằng Funtion, bạn phải tạo một hình ảnh có kích thước 250×250 px hoặc tỉ lệ ảnh là 1:1.
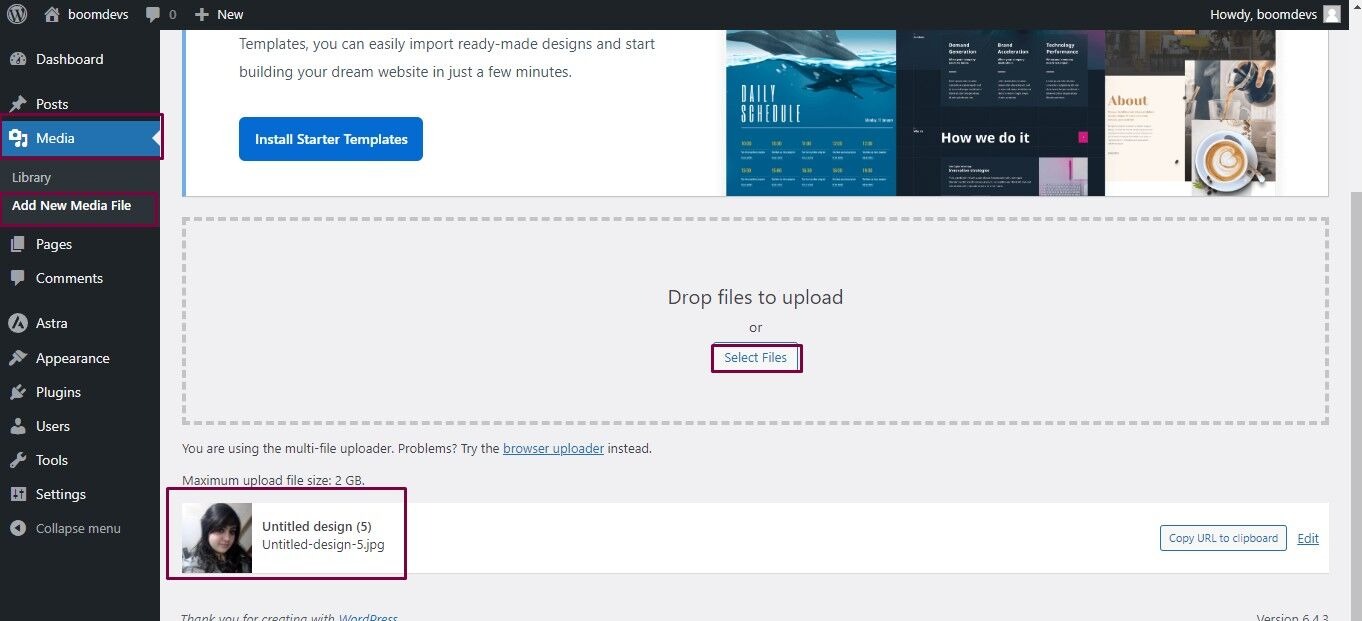
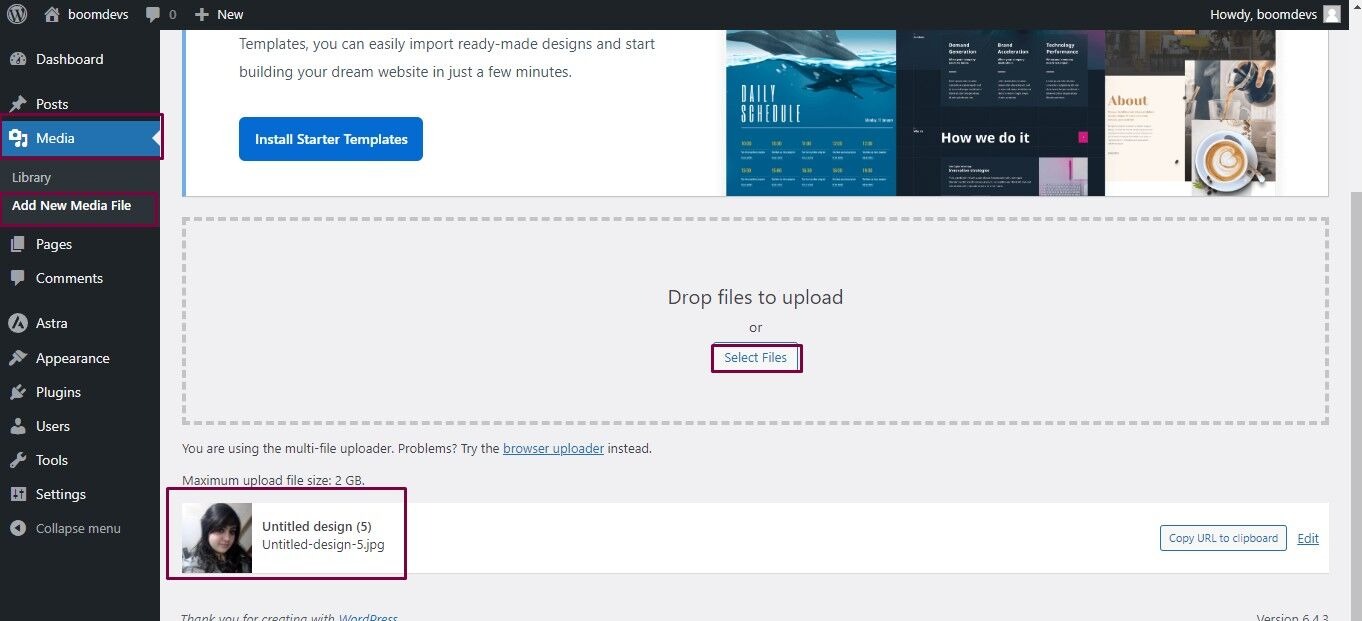
- Sau đó, bạn phải tải nó lên trang web của mình (Media > tùy chọn Add New Media File).
- Sau khi tải ảnh lên, hãy nhấp vào tùy chọn chỉnh sửa.

Bước 2: Sao chép Mã & Dán
- Sau khi bạn nhấp vào tùy chọn Edit, một cửa sổ mới sẽ mở ra và bạn sẽ thấy URL tệp ở đó.
- Sao chép Url và lưu lại.

Bước 3: Tải URL tệp lên Function.php
- Vào mục Appearance=> Theme File Editor. Tại đây bạn sẽ thấy tùy chọn có tên function.php ở bên phải.
- Cuộn xuống ở cuối
- Nhấp vào đó và dán mã bên dưới.
Mã:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'your_image_url';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}Sao chép URL link ảnh đã tải lên và dán vào thay cho phần 'your_image_url'
Nhấp vào Update và đóng nó lại

Bước 4: Chọn tùy chọn Avatar mặc định
Sau khi bạn đã tải thành công URL tệp lên function.php, bạn phải chọn tùy chọn Ảnh đại diện mặc định.
- Vào tùy chọn Cài đặt (Setting) > Thảo luận (Discussion)
- Cuộn xuống và bạn sẽ thấy tất cả ảnh đại diện mặc định. (nếu không, hãy kiểm tra tùy chọn “Hiển thị ảnh đại diện từ phía trên”)
- Bật tùy chọn Gravatar mặc định.

Avatar tùy chỉnh của bạn bây giờ sẽ hiển thị trên blog WordPress của bạn
