Hướng dẫn này sẽ cho bạn thấy cách làm thể nào để tạo ra một bố cục kiểu chữ lồng hoa thanh lịch trong Adobe Illustrator! Chúng ta sẽ làm việc với văn bản, tạo các Brush vector tùy chỉnh và sử dụng các công cụ vẽ khác nhau của Adobe Illustrator để tạo hoa, lá và các Element hoa.
Những thiết kế với kiểu chữ lồng hoa rất phổ biến hiện nay vì nó dễ dàng áp dụng cho nhiều lĩnh vực. Chúng có thể được sử dụng cho in ấn, quảng cáo, bưu thiếp và nhiều thứ khác!
1. Thiết kế văn bản
Bước 1
Chúng ta sẽ làm việc trên một nền tối. Bạn có thể tạo một hình chữ nhật màu tím đậm làm Background bằng Công cụ Rectangle Tool (M) trên một layer riêng biệt và khóa nó trong bảng điều khiển Layer.
Bây giờ, sử dụng công cụ Ellipse (L) , giữ phím Shift và tạo hình tròn có kích thước 420 x 420 px với Stroke màu tím nhạt và không sử dụng màu Fill. Bạn có thể điều chỉnh kích thước của các đối tượng từ thanh tùy chọn ở phía trên hoặc từ bảng Transform (Window> Transform).
Mở bảng Stroke (Window> Stroke) và đặt Weight thành 8 pt, Align Stroke thành Inside.
Sao chép vòng tròn và Paste in Front - Dán phía trên (Control-C> Control-F). Làm cho hình dạng nhỏ hơn, thu nhỏ nó xuống còn 440 x 445px . Đặt Weight thành 4 pt trong bảng Stroke .

Bước 2
Chúng ta hãy thêm văn bản vào, ở ví dụ này là "Into Wild Wild", đây sẽ là Element trung tâm của tác phẩm. Sử dụng Công cụ Type (T) và sử dụng phông chữ miễn phí Bebas hoặc bất kỳ phông chữ sans-serif đậm nào khác theo ý thích của bạn để. Nhấn Control-T để mở bảng Character và điều chỉnh kích thước văn bản.
Đặt văn bản ở phần trên của khung. Chọn cả văn bản và khung hình tròn và nhấp vào vòng tròn một lần nữa để biến nó thành Key Object (bạn sẽ thấy lựa chọn dày và đậm hơn). Mở bẳng Align (Window -> Align) và phần Align Objects chọn Horizontal Align Center và chú ý vào phần Align To chọn là Align to Key Object để căn chỉnh văn bản vào giữa vòng tròn.
Sử dụng phông chữ Mission Script hoặc Pacifico hoặc bất kỳ phông chữ thư pháp nào khác nếu bạn cần tạo sự sáng tạo cho các văn bản, ở đây, chúng tôi sử dụng font Mission Script cho chữ "The".

Bước 3
Object > Expand để biến văn bản thành các đường cong. Thao tác này sẽ làm cho văn bản của bạn không còn có thể chỉnh sửa thông qua công cụ nhập văn bản nữa (vì vậy hãy kiểm tra xem nó có đúng ký tự không). Nhưng bằng cách này, chúng ta sẽ có thể áp dụng nhiều màu fill khác nhau và thêm đường viền.

Bước 4
Chúng ta hãy chọn các chữ cái và áp dụng Stroke màu trắng 1pt và Gradient Fill từ màu trắng sang màu be nhạt. Thêm màu trắng và màu be nhạt bổ sung ở giữa thanh trượt gradient để chia tách màu. Sử dụng Công cụ Gradient (G) để chỉnh sửa hướng của gradient hoặc đặt nó thành -90 độ trong bảng điều khiển Gradient. Thực hiện tương tự với các ký tự khác.
Chúng tôi muốn từ "the" trông mỏng hơn, vì vậy chúng tôi sẽ không áp dụng Stroke cho nó.

Bước 5
Bây giờ, hãy tạo bóng nhẹ nhàng để tách văn bản khỏi các thành phần nền mà chúng ta sẽ tạo sau này. Sao chép các chữ cái và Dán lại (Control-C> Control-B). Di chuyển bản saoxuống và sang phải một vài pixel bằng cách nhấn các phím mũi tên xuống và phải đồng thời giữ phím Shift .
Tô màu cho bản sao này bằng màu nâu (#ad9177) và chuyển Bleding Mode sang Multiply trong bảng điều khiển Transparency (Window->Transparency) để làm cho nó trong suốt.
Thêm bóng cho các từ khác, sử dụng cùng một kỹ thuật.

Bước 6
Chúng ta hãy thêm chiều sâu cho các chữ cái. Chọn các từ và vào Effect > Stylize > Drop Shadow. Trong bảng Drop Shadow, chọn màu nâu sẫm ở chế độ Multiply với 70% Opacity và 3px Blur .
Nếu bạn muốn thay đổi một số cài đặt sau khi áp dụng hiệu ứng, bạn có thể dễ dàng thực hiện việc này từ bảng Appearance (Window > Appearance), bằng cách chọn từ và nhấp vào hiệu ứng để chỉnh sửa.

2. Tạo các yếu tố hoa
Bước 1
Chúng ta sẽ sử dụng một bảng màu sáng và nó sẽ trông rất đẹp trên nền màu tím đậm. Hai hàng màu đầu tiên là Gradient và hàng cuối cùng là một tập hợp các màu phẳng.
Bạn có thể chọn các màu tương tự hoặc sử dụng Công cụ Eyedropper (I), giữ Shift và chọn màu trực tiếp từ ảnh chụp màn hình bên dưới, tạo cùng một bảng màu. Phương pháp này cũng hoạt động để chọn màu cho các thanh trượt gradient trong bảng điều khiển Gradient .

Bước 2
Hãy tạo một brush lá để về sau tạo lá nhanh hơn. Sử dụng Công cụ Ellipse (L) để tạo hình bầu dục 65 x 30px . Chọn cả hai điểm neo (Anchor Point) bằng Công cụ Direct Selection Tool (A) và sử dụng chức năng Convert trong thanh tùy chọn phía trên để Chuyển đổi các điểm Anchor đã chọn sang dạng góc nhọn.

Bước 3
Kéo và thả hình đã tạo trên vào bảng Brush (Window> Brush) và tạo Art Brush.
Trong bảng Art Brush Options, để hầu hết các cài đặt là mặc định ngoại trừ Width của brush, Chúng ta giảm xuống 50% và Colorization Method, bạn chuyển thành Hue Shift.
Hãy nhấp vào OK.

Bước 4
Sử dụng Công cụ Paint Brush (B) chọn Brush bạn vừa tạo và tạo vẽ một vài vài đường nét để tạo lá. Chúng ta có thể điều chỉnh Width của Stroke từ bảng Stroke hoặc từ thanh tùy chọn, giảm nó xuống 0,5 pt.
Chúng ta cũng có thể chỉnh sửa bất kỳ cài đặt brush nào bằng cách nhấp đúp vào brush trong bảng Brush .

Bước 5
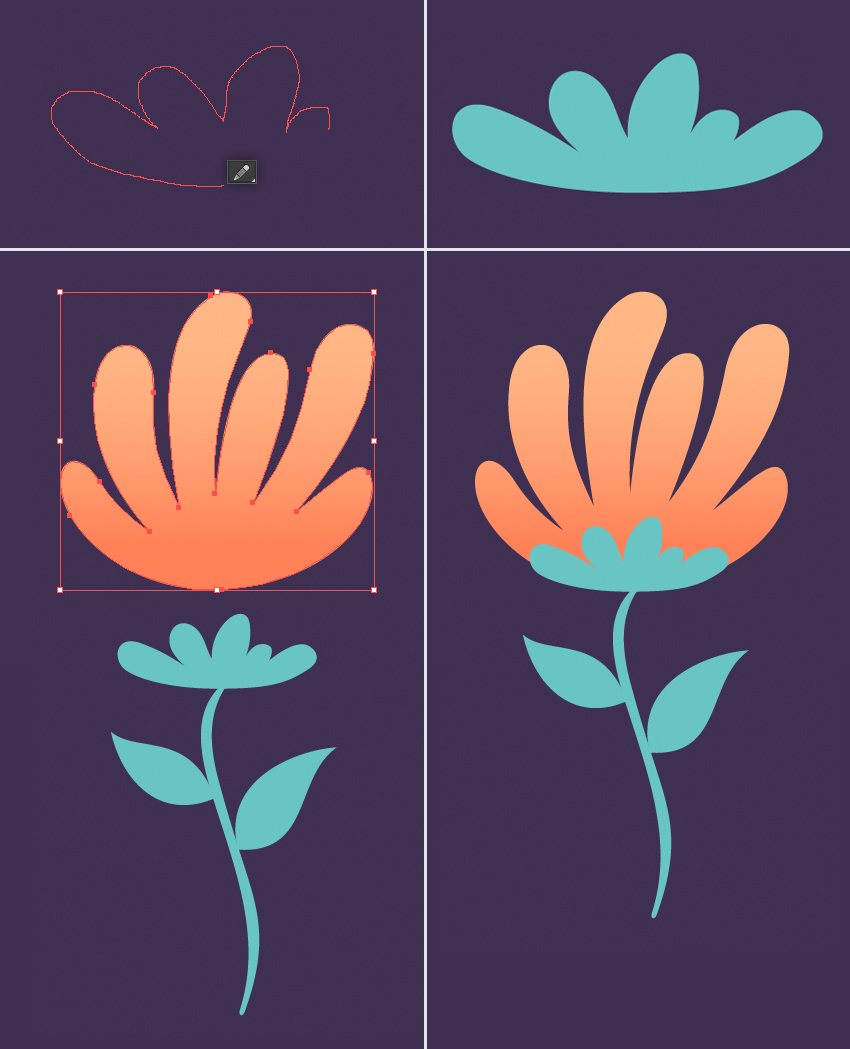
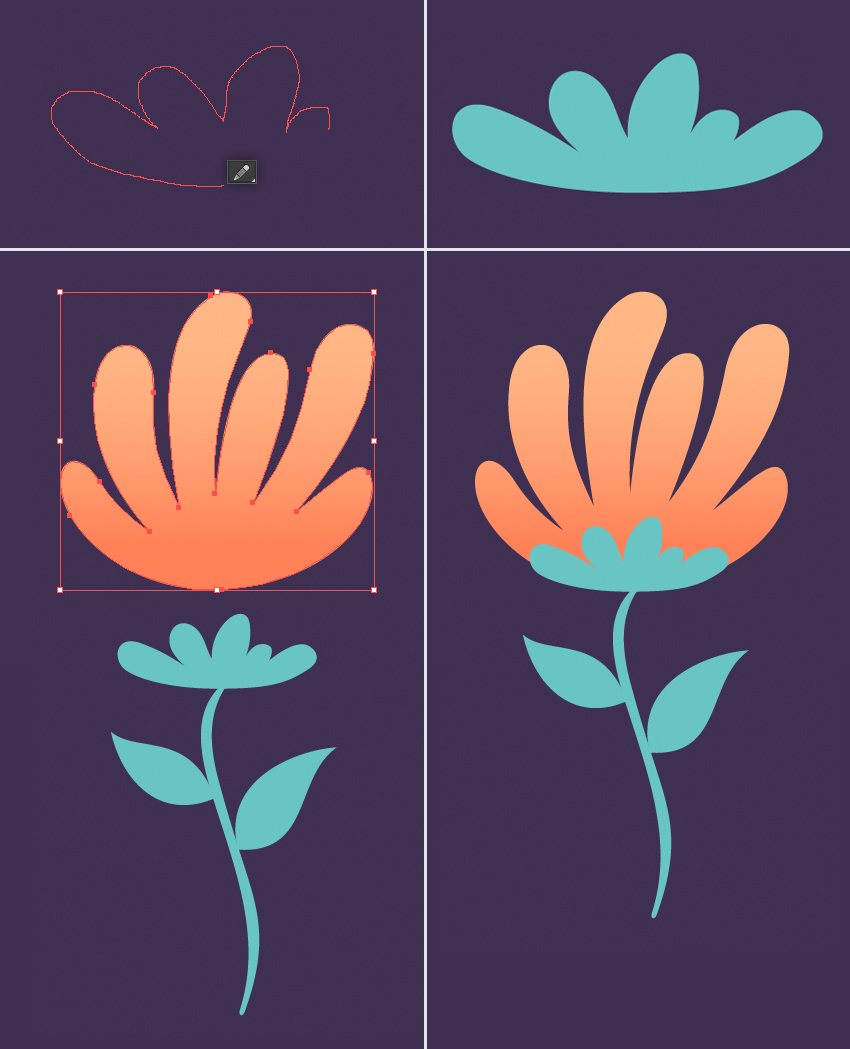
Bây giờ hãy sử dụng một công cụ vẽ khác để tạo ra một bông hoa. Bấm đúp vào các Pencil Tool (N) trong thanh công cụ để mở cửa sổ Option của Pencil. Từ đây, chúng ta có thể điều chỉnh thanh trượt Fidelity, di chuyển nó đến gần Smooth và đánh dấu các Tùy chọn cần thiết, như trong hình bên dưới.
Vẽ một bông hoa và tô nó với màu gradient từ màu cam nhạt ở trên đến màu cam đậm hơn ở phía dưới.
Bạn có thể điều chỉnh hình dạng vừa tạo bằng cách di chuyển các điểm Anchor bằng Công cụ Direct Selection Tool (A) để làm cho mọi thứ mượt mà hơn.

Bước 6
Bây giờ hãy vẽ phần thân của hoa. Chúng ta có thể sử dụng Công cụ Paint Brush (B) hoặc Blob Brush Tool (Shift-B) để vẽ một đường lượn sóng. Bạn có thể chỉnh sửa cài đặt của cả hai công cụ bằng cách nhấp đúp vào chúng.
Sự khác biệt giữa hai phương pháp này là Công cụ Blob Brush Tool (B) cho phép chúng ta vẽ bằng các hình dạng, tạo ra cảm giác vẽ tay, trong khi Công cụ Paint Brush (B) tạo ra các nét linh hoạt và dễ chỉnh sửa hơn. Tùy bạn quyết định sử dụng công cụ nào thuận tiện hơn. Trong hướng dẫn này, Chúng ta sẽ thay đổi các công cụ, sử dụng cả hai.

Bước 7
Chúng ta hãy gắn một vài lá vào thân cây. Sử dụng Công cụ Paint Brush (B) và sử dụng cọ lá mà chúng ta đã tạo. Điều chỉnh Width nếu cần. Tôi giữ nó ở 1 pt .
Chúng ta cũng có thể tự điều chỉnh hành trình, làm cho nó di chuyển lượn sóng và hoặc thẳng hơn với sự trợ giúp của Công cụ Direct Selection Tool (A) bằng cách di chuyển các điểm Anchor và Handles của chúng.

Bước 8
Sử dụng Công cụ Pencel (N) để vẽ thêm đài hoa màu xanh và kết hợp tất cả các phần của bông hoa lại với nhau.

Bước 9
Hãy vẽ thêm một vài nụ hoa bằng Công cụ Pencel (N). Kết hợp các phiên bản tối và sáng hơn để làm cho hoa cảm giác 3D.

Bước 10
Bây giờ chúng ta sẽ tạo ra một bông hoa phức tạp hơn. Kết hợp hai cánh hoa, đặt cánh hoa nhẹ hơn lên trên. Sử dụng Công cụ Blob Brush Tool (Shift-B) (hoặc Công cụ Paint Brush (B) ) để tạo một vài nhị hoa màu trắng. Nhóm (Control-G) nhị hoa và đặt chúng vào giữa các cánh hoa (Control- [). Thêm các vòng tròn nhỏ màu trắng trên đầu mỗi nhị.

Bước 11
Tiếp tục thiết kế hoa, sử dụng các công cụ vẽ mà Chúng ta đã sử dụng. Đây là bộ hoa mà tôi đã tạo cho hướng dẫn. Một số trong số chúng không có thân và lá, vì chúng sẽ được ẩn bên dưới văn bản.

3. Xây dựng một thành phần hoa cân bằng
Bước 1
Trước hết, chúng ta nên có một ý tưởng nhất định về cách sáng tác. Tôi đang sử dụng Công cụ Pencel (N) với Stroke trắng để tạo một bản phác thảo thô trên một layer mới. Sau đó, tôi chuyển sang màu đỏ và vẽ các đường lượn sóng phía trên các chữ cái để quyết định nơi các yếu tố sẽ chồng chéo và xen kẽ. Cuối cùng, tôi đang sử dụng các nét màu xanh lá cây để miêu tả những chiếc lá.
Phác thảo của Chúng ta sẽ cho chúng ta ý tưởng để lồng ghép các element. Chúng ta có thể bật và tắt khả năng hiển thị của layer phác thảo bất cứ lúc nào. Tuy nhiên, vị trí của một số yếu tố có thể thay đổi trong quá trình làm việc. Nó không thực sự phải trông hoàn toàn giống như bản phác thảo, khi đó chúng ta sẽ sáng tạo tốt hơn để tạo ra một bố cục cân bằng hơn.

Bước 2
Trước khi lấp đầy khung hình của bằng hoa, hãy đi đến bảng điều khiển Layer và tạo một số layer để sắp xếp các đối tượng nhằm giữ cho công việc của bạn gọn gàng và có tổ chức, bạn có thể group theo các tên sau:

Bước 3
Đặt một bông hoa màu hồng khác ở phía đối diện, và lần này tôi muốn cánh hoa của nó nằm dưới cả vòng tròn và hoa.

Bước 4
Chúng ta hãy đặt một bông hoa màu vàng bên dưới bông màu hồng.

Bước 5
Chúng ta hãy thêm một bông hoa khác lên trên vòng tròn nhưng bên dưới văn bản bằng cách đặt nó vào Group Element elements_middle.

Bước 6
Đặt nụ hoa màu vào nhóm elements_middle, bao phủ các vòng tròn của khung. Và hãy giấu thân của nó bên dưới bông hoa màu hồng. Cắt (Control-X) thân cây, chọn bông hoa màu hồng và dán thân cây ở phía sau (Control-B) . Di chuyển thân cây, gắn nó vào nụ hoa màu cam.

Bước 7
Tiếp tục thêm hoa, dán chúng trên các layer khác nhau, đặt chúng phía dưới văn bản và trên văn bản.

4. Tạo các yếu tố xen kẽ
Bước 1
Chúng ta hãy làm cho bố cục đẹp mắt và vui tươi hơn bằng cách thêm các yếu tố xen kẽ đó vào giữa các chữ cái.
Ở đây, chúng ta có một thân cây mỏng dài bên dưới chữ "WILD" và Chúng ta muốn đưa phần giữa của nó lên trên, để nó chồng lên chữ I.
Chọn thân cây và lấy công cụ Knife (bạn có thể tìm thấy công cụ này trong cùng menu của Công cụ Eraser (Shift-E) ). Tạo hai đường ngang thân cây như trong hình bên dưới, cách này cắt thân cây ra. Bây giờ chúng ta có thể chọn mảnh ở giữa và di chuyển nó đến group elements_top. Hoặc đơn giản chỉ cần nhấn (Ctrl + ]) đến khi nó hiện lên trên thì thôi.

Một số mảnh của thân cây nằm ở layer dưới và một mảnh nằm ở lớp trên, che đi chữ cái.

Bước 2
Sử dụng Công cụ Paint Brush (B) để tạo một số lá trên nhóm elements_top, đặt các lá lên trên các chữ cái.

Bước 3
Bây giờ chúng ta hãy di chuyển đến bông hoa màu vàng trên đỉnh và làm cho thân của nó quấn vào chữ T. Tôi đang sử dụng Công cụ brush Blob (Shift-B) để kéo dài cuống hoa. Sử dụng Công cụ Direct Selection Tool (A) để kết hợp các điểm Anchor của hình dạng mới với các cạnh của thân cây, làm cho nó phù hợp với thân cây.

Bước 4
Bây giờ phần mới của thân cây đã sẵn sàng, chúng ta hãy thêm một thân cây khác, chồng lên chữ O.

Bước 5
Nếu bạn nhận thấy các phần của thân cây chồng lên nhau như trong hình bên dưới, hãy chọn cả hai hình dạng, lấy Công cụ Shape Builder Tool (Shift-M) , giữ Alt và nhấp vào phần không cần thiết để xóa nó.

Bước 6
Bây giờ chúng ta cần xen kẽ thân cây với chữ cái Chữ O. Hãy sử dụng Công cụ Knife để cắt mảnh phía trên chữ cái Chữ O và đặt nó lên layerElement_middle (Arrange > Send to Current Layer ), đặt nó bên dưới chữ cái.

Bước 7
Thêm một số lá vào thân cây và tiếp tục thêm các cành xen kẽ.

Bước 8
Tiếp tục thêm lá trên layer trên cùng.

Bạn có thể thêm nhiều thân cây đan xen hoặc làm cho chúng dày hơn nếu bạn muốn.

Bước 9
Chúng ta hãy làm cho một số hoa ôm và chồng lên các chữ cái. Hãy lấy một bông hoa đỏ khác mà chúng ta đã tạo và Ungroup (Nhấp chuột phải -> Ungroup ) nếu cần. Đặt cánh hoa tối cùng với nhị hoa ở layer dưới cùng, bên dưới các chữ cái.
Đối với cánh hoa màu đỏ nhạt hơn hãy nhấn Ctrl + ] cho đến khi nó nổi lên trên.

Và đây là kết quả. Chúc bạn thành công.

Nguồn: Tutplus.com
Những thiết kế với kiểu chữ lồng hoa rất phổ biến hiện nay vì nó dễ dàng áp dụng cho nhiều lĩnh vực. Chúng có thể được sử dụng cho in ấn, quảng cáo, bưu thiếp và nhiều thứ khác!
1. Thiết kế văn bản
Bước 1
Chúng ta sẽ làm việc trên một nền tối. Bạn có thể tạo một hình chữ nhật màu tím đậm làm Background bằng Công cụ Rectangle Tool (M) trên một layer riêng biệt và khóa nó trong bảng điều khiển Layer.
Bây giờ, sử dụng công cụ Ellipse (L) , giữ phím Shift và tạo hình tròn có kích thước 420 x 420 px với Stroke màu tím nhạt và không sử dụng màu Fill. Bạn có thể điều chỉnh kích thước của các đối tượng từ thanh tùy chọn ở phía trên hoặc từ bảng Transform (Window> Transform).
Mở bảng Stroke (Window> Stroke) và đặt Weight thành 8 pt, Align Stroke thành Inside.
Sao chép vòng tròn và Paste in Front - Dán phía trên (Control-C> Control-F). Làm cho hình dạng nhỏ hơn, thu nhỏ nó xuống còn 440 x 445px . Đặt Weight thành 4 pt trong bảng Stroke .

Bước 2
Chúng ta hãy thêm văn bản vào, ở ví dụ này là "Into Wild Wild", đây sẽ là Element trung tâm của tác phẩm. Sử dụng Công cụ Type (T) và sử dụng phông chữ miễn phí Bebas hoặc bất kỳ phông chữ sans-serif đậm nào khác theo ý thích của bạn để. Nhấn Control-T để mở bảng Character và điều chỉnh kích thước văn bản.
Đặt văn bản ở phần trên của khung. Chọn cả văn bản và khung hình tròn và nhấp vào vòng tròn một lần nữa để biến nó thành Key Object (bạn sẽ thấy lựa chọn dày và đậm hơn). Mở bẳng Align (Window -> Align) và phần Align Objects chọn Horizontal Align Center và chú ý vào phần Align To chọn là Align to Key Object để căn chỉnh văn bản vào giữa vòng tròn.
Sử dụng phông chữ Mission Script hoặc Pacifico hoặc bất kỳ phông chữ thư pháp nào khác nếu bạn cần tạo sự sáng tạo cho các văn bản, ở đây, chúng tôi sử dụng font Mission Script cho chữ "The".

Bước 3
Object > Expand để biến văn bản thành các đường cong. Thao tác này sẽ làm cho văn bản của bạn không còn có thể chỉnh sửa thông qua công cụ nhập văn bản nữa (vì vậy hãy kiểm tra xem nó có đúng ký tự không). Nhưng bằng cách này, chúng ta sẽ có thể áp dụng nhiều màu fill khác nhau và thêm đường viền.

Bước 4
Chúng ta hãy chọn các chữ cái và áp dụng Stroke màu trắng 1pt và Gradient Fill từ màu trắng sang màu be nhạt. Thêm màu trắng và màu be nhạt bổ sung ở giữa thanh trượt gradient để chia tách màu. Sử dụng Công cụ Gradient (G) để chỉnh sửa hướng của gradient hoặc đặt nó thành -90 độ trong bảng điều khiển Gradient. Thực hiện tương tự với các ký tự khác.
Chúng tôi muốn từ "the" trông mỏng hơn, vì vậy chúng tôi sẽ không áp dụng Stroke cho nó.

Bước 5
Bây giờ, hãy tạo bóng nhẹ nhàng để tách văn bản khỏi các thành phần nền mà chúng ta sẽ tạo sau này. Sao chép các chữ cái và Dán lại (Control-C> Control-B). Di chuyển bản saoxuống và sang phải một vài pixel bằng cách nhấn các phím mũi tên xuống và phải đồng thời giữ phím Shift .
Tô màu cho bản sao này bằng màu nâu (#ad9177) và chuyển Bleding Mode sang Multiply trong bảng điều khiển Transparency (Window->Transparency) để làm cho nó trong suốt.
Thêm bóng cho các từ khác, sử dụng cùng một kỹ thuật.

Bước 6
Chúng ta hãy thêm chiều sâu cho các chữ cái. Chọn các từ và vào Effect > Stylize > Drop Shadow. Trong bảng Drop Shadow, chọn màu nâu sẫm ở chế độ Multiply với 70% Opacity và 3px Blur .
Nếu bạn muốn thay đổi một số cài đặt sau khi áp dụng hiệu ứng, bạn có thể dễ dàng thực hiện việc này từ bảng Appearance (Window > Appearance), bằng cách chọn từ và nhấp vào hiệu ứng để chỉnh sửa.

2. Tạo các yếu tố hoa
Bước 1
Chúng ta sẽ sử dụng một bảng màu sáng và nó sẽ trông rất đẹp trên nền màu tím đậm. Hai hàng màu đầu tiên là Gradient và hàng cuối cùng là một tập hợp các màu phẳng.
Bạn có thể chọn các màu tương tự hoặc sử dụng Công cụ Eyedropper (I), giữ Shift và chọn màu trực tiếp từ ảnh chụp màn hình bên dưới, tạo cùng một bảng màu. Phương pháp này cũng hoạt động để chọn màu cho các thanh trượt gradient trong bảng điều khiển Gradient .

Bước 2
Hãy tạo một brush lá để về sau tạo lá nhanh hơn. Sử dụng Công cụ Ellipse (L) để tạo hình bầu dục 65 x 30px . Chọn cả hai điểm neo (Anchor Point) bằng Công cụ Direct Selection Tool (A) và sử dụng chức năng Convert trong thanh tùy chọn phía trên để Chuyển đổi các điểm Anchor đã chọn sang dạng góc nhọn.

Bước 3
Kéo và thả hình đã tạo trên vào bảng Brush (Window> Brush) và tạo Art Brush.
Trong bảng Art Brush Options, để hầu hết các cài đặt là mặc định ngoại trừ Width của brush, Chúng ta giảm xuống 50% và Colorization Method, bạn chuyển thành Hue Shift.
Hãy nhấp vào OK.

Bước 4
Sử dụng Công cụ Paint Brush (B) chọn Brush bạn vừa tạo và tạo vẽ một vài vài đường nét để tạo lá. Chúng ta có thể điều chỉnh Width của Stroke từ bảng Stroke hoặc từ thanh tùy chọn, giảm nó xuống 0,5 pt.
Chúng ta cũng có thể chỉnh sửa bất kỳ cài đặt brush nào bằng cách nhấp đúp vào brush trong bảng Brush .

Bước 5
Bây giờ hãy sử dụng một công cụ vẽ khác để tạo ra một bông hoa. Bấm đúp vào các Pencil Tool (N) trong thanh công cụ để mở cửa sổ Option của Pencil. Từ đây, chúng ta có thể điều chỉnh thanh trượt Fidelity, di chuyển nó đến gần Smooth và đánh dấu các Tùy chọn cần thiết, như trong hình bên dưới.
Vẽ một bông hoa và tô nó với màu gradient từ màu cam nhạt ở trên đến màu cam đậm hơn ở phía dưới.
Bạn có thể điều chỉnh hình dạng vừa tạo bằng cách di chuyển các điểm Anchor bằng Công cụ Direct Selection Tool (A) để làm cho mọi thứ mượt mà hơn.

Bước 6
Bây giờ hãy vẽ phần thân của hoa. Chúng ta có thể sử dụng Công cụ Paint Brush (B) hoặc Blob Brush Tool (Shift-B) để vẽ một đường lượn sóng. Bạn có thể chỉnh sửa cài đặt của cả hai công cụ bằng cách nhấp đúp vào chúng.
Sự khác biệt giữa hai phương pháp này là Công cụ Blob Brush Tool (B) cho phép chúng ta vẽ bằng các hình dạng, tạo ra cảm giác vẽ tay, trong khi Công cụ Paint Brush (B) tạo ra các nét linh hoạt và dễ chỉnh sửa hơn. Tùy bạn quyết định sử dụng công cụ nào thuận tiện hơn. Trong hướng dẫn này, Chúng ta sẽ thay đổi các công cụ, sử dụng cả hai.

Bước 7
Chúng ta hãy gắn một vài lá vào thân cây. Sử dụng Công cụ Paint Brush (B) và sử dụng cọ lá mà chúng ta đã tạo. Điều chỉnh Width nếu cần. Tôi giữ nó ở 1 pt .
Chúng ta cũng có thể tự điều chỉnh hành trình, làm cho nó di chuyển lượn sóng và hoặc thẳng hơn với sự trợ giúp của Công cụ Direct Selection Tool (A) bằng cách di chuyển các điểm Anchor và Handles của chúng.

Bước 8
Sử dụng Công cụ Pencel (N) để vẽ thêm đài hoa màu xanh và kết hợp tất cả các phần của bông hoa lại với nhau.

Bước 9
Hãy vẽ thêm một vài nụ hoa bằng Công cụ Pencel (N). Kết hợp các phiên bản tối và sáng hơn để làm cho hoa cảm giác 3D.

Bước 10
Bây giờ chúng ta sẽ tạo ra một bông hoa phức tạp hơn. Kết hợp hai cánh hoa, đặt cánh hoa nhẹ hơn lên trên. Sử dụng Công cụ Blob Brush Tool (Shift-B) (hoặc Công cụ Paint Brush (B) ) để tạo một vài nhị hoa màu trắng. Nhóm (Control-G) nhị hoa và đặt chúng vào giữa các cánh hoa (Control- [). Thêm các vòng tròn nhỏ màu trắng trên đầu mỗi nhị.

Bước 11
Tiếp tục thiết kế hoa, sử dụng các công cụ vẽ mà Chúng ta đã sử dụng. Đây là bộ hoa mà tôi đã tạo cho hướng dẫn. Một số trong số chúng không có thân và lá, vì chúng sẽ được ẩn bên dưới văn bản.

3. Xây dựng một thành phần hoa cân bằng
Bước 1
Trước hết, chúng ta nên có một ý tưởng nhất định về cách sáng tác. Tôi đang sử dụng Công cụ Pencel (N) với Stroke trắng để tạo một bản phác thảo thô trên một layer mới. Sau đó, tôi chuyển sang màu đỏ và vẽ các đường lượn sóng phía trên các chữ cái để quyết định nơi các yếu tố sẽ chồng chéo và xen kẽ. Cuối cùng, tôi đang sử dụng các nét màu xanh lá cây để miêu tả những chiếc lá.
Phác thảo của Chúng ta sẽ cho chúng ta ý tưởng để lồng ghép các element. Chúng ta có thể bật và tắt khả năng hiển thị của layer phác thảo bất cứ lúc nào. Tuy nhiên, vị trí của một số yếu tố có thể thay đổi trong quá trình làm việc. Nó không thực sự phải trông hoàn toàn giống như bản phác thảo, khi đó chúng ta sẽ sáng tạo tốt hơn để tạo ra một bố cục cân bằng hơn.

Bước 2
Trước khi lấp đầy khung hình của bằng hoa, hãy đi đến bảng điều khiển Layer và tạo một số layer để sắp xếp các đối tượng nhằm giữ cho công việc của bạn gọn gàng và có tổ chức, bạn có thể group theo các tên sau:
- “elements_top” là một nhóm dành cho các đối tượng nằm trên các chữ cái và khung hình tròn.
- “text” là một nhóm dành cho văn bản.
- “elements_middle” là một nhóm cho các đối tượng ở giữa văn bản và khung hình tròn (nằm dưới text nhưng lại trên khung tròn).
- “circles” là nhóm cho khung hình tròn.
- “elements_bottom” là nhóm dành cho bất kỳ đối tượng nào bên dưới khung và văn bản.

Bước 3
Đặt một bông hoa màu hồng khác ở phía đối diện, và lần này tôi muốn cánh hoa của nó nằm dưới cả vòng tròn và hoa.

Bước 4
Chúng ta hãy đặt một bông hoa màu vàng bên dưới bông màu hồng.

Bước 5
Chúng ta hãy thêm một bông hoa khác lên trên vòng tròn nhưng bên dưới văn bản bằng cách đặt nó vào Group Element elements_middle.

Bước 6
Đặt nụ hoa màu vào nhóm elements_middle, bao phủ các vòng tròn của khung. Và hãy giấu thân của nó bên dưới bông hoa màu hồng. Cắt (Control-X) thân cây, chọn bông hoa màu hồng và dán thân cây ở phía sau (Control-B) . Di chuyển thân cây, gắn nó vào nụ hoa màu cam.

Bước 7
Tiếp tục thêm hoa, dán chúng trên các layer khác nhau, đặt chúng phía dưới văn bản và trên văn bản.

4. Tạo các yếu tố xen kẽ
Bước 1
Chúng ta hãy làm cho bố cục đẹp mắt và vui tươi hơn bằng cách thêm các yếu tố xen kẽ đó vào giữa các chữ cái.
Ở đây, chúng ta có một thân cây mỏng dài bên dưới chữ "WILD" và Chúng ta muốn đưa phần giữa của nó lên trên, để nó chồng lên chữ I.
Chọn thân cây và lấy công cụ Knife (bạn có thể tìm thấy công cụ này trong cùng menu của Công cụ Eraser (Shift-E) ). Tạo hai đường ngang thân cây như trong hình bên dưới, cách này cắt thân cây ra. Bây giờ chúng ta có thể chọn mảnh ở giữa và di chuyển nó đến group elements_top. Hoặc đơn giản chỉ cần nhấn (Ctrl + ]) đến khi nó hiện lên trên thì thôi.

Một số mảnh của thân cây nằm ở layer dưới và một mảnh nằm ở lớp trên, che đi chữ cái.

Bước 2
Sử dụng Công cụ Paint Brush (B) để tạo một số lá trên nhóm elements_top, đặt các lá lên trên các chữ cái.

Bước 3
Bây giờ chúng ta hãy di chuyển đến bông hoa màu vàng trên đỉnh và làm cho thân của nó quấn vào chữ T. Tôi đang sử dụng Công cụ brush Blob (Shift-B) để kéo dài cuống hoa. Sử dụng Công cụ Direct Selection Tool (A) để kết hợp các điểm Anchor của hình dạng mới với các cạnh của thân cây, làm cho nó phù hợp với thân cây.

Bước 4
Bây giờ phần mới của thân cây đã sẵn sàng, chúng ta hãy thêm một thân cây khác, chồng lên chữ O.

Bước 5
Nếu bạn nhận thấy các phần của thân cây chồng lên nhau như trong hình bên dưới, hãy chọn cả hai hình dạng, lấy Công cụ Shape Builder Tool (Shift-M) , giữ Alt và nhấp vào phần không cần thiết để xóa nó.

Bước 6
Bây giờ chúng ta cần xen kẽ thân cây với chữ cái Chữ O. Hãy sử dụng Công cụ Knife để cắt mảnh phía trên chữ cái Chữ O và đặt nó lên layerElement_middle (Arrange > Send to Current Layer ), đặt nó bên dưới chữ cái.

Bước 7
Thêm một số lá vào thân cây và tiếp tục thêm các cành xen kẽ.

Bước 8
Tiếp tục thêm lá trên layer trên cùng.

Bạn có thể thêm nhiều thân cây đan xen hoặc làm cho chúng dày hơn nếu bạn muốn.

Bước 9
Chúng ta hãy làm cho một số hoa ôm và chồng lên các chữ cái. Hãy lấy một bông hoa đỏ khác mà chúng ta đã tạo và Ungroup (Nhấp chuột phải -> Ungroup ) nếu cần. Đặt cánh hoa tối cùng với nhị hoa ở layer dưới cùng, bên dưới các chữ cái.
Đối với cánh hoa màu đỏ nhạt hơn hãy nhấn Ctrl + ] cho đến khi nó nổi lên trên.

Và đây là kết quả. Chúc bạn thành công.

Nguồn: Tutplus.com

