Tutorial
Moderator
Gradient Overlay có thể giúp bạn tạo ra những hiệu ứng chuyển tiếp màu sắc sáng tạo, đây là một trong những xu hướng màu sắc thịnh hành nhất trong những năm gần đây. Quá trình áp dụng Gradient Overlay khá đơn giản, bạn chỉ cần thực hiện theo các thao tác sau.
Sử dụng cho Gradient Overlay
Gradient Overlay được sử dụng cho một thứ, thêm chiều sâu cho thiết kế của bạn. Bạn có thể tìm nó bằng cách vào Layer-> Layer Styles-> Gradient Overlay.
Sử dụng Gradient Overlay với các chế độ Blend khác nhau cũng có thể giúp bạn trộn các các màu này với các layer bên dưới chúng.

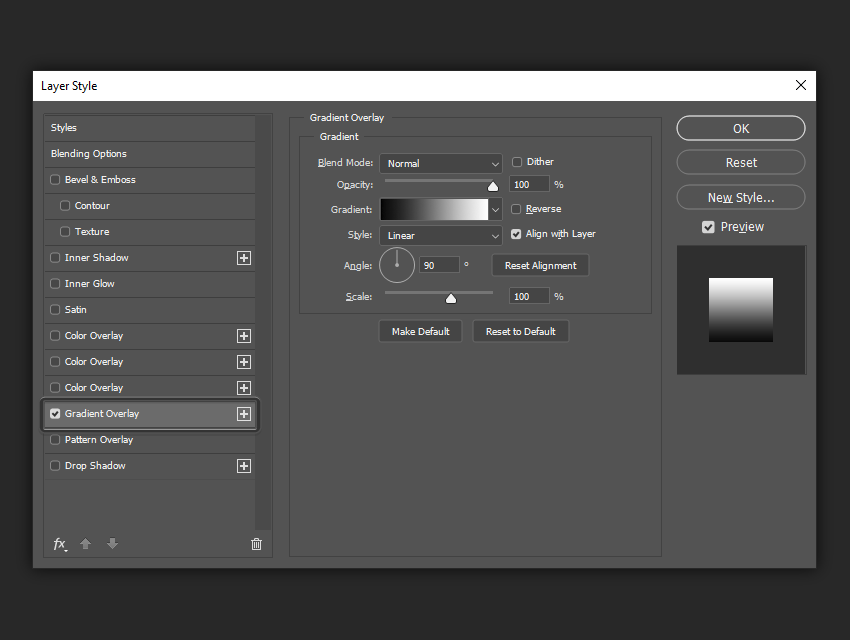
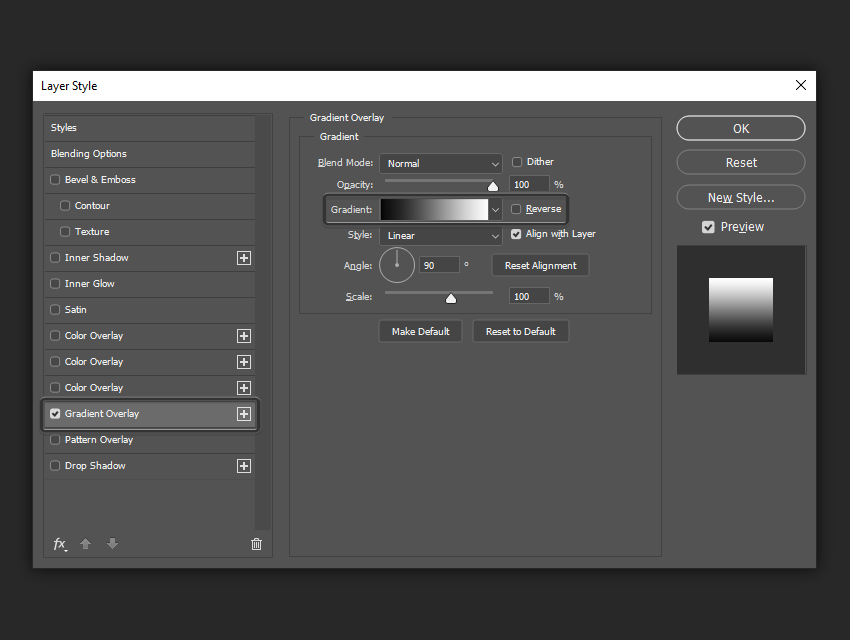
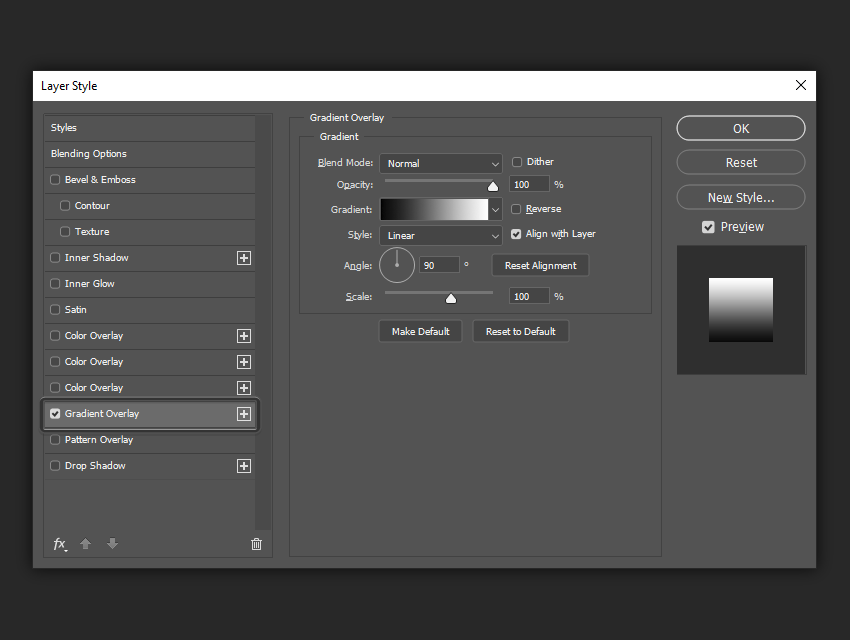
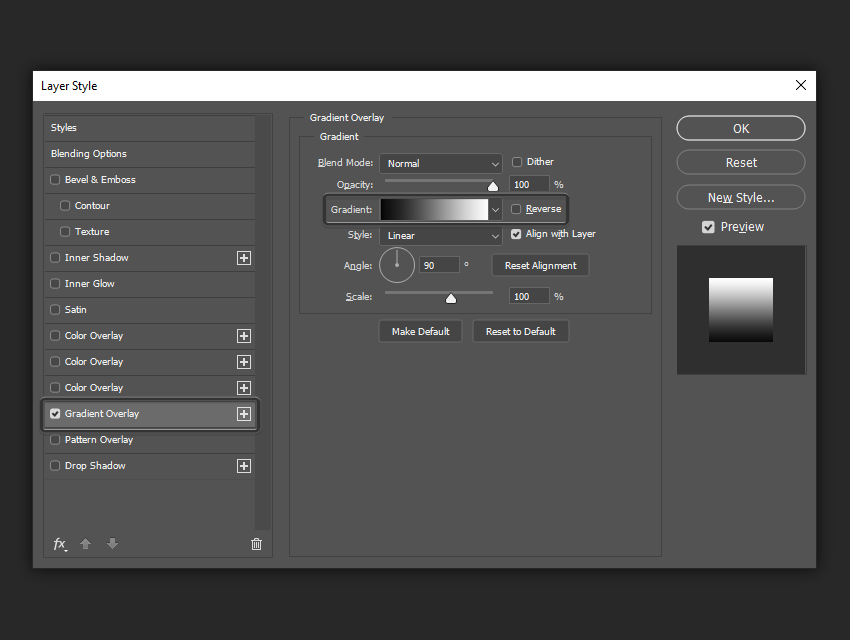
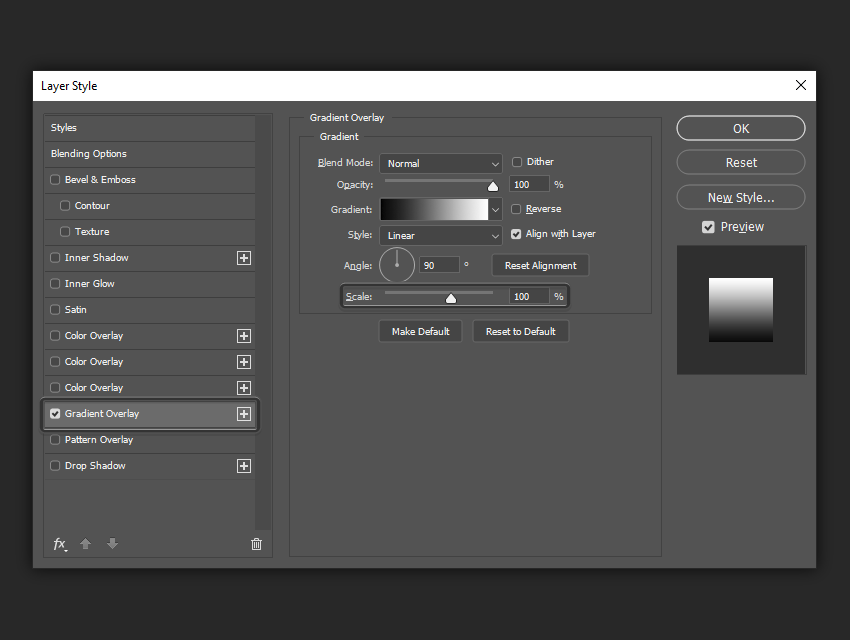
Hộp thoại Gradient Overlay
Gradient Overlay bao gồm một vài cài đặt cơ bản và nó có chức năng đúng như tên gọi. Nó tạo ra một lớp màu Gradient có thể được điều chỉnh bằng các chế độ hòa trộn, độ trong suốt khác nhau,..

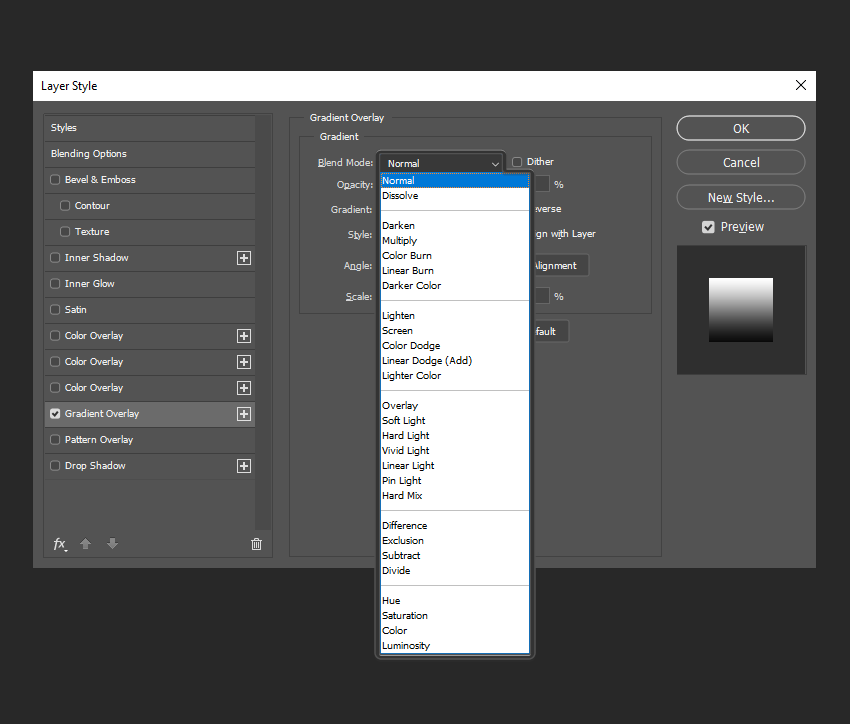
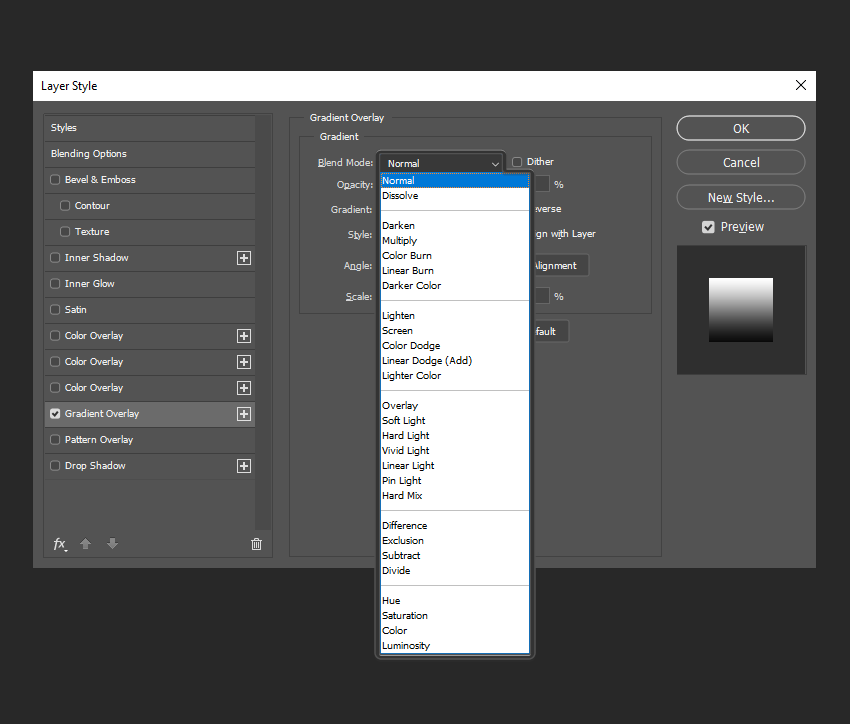
Blend Mode
Các Blend Mode cho phép bạn thiết lập các chế độ hoà trộn cho Gradient Overlay. Để tìm hiểu các Blend Mode hoạt động như thế nào, chúng tôi khuyên bạn nên xem bài viết: Tìm hiểu về các chế độ Blending Mode trong Photoshop.

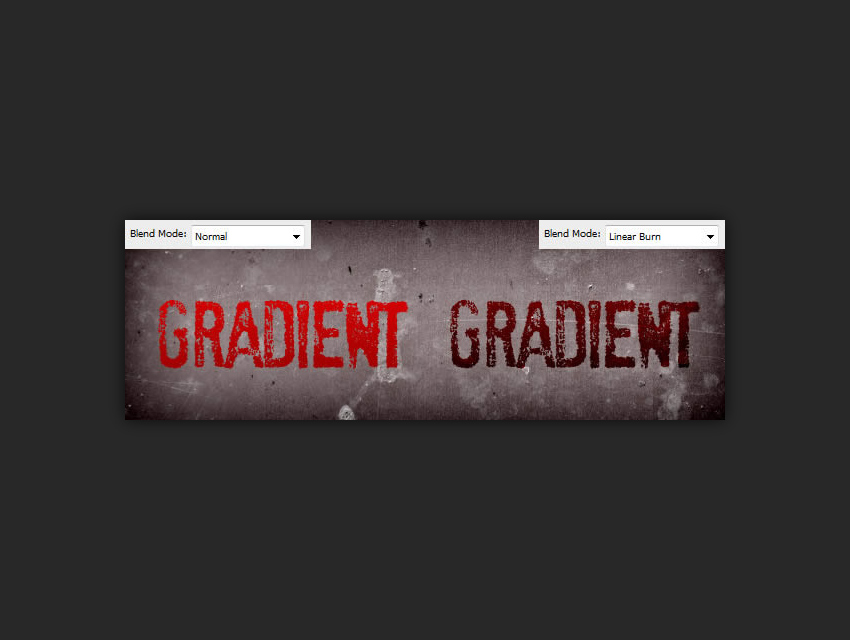
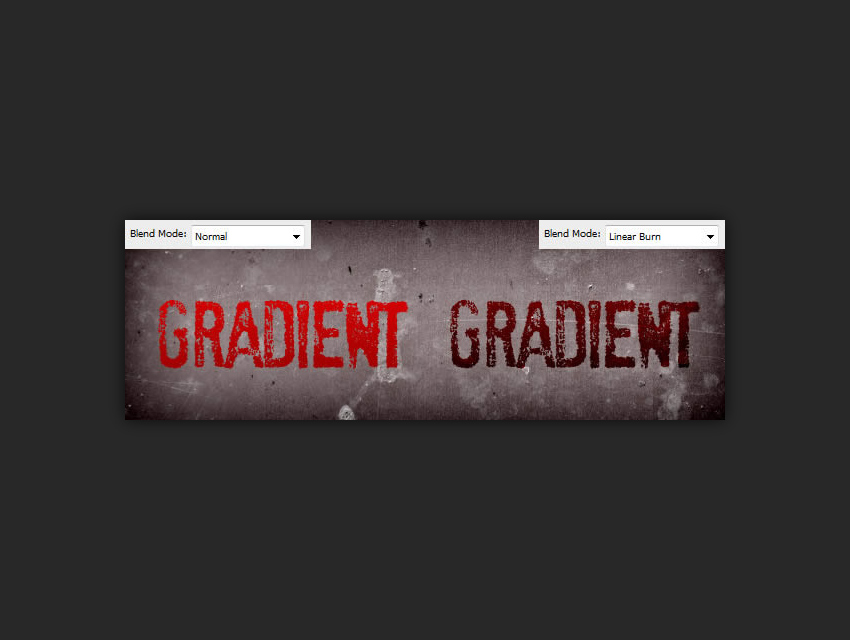
Trong ví dụ sau, bạn có thể thấy sự khác biệt của việc thay đổi Blend Mode từ Normal sang Linear Burn.

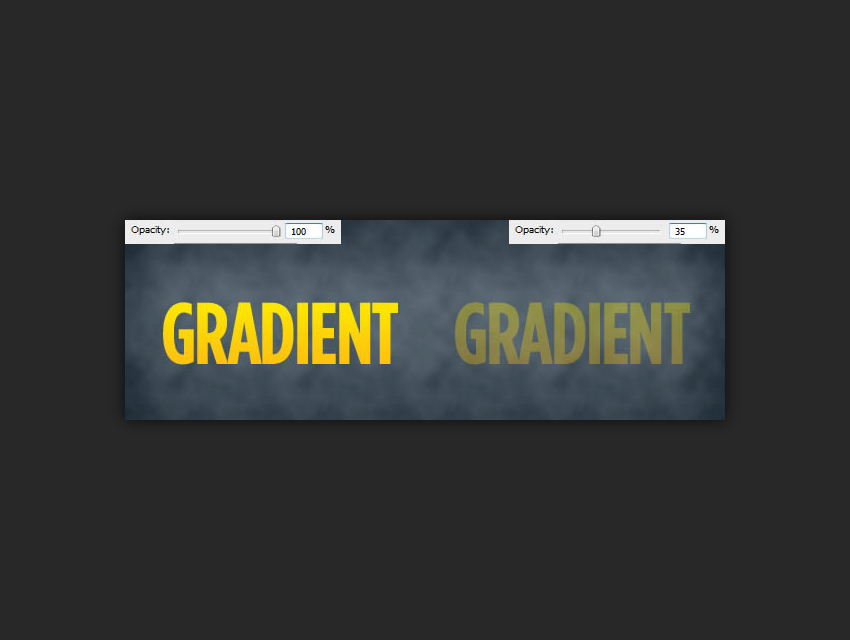
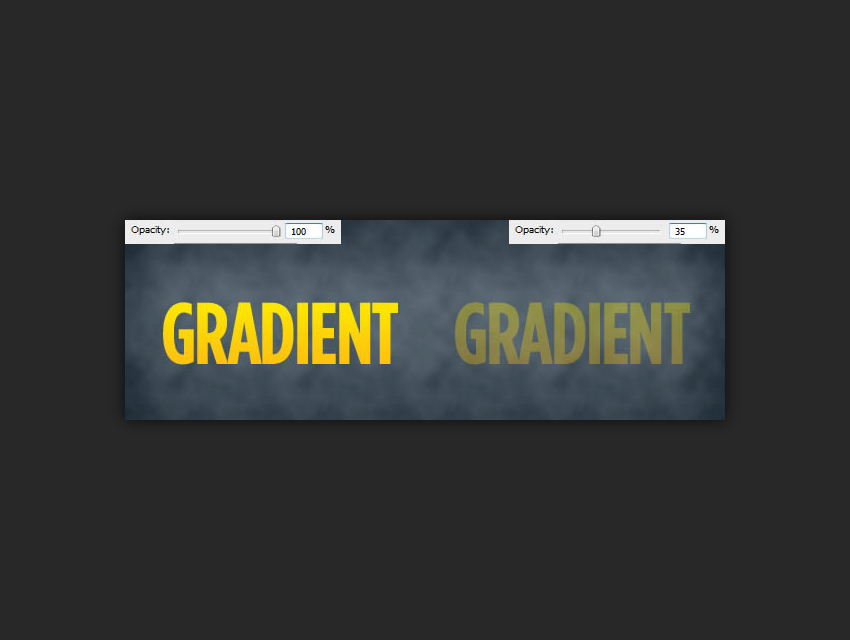
Opacity
Opacity là độ trong suốt của Gradient Overlay, tham số này càng nhỏ thì màu Gradient được fill vào càng trong suốt.

Gradient
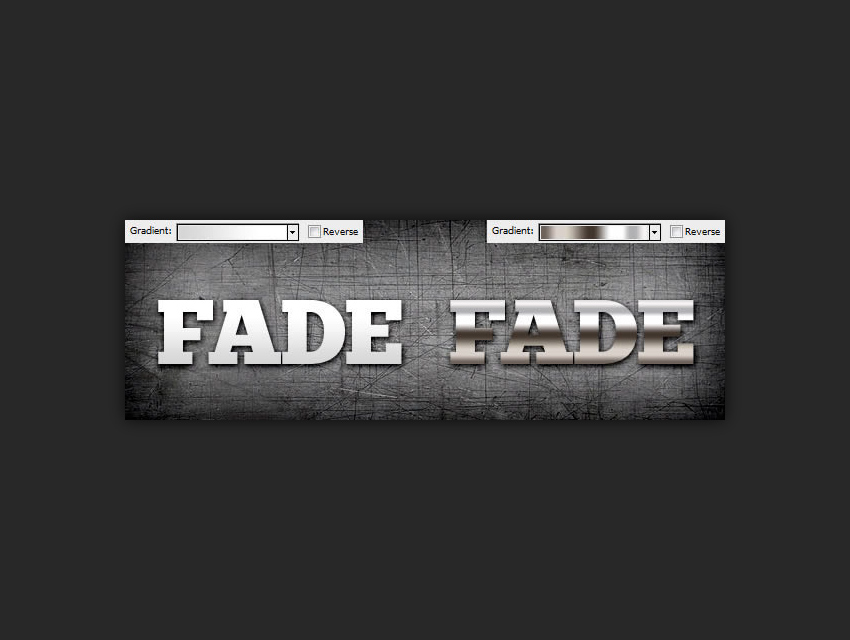
Đây là nơi bạn chọn màu gradient của riêng mình. Nó có thể là một hoặc nhiều màu được trộn lại với nhau, bạn có thể áp dụng nó để tạo ra những hiệu ứng màu phức tạp như hiệu ứng màu kim loại.
Chọn vào ô Reverse sẽ đảo ngược hướng của gradient.

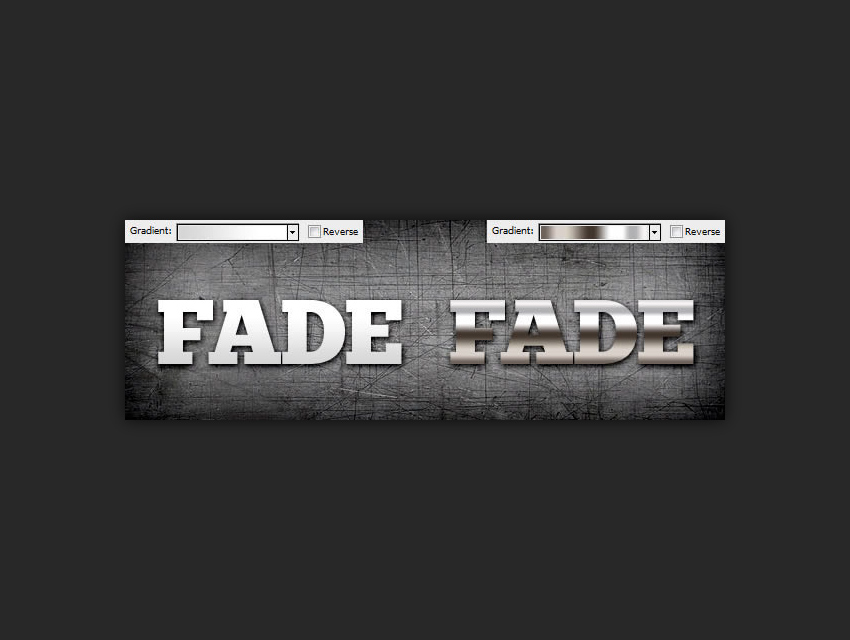
Trong ví dụ sau, bạn có thể thấy sự khác biệt giữa một gradient hai màu đơn giản và một gradient chrome nhiều màu phức tạp.

Style
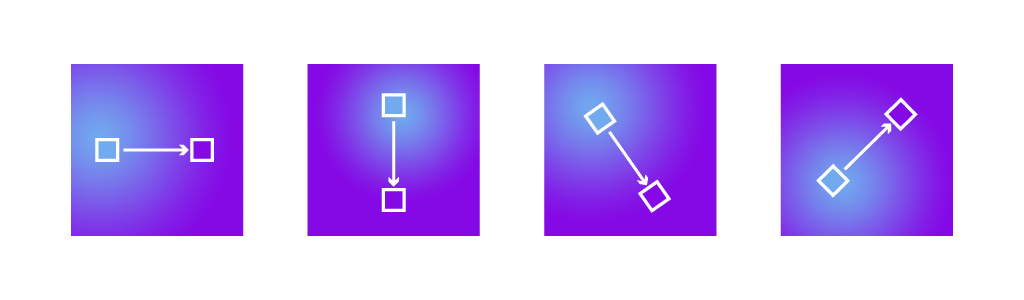
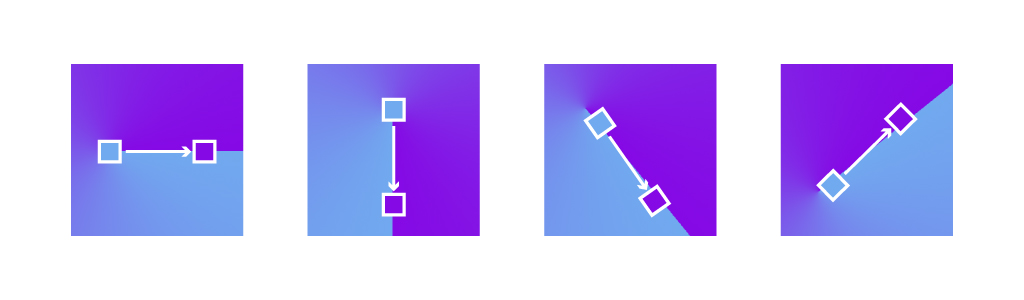
[hl]1[/hl]Linear Gradient
Linear gradient cho phép màu chuyển tiếp theo đường thẳng từ điểm này sang điểm khác.

[hl]2[/hl]Radial Gradient
Radial gradient tạo ra một chuyển tiếp tròn hơn; điểm bắt đầu bắt đầu là tâm điểm và sắc thái là điểm kết thúc.

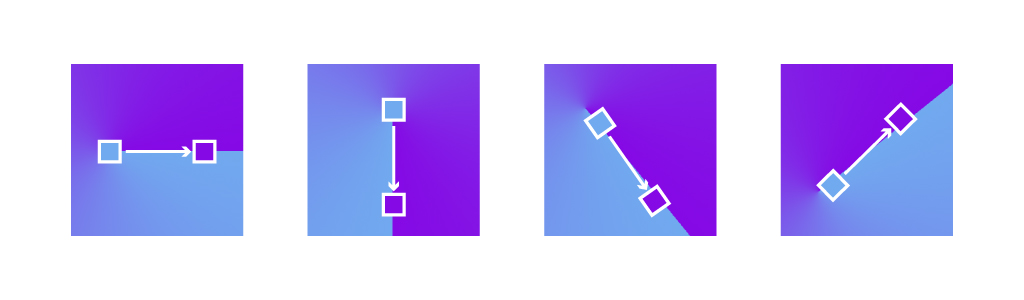
[hl]3[/hl]Angle Gradient
Điểm bắt đầu và điểm kết thúc trong một góc nghiêng. Hai màu sau đó hòa trộn trong một chuyển động theo chiều kim đồng hồ từ màu bắt đầu đến màu cuối xung quanh góc lệch.

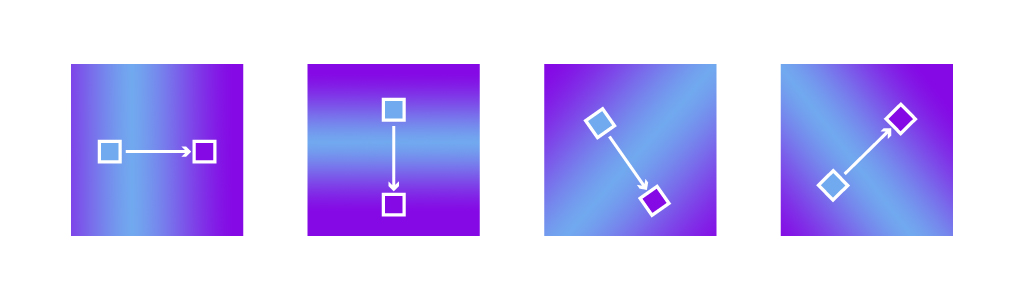
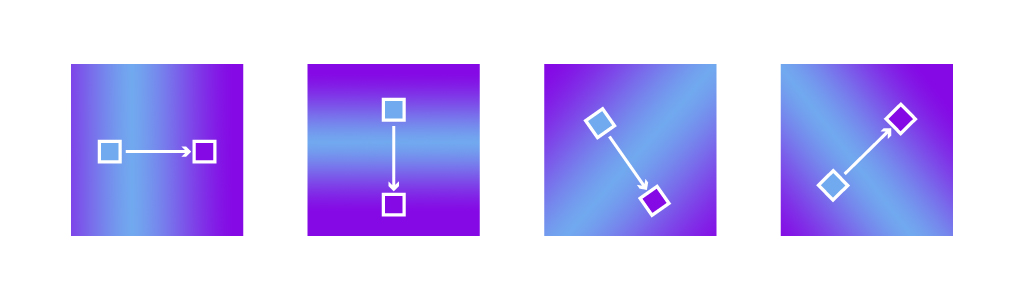
[hl]4[/hl]Reflected Gradient
Reflected Gradient tương tự như một sự phản chiếu, ở chỗ nó tạo ra một hiệu ứng được nhân đôi với màu điểm cuối nằm trên cả hai mặt của màu điểm bắt đầu.

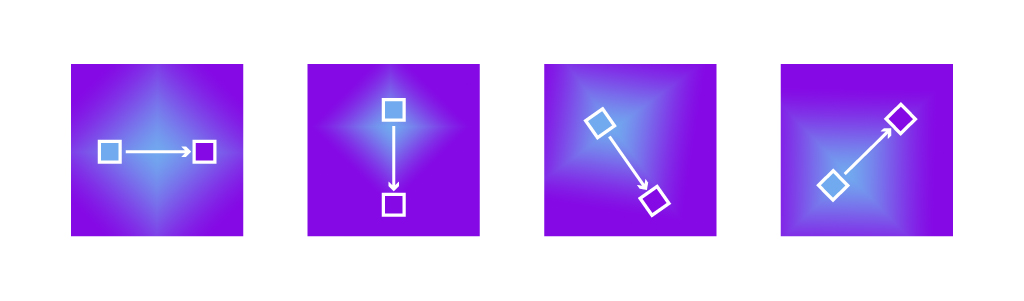
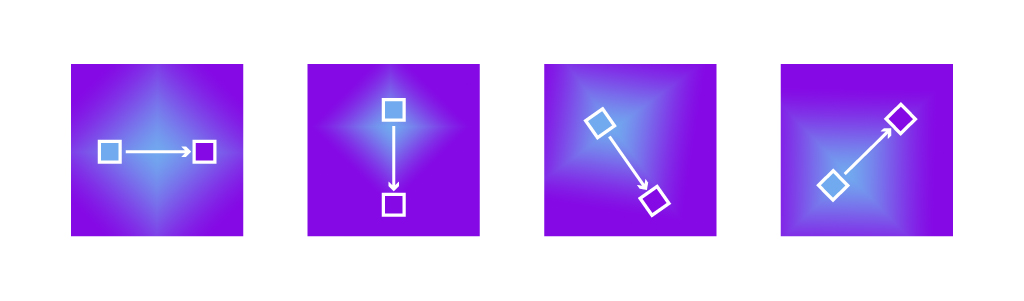
[hl]5[/hl]Diamond Gradient
Như tên của nó, gradient này tạo ra một hình dạng kim cương. Điểm bắt đầu là một quỹ đạo hình kim cương, chuyển đổi vào điểm kết thúc.

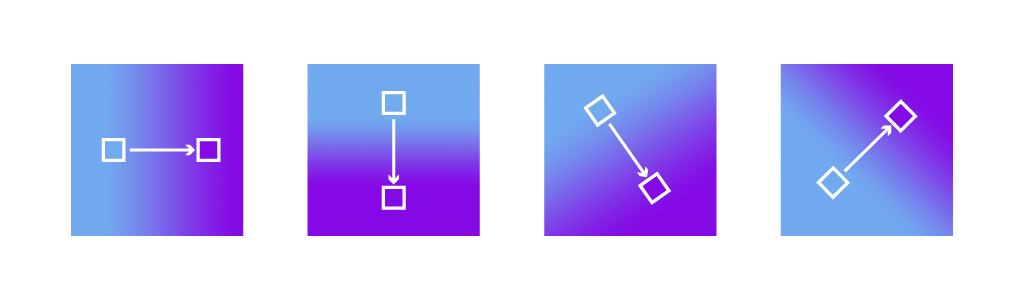
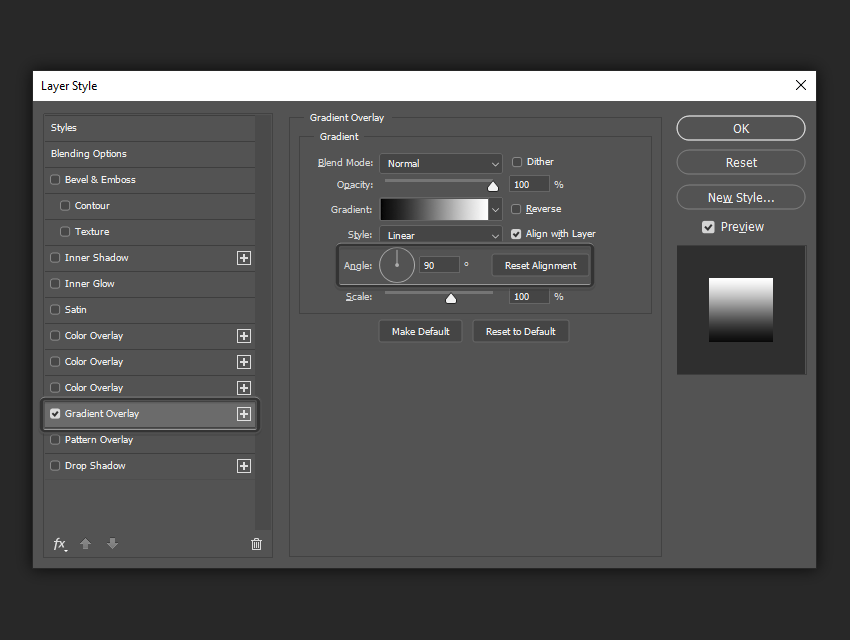
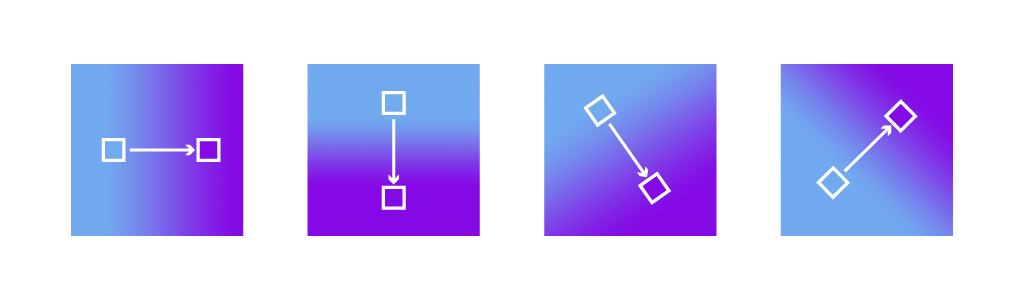
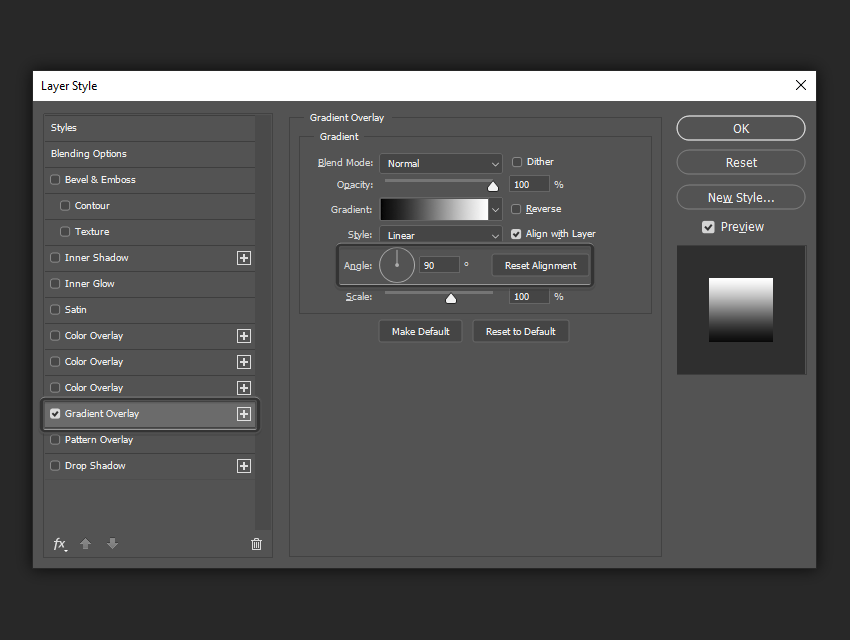
Angle
Công cụ này cho phép bạn đặt góc của gradient.

Trong ví dụ sau, bạn có thể thấy việc thay đổi góc ảnh hưởng đến hiệu ứng. Điều chỉnh Angle rất hữu ích nếu bạn cần khớp giao diện của gradient với các hiệu ứng ánh sáng khác trong thiết kế.

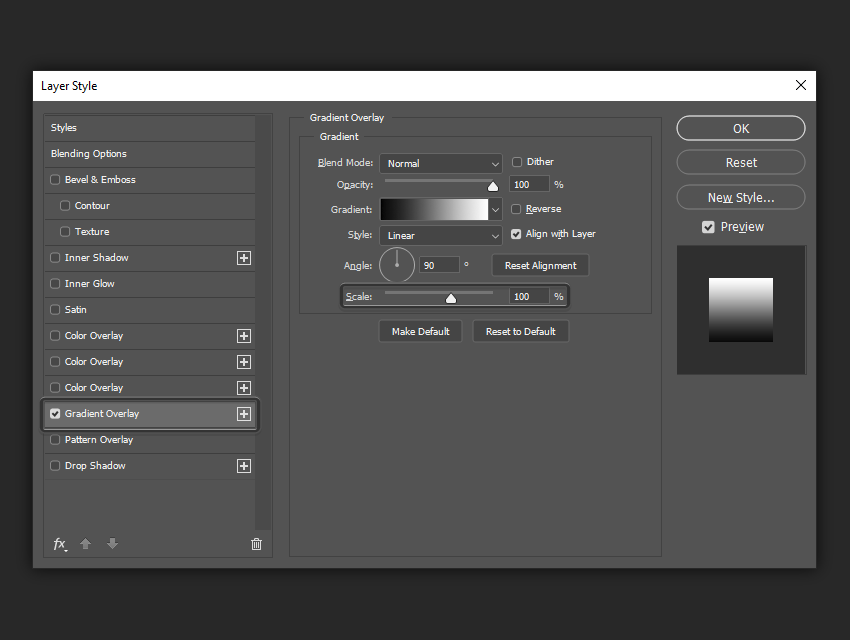
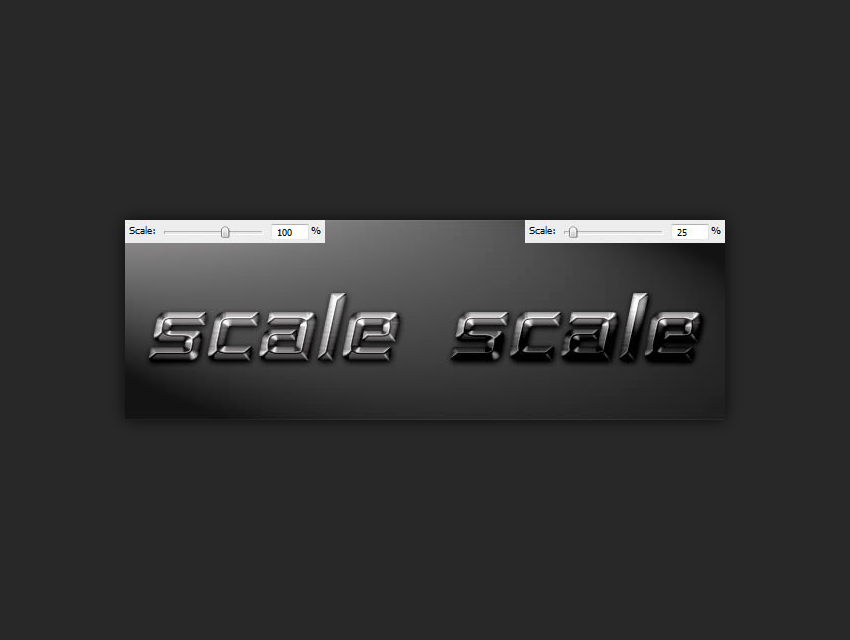
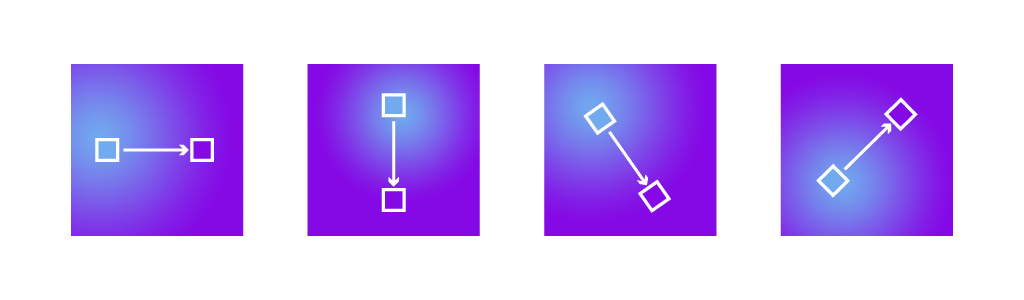
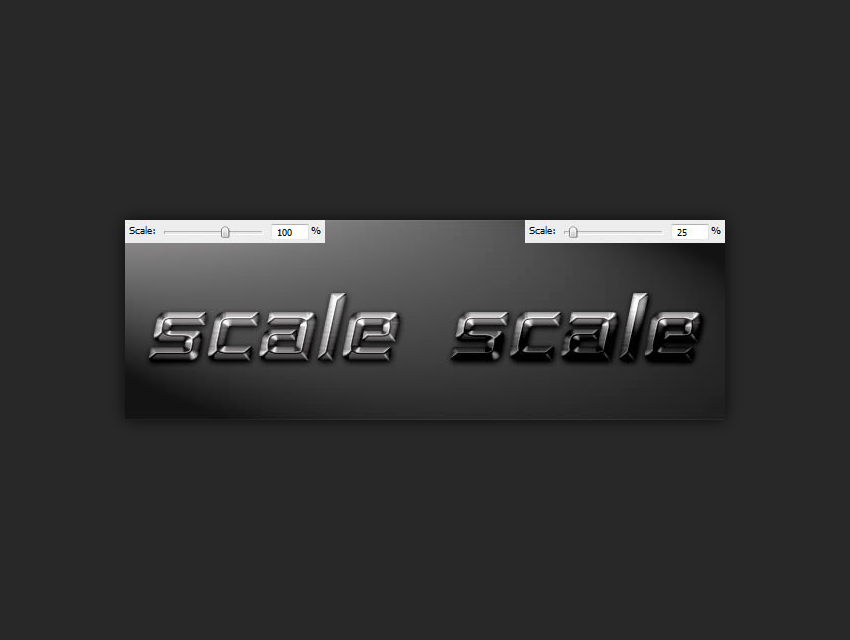
Scale
Bạn có thể thay đổi vị trí điểm bắt đầu và điểm kết thúc của Gradient bằng cách điều chỉnh thanh trượt Scale

Trong ví dụ sau, bạn có thể thấy việc giảm tham số Scale có thể mang lại cho Gradient một diện mạo ấn tượng hơn.

Lưu và tải cài đặt mặc định
Bạn có thể lưu và tải các cài đặt mặc định cho từng hiệu ứng trong hộp thoại Layer Styles . Nếu bạn nhấp vào Make Default, Photoshop sẽ lưu trữ các cài đặt này làm mặc định để sử dụng cho những lần sau.
Nếu bạn nhấp vào Reset to Default, Photoshop sẽ tải lại các cài đặt mà bạn đã chọn làm mặc định (Make Default).
Sử dụng cho Gradient Overlay
Gradient Overlay được sử dụng cho một thứ, thêm chiều sâu cho thiết kế của bạn. Bạn có thể tìm nó bằng cách vào Layer-> Layer Styles-> Gradient Overlay.
Sử dụng Gradient Overlay với các chế độ Blend khác nhau cũng có thể giúp bạn trộn các các màu này với các layer bên dưới chúng.

Hộp thoại Gradient Overlay
Gradient Overlay bao gồm một vài cài đặt cơ bản và nó có chức năng đúng như tên gọi. Nó tạo ra một lớp màu Gradient có thể được điều chỉnh bằng các chế độ hòa trộn, độ trong suốt khác nhau,..

Blend Mode
Các Blend Mode cho phép bạn thiết lập các chế độ hoà trộn cho Gradient Overlay. Để tìm hiểu các Blend Mode hoạt động như thế nào, chúng tôi khuyên bạn nên xem bài viết: Tìm hiểu về các chế độ Blending Mode trong Photoshop.

Trong ví dụ sau, bạn có thể thấy sự khác biệt của việc thay đổi Blend Mode từ Normal sang Linear Burn.

Opacity
Opacity là độ trong suốt của Gradient Overlay, tham số này càng nhỏ thì màu Gradient được fill vào càng trong suốt.

Gradient
Đây là nơi bạn chọn màu gradient của riêng mình. Nó có thể là một hoặc nhiều màu được trộn lại với nhau, bạn có thể áp dụng nó để tạo ra những hiệu ứng màu phức tạp như hiệu ứng màu kim loại.
Chọn vào ô Reverse sẽ đảo ngược hướng của gradient.

Trong ví dụ sau, bạn có thể thấy sự khác biệt giữa một gradient hai màu đơn giản và một gradient chrome nhiều màu phức tạp.

Style
[hl]1[/hl]Linear Gradient
Linear gradient cho phép màu chuyển tiếp theo đường thẳng từ điểm này sang điểm khác.

[hl]2[/hl]Radial Gradient
Radial gradient tạo ra một chuyển tiếp tròn hơn; điểm bắt đầu bắt đầu là tâm điểm và sắc thái là điểm kết thúc.

[hl]3[/hl]Angle Gradient
Điểm bắt đầu và điểm kết thúc trong một góc nghiêng. Hai màu sau đó hòa trộn trong một chuyển động theo chiều kim đồng hồ từ màu bắt đầu đến màu cuối xung quanh góc lệch.

[hl]4[/hl]Reflected Gradient
Reflected Gradient tương tự như một sự phản chiếu, ở chỗ nó tạo ra một hiệu ứng được nhân đôi với màu điểm cuối nằm trên cả hai mặt của màu điểm bắt đầu.

[hl]5[/hl]Diamond Gradient
Như tên của nó, gradient này tạo ra một hình dạng kim cương. Điểm bắt đầu là một quỹ đạo hình kim cương, chuyển đổi vào điểm kết thúc.

Angle
Công cụ này cho phép bạn đặt góc của gradient.

Trong ví dụ sau, bạn có thể thấy việc thay đổi góc ảnh hưởng đến hiệu ứng. Điều chỉnh Angle rất hữu ích nếu bạn cần khớp giao diện của gradient với các hiệu ứng ánh sáng khác trong thiết kế.

Scale
Bạn có thể thay đổi vị trí điểm bắt đầu và điểm kết thúc của Gradient bằng cách điều chỉnh thanh trượt Scale

Trong ví dụ sau, bạn có thể thấy việc giảm tham số Scale có thể mang lại cho Gradient một diện mạo ấn tượng hơn.

Lưu và tải cài đặt mặc định
Bạn có thể lưu và tải các cài đặt mặc định cho từng hiệu ứng trong hộp thoại Layer Styles . Nếu bạn nhấp vào Make Default, Photoshop sẽ lưu trữ các cài đặt này làm mặc định để sử dụng cho những lần sau.
Nếu bạn nhấp vào Reset to Default, Photoshop sẽ tải lại các cài đặt mà bạn đã chọn làm mặc định (Make Default).
Tham khảo Tutsplus.com

