Nhấn mạnh trong thiết kế là một cách để đánh dấu một yếu tố, nhấn mạnh tầm quan trọng và ý nghĩa của nó, đưa nó vào trọng tâm. Nhấn mạnh có liên quan trực tiếp đến hệ thống phân cấp trực quan.
Việc nhấn mạnh một cách khôn ngoan chỉ có thể thực hiện được sau khi phân tích nội dung của thiết kế (trang web, layout,...) và cấu trúc các đối tượng của nó theo thứ tự quan trọng.
Nếu không có sự ưu tiên đối tượng rõ ràng, quá nhiều điểm nhấn có thể gây khó nhìn. Một thiết kế như vậy được xem là một thiết kế hỗn loạn và khó chịu. Các tiêu điểm thiếu bắt mắt khiến thiết kế trở nên nhàm chán và đơn điệu. Trong cả hai trường hợp, người dùng sẽ không có ấn tượng với thiết kế đó.
Có nhiều cách giúp thu hút sự chú ý, bắt nguồn từ hai hiện tượng vật lý là ánh sáng và chuyển động. Độ sáng và màu sắc cho chúng ta biết về ánh sáng của vật thể. Nhịp điệu, hướng, vị trí, trọng lượng, khoảng cách, tỷ lệ đang phản ánh các động lực. Độ tương phản về cơ bản là sự thay đổi các thông số, có nghĩa là nó cũng thuộc phạm trù chuyển động.
Vì vậy, các công cụ nhấn mạnh bạn có thể sử dụng là:
Đối với bảng màu đơn sắc, màu nhấn sẽ là màu sáng nhất từ thang đơn sắc.

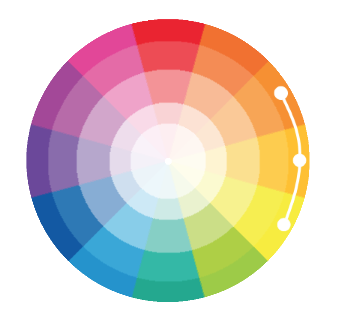
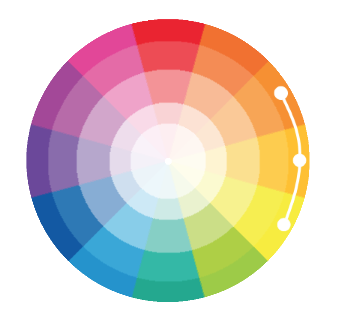
Bảng màu tương đồng bao gồm các màu nằm cạnh nhau trên bánh xe màu. Ví dụ khi bạn lấy bảng màu vàng cam làm màu nhấn, bạn có thể chọn màu vàng nhạt làm màu chủ đạo, và một số sắc thái khác của màu vàng làm màu hỗ trợ.

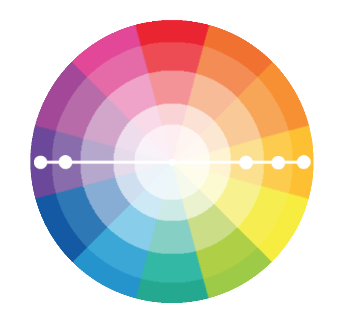
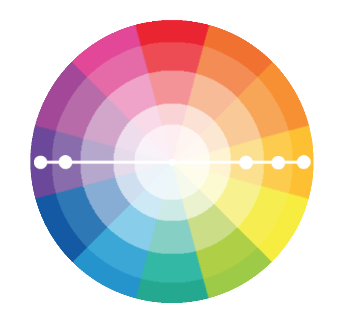
Bảng màu bổ túc bao gồm hai màu đối diện nhau trên bánh xe màu. Sự kết hợp màu sắc tương phản rất hiệu quả để tạo điểm nhấn (khi sử dụng ít).

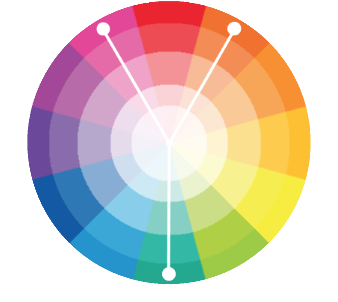
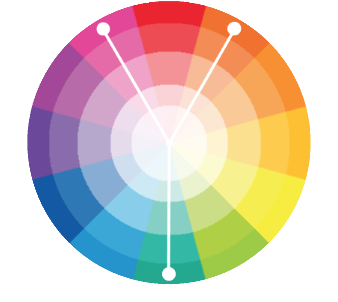
Bảng màu bổ túc bổ sung
Một biến thể của sự kết hợp bổ sung của các màu, thay vì sử dụng màu đối lập, hai trong số các màu liền kề nhau. Cách phối màu này trông giống như màu tương phản, nhưng không quá gắt.

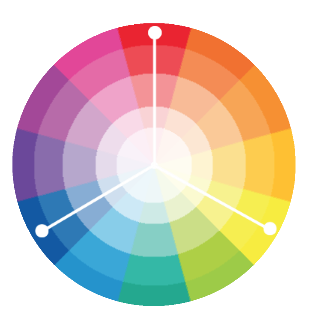
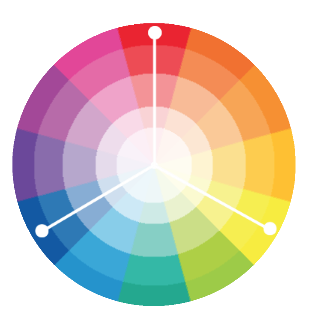
Phối màu bộ ba
Sơ đồ bộ ba bao gồm ba màu cách đều nhau trên bánh xe màu, vì vậy chúng khá khó kết hợp. Một màu chủ đạo phải được chọn trong các màu đó.

Khi chọn màu nhấn, bạn phải lưu ý rằng tông màu phải ấm và mang cảm giác nặng. Màu đỏ được coi là màu nặng nhất và nhẹ nhất là màu vàng.
Các yếu elementor có trọng lượng thị giác lớn hơn so với màu sắc và ánh sáng.
Về màu chính và màu nhấn, có đề xuất 60–30–10, trong đó 60% toàn bộ thiết kế được gán cho màu chủ đạo, 30% có thể được phủ bằng màu chủ đạo và 10% - với màu nhấn .
Công cụ chuyển động:
Nếu trong một loạt các hình dạng giống nhau, một hình dạng nổi bật hơn so với các hình dạng khác, thì nó sẽ trở thành điểm nhấn.
Các vật thể có hình dạng thông thường có vẻ nặng hơn các phần tử có hình dạng bất thường và nó có thể sử dụng như là một điểm nhấn.

Minh họa: Outcrowd
Các vật thể ở phần trên của bố cục có vẻ nặng hơn những vật thể ở phần dưới.
Nếu một phần tử lặp đi lặp lại, mắt của chúng ta sẽ nhìn theo nó đến tiêu điểm.


Minh họa: Outcrowd

Việc nhấn mạnh một cách khôn ngoan chỉ có thể thực hiện được sau khi phân tích nội dung của thiết kế (trang web, layout,...) và cấu trúc các đối tượng của nó theo thứ tự quan trọng.
Nếu không có sự ưu tiên đối tượng rõ ràng, quá nhiều điểm nhấn có thể gây khó nhìn. Một thiết kế như vậy được xem là một thiết kế hỗn loạn và khó chịu. Các tiêu điểm thiếu bắt mắt khiến thiết kế trở nên nhàm chán và đơn điệu. Trong cả hai trường hợp, người dùng sẽ không có ấn tượng với thiết kế đó.
Có nhiều cách giúp thu hút sự chú ý, bắt nguồn từ hai hiện tượng vật lý là ánh sáng và chuyển động. Độ sáng và màu sắc cho chúng ta biết về ánh sáng của vật thể. Nhịp điệu, hướng, vị trí, trọng lượng, khoảng cách, tỷ lệ đang phản ánh các động lực. Độ tương phản về cơ bản là sự thay đổi các thông số, có nghĩa là nó cũng thuộc phạm trù chuyển động.
Vì vậy, các công cụ nhấn mạnh bạn có thể sử dụng là:
- Màu sắc
Đối với bảng màu đơn sắc, màu nhấn sẽ là màu sáng nhất từ thang đơn sắc.

Bảng màu tương đồng bao gồm các màu nằm cạnh nhau trên bánh xe màu. Ví dụ khi bạn lấy bảng màu vàng cam làm màu nhấn, bạn có thể chọn màu vàng nhạt làm màu chủ đạo, và một số sắc thái khác của màu vàng làm màu hỗ trợ.

Bảng màu bổ túc bao gồm hai màu đối diện nhau trên bánh xe màu. Sự kết hợp màu sắc tương phản rất hiệu quả để tạo điểm nhấn (khi sử dụng ít).

Bảng màu bổ túc bổ sung
Một biến thể của sự kết hợp bổ sung của các màu, thay vì sử dụng màu đối lập, hai trong số các màu liền kề nhau. Cách phối màu này trông giống như màu tương phản, nhưng không quá gắt.

Phối màu bộ ba
Sơ đồ bộ ba bao gồm ba màu cách đều nhau trên bánh xe màu, vì vậy chúng khá khó kết hợp. Một màu chủ đạo phải được chọn trong các màu đó.

Khi chọn màu nhấn, bạn phải lưu ý rằng tông màu phải ấm và mang cảm giác nặng. Màu đỏ được coi là màu nặng nhất và nhẹ nhất là màu vàng.
Các yếu elementor có trọng lượng thị giác lớn hơn so với màu sắc và ánh sáng.
Về màu chính và màu nhấn, có đề xuất 60–30–10, trong đó 60% toàn bộ thiết kế được gán cho màu chủ đạo, 30% có thể được phủ bằng màu chủ đạo và 10% - với màu nhấn .
Công cụ chuyển động:
- Hình và hình dạng
Nếu trong một loạt các hình dạng giống nhau, một hình dạng nổi bật hơn so với các hình dạng khác, thì nó sẽ trở thành điểm nhấn.
Các vật thể có hình dạng thông thường có vẻ nặng hơn các phần tử có hình dạng bất thường và nó có thể sử dụng như là một điểm nhấn.
- Kích thước
- Độ dày
- Line
- Sự gần gũi
- Tương phản

Minh họa: Outcrowd
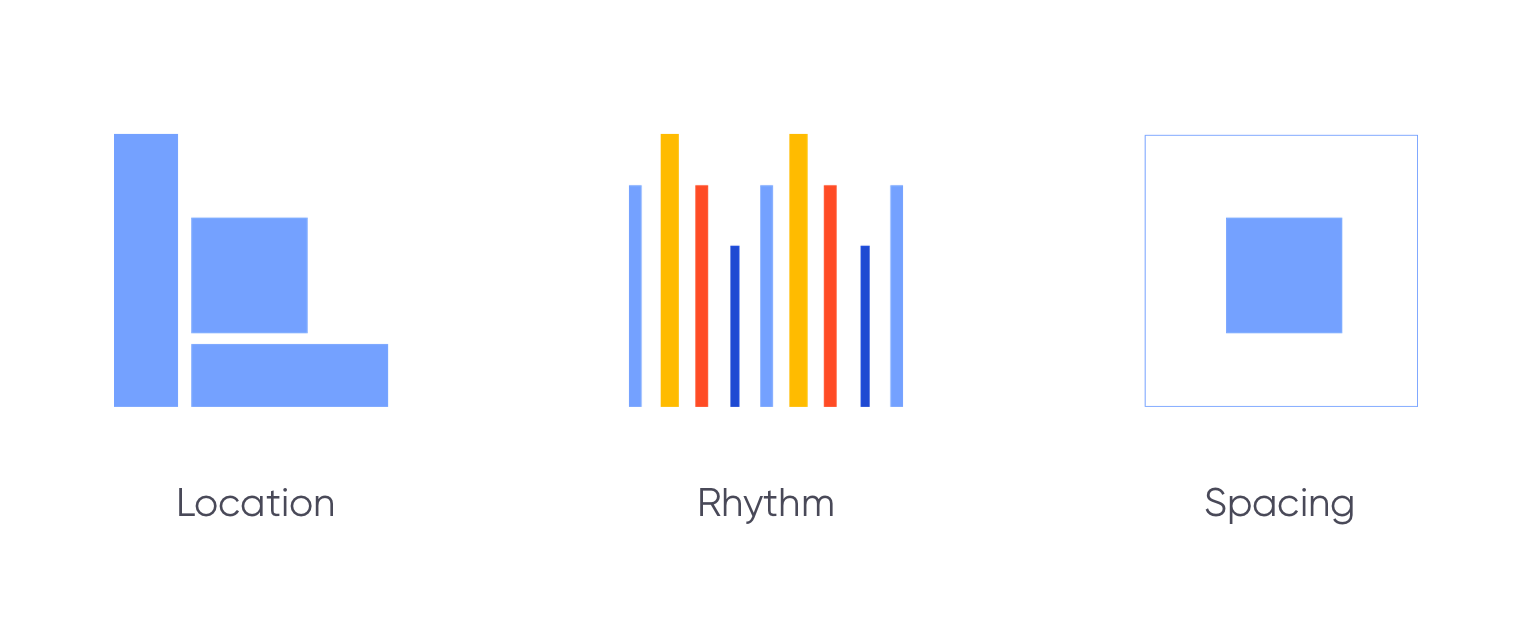
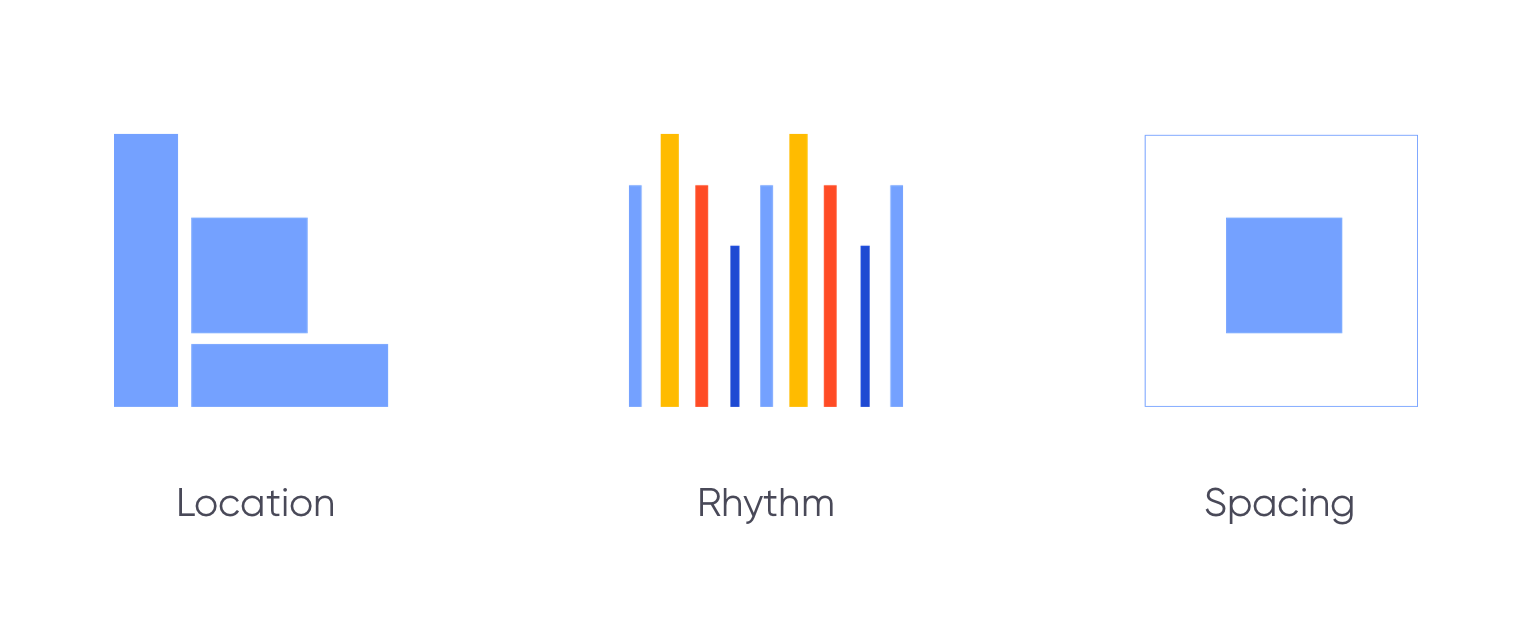
- Vị trí
Các vật thể ở phần trên của bố cục có vẻ nặng hơn những vật thể ở phần dưới.
- Nhịp điệu
Nếu một phần tử lặp đi lặp lại, mắt của chúng ta sẽ nhìn theo nó đến tiêu điểm.
- Khoảng cách

- Hình ảnh 3D

Minh họa: Outcrowd
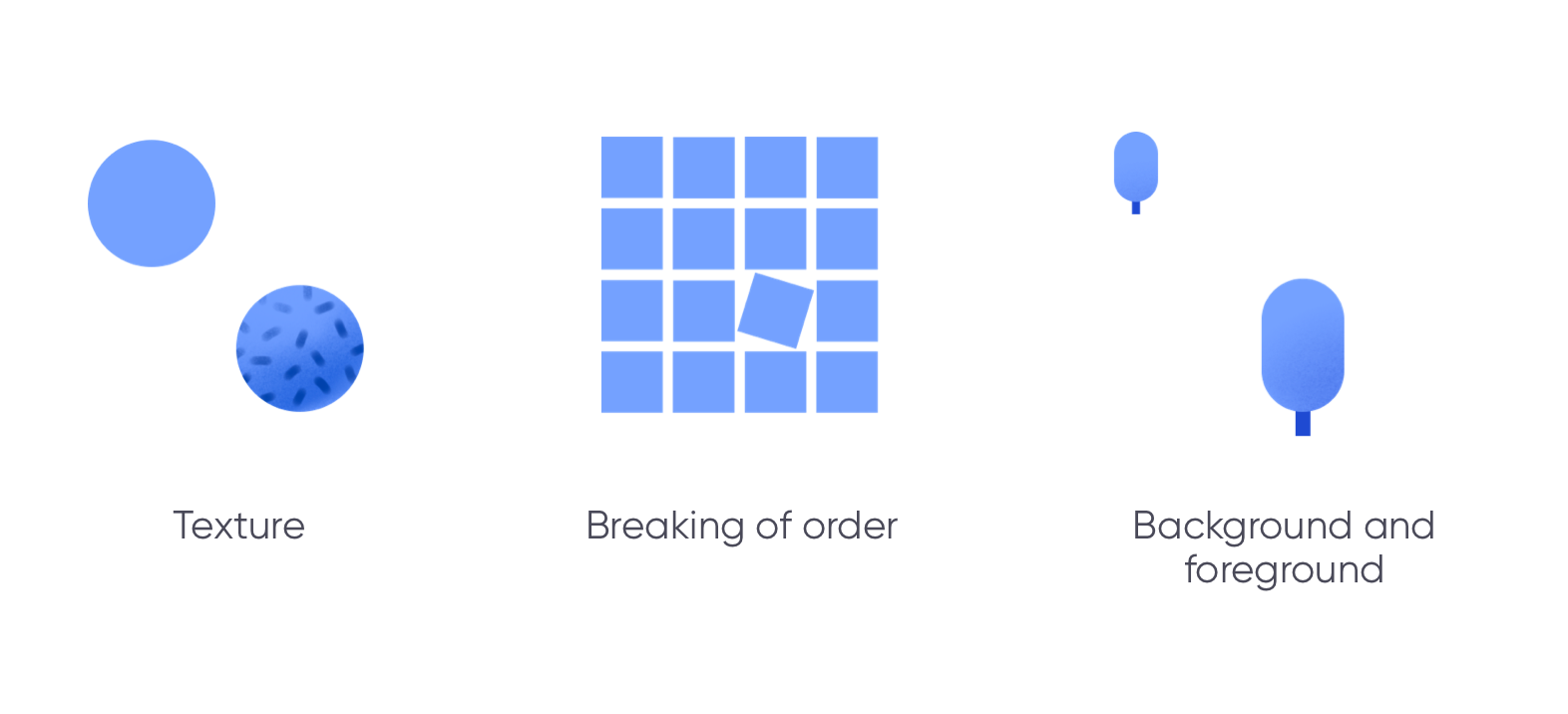
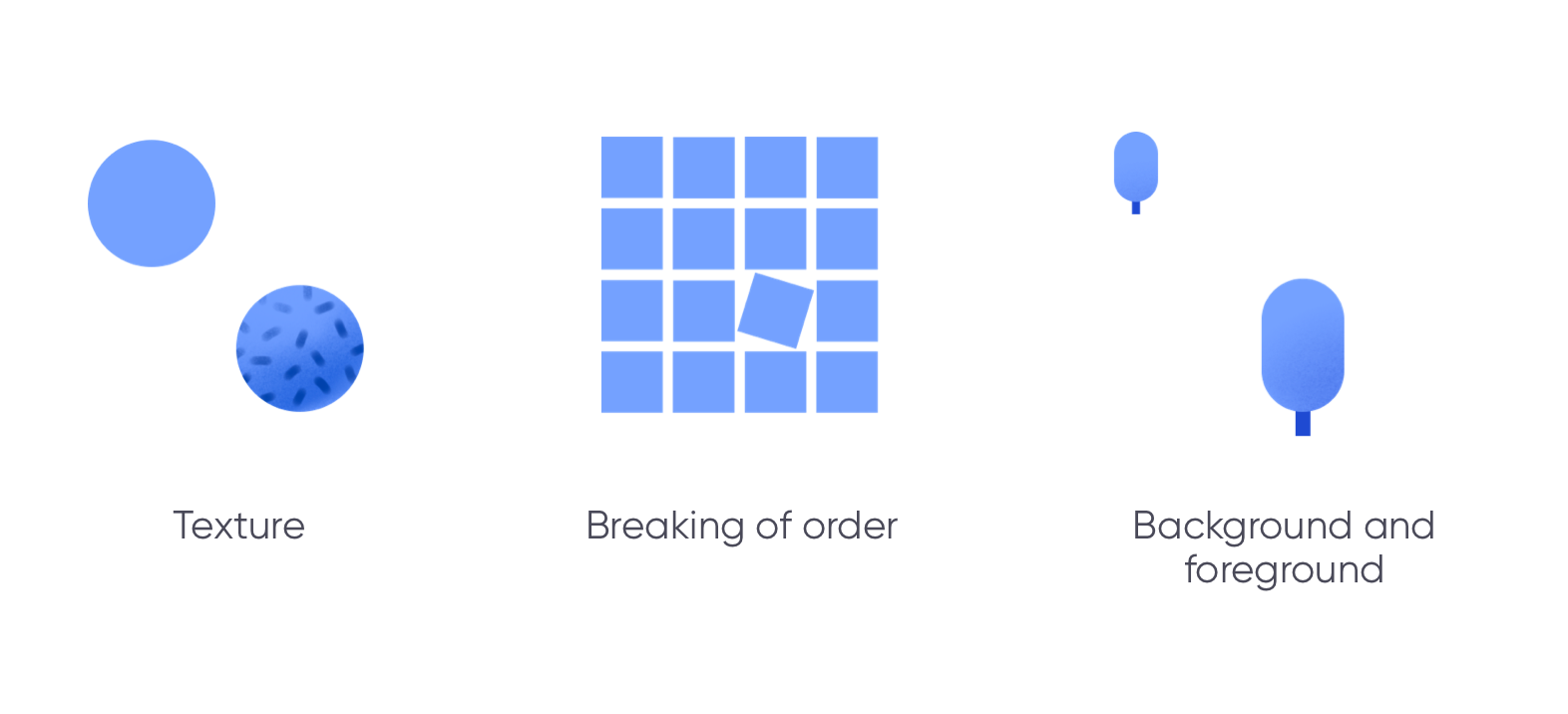
- Kết cấu
- Phá vỡ trật tự
- Background và foreground

- Hoạt hình
Tham khảo Erik Messaki, Medium

