Với công cụ Puppet Warp Tool mới của Illustrator, giờ đây việc thực hiện các điều chỉnh nhỏ cho hình ảnh minh họa bằng Vector trở nên dễ dàng hơn bao giờ hết. Tìm hiểu cách tạo hoạt ảnh đơn giản chỉ trong 6 bước.
Adobe Illustrator gần đây đã phát hành một công cụ mang tên Puppet Warp Tool cho phép người dùng thao tác các phần của một hình minh hoạ vector. Thay vì tái tạo đồ họa nhiều lần ở các vị trí khác nhau, Công cụ Puppet Warp cho phép các nhà thiết kế biến đổi các phần của đồ họa mà không gặp rắc rối khi di chuyển các điểm neo. Công cụ mới phát hành này giúp bạn tiết kiệm thời gian rất nhiều khi điều chỉnh hình minh họa.

Đọc tiếp để tìm hiểu những điểm nhấn của Công cụ Puppet Warp - và cách thêm các hình động tinh tế của riêng bạn vào một hình minh hoạ vector chỉ bằng Adobe Illustrator và Photoshop.
Bước 1: Chuẩn bị Vector Illustration
Trước khi chúng ta đi sâu vào thao tác các đối tượng vector, điều quan trọng là chuẩn bị hình minh họa của bạn và lên kế hoạch trước xem hình ảnh sẽ chuyển động như thế nào.

Trước tiên, hãy nghĩ xem phần nào của hình minh họa bạn muốn cho nó chuyển động. Liệu bạn có muốn cho tất cả các phần của ảnh đều chuyển động, hay chỉ muốn một phần của vector chuyển động? Nếu bạn muốn nhiều phần chuyển động chẳng hạn như những cánh tay hoặc chân, điều quan trọng là cần phải nhóm các đối tượng với phím tắt Command + G.

Nếu bạn thao tác toàn bộ hình minh họa, các chuyển động sẽ bóp méo toàn bộ hình minh họa. Bằng cách nhóm các đối tượng liền kề, bạn chỉ bóp méo các đối tượng được chọn thay vì tất cả các đối tượng đó.
Bước 2: Điều chỉnh các điểm của Puppet Warp
Với công cụ Selection Tool (V) , bấm vào một hình dạng duy nhất hoặc một nhóm các đối tượng vector. Kích hoạt Puppet Warp Tool -> sau đó nhấp vào hình dạng đã chọn để tạo lưới đa giác.
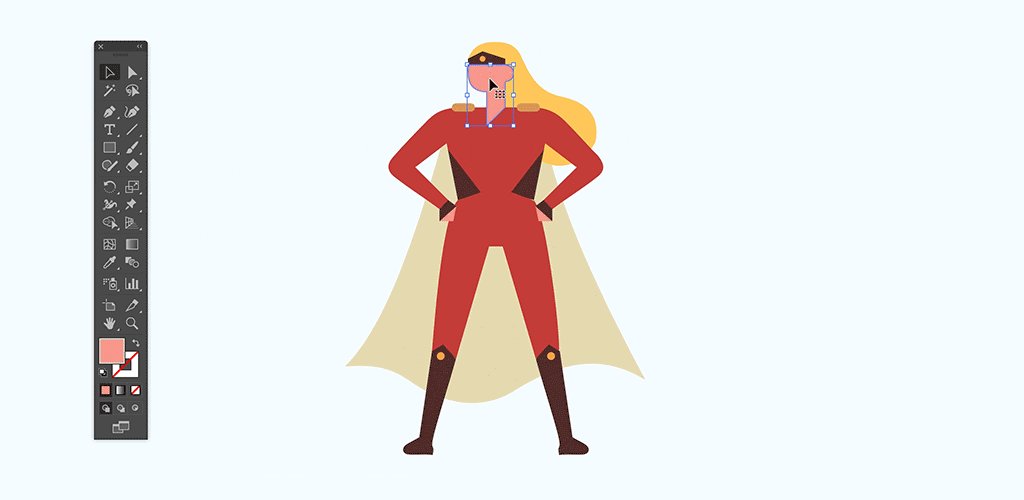
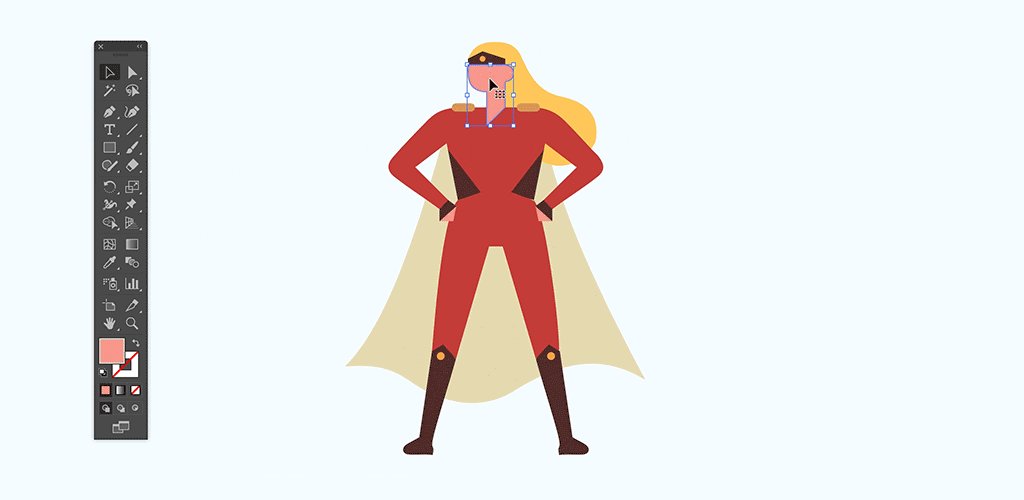
Lưới này xây dựng một khung cho hình dạng vector, cho phép bạn di chuyển các phần của hình dạng tại bất kỳ điểm nào. Bạn có thể đặt nhiều điểm để chỉnh sửa, như ảnh bên dưới.

Để di chuyển các điểm Puppet Warp và thao tác với hình dạng vector chỉ cần nhấp vào một điểm và thực hiện du chuyển (lưu ý chỉ hiệu lực khi công cụ Puppet Warp Tool đang được chọn).

Để xóa một điểm ghim chỉ cần chọn điểm đó vầ nhấn phím Delete. Bạn cũng có thể hạn chế chuyển động của từng điểm bằng cách giữ phím Option (Alt) khi kéo ghim. Để di chuyển nhiều ghim cùng một lúc, chỉ cần giữ phím Shift trong khi chọn các điểm.
Bước 3: Thực hiện các điều chỉnh cho các điểm
Bây giờ là lúc để thực hiện một số điều chỉnh và áp dụng nó trong Photoshop.

Khi đã thực hiện điều chỉnh xong cho các đối tượng, bây giờ là lúc để sao chép hình ảnh. Nhân đôi bản vẽ bằng cách kích hoạt Artboard Tool (Shift + O) , sau đó giữ phím Option và nhấp và kéo bảng vẽ lên.

Lặp lại các điều chỉnh nhỏ cho đến khi bạn tạo ra được khoảng ba hoặc bốn bảng vẽ riêng biệt. Bạn càng có nhiều artboards, hình ảnh càng chuyển tiếp đẹp mắt. Xuất từng bảng vẽ bằng cách chuyển đến File > Export > Export As và lưu từng bản vẽ dưới dạng các tệp JPG riêng biệt ở 300 PPI .
Bước 4: Đưa vào Photoshop
Một khi bạn đã xuất mỗi artboard trong Illustrator, bây giờ là lúc để đưa các tệp vào một tài liệu Photoshop duy nhất. Nếu bạn đang sử dụng máy Mac, hãy điều khiển nhấp vào một tệp và sau đó nhấn Mở bằng> Adobe Photoshop. Bạn cũng có thể kéo tệp vào biểu tượng Photoshop trên màn hình của mình.

Kéo các tập tin còn lại trực tiếp vào chương trình Photoshop. Bạn sẽ nhận thấy layer đầu tiên sẽ bị khoá. Đơn giản chỉ cần mở khóa lớp bằng cách giữ phím Option và nhấp đúp vào layer đó. Sắp xếp các layer đó bằng cách nhấp và kéo lên hoặc xuống để chúng theo đúng thứ tự khi dịch chuyển sang timeline video.
Bước 5: Tạo timeline cho video
Mở bảng điều khiển Timeline (Window> Timeline) và nhấn Create Timeline. Bây giờ mỗi layer sẽ nằm trên một layer riêng biệt trên timeline.

Nhấp vào một layer duy nhất và kéo sang trái để rút ngắn khung của nó. Khi làm việc với stop animation, điều quan trọng là giữ độ dài của mỗi frame ngắn và muợt - khoảng 5f đến 10f. Rút ngắn các layer còn lại, sau đó nhấp và kéo để đặt chúng trên cùng một layer. Nhấn biểu tượng bánh răng cưa cài đặt để đảm bảo tính năng vòng lặp được chon; điều này sẽ cho phép hoạt ảnh lặp đi lặp lại khi phát.
Bước 6: Xuất GIF
Để xuất hoạt ảnh của bạn sang GIF, hãy chuyển đến File > Export > Save for Web (Legacy).

Trước khi xuất hoạt ảnh, đảm bảo định dạng được chọn là GIF và các tùy chọn Loop Option của nó được đặt thành Forever. Nếu bạn cần thay đổi kích thước GIF, bạn có thể thay đổi kích thước nằm trong bảng điều khiển Image Size.

Chúc thành công.
Adobe Illustrator gần đây đã phát hành một công cụ mang tên Puppet Warp Tool cho phép người dùng thao tác các phần của một hình minh hoạ vector. Thay vì tái tạo đồ họa nhiều lần ở các vị trí khác nhau, Công cụ Puppet Warp cho phép các nhà thiết kế biến đổi các phần của đồ họa mà không gặp rắc rối khi di chuyển các điểm neo. Công cụ mới phát hành này giúp bạn tiết kiệm thời gian rất nhiều khi điều chỉnh hình minh họa.

Đọc tiếp để tìm hiểu những điểm nhấn của Công cụ Puppet Warp - và cách thêm các hình động tinh tế của riêng bạn vào một hình minh hoạ vector chỉ bằng Adobe Illustrator và Photoshop.
Bước 1: Chuẩn bị Vector Illustration
Trước khi chúng ta đi sâu vào thao tác các đối tượng vector, điều quan trọng là chuẩn bị hình minh họa của bạn và lên kế hoạch trước xem hình ảnh sẽ chuyển động như thế nào.

Trước tiên, hãy nghĩ xem phần nào của hình minh họa bạn muốn cho nó chuyển động. Liệu bạn có muốn cho tất cả các phần của ảnh đều chuyển động, hay chỉ muốn một phần của vector chuyển động? Nếu bạn muốn nhiều phần chuyển động chẳng hạn như những cánh tay hoặc chân, điều quan trọng là cần phải nhóm các đối tượng với phím tắt Command + G.

Nếu bạn thao tác toàn bộ hình minh họa, các chuyển động sẽ bóp méo toàn bộ hình minh họa. Bằng cách nhóm các đối tượng liền kề, bạn chỉ bóp méo các đối tượng được chọn thay vì tất cả các đối tượng đó.
Bước 2: Điều chỉnh các điểm của Puppet Warp
Với công cụ Selection Tool (V) , bấm vào một hình dạng duy nhất hoặc một nhóm các đối tượng vector. Kích hoạt Puppet Warp Tool -> sau đó nhấp vào hình dạng đã chọn để tạo lưới đa giác.
Lưới này xây dựng một khung cho hình dạng vector, cho phép bạn di chuyển các phần của hình dạng tại bất kỳ điểm nào. Bạn có thể đặt nhiều điểm để chỉnh sửa, như ảnh bên dưới.

Để di chuyển các điểm Puppet Warp và thao tác với hình dạng vector chỉ cần nhấp vào một điểm và thực hiện du chuyển (lưu ý chỉ hiệu lực khi công cụ Puppet Warp Tool đang được chọn).

Để xóa một điểm ghim chỉ cần chọn điểm đó vầ nhấn phím Delete. Bạn cũng có thể hạn chế chuyển động của từng điểm bằng cách giữ phím Option (Alt) khi kéo ghim. Để di chuyển nhiều ghim cùng một lúc, chỉ cần giữ phím Shift trong khi chọn các điểm.
Bước 3: Thực hiện các điều chỉnh cho các điểm
Bây giờ là lúc để thực hiện một số điều chỉnh và áp dụng nó trong Photoshop.

Khi đã thực hiện điều chỉnh xong cho các đối tượng, bây giờ là lúc để sao chép hình ảnh. Nhân đôi bản vẽ bằng cách kích hoạt Artboard Tool (Shift + O) , sau đó giữ phím Option và nhấp và kéo bảng vẽ lên.

Lặp lại các điều chỉnh nhỏ cho đến khi bạn tạo ra được khoảng ba hoặc bốn bảng vẽ riêng biệt. Bạn càng có nhiều artboards, hình ảnh càng chuyển tiếp đẹp mắt. Xuất từng bảng vẽ bằng cách chuyển đến File > Export > Export As và lưu từng bản vẽ dưới dạng các tệp JPG riêng biệt ở 300 PPI .
Bước 4: Đưa vào Photoshop
Một khi bạn đã xuất mỗi artboard trong Illustrator, bây giờ là lúc để đưa các tệp vào một tài liệu Photoshop duy nhất. Nếu bạn đang sử dụng máy Mac, hãy điều khiển nhấp vào một tệp và sau đó nhấn Mở bằng> Adobe Photoshop. Bạn cũng có thể kéo tệp vào biểu tượng Photoshop trên màn hình của mình.

Kéo các tập tin còn lại trực tiếp vào chương trình Photoshop. Bạn sẽ nhận thấy layer đầu tiên sẽ bị khoá. Đơn giản chỉ cần mở khóa lớp bằng cách giữ phím Option và nhấp đúp vào layer đó. Sắp xếp các layer đó bằng cách nhấp và kéo lên hoặc xuống để chúng theo đúng thứ tự khi dịch chuyển sang timeline video.
Bước 5: Tạo timeline cho video
Mở bảng điều khiển Timeline (Window> Timeline) và nhấn Create Timeline. Bây giờ mỗi layer sẽ nằm trên một layer riêng biệt trên timeline.

Nhấp vào một layer duy nhất và kéo sang trái để rút ngắn khung của nó. Khi làm việc với stop animation, điều quan trọng là giữ độ dài của mỗi frame ngắn và muợt - khoảng 5f đến 10f. Rút ngắn các layer còn lại, sau đó nhấp và kéo để đặt chúng trên cùng một layer. Nhấn biểu tượng bánh răng cưa cài đặt để đảm bảo tính năng vòng lặp được chon; điều này sẽ cho phép hoạt ảnh lặp đi lặp lại khi phát.
Bước 6: Xuất GIF
Để xuất hoạt ảnh của bạn sang GIF, hãy chuyển đến File > Export > Save for Web (Legacy).

Trước khi xuất hoạt ảnh, đảm bảo định dạng được chọn là GIF và các tùy chọn Loop Option của nó được đặt thành Forever. Nếu bạn cần thay đổi kích thước GIF, bạn có thể thay đổi kích thước nằm trong bảng điều khiển Image Size.

Chúc thành công.
Nguồn: Shutterstock

