Trong các bước sau, bạn sẽ học cách tạo một biểu đồ hình tròn có thể chỉnh sửa bằng Adobe Illustrator và cách để dễ dàng tạo kiểu cho nó.
Trước tiên, bạn sẽ tìm hiểu cách tạo biểu đồ hình tròn ban đầu bằng công cụ Pie Graph Tool. Sử dụng Direct Selection Tool và bảng Appearance cùng với một số màu và hiệu ứng cơ bản, bạn sẽ học được cách tạo kiểu cho các thành phần chính của biểu đồ. Cuối cùng, bạn sẽ học được cách tạo một chú thích đơn giản và một background phẳng.
1. Cách tạo một New Document và biểu đồ ban đầu
Bước 1
Nhấn Control-N để tạo một tài liệu mới. Chọn Pixels trong mục Units, nhập 850 vào chiều rộng và 980 vào chiều cao, sau đó ấn vào More Settings. Chọn RGB cho Color Mode, thiết lập Raster Effects sang Screen (72 ppi), và sau đó ấn Create Document.
Bật Grid (View > Show Grid) và Snap to Grid (View > Snap to Grid). Bạn sẽ cần một lưới mắt 10 px, nên chỉ cần tới Edit > Preferences > Guides & Grid, nhập 10 vào Gridline every và 1 vào Subdivisions. Cố gắng không nản chí bởi cái lưới đó - nó sẽ làm cho công việc của bạn dễ dàng hơn và hãy nhớ rằng bạn có thể dễ dàng bật hoặc tắt nó bằng phím tắt Control-".
Bạn có thể tìm hiểu thêm về hệ thống lưới của Illustrator trong hướng dẫn ngắn này từ Andrei Stefan: Hiểu về hệ thống lưới của Adobe Illustrator.
Bạn cũng nên mở bảng Info (Window > Info) để xem trước trực tiếp kích thước và vị trí của các hình. Đừng quên đặt đơn vị đo thành pixel từ Edit> Preferences> Units. Tất cả các tùy chọn này sẽ làm tăng đáng kể tốc độ làm việc của bạn.

Bước 2
Nhìn vào thanh công cụ của bạn và kích đúp vào Pie Graph Tool để mở cửa sổ Graph Type. Nhập các thuộc tính được hiển thị trong hình sau và nhấn OK.

Bước 3
Hãy chắc chắn rằng Pie Graph Tool được chọn và chỉ cần nhấp vào bản vẽ của bạn để mở cửa sổ Graph. Đặt cả Width và Height thành 450 pt, rồi bấm OK.
Nhập dữ liệu được hiển thị bên dưới và nhấp vào nút Check. Đặt đồ thị mới của bạn ước chừng như trong hình dưới đây.

2. Cách chỉnh sửa các thành phần của biểu đồ tròn
Bước 1
Chọn Direct Selection Tool (A), chỉ chọn hình được đánh dấu trong hình dưới, và nhìn vào bảng Appearance (Window > Appearance).
Bỏ màu viền hiện tại và chọn màu fill. Đặt màu thành R=255 G=190 B=123 và tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical về -1 px và nhập 15 vào Copies, rồi ấn OK. Quay trở lại bảng Appearance và thêm màu fill thứ hai bằng cách sử dụng nút Add New Fill. Chọn nó, đặt màu thành R = 255 G = 223 B = 153, và đi đến Effect> Distort & Transform> Transform. Kéo thanh Move-Vertical đến -15 px và nhấn OK.

Bước 2
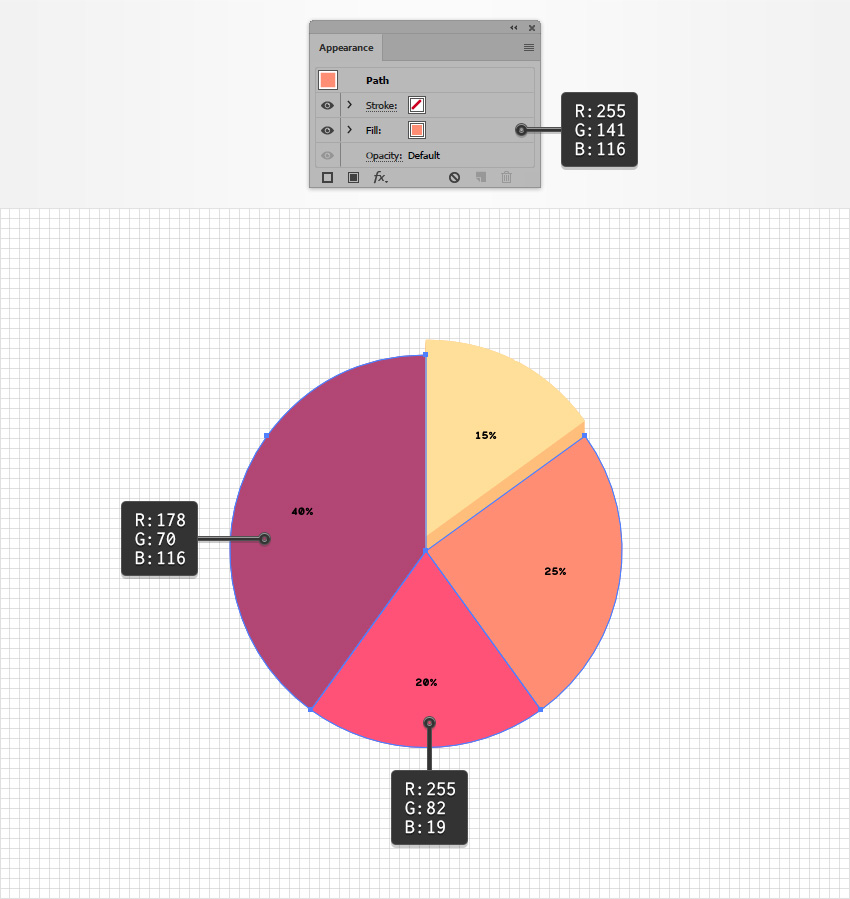
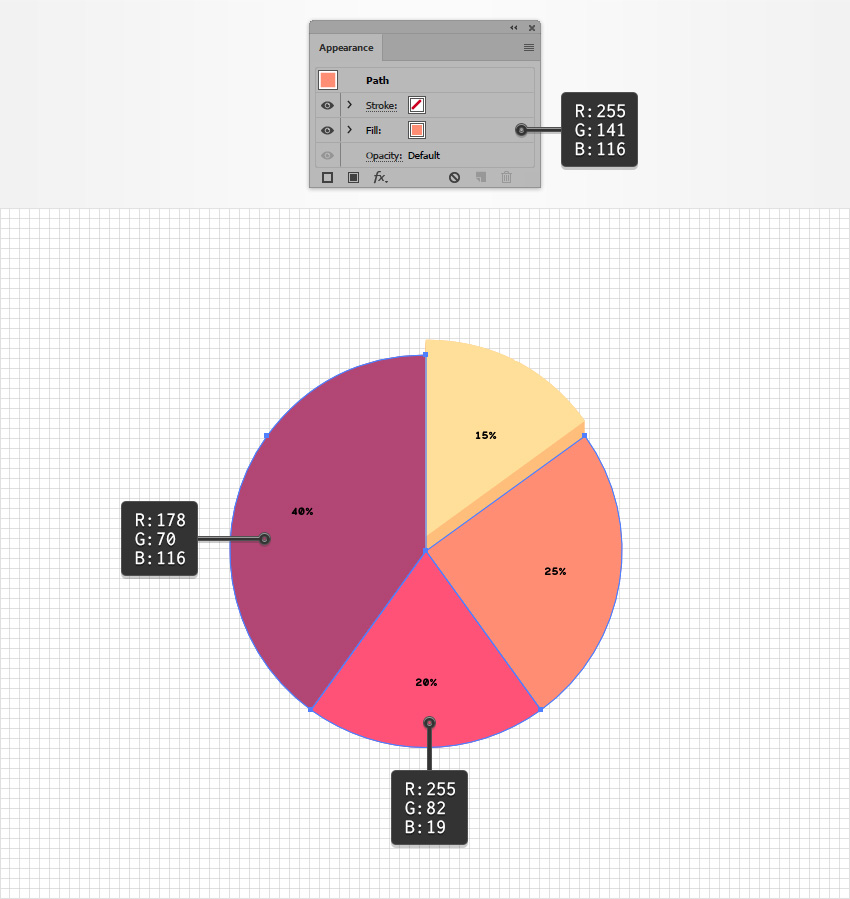
Sử dụng Direct Selection Tool (A), chọn từng phần khác của biểu đồ tròn. Bỏ màu viền và thay thế các màu fill hiện tại bằng các màu như dưới đây.

Bước 3
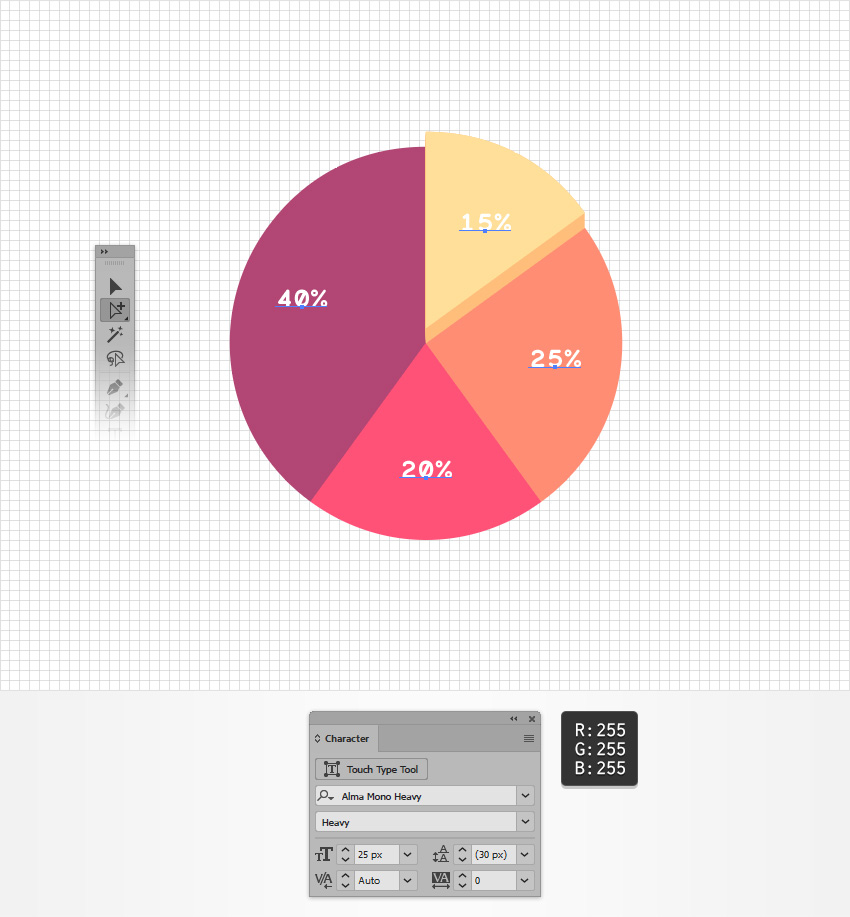
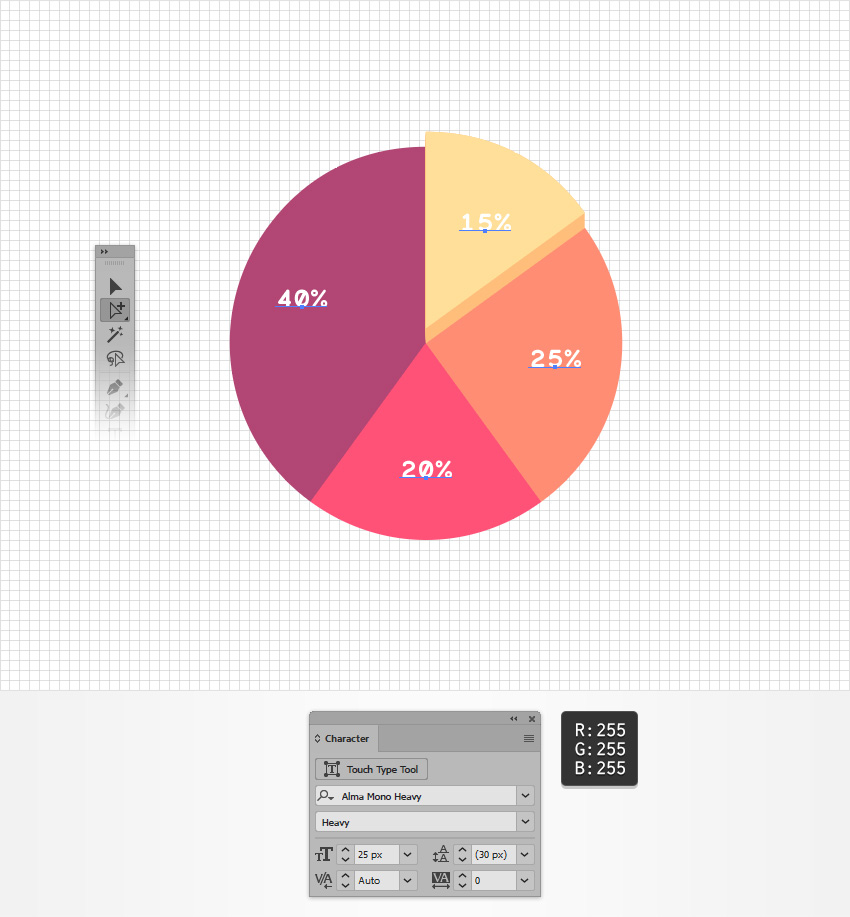
Chọn Group Selection Tool và chọn một trong các phần text từ biểu đồ tròn. Nhấn lần hai vào cùng một phần text để dễ dàng chọn tất cả văn bản.
Mở bảng Character (Window > Type > Character) và chọn phông Alma Mono Heavy. Đặt Size lên 25 px và đổi thành màu trắng (R=255 G=255 B=255).

3.Cách tạo kiểu cho biểu đồ tròn của bạn
Bước 1
Chọn Move Tool (V), chọn toàn bộ biểu đồ tròn, và nhìn vào bảng Appearance.
Chọn Add a new fill, và chắc chắn rằng nó nằm dưới phần "Nội dung". Đặt màu thành R=255 G=242 B=236và tới Effect > Convert to Shape > Ellipse. Tích vào Absolute, đặt cả Width và Height thành 500 px, nhấn OK, và sau đó tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical đến 7 px, nhấn OK, và tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK.

Bước 2
Chắc chắn rằng toàn bộ biểu đồ tròn vẫn được chọn và tiếp tục nhìn vào bảng Appearance. Tạo màu fill thứ hai, kéo nó xuống dưới màu hiện tại, và chọn nó.
Đặt màu thành R=255 G=82 B=119, kéo Opacity xuống 30%, và tới Effect > Convert to Shape > Ellipse. Tích vào Absolute, đặt cả Width và Height thành 440 px, nhấn OK, và sau đó tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical đến 45 px, nhấn OK, và tới Effect > Blur > Gaussian Blur. Nhập 15 px Radius và nhấn OK.

Bước 3
Chắc chắn rằng toàn bộ biểu đồ tròn vẫn được chọn và tiếp tục nhìn vào bảng Appearance. Tạo màu fill thứ ba, kéo nó lên trên hai màu fill kia, và chọn nó.
Đặt màu thành R=255 G=82 B=119, hạ Opacity xuống 50%, và tới Effect > Convert to Shape > Ellipse. Tích vào Absolute, đặt cả Width và Height thành 350 px, nhấn OK, rồi sau đó tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical đến 35 px, nhấn OK, và tới Effect > Blur > Gaussian Blur. Nhập 15 px Radius và nhấn OK.

4. Cách tạo một chú thích đơn giản
Bước 1
Sử dụng công cụ Rectangle Tool (M), tạo một hình 510 x 80 px, và đặt nó như hình dưới. Chắc chắn rằng hình chữ nhật đó vẫn được chọn và nhìn sang bảng Appearance.
Chọn màu fill, đặt nó thành R=255 G=242 B=236, rồi tới Effect > Stylize > Rounded Corners. Nhập 40 px Radius, nhấp OK, và tới Effect > Stylize > Drop Shadow. Nhập các thông số như bên dưới và nhấn OK.

Bước 2
Chắc chắn rằng toàn bộ hình chữ nhật vẫn được chọn và tiếp tục nhìn vào bảng Appearance. Tạo màu fill thứ hai và kéo nó xuống dưới màu khác.
Đặt màu thành R=255 G=82 B=119, hạ Opacity xuống 30%, rồi tới Effect > Stylize > Rounded Corners. Nhập 10 px Radius, nhấn OK, rồi tới Effect > Distort & Transform > Transform. Nhập các thông số như bên dưới, nhấn OK, rồi tới Effect > Blur > Gaussian Blur. Đặt Radius thành 15 px và nhấn OK.

Bước 3
Ở bước này, bạn cần một lưới mắt 5 px. Chỉ cần vào Edit > Preferences > Guides & Grid và nhập 5 trong mục Gridline every.
Chọn Ellipse Tool (L) và tạo một vòng tròn 60 px, tiếp theo chọn Rectangle Tool (M) và tạo một hình vuông 30 px. Đặt hình vuông như ảnh thứ hai và tô màu R=255 G=190 B=123. Ở bước này chọn cả hai hình và nhấn nút Intersect từ bảng Pathfinder (Window > Pathfinder).

Bước 4
Chọn một phần tư hình tròn và đặt nó như hình sau.

Bước 5
Tạo ba bản sao của một phần tư hình tròn. Đặt chúng và thay thế màu vàng bằng các màu như dưới.

Bước 6
Đến phần Toolbar và đặt màu fill thành R=178 G=70 B=116. Nhìn vào bảng Character, chọn phông Auro, và đặt kích thước thành 16 px.
Chọn công cụ Type Tool (T), nhấp vào bảng vẽ, thêm phần chữ "Lemon", và đặt nó như phía dưới. Gõ ba phần chữ khác và đặt chúng như phía dưới.

Bước 7
Chọn cả bốn phần chữ rồi đi tới Effect > Stylize > Drop Shadow. Nhập các thông số như bên dưới rồi nhấn OK.

5. Cách để tạo một Background đơn giản
Chọn công cụ Rectangle Tool (M) và tạo một hình 870 x 1000 px. Tô hình chữ nhật mới này bằng màu R=255 G=255 B=250, chắc chắn rằng nó phủ toàn bộ bảng vẽ của bạn , và đặt nó xuống dưới cùng (Shift-Control-[).

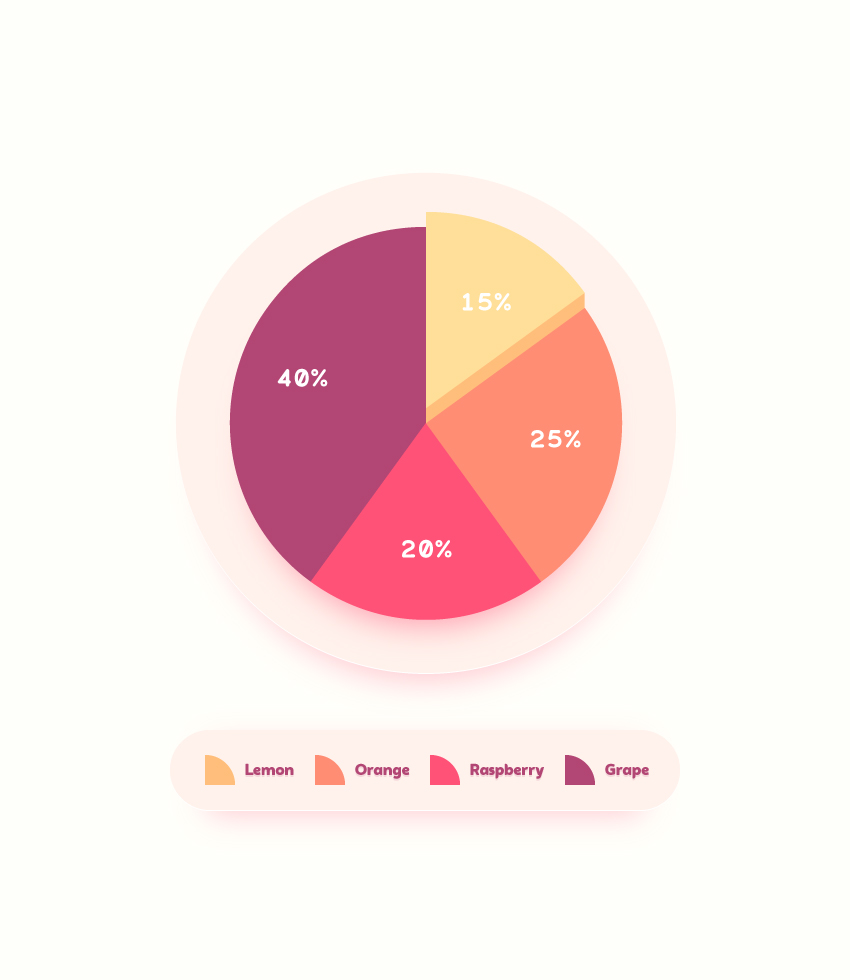
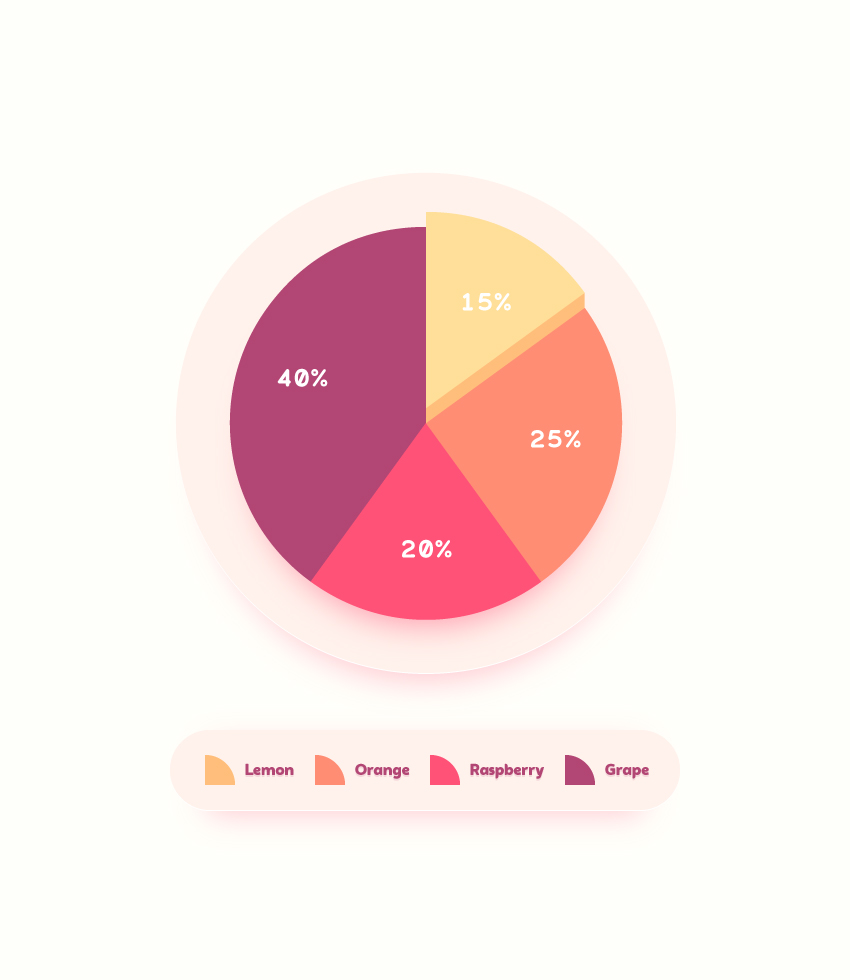
Chúc mừng! Bạn đã hoàn thành!
Trông nó sẽ như thế này. Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong những dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.
Thoải mái điều chỉnh thiết kế cuối cùng và biến nó thành của bạn. Bạn có thể tìm thấy những nguồn cảm hứng tuyệt vời tại GraphicRiver, với các giải pháp thú vị để cải thiện thiết kế của bạn.

Trước tiên, bạn sẽ tìm hiểu cách tạo biểu đồ hình tròn ban đầu bằng công cụ Pie Graph Tool. Sử dụng Direct Selection Tool và bảng Appearance cùng với một số màu và hiệu ứng cơ bản, bạn sẽ học được cách tạo kiểu cho các thành phần chính của biểu đồ. Cuối cùng, bạn sẽ học được cách tạo một chú thích đơn giản và một background phẳng.
1. Cách tạo một New Document và biểu đồ ban đầu
Bước 1
Nhấn Control-N để tạo một tài liệu mới. Chọn Pixels trong mục Units, nhập 850 vào chiều rộng và 980 vào chiều cao, sau đó ấn vào More Settings. Chọn RGB cho Color Mode, thiết lập Raster Effects sang Screen (72 ppi), và sau đó ấn Create Document.
Bật Grid (View > Show Grid) và Snap to Grid (View > Snap to Grid). Bạn sẽ cần một lưới mắt 10 px, nên chỉ cần tới Edit > Preferences > Guides & Grid, nhập 10 vào Gridline every và 1 vào Subdivisions. Cố gắng không nản chí bởi cái lưới đó - nó sẽ làm cho công việc của bạn dễ dàng hơn và hãy nhớ rằng bạn có thể dễ dàng bật hoặc tắt nó bằng phím tắt Control-".
Bạn có thể tìm hiểu thêm về hệ thống lưới của Illustrator trong hướng dẫn ngắn này từ Andrei Stefan: Hiểu về hệ thống lưới của Adobe Illustrator.
Bạn cũng nên mở bảng Info (Window > Info) để xem trước trực tiếp kích thước và vị trí của các hình. Đừng quên đặt đơn vị đo thành pixel từ Edit> Preferences> Units. Tất cả các tùy chọn này sẽ làm tăng đáng kể tốc độ làm việc của bạn.

Bước 2
Nhìn vào thanh công cụ của bạn và kích đúp vào Pie Graph Tool để mở cửa sổ Graph Type. Nhập các thuộc tính được hiển thị trong hình sau và nhấn OK.

Bước 3
Hãy chắc chắn rằng Pie Graph Tool được chọn và chỉ cần nhấp vào bản vẽ của bạn để mở cửa sổ Graph. Đặt cả Width và Height thành 450 pt, rồi bấm OK.
Nhập dữ liệu được hiển thị bên dưới và nhấp vào nút Check. Đặt đồ thị mới của bạn ước chừng như trong hình dưới đây.

2. Cách chỉnh sửa các thành phần của biểu đồ tròn
Bước 1
Chọn Direct Selection Tool (A), chỉ chọn hình được đánh dấu trong hình dưới, và nhìn vào bảng Appearance (Window > Appearance).
Bỏ màu viền hiện tại và chọn màu fill. Đặt màu thành R=255 G=190 B=123 và tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical về -1 px và nhập 15 vào Copies, rồi ấn OK. Quay trở lại bảng Appearance và thêm màu fill thứ hai bằng cách sử dụng nút Add New Fill. Chọn nó, đặt màu thành R = 255 G = 223 B = 153, và đi đến Effect> Distort & Transform> Transform. Kéo thanh Move-Vertical đến -15 px và nhấn OK.

Bước 2
Sử dụng Direct Selection Tool (A), chọn từng phần khác của biểu đồ tròn. Bỏ màu viền và thay thế các màu fill hiện tại bằng các màu như dưới đây.

Bước 3
Chọn Group Selection Tool và chọn một trong các phần text từ biểu đồ tròn. Nhấn lần hai vào cùng một phần text để dễ dàng chọn tất cả văn bản.
Mở bảng Character (Window > Type > Character) và chọn phông Alma Mono Heavy. Đặt Size lên 25 px và đổi thành màu trắng (R=255 G=255 B=255).

3.Cách tạo kiểu cho biểu đồ tròn của bạn
Bước 1
Chọn Move Tool (V), chọn toàn bộ biểu đồ tròn, và nhìn vào bảng Appearance.
Chọn Add a new fill, và chắc chắn rằng nó nằm dưới phần "Nội dung". Đặt màu thành R=255 G=242 B=236và tới Effect > Convert to Shape > Ellipse. Tích vào Absolute, đặt cả Width và Height thành 500 px, nhấn OK, và sau đó tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical đến 7 px, nhấn OK, và tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính được hiển thị bên dưới và nhấp vào OK.

Bước 2
Chắc chắn rằng toàn bộ biểu đồ tròn vẫn được chọn và tiếp tục nhìn vào bảng Appearance. Tạo màu fill thứ hai, kéo nó xuống dưới màu hiện tại, và chọn nó.
Đặt màu thành R=255 G=82 B=119, kéo Opacity xuống 30%, và tới Effect > Convert to Shape > Ellipse. Tích vào Absolute, đặt cả Width và Height thành 440 px, nhấn OK, và sau đó tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical đến 45 px, nhấn OK, và tới Effect > Blur > Gaussian Blur. Nhập 15 px Radius và nhấn OK.

Bước 3
Chắc chắn rằng toàn bộ biểu đồ tròn vẫn được chọn và tiếp tục nhìn vào bảng Appearance. Tạo màu fill thứ ba, kéo nó lên trên hai màu fill kia, và chọn nó.
Đặt màu thành R=255 G=82 B=119, hạ Opacity xuống 50%, và tới Effect > Convert to Shape > Ellipse. Tích vào Absolute, đặt cả Width và Height thành 350 px, nhấn OK, rồi sau đó tới Effect > Distort & Transform > Transform. Kéo thanh Move-Vertical đến 35 px, nhấn OK, và tới Effect > Blur > Gaussian Blur. Nhập 15 px Radius và nhấn OK.

4. Cách tạo một chú thích đơn giản
Bước 1
Sử dụng công cụ Rectangle Tool (M), tạo một hình 510 x 80 px, và đặt nó như hình dưới. Chắc chắn rằng hình chữ nhật đó vẫn được chọn và nhìn sang bảng Appearance.
Chọn màu fill, đặt nó thành R=255 G=242 B=236, rồi tới Effect > Stylize > Rounded Corners. Nhập 40 px Radius, nhấp OK, và tới Effect > Stylize > Drop Shadow. Nhập các thông số như bên dưới và nhấn OK.

Bước 2
Chắc chắn rằng toàn bộ hình chữ nhật vẫn được chọn và tiếp tục nhìn vào bảng Appearance. Tạo màu fill thứ hai và kéo nó xuống dưới màu khác.
Đặt màu thành R=255 G=82 B=119, hạ Opacity xuống 30%, rồi tới Effect > Stylize > Rounded Corners. Nhập 10 px Radius, nhấn OK, rồi tới Effect > Distort & Transform > Transform. Nhập các thông số như bên dưới, nhấn OK, rồi tới Effect > Blur > Gaussian Blur. Đặt Radius thành 15 px và nhấn OK.

Bước 3
Ở bước này, bạn cần một lưới mắt 5 px. Chỉ cần vào Edit > Preferences > Guides & Grid và nhập 5 trong mục Gridline every.
Chọn Ellipse Tool (L) và tạo một vòng tròn 60 px, tiếp theo chọn Rectangle Tool (M) và tạo một hình vuông 30 px. Đặt hình vuông như ảnh thứ hai và tô màu R=255 G=190 B=123. Ở bước này chọn cả hai hình và nhấn nút Intersect từ bảng Pathfinder (Window > Pathfinder).

Bước 4
Chọn một phần tư hình tròn và đặt nó như hình sau.

Bước 5
Tạo ba bản sao của một phần tư hình tròn. Đặt chúng và thay thế màu vàng bằng các màu như dưới.

Bước 6
Đến phần Toolbar và đặt màu fill thành R=178 G=70 B=116. Nhìn vào bảng Character, chọn phông Auro, và đặt kích thước thành 16 px.
Chọn công cụ Type Tool (T), nhấp vào bảng vẽ, thêm phần chữ "Lemon", và đặt nó như phía dưới. Gõ ba phần chữ khác và đặt chúng như phía dưới.

Bước 7
Chọn cả bốn phần chữ rồi đi tới Effect > Stylize > Drop Shadow. Nhập các thông số như bên dưới rồi nhấn OK.

5. Cách để tạo một Background đơn giản
Chọn công cụ Rectangle Tool (M) và tạo một hình 870 x 1000 px. Tô hình chữ nhật mới này bằng màu R=255 G=255 B=250, chắc chắn rằng nó phủ toàn bộ bảng vẽ của bạn , và đặt nó xuống dưới cùng (Shift-Control-[).

Chúc mừng! Bạn đã hoàn thành!
Trông nó sẽ như thế này. Tôi hy vọng bạn thích hướng dẫn này và có thể áp dụng các kỹ thuật này trong những dự án tương lai của bạn. Đừng ngần ngại chia sẻ kết quả cuối cùng của bạn trong phần bình luận.
Thoải mái điều chỉnh thiết kế cuối cùng và biến nó thành của bạn. Bạn có thể tìm thấy những nguồn cảm hứng tuyệt vời tại GraphicRiver, với các giải pháp thú vị để cải thiện thiết kế của bạn.

Dịch: Ngo Thanh Van
Nguồn Tutsplus
Nguồn Tutsplus

