Trong các bước sau, bạn sẽ tìm hiểu cách tạo ra biểu đồ cột đơn giản trong Adobe Illustrator. Để bắt đầu, bạn sẽ tìm hiểu cách thiết lập lưới đơn giản và cách tạo ra các hình dạng cơ bản bằng cách sử dụng các hình chữ nhật đơn giản. Tiếp theo, bạn sẽ tìm hiểu cách để tạo cảm giác 3D vào biểu đồ bằng cách sử dụng một hình thang đơn giản và linear gradient.
Tiếp tục, bạn sẽ tìm hiểu cách để tận dụng đầy đủ các hiệu ứng Transform khi tạo ra một số đường phân chia tinh tế và cột màu sắc. Cuối cùng, bạn sẽ tìm hiểu cách thêm một vài cụm từ và một lưới đơn giản để làm hình nền.

1. Tạo New Document và thiết lập lưới
Nhấn Control-N để tạo new document. Chọn Pixels từ trình đơn thả xuống Units, nhập 600 trong ô width và height, và nhấp vào nút Advanced. Chọn RGB, Screen (72ppi) và chắc chắn hộp Align New Objects to Pixel Grid bị hủy đánh dấu trước khi nhấp OK.
Kích hoạt Grid (View > Show Grid) và Snap to Grid (View > Snap to Grid). Để bắt đầu, bạn cần một lưới với kích thước mỗi ô 10 px, đơn giản chỉ cần đi tới Edit > Preferences > Guides > Grid, và nhập 10 vào ô Gridline every và 1 trong ô Subdivisions. Cố gắng đừng nãn chí với tất cả các lưới - Nó sẽ làm cho bạn làm việc dễ dàng hơn. Hãy nhớ rằng, bạn có thể dễ dàng bật hoặc tắt nó đi bằng cách sử dụng phím tắt "Control-".
Bạn cũng cần mở bảng Info (Window > Info) để xem trước kích thước và vị trí của các hình dạng. Đừng quên thiết lập giá trị đo lường sang pixels từ Edit > Preferences > Units > General. Tất cả những tùy chọn này sẽ làm tăng tốc hiệu suất làm việc của bạn.

2. Tạo các hình dạng cơ bản
Bước 1
Chọn công cụ Rectangle Tool (M) và tập trung vào Toolbar của bạn. Loại bỏ màu từ stroke, và sau đó chọn fill và thiết lập màu là R=84 G=100 B=144. Di chuyển vào bảng vẽ của bạn và tạo một hình chữ nhật đơn giản với kích thước 450 x 460 px - sử dụng Snap to Grid làm cho công việc của bạn dễ dàng hơn.

Bước 2
Quay lại Toolbar của bạn và thay thế màu fill có sẵn với R=244 G=215 B=255. Sử dụng công cụ tương tự Rectangle Tool (M), tạo hình có kích thước 450 x 50 px và đặt nó dưới bên phải hình có sẵn, như hiển thị theo hình bên dưới.

Bước 3
Tắt kích hoạt Snap to Grid (Shift-Control-") và đi tới Edit > Preferences > General và đảm bảo Keyboard Increment được thiết lập 1 px.
Đảm bảo rằng các hình chữ nhật nhỏ vẫn được lựa chọn và tạo hai bản sao ở phía trước (Control-C > Control-F > Control-F). Chọn bản sao ở trên và di chuyển nó lên 1 px sử dụng mũi tên xuống từ bàn phím. Chọn lại hai hình được tạo trong bước này, mở bảng Pathfinder (Window > Pathfinder) và nhấp vào nút Minus Front. Đảm bảo rằng các kết quả hình dạng vẫn được chọn, và thay thế màu fill với một màu trắng đơn giản (R=255 G=255 B=255).

Bước 4
Chọn lại là hình chữ nhật nhỏ hơn và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị trong hình ảnh sau và sau đó nhấp vào nút OK.

Bước 5
Đối với bước này, bạn cần tạo lưới với mỗi ô 5 px, chỉ cần đi tới Edit > Preferences > Guides & Grid và nhập 5 trong ô Gridline every.
Sử dụng công cụ Rectangle Tool (M), tạo ra một hình dạng kích thước 450 x 10 px, chọn ngẫu nhiên màu cam cho màu fill và sau đó đặt nó như thể hiện trong hình ảnh đầu tiên. Tập trung vào phía dưới cùng của hình dạng mới và chuyển đến công cụ Direct Selection Tool (A). Chọn điểm neo trái và kéo 45 px sang bên phải, và sau đó chọn điểm neo bên phải và kéo nó 45 px bên trái. Trong hình chữ nhật màu cam cuối nên biến thành một hình thang như minh hoạ ảnh thứ hai.

Bước 6
Đảm bảo hình thang của bạn vẫn được lựa chọn và thay thế màu fill sẵn có tô màu với linear gradient hiển thị trong ảnh sau đây.

3. Thêm các đường phân chia tinh tế
Bước 1
Quay lại gridline every 10 px, đơn giản chỉ cần đi tới Edit > Preferences > Guides & Grid và nhập 10 trong ô Gridline every.
Sử dụng công cụ Pen Tool (P), tạo một đường path dọc 50 px và đặt nó như hiển thị theo ảnh sau đây. Đảm bảo đường path vẫn được lựa chọn và tập trung vào bảng Appearance (Window > Appearance). Loại bỏ màu fill và sau đó thêm stroke 1 px và thiết lập màu R=247 G=148 B=30. Chuyển sang gridline every 1 px, đi tới Edit > Preferences > Guides & Grid và nhập 1 vào ô Gridline every. Tập trung vào mặt dưới cùng của đường path màu cam này và lấy công cụ Direct Selection Tool (A). Chọn điểm neo ở dưới và kéo nó lên 1 px.

Bước 2
Đảm bảo đường path thẳng đứng của bạn vẫn được lựa chọn và tập trung vào bảng điều khiển Appearance. Chọn stroke, thay thế màu có sẵn với màu trắng đơn giản và sau đó đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Horizontal xuống -0.5 px và nhấp OK.

Bước 3
Đảm bảo đường path thẳng đứng của bạn vẫn được chọn, tiếp tục tập trung vào bảng Appearance và thêm stroke thứ hai bằng cách sử dụng nút Add New Stroke. Chọn stroke mới này, thay thế màu hiện có với linear gradient hiển thị theo hình và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Horizontal xuống 0.5 px và nhấp vào OK.

Bước 4
Chọn lại đường path thẳng đứng, tập trung vào bảng Appearance, đảm bảo đường path còn lại được chọn (đơn giản nhấp vào "Path" mẫu văn bản từ mặt trên của bảng) và đi tới Effect > Distort & Transform> Transform. Nhập 7 trong ô Copies, kéo thanh trượt Move-Horizontal là 50 px và nhấp vào nút OK.

Bước 5
Sử dụng công cụ Rectangle Tool (M), tạo một hình vuông 50 px và thiết lập màu fill R=234 G=241 B=255 và đặt như hiển thị theo ảnh sau:

4. Thêm các Thanh - Bars
Bước 1
Sử dụng công cụ Rectangle Tool (M), tạo sáu hình chữ nhật và sử dụng màu sắc, kích thước và vị trí các thuộc tính hiển thị theo ảnh sau:

Bước 2
Đảm bảo hình chữ nhật màu vàng và màu cam đều được chọn và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Scale-Horizontal lên 96% và nhấp vào nút OK.

5. Thêm những đường thẳng tinh tế
Bước 1
Sử dụng công cụ Pen Tool (P), tạo đường path nằm ngang kích thước 350 px và đặt nó như hiển thị theo hình. Chắc chắn chọn và tập trung vào bảng Appearance. Loại bỏ màu từ fill và sau đó thêm stroke màu trắng với 1 px.

Bước 2
Chọn lại đường path nằm ngang, tập trung vào bảng Appearance, đảm bảo đường path còn lại được chọn và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Vertical là 0.5 px, nhấp OK đi tới Effect > Distort & Transform > Transform một lần nữa. Nhập 9 vào ô Copies, kéo thanh trượt Move-Vertical là 40 px và nhấp vào nút OK.

Bước 3
Chọn lại đường path nằm ngang và đi tới Effect > Stylize > Drop Shadow. Nhập thuộc tính hiển thị trong cửa sổ bên trái (như trong hình), nhấp vào OK và đi tới Effect > Stylize > Drop Shadow một lần nữa. Nhập các thuộc tính hiển thị trong cửa sổ bên phải và nhấp nút OK.

Bước 4
Đảm bảo đường path nằm ngang vẫn được chọn, tập trung vào bảng Appearance và nhấp vào "Opacity" mẫu văn bản để mở bảng Transparency bay ra. Thay đổi chế độ Blending Mode qua Soft Light và giảm Opacity là 40%.

Bước 5
Đối với bước này, bạn cần một lưới kích thước mỗi ô 5px, vì vậy hãy đi tới Edit > Preferences > Guides & Grid và nhập 5 vào ô Gridline every.
Sử dụng công cụ Pen Tool (P), tạo đường path nằm ngang kích thước 5 px và đặt nó như hiển thị theo ảnh sau: Đảm bảo nó vẫn được chọn và tập trung vào bảng Appearance. Loại bỏ màu từ fill và sau đó thêm stroke 1 px và thiết lập màu R=184 G=191 B=209.

Bước 6
Chọn lại đường path nhỏ nằm ngang, tập trung vào bảng Appearance, đảm bảo đường path còn lại vẫn được chọn và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Vertical xuống 0.5 px, nhấp OK, vầ một lần nữa đi tới Effect > Distort & Transform > Transform. Nhập 9 vào ô Copies, kéo thanh trượt Move-Vertical là 40 px, và nhấn nút OK.

Bước 7
Chọn lại đường path nhỏ nằm ngang và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị trong cửa sổ bên trái (trong ảnh), nhấp OK và sau đó đi tới Effect > Stylize > Drop Shadow một lần nữa. Nhập các thuộc tính hiển thị trong cửa sổ bên phải và nhấp vào nút OK.

6. Thêm văn bản
Bước 1
Vô hiệu hóa Snap to Grid (Control-').
Sử dụng công cụ Type Tool (T), thêm văn bản và mũi tên hiển thị theo hình. Thiết lập màu là R=84 G=100 B=144 và sau đó mở bảng Character (Window > Type > Character) và sử dụng các thuộc tính hiển thị theo ảnh. Đảm bảo tất cả các mẫu văn bản được chọn và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị theo ảnh và nhấp vào OK.

Bước 2
Sử dụng cùng công cụ Type Tool (T), thêm văn bản và mũi tên hiển thị theo hình. Thiết lập màu văn bản là R=184 G=191 B=144 và sau đó tập trung vào bảng Character và sử đụng các thuộc tính hiển thị theo ảnh. Đảm bảo các mẫu văn bản được chọn và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị theo ảnh và sau đó nhấp nút OK.

7. Thêm bóng và nền đơn giản
Bước 1
Bật Snap to Grid (Control-'). Quay lại gridline every 10 px, đơn giản đi tới Edit > Preferences > Guides & Grid và nhập 10 vào ô Gridline every.
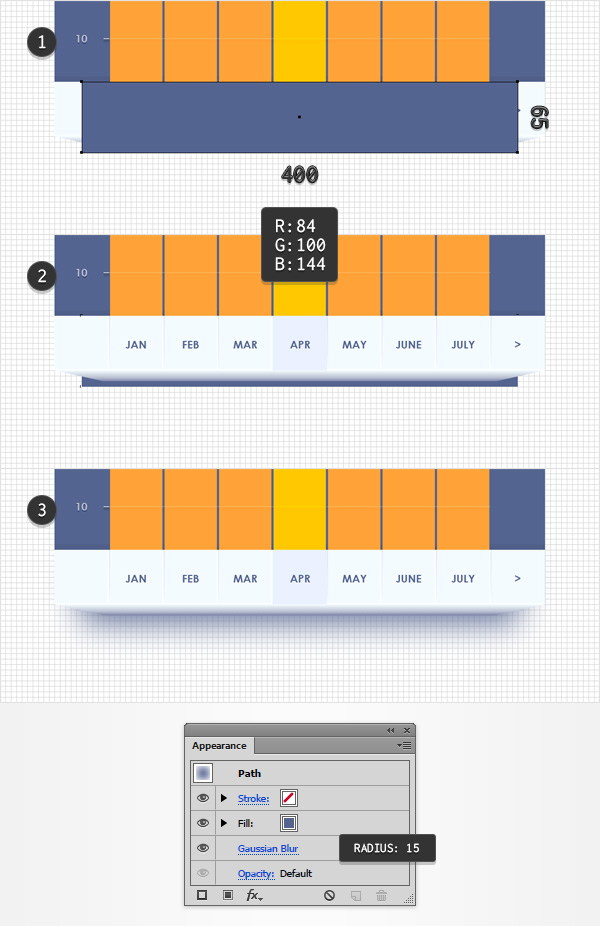
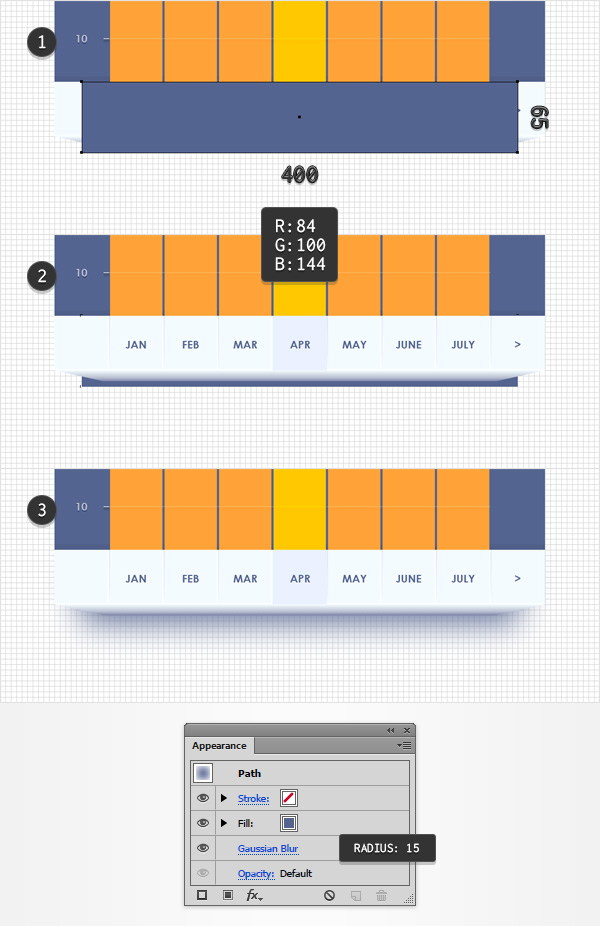
Sử dụng công cụ Rectangle Tool (M), tạo hình dạng kích thước 400 x 65 px, thiết lập màu fill là R=84 G=100 B=144 và đặt nó như hiển thị trong ảnh đầu tiên. Đảm bảo hình chữ nhật mới vẫn được chọn, đem nó ra phía sau (Shift-Control-[) và đi tới Effect > Blur > Gaussian Blur. Nhập 15 px Radius và nhấp OK.

Bước 2
Tập trung vào bảng Layers và khóa tất cả các hình dạng tạo ra. Sử dụng công cụ Rectangle Tool (M), tạo một hình dạng có kích thước 700 x 740 px, đem nó ra sau (Shift-Control-[), thiết lập màu fill R=203 G=211 B=208 và đảm bảo hình chữ nhật mới này nằm trên phần còn lại của bảng vẽ.

Bước 3
Chọn công cụ Mesh Tool (U), tập trung vào các hình chữ nhật nằm trên toàn bộ bảng vẽ và thêm một loạt các điểm lưới như minh hoạ trong hình ảnh sau đây.

Bước 4
Tiếp tục tập trung vào lưới của bạn và sử dụng công cụ Direct Selection Tool (A) để chọn từng điểm lưới và thêm màu sắc theo hình ảnh sau đây.

8. Hãy thử màu khác cho những thanh này
Cuối cùng, hãy tự do thử những màu khác nhau vào các thanh trên biểu đồ của bạn.

Xin chúc mừng! Bạn đã hoàn thành!
Dưới đây bạn có thể nhìn nó như thế nào. Tôi hy vọng bạn thích bài hướng dẫn này và có thể áp dụng những kỹ thuật này vào các dự án tương lai. Nếu bạn thích bài hướng dẫn này, bạn có thể xem thêm bài viết này: Tạo biểu đồ đường thẳng đơn giản trong Adobe Illustrator.

Vietnamese (Tiếng Việt) translation by Nguyễn Thành Phúc
Tiếp tục, bạn sẽ tìm hiểu cách để tận dụng đầy đủ các hiệu ứng Transform khi tạo ra một số đường phân chia tinh tế và cột màu sắc. Cuối cùng, bạn sẽ tìm hiểu cách thêm một vài cụm từ và một lưới đơn giản để làm hình nền.

1. Tạo New Document và thiết lập lưới
Nhấn Control-N để tạo new document. Chọn Pixels từ trình đơn thả xuống Units, nhập 600 trong ô width và height, và nhấp vào nút Advanced. Chọn RGB, Screen (72ppi) và chắc chắn hộp Align New Objects to Pixel Grid bị hủy đánh dấu trước khi nhấp OK.
Kích hoạt Grid (View > Show Grid) và Snap to Grid (View > Snap to Grid). Để bắt đầu, bạn cần một lưới với kích thước mỗi ô 10 px, đơn giản chỉ cần đi tới Edit > Preferences > Guides > Grid, và nhập 10 vào ô Gridline every và 1 trong ô Subdivisions. Cố gắng đừng nãn chí với tất cả các lưới - Nó sẽ làm cho bạn làm việc dễ dàng hơn. Hãy nhớ rằng, bạn có thể dễ dàng bật hoặc tắt nó đi bằng cách sử dụng phím tắt "Control-".
Bạn cũng cần mở bảng Info (Window > Info) để xem trước kích thước và vị trí của các hình dạng. Đừng quên thiết lập giá trị đo lường sang pixels từ Edit > Preferences > Units > General. Tất cả những tùy chọn này sẽ làm tăng tốc hiệu suất làm việc của bạn.

2. Tạo các hình dạng cơ bản
Bước 1
Chọn công cụ Rectangle Tool (M) và tập trung vào Toolbar của bạn. Loại bỏ màu từ stroke, và sau đó chọn fill và thiết lập màu là R=84 G=100 B=144. Di chuyển vào bảng vẽ của bạn và tạo một hình chữ nhật đơn giản với kích thước 450 x 460 px - sử dụng Snap to Grid làm cho công việc của bạn dễ dàng hơn.

Bước 2
Quay lại Toolbar của bạn và thay thế màu fill có sẵn với R=244 G=215 B=255. Sử dụng công cụ tương tự Rectangle Tool (M), tạo hình có kích thước 450 x 50 px và đặt nó dưới bên phải hình có sẵn, như hiển thị theo hình bên dưới.

Bước 3
Tắt kích hoạt Snap to Grid (Shift-Control-") và đi tới Edit > Preferences > General và đảm bảo Keyboard Increment được thiết lập 1 px.
Đảm bảo rằng các hình chữ nhật nhỏ vẫn được lựa chọn và tạo hai bản sao ở phía trước (Control-C > Control-F > Control-F). Chọn bản sao ở trên và di chuyển nó lên 1 px sử dụng mũi tên xuống từ bàn phím. Chọn lại hai hình được tạo trong bước này, mở bảng Pathfinder (Window > Pathfinder) và nhấp vào nút Minus Front. Đảm bảo rằng các kết quả hình dạng vẫn được chọn, và thay thế màu fill với một màu trắng đơn giản (R=255 G=255 B=255).

Bước 4
Chọn lại là hình chữ nhật nhỏ hơn và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị trong hình ảnh sau và sau đó nhấp vào nút OK.

Bước 5
Đối với bước này, bạn cần tạo lưới với mỗi ô 5 px, chỉ cần đi tới Edit > Preferences > Guides & Grid và nhập 5 trong ô Gridline every.
Sử dụng công cụ Rectangle Tool (M), tạo ra một hình dạng kích thước 450 x 10 px, chọn ngẫu nhiên màu cam cho màu fill và sau đó đặt nó như thể hiện trong hình ảnh đầu tiên. Tập trung vào phía dưới cùng của hình dạng mới và chuyển đến công cụ Direct Selection Tool (A). Chọn điểm neo trái và kéo 45 px sang bên phải, và sau đó chọn điểm neo bên phải và kéo nó 45 px bên trái. Trong hình chữ nhật màu cam cuối nên biến thành một hình thang như minh hoạ ảnh thứ hai.

Bước 6
Đảm bảo hình thang của bạn vẫn được lựa chọn và thay thế màu fill sẵn có tô màu với linear gradient hiển thị trong ảnh sau đây.

3. Thêm các đường phân chia tinh tế
Bước 1
Quay lại gridline every 10 px, đơn giản chỉ cần đi tới Edit > Preferences > Guides & Grid và nhập 10 trong ô Gridline every.
Sử dụng công cụ Pen Tool (P), tạo một đường path dọc 50 px và đặt nó như hiển thị theo ảnh sau đây. Đảm bảo đường path vẫn được lựa chọn và tập trung vào bảng Appearance (Window > Appearance). Loại bỏ màu fill và sau đó thêm stroke 1 px và thiết lập màu R=247 G=148 B=30. Chuyển sang gridline every 1 px, đi tới Edit > Preferences > Guides & Grid và nhập 1 vào ô Gridline every. Tập trung vào mặt dưới cùng của đường path màu cam này và lấy công cụ Direct Selection Tool (A). Chọn điểm neo ở dưới và kéo nó lên 1 px.

Bước 2
Đảm bảo đường path thẳng đứng của bạn vẫn được lựa chọn và tập trung vào bảng điều khiển Appearance. Chọn stroke, thay thế màu có sẵn với màu trắng đơn giản và sau đó đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Horizontal xuống -0.5 px và nhấp OK.

Bước 3
Đảm bảo đường path thẳng đứng của bạn vẫn được chọn, tiếp tục tập trung vào bảng Appearance và thêm stroke thứ hai bằng cách sử dụng nút Add New Stroke. Chọn stroke mới này, thay thế màu hiện có với linear gradient hiển thị theo hình và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Horizontal xuống 0.5 px và nhấp vào OK.

Bước 4
Chọn lại đường path thẳng đứng, tập trung vào bảng Appearance, đảm bảo đường path còn lại được chọn (đơn giản nhấp vào "Path" mẫu văn bản từ mặt trên của bảng) và đi tới Effect > Distort & Transform> Transform. Nhập 7 trong ô Copies, kéo thanh trượt Move-Horizontal là 50 px và nhấp vào nút OK.

Bước 5
Sử dụng công cụ Rectangle Tool (M), tạo một hình vuông 50 px và thiết lập màu fill R=234 G=241 B=255 và đặt như hiển thị theo ảnh sau:

4. Thêm các Thanh - Bars
Bước 1
Sử dụng công cụ Rectangle Tool (M), tạo sáu hình chữ nhật và sử dụng màu sắc, kích thước và vị trí các thuộc tính hiển thị theo ảnh sau:

Bước 2
Đảm bảo hình chữ nhật màu vàng và màu cam đều được chọn và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Scale-Horizontal lên 96% và nhấp vào nút OK.

5. Thêm những đường thẳng tinh tế
Bước 1
Sử dụng công cụ Pen Tool (P), tạo đường path nằm ngang kích thước 350 px và đặt nó như hiển thị theo hình. Chắc chắn chọn và tập trung vào bảng Appearance. Loại bỏ màu từ fill và sau đó thêm stroke màu trắng với 1 px.

Bước 2
Chọn lại đường path nằm ngang, tập trung vào bảng Appearance, đảm bảo đường path còn lại được chọn và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Vertical là 0.5 px, nhấp OK đi tới Effect > Distort & Transform > Transform một lần nữa. Nhập 9 vào ô Copies, kéo thanh trượt Move-Vertical là 40 px và nhấp vào nút OK.

Bước 3
Chọn lại đường path nằm ngang và đi tới Effect > Stylize > Drop Shadow. Nhập thuộc tính hiển thị trong cửa sổ bên trái (như trong hình), nhấp vào OK và đi tới Effect > Stylize > Drop Shadow một lần nữa. Nhập các thuộc tính hiển thị trong cửa sổ bên phải và nhấp nút OK.

Bước 4
Đảm bảo đường path nằm ngang vẫn được chọn, tập trung vào bảng Appearance và nhấp vào "Opacity" mẫu văn bản để mở bảng Transparency bay ra. Thay đổi chế độ Blending Mode qua Soft Light và giảm Opacity là 40%.

Bước 5
Đối với bước này, bạn cần một lưới kích thước mỗi ô 5px, vì vậy hãy đi tới Edit > Preferences > Guides & Grid và nhập 5 vào ô Gridline every.
Sử dụng công cụ Pen Tool (P), tạo đường path nằm ngang kích thước 5 px và đặt nó như hiển thị theo ảnh sau: Đảm bảo nó vẫn được chọn và tập trung vào bảng Appearance. Loại bỏ màu từ fill và sau đó thêm stroke 1 px và thiết lập màu R=184 G=191 B=209.

Bước 6
Chọn lại đường path nhỏ nằm ngang, tập trung vào bảng Appearance, đảm bảo đường path còn lại vẫn được chọn và đi tới Effect > Distort & Transform > Transform. Kéo thanh trượt Move-Vertical xuống 0.5 px, nhấp OK, vầ một lần nữa đi tới Effect > Distort & Transform > Transform. Nhập 9 vào ô Copies, kéo thanh trượt Move-Vertical là 40 px, và nhấn nút OK.

Bước 7
Chọn lại đường path nhỏ nằm ngang và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị trong cửa sổ bên trái (trong ảnh), nhấp OK và sau đó đi tới Effect > Stylize > Drop Shadow một lần nữa. Nhập các thuộc tính hiển thị trong cửa sổ bên phải và nhấp vào nút OK.

6. Thêm văn bản
Bước 1
Vô hiệu hóa Snap to Grid (Control-').
Sử dụng công cụ Type Tool (T), thêm văn bản và mũi tên hiển thị theo hình. Thiết lập màu là R=84 G=100 B=144 và sau đó mở bảng Character (Window > Type > Character) và sử dụng các thuộc tính hiển thị theo ảnh. Đảm bảo tất cả các mẫu văn bản được chọn và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị theo ảnh và nhấp vào OK.

Bước 2
Sử dụng cùng công cụ Type Tool (T), thêm văn bản và mũi tên hiển thị theo hình. Thiết lập màu văn bản là R=184 G=191 B=144 và sau đó tập trung vào bảng Character và sử đụng các thuộc tính hiển thị theo ảnh. Đảm bảo các mẫu văn bản được chọn và đi tới Effect > Stylize > Drop Shadow. Nhập các thuộc tính hiển thị theo ảnh và sau đó nhấp nút OK.

7. Thêm bóng và nền đơn giản
Bước 1
Bật Snap to Grid (Control-'). Quay lại gridline every 10 px, đơn giản đi tới Edit > Preferences > Guides & Grid và nhập 10 vào ô Gridline every.
Sử dụng công cụ Rectangle Tool (M), tạo hình dạng kích thước 400 x 65 px, thiết lập màu fill là R=84 G=100 B=144 và đặt nó như hiển thị trong ảnh đầu tiên. Đảm bảo hình chữ nhật mới vẫn được chọn, đem nó ra phía sau (Shift-Control-[) và đi tới Effect > Blur > Gaussian Blur. Nhập 15 px Radius và nhấp OK.

Bước 2
Tập trung vào bảng Layers và khóa tất cả các hình dạng tạo ra. Sử dụng công cụ Rectangle Tool (M), tạo một hình dạng có kích thước 700 x 740 px, đem nó ra sau (Shift-Control-[), thiết lập màu fill R=203 G=211 B=208 và đảm bảo hình chữ nhật mới này nằm trên phần còn lại của bảng vẽ.

Bước 3
Chọn công cụ Mesh Tool (U), tập trung vào các hình chữ nhật nằm trên toàn bộ bảng vẽ và thêm một loạt các điểm lưới như minh hoạ trong hình ảnh sau đây.

Bước 4
Tiếp tục tập trung vào lưới của bạn và sử dụng công cụ Direct Selection Tool (A) để chọn từng điểm lưới và thêm màu sắc theo hình ảnh sau đây.

8. Hãy thử màu khác cho những thanh này
Cuối cùng, hãy tự do thử những màu khác nhau vào các thanh trên biểu đồ của bạn.

Xin chúc mừng! Bạn đã hoàn thành!
Dưới đây bạn có thể nhìn nó như thế nào. Tôi hy vọng bạn thích bài hướng dẫn này và có thể áp dụng những kỹ thuật này vào các dự án tương lai. Nếu bạn thích bài hướng dẫn này, bạn có thể xem thêm bài viết này: Tạo biểu đồ đường thẳng đơn giản trong Adobe Illustrator.

Vietnamese (Tiếng Việt) translation by Nguyễn Thành Phúc
