Màu sắc là một yếu tố quan trọng trong thiết kế, tuy nhiên bạn đã hiểu rõ về nó chưa? Nếu chưa thì chúng ta hãy cùng tìm hiểu.
Màu Tint, Shade và Tone là gì ?

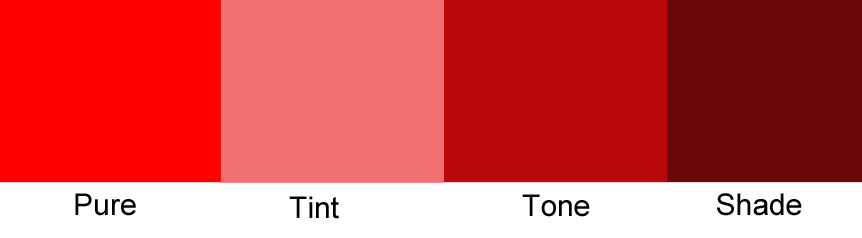
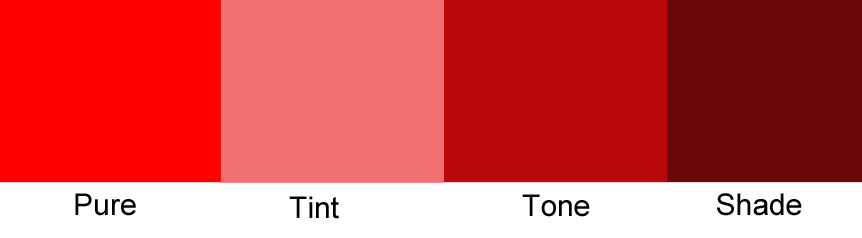
Thật ra 3 thuật ngữ này đều rất đơn giản và dễ hiểu nhưng lại thường bị dùng sai nghĩa. Hiểu một cách đơn giản nếu bạn tăng thêm màu trắng vào màu gốc bạn sẽ có những màu sáng hơn màu bạn đầu đó gọi là Tint. Ngược lại, khi thêm nhiều màu đen hơn vào màu gốc sẽ có những màu tối hơn gọi là Shade. Và nếu bạn thêm màu xám thay vì màu trắng hay đen thì sẽ thu được một Tone màu mới.
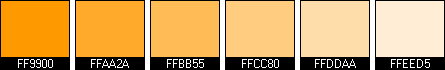
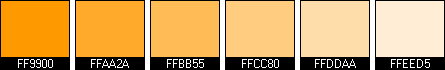
Tint: làm một màu nào đó sáng (nhạt) hơn bằng cách pha thêm màu trắng.

Shade: làm một màu nào đó tối (đậm) hơn bằng cách pha thêm màu đen.

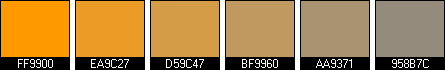
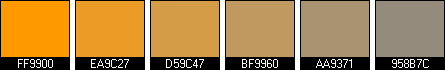
Tone: đổi tông một màu nào đó bằng cách pha thêm màu xám.

Bây giờ chúng ta sẽ xem xét cách sử dụng các Tint và Shade để xem các hiệu ứng khác nhau mà bạn có thể đạt được bằng cách kết hợp chúng vào các thiết kế của bạn.
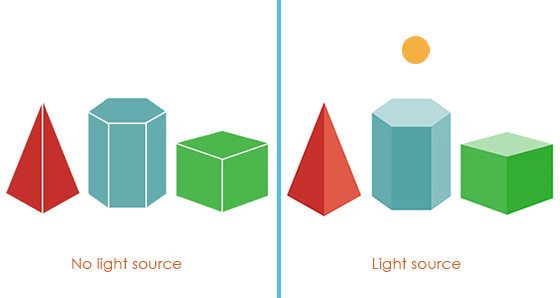
Tạo nguồn sáng

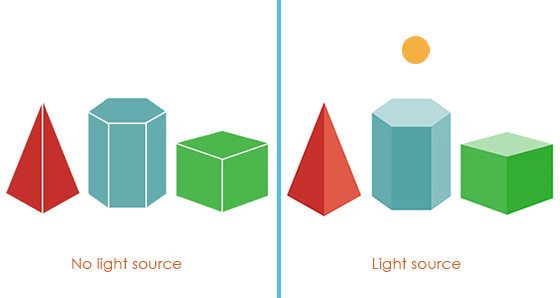
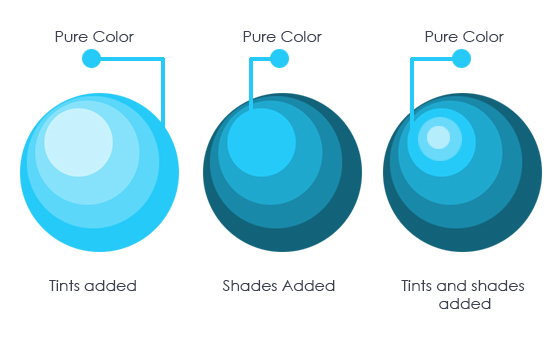
Tint và Shade có thể biến đổi một nhóm các hình dạng phẳng thành đối tượng 3D nếu bạn biết cách áp dụng nó. Trong hình trên, Tint được áp dụng cho hướng gần với nguồn ánh hơn, và shade được áp dụng cho vùng xa nhất của nguồn sáng những vùng được ánh sáng chiếu vào ít hơn trong khi đó màu gốc được đặt ở giữa.
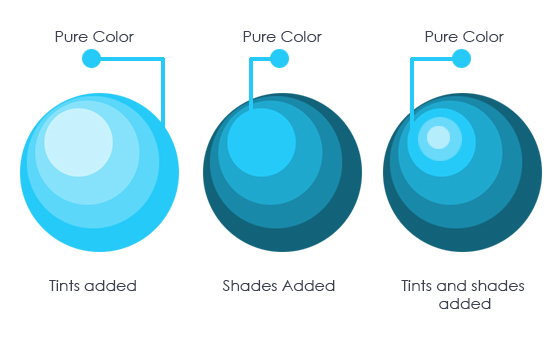
Tạo Gradients

Khi có hơn 2 tint hoặc shape đứng cùng nhau sẻ tạo hiệu ứng Gradient. Gradient là sự chuyển tiếp màu sắc của đối tượng phản ứng lại với ánh sáng. Trong ví dụ trên, các vòng tròn có kích thước khác nhau với nhiều sắc thái khác nhau đã tạo ra ảo tưởng về hình cầu.
Làm mờ và sáng

Bằng cách áp dụng cùng một nguyên tắc gradient nhưng theo hướng ngược lại (gradient ra bên ngoài thay vì hướng vào bên trong), bạn có thể đạt được một số kết quả thú vị. Bằng cách phân lớp hình dạng của bạn dần dần lớn hơn và nhiều màu hơn, 1 hiệu ứng sáng rực sẽ được tạo ra. Bằng cách giữ các hình dạng có kích thước giống nhau nhưng di chuyển các tông màu theo một hướng, sẽ tạo ra 1 hiệu ứng giống như vết bẩn hoặc cảm giác chuyển động. Những hiệu ứng này ta dễ dàng đạt được bằng việc sử dụng Transparency.
Tác phẩm màu đơn
Nếu bạn đang mắc kẹt về màu sắc để sử dụng trong thiết kế của mình, tại sao bạn không tự mình thử thách và cố gắng tạo ra toàn bộ thiết kế bằng một màu duy nhất và chỉ dùng tints và shapes như các biến thể màu ? Điều này sẻ tạo ra một cảm giác gắn kết tuyệt vời và mở ra những khả năng mà bạn có thể chưa từng thử nghiệm trước đây !

Màu Tint, Shade và Tone là gì ?

Thật ra 3 thuật ngữ này đều rất đơn giản và dễ hiểu nhưng lại thường bị dùng sai nghĩa. Hiểu một cách đơn giản nếu bạn tăng thêm màu trắng vào màu gốc bạn sẽ có những màu sáng hơn màu bạn đầu đó gọi là Tint. Ngược lại, khi thêm nhiều màu đen hơn vào màu gốc sẽ có những màu tối hơn gọi là Shade. Và nếu bạn thêm màu xám thay vì màu trắng hay đen thì sẽ thu được một Tone màu mới.
Tint: làm một màu nào đó sáng (nhạt) hơn bằng cách pha thêm màu trắng.

Shade: làm một màu nào đó tối (đậm) hơn bằng cách pha thêm màu đen.

Tone: đổi tông một màu nào đó bằng cách pha thêm màu xám.

Bây giờ chúng ta sẽ xem xét cách sử dụng các Tint và Shade để xem các hiệu ứng khác nhau mà bạn có thể đạt được bằng cách kết hợp chúng vào các thiết kế của bạn.
Tạo nguồn sáng

Tint và Shade có thể biến đổi một nhóm các hình dạng phẳng thành đối tượng 3D nếu bạn biết cách áp dụng nó. Trong hình trên, Tint được áp dụng cho hướng gần với nguồn ánh hơn, và shade được áp dụng cho vùng xa nhất của nguồn sáng những vùng được ánh sáng chiếu vào ít hơn trong khi đó màu gốc được đặt ở giữa.
Tạo Gradients

Khi có hơn 2 tint hoặc shape đứng cùng nhau sẻ tạo hiệu ứng Gradient. Gradient là sự chuyển tiếp màu sắc của đối tượng phản ứng lại với ánh sáng. Trong ví dụ trên, các vòng tròn có kích thước khác nhau với nhiều sắc thái khác nhau đã tạo ra ảo tưởng về hình cầu.
Làm mờ và sáng

Bằng cách áp dụng cùng một nguyên tắc gradient nhưng theo hướng ngược lại (gradient ra bên ngoài thay vì hướng vào bên trong), bạn có thể đạt được một số kết quả thú vị. Bằng cách phân lớp hình dạng của bạn dần dần lớn hơn và nhiều màu hơn, 1 hiệu ứng sáng rực sẽ được tạo ra. Bằng cách giữ các hình dạng có kích thước giống nhau nhưng di chuyển các tông màu theo một hướng, sẽ tạo ra 1 hiệu ứng giống như vết bẩn hoặc cảm giác chuyển động. Những hiệu ứng này ta dễ dàng đạt được bằng việc sử dụng Transparency.
Tác phẩm màu đơn
Nếu bạn đang mắc kẹt về màu sắc để sử dụng trong thiết kế của mình, tại sao bạn không tự mình thử thách và cố gắng tạo ra toàn bộ thiết kế bằng một màu duy nhất và chỉ dùng tints và shapes như các biến thể màu ? Điều này sẻ tạo ra một cảm giác gắn kết tuyệt vời và mở ra những khả năng mà bạn có thể chưa từng thử nghiệm trước đây !

Tham khảo: Canva & hugodesign
Minh họa:Alice Mollon
Minh họa:Alice Mollon

