Màu sắc giống như mọi thứ khác, nó sẽ đem lại hiệu quả khi bạn biết cách sử dụng. Bạn sẽ nhận được kết quả tốt hơn nếu bạn sử dụng tối đa ba màu chính trong bảng màu của mình. Áp dụng màu sắc cho một dự án thiết kế có liên quan nhiều đến sự cân bằng và bạn càng sử dụng nhiều màu sắc thì càng phức tạp để đạt được sự cân bằng.
Nếu bạn cần các màu bổ sung ngoài các màu bạn đã xác định trong bảng màu của mình, hãy sử dụng các sắc thái và sắc độ. Nó hiệu quả và sẽ không làm cho bảng màu quả bạn không bị rối.
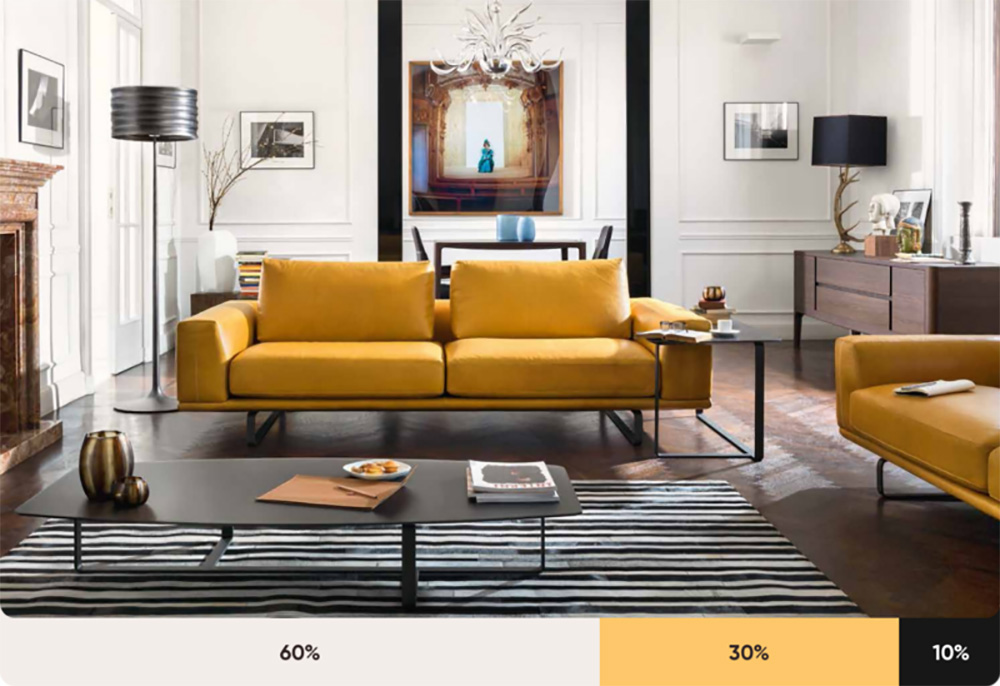
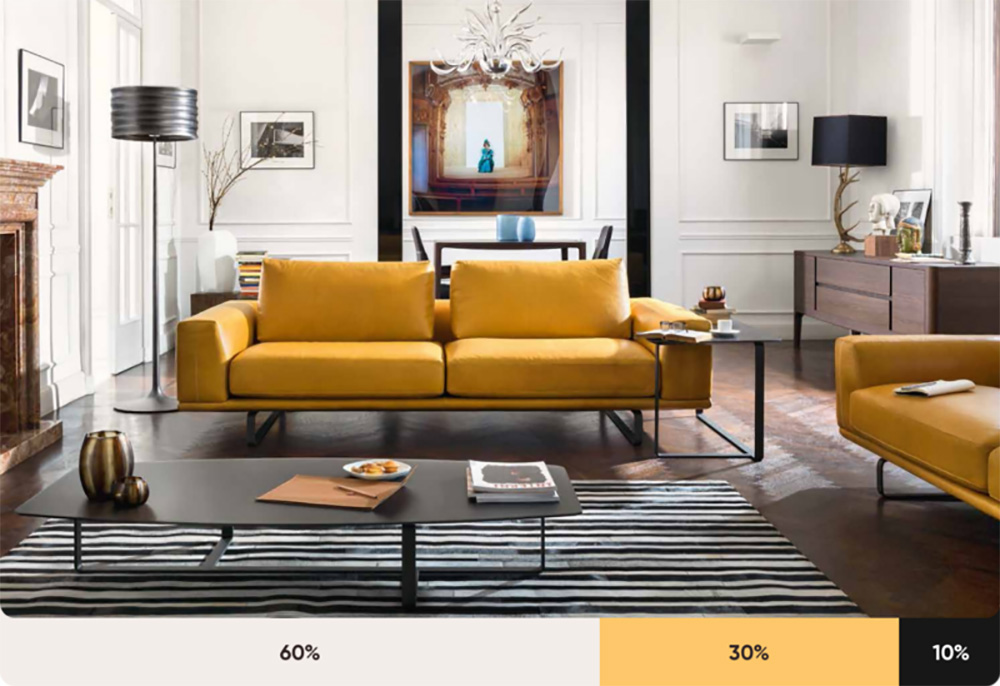
Quy tắc 60-30-10
Quy tắc này bắt nguồn từ thiết kế nội thất nhằm giúp bạn kết hợp một bảng màu dễ dàng. Tỷ lệ 60% + 30% + 10% sẽ tạo ra sự cân bằng thị giác. Công thức này hoạt động vì nó tạo ra cảm giác cân bằng và cho phép mắt di chuyển thoải mái từ tiêu điểm này sang tiêu điểm tiếp theo. Nó cũng cực kỳ đơn giản để sử dụng.
60% là màu chủ đạo của bạn, 30% là màu thứ cấp và 10% là màu nhấn.
 https://designervn.net/threads/kin-...ac-dn-hanh-vi-cua-nguoi-dung-nhu-th-nao.6862/
https://designervn.net/threads/kin-...ac-dn-hanh-vi-cua-nguoi-dung-nhu-th-nao.6862/
Ý nghĩa màu sắc
Các nhà khoa học đã nghiên cứu các tác động tâm lý của một số màu nhất định trong nhiều thế kỷ. Bên cạnh tính thẩm mỹ, màu sắc có thể tạo ra cảm xúc và sự liên tưởng. Ý nghĩa của màu sắc có thể thay đổi tùy thuộc vào văn hóa và hoàn cảnh.

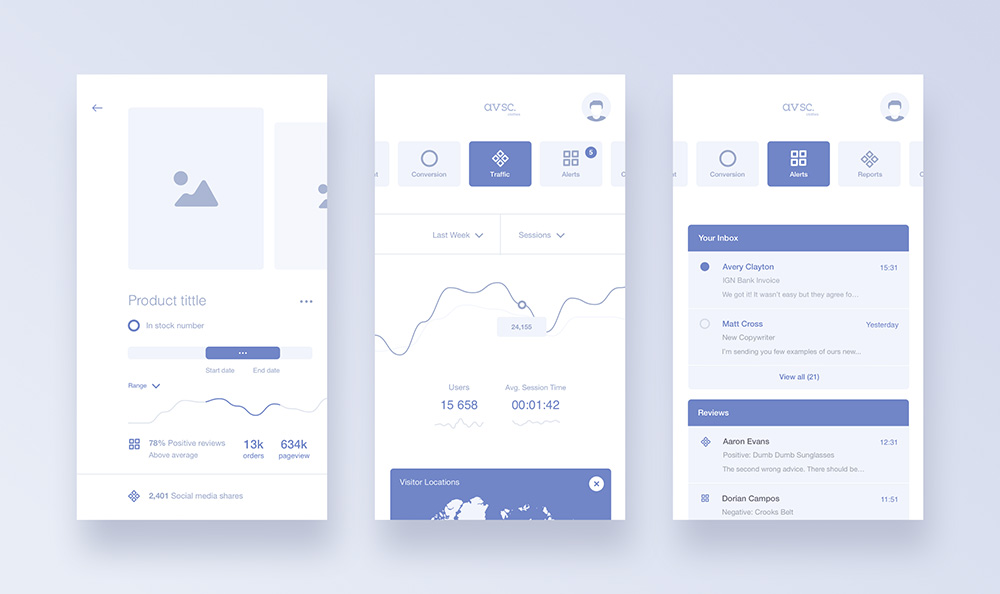
Sử dụng thang độ xám (Grayscale) trước
Chúng ta đều thích phối màu sớm trong các thiết kế của mình nhưng làm như vậy có thể tiêu tốn rất nhiều thời gian để bạn chỉnh chu màu sắc. Nhìn chung nó cũng không có hại gì nhưng bạn nên tránh sử dụng cách này.
Thay vào đó, buộc bản thân phải tập trung vào khoảng cách và đặt ra các yếu tố. Nó sẽ giúp bạn tiết kiệm rất nhiều thời gian. Nó sẽ mang lại hiệu quả về năng suất. Về cơ bản, không cần phải chọn các tông màu trông quá nhàm chán. Hãy thử các tông màu khác nhau nếu bạn muốn làm cho nó đẹp hơn.

Màu đơn sắc đơn giản và tập trung vào các yếu tố.
Tránh xa màu xám và đen
Một trong những thủ thuật chọn màu quan trọng nhất mà tôi từng học là tránh sử dụng màu xám mà không bão hòa. Trong cuộc sống thực, màu xám tinh khiết gần như không bao giờ tồn tại. Điều tương tự cũng xảy ra với màu đen.

Màu tối nhất trên hình ảnh này không phải là # 000, đó là # 0A0A10
Hãy nhớ luôn luôn thêm một chút bão hòa cho màu của bạn. Theo tiềm thức, nó sẽ trông tự nhiên và quen thuộc hơn với người dùng.

Hãy lấy nguồn cảm hứng từ thiên nhiên
Sự kết hợp màu sắc tốt nhất đến từ thiên nhiên. Chúng sẽ luôn trông tự nhiên. Điều tốt nhất khi tìm đến môi trường cho các giải pháp thiết kế là bảng màu luôn thay đổi.

Để lấy cảm hứng, chúng ta chỉ cần nhìn xung quanh
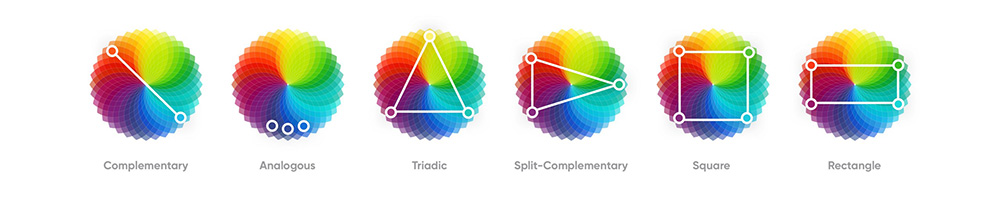
Giữ độ tương phản
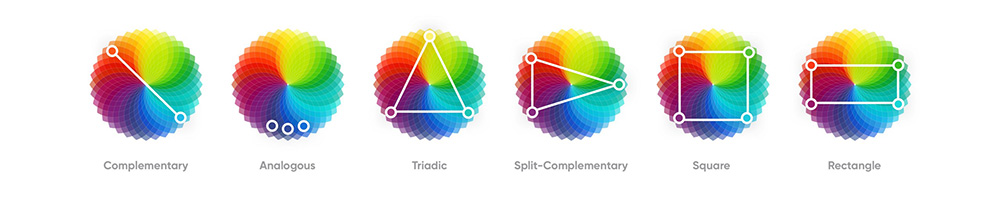
Một số màu sắc phù hợp với nhau, trong khi những màu khác sẽ xung đột. Có những quy tắc dứt khoát về cách chúng sẽ tương tác có thể được quan sát tốt nhất trên một bánh xe màu. Bạn nên biết về các phương pháp này nhưng không cần thiết phải thực hiện thủ công.

Bạn có thể tìm hiểu về chi tiết hơn tại bài viết: Những Cách Phối Màu Căn Bản Dành Cho Designer
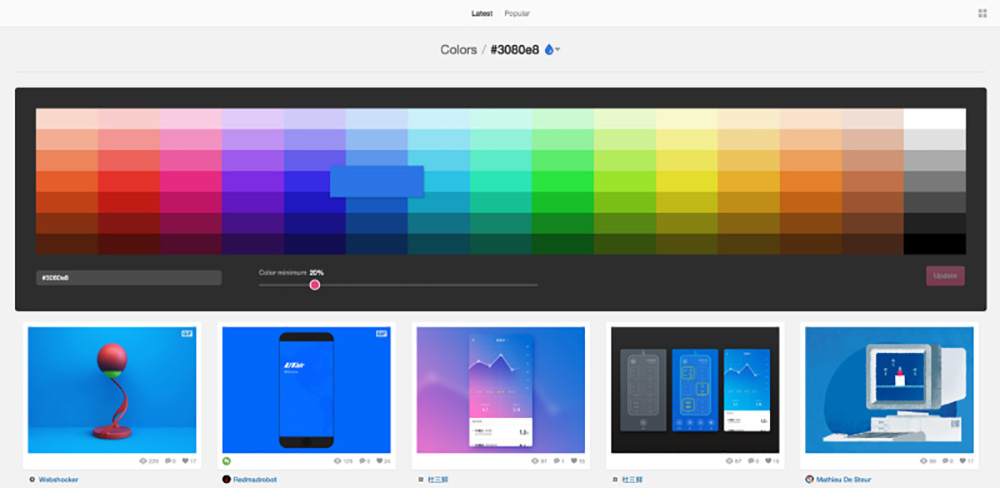
Lấy cảm hứng
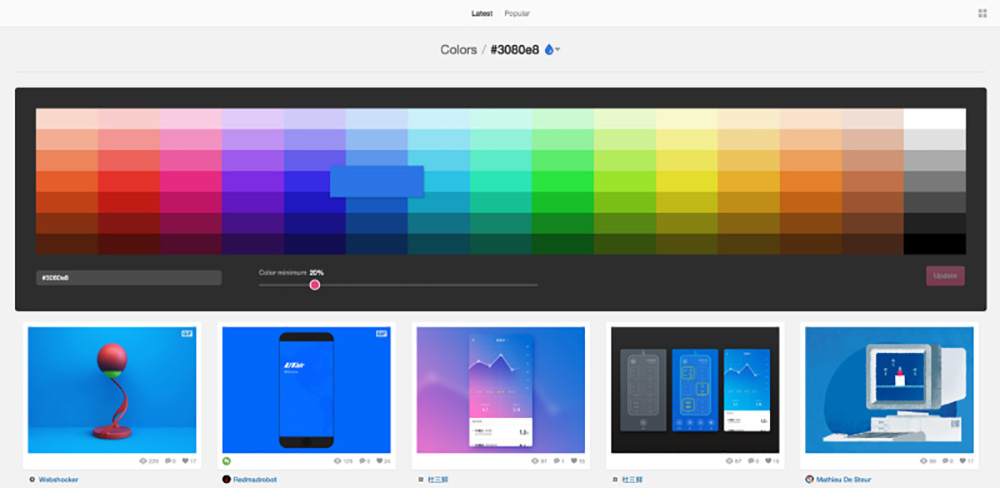
Khi chúng ta đang nói về các tài liệu tham khảo UI thì dribbble là nơi tốt nhất mà bạn nên tìm đến. Nó cũng có công cụ tìm kiếm theo màu sắc nên khi bạn muốn thực hiện nghiên cứu trực quan về cách sử dụng màu sắc cụ thể của các nhà thiết kế khác, hãy truy cập vào đây dribbble.com/colors

Video, thiết kế in ấn, thiết kế nội thất, thời trang có rất nhiều địa điểm truyền cảm hứng để thu thập.
Các công cụ tạo bảng màu:
Nếu bạn cần các màu bổ sung ngoài các màu bạn đã xác định trong bảng màu của mình, hãy sử dụng các sắc thái và sắc độ. Nó hiệu quả và sẽ không làm cho bảng màu quả bạn không bị rối.
Quy tắc 60-30-10
Quy tắc này bắt nguồn từ thiết kế nội thất nhằm giúp bạn kết hợp một bảng màu dễ dàng. Tỷ lệ 60% + 30% + 10% sẽ tạo ra sự cân bằng thị giác. Công thức này hoạt động vì nó tạo ra cảm giác cân bằng và cho phép mắt di chuyển thoải mái từ tiêu điểm này sang tiêu điểm tiếp theo. Nó cũng cực kỳ đơn giản để sử dụng.
60% là màu chủ đạo của bạn, 30% là màu thứ cấp và 10% là màu nhấn.

Ý nghĩa màu sắc
Các nhà khoa học đã nghiên cứu các tác động tâm lý của một số màu nhất định trong nhiều thế kỷ. Bên cạnh tính thẩm mỹ, màu sắc có thể tạo ra cảm xúc và sự liên tưởng. Ý nghĩa của màu sắc có thể thay đổi tùy thuộc vào văn hóa và hoàn cảnh.

- Màu đỏ: Đam mê, Tình yêu, Nguy hiểm
- Màu xanh: Bình tĩnh, Có trách nhiệm, An toàn
- Đen: Bí ẩn, Thanh lịch, Tội Ác
- Trắng: Tinh khiết, Im lặng, Sạch sẽ
- Màu xanh lá cây: Mới, Tươi, Thiên nhiên
- Màu hồng: Bồng bềnh, Huyền Ảo, Nhẹ nhàng
- Màu tím: Sang trọng, quyền quý, phép thuật
Sử dụng thang độ xám (Grayscale) trước
Chúng ta đều thích phối màu sớm trong các thiết kế của mình nhưng làm như vậy có thể tiêu tốn rất nhiều thời gian để bạn chỉnh chu màu sắc. Nhìn chung nó cũng không có hại gì nhưng bạn nên tránh sử dụng cách này.
Thay vào đó, buộc bản thân phải tập trung vào khoảng cách và đặt ra các yếu tố. Nó sẽ giúp bạn tiết kiệm rất nhiều thời gian. Nó sẽ mang lại hiệu quả về năng suất. Về cơ bản, không cần phải chọn các tông màu trông quá nhàm chán. Hãy thử các tông màu khác nhau nếu bạn muốn làm cho nó đẹp hơn.

Màu đơn sắc đơn giản và tập trung vào các yếu tố.
Tránh xa màu xám và đen
Một trong những thủ thuật chọn màu quan trọng nhất mà tôi từng học là tránh sử dụng màu xám mà không bão hòa. Trong cuộc sống thực, màu xám tinh khiết gần như không bao giờ tồn tại. Điều tương tự cũng xảy ra với màu đen.

Màu tối nhất trên hình ảnh này không phải là # 000, đó là # 0A0A10
Hãy nhớ luôn luôn thêm một chút bão hòa cho màu của bạn. Theo tiềm thức, nó sẽ trông tự nhiên và quen thuộc hơn với người dùng.

Hãy lấy nguồn cảm hứng từ thiên nhiên
Sự kết hợp màu sắc tốt nhất đến từ thiên nhiên. Chúng sẽ luôn trông tự nhiên. Điều tốt nhất khi tìm đến môi trường cho các giải pháp thiết kế là bảng màu luôn thay đổi.

Để lấy cảm hứng, chúng ta chỉ cần nhìn xung quanh
Giữ độ tương phản
Một số màu sắc phù hợp với nhau, trong khi những màu khác sẽ xung đột. Có những quy tắc dứt khoát về cách chúng sẽ tương tác có thể được quan sát tốt nhất trên một bánh xe màu. Bạn nên biết về các phương pháp này nhưng không cần thiết phải thực hiện thủ công.

Bạn có thể tìm hiểu về chi tiết hơn tại bài viết: Những Cách Phối Màu Căn Bản Dành Cho Designer
Lấy cảm hứng
Khi chúng ta đang nói về các tài liệu tham khảo UI thì dribbble là nơi tốt nhất mà bạn nên tìm đến. Nó cũng có công cụ tìm kiếm theo màu sắc nên khi bạn muốn thực hiện nghiên cứu trực quan về cách sử dụng màu sắc cụ thể của các nhà thiết kế khác, hãy truy cập vào đây dribbble.com/colors

Video, thiết kế in ấn, thiết kế nội thất, thời trang có rất nhiều địa điểm truyền cảm hứng để thu thập.
Các công cụ tạo bảng màu:
- Chúng tôi đã tổng hợp được 10 công cụ tạo bảng màu tốt nhất bạn có thể kiểm tra nó trong bài viết này: 10 công cụ miễn phí giúp bạn tạo bảng màu chuyên nghiệp
- Những Cách Phối Màu Căn Bản Dành Cho Designer
- Tìm hiểu các quy tắc phối màu trong thiết kế
- 6 Lời khuyên về việc lựa chọn màu sắc cho thiết kế
- Lý thuyết màu sắc: Hướng dẫn ngắn gọn cho người mới
- Màu sắc tươi sáng trong thiết kế: Điểm mạnh và điểm yếu
- Prototypr.io
