Kiểu chữ chính là một phần quan trọng trong thiết kế giao diện người dùng, nó không chỉ tạo nên cái nhìn tổng thể mà còn ảnh hưởng đến trải nghiệm người dùng. Một kiểu chữ được sử dụng hiệu quả có thể tạo ra một thiết kế hấp dẫn và truyền đạt thông điệp một cách rõ ràng. Dưới đây là một số cách sử dụng kiểu chữ hiệu quả trong giao diện người dùng dành cho Designer:

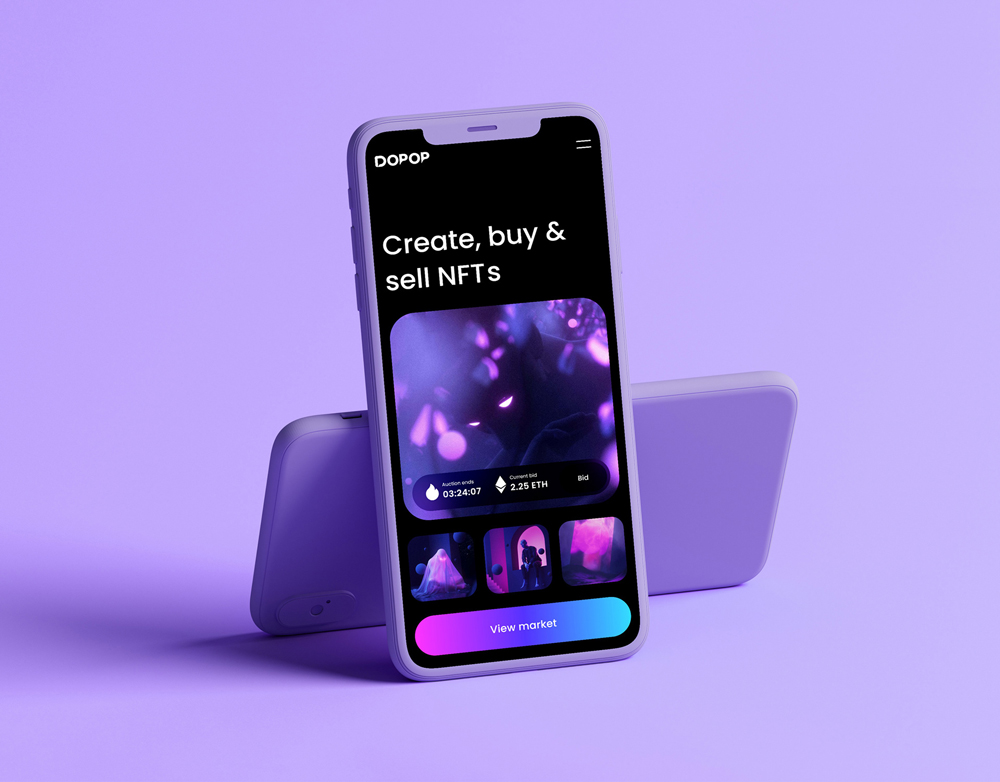
UI-design project Credit: Grafit Studio
Một trong những yếu tố quan trọng nhất của một kiểu chữ hiệu quả là khả năng đọc. Bạn nên chọn một kiểu chữ dễ đọc, với độ rõ ràng và đủ kích thước để người dùng có thể đọc dễ dàng, kể cả trên các thiết bị di động. Ngoài ra, hãy chắc chắn rằng màu sắc nền và màu sắc kiểu chữ tương phản đủ để đảm bảo khả năng đọc tốt.
Trên đây là một số cách sử dụng kiểu chữ hiệu quả trong giao diện người dùng dành cho những người thiết kế. Tuy nhiên, việc chọn kiểu chữ phụ thuộc vào nhiều yếu tố và cần phải thích ứng với từng dự án cụ thể. Hãy luôn thử nghiệm và tìm hiểu để tạo ra một thiết kế hấp dẫn và chuyên nghiệp.

UI-design project Credit: Grafit Studio
1. Chọn kiểu chữ phù hợp
Mỗi dự án có mục tiêu và phong cách riêng, vì vậy việc chọn kiểu chữ phù hợp là quan trọng. Hãy xác định mục tiêu thiết kế và tính cách của dự án, sau đó chọn một kiểu chữ mà phù hợp với các yếu tố đó. Ví dụ, nếu bạn muốn truyền đạt sự chuyên nghiệp, bạn có thể sử dụng kiểu chữ serif. Trong khi đó, kiểu chữ sans-serif thường được sử dụng để tạo cảm giác hiện đại và thân thiện.2. Tạo sự đối lập
Để tạo sự nổi bật và thu hút sự chú ý, bạn có thể sử dụng các kiểu chữ có độ đối lập cao. Kết hợp giữa kiểu chữ in đậm và kiểu chữ mỏng, hoặc sử dụng kích thước và màu sắc khác nhau để tạo sự tương phản. Điều này giúp tạo ra điểm nhấn và tăng tính hiệu quả của giao diện người dùng.3. Đảm bảo độ đọc tốt
Một trong những yếu tố quan trọng nhất của một kiểu chữ hiệu quả là khả năng đọc. Bạn nên chọn một kiểu chữ dễ đọc, với độ rõ ràng và đủ kích thước để người dùng có thể đọc dễ dàng, kể cả trên các thiết bị di động. Ngoài ra, hãy chắc chắn rằng màu sắc nền và màu sắc kiểu chữ tương phản đủ để đảm bảo khả năng đọc tốt.
4. Sử dụng một số kiểu chữ
Một thiết kế giao diện người dùng hấp dẫn thường sử dụng một số kiểu chữ khác nhau để tạo sự đa dạng và sự tương phản. Tuy nhiên, hãy đảm bảo rằng các kiểu chữ được chọn tương thích và tạo thành một tổng thể thống nhất.5. Tận dụng khoảng trắng
Khoảng trắng trong giao diện người dùng có thể giúp tạo ra sự cân đối và sự tách biệt giữa các yếu tố. Sử dụng khoảng trắng một cách hợp lý để làm nổi bật văn bản và tạo không gian giữa các phần tử.6. Kiểm tra trên nhiều thiết bị
Đảm bảo kiểu chữ được hiển thị đúng trên các thiết bị và nền tảng khác nhau. Kiểm tra trên điện thoại di động, máy tính bảng và các trình duyệt web khác nhau để đảm bảo rằng kiểu chữ không bị lỗi hoặc không đọc được.Trên đây là một số cách sử dụng kiểu chữ hiệu quả trong giao diện người dùng dành cho những người thiết kế. Tuy nhiên, việc chọn kiểu chữ phụ thuộc vào nhiều yếu tố và cần phải thích ứng với từng dự án cụ thể. Hãy luôn thử nghiệm và tìm hiểu để tạo ra một thiết kế hấp dẫn và chuyên nghiệp.