Bạn muốn tìm hiểu cách chỉnh sửa văn bản bằng Công cụ Type của Illustrator? Dưới đây là cách sửa đổi văn bản mẫu từ tệp vector để phù hợp với nhu cầu của thiết kế hoặc doanh nghiệp của bạn.
Tìm hiểu về nhiều chức năng của cả Công cụ Loại và Nhập trên Công cụ Đường dẫn trong Adobe Illustrator bên dưới, cùng với cách sử dụng chúng để chỉnh sửa văn bản mẫu vector chỉ bằng một vài bước đơn giản.
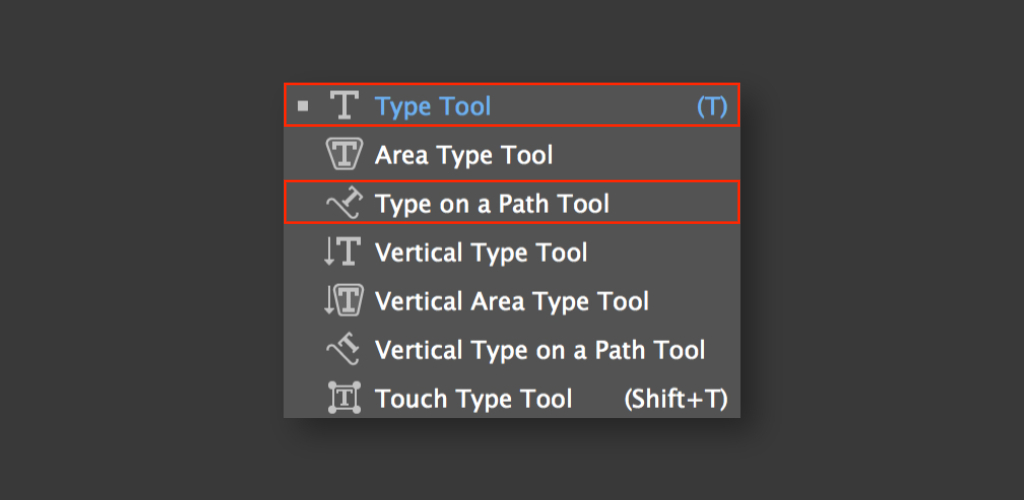
Type Tool trong Adobe Illustrator
Type Tool (T) là một trong những công cụ quan trọng nhất trong Adobe Illustrator. Với nó, bạn có thể gõ các dòng văn bản ngang hoặc căn chỉnh văn bản theo một đường dẫn vector.

Công cụ Type on a Path cho phép văn bản được hiển thị trên một đường cong, một góc, và thậm chí lộn ngược, nếu phù hợp với yêu thích của bạn. Công cụ này lý tưởng cho việc chỉnh sửa văn bản mẫu theo sau nghiêng hoặc được định hướng theo kiểu vòng tròn.
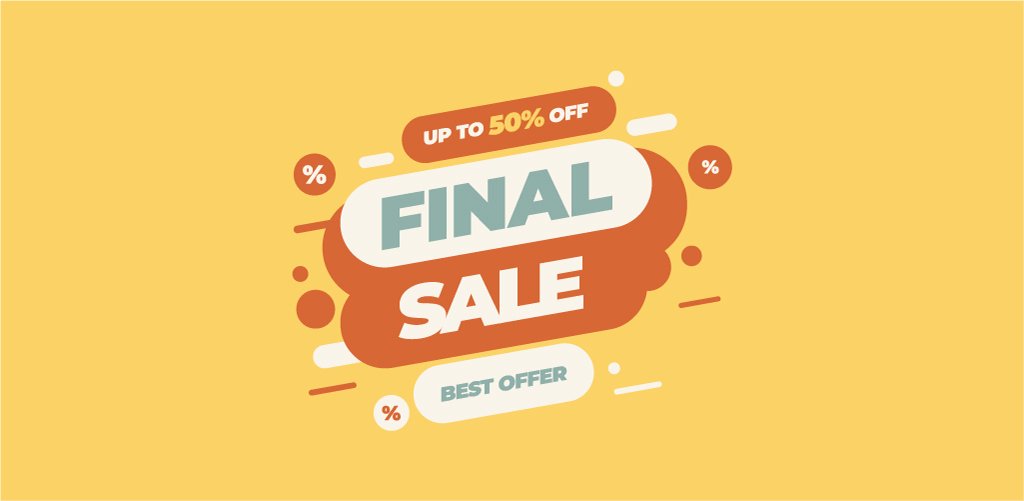
Thay đổi dòng ngang của văn bản
Các công cụ đa năng của Illustrator cho phép bạn dễ dàng thay đổi dòng văn bản cho phù hợp với nhu cầu của chiến dịch của bạn. Bằng cách sử dụng công cụ Type Tool tiện dụng, công cụ Selection Tool (V), và bảng Character, bạn có thể thay đổi đáng kể diện mạo của thiết kế chỉ trong vài bước.

Bắt đầu bằng cách biểu thị các hướng dẫn để đảm bảo căn chỉnh chính xác về kiểu chữ trong thiết kế của bạn. Đưa lên các thước kẻ với Cmd + R, sau đó nhấp và kéo các đường màu xanh nhạt đến đường cơ sở của văn bản mẫu gốc và chỉ định phần đầu và cuối của văn bản. Thiết lập thước đo chính xác để hướng dẫn kết quả văn bản của bạn trong một thiết kế đối xứng và thành công.

Cô lập văn bản mẫu bằng cách hủy nhóm tất cả các phần tử vector bằng Shift + Cmd + G, sau đó xóa văn bản bạn muốn thay thế bằng phím Delete.
Với Công cụ Type (T), nhấp và kéo dọc theo các hướng dẫn để tạo hộp văn bản của bạn. Hộp này cho phép văn bản chỉ hiển thị trong các ranh giới. Nếu bạn không muốn tạo một hộp văn bản, chỉ cần nhấp vào trong bảng vẽ và bắt đầu nhập cụm từ của bạn.
Di chuyển hộp văn bản của bạn xung quanh khi cần với Công cụ chọn (V) hoặc chỉ cần mở rộng kích thước của hộp văn bản bằng cách nhấp và kéo các ô màu trắng nằm trên chu vi của hộp văn bản.

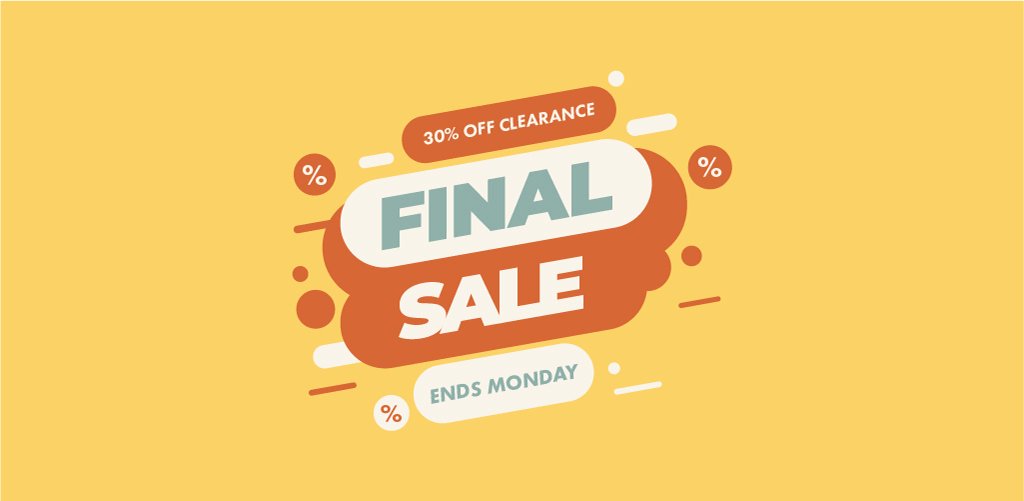
Cuộn qua các phông chữ khác nhau trong bảng Character để tìm font chữ phù hợp nhất cho thiết kế của bạn.

Chỉnh sửa văn bản trên một góc
Ngoài việc chỉnh sửa văn bản mẫu theo chiều ngang, bạn cũng có thể dễ dàng thay đổi văn bản được định hướng trên một góc.

Với Công cụ Pen (P) vẽ ra đường cơ sở bên dưới văn bản góc cạnh bạn đang có kế hoạch chỉnh sửa.
Cô lập văn bản mẫu từ các phần tử vector khác bằng Shift + Command + G , sau đó xóa văn bản gốc bằng phím Delete .

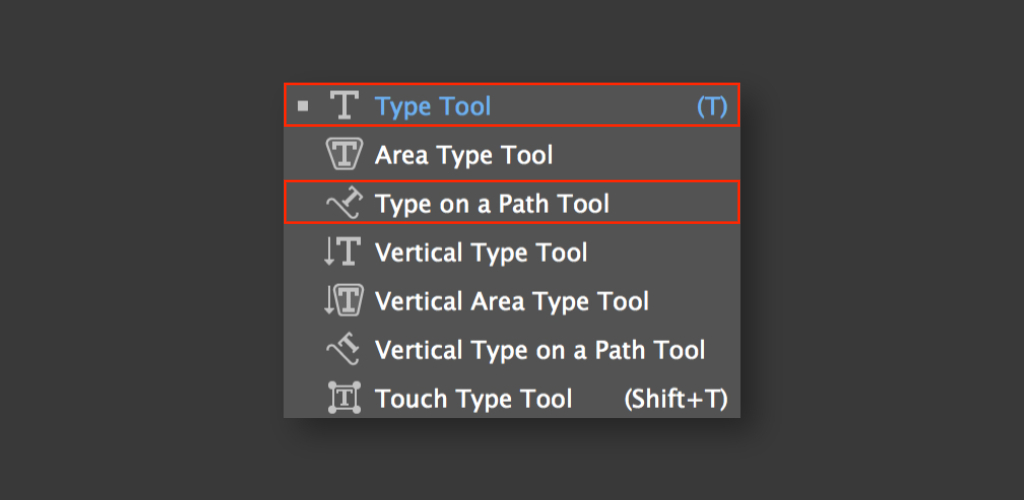
Kích hoạt công cụ Type on a Path, nằm trong menu Type Tool , để bắt đầu gõ cụm từ của bạn dọc theo đoạn thẳng bạn vẽ bằng Pen Tool (P) . Nếu bạn không thể thấy văn bản của mình do định cỡ, hãy giảm kích thước phông chữ bằng Command + Shift + < hoặc hiển thị bảng Character để điều chỉnh kích thước phông chữ.

Điều chỉnh căn chỉnh của văn bản bằng cách bật Công cụ Direct Selection Tool (A) và kéo các đường thẳng đứng màu xanh nằm trong văn bản trên đường dẫn. Những dòng này sẽ thay đổi phần đầu, giữa và cuối văn bản của bạn trong đoạn đường.
Tìm hiểu về nhiều chức năng của cả Công cụ Loại và Nhập trên Công cụ Đường dẫn trong Adobe Illustrator bên dưới, cùng với cách sử dụng chúng để chỉnh sửa văn bản mẫu vector chỉ bằng một vài bước đơn giản.
Type Tool trong Adobe Illustrator
Type Tool (T) là một trong những công cụ quan trọng nhất trong Adobe Illustrator. Với nó, bạn có thể gõ các dòng văn bản ngang hoặc căn chỉnh văn bản theo một đường dẫn vector.

Công cụ Type on a Path cho phép văn bản được hiển thị trên một đường cong, một góc, và thậm chí lộn ngược, nếu phù hợp với yêu thích của bạn. Công cụ này lý tưởng cho việc chỉnh sửa văn bản mẫu theo sau nghiêng hoặc được định hướng theo kiểu vòng tròn.
Thay đổi dòng ngang của văn bản
Các công cụ đa năng của Illustrator cho phép bạn dễ dàng thay đổi dòng văn bản cho phù hợp với nhu cầu của chiến dịch của bạn. Bằng cách sử dụng công cụ Type Tool tiện dụng, công cụ Selection Tool (V), và bảng Character, bạn có thể thay đổi đáng kể diện mạo của thiết kế chỉ trong vài bước.

Bắt đầu bằng cách biểu thị các hướng dẫn để đảm bảo căn chỉnh chính xác về kiểu chữ trong thiết kế của bạn. Đưa lên các thước kẻ với Cmd + R, sau đó nhấp và kéo các đường màu xanh nhạt đến đường cơ sở của văn bản mẫu gốc và chỉ định phần đầu và cuối của văn bản. Thiết lập thước đo chính xác để hướng dẫn kết quả văn bản của bạn trong một thiết kế đối xứng và thành công.

Cô lập văn bản mẫu bằng cách hủy nhóm tất cả các phần tử vector bằng Shift + Cmd + G, sau đó xóa văn bản bạn muốn thay thế bằng phím Delete.
Với Công cụ Type (T), nhấp và kéo dọc theo các hướng dẫn để tạo hộp văn bản của bạn. Hộp này cho phép văn bản chỉ hiển thị trong các ranh giới. Nếu bạn không muốn tạo một hộp văn bản, chỉ cần nhấp vào trong bảng vẽ và bắt đầu nhập cụm từ của bạn.
Di chuyển hộp văn bản của bạn xung quanh khi cần với Công cụ chọn (V) hoặc chỉ cần mở rộng kích thước của hộp văn bản bằng cách nhấp và kéo các ô màu trắng nằm trên chu vi của hộp văn bản.

Cuộn qua các phông chữ khác nhau trong bảng Character để tìm font chữ phù hợp nhất cho thiết kế của bạn.

Ngoài việc chỉnh sửa văn bản mẫu theo chiều ngang, bạn cũng có thể dễ dàng thay đổi văn bản được định hướng trên một góc.

Với Công cụ Pen (P) vẽ ra đường cơ sở bên dưới văn bản góc cạnh bạn đang có kế hoạch chỉnh sửa.
Cô lập văn bản mẫu từ các phần tử vector khác bằng Shift + Command + G , sau đó xóa văn bản gốc bằng phím Delete .


Điều chỉnh căn chỉnh của văn bản bằng cách bật Công cụ Direct Selection Tool (A) và kéo các đường thẳng đứng màu xanh nằm trong văn bản trên đường dẫn. Những dòng này sẽ thay đổi phần đầu, giữa và cuối văn bản của bạn trong đoạn đường.
Tham khảo ShutterStock

