Chúng ta có khá nhiều câu hỏi về cách để có thể mở các tập tin AI và EPS trong Photoshop và làm thế nào để sử dụng chúng mà không làm mất chất lượng của các vector trong quá trình này.
Các dùng trên PC và MAC tương tự nhau; Sự khác biệt duy nhất là bạn sẽ sử dụng "Cmd" thay vì "CTRL".
Cách 1:
Mở Photoshop, sau đó vào File> Open ... và chọn file vector của bạn.

Không giống như tệp tin raster thông thường, tệp .ai và .eps sẽ nhắc bạn nhập một kích thước tệp trước khi nó được mở. Bước này rất quan trọng bởi vì Photoshop sẽ mở tập tin dưới dạng raster, không phải là vector hoặc như là một đối tượng thông minh (chúng ta sẽ thảo luận về loại tệp này sau đó).
Tôi khuyên bạn nên nhập một kích thước thật lớn; Sau đó bạn có thể thay đổi kích thước nó xuống mà không mất chất lượng.

Bây giờ chúng ta có tệp vector đầy đủ được chuyển thành raster (đừng lo lắng, tệp vector gốc của bạn vẫn nguyên vẹn) và có thể sử dụng nó như là raster.

Một số vectơ có thể có nền màu bởi vì một số vectơ sử sử dụng độ trong suốt có thể cần màu nền để nổi bật chủ thể.
Để xoá màu nền này bạn dùng công cụ Magic Wand Tool (W), chọn màu nền và nhấn Delete. Nhấn CTRL + D để bỏ chọn.

Dưới đây là những việc cần làm: Lấy công cụ Rectangular Marquee Tool (M), chọn hình dạng bạn cần và sao chép nó (CTRL + C). Bây giờ đi đến tài liệu của bạn (CTRL + Tab) và dán nó vào.

Nhấn Ctrl + T (Free Transform Mode), giữ phím SHIFT và phóng to nó để phù hợp với thiết kế của bạn. Nhấn Enter để thoát chế độ này.

Nhược điểm của giải pháp này với vectơ là không thể tái phát lại các phần tử với kích thước lớn hơn sau khi bạn đã thu hẹp nó. Nhưng có một cách để làm điều này nếu bạn sao chép một vector từ Illustrator và dán nó như là đối tượng thông minh.
Đối tượng thông minh là một tệp vector với các thuộc tính có thể mở rộng. Nếu bạn nhấp đúp vào nó, nó sẽ tự động mở nó trong Illustrator và sẽ cho phép bạn chỉnh sửa nó, giống như một vector bình thường.

Như bạn thấy, đối tượng thông minh vẫn giữ được chất lượng của nó, không giống như phiên bản raster. Tôi đã phóng lớn một chút với việc nhân rộng nên sự khác biệt sẽ rõ ràng hơn.
Cách 2:
Có một cách khác để bạn có thể chuyển đổi các vectơ thành một hình khối có khả năng mở rộng của Photoshop - Compound Shapes. Kỹ thuật này chuyển đổi hình dạng vector của bạn thành các hình dạng (Shape) trong Photoshop).
Đây là cách bạn chuyển đổi chúng! (Đối với cách này, bạn sẽ cần Illustrator).
Mở tệp vector của bạn trong Illustrator (File > Open…). Chọn vector bạn muốn, sao chép và tạo một tài liệu mới (File> New ...). Dán vào vector.


Lấy công cụ Magic Wand Tool (Y), nhấn Enter và thiết lập giá trị "Tolerance" thành "0".

Chọn đường viền và đi đến cửa sổ Pathfinder (Window> Pathfinder). Chọn "Make Compound Shape". Lặp lại điều này cho mọi màu trong vectơ.

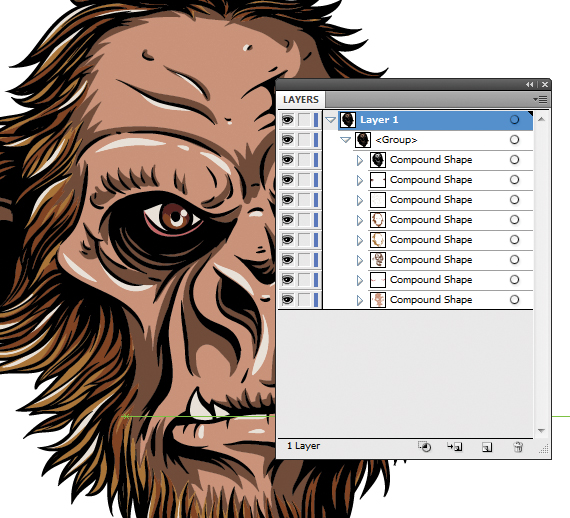
Để xác minh xem bạn đã làm điều này cho tất cả các hình dạng, hãy mở rộng lớp, sau đó nhóm và kiểm tra nếu có bất kỳ lớp con "Đường dẫn" nào. Nếu có, hãy nhấp vào các vòng tròn nhỏ gần lớp và chuyển chúng thành hình dạng phức hợp, như trước. Cuối cùng, bạn chỉ nên có các lớp "Compound Shape".

Bây giờ chúng ta có hình dạng phức hợp đã sẵn sàng để xuất sang Photoshop!
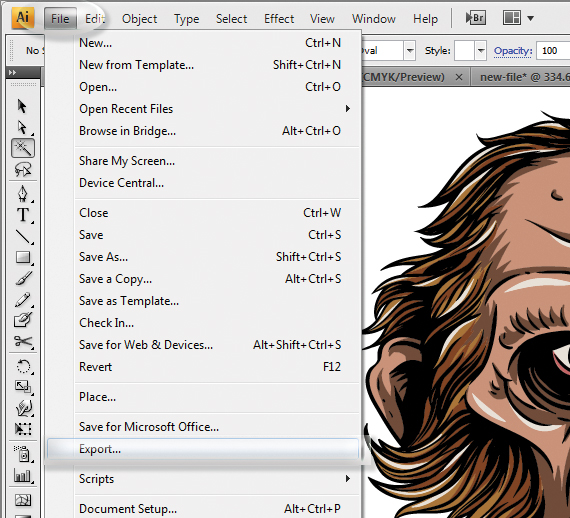
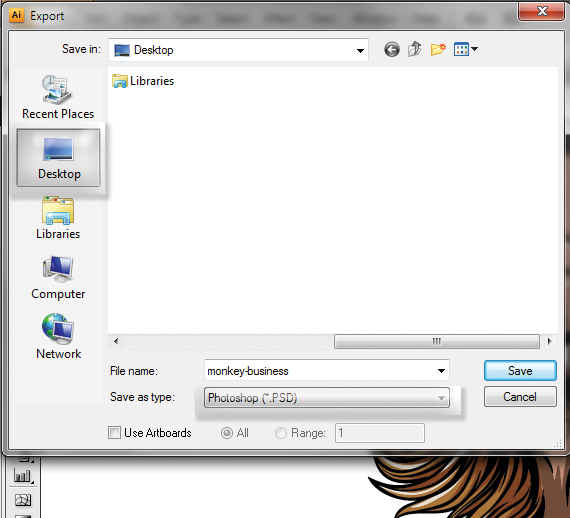
Đi tới File > Export, chọn. PSD trong loại tập tin, đặt tên nó, thiết lập vị trí để máy tính để bàn và nhấn OK.


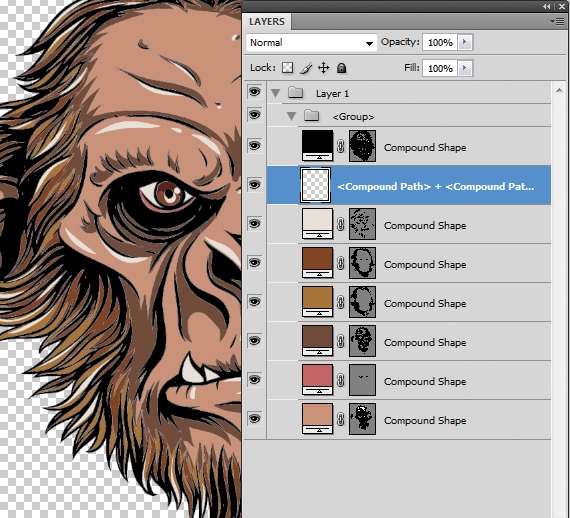
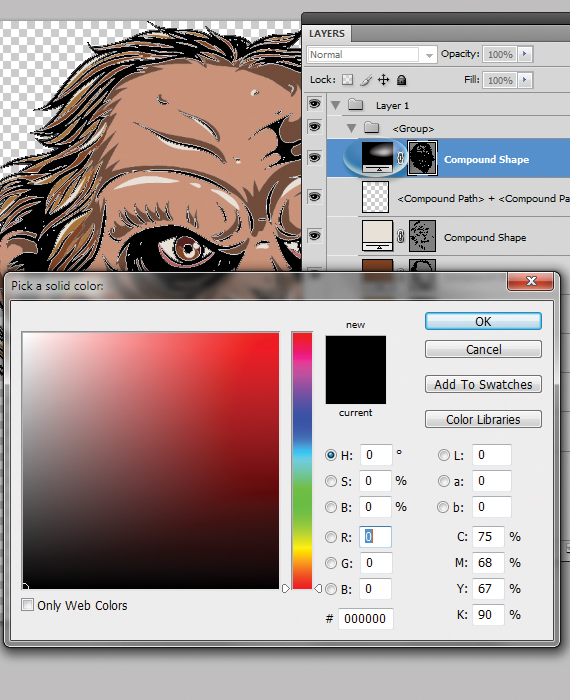
Nhấp đúp vào tệp vừa tạo. PSD để mở nó trong Photoshop. Nhưng chờ đợi, bây giờ thay vì có một lớp với một véc tơ, bây giờ có thêm nhiều lớp, mỗi lớp có màu có thể chỉnh sửa riêng và được tổ chức độc đáo thành một nhóm. Hơn thế nữa, tệp này cũng có thể mở rộng, giống như một vector và bạn có thể thay đổi mỗi màu chỉ với một vài cú nhấp chuột: chỉ cần nhấp đôi vào hình thu nhỏ của lớp hình vuông và chọn màu.



Chúc bạn thành công!
Các dùng trên PC và MAC tương tự nhau; Sự khác biệt duy nhất là bạn sẽ sử dụng "Cmd" thay vì "CTRL".
Cách 1:
Mở Photoshop, sau đó vào File> Open ... và chọn file vector của bạn.

Không giống như tệp tin raster thông thường, tệp .ai và .eps sẽ nhắc bạn nhập một kích thước tệp trước khi nó được mở. Bước này rất quan trọng bởi vì Photoshop sẽ mở tập tin dưới dạng raster, không phải là vector hoặc như là một đối tượng thông minh (chúng ta sẽ thảo luận về loại tệp này sau đó).
Tôi khuyên bạn nên nhập một kích thước thật lớn; Sau đó bạn có thể thay đổi kích thước nó xuống mà không mất chất lượng.

Bây giờ chúng ta có tệp vector đầy đủ được chuyển thành raster (đừng lo lắng, tệp vector gốc của bạn vẫn nguyên vẹn) và có thể sử dụng nó như là raster.

Một số vectơ có thể có nền màu bởi vì một số vectơ sử sử dụng độ trong suốt có thể cần màu nền để nổi bật chủ thể.
Để xoá màu nền này bạn dùng công cụ Magic Wand Tool (W), chọn màu nền và nhấn Delete. Nhấn CTRL + D để bỏ chọn.

Dưới đây là những việc cần làm: Lấy công cụ Rectangular Marquee Tool (M), chọn hình dạng bạn cần và sao chép nó (CTRL + C). Bây giờ đi đến tài liệu của bạn (CTRL + Tab) và dán nó vào.

Nhấn Ctrl + T (Free Transform Mode), giữ phím SHIFT và phóng to nó để phù hợp với thiết kế của bạn. Nhấn Enter để thoát chế độ này.

Nhược điểm của giải pháp này với vectơ là không thể tái phát lại các phần tử với kích thước lớn hơn sau khi bạn đã thu hẹp nó. Nhưng có một cách để làm điều này nếu bạn sao chép một vector từ Illustrator và dán nó như là đối tượng thông minh.
Đối tượng thông minh là một tệp vector với các thuộc tính có thể mở rộng. Nếu bạn nhấp đúp vào nó, nó sẽ tự động mở nó trong Illustrator và sẽ cho phép bạn chỉnh sửa nó, giống như một vector bình thường.

Như bạn thấy, đối tượng thông minh vẫn giữ được chất lượng của nó, không giống như phiên bản raster. Tôi đã phóng lớn một chút với việc nhân rộng nên sự khác biệt sẽ rõ ràng hơn.
Cách 2:
Có một cách khác để bạn có thể chuyển đổi các vectơ thành một hình khối có khả năng mở rộng của Photoshop - Compound Shapes. Kỹ thuật này chuyển đổi hình dạng vector của bạn thành các hình dạng (Shape) trong Photoshop).
Đây là cách bạn chuyển đổi chúng! (Đối với cách này, bạn sẽ cần Illustrator).
Mở tệp vector của bạn trong Illustrator (File > Open…). Chọn vector bạn muốn, sao chép và tạo một tài liệu mới (File> New ...). Dán vào vector.


Lấy công cụ Magic Wand Tool (Y), nhấn Enter và thiết lập giá trị "Tolerance" thành "0".

Chọn đường viền và đi đến cửa sổ Pathfinder (Window> Pathfinder). Chọn "Make Compound Shape". Lặp lại điều này cho mọi màu trong vectơ.

Để xác minh xem bạn đã làm điều này cho tất cả các hình dạng, hãy mở rộng lớp, sau đó nhóm và kiểm tra nếu có bất kỳ lớp con "Đường dẫn" nào. Nếu có, hãy nhấp vào các vòng tròn nhỏ gần lớp và chuyển chúng thành hình dạng phức hợp, như trước. Cuối cùng, bạn chỉ nên có các lớp "Compound Shape".
Bây giờ chúng ta có hình dạng phức hợp đã sẵn sàng để xuất sang Photoshop!
Đi tới File > Export, chọn. PSD trong loại tập tin, đặt tên nó, thiết lập vị trí để máy tính để bàn và nhấn OK.
Nhấp đúp vào tệp vừa tạo. PSD để mở nó trong Photoshop. Nhưng chờ đợi, bây giờ thay vì có một lớp với một véc tơ, bây giờ có thêm nhiều lớp, mỗi lớp có màu có thể chỉnh sửa riêng và được tổ chức độc đáo thành một nhóm. Hơn thế nữa, tệp này cũng có thể mở rộng, giống như một vector và bạn có thể thay đổi mỗi màu chỉ với một vài cú nhấp chuột: chỉ cần nhấp đôi vào hình thu nhỏ của lớp hình vuông và chọn màu.
Chúc bạn thành công!
