"Toggle animation" là một tính năng ẩn trong Bảng Essential Graphics của Adobe Premiere Pro. Như vậy làm thế nào nó hoạt động?
Bảng Essential Graphics là một bổ sung mạnh mẽ cho Premiere Pro từ phiên bản 2017, hoàn toàn thay đổi cách biên tập viên làm việc với đồ họa bên trong chương trình. Nó bao gồm các tính năng chuyển động tương đối mới trong bảng điều khiển Essential Graphics , có nghĩa là bây giờ bạn có thể bật keyframing cho năm thuộc tính khác nhau. Chúng ta hãy xem xét kỹ hơn cách sử dụng tính năng này để tạo ra một lower third chuyển động từ văn bản trong premiere.
Bước 1 - Tạo đồ họa

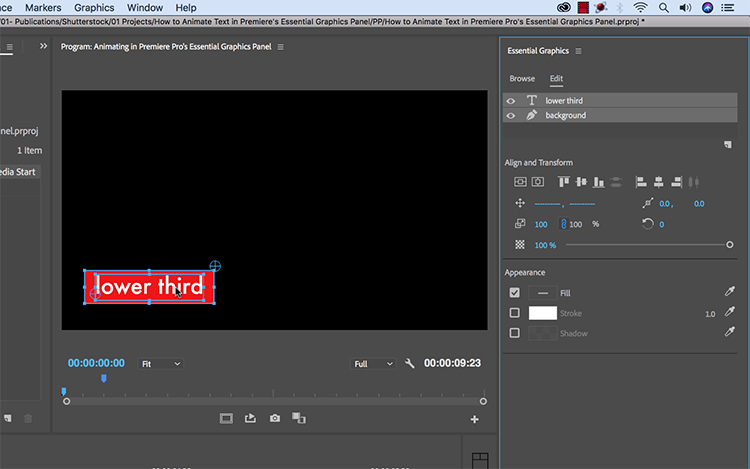
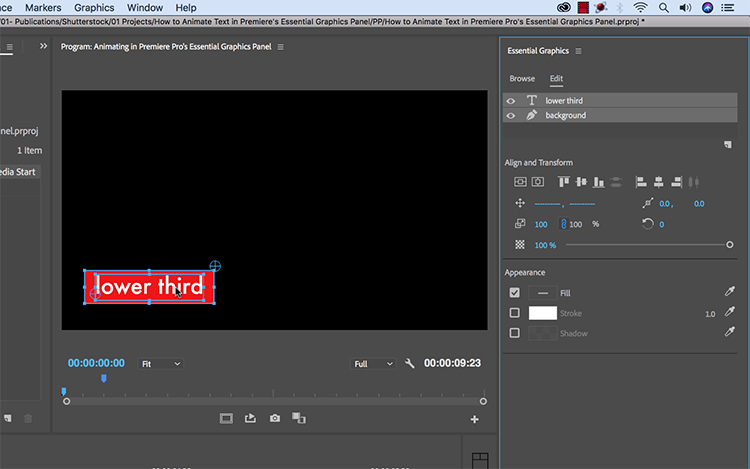
Đối với bước đầu tiên, tôi sẽ thêm văn bản bằng cách sử dụng công cụ Type. Khi đã tạo xong văn bản, tôi sẽ mở bảng Essential Graphics bằng cách chọn Window> Essential Graphics.
Thêm một màu nền đơn giản vào đồ họa. Để làm điều này, sử dụng công cụ Rectangle shape, nằm trong một menu phụ ngay bên dưới công cụ Pen. Bây giờ tôi có thể tạo một hình chữ nhật mới trực tiếp trên văn bản trong màn hình chương trình. Bây giờ bạn có thể nhìn thấy nó trong bảng điều khiển Essential Graphics. Để đặt hình chữ nhật bên dưới văn bản, chỉ cần kéo và thả trong bảng. Tôi cũng sẽ nhấp chuột phải và Đổi tên layer nền này thành “Background”.
Bước 2 - Tạo hiệu ứng cho các thuộc tính

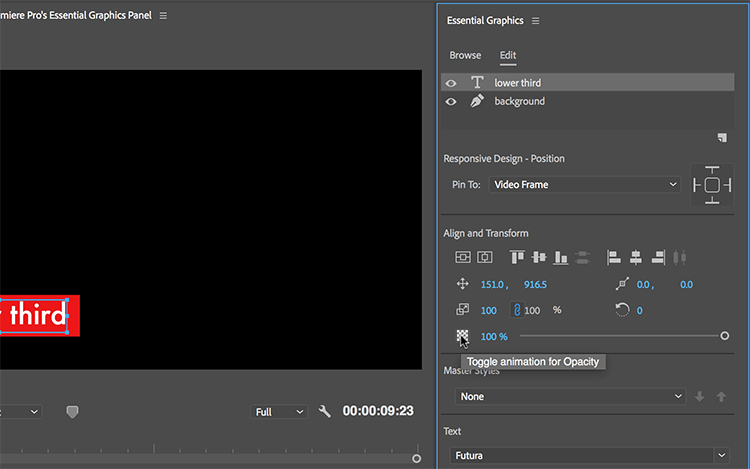
Bạn hiện có thể bật hoạt ảnh (keyframing) cho năm thuộc tính khác nhau:
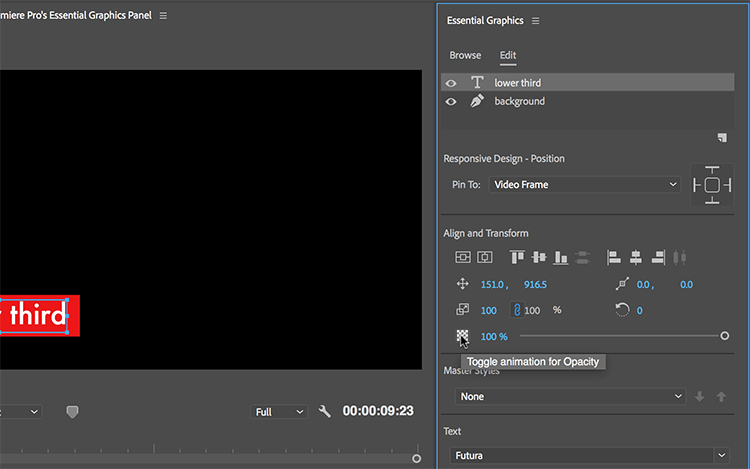
Vì tôi muốn nền tảng của tôi chuyển động trong khoảng một giây, tôi sẽ mang điểm đầu của playhead đến điểm mốc một giây. Tôi sẽ chuyển đổi hình ảnh động theo tỷ lệ bằng cách nhấp vào biểu tượng. Tiếp theo, tôi sẽ kéo điểm đầu playhead đến đầu và thay đổi tỷ lệ ngang thành 0. Bây giờ khi tôi phát lại giây đầu tiên, hình chữ nhật nền hoạt hình. Tôi sẽ lặp lại các bước này để tạo hiệu ứng cho độ mờ của văn bản. Tiếp theo, tôi sẽ tinh chỉnh hoạt ảnh.
Bước 3 - Tinh chỉnh

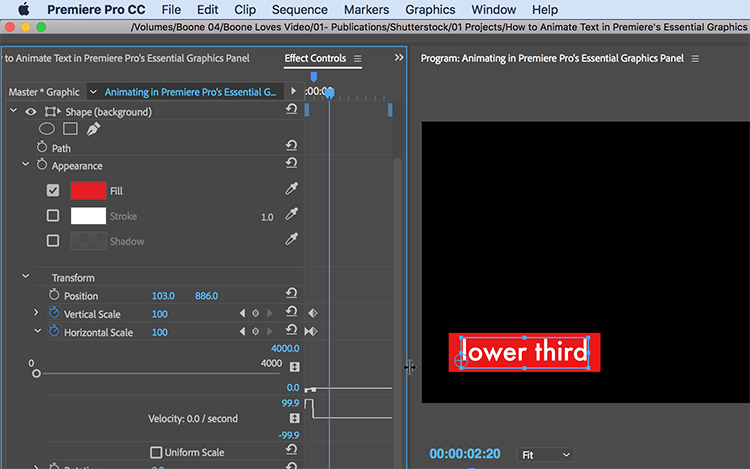
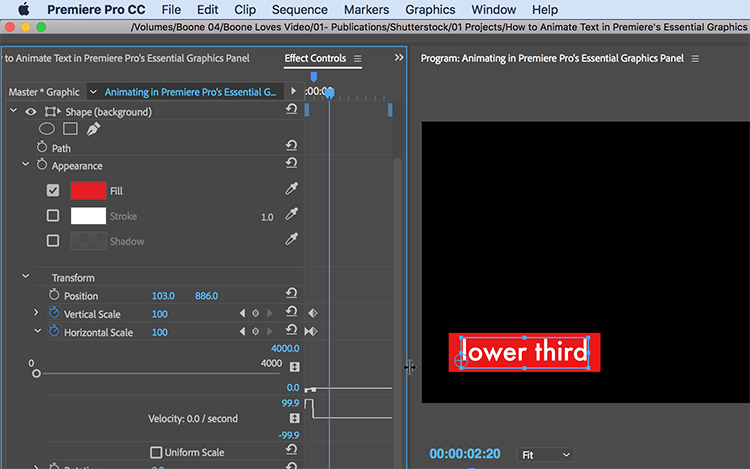
Trong khi bạn có thể tạo hiệu ứng cho các thuộc tính này bên trong bảng Essential Graphics, bạn không thể thấy các khung hình chính. Để thực hiện điều chỉnh chính xác cho các hình động, tôi sẽ mở bảng điều khiển hiệu ứng bằng cách vào Window> Effect Controls. Ở đây, tôi có quyền truy cập vào khung hình chính của mỗi layer trong một clip đồ họa. Mọi điều chỉnh tôi thực hiện ở đây sẽ chuyển sang bảng Essential Graphics.
Để làm mịn hình ảnh động của ảnh nền hình chữ nhật, tôi sẽ thêm một số Easy Ease vào khung hình Scale. Tôi cũng muốn văn bản của tôi phai mờ ở gần cuối hoạt ảnh nền. Để làm lại điều này, tôi sẽ đơn giản di chuyển khung hình Opacity đầu tiên gần hơn đến khung hình chính cuối cùng. Giờ đây, hoạt ảnh của tôi hoàn toàn đúng lúc và sẵn sàng hoạt động.

Bảng Essential Graphics là một bổ sung mạnh mẽ cho Premiere Pro từ phiên bản 2017, hoàn toàn thay đổi cách biên tập viên làm việc với đồ họa bên trong chương trình. Nó bao gồm các tính năng chuyển động tương đối mới trong bảng điều khiển Essential Graphics , có nghĩa là bây giờ bạn có thể bật keyframing cho năm thuộc tính khác nhau. Chúng ta hãy xem xét kỹ hơn cách sử dụng tính năng này để tạo ra một lower third chuyển động từ văn bản trong premiere.
Bước 1 - Tạo đồ họa

Đối với bước đầu tiên, tôi sẽ thêm văn bản bằng cách sử dụng công cụ Type. Khi đã tạo xong văn bản, tôi sẽ mở bảng Essential Graphics bằng cách chọn Window> Essential Graphics.
Thêm một màu nền đơn giản vào đồ họa. Để làm điều này, sử dụng công cụ Rectangle shape, nằm trong một menu phụ ngay bên dưới công cụ Pen. Bây giờ tôi có thể tạo một hình chữ nhật mới trực tiếp trên văn bản trong màn hình chương trình. Bây giờ bạn có thể nhìn thấy nó trong bảng điều khiển Essential Graphics. Để đặt hình chữ nhật bên dưới văn bản, chỉ cần kéo và thả trong bảng. Tôi cũng sẽ nhấp chuột phải và Đổi tên layer nền này thành “Background”.
Bước 2 - Tạo hiệu ứng cho các thuộc tính

Bạn hiện có thể bật hoạt ảnh (keyframing) cho năm thuộc tính khác nhau:
- Position
- Anchor Point
- Scale
- Rotation
- Opacity
Vì tôi muốn nền tảng của tôi chuyển động trong khoảng một giây, tôi sẽ mang điểm đầu của playhead đến điểm mốc một giây. Tôi sẽ chuyển đổi hình ảnh động theo tỷ lệ bằng cách nhấp vào biểu tượng. Tiếp theo, tôi sẽ kéo điểm đầu playhead đến đầu và thay đổi tỷ lệ ngang thành 0. Bây giờ khi tôi phát lại giây đầu tiên, hình chữ nhật nền hoạt hình. Tôi sẽ lặp lại các bước này để tạo hiệu ứng cho độ mờ của văn bản. Tiếp theo, tôi sẽ tinh chỉnh hoạt ảnh.
Bước 3 - Tinh chỉnh

Trong khi bạn có thể tạo hiệu ứng cho các thuộc tính này bên trong bảng Essential Graphics, bạn không thể thấy các khung hình chính. Để thực hiện điều chỉnh chính xác cho các hình động, tôi sẽ mở bảng điều khiển hiệu ứng bằng cách vào Window> Effect Controls. Ở đây, tôi có quyền truy cập vào khung hình chính của mỗi layer trong một clip đồ họa. Mọi điều chỉnh tôi thực hiện ở đây sẽ chuyển sang bảng Essential Graphics.
Để làm mịn hình ảnh động của ảnh nền hình chữ nhật, tôi sẽ thêm một số Easy Ease vào khung hình Scale. Tôi cũng muốn văn bản của tôi phai mờ ở gần cuối hoạt ảnh nền. Để làm lại điều này, tôi sẽ đơn giản di chuyển khung hình Opacity đầu tiên gần hơn đến khung hình chính cuối cùng. Giờ đây, hoạt ảnh của tôi hoàn toàn đúng lúc và sẵn sàng hoạt động.

Tham khảo Premiumbeat

