Việc sử dụng các ô kẻ như vở ô li trong quá trình thiết kế có thể giúp bạn căn chỉnh tỉ lệ một cách chính xác và nó có thể giúp bạn tiết kiệm được rất nhiều thời gian. Trong hướng dẩn ngắn dưới đây chúng tôi sẽ chỉ cho bạn cách để hiển thị các ô kẻ, đường lưới trong Illustrator.
I. HIỂN THỊ CÁC Ô KẺ (GRID) TRONG ILLUSTRATOR
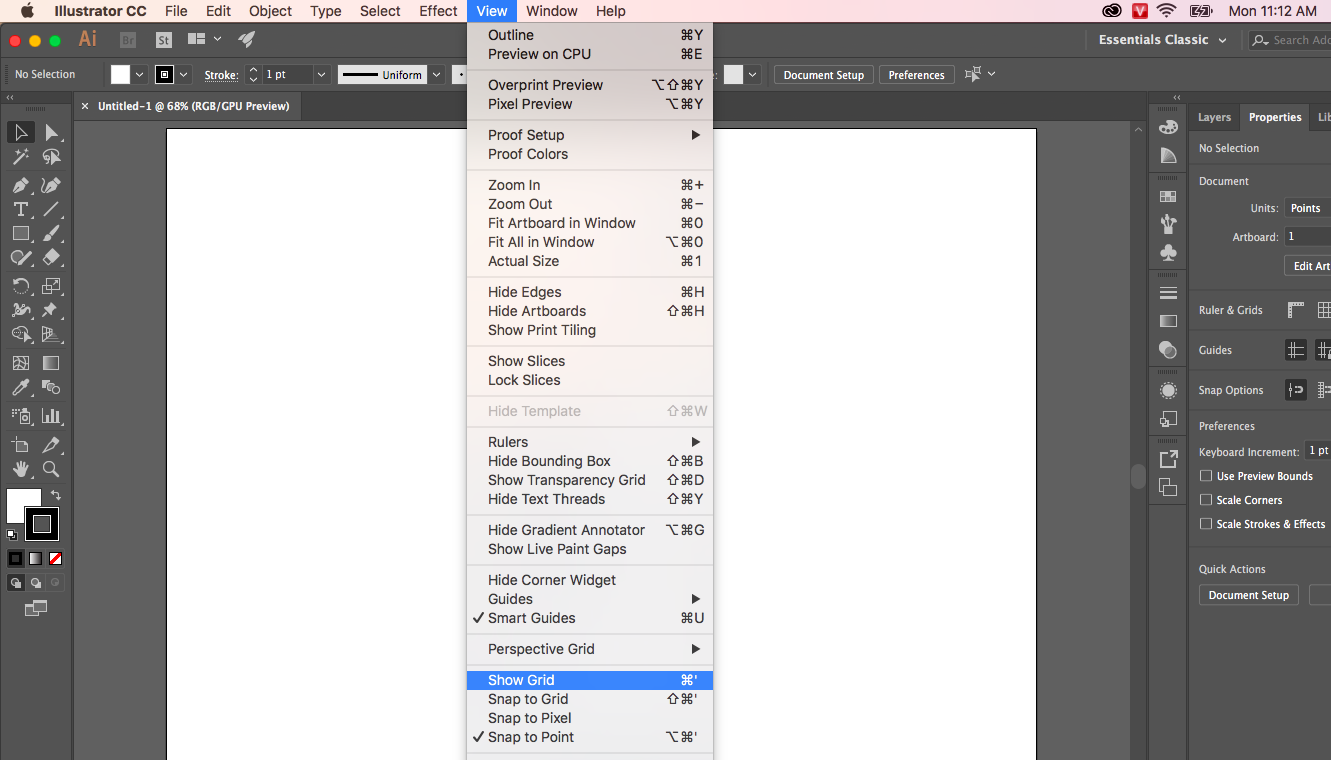
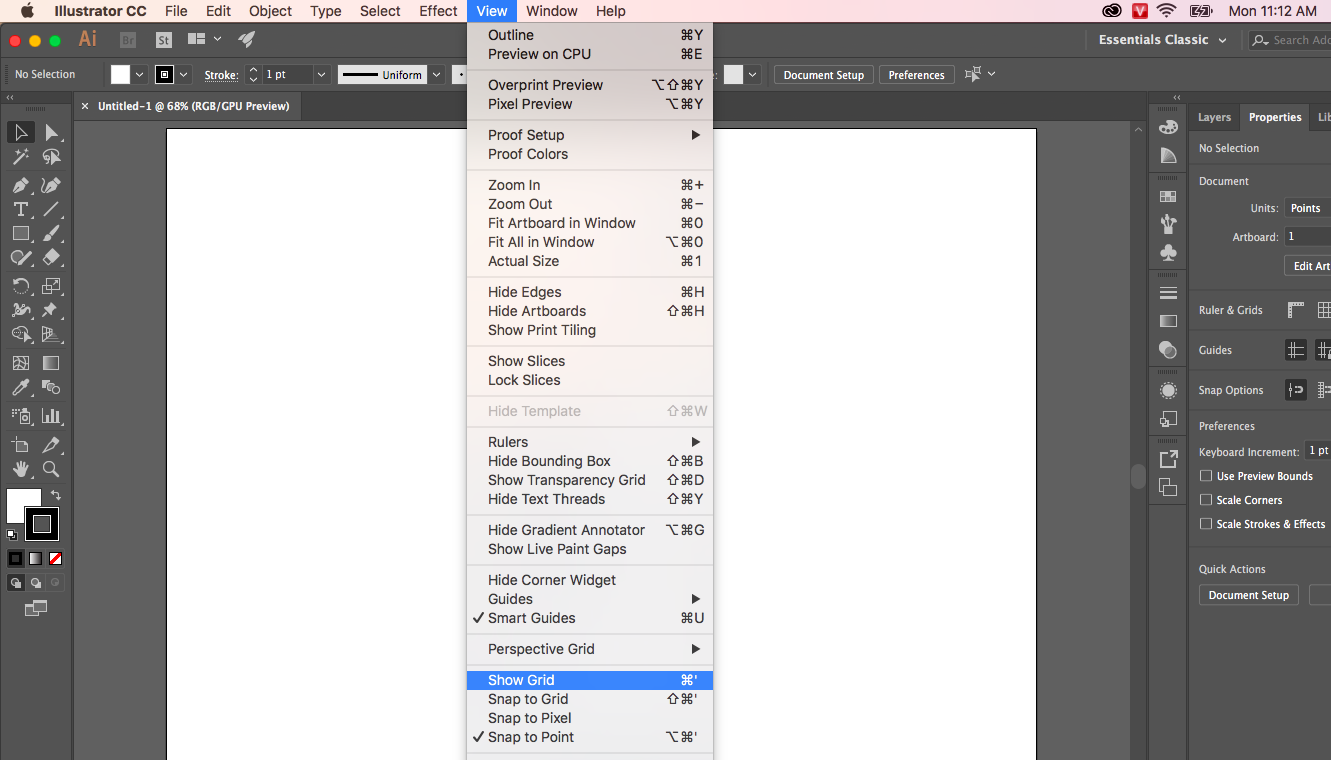
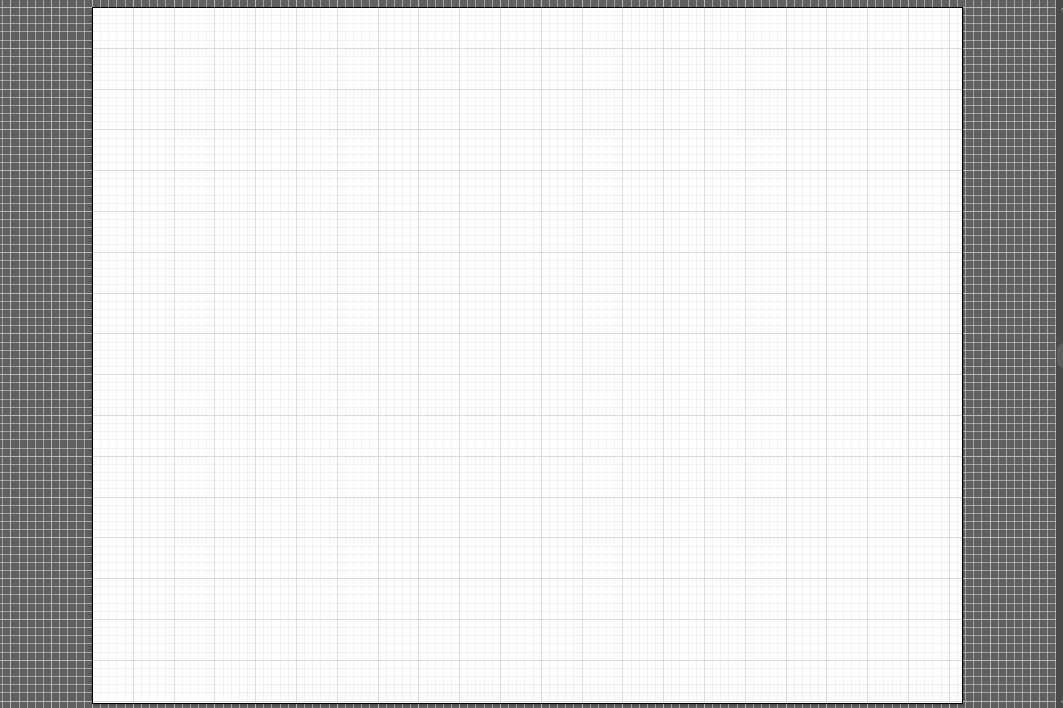
Bạn có thể hiển thị các ô kẻ (còn gọi là Grid) trong bản vẽ bằng cách chọn View -> Show Grid (Phím tắt: Ctrl + ").

TÙY CHỈNH KHOẢNG CÁCH GIỮA CÁC Ô KẺ (GRID) TRONG ILLUSTRATOR
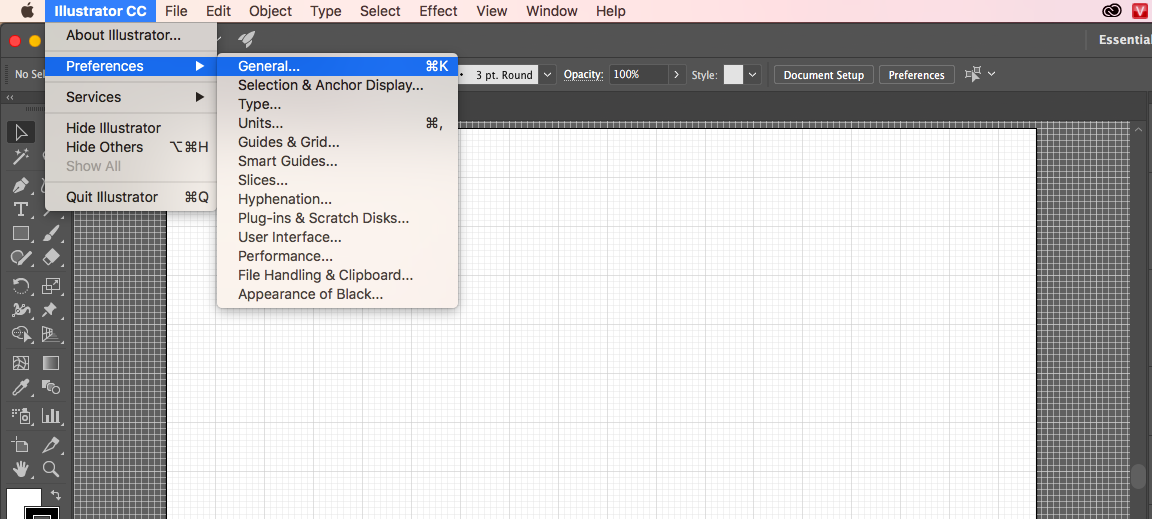
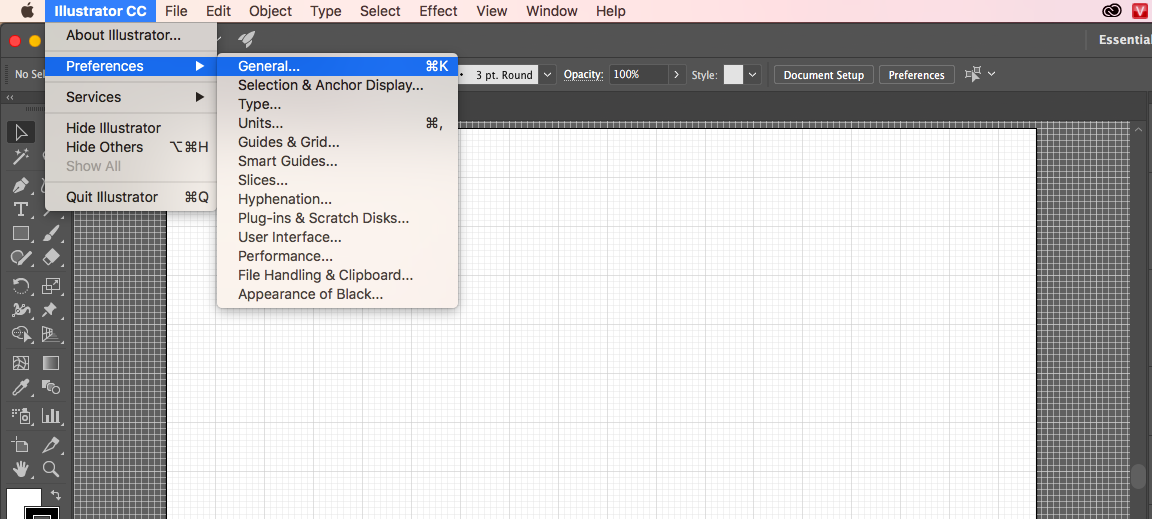
Bước 1: Trên thanh Menu, chọn Illustrator CC -> Preferences -> General (Phím tắt: Ctrl + K) để hiển thị cửa sổ Preferences. (Đối với Illustrator chọn: Edit -> Preferences -> General)

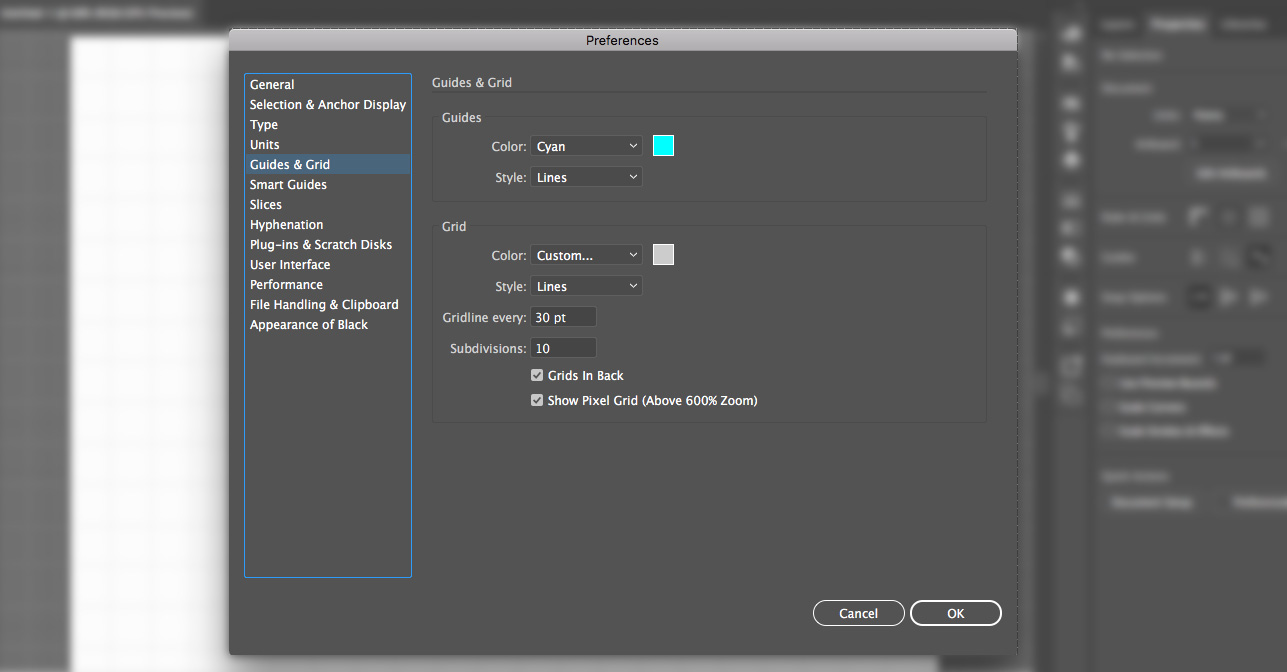
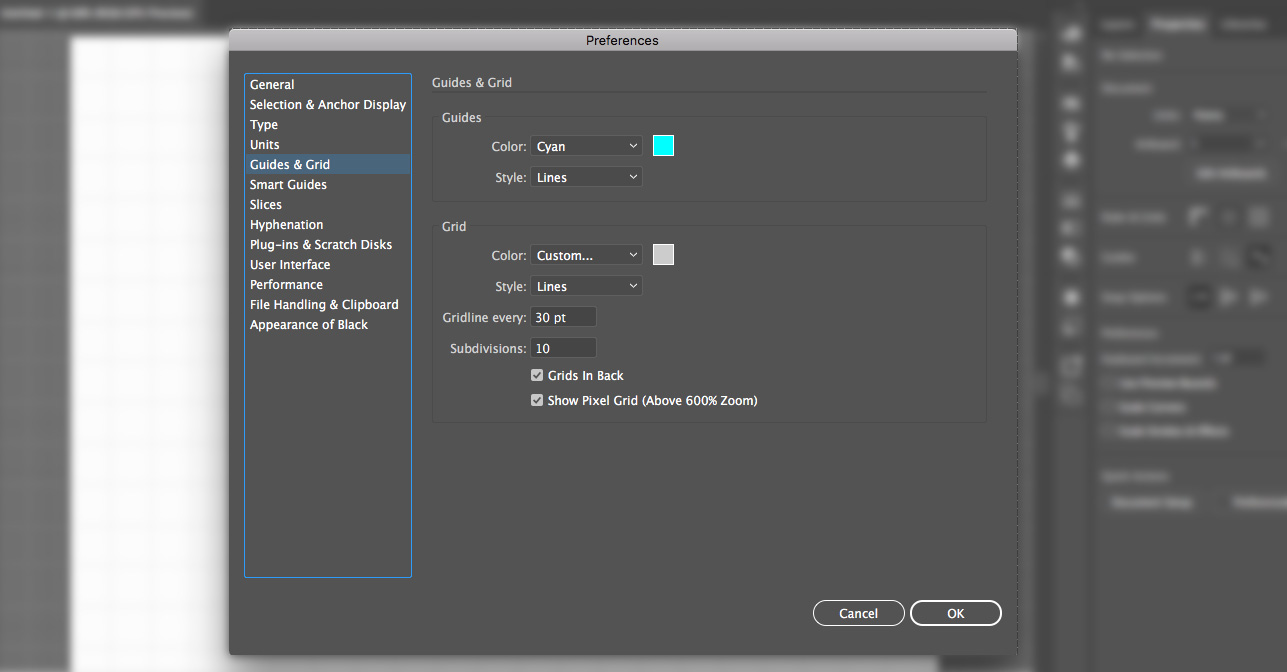
Tại bảng Preferences bạn chọn vào Guides & Grid. Thiết lập các thuộc tính theo giá trị sau:

Lập các ô kẻ sẽ hiển thị với mỗi cạnh sẽ được chia thành 10 phần bằng nhau, và 100 ô vuông nhỏ với độ dài cạnh là 3pt.

II. CÁCH HIỂN THỊ THƯỚC KẺ VÀ TẠO CÁC ĐƯỜNG DẨN TÙY CHỈNH
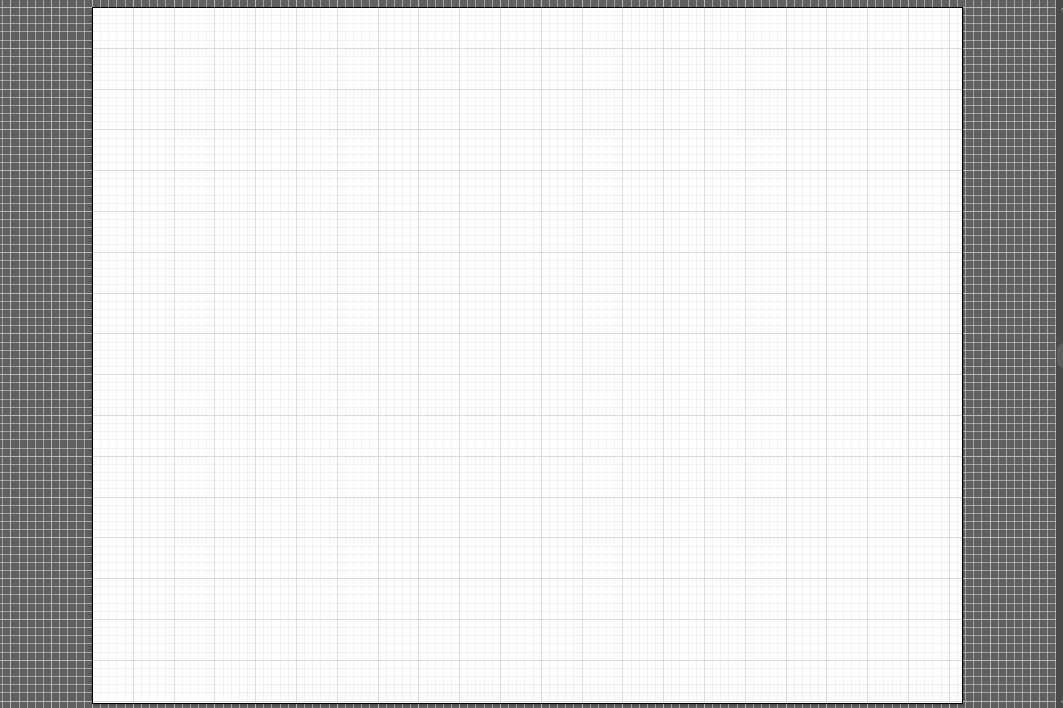
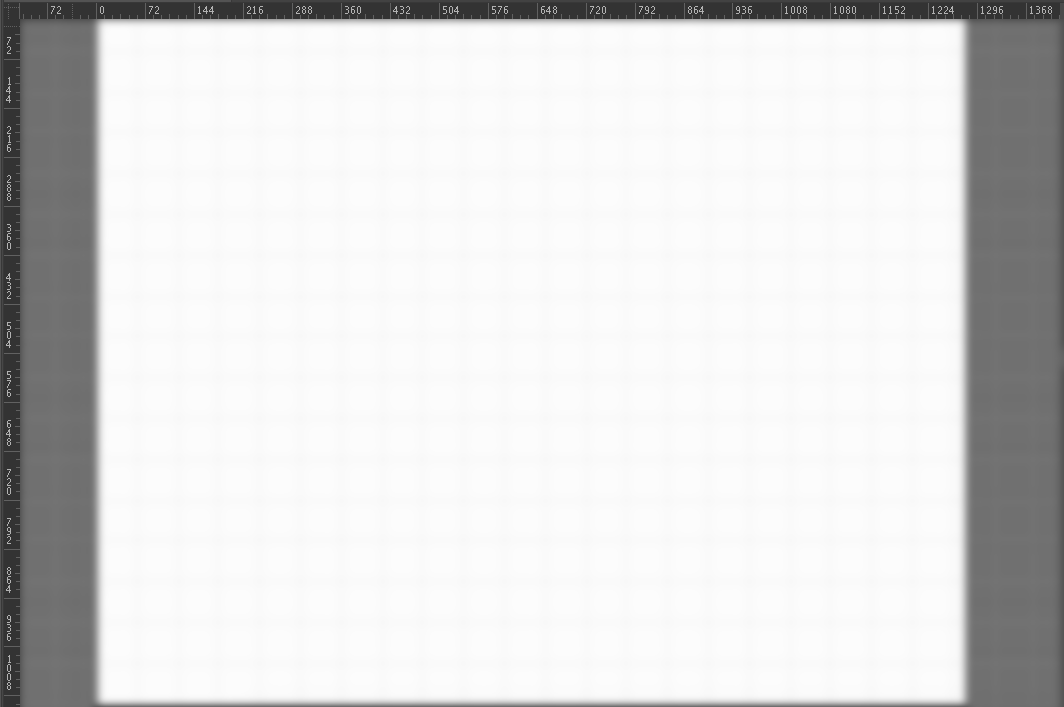
Nếu bạn muốn hiển thị các thước kẻ và lưới thì bạn có thể nhân phím tắt Ctrl + R. Khi đó tại giao diện Art Work (không gian làm việc) sẽ có thêm thước kẻ như hình dưới.

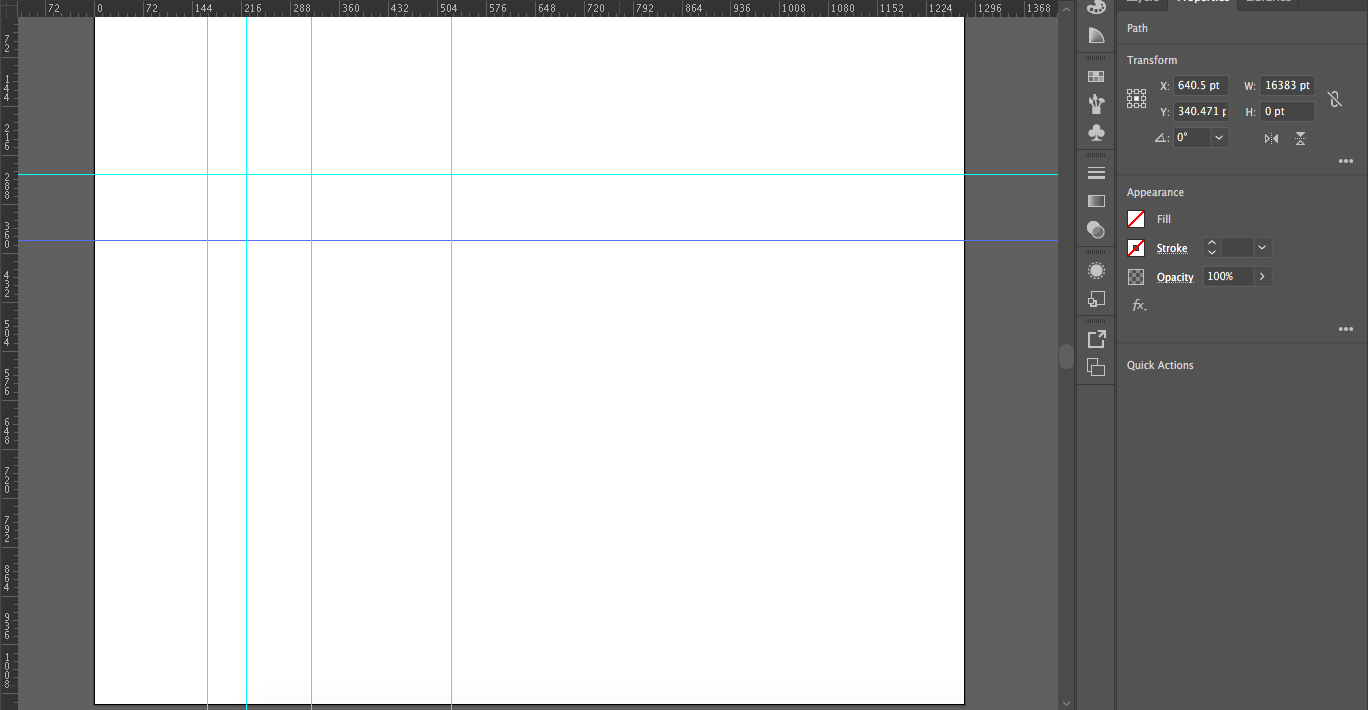
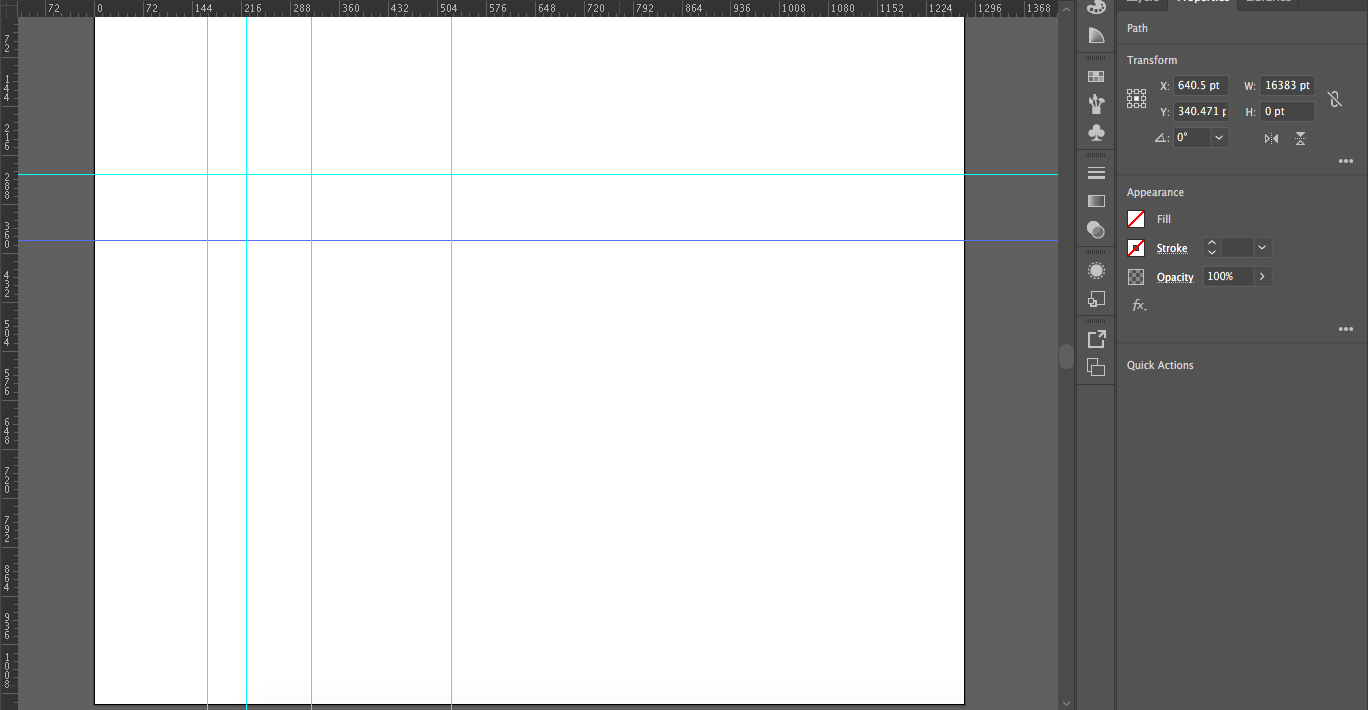
Khi đó bạn rê chuột vào vùng thước và kéo các điểm bất kỳ trong đó để tạo ra các đường Guide (Đường dẩn)

Chúc bạn thành công!
I. HIỂN THỊ CÁC Ô KẺ (GRID) TRONG ILLUSTRATOR
Bạn có thể hiển thị các ô kẻ (còn gọi là Grid) trong bản vẽ bằng cách chọn View -> Show Grid (Phím tắt: Ctrl + ").

TÙY CHỈNH KHOẢNG CÁCH GIỮA CÁC Ô KẺ (GRID) TRONG ILLUSTRATOR
Bước 1: Trên thanh Menu, chọn Illustrator CC -> Preferences -> General (Phím tắt: Ctrl + K) để hiển thị cửa sổ Preferences. (Đối với Illustrator chọn: Edit -> Preferences -> General)

Tại bảng Preferences bạn chọn vào Guides & Grid. Thiết lập các thuộc tính theo giá trị sau:
- Gridline every = 30pt
- Subdivisions = 10

Lập các ô kẻ sẽ hiển thị với mỗi cạnh sẽ được chia thành 10 phần bằng nhau, và 100 ô vuông nhỏ với độ dài cạnh là 3pt.

II. CÁCH HIỂN THỊ THƯỚC KẺ VÀ TẠO CÁC ĐƯỜNG DẨN TÙY CHỈNH
Nếu bạn muốn hiển thị các thước kẻ và lưới thì bạn có thể nhân phím tắt Ctrl + R. Khi đó tại giao diện Art Work (không gian làm việc) sẽ có thêm thước kẻ như hình dưới.

Khi đó bạn rê chuột vào vùng thước và kéo các điểm bất kỳ trong đó để tạo ra các đường Guide (Đường dẩn)

Chúc bạn thành công!

