Bạn đang muốn biết cách nhanh chóng cho biết liệu một thiết kế có tốt hay không? Chất lượng của thiết kế không phải là vấn đề của thị hiếu hay trực giác. Chúng hoàn toàn phụ thuộc vào những phản ứng của người dùng (người tiếp cận hoặc sử dụng dịch vụ). Một thiết kế tốt phụ thuộc vào mức độ dễ hiểu dễ dùng và nội dung trực quan giúp người dùng, người xem dễ dàng nắm bắt thông tin.

Minh họa: Outcrowd
Biết cách xác định chất lượng của thiết kế là điều quan trọng đối với cả nhà thiết kế và nhà phát triển cũng như chủ sở hữu thiết kế hoặc người sử dụng dịch vụ. Điều này đòi hỏi sự luyện tập. Nếu bạn là một nhà thiết kế muốn phát triển một cách chuyên nghiệp, bạn nên biến kỹ năng này thành một thói quen thường xuyên, giống như thói quen đánh răng. Lúc đầu sẽ mất một khoảng thời gian, nhưng bạn sẽ học cách làm nhanh hơn với mọi trường hợp mới. Các chuyên gia phân tích thiết kế tự động. Với đôi mắt đại bàng của mình, họ có thể nhìn thấy tất cả những ưu điểm và nhược điểm – cho dù đó là thiết kế của người khác. Nhưng còn công việc của chính họ thì sao?
Ngay cả những nhà thiết kế có kinh nghiệm cũng có thể bỏ qua những sai lầm của chính họ. Khi chúng ta dành một thời gian dài làm việc cho một dự án, chúng ta sẽ mất đi một phần khả năng nhìn nhận phản biện. Sự chú ý của chúng ta tập trung vào những thứ có vẻ có vấn đề, khiến chúng ta bỏ lỡ những thứ khác. Chúng ta cần gì để có thể nhìn thấy thiết kế của mình và của người khác thông qua con mắt phê bình?
Chúng ta cần phân tích ba lớp:
Nếu bạn là một nhà thiết kế, hãy quên nhiệm vụ đó một chút. Bây giờ bạn là một nhà phê bình. Quan sát với tư cách là nhà tiếp thị trước tiên, với tư cách là người dùng thứ hai và cuối cùng là nhà thiết kế. Lần lượt đảm nhận những góc nhìn này, tập trung và phân tích công dụng của thiết kế nếu bạn là họ. Bài tập này có năng suất cao hơn nhiều so với việc chỉ có “tầm nhìn của nhà thiết kế”.
Bây giờ, chúng ta hãy kiểm tra chất lượng từng lớp.

1. Tiếp thị
Phù hợp với chủ đề
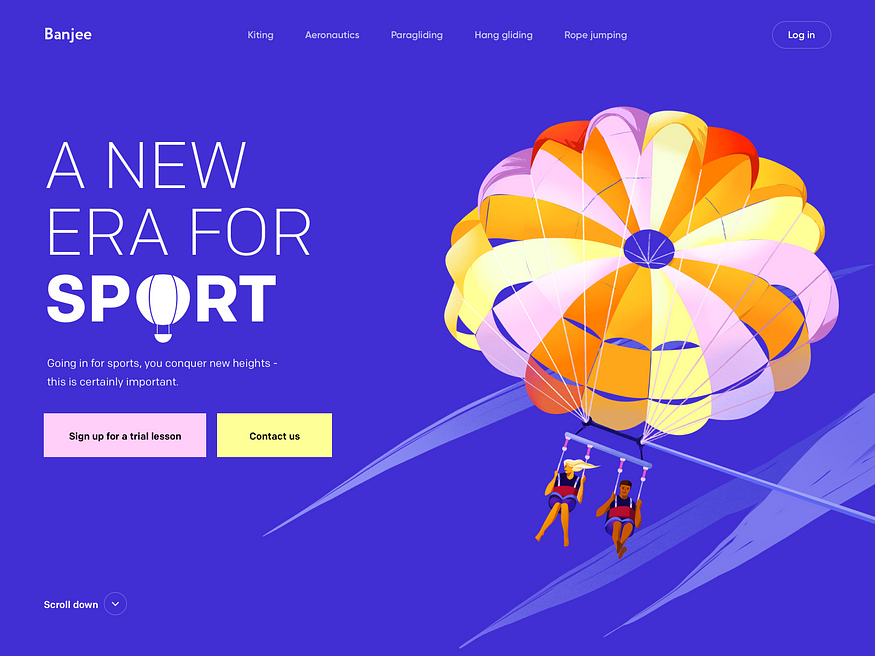
Hình ảnh phải phù hợp với chủ đề đã chọn. Trang web hoặc thiết kế dành cho ngân hàng không nên thiết kế theo phong cách Hello Kitty. Chắc chắn, người dùng không bận tâm nhiều về phong cách thiết kế, nhưng họ sẽ cảm nhận được ngay sự không phù hợp. Phong cách là ngôn ngữ mà doanh nghiệp sử dụng để giao tiếp với khán giả. Đảm bảo rằng họ hiểu ngôn ngữ này, tức là phong cách thiết kế và bảng màu phù hợp với loại hình kinh doanh.
Tương ứng với mục tiêu dự án
Mỗi thiết kế được cho là để giải quyết một nhiệm vụ cụ thể. Thiết kế có giúp dự án đạt được mục tiêu không?
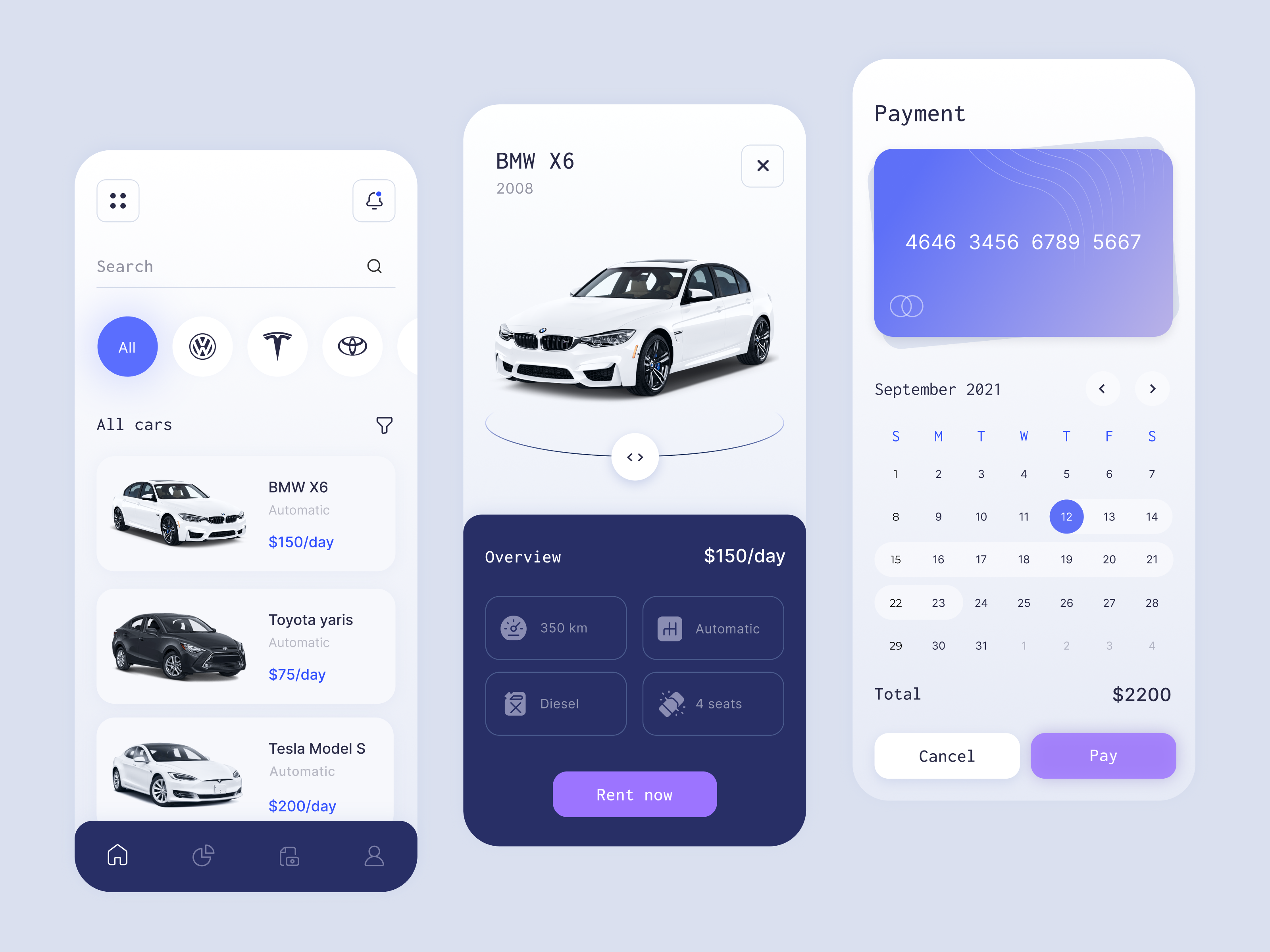
Ví dụ: trong phân tích thiết kế Landing Page, hãy chú ý đến cách chào hàng. Khối CTA có trông thuyết phục không? Nó có khiến bạn muốn nhấp vào “Mua” hoặc thực hiện một số hành động mục tiêu khác không? Nếu đó là một thiết kế logo, hãy xem xét liệu nó có phù hợp với thương hiệu về ý nghĩa và cách triển khai hình ảnh hay không?
Màu sắc phù hợp

Màu sắc là điều đầu tiên thu hút sự chú ý của người dùng, vì vậy điều cần thiết là nó phải phù hợp với chủ đề. Đó là vấn đề của tiếp thị trực quan hơn là về thiết kế. Đảm bảo bảng màu là tối ưu. Nó có giải đáp được nhu cầu của doanh nghiệp không? Màu sắc hoặc sự kết hợp của chúng có kích hoạt những cảm xúc cần thiết ở khách hàng mục tiêu không? Bảng màu có tương ứng với các tính năng của ưu đãi bán hàng không?
Ưu đãi hấp dẫn

Ưu đãi chính có hấp dẫn, thú vị và có tính thẩm mỹ không? Có điều gì đặc biệt và độc đáo về nó, bất cứ điều gì khiến bạn muốn khám phá nó và tìm hiểu thêm?
2. Khả năng sử dụng
Nhận thức dễ dàng
Nó giải quyết được nhiệm vụ gì không? Mức độ nhận biết tức thời phụ thuộc vào cách thiết kế kiểm soát sự chú ý của bạn.
Sự dễ dàng của nhận thức phụ thuộc vào những điều sau đây:
Về cơ bản, chức năng là mọi thứ giúp người dùng đạt được mục tiêu nhanh hơn và dễ dàng hơn. Không thể kiểm tra nhanh các tùy chọn trang web, công cụ hoặc các yếu tố tương tác vi mô bằng mắt thường. Tuy nhiên, bất kỳ hình ảnh nào cũng có thể được đánh giá bằng các thông số sau:
Thiết kế là ý tưởng, hình ảnh và nội dung trực quan của nó. Nhiệm vụ của chúng ta là kiểm tra xem liệu ý tưởng đó đã được hiện thực hóa đủ tốt chưa.
Ý tưởng
Sự liên quan
Thiết kế có xu hướng nhanh chóng trở nên lỗi thời và do đó nó kém hấp dẫn hơn đối với người dùng. Đảm bảo rằng thiết kế có liên quan và không có những hình ảnh cũ, chất lượng thấp điều đó sẽ khiến thiết kế trở nên cũ kỹ.
Cấu trúc bố cục
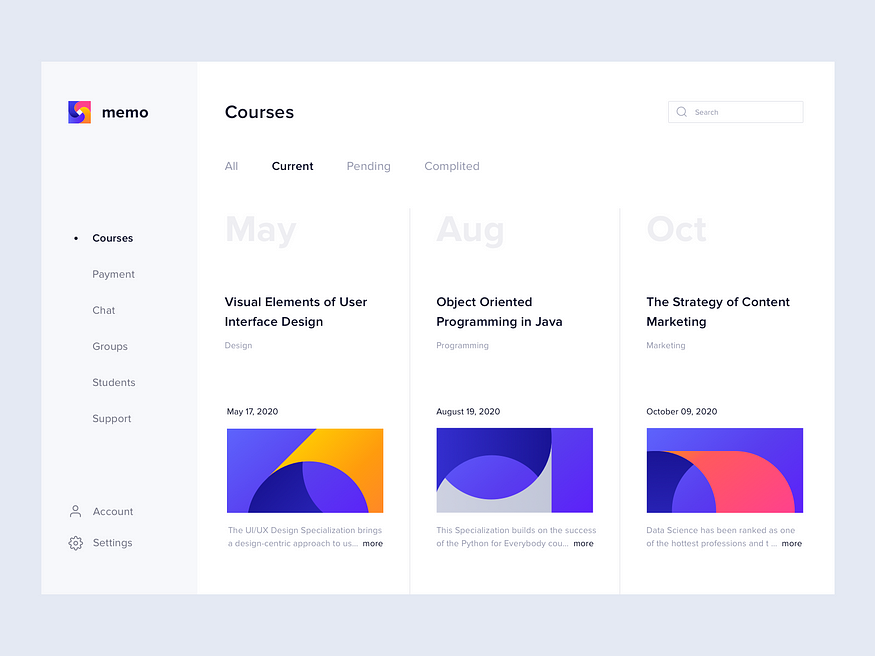
Ngay từ giai đoạn phê duyệt bố cục, khách hàng có thể biết liệu thiết kế trang web của họ có tốt hay không. Tất cả những gì họ phải làm là xem xét cấu trúc bố cục. Dưới đây là các tiêu chí chính cho một bố cục tốt:
Các khối được ngăn cách bằng khoảng trống giúp phân biệt rõ ràng nhóm nào là nhóm nào. Không gian âm được xem tốt hơn là các khoảng trắng có kích thước thông thường. Các thụt lề giữa các khối phải hoàn toàn đồng nhất, giống như các thụt lề trong mỗi khối. Khoảng cách Padding bên trong và bên ngoài phải cân đối và cân bằng với nhau.
Các thiết kế xấu thường có các khối hoặc các nhóm “dính vào nhau” (thụt lề quá nhỏ) hoặc “tách rời” (thụt lề quá lớn).

Thực hiện tốt
Khi bạn đã chắc chắn rằng hai lớp đầu tiên (tiếp thị và khả năng sử dụng) đều ổn và cấu trúc tốt, bạn có thể chuyển sang đánh giá bố cục hình ảnh.
Nên tìm hiểu: Composition: Vẻ đẹp và Chức năng trong thiết kế UI và website
Đây là những tiêu chí cần thiết cho một thiết kế chất lượng cao:
Tiêu điểm là một lời kêu gọi “Hãy nhìn vào đây!” Tất cả các tiêu điểm của thiết kế phải có chức năng. Những điểm này có thu hút sự chú ý đến thông tin quan trọng không? Nếu những điểm nổi bật của một thiết kế chỉ dựa trên những cân nhắc hoàn toàn về mặt thẩm mỹ và không có mục đích hoặc ý nghĩa, thì thiết kế đó sẽ tệ, cho dù nó trông đẹp đến đâu.
Bất kỳ sự tập trung thị giác nào cũng phải mang một thông điệp cụ thể. “Nhìn đây, nó chỉ là một vòng tròn gọn gàng!” không có vị trí trong thiết kế tốt.
Bạn không cần phải là một nhà thiết kế để cảm nhận sự cân bằng thị giác. Các yếu tố thiết kế có cảm giác như chúng có trọng lượng vật lý. Thiết kế có cân đối không? Trọng tâm thị giác của nó ở đâu? Nó có nhấn mạnh thông tin quan trọng nhất không?
Sự tương phản giúp nhấn mạnh thông tin, xây dựng hệ thống phân cấp nội dung và thêm các điểm nhấn cần thiết.

Kiểm tra xem thiết kế của bạn có đủ độ tương phản hay không. Nó trông đơn điệu do thiếu sự tương phản? Hay nó quá lộn xộn do tương phản quá nhiều?
Nếu dự án không chứa các yếu tố hình ảnh lặp lại (phối màu, hình dạng, phông chữ, hình ảnh, quan hệ không gian), thiết kế sẽ mất tính liên kết và người dùng không thể phân biệt các khối thông tin.
Lặp lại quá nhiều cũng không tốt vì nó có thể trở nên khó chịu.

Design: Outcrowd
Tóm lại là
Bạn có thể lập danh sách các tính năng cần được kiểm tra. Chất lượng thiết kế có thể được đánh giá kỹ lưỡng thông qua chức năng và cả tính thẩm mỹ. Trong mọi trường hợp, tốt hơn là bạn nên làm điều đó theo từng lớp.
Mọi thông số (tiếp thị, khả năng sử dụng, thiết kế) phải tương ứng với mục tiêu của dự án. Nếu làm tốt, thì thiết kế của bạn xứng đáng được đánh giá cao nhất!

Minh họa: Outcrowd
Biết cách xác định chất lượng của thiết kế là điều quan trọng đối với cả nhà thiết kế và nhà phát triển cũng như chủ sở hữu thiết kế hoặc người sử dụng dịch vụ. Điều này đòi hỏi sự luyện tập. Nếu bạn là một nhà thiết kế muốn phát triển một cách chuyên nghiệp, bạn nên biến kỹ năng này thành một thói quen thường xuyên, giống như thói quen đánh răng. Lúc đầu sẽ mất một khoảng thời gian, nhưng bạn sẽ học cách làm nhanh hơn với mọi trường hợp mới. Các chuyên gia phân tích thiết kế tự động. Với đôi mắt đại bàng của mình, họ có thể nhìn thấy tất cả những ưu điểm và nhược điểm – cho dù đó là thiết kế của người khác. Nhưng còn công việc của chính họ thì sao?
Ngay cả những nhà thiết kế có kinh nghiệm cũng có thể bỏ qua những sai lầm của chính họ. Khi chúng ta dành một thời gian dài làm việc cho một dự án, chúng ta sẽ mất đi một phần khả năng nhìn nhận phản biện. Sự chú ý của chúng ta tập trung vào những thứ có vẻ có vấn đề, khiến chúng ta bỏ lỡ những thứ khác. Chúng ta cần gì để có thể nhìn thấy thiết kế của mình và của người khác thông qua con mắt phê bình?
Chúng ta cần phân tích ba lớp:
- Tiếp thị
- Khả năng sử dụng
- Thiết kế
Nếu bạn là một nhà thiết kế, hãy quên nhiệm vụ đó một chút. Bây giờ bạn là một nhà phê bình. Quan sát với tư cách là nhà tiếp thị trước tiên, với tư cách là người dùng thứ hai và cuối cùng là nhà thiết kế. Lần lượt đảm nhận những góc nhìn này, tập trung và phân tích công dụng của thiết kế nếu bạn là họ. Bài tập này có năng suất cao hơn nhiều so với việc chỉ có “tầm nhìn của nhà thiết kế”.
Bây giờ, chúng ta hãy kiểm tra chất lượng từng lớp.

1. Tiếp thị
Phù hợp với chủ đề
Hình ảnh phải phù hợp với chủ đề đã chọn. Trang web hoặc thiết kế dành cho ngân hàng không nên thiết kế theo phong cách Hello Kitty. Chắc chắn, người dùng không bận tâm nhiều về phong cách thiết kế, nhưng họ sẽ cảm nhận được ngay sự không phù hợp. Phong cách là ngôn ngữ mà doanh nghiệp sử dụng để giao tiếp với khán giả. Đảm bảo rằng họ hiểu ngôn ngữ này, tức là phong cách thiết kế và bảng màu phù hợp với loại hình kinh doanh.
Tương ứng với mục tiêu dự án
Mỗi thiết kế được cho là để giải quyết một nhiệm vụ cụ thể. Thiết kế có giúp dự án đạt được mục tiêu không?
Ví dụ: trong phân tích thiết kế Landing Page, hãy chú ý đến cách chào hàng. Khối CTA có trông thuyết phục không? Nó có khiến bạn muốn nhấp vào “Mua” hoặc thực hiện một số hành động mục tiêu khác không? Nếu đó là một thiết kế logo, hãy xem xét liệu nó có phù hợp với thương hiệu về ý nghĩa và cách triển khai hình ảnh hay không?
Màu sắc phù hợp

Màu sắc là điều đầu tiên thu hút sự chú ý của người dùng, vì vậy điều cần thiết là nó phải phù hợp với chủ đề. Đó là vấn đề của tiếp thị trực quan hơn là về thiết kế. Đảm bảo bảng màu là tối ưu. Nó có giải đáp được nhu cầu của doanh nghiệp không? Màu sắc hoặc sự kết hợp của chúng có kích hoạt những cảm xúc cần thiết ở khách hàng mục tiêu không? Bảng màu có tương ứng với các tính năng của ưu đãi bán hàng không?
Ưu đãi hấp dẫn

Ưu đãi chính có hấp dẫn, thú vị và có tính thẩm mỹ không? Có điều gì đặc biệt và độc đáo về nó, bất cứ điều gì khiến bạn muốn khám phá nó và tìm hiểu thêm?
2. Khả năng sử dụng
Nhận thức dễ dàng
Nó giải quyết được nhiệm vụ gì không? Mức độ nhận biết tức thời phụ thuộc vào cách thiết kế kiểm soát sự chú ý của bạn.
Sự dễ dàng của nhận thức phụ thuộc vào những điều sau đây:
- Cấu trúc bố cục
- Phân cấp trực quan
- Tiêu điểm
- Đường dẫn trực quan
- Mắt bạn có lưu lại những điểm nổi bật cần thiết không?
- Mắt của bạn có chuyển động trơn tru hay nó bị “vấp”?
- Nó có bị phân tâm bởi các yếu tố phụ không?
- Nó có bị mất tập trung và không có gì để tập trung vào không?
- Nó có dẫn đến mục tiêu chính không? Nó xảy ra nhanh như thế nào?
Về cơ bản, chức năng là mọi thứ giúp người dùng đạt được mục tiêu nhanh hơn và dễ dàng hơn. Không thể kiểm tra nhanh các tùy chọn trang web, công cụ hoặc các yếu tố tương tác vi mô bằng mắt thường. Tuy nhiên, bất kỳ hình ảnh nào cũng có thể được đánh giá bằng các thông số sau:
- Tính trực quan của việc sử dụng
- Khả năng nhận biết của các yếu tố
- Trở ngại thị giác
- Một con đường rõ ràng trực quan đến mục tiêu
Thiết kế là ý tưởng, hình ảnh và nội dung trực quan của nó. Nhiệm vụ của chúng ta là kiểm tra xem liệu ý tưởng đó đã được hiện thực hóa đủ tốt chưa.
Ý tưởng
- Thiết kế có thú vị không?
- Hình ảnh có phản ánh ý tưởng trung tâm của dự án không?
- Làm thế nào để thiết kế của bạn độc đáo và đáng nhớ?
- Phong cách có phù hợp với ý tưởng của dự án không?
Sự liên quan
Thiết kế có xu hướng nhanh chóng trở nên lỗi thời và do đó nó kém hấp dẫn hơn đối với người dùng. Đảm bảo rằng thiết kế có liên quan và không có những hình ảnh cũ, chất lượng thấp điều đó sẽ khiến thiết kế trở nên cũ kỹ.
Cấu trúc bố cục
Ngay từ giai đoạn phê duyệt bố cục, khách hàng có thể biết liệu thiết kế trang web của họ có tốt hay không. Tất cả những gì họ phải làm là xem xét cấu trúc bố cục. Dưới đây là các tiêu chí chính cho một bố cục tốt:
- Phân nhóm
Các khối được ngăn cách bằng khoảng trống giúp phân biệt rõ ràng nhóm nào là nhóm nào. Không gian âm được xem tốt hơn là các khoảng trắng có kích thước thông thường. Các thụt lề giữa các khối phải hoàn toàn đồng nhất, giống như các thụt lề trong mỗi khối. Khoảng cách Padding bên trong và bên ngoài phải cân đối và cân bằng với nhau.
Các thiết kế xấu thường có các khối hoặc các nhóm “dính vào nhau” (thụt lề quá nhỏ) hoặc “tách rời” (thụt lề quá lớn).
- Sự liên kết

Thực hiện tốt
Khi bạn đã chắc chắn rằng hai lớp đầu tiên (tiếp thị và khả năng sử dụng) đều ổn và cấu trúc tốt, bạn có thể chuyển sang đánh giá bố cục hình ảnh.
Nên tìm hiểu: Composition: Vẻ đẹp và Chức năng trong thiết kế UI và website
Đây là những tiêu chí cần thiết cho một thiết kế chất lượng cao:
- Hệ thống phân cấp
Tiêu điểm là một lời kêu gọi “Hãy nhìn vào đây!” Tất cả các tiêu điểm của thiết kế phải có chức năng. Những điểm này có thu hút sự chú ý đến thông tin quan trọng không? Nếu những điểm nổi bật của một thiết kế chỉ dựa trên những cân nhắc hoàn toàn về mặt thẩm mỹ và không có mục đích hoặc ý nghĩa, thì thiết kế đó sẽ tệ, cho dù nó trông đẹp đến đâu.
Bất kỳ sự tập trung thị giác nào cũng phải mang một thông điệp cụ thể. “Nhìn đây, nó chỉ là một vòng tròn gọn gàng!” không có vị trí trong thiết kế tốt.
Bạn không cần phải là một nhà thiết kế để cảm nhận sự cân bằng thị giác. Các yếu tố thiết kế có cảm giác như chúng có trọng lượng vật lý. Thiết kế có cân đối không? Trọng tâm thị giác của nó ở đâu? Nó có nhấn mạnh thông tin quan trọng nhất không?
Sự tương phản giúp nhấn mạnh thông tin, xây dựng hệ thống phân cấp nội dung và thêm các điểm nhấn cần thiết.

Kiểm tra xem thiết kế của bạn có đủ độ tương phản hay không. Nó trông đơn điệu do thiếu sự tương phản? Hay nó quá lộn xộn do tương phản quá nhiều?
Nếu dự án không chứa các yếu tố hình ảnh lặp lại (phối màu, hình dạng, phông chữ, hình ảnh, quan hệ không gian), thiết kế sẽ mất tính liên kết và người dùng không thể phân biệt các khối thông tin.
Lặp lại quá nhiều cũng không tốt vì nó có thể trở nên khó chịu.
- Thống nhất phong cách

Design: Outcrowd
Tóm lại là
Bạn có thể lập danh sách các tính năng cần được kiểm tra. Chất lượng thiết kế có thể được đánh giá kỹ lưỡng thông qua chức năng và cả tính thẩm mỹ. Trong mọi trường hợp, tốt hơn là bạn nên làm điều đó theo từng lớp.
Mọi thông số (tiếp thị, khả năng sử dụng, thiết kế) phải tương ứng với mục tiêu của dự án. Nếu làm tốt, thì thiết kế của bạn xứng đáng được đánh giá cao nhất!
Tham khảo: Outcrowd, THDigi