Nguyên tắc Gestalt được sử dụng rất nhiều trong lĩnh vực thiết kế, đặc biệt là thiết kế logo. “Gestalt” trong tiếng Đức có nghĩa là “hình dạng”, mô hình, cấu trúc hoặc hình dáng, nó là ngụ ý về cái nhìn tổng thể của một cái gì đó lớn hơn tổng các phần của nó.
Trong những năm 1920, một nhóm các nhà tâm lý học người Đức đã đưa ra một loạt các lý thuyết về nhận thức thị giác, phân tích làm thế nào con người nhóm các vật khác nhau thành một thể thống nhất hoặc theo nhóm khi được nhìn thấy các yếu tố riêng biệt được sắp xếp theo một cách cụ thể. Kurt Koffka, Wolfgang Kohler và Max Wertheimer là những người sáng lập nổi bật của sự tập hợp nên các quy tắc và lý thuyết, gọi chung là nguyên tắc Gestalt.
Trong thuật ngữ của tâm lý, gestalt đề cập đến các nguyên tắc cơ bản giúp chúng ta nhận thức trực quan. Các nhà thiết kế luôn tò mò về những gì diễn ra khi đôi mắt của con người nhìn vào bản thiết kế sáng tạo nào đó và tâm trí họ phản ứng với từng phần đã nhìn thấy như thế nào?
Hiểu được vấn đề làm thế nào một thiết kế được làm sáng tỏ và được nhận thức là một tài sản quan trọng mà hệ thống phân cấp thị giác và người truyền đạt mong muốn sở hữu. Những nguyên tắc này là nền tảng xây dựng cơ bản để tạo ra ý nghĩa thị giác, đặc biệt là trong lĩnh vực thiết kế đồ hoạ.
Dưới đây là phần trình bày theo hướng thiết kế logo để giúp bạn sử dụng các nguyên tắc gestalt trong công việc thiết kế của bạn.
1. Sự gần nhau
Khi các yếu tố khác nhau được đặt gần nhau, chúng được coi là thuộc cùng một nhóm. Ví dụ, hãy xem xét làm thế nào đôi mắt của chúng ta thúc đẩy khoảng cách giữa hai chữ cái một cách thích hợp để phân biệt những chữ cái nào tạo thành từng từ trong 1 câu. Khoảng trống quá nhiều giữa các chữ cái có thể gây ra sự khó hiểu khi 1 từ kết thúc và phần tiếp theo bắt đầu.

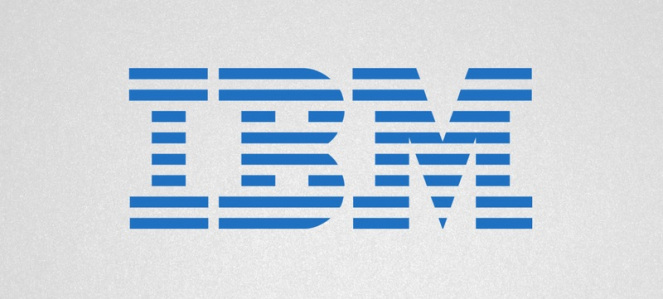
Logo IBM
Trong ví dụ về mẫu logo IBM, bộ não của chúng ta kết hợp các thanh ngang liền kề nhau để tạo ra một hình ảnh duy nhất của logo IBM. Đó là lý do tại sao khi chúng ta nhìn vào logo của IBM, chúng ta thấy 3 chữ cái gồm các đường ngang ngắn xếp chồng lên nhau, thay vì 8 đường ngang xen kẽ với khoảng trống thống nhất.
Ở một mức độ nào đó, đó là bởi vì chúng ta nhận ra ngay lập tức hình dạng của 3 chữ cái (I, B, M) chủ yếu là do chúng ta có khuynh hướng nhận biết các vật gần nhau, chẳng hạn như một dãy các dòng thành 1 nhóm. Ngoài ra, các đoạn ngắn của “I” xuất hiện gần nhau hơn rất nhiều so với đoạn dài và đoạn ngắn của thanh ngang phía trên, có khoảng cách lớn hơn giữa khe hẹp trong chữ “M” và trong chữ “B” và “M”. Đây là lý do tại sao “I” được coi là khối thống nhất thay thế cho thanh ngang ở trên.

Logo Unilever
Mẫu thiết kế logo độc đáo của Unilever cũng đồng thời khẳng định nguyên lý Gestalt về sự gần nhau. Vì tất cả các ký hiệu thu nhỏ được nhóm lại gần với nhau, kết quả cụm từ dễ dàng được đọc là U trong logo của thương hiệu. Theo những ý tưởng của thương hiệu ẩn phía sau logo đầy sáng tạo này, dấu ấn của thương hiệu được thiết kế tỉ mỉ bằng cách kết hợp 25 biểu tượng nhỏ lại với nhau, mỗi cái sẽ đại diện cho một khía cạnh quan trọng của những nỗ lực hàng đầu của Unilever để mang lại cuộc sống sinh hoạt bền vững cho khách hàng.

Logo CMON
Khi công ty “CMON” nổi tiếng nhờ đã tập trung vào các trò chơi chất lượng cao với cách thức tương tác hấp dẫn, thú vị, các phiên bản thu nhỏ đầy ấn tượng, logo của CMON tập hợp các thành phần của các trò chơi nổi tiếng để hình thành nên chữ “N” và “C” cho logo mới nhằm thể hiện sự vui tươi, điều mà họ cố gắng mang đến cho cuộc sống của các game thủ.
2. Quy luật đóng cửa
“Sự vật hoá” được định nghĩa là liên quan tới việc làm cho một điều gì đó trở nên được cụ thể, đưa cái gì đó vào hiện hữu, hoặc làm cái gì đó trở nên thật. Đây là một nguyên tắc suy diễn khi nói tới nhận thức của con người vì bộ não người xây dựng được nhiều thông tin hơn ngay cả khi thực tế không thể hiện đầy đủ và bộ não còn có thể đúc kết lại thành một kết quả hợp lý.
Tương tự như vậy, quy luật đóng cửa mô tả khả năng của bộ não trong việc hoàn thành một hình dạng hoặc vật thể, ngay cả khi nó không được thể hiện hoặc không được hoàn thành một cách trọn vẹn. Tâm trí con người không đi theo những sự kết thúc không rõ ràng mà nó sẽ tự bổ sung các phần bị khuyết thiếu đi.
Sự đóng cửa có thể được hiểu như là chất kết dính nhằm liên kết các yếu tố lại với nhau.
Điều này liên quan tới khuynh hướng tìm kiếm và học hỏi của con người. Bí quyết để đạt được 1 sự đóng cửa hoàn hảo là cung cấp vừa đủ thông tin, để từ đó mắt có thể lấp đầy phần còn lại. Nếu quá nhiều thông tin được đưa ra, sự cần thiết của quy luật này sẽ bị giảm sút, trong khi nếu thông tin được thể hiện quá ít ỏi thì mắt chúng ta sẽ nhận thấy các yếu tố trở thành các phần riêng biệt thay vì là một tổng thể thống nhất.

Logo Ontario Soccer
Nhiều mẫu thiết kế logo nổi tiếng nhờ vào sử dụng nguyên tắc đóng cửa này, và nguyên tắc này cho phép các logo thể hiện hình dáng với thông tin thị giác tối thiểu cần sử dụng đến.
Logo của Ontario Soccer ở hình trên là một ví dụ. Trong logo trên, chúng ta nhận thấy được 5 vòng ngoài, đại diện cho 5 nhóm liên quan đó là: cầu thủ, huấn luyện viên, liên đoàn, cơ quan điều hành, cổ động viên. Còn trung tâm của logo là mô phỏng theo hình bông hoa Trillium. Tất cả kết hợp lại tạo ra hình một quả bóng 3 chiều, dù là không có dòng nào cả.

Logo FedEx
Và có lẽ mũi tên ẩn trong logo FedEx là một trong những ví dụ phổ biến nhất về việc tận dụng khoảng trống đối nghịch. Thay vì có đường ranh giới của riêng nó, mũi tên được hình thành từ sự vay mượn các đường biên của ký tự “E” và “x”.
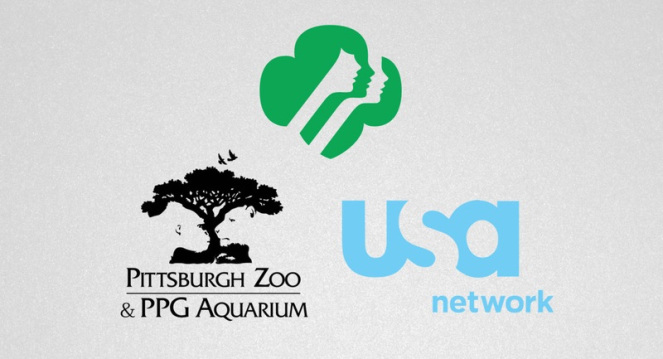
Được thiết kế lại vào năm 2005, logo của USA Network sử dụng khoảng trắng giữa chữ “U” và “A” để tạo thành chữ “S”. Tương tự, logo Girl Scourts tạo ra các hình bóng bằng cách sử dụng các khoảng trắng. Trong logo của Vườn thú Pittsburgh, có thể sau một vài cái nhìn hoặc nhìn ra được ngay, bạn sẽ nhận thấy có một hình ảnh chú sư tử ở bên phải và một con gorilla ở bên trái.

Logo của USA Network, logo Girl Scourts, logo của Vườn thú Pittsburgh
3. Nguyên tắc tương tự
Các đối tượng có đặc điểm chung về trực quan thì sẽ được tự động nhóm lại với nhau. Chúng xuất hiện giống nhau càng nhiều thì khả năng chúng được hiểu rằng chúng thuộc về cùng một nhóm càng cao. Sự tương tự thì không bắt nguồn từ đối tượng đó là cái gì, mà bắt nguồn từ việc trông nó giống như thế nào. Sự tương tự có thể nhận thấy được thông qua vô số cách như là: hình dạng, hướng, giá trị, màu sắc và kích thước.
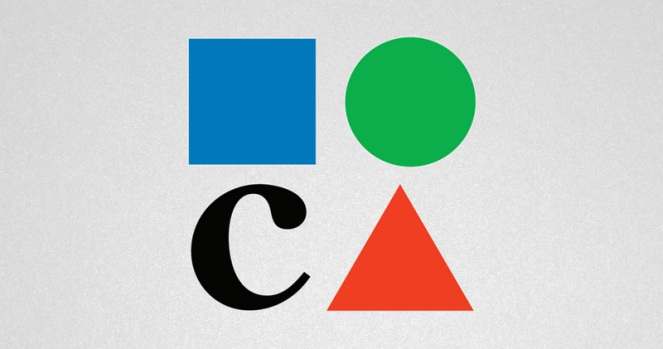
Mẫu thiết kế logo ấn tượng của Bảo tàng Nghệ thuật Đương đại Los Angeles (MOCA) cũng liên quan tới nguyên tắc tương tự. “C” là chữ cái được thể hiện đúng duy nhất, các ký tự còn lại “M”, “O” và “A” được thay thế tương ứng với một hình vuông, hình tròn và hình tam giác.
Khả năng xảy ra là người xem sẽ có khuynh hướng nhìn thấy ký tự “C” màu đen là yếu tố khác biệt, và họ sẽ nhóm các hình dạng có màu sắc còn lại với nhau cho dù chúng không ở cạnh nhau.

Logo của Bảo tàng Nghệ thuật Đương đại Los Angeles (MOCA)
Nếu thử nhìn theo như cách bạn vẫn thường làm, bạn sẽ cảm thấy khá khó khăn để nhận thấy “C” và hình tam giác là một cặp, hình vuông và hình tròn là một cặp khác, mặc dù trình tự hợp lý này sẽ được ưu tiên hơn ở các trường hợp khác.
Đây là cách mà nguyên tắc tương tự Gestalt hoạt động.

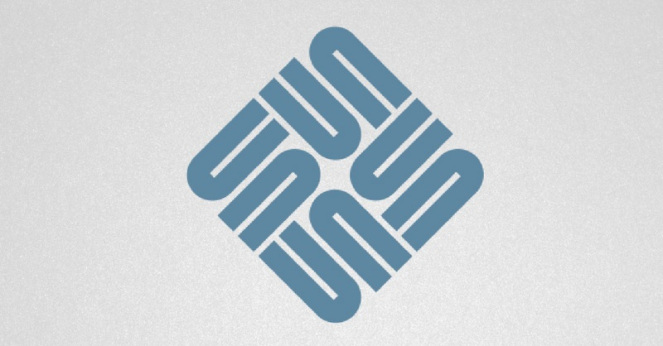
Logo của Sun Microsystem
Trong 1 logo khác của Sun Microsystem, logo Sun chỉ được cấu thành bởi duy nhất một ký tự “U” và một ký tự “U” lộn ngược lại, rồi tất cả được sắp xếp theo một vòng lặp lại. Tuy nhiên, khi kết hợp với nhau, ký tự “U” trông như thể chúng hình thành nên được chữ “Sun” trên cả bốn mặt của tứ giác, và là một phần của cùng một logo.
4.Tính đa ổn định
Tính đa ổn định là khả năng của mắt chúng ta nhìn thấy được hai điều khác nhau. Khi xem một hình ảnh, người xem có thể có trải nghiệm khác nhau cùng một lúc, bởi vì có rất nhiều sự diễn giải trong đầu được kích hoạt. Tuy nhiên nghệ thuật lừa dối nằm ở sự thật rằng cả hai cách diễn đạt không thể đồng thời được nhìn thấy cùng một lúc. Tâm trí lúc đó bị cuốn vào tình thế tiến thoái lưỡng nan trong việc xem xét đánh giá hai ý tưởng và suy ngẫm những điều đó. Cuối cùng, tâm trí sẽ để cho một trong những giải thích chi phối. Càng nhìn vào hình ảnh trội hơn, mắt của chúng ta càng khó để ngăn chặn sự cảm nhận khác.

Logo của Câu lạc bộ Golf Spartan
Một ví dụ tuyệt vời và không bao giờ lỗi thời đó là mẫu logo tinh tế của Câu lạc bộ Golf Spartan, trong đó hình ảnh chiếc mũ bảo hộ của người Sparta và một người chơi golf đang vung gậy, được khéo léo phác hoạ vào trong cùng một hình ảnh.

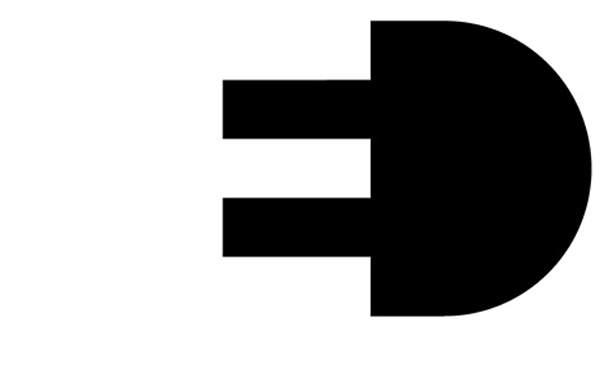
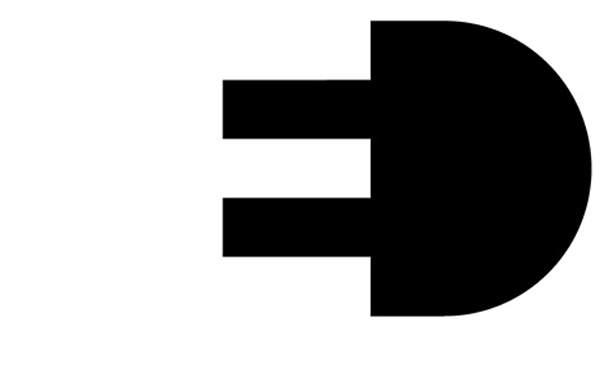
Logo của công ty ED (Elettro Domestici)
Mẫu thiết kế logo đơn giản mà vô cùng tuyệt vời trong hình trên được tạo ra bởi nhà thiết kế đồ hoạ người Ý có tên là Gianni Bortolotti cho công ty ED (Elettro Domestici), ông đã kết hợp tên viết tắt của công ty rồi đặt chúng cạnh nhau để tạo nên hình dạng của một phích cắm điện (mắt của chúng ta sử dụng quy luật đóng cửa để tự động lấy nét cho ký tự E, mặc dù không có bất kỳ ranh giới rõ ràng nào). Mẫu logo này là một ví dụ tuyệt vời về cách thức mà hình dạng và chức năng có thể cùng tồn tại một cách hài hoà, ý nghĩa vẫn rõ ràng cho dù bộ não chúng ta ghi nhớ ổ cắm hay là chữ cái trước.
Ở hình dưới là logo của Sáng kiến Hy vọng cho Trẻ em Phi Châu và logo của Cửa hàng trang sức Snooty Peacock đã tận dụng nguyên tắc của tính đa ổn định để tạo ra các nhận thức đa dạng. Trong trường hợp của logo bên trái, nó đồng thời miêu tả bản đồ của Châu Phi và hình ảnh của người lớn và trẻ con, trong khi đó logo của Snooty Peacock, chúng ta có thể nhìn thấy cả con công với phần lông vũ lộng lẫy và một người phụ nữ với kiểu tóc tỉ mỉ. Đúng là các thiết kế cực kỳ thông minh xuất sắc.

Logo của Sáng kiến Hy vọng cho Trẻ em Phi Châu và logo của Cửa hàng trang sức Snooty Peacock
5.Quy luật liên tục
Các yếu tố được sắp hàng với nhau thì tạo nên sự liên kết trực quan. Ví dụ các đường được hiểu như là một hình dạng duy nhất khi chúng tiếp diễn, nối tiếp nhau liên tục. Các phân đoạn uyển chuyển hơn, cơ hội được nhìn nhận như một hình dạng thống nhất cao hơn. Nguyên lý của Quy luật liên tục có thể được nhìn thấy khi một đường cắt ngang qua một vật, sắp hàng một cách hoàn hảo với thành phần phụ, được sử dụng để hướng tới một thành phần khác trong tác phẩm. Đôi mắt chúng ta dõi theo đường thẳng một cách tự nhiên, cho tới khi chúng ta nhìn thấy một đối tượng, chúng ta tự động bị điều khiển chuyển qua đối tượng khác.

Logo Coca-cola
Chẳng hạn, đôi mắt chúng ta dõi theo ký tự C trong nguyên cụm Coca qua cụm Cola, rồi tiếp tục từ ký tự C trong Cola đến ký tự L và A trong cụm từ đó. Sự trợ giúp trực quan này giúp mắt chúng ta nắm bắt cả cụm từ.
Nói tóm lại, hầu như không có gì đáng ngạc nhiên khi nguyên tắc tâm lý về thị giác là phần không thể thiếu đối với lĩnh vực đi sâu vào các cảm xúc giống như thiết kế logo. Khi bạn sẵn sàng áp dụng các nguyên tắc tâm lý đầy tiềm năng vào trong các dự án thiết kế của mình, hãy suy nghĩ về sự giống nhau, sự gần nhau, các nguyên tắc cơ bản và các quy tắc khác đã nêu ở trên để sử dụng trong quá trình sáng tạo nên tác phẩm của bạn.
Trong những năm 1920, một nhóm các nhà tâm lý học người Đức đã đưa ra một loạt các lý thuyết về nhận thức thị giác, phân tích làm thế nào con người nhóm các vật khác nhau thành một thể thống nhất hoặc theo nhóm khi được nhìn thấy các yếu tố riêng biệt được sắp xếp theo một cách cụ thể. Kurt Koffka, Wolfgang Kohler và Max Wertheimer là những người sáng lập nổi bật của sự tập hợp nên các quy tắc và lý thuyết, gọi chung là nguyên tắc Gestalt.
Trong thuật ngữ của tâm lý, gestalt đề cập đến các nguyên tắc cơ bản giúp chúng ta nhận thức trực quan. Các nhà thiết kế luôn tò mò về những gì diễn ra khi đôi mắt của con người nhìn vào bản thiết kế sáng tạo nào đó và tâm trí họ phản ứng với từng phần đã nhìn thấy như thế nào?
Hiểu được vấn đề làm thế nào một thiết kế được làm sáng tỏ và được nhận thức là một tài sản quan trọng mà hệ thống phân cấp thị giác và người truyền đạt mong muốn sở hữu. Những nguyên tắc này là nền tảng xây dựng cơ bản để tạo ra ý nghĩa thị giác, đặc biệt là trong lĩnh vực thiết kế đồ hoạ.
Dưới đây là phần trình bày theo hướng thiết kế logo để giúp bạn sử dụng các nguyên tắc gestalt trong công việc thiết kế của bạn.
1. Sự gần nhau
Khi các yếu tố khác nhau được đặt gần nhau, chúng được coi là thuộc cùng một nhóm. Ví dụ, hãy xem xét làm thế nào đôi mắt của chúng ta thúc đẩy khoảng cách giữa hai chữ cái một cách thích hợp để phân biệt những chữ cái nào tạo thành từng từ trong 1 câu. Khoảng trống quá nhiều giữa các chữ cái có thể gây ra sự khó hiểu khi 1 từ kết thúc và phần tiếp theo bắt đầu.

Logo IBM
Ở một mức độ nào đó, đó là bởi vì chúng ta nhận ra ngay lập tức hình dạng của 3 chữ cái (I, B, M) chủ yếu là do chúng ta có khuynh hướng nhận biết các vật gần nhau, chẳng hạn như một dãy các dòng thành 1 nhóm. Ngoài ra, các đoạn ngắn của “I” xuất hiện gần nhau hơn rất nhiều so với đoạn dài và đoạn ngắn của thanh ngang phía trên, có khoảng cách lớn hơn giữa khe hẹp trong chữ “M” và trong chữ “B” và “M”. Đây là lý do tại sao “I” được coi là khối thống nhất thay thế cho thanh ngang ở trên.

Logo Unilever

Logo CMON
2. Quy luật đóng cửa
“Sự vật hoá” được định nghĩa là liên quan tới việc làm cho một điều gì đó trở nên được cụ thể, đưa cái gì đó vào hiện hữu, hoặc làm cái gì đó trở nên thật. Đây là một nguyên tắc suy diễn khi nói tới nhận thức của con người vì bộ não người xây dựng được nhiều thông tin hơn ngay cả khi thực tế không thể hiện đầy đủ và bộ não còn có thể đúc kết lại thành một kết quả hợp lý.
Tương tự như vậy, quy luật đóng cửa mô tả khả năng của bộ não trong việc hoàn thành một hình dạng hoặc vật thể, ngay cả khi nó không được thể hiện hoặc không được hoàn thành một cách trọn vẹn. Tâm trí con người không đi theo những sự kết thúc không rõ ràng mà nó sẽ tự bổ sung các phần bị khuyết thiếu đi.
Sự đóng cửa có thể được hiểu như là chất kết dính nhằm liên kết các yếu tố lại với nhau.
Điều này liên quan tới khuynh hướng tìm kiếm và học hỏi của con người. Bí quyết để đạt được 1 sự đóng cửa hoàn hảo là cung cấp vừa đủ thông tin, để từ đó mắt có thể lấp đầy phần còn lại. Nếu quá nhiều thông tin được đưa ra, sự cần thiết của quy luật này sẽ bị giảm sút, trong khi nếu thông tin được thể hiện quá ít ỏi thì mắt chúng ta sẽ nhận thấy các yếu tố trở thành các phần riêng biệt thay vì là một tổng thể thống nhất.

Logo Ontario Soccer
Logo của Ontario Soccer ở hình trên là một ví dụ. Trong logo trên, chúng ta nhận thấy được 5 vòng ngoài, đại diện cho 5 nhóm liên quan đó là: cầu thủ, huấn luyện viên, liên đoàn, cơ quan điều hành, cổ động viên. Còn trung tâm của logo là mô phỏng theo hình bông hoa Trillium. Tất cả kết hợp lại tạo ra hình một quả bóng 3 chiều, dù là không có dòng nào cả.

Logo FedEx
Được thiết kế lại vào năm 2005, logo của USA Network sử dụng khoảng trắng giữa chữ “U” và “A” để tạo thành chữ “S”. Tương tự, logo Girl Scourts tạo ra các hình bóng bằng cách sử dụng các khoảng trắng. Trong logo của Vườn thú Pittsburgh, có thể sau một vài cái nhìn hoặc nhìn ra được ngay, bạn sẽ nhận thấy có một hình ảnh chú sư tử ở bên phải và một con gorilla ở bên trái.

Logo của USA Network, logo Girl Scourts, logo của Vườn thú Pittsburgh
3. Nguyên tắc tương tự
Các đối tượng có đặc điểm chung về trực quan thì sẽ được tự động nhóm lại với nhau. Chúng xuất hiện giống nhau càng nhiều thì khả năng chúng được hiểu rằng chúng thuộc về cùng một nhóm càng cao. Sự tương tự thì không bắt nguồn từ đối tượng đó là cái gì, mà bắt nguồn từ việc trông nó giống như thế nào. Sự tương tự có thể nhận thấy được thông qua vô số cách như là: hình dạng, hướng, giá trị, màu sắc và kích thước.
Mẫu thiết kế logo ấn tượng của Bảo tàng Nghệ thuật Đương đại Los Angeles (MOCA) cũng liên quan tới nguyên tắc tương tự. “C” là chữ cái được thể hiện đúng duy nhất, các ký tự còn lại “M”, “O” và “A” được thay thế tương ứng với một hình vuông, hình tròn và hình tam giác.
Khả năng xảy ra là người xem sẽ có khuynh hướng nhìn thấy ký tự “C” màu đen là yếu tố khác biệt, và họ sẽ nhóm các hình dạng có màu sắc còn lại với nhau cho dù chúng không ở cạnh nhau.

Logo của Bảo tàng Nghệ thuật Đương đại Los Angeles (MOCA)
Nếu thử nhìn theo như cách bạn vẫn thường làm, bạn sẽ cảm thấy khá khó khăn để nhận thấy “C” và hình tam giác là một cặp, hình vuông và hình tròn là một cặp khác, mặc dù trình tự hợp lý này sẽ được ưu tiên hơn ở các trường hợp khác.
Đây là cách mà nguyên tắc tương tự Gestalt hoạt động.

Logo của Sun Microsystem
4.Tính đa ổn định
Tính đa ổn định là khả năng của mắt chúng ta nhìn thấy được hai điều khác nhau. Khi xem một hình ảnh, người xem có thể có trải nghiệm khác nhau cùng một lúc, bởi vì có rất nhiều sự diễn giải trong đầu được kích hoạt. Tuy nhiên nghệ thuật lừa dối nằm ở sự thật rằng cả hai cách diễn đạt không thể đồng thời được nhìn thấy cùng một lúc. Tâm trí lúc đó bị cuốn vào tình thế tiến thoái lưỡng nan trong việc xem xét đánh giá hai ý tưởng và suy ngẫm những điều đó. Cuối cùng, tâm trí sẽ để cho một trong những giải thích chi phối. Càng nhìn vào hình ảnh trội hơn, mắt của chúng ta càng khó để ngăn chặn sự cảm nhận khác.

Logo của Câu lạc bộ Golf Spartan

Logo của công ty ED (Elettro Domestici)
Ở hình dưới là logo của Sáng kiến Hy vọng cho Trẻ em Phi Châu và logo của Cửa hàng trang sức Snooty Peacock đã tận dụng nguyên tắc của tính đa ổn định để tạo ra các nhận thức đa dạng. Trong trường hợp của logo bên trái, nó đồng thời miêu tả bản đồ của Châu Phi và hình ảnh của người lớn và trẻ con, trong khi đó logo của Snooty Peacock, chúng ta có thể nhìn thấy cả con công với phần lông vũ lộng lẫy và một người phụ nữ với kiểu tóc tỉ mỉ. Đúng là các thiết kế cực kỳ thông minh xuất sắc.

Logo của Sáng kiến Hy vọng cho Trẻ em Phi Châu và logo của Cửa hàng trang sức Snooty Peacock
Các yếu tố được sắp hàng với nhau thì tạo nên sự liên kết trực quan. Ví dụ các đường được hiểu như là một hình dạng duy nhất khi chúng tiếp diễn, nối tiếp nhau liên tục. Các phân đoạn uyển chuyển hơn, cơ hội được nhìn nhận như một hình dạng thống nhất cao hơn. Nguyên lý của Quy luật liên tục có thể được nhìn thấy khi một đường cắt ngang qua một vật, sắp hàng một cách hoàn hảo với thành phần phụ, được sử dụng để hướng tới một thành phần khác trong tác phẩm. Đôi mắt chúng ta dõi theo đường thẳng một cách tự nhiên, cho tới khi chúng ta nhìn thấy một đối tượng, chúng ta tự động bị điều khiển chuyển qua đối tượng khác.

Logo Coca-cola
Nói tóm lại, hầu như không có gì đáng ngạc nhiên khi nguyên tắc tâm lý về thị giác là phần không thể thiếu đối với lĩnh vực đi sâu vào các cảm xúc giống như thiết kế logo. Khi bạn sẵn sàng áp dụng các nguyên tắc tâm lý đầy tiềm năng vào trong các dự án thiết kế của mình, hãy suy nghĩ về sự giống nhau, sự gần nhau, các nguyên tắc cơ bản và các quy tắc khác đã nêu ở trên để sử dụng trong quá trình sáng tạo nên tác phẩm của bạn.
Sưu tầm và tham khảo
