Các nút là một trong những yếu tố tương tác phổ biến nhất của giao diện người dùng. Hơn nữa, chúng rất quan trọng trong việc tạo ra các tương tác vững chắc và trải nghiệm người dùng tích cực. Hôm nay, tiếp tục tập hợp các bài viết thuật ngữ UI / UX, chúng tôi đã thu thập ở đây các định nghĩa và ví dụ cho các loại nút được sử dụng rộng rãi mà chúng ta thấy hàng ngày trên các trang web và ứng dụng di động.
Nút là gì?
Nút (hay là button) là một yếu tố tương tác cho phép nhận phản hồi tương tác dự kiến từ hệ thống theo một lệnh cụ thể. Về cơ bản, một nút là một điều khiển cho phép người dùng giao tiếp trực tiếp với sản phẩm kỹ thuật số và gửi các lệnh cần thiết để đạt được một mục tiêu cụ thể. Ví dụ, có thể là nhiệm vụ gửi email, mua sản phẩm, tải xuống một số dữ liệu hoặc một phần nội dung, bật trình phát và hàng tấn hành động có thể khác. Một trong những lý do tại sao các nút rất phổ biến và thân thiện với người dùng là vì chúng bắt chước một cách hiệu quả sự tương tác với các đối tượng trong thế giới thực.
Các nút UI hiện đại thực sự đa dạng và có thể phục vụ nhiều mục đích. Các nút điển hình và thường được sử dụng có vùng tương tác, thường được đánh dấu rõ ràng về khả năng hiển thị và có hình dạng hình học cụ thể và thường được hỗ trợ với bản sao giải thích hành động nào sẽ được thực hiện thông qua nút này. Các nhà thiết kế phải áp dụng thời gian và nỗ lực đáng kể để tạo ra các nút hiệu quả và đáng chú ý được tích hợp tự nhiên vào khái niệm phong cách chung nhưng đủ tương phản để nổi bật trong bố cục.

Hãy kiểm tra các loại nút được sử dụng rộng rãi trong giao diện di động và web.
Nút CTA
Một nút gọi hành động (CTA) là một yếu tố tương tác của một giao diện người dùng đó là nhằm mục đích khuyến khích người dùng để có một hành động nào đó. Hành động này trình bày một chuyển đổi cho một trang hoặc màn hình cụ thể (ví dụ: mua, liên hệ, đăng ký, v.v.), nói cách khác, nó biến người dùng thụ động thành hoạt động. Vì vậy, về mặt kỹ thuật, nó có thể là bất kỳ loại nút nào được hỗ trợ với văn bản gọi hành động. Điều khác biệt với tất cả các nút khác trên trang hoặc màn hình là bản chất hấp dẫn của nó: nó phải thu hút sự chú ý và kích thích người dùng thực hiện hành động cần thiết.

Đây là trang chủ của một trang web thương mại điện tử bán sách cho trẻ em. Trong slide đặc trưng, có một hành động cốt lõi được đặt làm mục tiêu cho trang: khiến người dùng đăng ký nhận email. Vì vậy, nút này được thiết kế là một trong những yếu tố đáng chú ý nhất của bố cục để người dùng có thể thấy ngay cách thực hiện hành động ngay khi họ sẵn sàng thực hiện.
Nút văn bản
Đây là một nút được trình bày với một đoạn văn bản. Có nghĩa là nội dung không được tích hợp vào bất kỳ hình dạng, tab hoặc bất cứ thứ gì tương tự. Vì vậy, nó không giống như nút theo cách hiểu tiêu chuẩn của chúng ta về hiện tượng này trong một thế giới vật lý. Nội dung ngắn sẽ là thứ duy nhất của nó. Tuy nhiên, nó cho phép người dùng tương tác với giao diện. Bạn cũng có thể thấy các nút này được đánh dấu bằng màu hoặc gạch chân. Ngoài ra, được sử dụng trong tiêu đề trang web, các nút văn bản kết nối người dùng với các phần nội dung cốt lõi của trang web - và trong trường hợp này, chúng không được đánh dấu bằng cách nào vì tất cả các phần tử trong vùng tiêu đề đều được tương tác theo mặc định. Các nút văn bản thường được sử dụng để tạo các vùng tương tác phụ mà không làm sao lãng các điều khiển chính hoặc các yếu tố CTA.

Nút thả xuống (Dropdown button)
Nút thả xuống, khi bạn nhấp vào nó, sẽ hiển thị danh sách thả xuống của các mục loại trừ lẫn nhau. Bạn có thể thường xuyên gặp loại này trong nút cài đặt. Khi người dùng chọn một trong các tùy chọn trong danh sách, nó thường được đánh dấu là hoạt động, ví dụ như theo màu.

Luồng tương tác ở ứng dụng ở trên hiển thị các nút mở danh sách chi tiết mà bác sĩ có thể thêm vào hóa đơn cụ thể: khi nhấp vào nút, nó sẽ mở danh sách tùy chọn thả xuống. Ngay khi bạn chọn một, nút lớn sẽ biến mất để lại tùy chọn được chọn và nút cộng nhỏ trong trường hợp bạn muốn kiểm tra danh sách một lần nữa.
Nút Hamburger
Đây là nút ẩn menu. Khi bạn bấm hoặc chạm vào nó, menu sẽ mở rộng. Sở dĩ nó có tên như vậy là do thiết kế của nó được tạo từ ba đường ngang trông giống như bánh mì kẹp thịt. Ngày nay, nó là một yếu tố tương tác được sử dụng rộng rãi của bố cục web và di động; Tuy nhiên, các cuộc tranh luận về ưu và nhược điểm của nó vẫn còn nóng.
Những người lướt web tích cực truy cập các trang web khác nhau trên cơ sở thường xuyên biết rằng nút này ẩn các loại nội dung trang web khác nhau để thủ thuật này không cần giải thích và nhắc nhở thêm. Mặt tốt của menu hamburger giải phóng không gian làm cho giao diện tối giản và thoáng hơn; từ quan điểm của chức năng, nó tiết kiệm rất nhiều không gian cho các yếu tố bố trí quan trọng khác. Các lợi ích bổ sung có thể được đề cập cho thiết kế đáp ứng và thích ứng ẩn các yếu tố điều hướng và làm cho giao diện trông hài hòa trên các thiết bị khác nhau.
Mặt khác nhiều người lại cho rằng menu hamburger có thể gây nhầm lẫn cho những người không sử dụng trang web thường xuyên và có thể bị nhầm lẫn với dấu hiệu có mức độ trừu tượng cao. Nó có thể có ảnh hưởng tiêu cực đến điều hướng và có thể trở thành lý do của trải nghiệm người dùng kém. Vì vậy, quyết định về việc áp dụng nút hamburger nên được đưa ra sau khi người dùng nghiên cứu và định nghĩa về khả năng và nhu cầu của đối tượng mục tiêu.
Mặc dù các menu hamburger vẫn thuộc về các vấn đề gây tranh cãi của thiết kế ứng dụng và web hiện đại, chúng được sử dụng thường xuyên.

Nút bổ sung
Được nhấp hoặc gõ, nút cộng cho phép người dùng thêm một số nội dung mới vào hệ thống. Tùy thuộc vào loại ứng dụng, nó có thể là một bài đăng mới, liên hệ, vị trí, ghi chú, mục trong danh sách - bất cứ điều gì là một hành động cơ bản cho sản phẩm kỹ thuật số. Đôi khi, chạm vào nút này, người dùng được chuyển trực tiếp vào cửa sổ phương thức tạo nội dung, trong các trường hợp khác, cũng có một giai đoạn trung bình khi họ được cung cấp tùy chọn bổ sung để chọn và làm cho việc thêm nội dung tập trung hơn.
Nút có thể sử dụng
Nút này mở ra một loạt các tùy chọn sau khi được nhấp hoặc gõ. Đó là một cách nữa để thiết lập luồng tương tác thích hợp mà không làm quá tải màn hình, điều này đặc biệt quan trọng đối với các giao diện di động bị giới hạn trong không gian màn hình.

Đây là ứng dụng Travel Planner: yếu tố tương tác trung tâm của thanh tab là nút cộng cho phép người dùng thêm một chuyến đi mới hoặc một mục mới vào chuyến đi cụ thể. Để làm cho trải nghiệm đơn giản hơn, nút được mở rộng thành một tập hợp các nút đánh dấu các loại nội dung xác định, để người dùng có thể đưa ra lựa chọn khi bắt đầu và tiếp cận màn hình cần thiết.
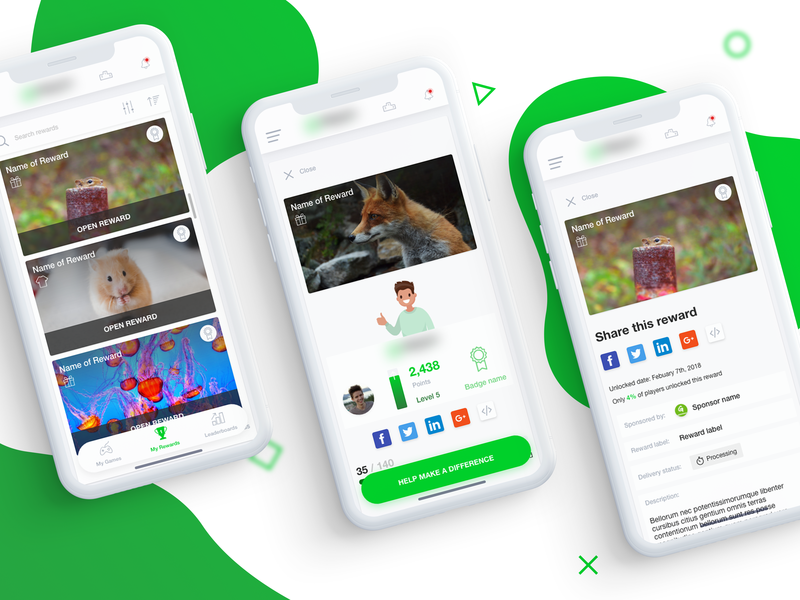
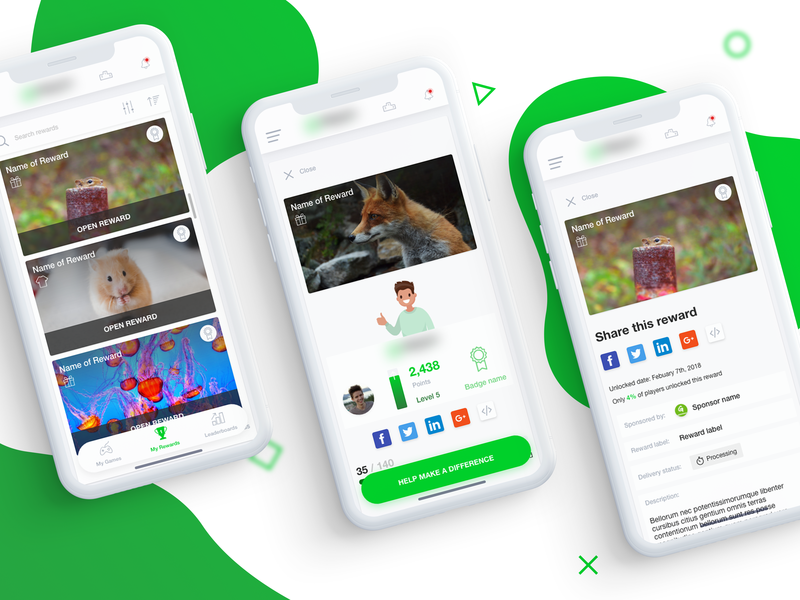
Nút chia sẻ
Với sự phổ biến cao của các mạng xã hội, trò chuyện và gửi email, các nút này đơn giản hóa quá trình kết nối một ứng dụng hoặc nội dung trang web với hồ sơ mạng xã hội của người dùng. Nút loại này cho phép chia sẻ nội dung hoặc thành tích trực tiếp lên các tài khoản mạng xã hội. Để làm cho kết nối rõ ràng, nó được trình bày với các biểu tượng có dấu hiệu thương hiệu của các mạng xã hội cụ thể và rất dễ nhận biết. Hiện tại khá thường xuyên, nếu chia sẻ không phải là hành động chính được mong đợi từ người dùng trên trang, dù sao họ cũng không được đánh dấu là nút (không có hình dạng bổ sung, đánh dấu màu, gạch chân, v.v.) - bạn chỉ nhìn thấy các biểu tượng, nhưng chúng tương tác . Cách tiếp cận như vậy hỗ trợ tối giản và sử dụng hiệu quả không gian âm. Nó cũng cho phép người dùng tập trung vào chức năng chính nhưng luôn thấy các dấu hiệu truy cập nhanh vào hồ sơ xã hội của họ.

Nút ma
Nút ma là một nút trong suốt trông trống rỗng. Đó là lý do tại sao nó còn được gọi là nút rỗngg. Khả năng nhận dạng hình ảnh của nó như một nút thường được cung cấp với hình dạng được viền bởi một đường khá mỏng xung quanh văn bản. Loại nút này giúp thiết lập hệ thống phân cấp thị giác trong trường hợp có một số yếu tố CTA: CTA lõi được trình bày trong một nút gây sự chú ý cao trong khi nút phụ (vẫn hoạt động) được đưa ra trong nút ma.

Đây là màn hình đăng ký cho một ứng dụng nhà hàng. Nó có các nút gồm ba loại khác nhau: CTA cốt lõi được trình bày với sự thu hút người dùng bằng cach sử dụng màu nền trắng; nút ma cung cấp quyền truy cập vào tùy chọn ít phổ biến hơn; nút văn bản được tích hợp vào dòng tiếp theo dưới dạng câu trả lời cho câu hỏi và được đánh dấu bằng màu. Cách tiếp cận như vậy giúp xây dựng một hệ thống phân cấp trực quan vững chắc của các nút trên màn hình.
Các yếu tố của thiết kế nút hiệu quả
Kích thước. Kích thước là một trong những cách cốt lõi để thông báo cho người dùng về tầm quan trọng của thành phần bố cục và xây dựng cấu trúc phân cấp của các thành phần. Nút kêu gọi hành động hấp dẫn và hiệu quả cần phải đủ lớn để nhanh chóng được tìm thấy nhưng không quá lớn để cấu trúc bố cục không bị hỏng. Các nhà lãnh đạo thị trường thường cung cấp các khuyến nghị về kích thước phù hợp của các nút trong hướng dẫn của họ. Ví dụ: Apple nói rằng CTA trong giao diện người dùng di động nên có ít nhất 44Х44 pixel, trong khi Microsoft khuyến nghị 34Х26 pixel. Nếu bạn thiết kế cho thiết bị di động, các yêu cầu đối với các loại nút khác nhau có thể khá nghiêm ngặt, vì vậy hãy nghiên cứu kỹ hướng dẫn để giảm thiểu rủi ro từ chối ứng dụng do thiết kế UI kém.
Màu sắc . Để làm cho một số nút dễ dàng nhận thấy và một số nút phụ, điều quan trọng là chọn màu thích hợp. Có điều là tâm trạng và hành vi của con người liên quan rất nhiều đến môi trường xung quanh và màu sắc là một trong những công cụ mạnh mẽ nhất trong khía cạnh này. Điều quan trọng cần lưu ý trong khi chọn màu cho CTA: các nút và màu nền phải tương phản tốt để làm cho nút nhanh chóng nổi bật so với các thành phần UI khác.
Hình dạng . Đối với các nút CTA, chúng thường trông giống như hình chữ nhật nằm ngang. Lý do là bạn muốn làm rõ nút này có thể nhấp và tương tác, và mọi người đã quen với việc nhận biết hình dạng này là một nút. Ngoài ra, nên thiết kế CTA với các góc tròn vì chúng được cho là khi chúng chỉ vào bên trong nút thu hút sự chú ý vào nội dụng. Chắc chắn, quyết định này được đưa ra trong trường hợp hình dạng kết hợp hài hòa với khái niệm phong cách chung được chọn cho một trang web hoặc màn hình ứng dụng di động.
Vị trí. Vị trí của các nút là rất quan trọng để xây dựng hệ thống phân cấp trực quan vững chắc và điều hướng rõ ràng . Nếu chúng nằm ở khu vực mà mắt người dùng không thể bắt được chúng, các khía cạnh hình ảnh khác như màu sắc và kích thước có thể không hoạt động hiệu quả. Các nhà thiết kế phải tìm hiểu các khu vực có thể quét được nhất và đặt các nút của chức năng cốt lõi trong đường dẫn của người dùng.
Nội dung. Văn bản ngắn nhưng nhất quán có thể nhanh chóng thu hút sự chú ý của người dùng. Nó thường được thực hiện bằng chữ in hoa để làm cho văn bản thậm chí hấp dẫn hơn trong bố cục. Tuy nhiên, điều đó không cần thiết, quyết định được đưa ra theo khái niệm thiết kế chung.
Rõ ràng, có nhiều loại nút để thảo luận và kiểm tra trong các ví dụ thiết kế UI. Vì vậy, chúng tôi sẽ tiếp tục đánh giá trong các bài đăng tiếp theo của chúng tôi, đừng bỏ lỡ các bài viết mới nhất trên DesignerVN.
Nút là gì?
Nút (hay là button) là một yếu tố tương tác cho phép nhận phản hồi tương tác dự kiến từ hệ thống theo một lệnh cụ thể. Về cơ bản, một nút là một điều khiển cho phép người dùng giao tiếp trực tiếp với sản phẩm kỹ thuật số và gửi các lệnh cần thiết để đạt được một mục tiêu cụ thể. Ví dụ, có thể là nhiệm vụ gửi email, mua sản phẩm, tải xuống một số dữ liệu hoặc một phần nội dung, bật trình phát và hàng tấn hành động có thể khác. Một trong những lý do tại sao các nút rất phổ biến và thân thiện với người dùng là vì chúng bắt chước một cách hiệu quả sự tương tác với các đối tượng trong thế giới thực.
Các nút UI hiện đại thực sự đa dạng và có thể phục vụ nhiều mục đích. Các nút điển hình và thường được sử dụng có vùng tương tác, thường được đánh dấu rõ ràng về khả năng hiển thị và có hình dạng hình học cụ thể và thường được hỗ trợ với bản sao giải thích hành động nào sẽ được thực hiện thông qua nút này. Các nhà thiết kế phải áp dụng thời gian và nỗ lực đáng kể để tạo ra các nút hiệu quả và đáng chú ý được tích hợp tự nhiên vào khái niệm phong cách chung nhưng đủ tương phản để nổi bật trong bố cục.

Hãy kiểm tra các loại nút được sử dụng rộng rãi trong giao diện di động và web.
Nút CTA
Một nút gọi hành động (CTA) là một yếu tố tương tác của một giao diện người dùng đó là nhằm mục đích khuyến khích người dùng để có một hành động nào đó. Hành động này trình bày một chuyển đổi cho một trang hoặc màn hình cụ thể (ví dụ: mua, liên hệ, đăng ký, v.v.), nói cách khác, nó biến người dùng thụ động thành hoạt động. Vì vậy, về mặt kỹ thuật, nó có thể là bất kỳ loại nút nào được hỗ trợ với văn bản gọi hành động. Điều khác biệt với tất cả các nút khác trên trang hoặc màn hình là bản chất hấp dẫn của nó: nó phải thu hút sự chú ý và kích thích người dùng thực hiện hành động cần thiết.

Đây là trang chủ của một trang web thương mại điện tử bán sách cho trẻ em. Trong slide đặc trưng, có một hành động cốt lõi được đặt làm mục tiêu cho trang: khiến người dùng đăng ký nhận email. Vì vậy, nút này được thiết kế là một trong những yếu tố đáng chú ý nhất của bố cục để người dùng có thể thấy ngay cách thực hiện hành động ngay khi họ sẵn sàng thực hiện.
Nút văn bản
Đây là một nút được trình bày với một đoạn văn bản. Có nghĩa là nội dung không được tích hợp vào bất kỳ hình dạng, tab hoặc bất cứ thứ gì tương tự. Vì vậy, nó không giống như nút theo cách hiểu tiêu chuẩn của chúng ta về hiện tượng này trong một thế giới vật lý. Nội dung ngắn sẽ là thứ duy nhất của nó. Tuy nhiên, nó cho phép người dùng tương tác với giao diện. Bạn cũng có thể thấy các nút này được đánh dấu bằng màu hoặc gạch chân. Ngoài ra, được sử dụng trong tiêu đề trang web, các nút văn bản kết nối người dùng với các phần nội dung cốt lõi của trang web - và trong trường hợp này, chúng không được đánh dấu bằng cách nào vì tất cả các phần tử trong vùng tiêu đề đều được tương tác theo mặc định. Các nút văn bản thường được sử dụng để tạo các vùng tương tác phụ mà không làm sao lãng các điều khiển chính hoặc các yếu tố CTA.

Nút thả xuống (Dropdown button)
Nút thả xuống, khi bạn nhấp vào nó, sẽ hiển thị danh sách thả xuống của các mục loại trừ lẫn nhau. Bạn có thể thường xuyên gặp loại này trong nút cài đặt. Khi người dùng chọn một trong các tùy chọn trong danh sách, nó thường được đánh dấu là hoạt động, ví dụ như theo màu.

Luồng tương tác ở ứng dụng ở trên hiển thị các nút mở danh sách chi tiết mà bác sĩ có thể thêm vào hóa đơn cụ thể: khi nhấp vào nút, nó sẽ mở danh sách tùy chọn thả xuống. Ngay khi bạn chọn một, nút lớn sẽ biến mất để lại tùy chọn được chọn và nút cộng nhỏ trong trường hợp bạn muốn kiểm tra danh sách một lần nữa.
Nút Hamburger
Đây là nút ẩn menu. Khi bạn bấm hoặc chạm vào nó, menu sẽ mở rộng. Sở dĩ nó có tên như vậy là do thiết kế của nó được tạo từ ba đường ngang trông giống như bánh mì kẹp thịt. Ngày nay, nó là một yếu tố tương tác được sử dụng rộng rãi của bố cục web và di động; Tuy nhiên, các cuộc tranh luận về ưu và nhược điểm của nó vẫn còn nóng.
Những người lướt web tích cực truy cập các trang web khác nhau trên cơ sở thường xuyên biết rằng nút này ẩn các loại nội dung trang web khác nhau để thủ thuật này không cần giải thích và nhắc nhở thêm. Mặt tốt của menu hamburger giải phóng không gian làm cho giao diện tối giản và thoáng hơn; từ quan điểm của chức năng, nó tiết kiệm rất nhiều không gian cho các yếu tố bố trí quan trọng khác. Các lợi ích bổ sung có thể được đề cập cho thiết kế đáp ứng và thích ứng ẩn các yếu tố điều hướng và làm cho giao diện trông hài hòa trên các thiết bị khác nhau.
Mặt khác nhiều người lại cho rằng menu hamburger có thể gây nhầm lẫn cho những người không sử dụng trang web thường xuyên và có thể bị nhầm lẫn với dấu hiệu có mức độ trừu tượng cao. Nó có thể có ảnh hưởng tiêu cực đến điều hướng và có thể trở thành lý do của trải nghiệm người dùng kém. Vì vậy, quyết định về việc áp dụng nút hamburger nên được đưa ra sau khi người dùng nghiên cứu và định nghĩa về khả năng và nhu cầu của đối tượng mục tiêu.
Mặc dù các menu hamburger vẫn thuộc về các vấn đề gây tranh cãi của thiết kế ứng dụng và web hiện đại, chúng được sử dụng thường xuyên.

Nút bổ sung
Được nhấp hoặc gõ, nút cộng cho phép người dùng thêm một số nội dung mới vào hệ thống. Tùy thuộc vào loại ứng dụng, nó có thể là một bài đăng mới, liên hệ, vị trí, ghi chú, mục trong danh sách - bất cứ điều gì là một hành động cơ bản cho sản phẩm kỹ thuật số. Đôi khi, chạm vào nút này, người dùng được chuyển trực tiếp vào cửa sổ phương thức tạo nội dung, trong các trường hợp khác, cũng có một giai đoạn trung bình khi họ được cung cấp tùy chọn bổ sung để chọn và làm cho việc thêm nội dung tập trung hơn.
Nút có thể sử dụng
Nút này mở ra một loạt các tùy chọn sau khi được nhấp hoặc gõ. Đó là một cách nữa để thiết lập luồng tương tác thích hợp mà không làm quá tải màn hình, điều này đặc biệt quan trọng đối với các giao diện di động bị giới hạn trong không gian màn hình.

Đây là ứng dụng Travel Planner: yếu tố tương tác trung tâm của thanh tab là nút cộng cho phép người dùng thêm một chuyến đi mới hoặc một mục mới vào chuyến đi cụ thể. Để làm cho trải nghiệm đơn giản hơn, nút được mở rộng thành một tập hợp các nút đánh dấu các loại nội dung xác định, để người dùng có thể đưa ra lựa chọn khi bắt đầu và tiếp cận màn hình cần thiết.
Nút chia sẻ
Với sự phổ biến cao của các mạng xã hội, trò chuyện và gửi email, các nút này đơn giản hóa quá trình kết nối một ứng dụng hoặc nội dung trang web với hồ sơ mạng xã hội của người dùng. Nút loại này cho phép chia sẻ nội dung hoặc thành tích trực tiếp lên các tài khoản mạng xã hội. Để làm cho kết nối rõ ràng, nó được trình bày với các biểu tượng có dấu hiệu thương hiệu của các mạng xã hội cụ thể và rất dễ nhận biết. Hiện tại khá thường xuyên, nếu chia sẻ không phải là hành động chính được mong đợi từ người dùng trên trang, dù sao họ cũng không được đánh dấu là nút (không có hình dạng bổ sung, đánh dấu màu, gạch chân, v.v.) - bạn chỉ nhìn thấy các biểu tượng, nhưng chúng tương tác . Cách tiếp cận như vậy hỗ trợ tối giản và sử dụng hiệu quả không gian âm. Nó cũng cho phép người dùng tập trung vào chức năng chính nhưng luôn thấy các dấu hiệu truy cập nhanh vào hồ sơ xã hội của họ.

Nút ma
Nút ma là một nút trong suốt trông trống rỗng. Đó là lý do tại sao nó còn được gọi là nút rỗngg. Khả năng nhận dạng hình ảnh của nó như một nút thường được cung cấp với hình dạng được viền bởi một đường khá mỏng xung quanh văn bản. Loại nút này giúp thiết lập hệ thống phân cấp thị giác trong trường hợp có một số yếu tố CTA: CTA lõi được trình bày trong một nút gây sự chú ý cao trong khi nút phụ (vẫn hoạt động) được đưa ra trong nút ma.

Đây là màn hình đăng ký cho một ứng dụng nhà hàng. Nó có các nút gồm ba loại khác nhau: CTA cốt lõi được trình bày với sự thu hút người dùng bằng cach sử dụng màu nền trắng; nút ma cung cấp quyền truy cập vào tùy chọn ít phổ biến hơn; nút văn bản được tích hợp vào dòng tiếp theo dưới dạng câu trả lời cho câu hỏi và được đánh dấu bằng màu. Cách tiếp cận như vậy giúp xây dựng một hệ thống phân cấp trực quan vững chắc của các nút trên màn hình.
Các yếu tố của thiết kế nút hiệu quả
Kích thước. Kích thước là một trong những cách cốt lõi để thông báo cho người dùng về tầm quan trọng của thành phần bố cục và xây dựng cấu trúc phân cấp của các thành phần. Nút kêu gọi hành động hấp dẫn và hiệu quả cần phải đủ lớn để nhanh chóng được tìm thấy nhưng không quá lớn để cấu trúc bố cục không bị hỏng. Các nhà lãnh đạo thị trường thường cung cấp các khuyến nghị về kích thước phù hợp của các nút trong hướng dẫn của họ. Ví dụ: Apple nói rằng CTA trong giao diện người dùng di động nên có ít nhất 44Х44 pixel, trong khi Microsoft khuyến nghị 34Х26 pixel. Nếu bạn thiết kế cho thiết bị di động, các yêu cầu đối với các loại nút khác nhau có thể khá nghiêm ngặt, vì vậy hãy nghiên cứu kỹ hướng dẫn để giảm thiểu rủi ro từ chối ứng dụng do thiết kế UI kém.
Màu sắc . Để làm cho một số nút dễ dàng nhận thấy và một số nút phụ, điều quan trọng là chọn màu thích hợp. Có điều là tâm trạng và hành vi của con người liên quan rất nhiều đến môi trường xung quanh và màu sắc là một trong những công cụ mạnh mẽ nhất trong khía cạnh này. Điều quan trọng cần lưu ý trong khi chọn màu cho CTA: các nút và màu nền phải tương phản tốt để làm cho nút nhanh chóng nổi bật so với các thành phần UI khác.
Hình dạng . Đối với các nút CTA, chúng thường trông giống như hình chữ nhật nằm ngang. Lý do là bạn muốn làm rõ nút này có thể nhấp và tương tác, và mọi người đã quen với việc nhận biết hình dạng này là một nút. Ngoài ra, nên thiết kế CTA với các góc tròn vì chúng được cho là khi chúng chỉ vào bên trong nút thu hút sự chú ý vào nội dụng. Chắc chắn, quyết định này được đưa ra trong trường hợp hình dạng kết hợp hài hòa với khái niệm phong cách chung được chọn cho một trang web hoặc màn hình ứng dụng di động.
Vị trí. Vị trí của các nút là rất quan trọng để xây dựng hệ thống phân cấp trực quan vững chắc và điều hướng rõ ràng . Nếu chúng nằm ở khu vực mà mắt người dùng không thể bắt được chúng, các khía cạnh hình ảnh khác như màu sắc và kích thước có thể không hoạt động hiệu quả. Các nhà thiết kế phải tìm hiểu các khu vực có thể quét được nhất và đặt các nút của chức năng cốt lõi trong đường dẫn của người dùng.
Nội dung. Văn bản ngắn nhưng nhất quán có thể nhanh chóng thu hút sự chú ý của người dùng. Nó thường được thực hiện bằng chữ in hoa để làm cho văn bản thậm chí hấp dẫn hơn trong bố cục. Tuy nhiên, điều đó không cần thiết, quyết định được đưa ra theo khái niệm thiết kế chung.
Rõ ràng, có nhiều loại nút để thảo luận và kiểm tra trong các ví dụ thiết kế UI. Vì vậy, chúng tôi sẽ tiếp tục đánh giá trong các bài đăng tiếp theo của chúng tôi, đừng bỏ lỡ các bài viết mới nhất trên DesignerVN.
Nguồn: Tubikstudio
