KhanhThi
Moderator
Các công nghệ mới liên tục phát triển, cũng như Internet. Designer luôn tìm cách để bắt kịp với các công nghệ mới, và trong năm 2018 cũng thế. Hãy xem bộ sưu tập các công cụ và tài nguyên yêu thích của tôi. Chúng sẽ giúp bạn hoàn thành các dự án hiện tại và thực hiện các dự án mới nhanh chóng.
1. Mason
Mason đưa ra một giải pháp tốt hơn. Công cụ này cho phép bạn thiết kế các tính năng kỹ thuật số và phần mềm ở cấp thành phần mà không cần mockups, wireframes hoặc prototypes. Sản phẩm hoàn chỉnh luôn phù hợp với thiết kế với độ chính xác pixel hoàn hảo, và được triển khai thông qua nền tảng Mason không yêu cầu người dùng phải có kinh nghiệm mã hóa.

Phương pháp tiếp cận thiết kế của Mason có thể xuất hiện cấp tiến, nhưng trong thực tế lại rất đơn giản và dễ thực hiện. Việc tinh chỉnh hoặc duy trì các thành phần hay các yếu tố kỹ thuật số trở nên thật dễ dàng trong trình tạo Mason, khi nhấn Publish và bất cứ đâu bạn thao tác.
Bạn có thể đảm bảo việc thiết kế tập trung vào từng điểm ảnh, đăng nhập và trải nghiệm tin tức mà không cần viết một dòng code nào.
Công cụ này không hạn chế bạn trong việc phải sử dụng các nền tảng hoặc môi trường lưu trữ cụ thể. Bạn có thể làm việc trong bất kỳ môi trường nào bạn muốn. Bạn cũng sẽ tiết kiệm đáng kể các chi phí và thời gian. Hiệu suất làm việc nhóm cũng tăng lên rất nhiều.
2. Mobirise
Có nhiều điểm thú vị xoay quanh Mobirise Website Builder. Thứ nhất, nó miễn phí cho tất cả người dùng, cả mục đích cá nhân và thương mại. Cho dù bạn đang xây dựng một trang web cho riêng mình, cho doanh nghiệp của bạn, hoặc cho khách hàng, tất cả đều miễn phí; Bạn hoàn toàn có thể thiết kế theo sở thích của bạn và host nó ở bất cứ nơi nào bạn muốn.

Một điểm nổi bật khác là nó có hơn 800 website blocks và template theo xu hướng của thế giới, bao gồm một thư viện hình ảnh với lightbox, full-screen intro, video backgrounds và parallax scrolling để đặt tên.
Dĩ nhiên còn nhiều điểm thú vị nữa. Thiết kế web ở đây chỉ cần kéo và thả, không yêu cầu kĩ năng code, và bạn có quyền truy cập vào thư viện 7.000 biểu tượng, 100.000 hình ảnh miễn phí và 800 font chữ của Google. Vì các templates của Mobirise dựa trên AMP hoặc Bootstrap framework mới nhất của Google, bạn sẽ được trải nghiệm hiệu suất cực nhanh và có thể thao tác ngay trên điện thoại.
3. Elementor
Elementor là một công cụ thiết kế page chỉ cần kéo và thả. WordPress plugin cho phép bạn thiết kế và xây dựng mọi thứ, mà lại hoàn toàn miễn phí!

Elementor có lẽ là cách dễ dàng nhất để tạo ra một trang web trên WordPress. Nền tảng này chỉnh sửa hình ảnh rất nhanh, trực quan và không yêu cầu kĩ năng coding. Thiết kế các trang pixel landing page với tính năng chỉnh sửa trên thiết bị di động sẽ nâng WordPress lên một tầm mới. Bạn cũng có thể truy cập vào thư viện template đồ sộ của Elementor và các tính năng độc đáo khác.
4. monday.com
monday.com có thể được sử dụng bởi một nhóm dự án có kích thước bất kỳ, cho dù đó là một cặp dịch giả tự do cần hợp tác trong một dự án duy nhất, hoặc hàng trăm hoặc hàng nghìn cá nhân có liên quan đến kết quả của nhiều dự án.

Công cụ quản lý nhóm này cũng phù hợp để sử dụng trong bất kỳ ngành công nghiệp nào. Ban đầu được bán cho các công ty công nghệ cao và công ty mới thành lập, khả năng của nó đã nhanh chóng được các thực thể phi công nghệ phát hiện. monday.com, originallymarketed dưới thương hiệu dapulse, được sử dụng bởi 22.000+ nhóm đại diện cho khoảng 200 ngành, trong đó 70% nằm ngoài lĩnh vực công nghệ.
Có nhiều lý do khiến những người dùng này truy cập vào Monday.com, một trong số đó là tốc độ "nhanh chóng" của gmail (nâng cấp gần đây từ "cat quick").
Thậm chí quan trọng hơn nữa, đó là khả năng tuỳ biến của monday.com. Công cụ quản lý dự án này có thể dễ dàng được tùy chỉnh để quản lý luồng công việc của bạn. Bạn sẽ không phải thay đổi quá trình thiết kế để phù hợp với công cụ.
Hình ảnh màu sắc là một lý do khác. Các thành viên trong đội có thể dễ dàng nhìn thấy những gì đang xảy ra và tình trạng hiện tại của các nhiệm vụ cụ thể hoặc của toàn bộ dự án.
5. Portfoliobox
Nếu bạn quá chán nản với những ràng buộc của các chủ đề tiêu chuẩn, Portfoliobox sẽ cho phép bạn thiết kế theo bất kỳ phong cách nào với mọi trang web. Với Portfoliobox, bạn sẽ dễ dàng xây dựng được một trang web không giống của bất kỳ ai và nổi bật lên giữa đám đông. Bạn không cần phải biết code, và một dự án có thể hoàn thành trong vòng vài giờ.

Portfoliobox cũng cung cấp cho bạn tùy chọn phiên bản Free hoặc Pro. Công cụ thiết kế trang web này cũng có một tuỳ chọn đặc biệt dành cho sinh viên. Tài khoản sinh viên của Porfoliobox cung cấp tất cả các tính năng và templates của phiên bản Pro, với domain cá nhân có giá từ 19 USD / năm.
Phiên bản miễn phí cung cấp hosting cho 30 hình ảnh, 10 sản phẩm, và 10 pages. Bạn cũng có quyền truy cập vào bất kỳ template nào của phiên bản Pro trong 30 ngày. Phiên bản Pro cung cấp hosting cho 1000 hình ảnh, không giới hạn số lượng các page và sản phẩm, một domain cá nhân, tích hợp Easy Google, và được tùy chỉnh CSS / JS.
6. WhatFontis.com
WhatFontis có thể lấy font chữ trong bức ảnh nào đó mà bạn cảm thấy thích, chỉ cần cho bức ảnh vào đường link trên trang web, dịch vụ sẽ tạo cho bạn font chữ giống hệt font chữ trong bức ảnh mà bạn nhìn thấy.

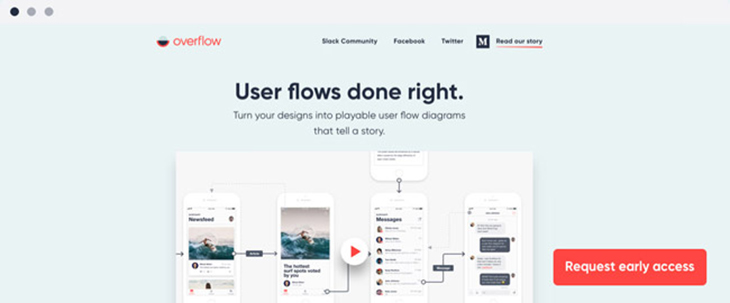
7. Overflow
Một trong những cách tốt nhất để các nhà thiết kế kể một câu chuyện là trình bày thiết kế của mình theo cách kết nối các điểm và mô tả toàn bộ hành trình người dùng sẽ trải qua. Phải trình bày sao để khán giả đồng cảm và hiểu những gì họ thấy, đồng thời vẫn tập trung vào các chi tiết quan trọng nhằm đưa ra phản hồi mang tính xây dựng.

Là công cụ sơ đồ luồng người dùng đầu tiên trên thế giới được thiết kế riêng cho các nhà designer, Overflow giúp thực hiện chính xác điều này. Nó cung cấp một cách mới, có hiệu quả để truyền đạt công việc của các nhà thiết kế tới người xem, đồng thời thu hút mọi đối tượng khán giả bằng việc phân luồng người dùng tương tác.
Overflow là công cụ đa nền tảng tích hợp hoàn hảo với các công cụ thiết kế phổ biến nhất, cho phép các nhà designer thiết kế, trình bày, chia sẻ và phân luồng người dùng ở cùng một nơi.
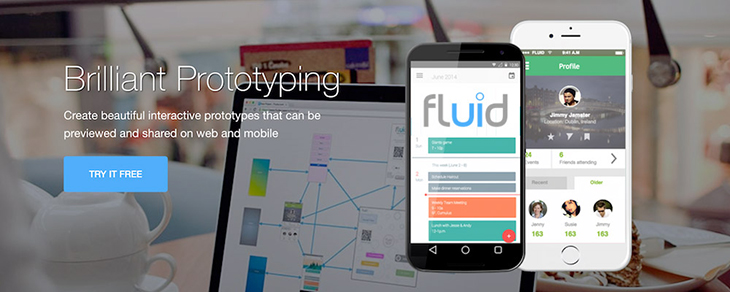
8. Fluid UI
Fluid UI là công cụ tạo nguyên mẫu, wireframing và mockup kết hợp với các tính năng tương tác vô cùng hữu ích cho người quản lý dự án và các nhóm thiết kế phân phối. Thư viện thành phần toàn diện của nó có đầy đủ các yếu tố thiết kế cho các ứng dụng trên máy tính để bàn, iOS và Android.

Người dùng Fluid UI có thể giao tiếp qua trò chuyện trực tiếp và các video bên cạnh việc chia sẻ chú thích và ghi chú.
https://designervn.net/font/
9. Font DesignerVN
Thư viện font chữ miễn phí dành cho Designer, tại thư viện Font của DesignerVN bạn có thể tìm thấy font chữ Việt hóa để sử dụng cho các dự án thiết kế yêu cầu sử dụng tiếng Việt.

Trên đây là danh sách các công cụ, nguồn tài nguyên mà Designer nên dùng trong năm 2018, nếu bạn có gợi ý hoặc các phần mềm nào mà chúng tôi chưa đề cập đến, mời comment chia sẻ.
1. Mason
Mason đưa ra một giải pháp tốt hơn. Công cụ này cho phép bạn thiết kế các tính năng kỹ thuật số và phần mềm ở cấp thành phần mà không cần mockups, wireframes hoặc prototypes. Sản phẩm hoàn chỉnh luôn phù hợp với thiết kế với độ chính xác pixel hoàn hảo, và được triển khai thông qua nền tảng Mason không yêu cầu người dùng phải có kinh nghiệm mã hóa.

Phương pháp tiếp cận thiết kế của Mason có thể xuất hiện cấp tiến, nhưng trong thực tế lại rất đơn giản và dễ thực hiện. Việc tinh chỉnh hoặc duy trì các thành phần hay các yếu tố kỹ thuật số trở nên thật dễ dàng trong trình tạo Mason, khi nhấn Publish và bất cứ đâu bạn thao tác.
Bạn có thể đảm bảo việc thiết kế tập trung vào từng điểm ảnh, đăng nhập và trải nghiệm tin tức mà không cần viết một dòng code nào.
Công cụ này không hạn chế bạn trong việc phải sử dụng các nền tảng hoặc môi trường lưu trữ cụ thể. Bạn có thể làm việc trong bất kỳ môi trường nào bạn muốn. Bạn cũng sẽ tiết kiệm đáng kể các chi phí và thời gian. Hiệu suất làm việc nhóm cũng tăng lên rất nhiều.
2. Mobirise
Có nhiều điểm thú vị xoay quanh Mobirise Website Builder. Thứ nhất, nó miễn phí cho tất cả người dùng, cả mục đích cá nhân và thương mại. Cho dù bạn đang xây dựng một trang web cho riêng mình, cho doanh nghiệp của bạn, hoặc cho khách hàng, tất cả đều miễn phí; Bạn hoàn toàn có thể thiết kế theo sở thích của bạn và host nó ở bất cứ nơi nào bạn muốn.

Một điểm nổi bật khác là nó có hơn 800 website blocks và template theo xu hướng của thế giới, bao gồm một thư viện hình ảnh với lightbox, full-screen intro, video backgrounds và parallax scrolling để đặt tên.
Dĩ nhiên còn nhiều điểm thú vị nữa. Thiết kế web ở đây chỉ cần kéo và thả, không yêu cầu kĩ năng code, và bạn có quyền truy cập vào thư viện 7.000 biểu tượng, 100.000 hình ảnh miễn phí và 800 font chữ của Google. Vì các templates của Mobirise dựa trên AMP hoặc Bootstrap framework mới nhất của Google, bạn sẽ được trải nghiệm hiệu suất cực nhanh và có thể thao tác ngay trên điện thoại.
3. Elementor
Elementor là một công cụ thiết kế page chỉ cần kéo và thả. WordPress plugin cho phép bạn thiết kế và xây dựng mọi thứ, mà lại hoàn toàn miễn phí!

Elementor có lẽ là cách dễ dàng nhất để tạo ra một trang web trên WordPress. Nền tảng này chỉnh sửa hình ảnh rất nhanh, trực quan và không yêu cầu kĩ năng coding. Thiết kế các trang pixel landing page với tính năng chỉnh sửa trên thiết bị di động sẽ nâng WordPress lên một tầm mới. Bạn cũng có thể truy cập vào thư viện template đồ sộ của Elementor và các tính năng độc đáo khác.
4. monday.com
monday.com có thể được sử dụng bởi một nhóm dự án có kích thước bất kỳ, cho dù đó là một cặp dịch giả tự do cần hợp tác trong một dự án duy nhất, hoặc hàng trăm hoặc hàng nghìn cá nhân có liên quan đến kết quả của nhiều dự án.

Công cụ quản lý nhóm này cũng phù hợp để sử dụng trong bất kỳ ngành công nghiệp nào. Ban đầu được bán cho các công ty công nghệ cao và công ty mới thành lập, khả năng của nó đã nhanh chóng được các thực thể phi công nghệ phát hiện. monday.com, originallymarketed dưới thương hiệu dapulse, được sử dụng bởi 22.000+ nhóm đại diện cho khoảng 200 ngành, trong đó 70% nằm ngoài lĩnh vực công nghệ.
Có nhiều lý do khiến những người dùng này truy cập vào Monday.com, một trong số đó là tốc độ "nhanh chóng" của gmail (nâng cấp gần đây từ "cat quick").
Thậm chí quan trọng hơn nữa, đó là khả năng tuỳ biến của monday.com. Công cụ quản lý dự án này có thể dễ dàng được tùy chỉnh để quản lý luồng công việc của bạn. Bạn sẽ không phải thay đổi quá trình thiết kế để phù hợp với công cụ.
Hình ảnh màu sắc là một lý do khác. Các thành viên trong đội có thể dễ dàng nhìn thấy những gì đang xảy ra và tình trạng hiện tại của các nhiệm vụ cụ thể hoặc của toàn bộ dự án.
5. Portfoliobox
Nếu bạn quá chán nản với những ràng buộc của các chủ đề tiêu chuẩn, Portfoliobox sẽ cho phép bạn thiết kế theo bất kỳ phong cách nào với mọi trang web. Với Portfoliobox, bạn sẽ dễ dàng xây dựng được một trang web không giống của bất kỳ ai và nổi bật lên giữa đám đông. Bạn không cần phải biết code, và một dự án có thể hoàn thành trong vòng vài giờ.

Portfoliobox cũng cung cấp cho bạn tùy chọn phiên bản Free hoặc Pro. Công cụ thiết kế trang web này cũng có một tuỳ chọn đặc biệt dành cho sinh viên. Tài khoản sinh viên của Porfoliobox cung cấp tất cả các tính năng và templates của phiên bản Pro, với domain cá nhân có giá từ 19 USD / năm.
Phiên bản miễn phí cung cấp hosting cho 30 hình ảnh, 10 sản phẩm, và 10 pages. Bạn cũng có quyền truy cập vào bất kỳ template nào của phiên bản Pro trong 30 ngày. Phiên bản Pro cung cấp hosting cho 1000 hình ảnh, không giới hạn số lượng các page và sản phẩm, một domain cá nhân, tích hợp Easy Google, và được tùy chỉnh CSS / JS.
6. WhatFontis.com
WhatFontis có thể lấy font chữ trong bức ảnh nào đó mà bạn cảm thấy thích, chỉ cần cho bức ảnh vào đường link trên trang web, dịch vụ sẽ tạo cho bạn font chữ giống hệt font chữ trong bức ảnh mà bạn nhìn thấy.

7. Overflow
Một trong những cách tốt nhất để các nhà thiết kế kể một câu chuyện là trình bày thiết kế của mình theo cách kết nối các điểm và mô tả toàn bộ hành trình người dùng sẽ trải qua. Phải trình bày sao để khán giả đồng cảm và hiểu những gì họ thấy, đồng thời vẫn tập trung vào các chi tiết quan trọng nhằm đưa ra phản hồi mang tính xây dựng.

Là công cụ sơ đồ luồng người dùng đầu tiên trên thế giới được thiết kế riêng cho các nhà designer, Overflow giúp thực hiện chính xác điều này. Nó cung cấp một cách mới, có hiệu quả để truyền đạt công việc của các nhà thiết kế tới người xem, đồng thời thu hút mọi đối tượng khán giả bằng việc phân luồng người dùng tương tác.
Overflow là công cụ đa nền tảng tích hợp hoàn hảo với các công cụ thiết kế phổ biến nhất, cho phép các nhà designer thiết kế, trình bày, chia sẻ và phân luồng người dùng ở cùng một nơi.
8. Fluid UI
Fluid UI là công cụ tạo nguyên mẫu, wireframing và mockup kết hợp với các tính năng tương tác vô cùng hữu ích cho người quản lý dự án và các nhóm thiết kế phân phối. Thư viện thành phần toàn diện của nó có đầy đủ các yếu tố thiết kế cho các ứng dụng trên máy tính để bàn, iOS và Android.

Người dùng Fluid UI có thể giao tiếp qua trò chuyện trực tiếp và các video bên cạnh việc chia sẻ chú thích và ghi chú.
https://designervn.net/font/
9. Font DesignerVN
Thư viện font chữ miễn phí dành cho Designer, tại thư viện Font của DesignerVN bạn có thể tìm thấy font chữ Việt hóa để sử dụng cho các dự án thiết kế yêu cầu sử dụng tiếng Việt.

Trên đây là danh sách các công cụ, nguồn tài nguyên mà Designer nên dùng trong năm 2018, nếu bạn có gợi ý hoặc các phần mềm nào mà chúng tôi chưa đề cập đến, mời comment chia sẻ.

